- Как настроить транслит с помощью Cyr-to-Lat enhanced
- ЧПУ-ссылки в WordPress — простота реализации
- Основы SEO для WordPress
- Проверка настроек видимости сайта
- Использование ЧПУ (человеко-понятные урлы) в WordPress
- C WWW или без WWW. За и против
- Какой шаблон ЧПУ выбрать
- Шаблон с датой и названием публикации
- Шаблон с рубрикой и названием поста
- Шаблон с названием записи
- Ставим на сайт коды для сбора аналитики
- Куда вставлять код счетчиков
- Зачем нужны ЧПУ?
- Настройка обсуждений на блоге WordPress.
- Как настроить сайт на вордпресс после установки: борьба со спамом
- Невидимая капча
- Скорость и безопасность WordPress
- Оптимизация скорости и производительности вашего сайта
- Оптимизация изображений для SEO в WordPress
- Безопасность сайтов на WordPress
- Изначальная настройка ссылок на Вордпресс
- Плагин RusToLat
- Как настроить сайт на вордпресс: верификация в панели веб-мастера Google и Яндекс
- Верифицируемся в Google
- Верифицируемся в Яндекс
- Как настроить сайт на вордпресс после установки: настройка ЧПУ и плагин Cyr-To-Lat
- Плагин для создания микроразметки Sсhema.org
- Добавление кнопок социальных сетей
- Что будет, если нет ЧПУ
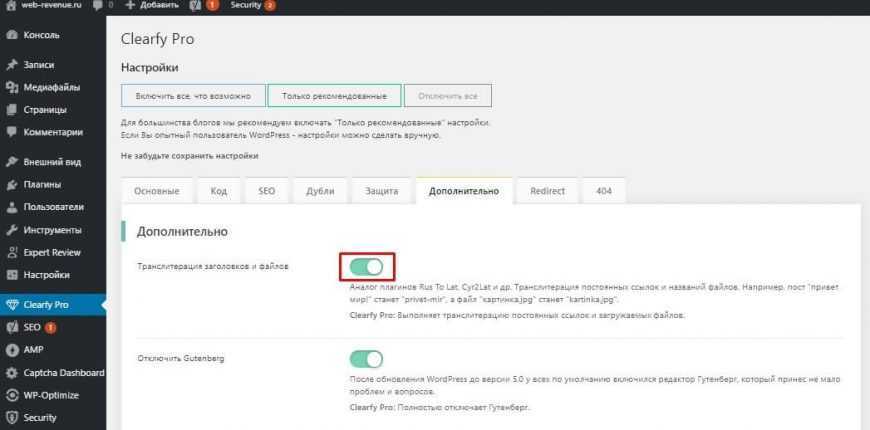
Как настроить транслит с помощью Cyr-to-Lat enhanced
Плагин Cyr-to-Lat enhanced не требует указания специальных опций для начала работы и функционирует сразу после активации. Допускается пользовательская настройка таблицы символов с использованием встроенного редактора WordPress. Перед тем как вносить изменения в код, плагин необходимо деактивировать.
- Зайдите в меню «Плагины»;
- Выберите пункт «Редактор»;
- Отметьте в списке плагин Cyr-to-Lat enhanced;
- Нажмите кнопку «Выбрать» ;
- В окне редактора можно отредактировать таблицу конвертирования символов;
- Нажмите «Обновить файл», чтобы применить изменения, и активируйте плагин.

iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
ЧПУ-ссылки в WordPress — простота реализации
WordPress является, наверное, самой простой системой управления контентом. Она способна значительно упростить создание сайта или блога с нуля за короткое время.
