- Абсолютные и относительные ссылки в Excel
- URL-адрес– что это такое?
- Что обозначает URL и какие разновидности существуют
- Что такое абсолютные ссылки?
- Относительные адреса
- Как работает URL
- Атрибуты¶
- download
- referrerpolicy
- rel
- target
- type
- Что такое url blacklist
- Чем отличаются пути в PHP и URL
- Ошибка №1: Подстановка физического пути в URL
- Ошибка №2: Подключение скриптов по URL
- Изменение ссылок в базе данных
- Как изменить URL-адреса для сайта на Joomla?
- Промежуточные случаи
- 4. Корневой URL
- 5. Базовый относительный URL (родной-родной)
- #7: Подбирайте URL под заголовки (если это имеет смысл)
- Внутренние ссылки в HTML (якорная ссылка)
- Человекопонятный URL
- Относительный путь в URL
- Ошибка №1: относительные пути к стилям, скриптам и другим файлам
- Ошибка №2: Рекурсия в ссылках
- Относительный путь в PHP
- #10: Не делайте редирект больше двух раз с одной страницы
- Рекомендации к созданию URL
- Выводы
Абсолютные и относительные ссылки в Excel
Каким образом осуществляется в формуле ссылка на
Ячейки? Какие ссылки используются в Excel?
Формула в Excel может содержать ссылки, то есть адреса ячеек, содержимое которых используется в вычислениях. Ссылка дается не на содержимое ячейки, а указывает на расположение ячейки или диапазона ячеек, данные из которых требуется использовать в формуле.
Ссылку на ячейку можно задать разными способами:
— адрес ячейки можно ввести «вручную» с клавиатуры
— адрес будет прописываться в формулу автоматически при щелчке мышью на
соответствующей ячейке рабочего листа (или при выборе диапазона, адрес которого требуется ввести).
Ячейка или диапазон при этом автоматически выделяются пунктирной рамкой. Ссылка на ячейку появляется и в активной ячейке и в строке формул!
В Excel можно задавать ссылки на ячейки других листов той же книги, при этом не-
обходимо в формулу ввести имя листа, поставив между ним и адресом ячейки восклицательный знак, например, =Лист3!А12. Если в формуле используется сумма содержимого ячейки А1 на листе 2 и ячейки А1 на листе 3, то в строке формул необходимо набрать: = Лист2!А1+Лист3!А1.
Ссылки могут быть относительные, абсолютные и смешанные.
В чем разница между абсолютной и относительной ссылкой?
Относительные ссылки автоматическикорректируются при их копировании или протаскивании, а абсолютные ссылки — нет.
Абсолютная ссылка ячейки в формуле всегда указывает на конкретную ячейку, расположенную в определенном месте.
При изменении позиции ячейки, содержащей формулу, абсолютная ссылка не изменяется. При копировании формулы абсолютная ссылка не корректируется. Элементы номера ячейки, использующие абсолютную адресацию, предваряются символом $.
При относительной ссылке в формуле, имеется в виду ячейка, смещенная на заданное число столбцов и строк относительно той, где записана формула. При
копировании формулы адреса в ссылках автоматически изменяются в соответствии с относительным расположением исходной ячейки и создаваемой копии.
URL-адрес– что это такое?
![]()
URL (UniformResourceLocator) представляет собой уникальный адрес, определяющий однозначно конкретную страницу. Своим появлением и самой идеейURLобязан ТимуБернерсому-Ли. Именно этот человек ипридумал проект Интернета как такового и URL, в частности. Это знаковое событие произошло в 1990-м году.Итак, URL адрес– это однозначный вариант указания на какой-либо источник в сети, как глобальной, так и локальной. Чтобы любаяссылка была уникальной, необходим алгоритм построения адресов, создающий условия дляпоявления на свет эффективно работающего механизма, создающегопоисковым системам условия для проведения индексациисайтов, поискаweb-страниц по заданным критериям и их эффективного продвижения.
