- Определение и история появления
- Настройка и создание хлебных крошек с помощью плагина WordPress SEO by Yoast
- Как добавить хлебные крошки в WordPress
- Через плагины WordPress
- Yoast SEO и RankMath SEO
- Flexy Breadcrumb
- Breadcrumb NavXT
- Catch Breadcrumb
- Как добавить хлебные крошки вручную
- Добавьте небольшой фрагмент кода, предоставленный Yoast SEO.
- Включить и настроить хлебные крошки с помощью плагина Yoast
- Активация настроек навигации по сайту «Хлебные крошки»
- Как сделать хлебные крошки в WordPress
- 1. С помощью функции плагина Yoast WordPress SEO
- 2. Плагин Breadcrumb NavXT
- Настройка плагина Breadcrumb NavXT
- Плагин SEO by Yoast
- Breadcrumb NavXT
- Что дает использование хлебных крошек?
- Настройки отображения хлебных крошек на вашем сайте
- Настройки плагина Breadcrumb NavXT
- Как ограничить длину заголовка хлебных крошек?
- Как вывести хлебные крошки с помощью html-кода
- Реализация красивых хлебных крошек для Вордпресс
- Вывод крошек в постах Вордпресса и небольшой их тюнинг
- Установка плагина Breadcrumb NavXT и вывод хлебных крошек на блоге.
Определение и история появления
Если кто-то все еще не понимает, что такое хлебные крошки, то напишу определение.
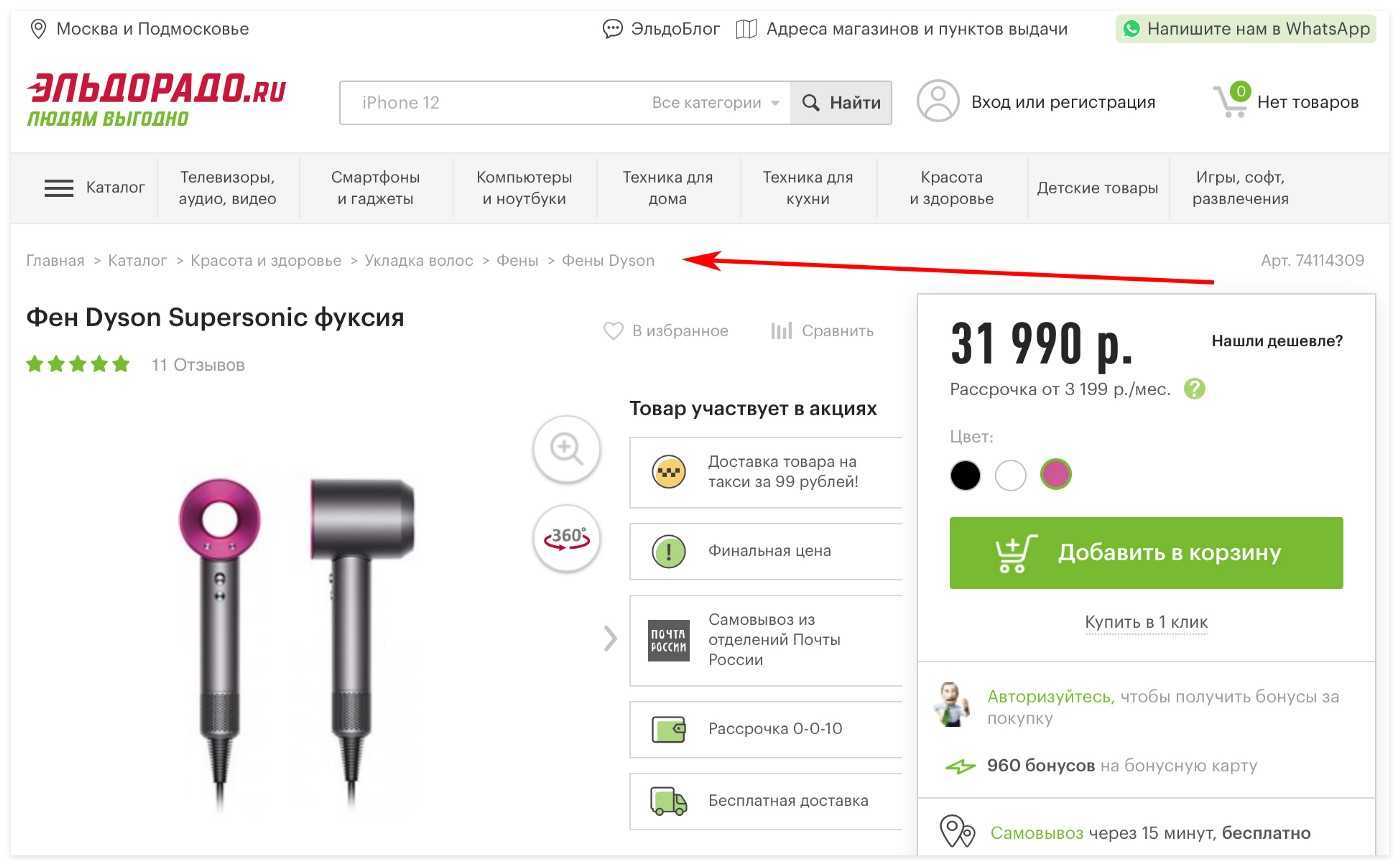
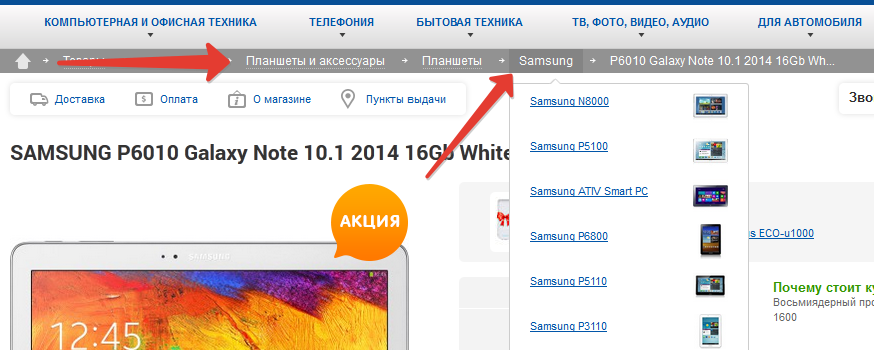
Хлебные крошки — это элемент навигации сайта, который представляет собой цепочку ссылок. Обычно, навигация в такой цепочке начинается с главной страницы, затем идет раздел сайта и сама страница, на которой находится пользователь в текущий момент.
Вот, как это выглядит:
Далее можно привести маленький рассказ о том, почему данный элемент называется именно так, а не иначе. Некоторые из вас, наверняка, помнят немецкую сказку братьев Гримм про Гензель и Гретель, которых пытались завести в лес и бросить, чтобы они не нашли дороги назад. Так вот, именно хлебные крошки, которые они бросали по пути в лес, должны были привести их домой
Эта история привлекла внимание оптимизаторов и они позаимствовали идею
Настройка и создание хлебных крошек с помощью плагина WordPress SEO by Yoast
В этой статья я расскажу, как создать, настроить и оформить хлебные крошки с помощью плагина WP SEO by Yoast. Данный плагин я всем рекомендую использовать в качестве основного SEO плагина.
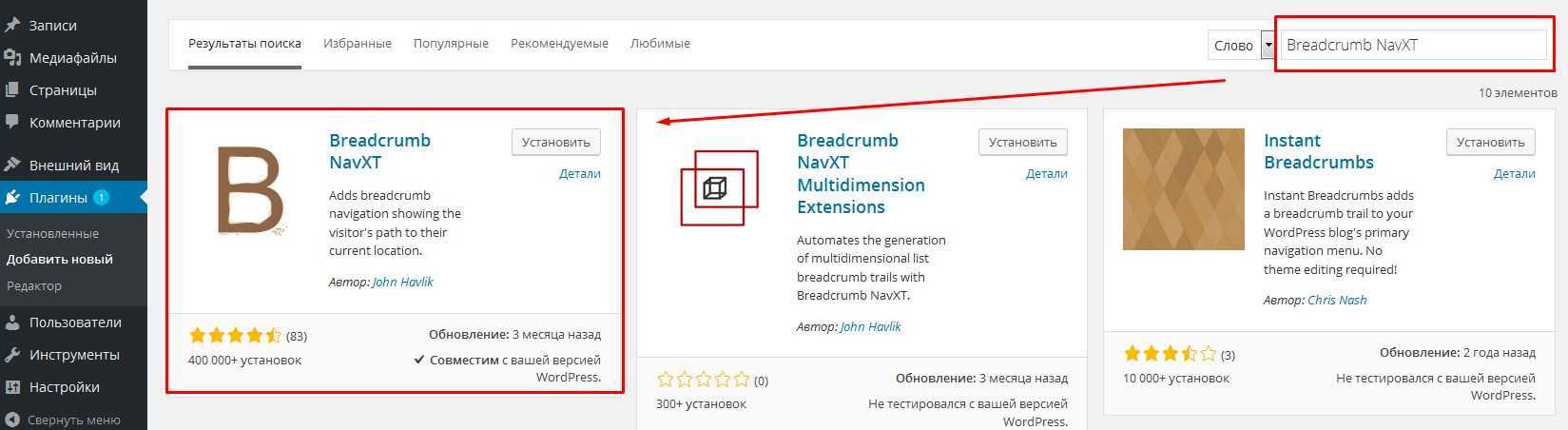
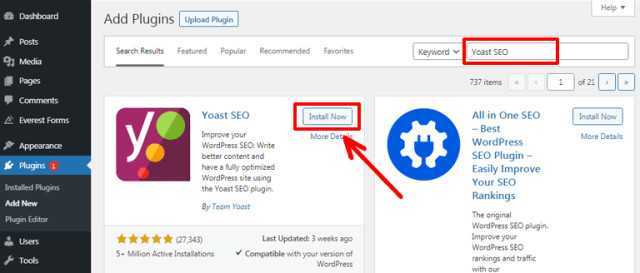
Начну с самого начала — установки плагина. Скачать плагин можно здесь страница на WP.org. Если не знаете, как устанавливаются плагины, вот подробная статья в помощь — как установить плагины WordPress. Настройка плагина я описал в статье WordPress SEO by Yoast.
Теперь можно приступать к непосредственному редактированию хлебных крошек WordPress сайта:
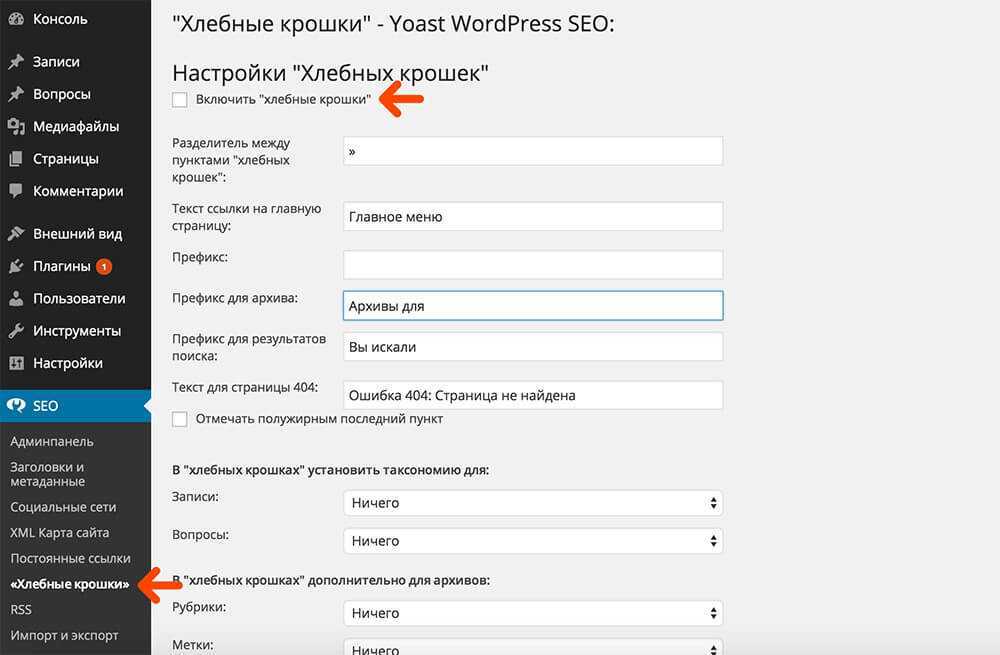
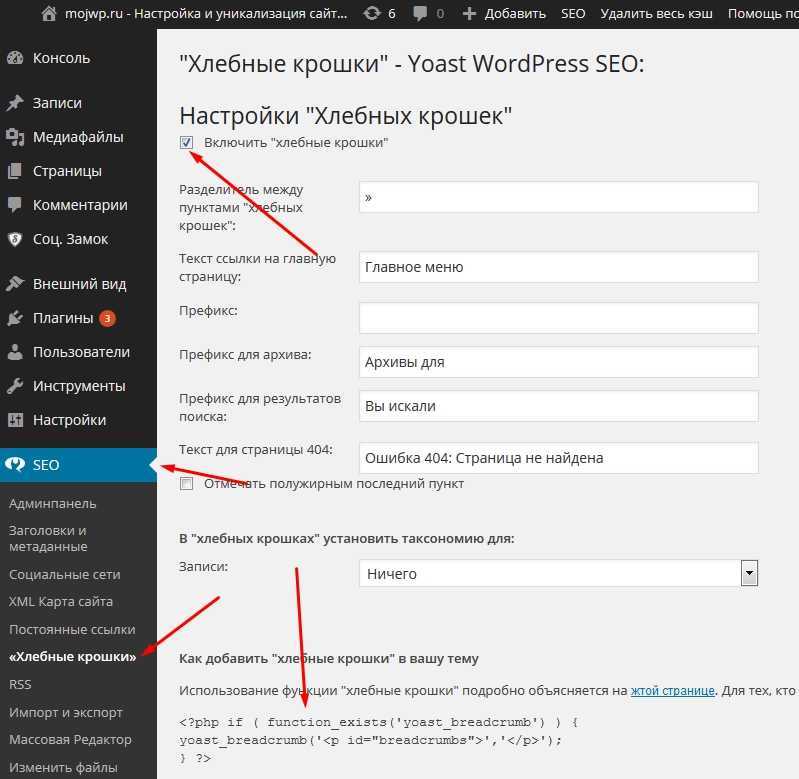
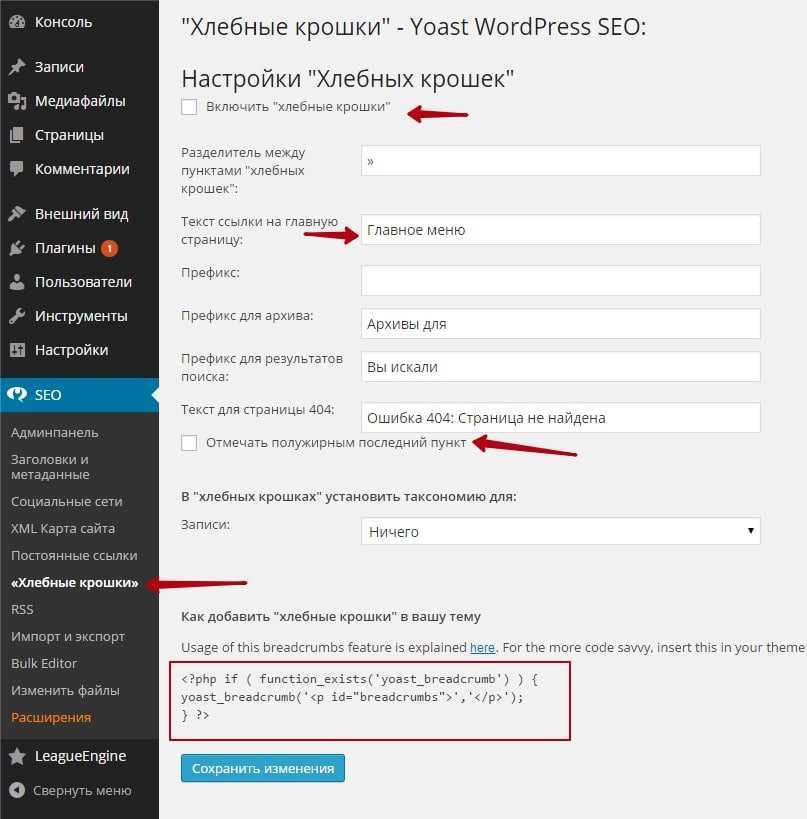
- В Админке WordPress переходим в пункт SEO >> Дополнительно:
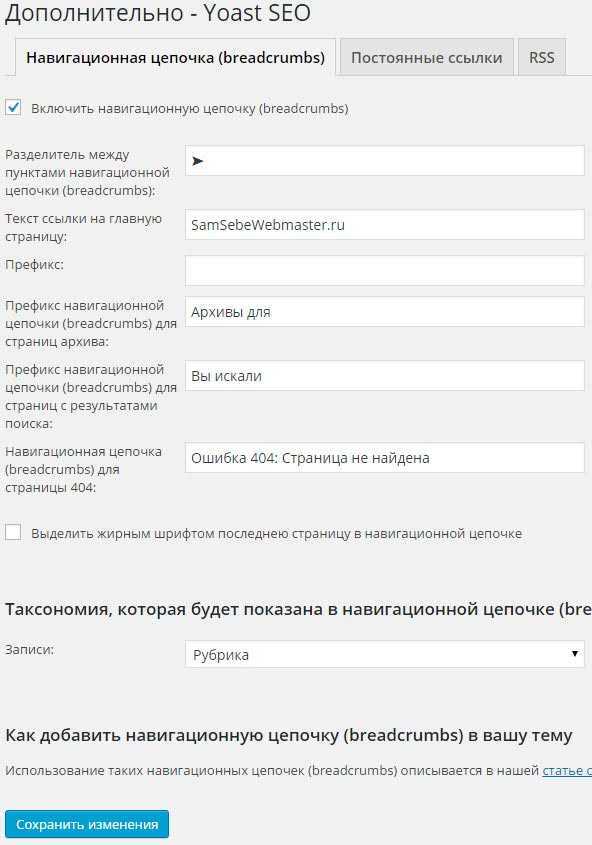
- Загрузится страница дополнительных настроек плагина WordPress SEO by Yoast. Здесь нас интересует страница «Навигационная цепочка (breadcrumbs)»:

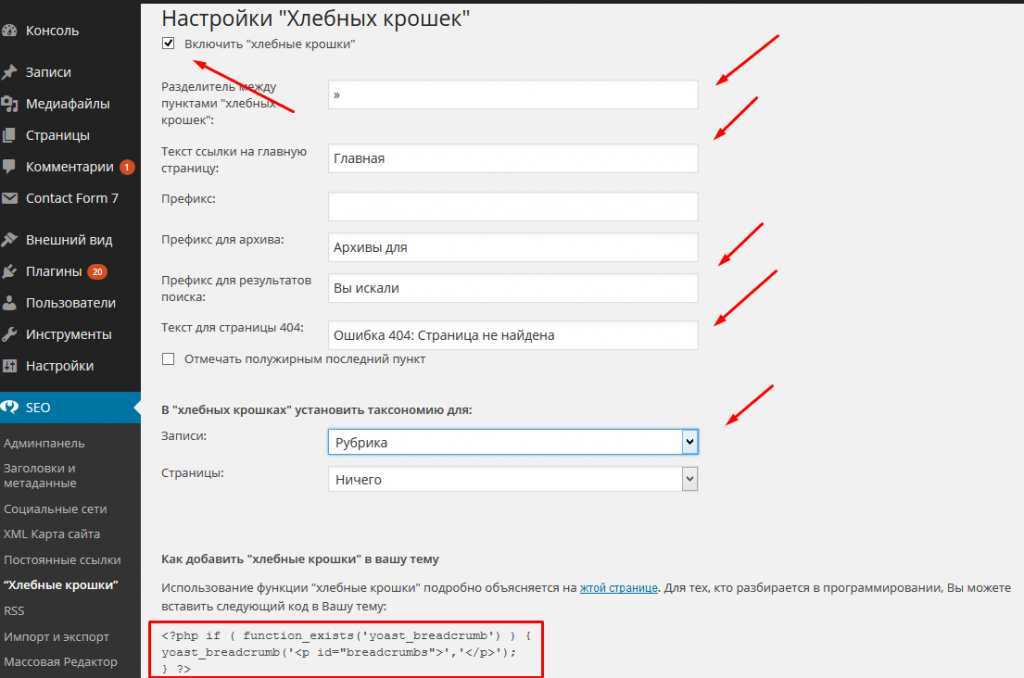
Пробежимся по настройкам:
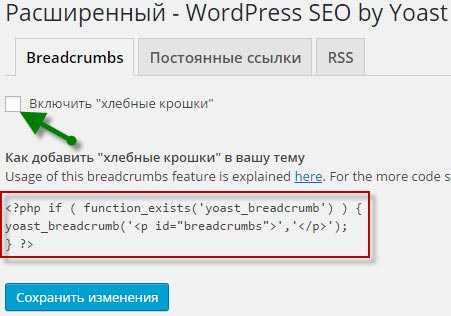
- Пункт Включить навигационную цепочку (breadcrumbs) — ставим галочку. Но для появления хлебных крошек на сайте необходимо установить в код сайта следующую php функцию, которая отвечает за вывод:
-
Устанавливаем разделитель, в данном поле можно вставить любой символ поддерживаемый HTML5. Вот парочка вариантов:
- ➤
- ►
- ▷
- ⇨
- →
- ☞
- Текст ссылки на главную страницу — Можно установить домен или просто «Главная»;
- Префикс (основной) — слово или символ перед всеми хлебными крошка. У меня, например, вот такая стрелочка ➥
- Префикс навигационной цепочки для архивов — тоже что и выше только для страниц Архивов;
- Префикс навигационной цепочки для страниц с результатами поиска — для результатов поиска;
- Навигационная цепочка для страницы 404 — для страниц с кодом ответа 404
- Выделить жирным шрифтом последнею страницу в навигационной цепочке — данный пункт можно назвать ненужным переспамом. Так как зачастую последняя страница в навигационной цепочке бывает идентична заголовку страницы;
- Таксономия, которая будет показана в навигационной цепочке для типов Записей — выбираем между рубриками (рекомендовано), метками и форматами.
- Сохраняем изменения.
После того, как функции вывода хлебных крошек полностью настроены, необходимо добавить PHP код плагина WP SEO by Yoast:
1 2 |
<?php if ( function_exists('yoast_breadcrumb') )
{yoast_breadcrumb('<p id="breadcrumbs">','</p>');} ?>
|
Как добавить хлебные крошки в WordPress
WordPress легко расширяется, а добавлять хлебные крошки очень просто. Есть четыре способа добавить их на сайт:
- через плагины,
- вручную,
- через настройщик тем,
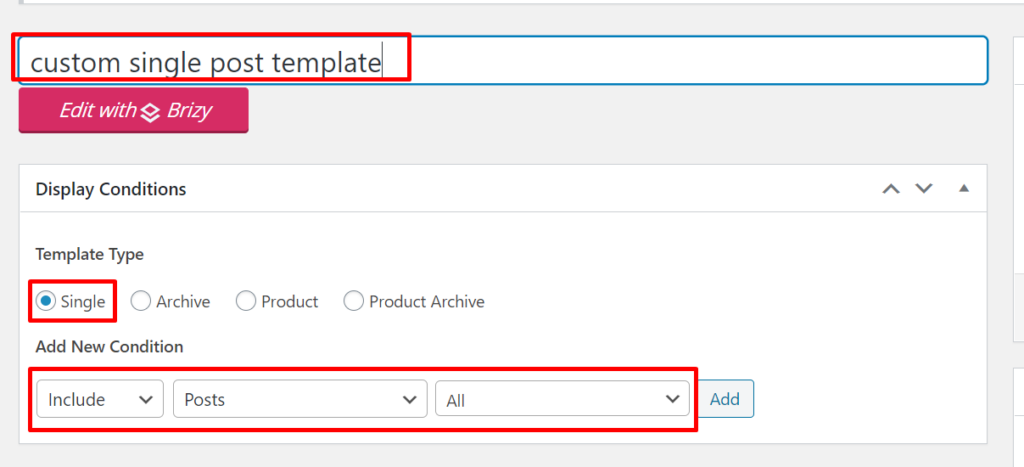
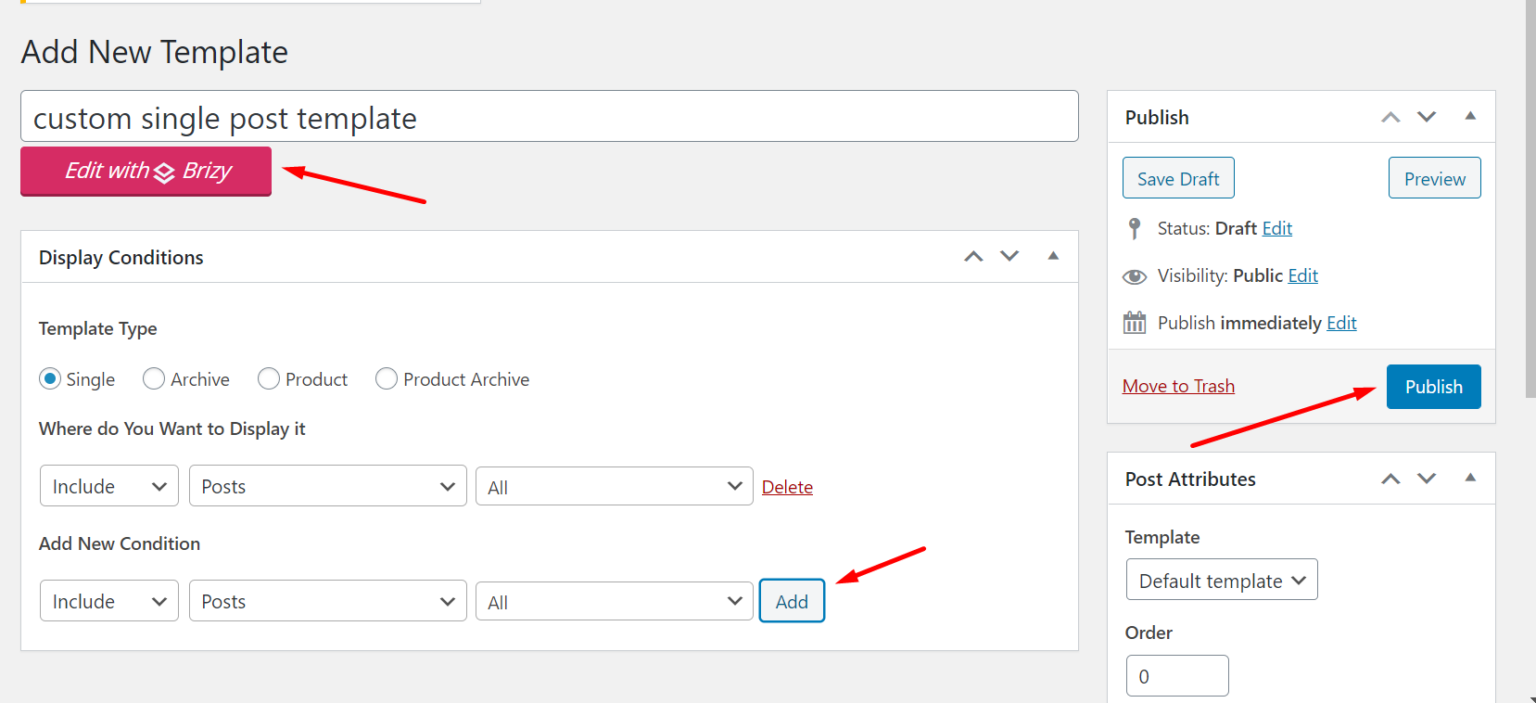
- создав собственный шаблон отдельной записи.
Через плагины WordPress
Существует множество плагинов, которые можно использовать для добавления хлебных крошек на веб-сайт WordPress. Мы покажем различные плагины, которые можно использовать для включения их на вашем сайте.
Yoast SEO и RankMath SEO