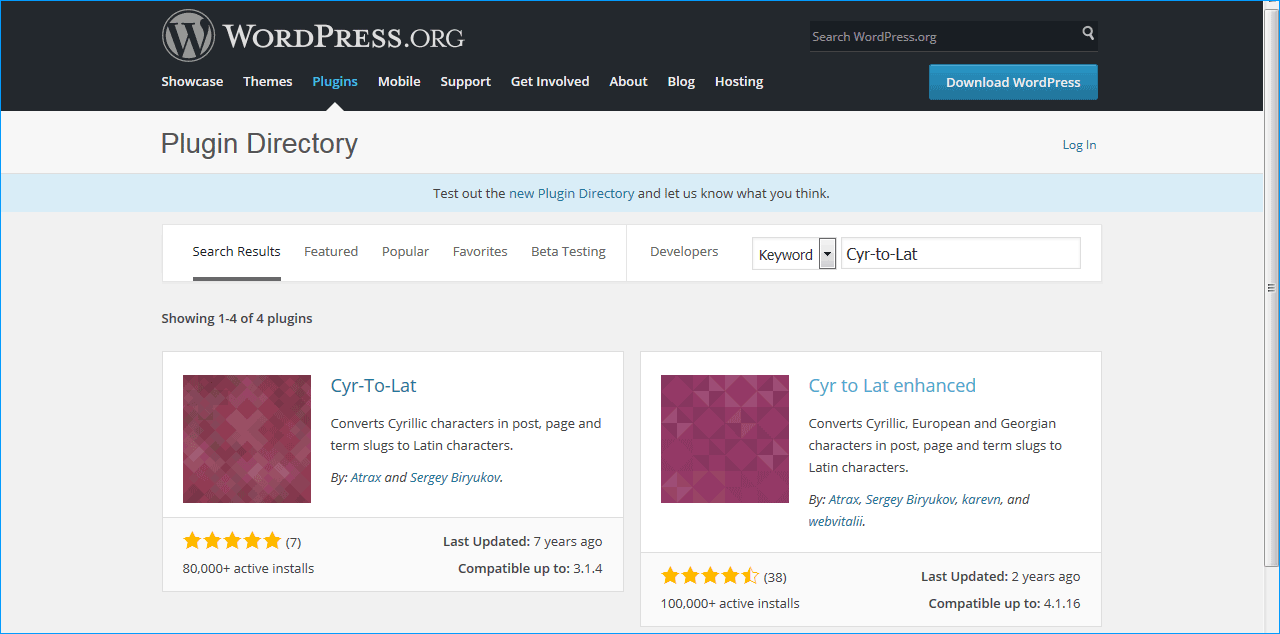
Настройка ЧПУ в WordPress проста и сводится в основном к скачиванию и установке плагина Cyr-To-Lat. Он служит для преобразования кириллических строк в латиницу.

Для начала стоит его найти и скачать. Делать это лучше с официального сайта WordPress. Так можно избежать вероятности попадания в плагин вредоносного или рекламного кода.
- После скачивания архива его нужно распаковать.
- Затем надо переместить эту папку в раздел wp-content ->plugins. Делается это, как правило, с помощью любого доступного FTP менеджера.
- Теперь нужно зайти в административную панель WordPress, введя логин и пароль.
- В разделе «Плагины» надо найти Cyr-To-Lat и активировать его. Плагин теперь установлен в системе и включен.