![]()
В общем виде URL состоит из следующих частей:
Протокол_передачи_данных .доменное_имя . путь_до_конечного_объекта
Вот несколько примеров:
http://example.ru/case/zero.htmlhttp://www.promer.ru/folder/index.htmlftp://task.ru/papka/index_id.html
Что обозначает URL и какие разновидности существуют
Все урл-указатели подразделяются на два типа: статические (простые) и динамические (сложные). В первом случае интересующие сведения размещаются непосредственно в самой адресной строке. Указание дается на 1 веб-страницу — 1 файл.
![]()
Со второй разновидностью дела обстоят иначе. Такие указатели характеризует усложненная система хранения и передачи данных. Однако они же наделены гораздо большими возможностями, которые нельзя реализовать на упрощенных версиях веб-ресурсов. Сложноструктурированные сайты могут формироваться из одной интернет-страницы, имеющей различное содержание. В качестве примера стоит привести известный многим юзерам Yandex-Search. Какой бы запрос не вводил пользователь, его непременно перенаправляет на одну и ту же веб-страницу. Информация задается после вопросительного знака в браузерной поисковой строке. Все, что находится сразу после него — относится к GET-форме.
Что такое абсолютные ссылки?
Это классический линк, к которому мы все привыкли. Он содержит в себе информацию о протоколе передачи данных (http или https), имя домена и, если необходимо, расположение целевой страницы. Например:https://artjoker.ua/
И в HTML это будет выглядеть так:Артджокер
А если мы хотим направить посетителей на наш блог, ссылка будет выглядеть вот так:https://artjoker.ua/ru/blog/
И в HTML это будет иметь такой вид: блог студии Артджокер
Абсолютные ссылки оказывают влияние на позиции сайта в поисковой выдаче, если они размещены на сторонних ресурсах. Размещение таких линков на разных сайтах-донорах называется линкбилдингом. Однако, если подобные ссылки ведут на другие страницы того же сайта, на котором они находятся, они могут загромождать код и увеличивать время загрузки ресурса.
Поэтому заменить относительные ссылки на абсолютные — не всегда правильное решение. Если они предоставляют навигацию внутри сайта, лучше оставлять их относительными.
Относительные адреса
Относительные адреса используются исключительно для ссылок на ресурсы, находящиеся в пределах одного сайта, так как указывают путь к файлу либо от корня (корневой папки) сайта, либо от папки текущего документа.
Запись относительного адреса, указывающего путь от корня сайта, начинается с символа «/» (косая дробная черта). Так, например, ссылка на файл (см. рис. ниже) в любом документе сайта будет выглядеть следующим образом:
<a href="/page1.html">Страница 1</a>
![]()
Запись же тега для вставки же в любой документ сайта картинки из файла (см. рис. выше) будет иметь следующий вид:
<img src="/files/images/photo2.jpg" alt="Фото 2">
Примечание: По аналогии с абсолютной ссылкой (см. примечание выше), если в относительной ссылке указан только каталог без имени конкретного файла (например, ), браузер по умолчанию будет искать по указанному пути и пытаться открыть индексный файл. Адрес, содержащий только символ «/» (косая дробная черта), указывает на индексный файл, находящийся в корневом каталоге сайта. При отсутствии в указанном каталоге индексного файла в окне браузера будет отображён список всех имеющихся в каталоге файлов.
Кстати, относительные адреса, указывающие путь от корневого каталога сайта, работают только под управлением веб-сервера, а вот на локальном компьютере работать не будут.
Как работает URL
В настоящее время под этим понятием скрывается адрес не только файлов в интернете, но и отдельных страниц и сайтов. URL-адрес вбивается в поисковую строку браузера и позволяет перейти на запрашиваемую страницу. Адрес можно напечатать вручную, можно скопировать со стороннего ресурса. Сам адрес также легко копируется — простым выделением поисковой строки с помощью мыши.