Плагины Yoast SEO и RankMath SEO — одни из самых популярных SEO-плагинов для WordPress, у которых более миллиона активных пользователей. Бесплатная версия обоих плагинов включает в себя все необходимые инструменты для SEO, а также функцию добавления Breadcrumb, а также расширенные параметры для их дальнейшей настройки.
Эти функции включают в себя изменение разделителей ссылок, добавление анкорного текста на главную страницу, добавление на страницы 404 и многое другое.
Если вы не хотите использовать SEO-плагины RankMath SEO и Yoast SEO, есть сторонние плагины, которые можно использовать для добавления Breadcrumb на веб-сайт WordPress.
Некоторые из лучших бесплатных сторонних плагинов:
Flexy Breadcrumb
Flexy Breadcrumb
Это бесплатный плагин предлагает несколько специальных опций персонализации для изменения разделителей, текста для домашней и конечной страниц, цветов ссылок и других опций. Очень удобный и простой в использовании плагин.
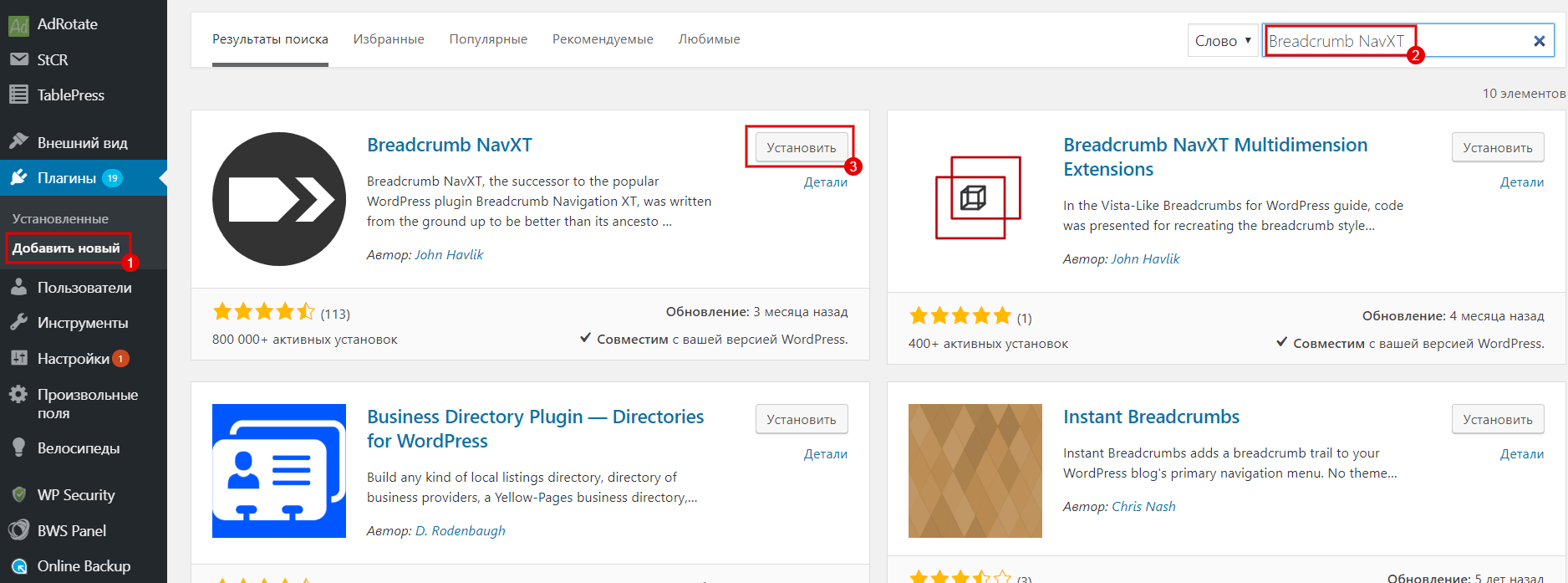
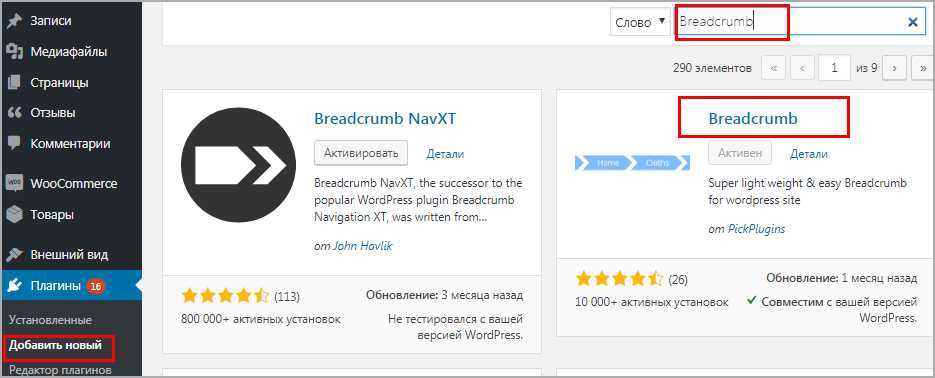
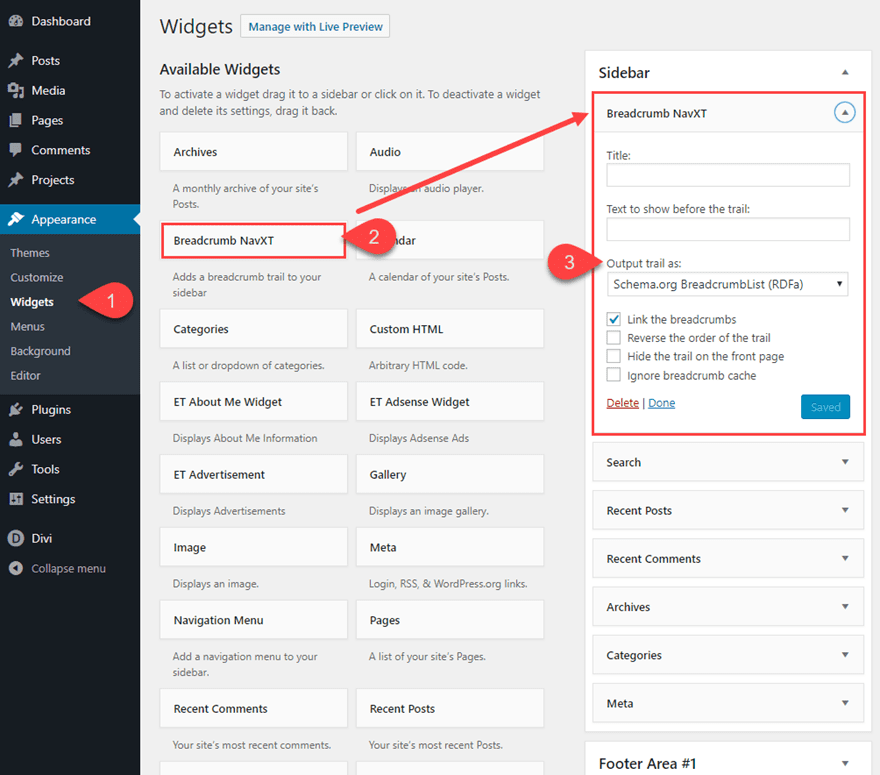
Breadcrumb NavXT
Breadcrumb NavXT
Плагин имеет широкий набор встроенных параметров настройки, а также специальные виджеты, которые помогают включить хлебные крошки в любом месте сайта.
Catch Breadcrumb
Catch BreadCrumb
Плагин чрезвычайно легкий и простой в использовании, имеет адаптивный дизайн с несколькими вариантами персонализации. Есть возможность скрыть / показать ссылки на главной странице или на определенных страницах.
Как добавить хлебные крошки вручную
Несмотря на «ручной» метод, вам все равно нужно установить плагин для добавления хлебных крошек. Для этих целей необходим плагин Yoast – чтобы добавить функциональность ссылок навигации. А отобразить их можно вручную.
Добавьте небольшой фрагмент кода, предоставленный Yoast SEO.
Плагин Yoast установлен и активирован на вашем сайте.
Теперь следующая часть — нужно вставить небольшой фрагмент кода для хлебных крошек в вашу тему. Можете добавить код в любое место сайта:
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘</p><p id=”breadcrumbs”>’,'</p><p>’ );
}
?>
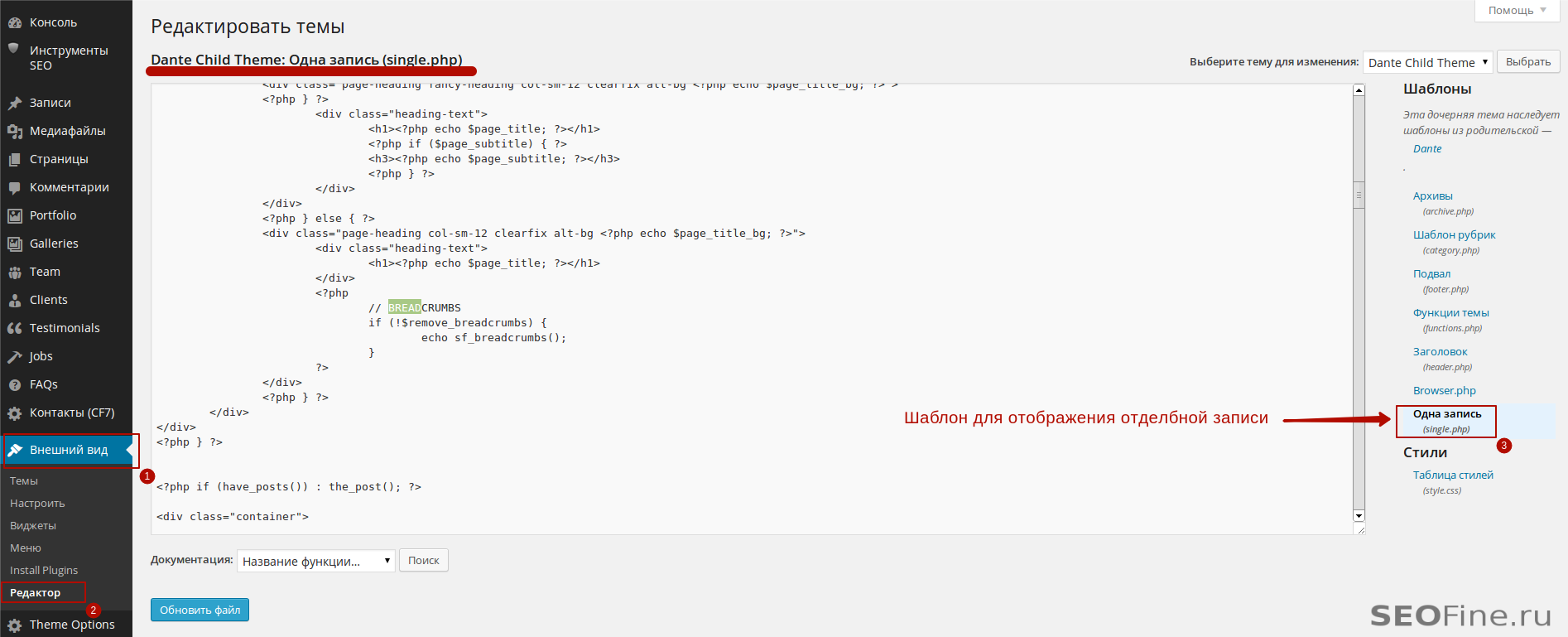
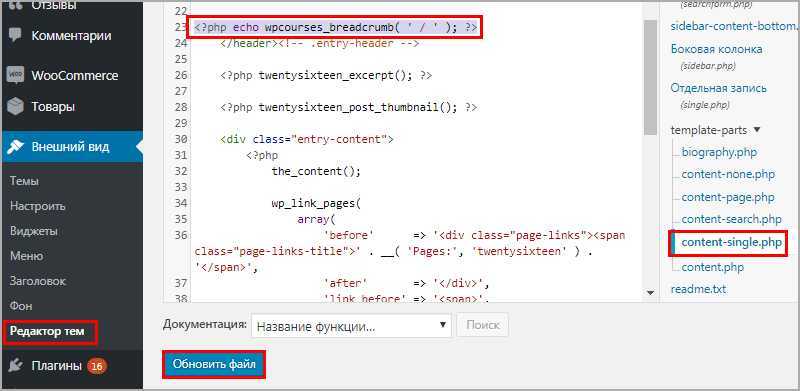
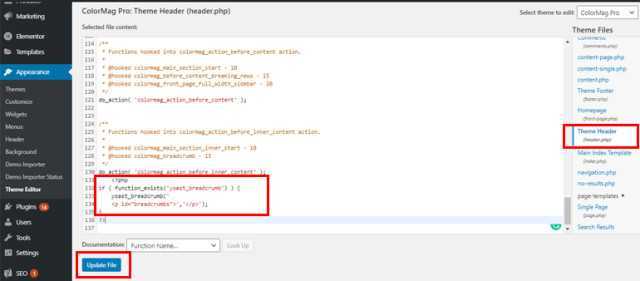
Этот код можно поместить в файлы шаблонов single.php или header.php.
Для первого варианта поместите его чуть выше заголовка страницы для файла single.php. Это полезно для добавления хлебных крошек к записям в блоге.
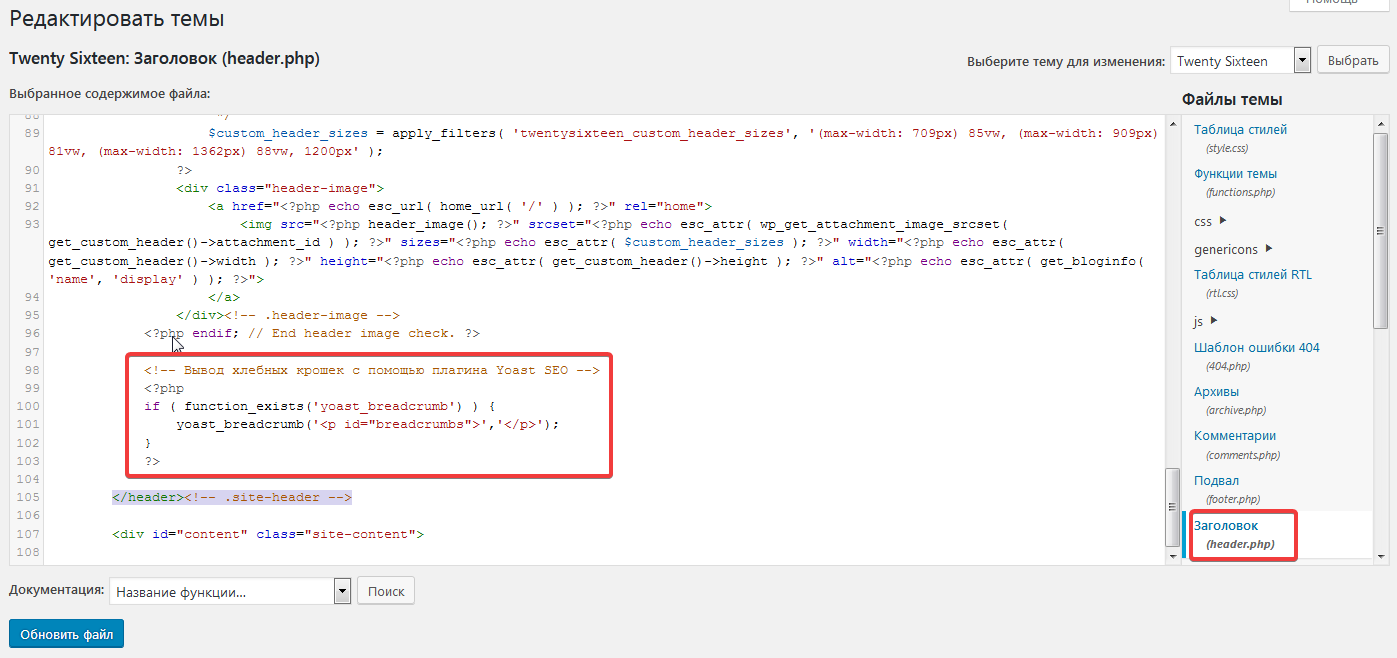
А если хотите добавить их на весь сайт, используйте файл header.php.