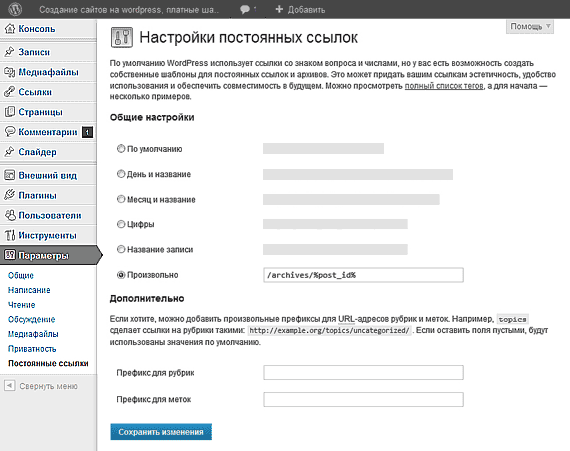
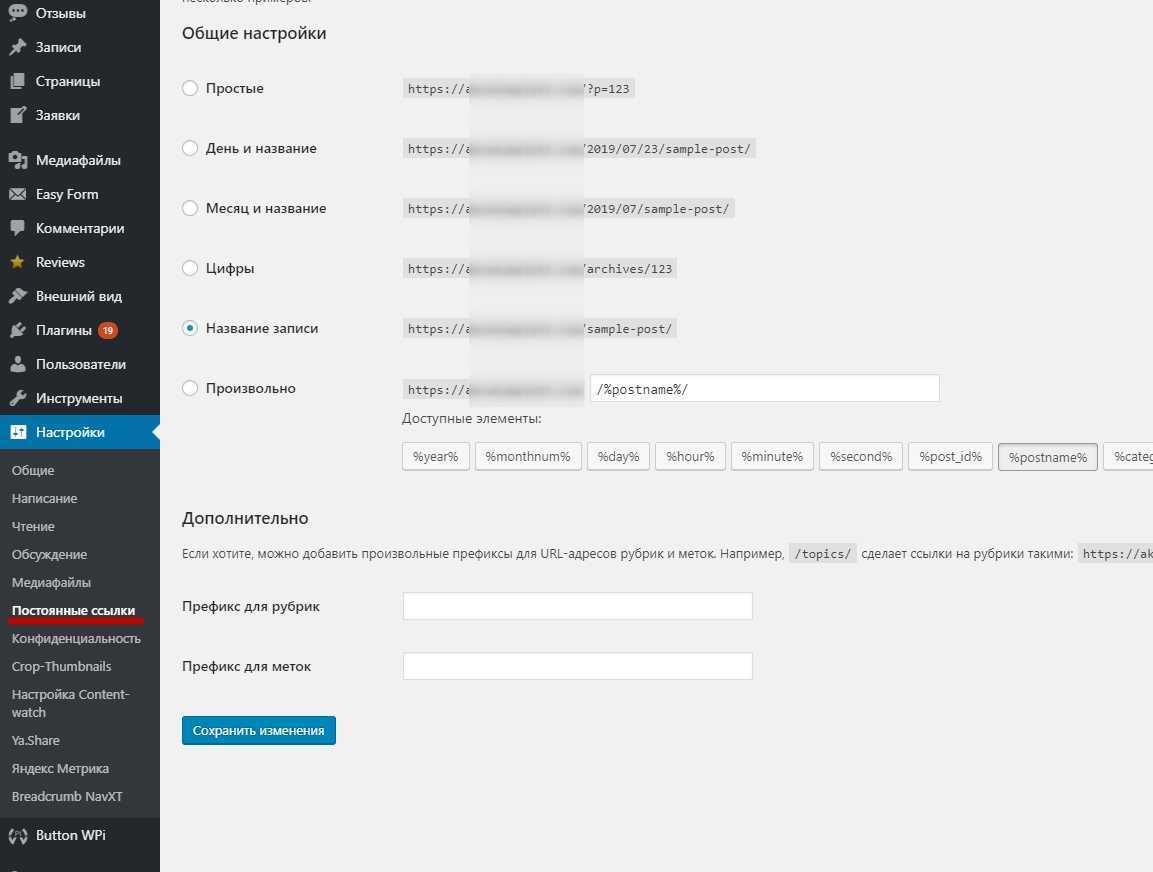
- Для этого надо перейти в «Параметры», и там зайти в «Постоянные ссылки».
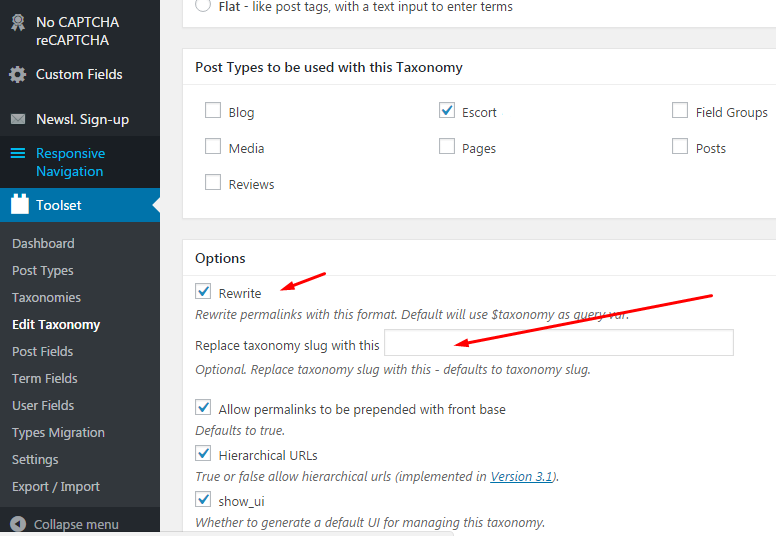
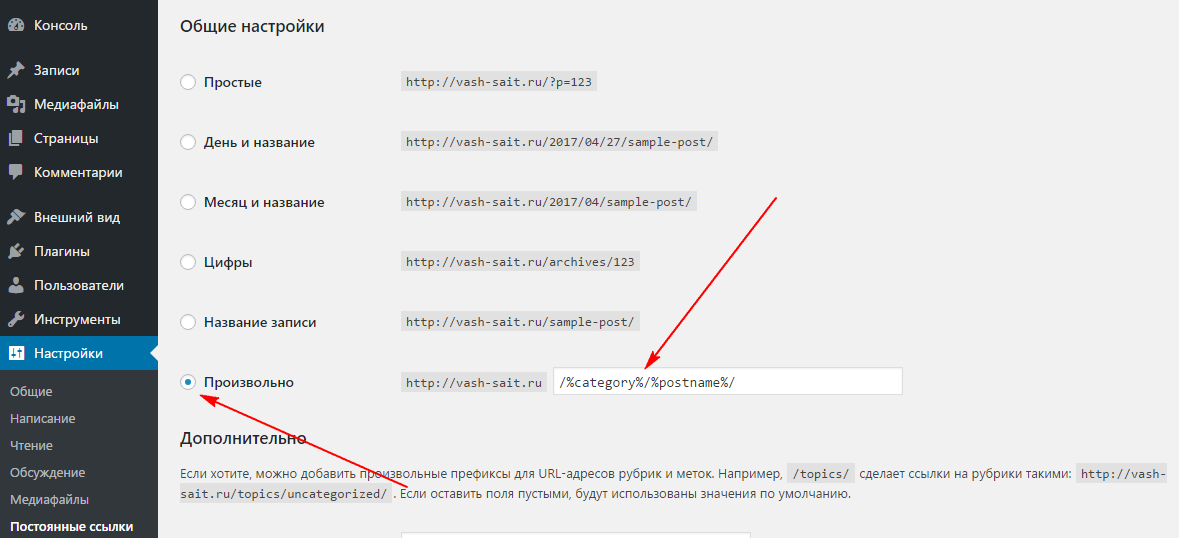
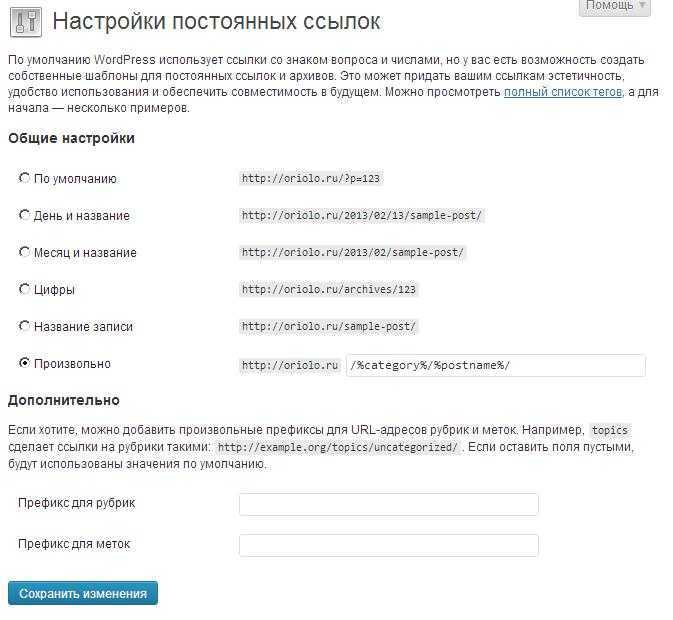
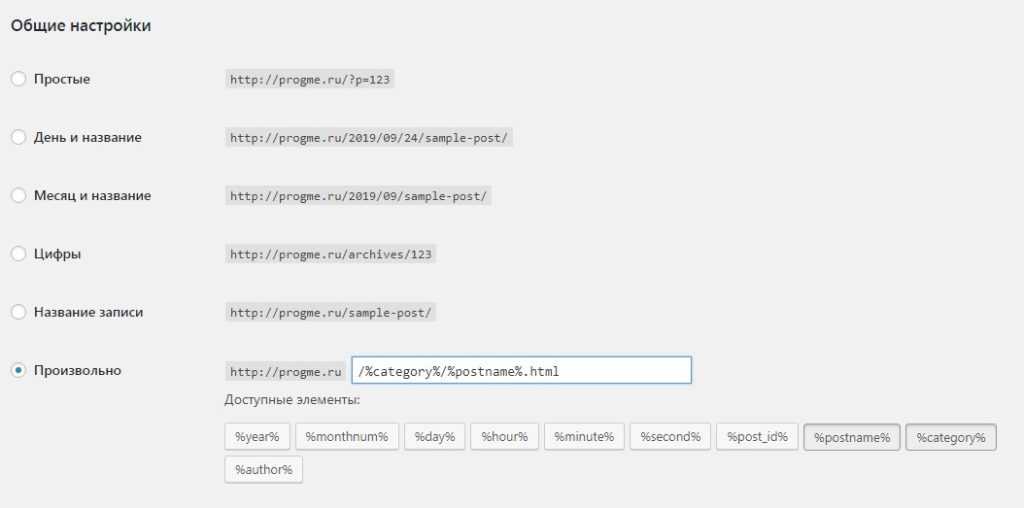
- В общих настройках есть несколько шаблонов, по которым можно построить внешний вид ссылки. Рекомендуется использовать тип «Произвольно», позволяющий настроить все, как необходимо. Самая простая конструкция для такого шаблона — /%category%/%postname%/. Она означает, что в адресной строке будет выводиться категория, а затем название поста.
- А потом уже Cyr-To-Lat преобразует все это в латиницу. В результате, получится красивая и понятная ЧПУ-ссылка в WordPress.
Помимо Cyr-To-Lat, можно использовать и аналоги, которые присутствуют на официальном сайте. Например, такие — WP Translitera, ACF: Rus-To-Lat, Rus-To-Lat Advanced. Установка данных плагинах похожа, поэтому останавливаться на них отдельно не имеет смысла.
Основы SEO для WordPress
Может показаться, что SEO могут освоить только те, кто с технологиями «на ты». На самом деле это не так. Следуя советам из статьи по SEO для WordPress, вы сможете заметно увеличить поисковый трафик на ваш сайт.
Не обязательно быть гением информационных технологий, чтобы начать продвигать свой сайт. У вас уже, наверняка, установлен WordPress и этого уже достаточно, чтобы начать.
Приступим!