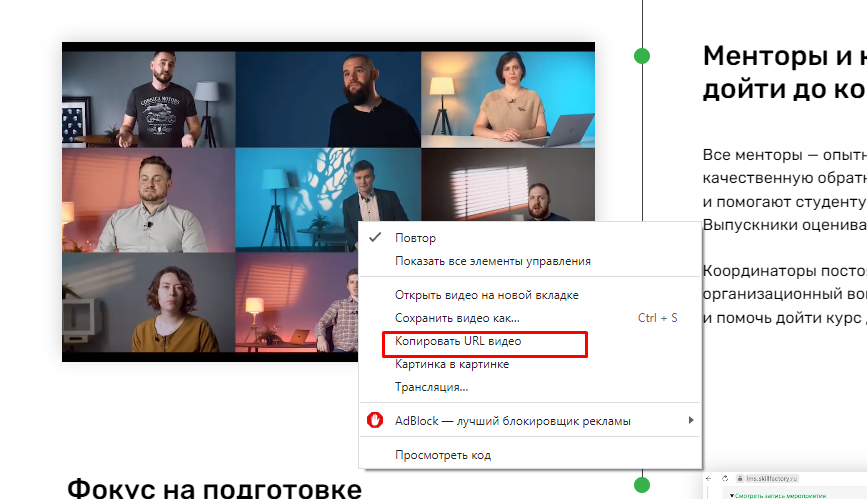
Чтобы узнать URL отдельного файла (например картинки), достаточно навести курсор на изображение, нажать правую клавишу мыши и выбрать пункт «Копировать адрес изображения». Если затем вставить его в поисковую строку, можно открыть только эту картинку, без перехода на сам сайт. Такой же прием работает и с другими отдельными файлами. Пример показан на картинке: страница сайта skillfactory.ru и попытка скопировать URL видео.

Как скопировать URL
Атрибуты¶
Также для этого элемента доступны универсальные атрибуты.
download
Синтаксис
Значения
Если атрибут пишется без значения, то файл скачивается и сохраняется под своим исходным именем, как оно написано на сервере. В качестве значения можно указать рекомендуемое имя файла для сохранения на диск пользователя. При этом файл будет скачан и сохранён с именем, указанным в значении . Расширение файла при этом останется исходным.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Синтаксис
Значение по умолчанию
Нет.
Атрибут (от англ. hypertext reference language — язык гипертекстовой ссылки) указывает язык документа, на который ведёт ссылка.
Синтаксис
Значения
Код языка
Значение по умолчанию
Нет.
Примечание
Атрибут можно использовать для стилизации ссылок, ведущих на иностранные ресурсы.
referrerpolicy
Синтаксис
Значения
- не отправляет заголовок .
- не отправляет заголовок ресурсу без (HTTPS). Это стандартное поведение браузера, если не указана иная политика.
- отправляет такую информацию о текущей странице, как адрес, протокол, хост и порт.
- отправляет другим ресурсам только протокол, хост и порт, а внутри ресурса также отправляет путь.
- отправляет только ресурс и адрес (но не пароли или никнеймы). Это значение небезопасно, так как могут утечь ресурс и адрес с TLS-защищённых ресурсов на небезопасные.
Значение по умолчанию
rel
Атрибут (от англ. relation — связь, отношение) определяет отношения между текущим документом и документом, на который ведёт ссылка, заданная атрибутом . Несмотря на то, что большинство браузеров не поддерживают атрибут , на сайтах часто можно встретить код , предназначенный для поисковых систем Google и Яндекс. Ссылки, помеченные таким образом, не передают PageRank и ТИЦ.
Синтаксис
Значения
Значение по умолчанию
Нет.
target
Синтаксис
Значения
В качестве значения используется имя фрейма, заданное атрибутом . Если установлено несуществующее имя, то будет открыта новая вкладка браузера. В качестве зарезервированных имен используются следующие.
- Загружает страницу в новую вкладку браузера.
- Загружает страницу в текущую вкладку.
- Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как .
- Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как .
Значение по умолчанию
type
Атрибут (от англ. type — тип) устанавливает MIME-тип документа, на который указывает ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут должен добавляться только при наличии атрибута .
Синтаксис
Значения
MIME-тип
Значение по умолчанию
Нет.
Что такое url blacklist
Блеклист (blacklist) – это черный список тех сайтов, которые несут в себе вредоносный или вирусный материал. С такими сайтами мы сталкиваемся довольно часто. Например ваш браузер или антивирусник при попытке посетить какой-либо сайт выдал сообщение, что доступ на него запрещен, так как он может навредить системе.