После размещения фрагментов не забудьте нажать кнопку «Обновить файл», чтобы изменения вступили в силу.
Примечание. Этот метод реализует хлебные крошки Yoast SEO по всему сайту. Однако это может быть не навсегда, так как размещенные вами коды перезапишутся при следующих обновлениях.
Включить и настроить хлебные крошки с помощью плагина Yoast
Теперь, когда вы добавили код, пришло время включить и настроить их дополнительные параметры.
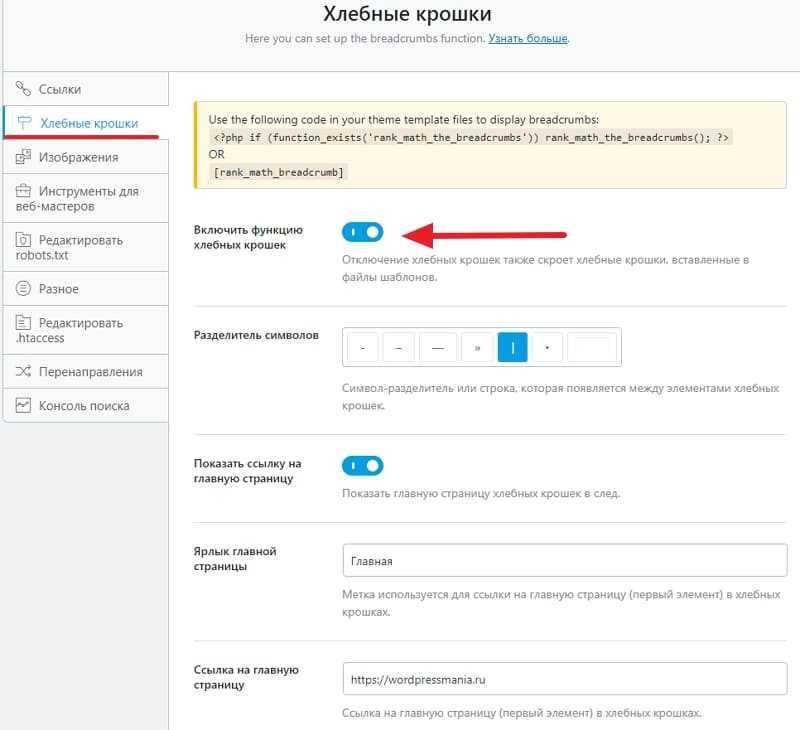
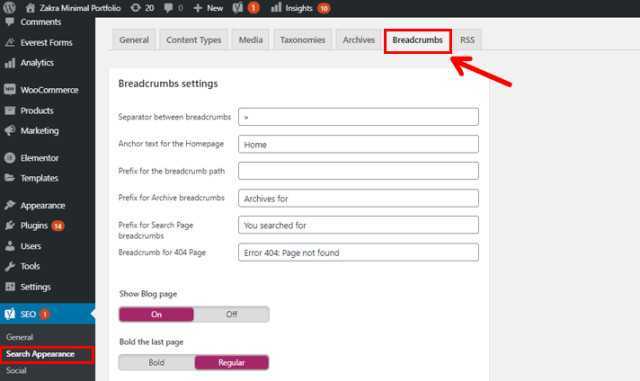
Для этого перейдите к опции SEO на боковой панели. Там перейдите к Search Appearance >> Breadcrumbs.