Проверка настроек видимости сайта
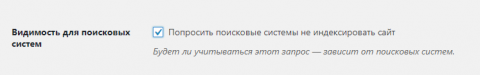
После установки CMS WordPress, чаще всего, включена опция, скрывающая ваш сайт от поисковых систем («Попросить поисковые системы не индексировать сайт»). Эта опция необходима для того, чтобы у вас было время для работы над сайтом.
Стоит помнить, что пока данная опция включена, поисковые системы не будут отображать ваш сайт в результатах поиска. Если вы заметили, что после всех ваших усилий, сайт так и не отображается в поиске, то обязательно проверьте данную опцию.

Зайдите в консоль WordPress и пройдите по следующему пути Настройки > Чтение > Видимость для поисковых систем. Убедитесь, что флажок напротив «Попросить поисковые системы не индексировать сайт» отсутствует.
Не забудьте нажать кнопку «Сохранить изменения». Готово.
Использование ЧПУ (человеко-понятные урлы) в WordPress
В URL-адресах, ориентированных SEO (или как их ещё называют ЧПУ), должны содержатся слова, указывающие на содержание страницы, их легко понять как людям, так и поисковым системам. Ниже представлены примеры человеко-понятных URL-адресов:
softink.ru/dzhedajskie-texniki-kak-vospitat-svoyu-obezyanu-opustoshit-inboks-i-sberech-mysletoplivo-konspekt/
softink.ru/chek-list-po-nastrojke-google-analytics/