![]()
Сейчас в интернете есть много сайтов, которые под видом невинной информации несут в себе определенную угрозу. Чаще всего такая надпись появляется на тех сайтах, которые предлагают купить что-либо, введя данные карты.
Ничего страшного в этом нет, существуют специальные сайты или блеклисты, которые отслеживают таких вредителей. Одним из популярных является блеклист от Google. Каждый пользователь может войти на такой блеклист и пожаловаться на тот или иной сайт.
Вот, впрочем и все. А для тех, кто хочет более подробно ознакомится с урлом сайта, как его оформить правильно и что это такое, советую посмотреть приведенное ниже видео.
Чем отличаются пути в PHP и URL
Когда мы смотрим любимый фильм или сериал, мы видим только готовый продукт.
А за кадром существует совсем другой, невидимый для нас мир: стилисты и гримёры, искусственные декорации, наложение спецэффектов и многое другое.
Процесс съёмок музыкального клипа
В PHP существует такое же разделение. С одной стороны — реальная файловая система с реальными папками и файлами, с другой — URL адреса, которые могут не иметь ничего общего с реальной файловой структурой.
Если ты видишь на каком-нибудь сайте страницу с URL /category/monitors — это совсем не значит, что на сайте есть скрипт /category/monitors/index.php.
Вполне вероятно, что и такой папки там тоже нет, а все URL адреса обрабатываются одним единственным PHP файлом.
И даже если в URL присутствует расширение файла, например /about.html — это тоже не говорит о существовании файла about.html. Может он есть, а может и нет.
Новички часто путают пути к реальным файлам с URL адресами. Сейчас я разберу пару таких ошибок, на примере которых можно будет прочувствовать разницу.
Ошибка №1: Подстановка физического пути в URL
Очень частая ошибка новичков — пытаться подставить в URL адрес ссылку на физический файл, вроде такого:
Это неправильно. Браузер не может видеть реальную файловую структуру сервера. Он не видит никаких дисков D, он видит только URL адреса.
Правильная ссылка выглядит так (разницу объясню чуть позже):
Ошибка №2: Подключение скриптов по URL
Иногда новички пытаются подключить физический файл по его URL:
Это неправильно. Во-первых, подключится не сам скрипт, а результат его работы. Во-вторых, подключать какие-то файлы через URL вообще идея очень опасная.
Как правильно:
Изменение ссылок в базе данных
Этот способ сложнее, но также позволяет изменить массово ссылки. Для этого вам нужно открыть базу данных сайта. Сделать это можно через админку хостинга в разделе phpMyAdmin.
Далее, выбрав базу данных, в разделе SQL нужно ввести следующие команды:
Изменение адреса и имени сайта.
UPDATE wp_options SET option_value = REPLACE(option_value, 'http://1zaicev.ru/', 'https://1zaicev.ru/') WHERE option_name = 'home' OR option_name = 'siteurl';
Изменение URL страниц сайта и ссылок в тексте.
UPDATE wp_posts SET post_content = REPLACE (post_content, 'http://1zaicev.ru/', 'https://1zaicev.ru/'); UPDATE wp_posts SET guid = REPLACE (guid, 'http://1zaicev.ru/', 'https://1zaicev.ru/') WHERE post_type = 'attachment';
Изменение ссылок в метаданных.
UPDATE wp_postmeta SET meta_value = REPLACE (meta_value, 'http://1zaicev.ru/','https://1zaicev.ru/');
UPDATE wp_comments SET comment_content = REPLACE (comment_content, 'http://1zaicev.ru/', 'https://1zaicev.ru/'); UPDATE wp_comments SET comment_author_url = REPLACE (comment_author_url, 'http://1zaicev.ru/', 'https://1zaicev.ru/');
![]()
Подробно останавливаться на этом способе не буду, так как если вы не работали с базой данных, то это не самый лучший момент начать. А те, кто работал, для них и объяснять ничего не надо.
Вот собственно и всё, что я хотел рассказать и показать в этой статье. Этот подготовительный этап будет нужен в дальнейшем при переходе с протокола http на https. Чем я собираюсь заняться в ближайшее время.