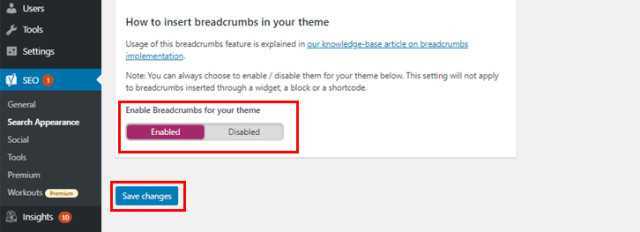
Переключите настройку Breadcrumbs на «Включено».

Теперь можно настроить параметры в соответствии с личными предпочтениями. Можете изменить структуру и другие аспекты, такие как разделитель, якорный текст, префиксы, таксономию для записей/продуктов, архив типов контента и многое другое.
После внесения необходимых изменений нажмите «Сохранить изменения».
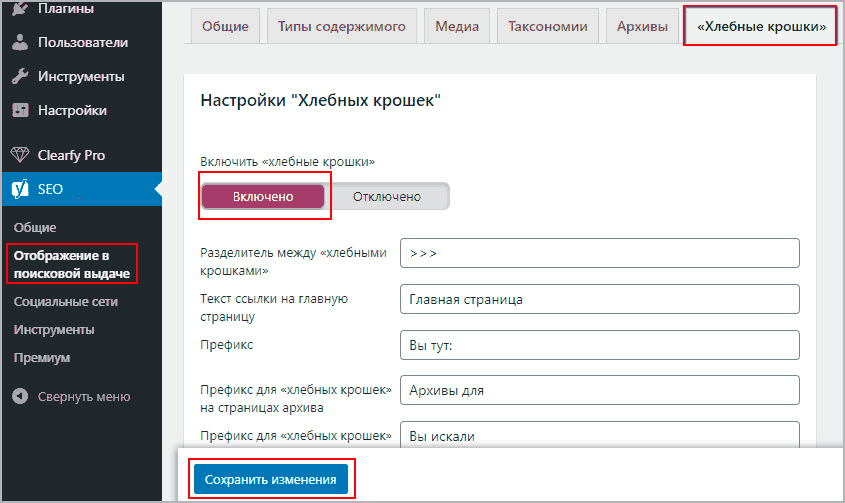
Активация настроек навигации по сайту «Хлебные крошки»
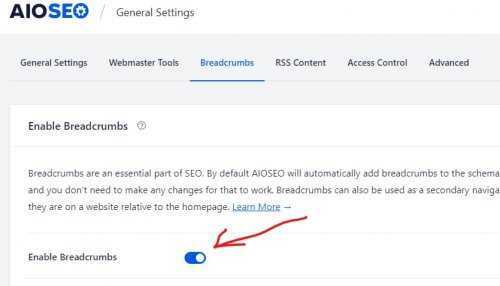
Чтобы начать, откройте в плагине «Общие настройки» (General Settings), затем в предоставляемом горизонтальном меню кликните на строку «Хлебные крошки» (Breadcrumbs).

Активация кнопки для создания на сайте навигации «Хлебные крошки» с помощью плагина All in One SEO.
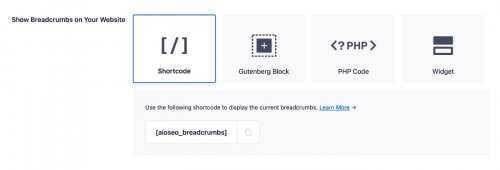
Далее вы увидите четыре различных способа отображения хлебных крошек на своем сайте. Ниже код шорткода: . Его можно скопировать для дальнейшей работы.
О том, как использовать каждый из этих методов, я подробно изложил в статье «КАК ДОБАВИТЬ ШОРТКОД В WORDPRESS?». Если вы желаете использовать различные способы добавления хлебных крошек на ваш сайт, обязательно изучите эту статью.

Как сделать хлебные крошки в WordPress
Есть несколько путей решения данной задачи.
1. С помощью функции плагина Yoast WordPress SEO
Если вы пользуетесь плагином Yoast WordPress SEO, то у вас есть возможность сделать хлебные крошки для сайта с его помощью, подробно этот плагин я разбирал в . Для этого достаточно лишь зайти на страницу Хлебные крошки
в настройках плагина, и там увидите код, который нужно скопировать и вставить в нужное место:
yoast_breadcrumb(‘
‘,»); } ?>
Я использую именно этот способ. Код вставил в файл single.php
темы оформления, в самом верху страницы. Если вас не устраивает внешний вид крошек, то можете задать им свои css-стили, для них присваивается идентификатор #breadcrumbs
которому и можем прописывать все что душа пожелает.
Внимание. Если вы новичок, то перед внесением изменений в файлы WordPressa, советую всегда делать их резерные копии, на всякий случай) В данном случае скопируйте и сохраните на компьютере single.php перед изменением
2. Плагин Breadcrumb NavXT
Если вы не используете Yoast WordPress SEO то можете просто установить отдельный плагин для хлебных крошек. К таким плагинам относится Breadcrumb NavXT но можете использовать и аналоги.
Для того, что бы включить отображение хлебных крошек, нужно опять таки вставить код там, где хотим их вывести.
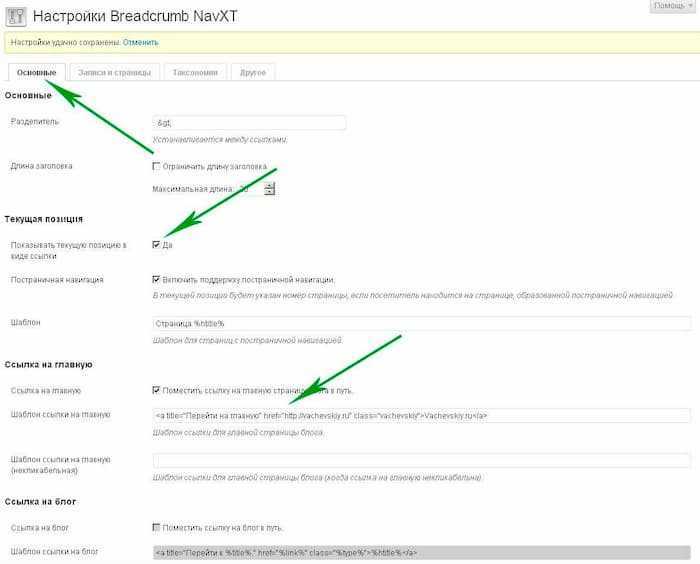
Настройка плагина Breadcrumb NavXT
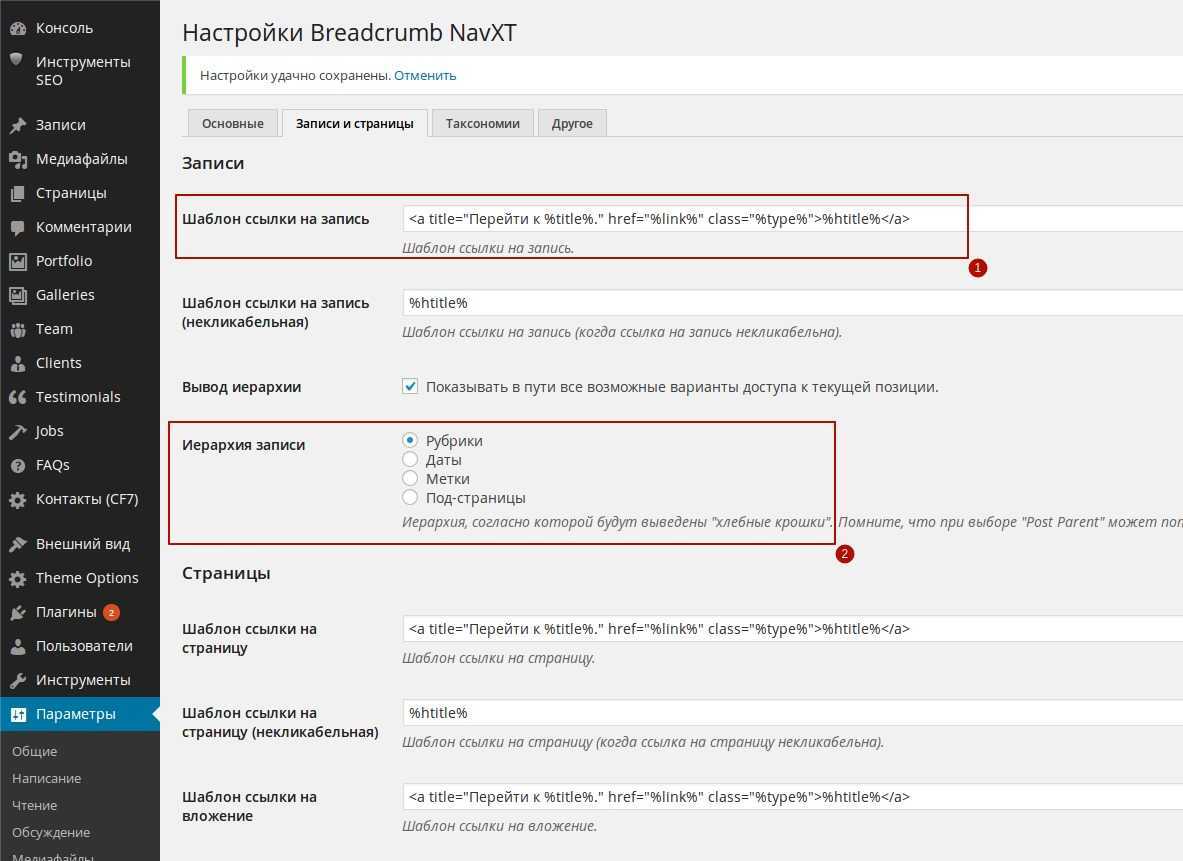
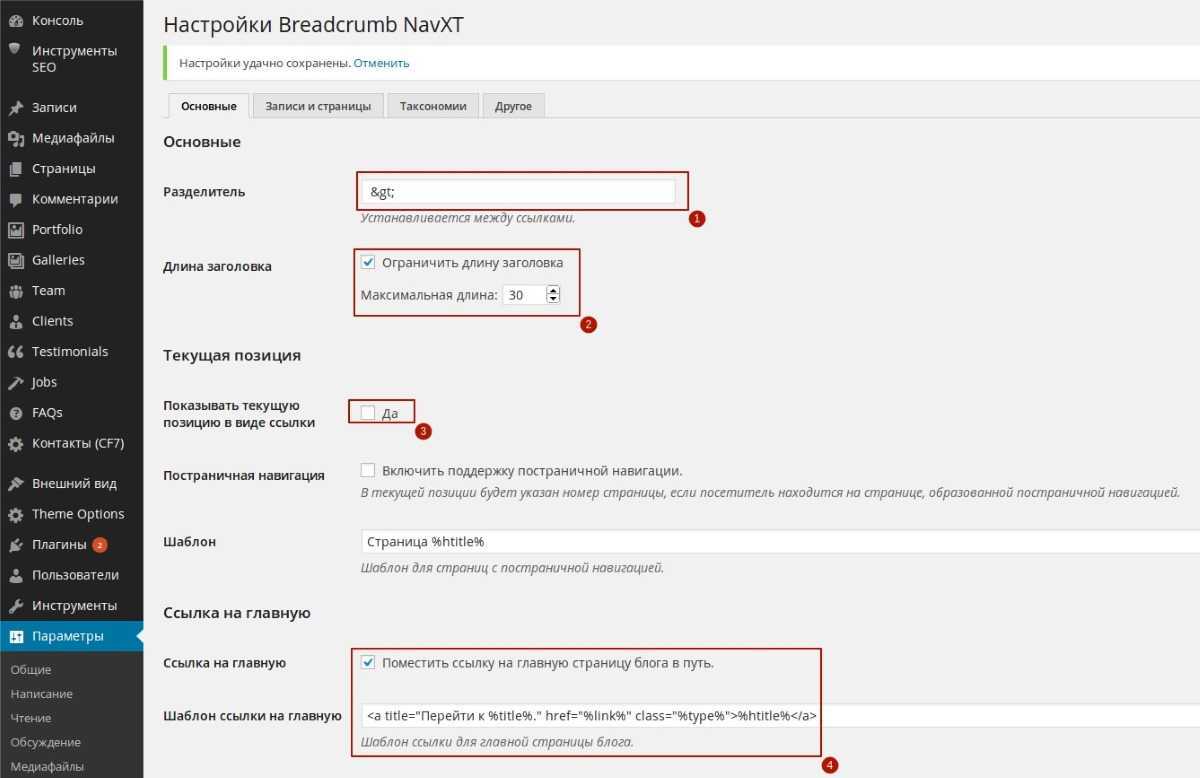
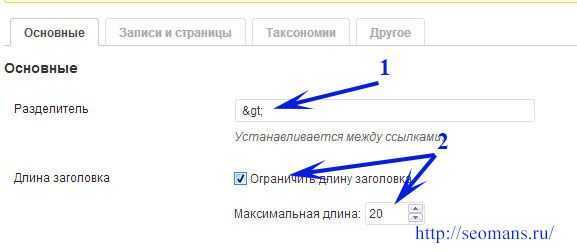
Вкладка «Основные»
Основные