Обратите внимание, что эти URL-адреса хорошо читабельны, пользователь может угадать, что он увидит на странице, просто просмотрев текст URL-адреса. А вот как выглядят не человеко-понятные URL-адреса:. http://example.com/archives/123
http://example.com/archives/123
http://mysite/?p=10467
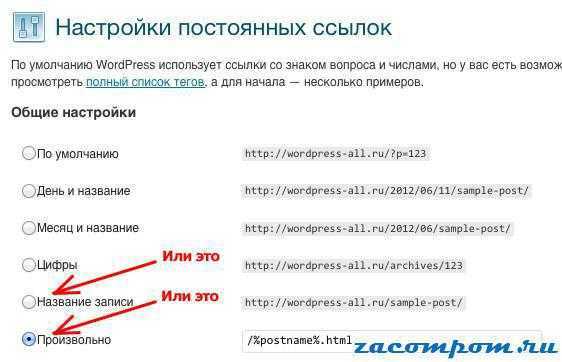
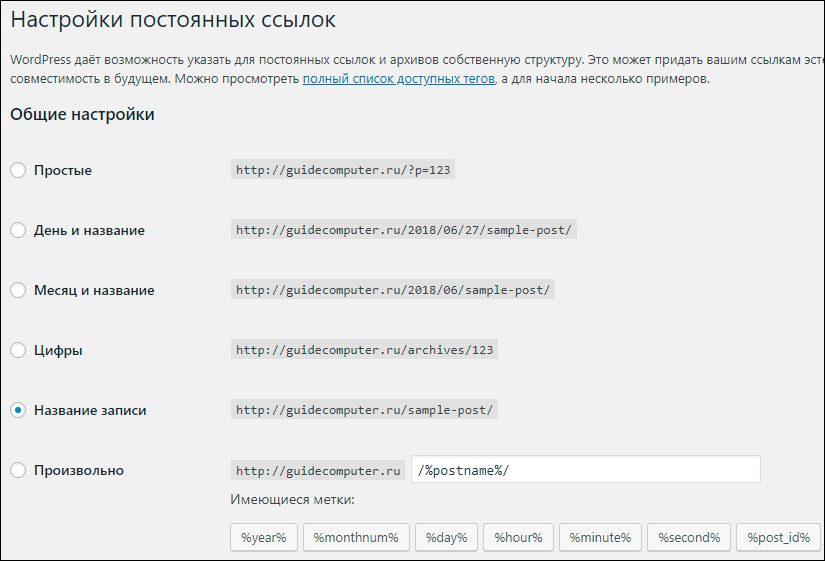
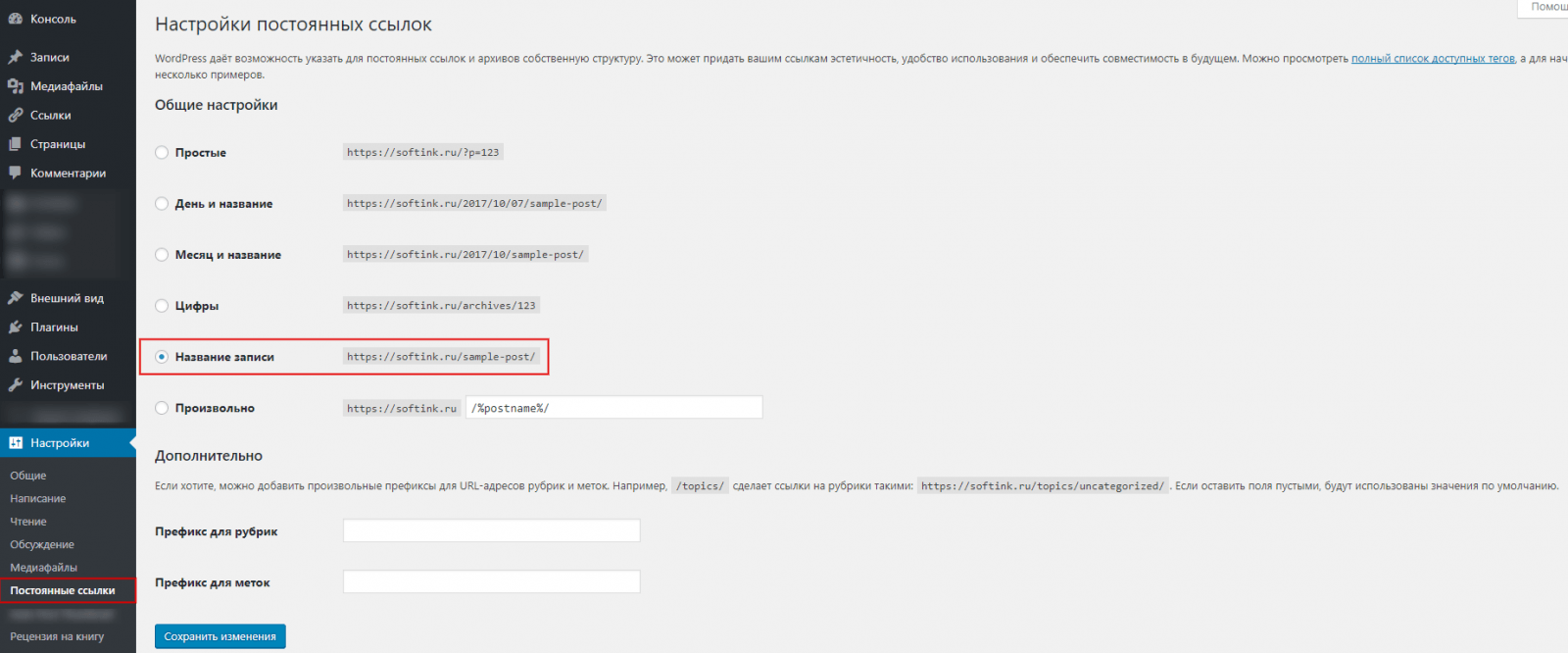
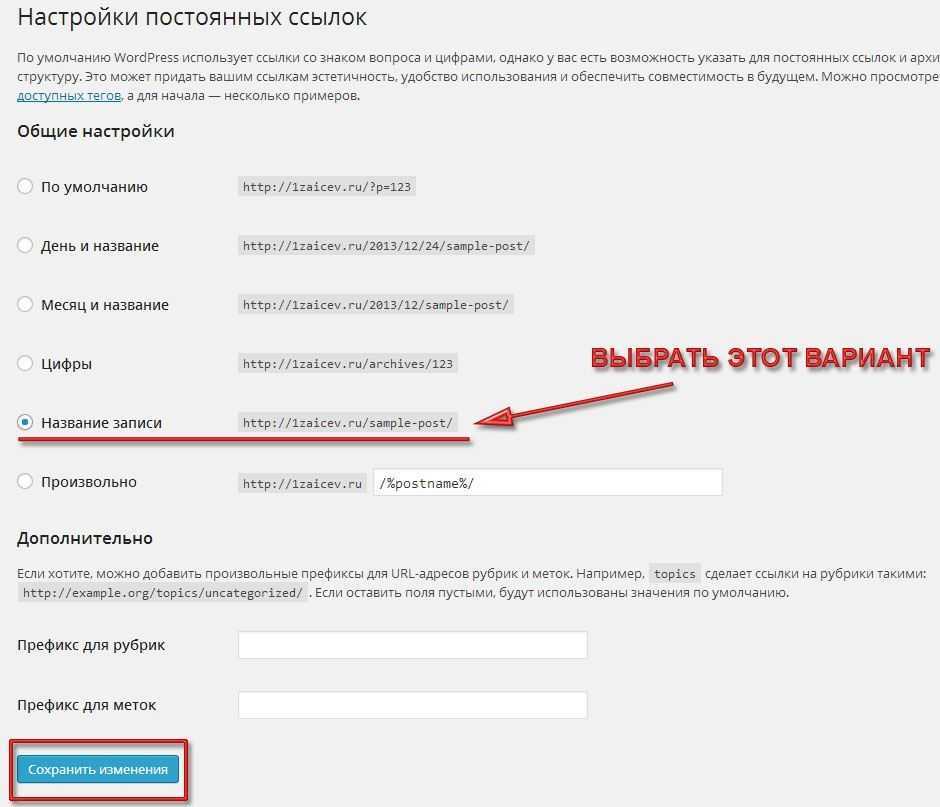
Чаще всего, такие URL-адреса используют просто нумерацию, не связанную с контентом, а пользователь не сможет понять, что он увидит на странице, просмотрев URL-адрес. Использование SEO-структуры ссылки увеличит шансы на улучшение позиций в результатах поиска. Чтобы проверить и обновить структуру ссылок на WordPress потребуется перейти на страницу настроек «Постоянные ссылки» и выбрать опцию «Название записи», нажать кнопку «Сохранить изменения»
Не рекомендую использовать в URL-адресах кириллические символы. Чтобы в вашем URL автоматически использовались латинские символы (транслит), установите плагин RusToLat
Developer: Unknown
Price: Free

Подробнее о настройках ЧПУ и SEO-friendly URL можно прочитать в статье Что такое SEO-friendly URL в WordPress
C WWW или без WWW. За и против
Если вы только начинаете работу над сайтом, следует определиться, какой вид адреса будет у будущего сайта, с www (http://www.example.ru) или без www (http://example.ru) в URL вашего сайта.