На сегодня у меня всё. Друзья, я желаю вам успехов! До встречи в новых статьях.
Как изменить URL-адреса для сайта на Joomla?
Чтобы поменять длинные и громоздкие URL на более короткие, необходимо открыть админку вашего Joomla-сайта. Далее переходите в System -> «Глобальная конфигурация»:
![]()
Откроется экран «Глобальная конфигурация». Нас интересуют «Настройки SEO».
![]()
Здесь мы видим параметр «Дружественные адреса». Выбрав «Да», вы согласитесь с тем, чтобы ваши URL были оптимизированы для поисковиков.
У нас есть два предупреждения перед тем, как вы начнете:
Эти настройки следует менять очень осторожно, поскольку их изменение может привести к печальным последствиям. К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет»
Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте.
Желательно установить эти параметры непосредственно перед запуском вашего ресурса. Если вы поменяете их позднее, это может привести к разрушению ранее работавших ссылок и, как следствие, недовольству посетителей.
По умолчанию установлено значение «Да», что очень хорошо.
Мы также видим параметр «Использовать перезапись URL». Здесь все чуточку сложнее. Вам необходимо произвести настройки под Apache-сервер. В случае с Windows IIS настройки будут сложнее. Первым делом перед тем, как вы обратитесь к пункту «Использовать перезапись URL», чтобы избавиться от index.php в URL-адресах, необходимо поменять название одного из ваших файлов.
Вы должны будете войти в вашу файловую систему Joomla. Искомый файл носит название htaccess.txt.
![]()
Вы должны найти его. Файл располагается в главном каталоге Joomla-ресурса, рядом с файлами configuration.php, readme.txt, index.php и так далее. Вам понадобится удалить расширение файла – .txt. Вы должны будете поставить точку в самом начале файла. Таким образом, имя файла поменяется с htaccess.txt на .htaccess. Этого достаточно для нормальной работы файла.
![]()
Теперь необходимо вернуться к меню «Настройки SEO». Вы должны перейти к пункту «Использовать кнопку перезаписи URL». Здесь можно удалить index.php из URL-адресов. Теперь благодаря настройке этих двух параметров вы получили более понятный и простой для запоминания URL-адрес
Наверняка вы обратили внимание и на другие пункты в настройках. В частности, у вас есть возможность добавления суффикса к URL (пункт «Добавить суффикс к URL»):
![]()
Честно говоря, мы не считаем этот суффикс полезным. При включении этого параметра к концу URL-адреса будет добавлен суффикс .html. Таким образом, адрес становится более сложным. При этом сайты уже давно не создаются на чистом HTML. Сомневаемся в полезности этого пункта.
Если вы создаете контент сайта на языке, использующем разные символы (не только A-Z), вам может понадобиться установить параметр «Псевдонимы Юникод» в «Да». Если же вы планируете использовать только буквы латинского (или большинства европейских языков), можно установить «Нет».
Итак, мы разобрались с тем, как сделать понятными URL-адреса для Joomla-ресурса. Если вы поменяете имя файла htaccess.txt на .htaccess и произведете настройки параметров, как было рассказано выше, получите красивые и простые URL-адреса для своего сайта, работающего на движке Joomla. Далее мы рассмотрим, как сделать дружественными URL ресурса, созданного на базе CRM (системы управления сайтом) WordPress.
Промежуточные случаи
Мы рассмотрели два крайних случая: “абсолютно” абсолютный и “абсолютно” относительный URL. Но все относительно в этом мире. Это также относится к URL-адресам. Каждый раз, когда вы говорите об абсолютном URL-адресе, вы всегда должны указывать относительно того, что.
4. Корневой URL
т.е. относительно корневой папки домена.
Это хороший выбор, если все страницы находятся в одном домене. Когда вы перемещаете свой сайт в другой домен, вам не нужно выполнять массовые замены имени домена в URL-адресах.
5. Базовый относительный URL (родной-родной)
Тег <base> указывает базовый URL-адрес, который автоматически добавляется ко всем относительным ссылкам и привязкам. Базовый тег не влияет на абсолютные ссылки. В качестве базового URL мы укажем домашнюю страницу: < base href= “http://sites.ru/shop/” > .