- Разделитель — значок, который будет выводится между ссылками в хлебных крошках(1)
- Длина заголовка — если Вы даете очень длинные названия постам, навигационная цепочка может образовать 2 строки, а могут ссылки перекрыть боковую панель(иногда такое можете наблюдать на блогах под управлением WordPress. Поэтому ставьте флажок и ограничьте количество выводимых символов в крошках(2).
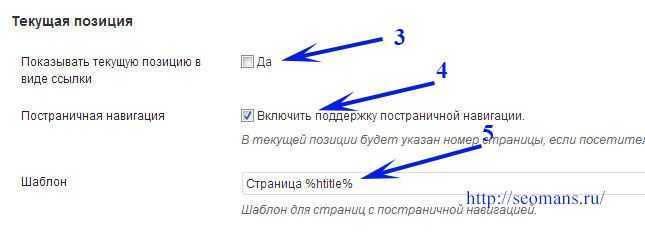
Текущая позиция

- Показывать текущую позицию в виде ссылки — если да, то когда, Вы будете читать заметку, но в навигационной цепочке ее название будет ссылкой, если находитесь на странице рубрики — то ссылкой на страницу рубрики(тоесть саму на себя. Я не ставлю флажок.(3)
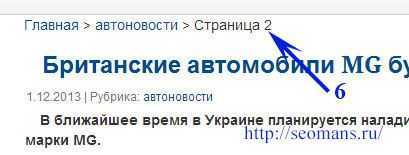
- Постраничная навигация — опция полезна(4), если на блоге хлебные крошки отображаются на страницах рубрик или меток. Тогда на втором развороте и последующем в навигационной цепи ссылок будет выводиться номер страницы рубрики. Он определяется плагином PageNavi или другим дополнением, которое выводит постраничную навигацию на блоге. Пример виден на скриншоте ниже(6). Он отображает хлебные крошки, которые выводятся на втором развороте рубрики Автоновости.

Интересно выполнена настройка вывода ссылок или текста в цепочке с ссылками.
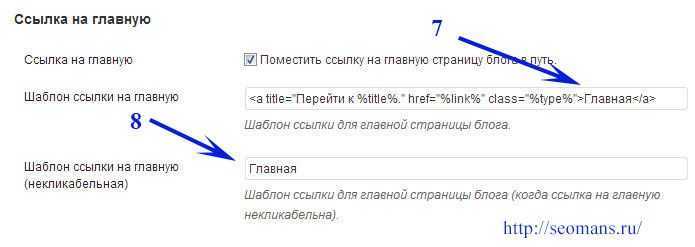
Ссылка на главную — блок отвечает за форматирование ссылки на главную страницу блога.

- Ссылка на главную — да, будет выводиться ссылка на главную страницу блога, нет — выводится как текст.
- Шаблон ссылки на главную — Если ссылка на главную да, — прописываем каким будет анкор ссылки(7). Редактируется только слово, которое размещено между тегами <a></a>
- Шаблон ссылки на главную (некликабельная) — если флажок снят, то приписываем, каким будет текст (8), который будет размещен в начале хлебных крошек.
Ссылка на блог в блоке размещены такие опции Ссылка на блог, Шаблон ссылки на блог, Шаблон ссылки на блог (некликабельная) выполняет только ознакомительную функцию. Значение невозможно изменить.
Ссылка на главный сайт в блоке размещены такие опции Ссылка на главный сайт , Шаблон ссылки на главный сайт, Шаблон ссылки на главный сайт (некликабельная) выполняет только ознакомительную функцию. Значение невозможно изменить.
Вкладка «Записи и страницы»
Записи — настроить внешний вид хлебных крошек, которые будут отображены на страницах и постах.
- Шаблон ссылки на запись — изменить код ссылки, которая будет выводиться на страницах записей.
- Шаблон ссылки на запись (некликабельная) — определить, каким образом будет оформляться название поста, если он, согласно с настройками(3), выводиться текстом.
- Вывод иерархии — да, если посты привязываются к нескольким категориям или меткам одновременно.
- Иерархия записи — выбрать лучший вариант выборки для построения хлебных крошек плагином Breadcrumb NavXT, варианты: Рубрики, Даты, Метки, Под-страницы. Последний вариант мне не очень понятен, я не мог добиться построения крошек по этому принципу. Не рекомендую использовать выборку «Даты», так как создается хлебные крошки, где между главной страницей и постом создаются отдельные ссылки на страницу архивов по годам, потом месяцам, потом дням.
Страницы — возможно изменить оформление хлебных крошек, которые будут выводиться на страницах.
Вкладка «Таксономии» состоит из 3-х разделов. В них можно настроить внешний вид хлебных крошек, которые будут выводиться на страницах рубрик, меток, архивов. Не забывайте, перед внесением изменений в свойства этой вкладки, Вы должны вставить код(он размещен выше по тексту) в файлы archive.php, category.php, search.php, создать метки и/или рубрики
Вкладка «Другое» — настройка внешнего вида и кода хлебных крошек, которые будут формироваться плагином Breadcrumb NavXT на архивных страницах страницах, выборка материалов на которых выполняется по имени автора постов
Обратите внимание, что в навигационной цепочке ссылок используется имя автора, разместившего посты, которое размещено в профиле(опция «Отображать как»)
Я плагин Breadcrumb NavXT впервые установил на один из блогов 3 года назад, и вот в конце 2013 года повторно с ним познакомился. Скажу честно — он стал удобнее в настройке, опций меньше, работает также. Новички могут без страха устанавливать его на свои блоги, и польза и первые навыки по редактированию WordPress тем получат.
Плагин SEO by Yoast
В качестве альтернативы вышеописанному способу можно использовать плагин SEO by Yaost, который способен создавать очень привлекательные крошки. Его основные достоинства:
- нет необходимости в установке сторонних модулей;
- плагин способен выводить рубрики и подрубрики, тем самым отображая полную картину площадки;
- есть возможность поменять текст ссылки, ведущей на главную;
- выделение последних страниц жирным;
- возможность изменения разделителя и префикса;
- установка формата таксономии;
- при помощи CSS можно экспериментировать с внешним видом крошек.
Но все же заметим, что в ряде случаев плагин может отображать крошки не совсем правильно, но по мере развития плагина, уверены, разработчики устранят ошибки и добавят все недостающие функции.