Поисковые системы считают, что это два разных веб-сайта, поэтому необходимо выбрать один из вариантов.
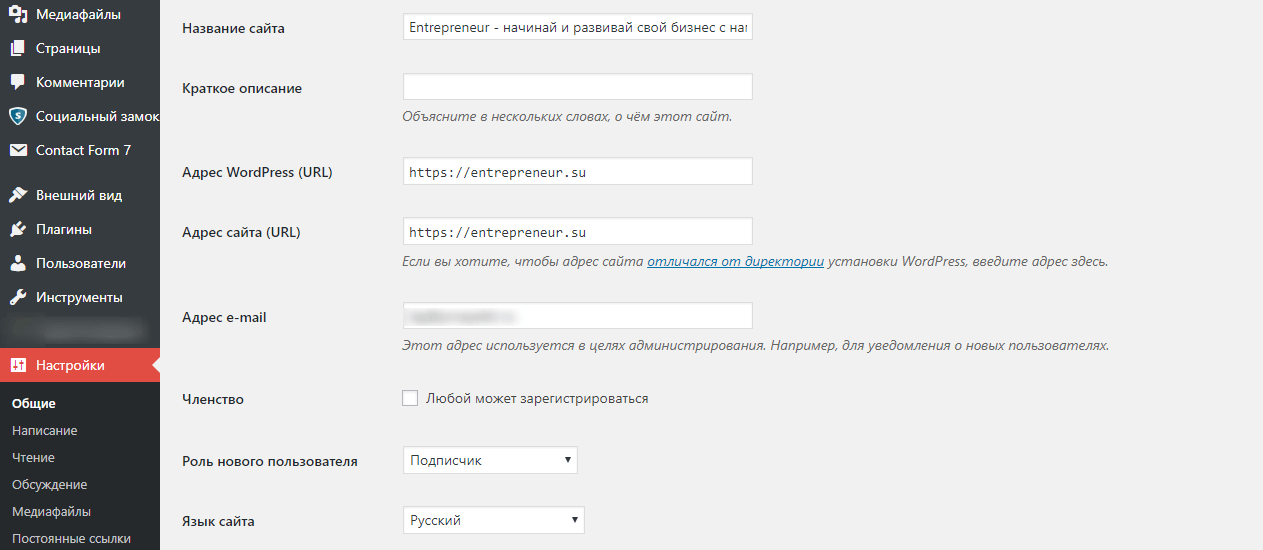
Определившись с выбором, перейдите в раздел «Настройки» > «Общие » и введите предпочтительный URL-адрес в поля «Адрес WordPress» и «Адрес сайта».

С точки зрения SEO нет никакого преимущества использования того или иного формата.
Какой шаблон ЧПУ выбрать
Сейчас на большинстве блогов используется один из следуюших шаблонов постоянных сслылок:
Шаблон с датой и названием публикации
Его удобно использовать для новостных блогов, которые часто обновляются, чтобы пользователю было сразу понятно, когда опубликована новость.
Шаблон:
/%year%/%monthnum%/%postname%/Пример:
https://сайт/2012/11/sample-post/
Шаблон с рубрикой и названием поста
Такой шаблон позволяет пользователю удалив последнюю часть URL перейти на страницу всех записей в рубрике. Я использую именно такой шаблон на этом блоге.