Теперь вы можете переместить свой сайт не только в любой домен, но и в любую подпапку
Просто имейте в виду, что, хотя URL-адреса выглядят как относительные, на самом деле они абсолютные.
Особенно обратите внимание на якоря. Чтобы перемещаться по текущей странице, мы должны написать href= “t-shirts/t-shirt-life-is-good/# comments”, а не href= “# comments”
Последний будет нажимать на домашнюю страницу.
#7: Подбирайте URL под заголовки (если это имеет смысл)
Это не значит, что если ваша статья называется My Favorite 7 Bottles of Islay Whisky (and how one of them cost me my entire Lego collection) , то URL должен в точности повторять это. Что-то типа
randswhisky.com/my-favorite-7-islay-whiskies
или
randswhisky.com/blog/favorite-7-bottles-islay-whisky
или другие похожие примеры прекрасно подойдут. Цель этого, главным образом, — подготовить читателя к тому, что он найдёт на странице, и продолжить заголовком страницы.
![]()
Заголовок статьи выглядит так:
![]()
(правда, которую мы не признаём: алкоголь помогает здоровью)
Рэнд советует равняться на такой же уровень ясности и в ваших URL.
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1<a><li> <li><a href="#glava2">Глава 2<a><li> <ol> <!-- создание якоря --> <h1 id="glava1">Глава 1. "Язык HTML - история"<h1> <p>Текст главы<p> ... <!-- создание якоря --> <h1 id="glava2">Глава 2. "Структура HTML-страницы"<h1> <p>Текст главы<p> ... |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута на , а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут для элемента внизу страницы.
Код:
<h2>CatPhotoApp<h2> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота<a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных (наряду с собакой) «животных-компаньонов».<p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). <p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.<p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек, выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.<p> <main> <footer>Copyright Сайт про котов и кошек<footer> |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега )
Человекопонятный URL
Поисковые системы рекомендуют использовать ЧПУ. Это адресные данные, позволяющие определить, какая информация доступна там, где находится определенный ресурс. В английском варианте его называют SEF.
Для того чтобы созданный указатель подпадал под это, его необходимо отредактировать в соответствии со следующими правилами:
- при написании адресов забудьте о заглавных буквах, используйте строчные;
- всегда используйте транслитерацию на русских веб-страницах;
- если в конце строки стоит знак «-«, удалите его;
- вместо пробелов и знаков препинания следует использовать дефисы. Также допускается использование знаков подчеркивания;
- не делайте свою ссылку слишком длинной, потому как все, что длиннее 3-5 символов, будет безжалостно отсекаться поисковыми системами. Это значительно снизит значимость ключевых слов и доставит неудобства пользователю.
![]() Человекопонятный URL
Человекопонятный URL
Относительный путь в URL
Относительные пути в URL указываются без слеша в начале ссылки, например:
Относительные пути в URL более предсказуемы, чем в PHP. Но я рекомендую использовать их только там, где это действительно необходимо.
Чаще всего их использование приводит к путанице. И вот пара типичных проблем, с которыми часто сталкиваются новички.
Ошибка №1: относительные пути к стилям, скриптам и другим файлам
Представим, что мы решили подключить стили к нашему сайту:
Разработчик указывает относительный URL style.css и видит, что всё работает. По крайней мере, на главной странице.
Но при переходе по любой ссылке, например /products/15, стили перестают работать.
А причина в том, что относительный путь строится от текущего URL-адреса, а значит в нашем примере он из style.css превратился в /products/15/style.css.
Ошибка №2: Рекурсия в ссылках
При использовании относительных путей есть риск случайно создать на сайте бесконечные ссылки. Вот один из таких способов:
Для работы данного кода должна быть настроена единая точка входа.
Проблема в том, что при каждом клике по этой ссылке текущий URL будет не перезаписываться, а дополняться, в итоге через несколько кликов мы получим что-то вроде http://test.ru/articles/articles/articles/articles/about.
Относительный путь в PHP
У относительных путей в PHP есть один подвох — они могут строиться относительно не той папки, от которой мы ожидаем.