- В админ панели переходим в раздел «SEO – Дополнительно»;
- Произойдет загрузка дополнительных настроек плагина (он создан не только для отображения крошек), но конкретно нас интересует раздел «Навигационная цепочка»;
- Активируем крошки, но для их появления на площадке необходимо будет разместить специальный код (найти его сможете в конце этого списка);
- Выбираем один из разделителей, который поддерживается HTML5;
- Далее выбираем текст главной страницы сайта (например, «Главная», «Домой» и т.д.);
- Префикс – это символ или слово, которое будет отображаться перед всеми крошками на ресурсе (обычно ставят стрелочку);
- Далее можно выбрать префиксы конкретно для архивов, страниц результатов поиска, страницы 404;
- Выделять последний пункт жирным может и кому-то покажется полезным, но последняя страница часто идентична заголовку, поэтому тут решайте сами, как поступить;
- Последний пункт настроек – таксономия (можно выбрать между рубриками, форматами, метками);
- Сохраняем внесенные изменения.
После выполнения настройки необходимо добавить код в шаблон:
<?php if (function_exists(«yoast_breadcrumb»)) {yoast_breadcrumb(«»);} ?>
Вот и все, во всех остальных моментах работы с плагином разобраться не составит особого труда.
Breadcrumb NavXT
Этот программный продукт является самым популярным и мощным плагином, позволяющим создавать в WordPress «хлебные крошки». С его помощью можно генерировать вспомогательное меню, которое будет широко настраиваемым. Плагин подойдет как новичкам, так и специалистам в сфере WordPress. Он обладает большим количеством функций. Пользователь может задавать уникальные классы и идентификаторы для продвинутой стилизации вспомогательного меню.
Плагин имеет поддержку нескольких языков. К недостаткам следует отнести отсутствие встроенных тем оформления. Этот недочет можно исправить путем использования стилей, предлагаемых в сообществах. Последние версии программного продукта на русском языке. Авторы проекта предлагают работать с большим количеством тонких настроек.
При необходимости можно включить функцию генерирования кода в соответствии с принятым Google стандартом RDFa. Подобная разметка панели вспомогательного меню не будет гарантией того, что система применит «хлебные крошки» при создании поискового сниппета, однако шансы на это существенно возрастут. Ссылки отображаются только в виджете. Добавить вспомогательное меню в начало страницы не удастся. Стоит учитывать, что «хлебные крошки» не поддерживаются поисковой системой «Яндекс».

Что дает использование хлебных крошек?
Удобство навигации. Посетитель вашего сайта сразу видит, как он попал на эту страницу, видит предыдущие уровни и может попасть на них в один клик
Для сайтов со сложной структурой это особенно важно, но и для небольших является проявлением заботы о посетителях. Почитайте тут о методах навигации на больших сайтах.
Внутреннюю перелинковку
Внутренняя перелинковка дает в свою очередь целый ряд преимуществ: быстрее и полнее индексация, внутренний вес сайта распределяется на продаваемые страницы, посетитель может открыть интересную ему подкатегорию, выведенную в пути, и тем самым увеличится глубина просмотра, что в итоге может способствовать улучшению поведенческих факторов.
Настройки отображения хлебных крошек на вашем сайте
Далее ниже представлен основной раздел настроек хлебных крошек. Их вы можете оставить не изменными (настройки по умолчанию), однако можете внести, при желании, свои корректировки.
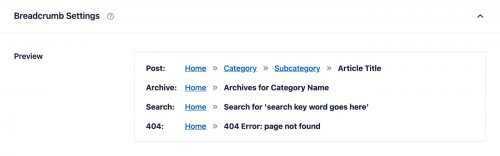
В верхней части этого раздела находится предварительный просмотр, который показывает, как будут выглядеть ваши хлебные крошки в зависимости от ваших настроек.

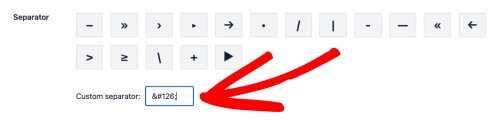
Первая настройка, которую вы увидите, — это разделитель. Здесь вы можете щелкнуть по одному из доступных персонажей, чтобы выбрать его.
Выбранный вами персонаж будет показан в окне предварительного просмотра, чтобы вы могли увидеть, как он будет выглядеть на вашем сайте.
Вы также можете ввести код символа HTML в поле «Пользовательский разделитель», чтобы задать свой собственный знак-разделитель.

Затем вы увидите настройку ссылки на домашнюю страницу. Вы можете использовать переключатель, чтобы включить или отключить этот параметр.
Если этот параметр включен, All in One SEO будет отображать слово «Home» в качестве первой строки навигации и связывать его с вашей домашней страницей, как в этом примере:
Главная » Без рубрики » Привет, мир!
Вы можете изменить слово «Home», используя поле « Ярлык домашней страницы», например, используя слово «Главная».

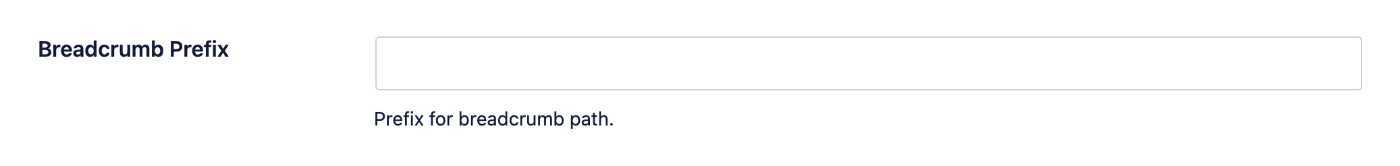
Следующая настройка — Префикс хлебных крошек. Введите любой текст в это поле, если пожелаете, и он будет отображаться перед хлебными крошками на вашем сайте следующим образом:
Приставка для хлебных крошек »На главную » Без рубрики » Привет, мир!

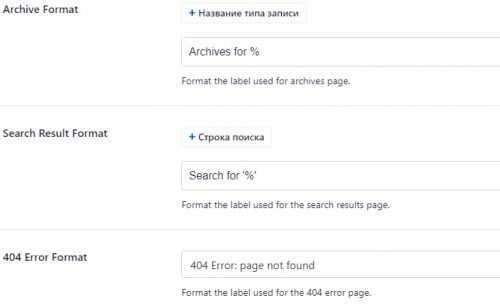
Далее, вы увидите поля для формата Archive Format, Search Result Format and 404 Error Format. Эти поля управляют текстом, который выводится в хлебных крошках для страниц архива типа сообщений, страницы результатов поиска и страницы 404.

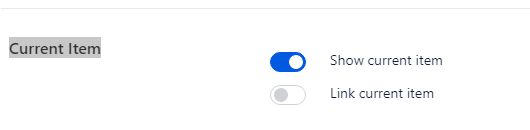
Последний параметр в разделе «Настройки хлебных крошек» — «Текущий элемент», где вы увидите настройки для «Показать текущий элемент» и «Связать текущий элемент».

Включение параметра «Показать текущий элемент» (Show current item) отобразит имя текущей страницы в качестве последней строки навигации, например:
Главная » Без рубрики » Привет, мир!
При включении параметра «Ссылка на текущий элемент» (Link current item) имя текущей страницы будет отображаться в виде ссылки.
Поздравляю! Вы успешно настроили хлебные крошки на своем сайте.
(Visited 1 times, 1 visits today)
Настройки плагина Breadcrumb NavXT
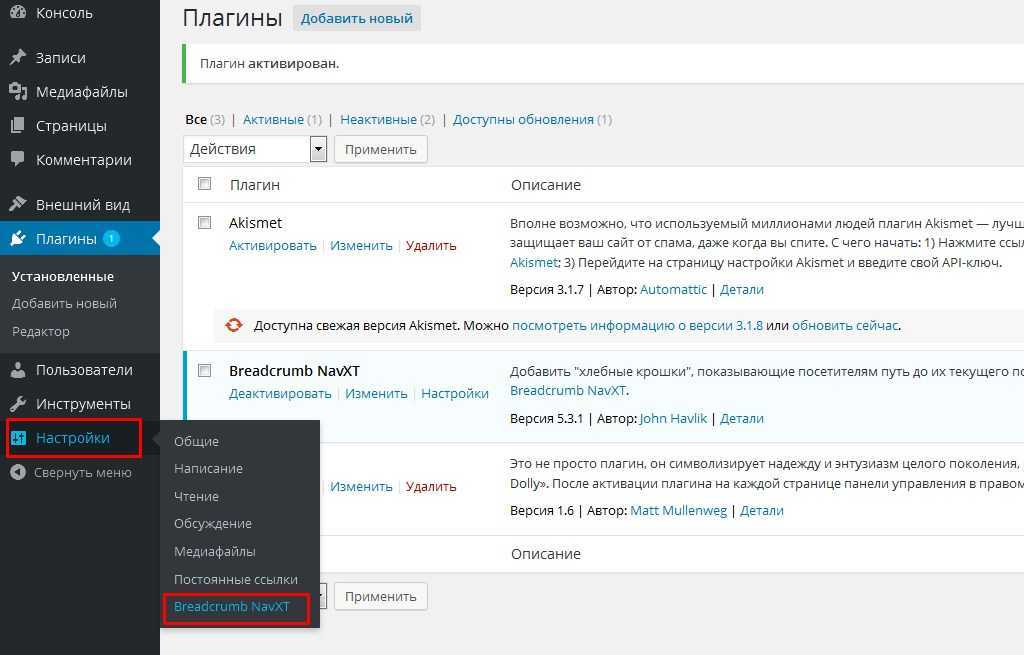
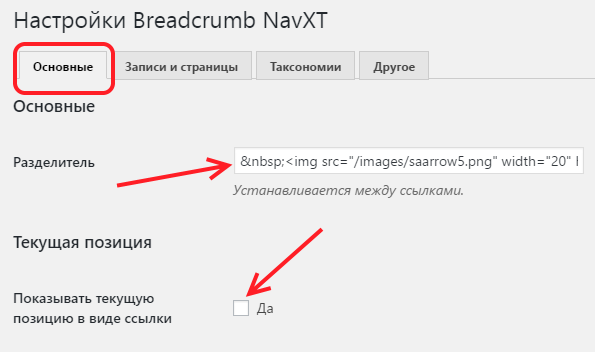
Для настроек плагина заходим в админку WordPress и выбираем в левом меню: Настройки → Breadcrumb NavXT. В открывшемся окне видим несколько вкладок. Нам нужна вкладка Основные:

На этой вкладке можно задавать параметры, которые будут применены для всех страниц вашего блога.
В поле Разделитель нужно задать символ, который будет служить разделителем в хлебных крошках. Символы можно вставить любые. Наберите в адресной строке браузера Мнемоники в HTML и выберите код понравившегося символа.
Разделитель устанавливается между ссылками. Я попробовал в строку Разделитель вставить код изображения стрелочки. Например, такой:
<img src="/images/arrow.png" width="20" height="20" alt="стрелка">
В данном случае файл изображения (arrow.png) загружается из папки images, расположенной в корневой папке сайта. Чтобы стрелочка не была близко к тексту ссылки, можно сделать пробел
Кроме выбора типа разделителя, можно включить показ текущей страницы в виде ссылки (смотри на скриншоте вверху). Но, мне кажется, что этого делать не следует.
По умолчанию плагин выводит на место главной страницы название вашего сайта. Если есть желание заменить это название на слово Главная, нужно сделать следующее: выделить, скопировать и вставить в используемый вами текстовой редактор код из строки Шаблон ссылки на главную. (Просто, в текстовом редакторе это делать удобнее.)
Далее, в этом коде нужно сделать небольшую замену. Найдите участок кода
и замените на слово Главная.
Остальные настройки я бы оставил по умолчанию.
Как ограничить длину заголовка хлебных крошек?
Это интересный момент. Если Вы хотите ограничить длину заголовка «хлебных крошек», сделать это можно с помощью CSS. Дополнительно к установленным стилям «крошек» нужно добавить такой код (при условии использования плагина Breadcrumb NavXT версии 5.3.0 и выше):
.breadcrumb span {
display: inline-block;
padding: 0;
margin-top: -3px;
vertical-align: middle;
max-width: 250px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
А для устаревших версий (ниже 5.3.0), вставляйте такой код:
.breadcrumb span:last-child span,
.breadcrumbs a {
display: inline-block;
padding: 0;
margin-top: -3px;
vertical-align: middle;
max-width: 260px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Регулирование максимальной длины заголовка происходит с помощью параметра max-width.
Как вывести хлебные крошки с помощью html-кода
Теперь нам нужно скопировать код, приведённый ниже, и пройти в корневую папку сайта.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
В какие места можно его вставить? Где лучше и красивее будет смотреться этот элемент навигации? Здесь нет однозначного ответа. Многое зависит от установленной вами темы WordPress.
Однако, я приведу список файлов, в которые чаще всего вебмастера вставляют html-код:
- single.php
- page.php
- header.php
Все эти три файла находятся по такому адресу:
/wordpress/public_html/wp-content/themes/ваша_тема
Где wordpress — это ваша корневая папка (возможно, имя отличается), ваша_тема — та, которую вы установили в качестве шаблона.
Если вам сложно определиться, куда именно вставить код для хлебных крошек, то я приведу свой пример. Я вставила в файл header.php в самом конце. И выглядит это следующим образом:

Так что можете попробовать этот вариант. Не понравится — экспериментируйте, но только очень аккуратно. А лучше, сделайте резервную копию сайта перед этой процедурой.
Реализация красивых хлебных крошек для Вордпресс
Для начала нужно будет подключится к своему серверу (виртуальному хостингу) по ФТП. Например, с помощью описанной Файлзилы. Потом заходите в папку с вашей текущей темой оформления, которая обычно живет по такому пути:
/wp-content/themes/ее название
Вообще, темы Вордпресса я описывал , а точнее рассказывал из каких файлов (шаблонов) они могут состоять и за какие фрагменты макета блога они отвечают. Однако, кроме чисто дизайнерских решений в папке с темой вы найдете и файл functions.php (если его нет, то просто создаете его).
Он служит для прописывания всяческих функций или фильтров, которые позволяют реализовать много чего полезного не копаясь непосредственно в файлах движка, изменения в которых после могут быть потеряны. А все, что внесете в functions.php, будет жить вплоть до смены вами темы оформления.
Итак, добавляете в этот расчудесный файл следующую функцию:
//Breadcrumb как у Google
function the_breadcrumb() {
if (!is_home()) {
echo «
- «;
echo «». bloginfo(«name») . «»;
echo «»;
}
if (is_category() || is_single()) {
$cats = get_the_category();
$cat = $cats;
$output .= «term_id).»» style=»z-index:8;»>
«.$cat->name.»»;
echo « - «.$output.»»;
}
if(is_single())
{
echo « - «;the_title();echo «»;
}
if(is_page())
{
echo « - «;the_title();echo «»;
}
echo «
Только не впихивайте ее внутрь уже существующей функции. Наверное, проще всего будет найти слово function и вставить приведенную выше конструкцию сразу перед ней (хотя, лучше будет разделить переносом строки для наглядности).
Это каркас. Теперь нужно будет добавить к нему еще немного стилей. Сначала вам желательно определиться с расцветочкой, но можно будет ее откорректировать и по ходу.
В архиве будет шесть графических файлов в формате PNG, каждый из которых представляет из себя с полосками выбранного вами оттенка и разными степенями осветления:

Но сначала распакуйте архив с фонами и залейте их в папку с вашей темой в имеющуюся там директорию:
/wp-content/themes/папка темы/images
Теперь откройте на редактирование (лучше не в админке Вордпресс, а подключившись к сайту по ФТП) файл со стилями style.css из папки с вашей темой оформления. Можно прямо в его конец добавить следующий код:
#breadcrumb {display:block;float:none;margin:0 0 40px 0;font-weight:600;}
#breadcrumb ul {font-family: Helvetica, sans-serif;list-style: none;}
.crumbs {display: block;}
.crumbs li.first {padding-left: 8px;}
.crumbs li a, .crumbs li a:link, .crumbs li a:visited {color: #616d7e;display: block;float: left;font-size: 11px;margin-left: -13px;padding: 7px 17px 11px 25px;position: relative;text-decoration: none;}
.crumbs li a {background-image: url(images/bg-crumbs-blue.png);background-position: 100% 0%;background-repeat: no-repeat;position: relative;}
.crumbs li a:hover {background-position: 100% -48px;color: #333;cursor: pointer;}
.crumbs li a:active {background-position: 100% -96px;color: #333;}
.crumbs li.first a span {border-left: 1px solid #d9d9d9;height: 29px;left: 0;position: absolute;top: 0;width: 3px;}
В строке background-image: url (images/bg-crumbs-blue.png) вы вольны будете изменить название графического файла фона на тот, чей цвет больше всего подходит дизайну
вашего блога. Про то, как работает , а так же про все его возможные вариации (color, position, image, repeat, attachment). На самом деле жуть, как интересно, ибо открывает массу возможностей.
Вывод крошек в постах Вордпресса и небольшой их тюнинг
Собственно, базу мы подготовили и осталось теперь только определиться, где-именно наши хлебные крошки будут видны посетителям. Очевидно, что на главной они будут лишними. Лично я решил их выводить только в постах, а значит нам нужно будет добавить код их вызова в тот файл (шаблон) вашей темы оформления, который за это отвечает.
В большинстве случаев это будет файл single.php, но возможно, что у вас вместо него работает index.php (см. выше ссылку на статью про устройство тем Вордпресс). Тогда для вывода хлебных крошек только в постах, вам придется создать файл single.php, скопировав в него содержимое index.php, а затем добавив код вызова крошек только в single.
Он (код) будет выглядеть так:
<?php the_breadcrumb(); ?>
Я не долго думая запихнул его в самом начале, сразу после подгрузки шапки блога:
<?php get_header(); ?><?php the_breadcrumb(); ?>
Установка плагина Breadcrumb NavXT и вывод хлебных крошек на блоге.
Вкладка «Другое»
— настройка внешнего вида и кода хлебных крошек, которые будут формироваться плагином Breadcrumb NavXT на архивных страницах страницах, выборка материалов на которых выполняется по имени автора постов
Обратите внимание, что в навигационной цепочке ссылок используется имя автора, разместившего посты, которое размещено в профиле(опция «Отображать как»)
Я плагин Breadcrumb NavXT впервые установил на один из блогов 3 года назад, и вот в конце 2013 года повторно с ним познакомился. Скажу честно — он стал удобнее в настройке, опций меньше, работает также. Новички могут без страха устанавливать его на свои блоги, и польза и первые навыки по
Flector
5
Breadcrumb NavXT
это самый продвинутый и популярный плагин «хлебных крошек
» для блога на WordPress
. У него всего один недостаток – нет никаких встроенных стилей оформления. Этот недостаток плагина вы можете исправить, взяв готовые к использованию стили из этой статьи. В плагине достаточно много тонких настроек, так что я перевел его на русский язык, чтобы в настройках могли разобраться даже новички. Также читайте как оформить панель «хлебных крошек
» в разметке RDFa
, которая поможет поисковикам найти и использовать эту панель при формировании сниппета.
Эти стили подойдут к дизайну большинства шаблонов, но никто вам не мешает поиграться с цветами, чтобы получить что-то типа:
Breadcrumb NavXT
это очень настраиваемый плагин. При желании можно настроить его так, чтобы он генерировал код «хлебных крошек
» в соответствии с принятым гуглом стандартом RDFa
. Такая разметка панели «хлебных крошек
» не является гарантией того, что гугл применит их при формировании поискового сниппета, но шансы на это резко возрастут.
Как это сделать? Первым делом, поменяйте код вызова панели на:
Главная
|
% span> |
%htitle%
И так для каждой ссылки в панели навигации. Я не буду заставлять вас вручную менять каждую ссылку в настройках плагина — вот вам готовый настроек (правая кнопка мышки и «Сохранить объект как
«). Нажмите «Помощь
«, затем кликните на «Импорт/Экспорт/Сброс
» и выберите скаченный файл для загрузки и импорта. В данном файле экспорта использованы настройки плагина по умолчанию плюс RDFa
разметка и ничего больше. При желании вы можете настроить плагин под себя, но не трогайте в настройках все, что относится к RDFa
.
После этого плагин начнет генерировать правильный код панели «хлебных крошек
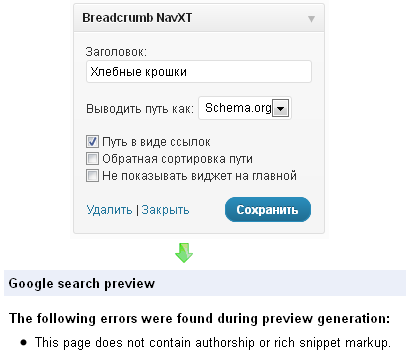
«, пригодный для поисковиков. При желании можно проверить выводимый код . Если все правильно, то вам визуально покажут, как примерно будет выглядеть ваш сниппет в выдаче:
Главная страница в этом превью не отображается, но в реальном поиске она, конечно, будет присутствовать.
Кстати, формально плагин поддерживает разметку для «хлебных крошек
«. Но почему-то только в виджете и только разметку «schema.org
«. Однако поддерживает он ее криво — валидацию у гугла такая разметка не проходит:
Но в любом случае плагин поддерживает разметку только в виджете, что вряд ли может кого устроить, так как «хлебные крошки
» выводят, как правило, в начале страницы, а вовсе не в сайдбаре.
К сожалению, на данный момент «хлебные крошки
» не поддерживаются яндексом . Причем ни в каком виде – что в размеченном, что нет. Жаль, конечно, но тут ничего не поделаешь.Скачать плагин версии 6.2.1
(всего скачено 6 988 695
раз)
Понравился пост? Подпишись на обновления по или
Добрый день читатели блога о заработке в интернете сайт Продолжаем крутить, вертеть и развивать блог с помощью самых необходимых плагинов на WordPress. Я не стал скакать с одной темы на другую, стараюсь расписывать все уроки по порядку, в определенной последовательности, для лучшего восприятия потенциальными вебмастерами и манимейкерами.
Я стараюсь писать новые посты каждый день, для той же самой оптимизации. По моему мнению ежедневные посты, особенно на начальном этапе будут благоприятно сказываться на продвижении и развитии сайта
, особенно если вы будете писать достаточно качественные оптимизированные статьи.
Давайте немного отметим основные моменты seo оптимизации блога или сайта, если вы уже ознакомлены со вчерашним уроком, то можете пропустить этот абзац. Ключевыми моментами во внутренней оптимизации сайта будут являться:
- Постановка ссылок с текста всей статьи, постановка именно тематических ссылок;
- Постановка ссылок в конце статьи, желательно так же тематических;
- Постановка ссылок вверху или шапке сайта, а также в сайдбаре, в котором нам необходимо ссылаться на сами статьи или категории.