Дело в том, что когда мы подключаем скрипт по относительному пути require(‘config.php’);, PHP будет искать его по следующему алгоритму:
-
Сначала PHP попытается найти этот файл в папках, указанных в директиве include_path. Посмотреть, что указано в этой директиве конкретно у вас можно с помощью var_dump(get_include_path());, папки разделяются символом ;
Если мы укажем путь к скрипту в таком виде: require(‘./config.php’);, то этот шаг будет пропущен.
- Затем PHP попытается найти файл в папке, в которой находится подключающий скрипт (в нашем случае index.php).
-
Далее PHP попытается найти файл в папке текущего рабочего каталога.
Например, если мы в index.php подключили файл scripts/script.php, а в этом самом script.php уже пытаемся подключить файл по относительному пути, тогда поиск файла произойдёт и в папке scripts тоже.
Два последних пункта — главная проблема относительных путей. Мы не можем быть уверены, что будет подключен именно тот файл, который нам нужен.
Именно по этой причине я призываю тебя отказаться от использования относительных путей в PHP.
Кому-то из практикующих разработчиков эта фраза может не понравиться, но я считаю это единственным разумным решением.
Тем более нет ничего сложного в добавлении константы __DIR__ перед именем скрипта, что автоматически сделает путь абсолютным.
#10: Не делайте редирект больше двух раз с одной страницы
Если пользователь или паук попадают с URL 1 на URL 2, то в этом нет ничего плохого. Если даже URL 2 отправляет URL 3, то и это нормально (не самый лучший вариант, конечно же, лучше было сразу связать 1 и 3, но не смертельно). Если же цепочка редиректов продолжается и дальше, то Рэнд считает, что у вас могут быть проблемы. Машины могут решить, что не стоит переходить по всей цепочке или не станут учитывать сигналы, поступающие с конечной страницы.
Более серьёзная проблема — пользователи, работа которых замедляется или иногда блокируется (мобильные браузеры, в частности, иногда попадают в такое положение). Рэнд советует сводить редиректы к минимуму, и тогда вы избавите себя от проблем.
Рекомендации к созданию URL
- Включайте в описание адреса ключевые слова, поскольку поисковые роботы ориентируются и на адресные описания. Но не стоит ими злоупотреблять, чтобы поисковик не расценил это как попытку использования спамных методов продвижения.
- Создавайте максимально короткий и удобный URL. Лучше, если в нем будет не более 4–5 слов или 80 символов. Длинным ссылкам проблематично попасть в поисковую выдачу.
- Иногда из URL рекомендуется убирать названия некоторых разделов. Если требуемая страница находится далеко от главной, ее адрес будет слишком длинным.
- Используйте латиницу в описании адреса. При всех кажущихся преимуществах, кириллические адреса уступают латинице в плане продвижения.
- Разделяйте слова в адресе не нижним подчеркиванием, а знаком дефиса.
- При изменении написания адреса необходимо настроить 301 редирект.
Эти простые правила помогут создать максимально удобочитаемые URL-адреса, которые могут получить преимущество при ранжировании страниц в поисковой выдаче.
Выводы
Итак, теперь вы знаете, насколько важно, чтобы ваши URL-адреса отражали тематику контента и были как можно более логичными. Старайтесь делать адреса короткими, поскольку длинные URL сложнее воспринимаются
Также помните о важности полного соответствия адреса типу контента. Кроме того, добавляйте ключевые запросы в URL, чтобы поисковые системы проще находили ваш ресурс.
Пользуйтесь эффективными приемами, такими как канонические адреса и карты сайта XML для оптимизации своих адресов. Старайтесь максимально сократить использование параметров в ссылках. Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Также воспользуйтесь нашими рекомендациями по настройке URL-адресов для платформ Joomla и WordPress, так как в каждом случае выполняются разные действия. Следуя изложенным советам по созданию дружественных URL, вы сможете существенно улучшить восприятие своего сайта посетителями и поисковиками, а это поможет увеличить посещаемость ресурса и в конечном итоге конверсии.
Материалы по теме:





