Шаблон:
/%category%/%postname%/Пример:
https://сайт/wordpress/sample-post/
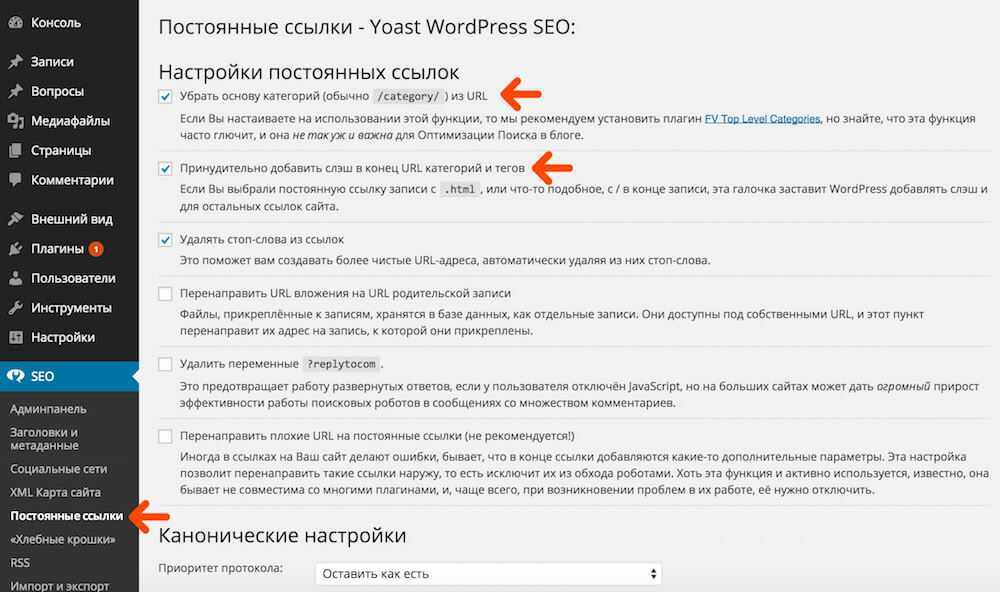
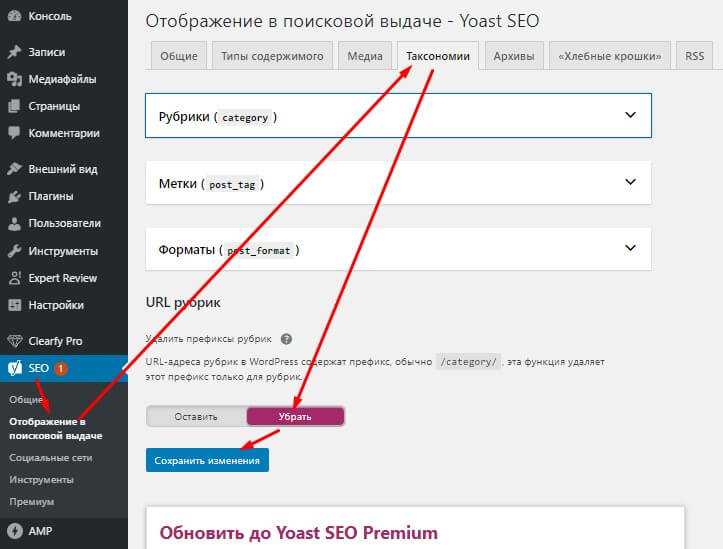
Обратите внимание, что по-умолчанию в вордпресс путь к странице категории пишется с префиксом category..ru/wordpress/sample-post/. То есть, набрав в адресной строке просто https://сайт/wordpress/, без префикса, посетитель попадет на страницу с ошибкой 404
Поэтому, если вы хотите использовать этот шаблон, то для удобства посетителей можно удалить префикс category со страниц рубрик
. Сделать это можно с помощью плагина WP No Category Base или следующего кода, который надо вставить в конце файла functions.php:
|
add_filter function return add_action function global $ add_filter function $ $ |
Этот код поможет удалить category из пути в адресе wordpress
. Но он будет работать, только если используется шаблон /%category%/%postname%/ и префикс рубрик не установлен.
Шаблон с названием записи
Этот шаблон удобен тем, что отсутствует привязка поста к рубрике или дате. Поэтому, такой шаблон позволяет легко менять структуру сайта, перемещая посты из одной рубрики в другую: при этом адрес страницы будет оставаться неизменным. Поэтому, блог с такой структурой постоянных ссылок проще оптимизировать для поисковых систем. А также те, этот шаблон будет полезен, если вы планируете со своего блога – все посты становятся страницами второго уровня, цена ссылки с них возрастает.
Шаблон:
/%postname%/Пример:
https://сайт/sample-post/
В принципе, для блога можно выбрать любой из этих шаблонов, но лично я отдаю предпочтение второму и третьему.
Ставим на сайт коды для сбора аналитики
Настраивая плагин Yoast SEO, мы уже прошли верификацию в панели веб-мастера Яндекс и в кабинете Google. Теперь нам нужно добавить наш ресурс в Google Аналитику и Яндекс Метрику.
Зарегистрируйте сайт в этих сервисах, скопируйте коды счетчиков и добавьте на сайт.
Куда вставлять код счетчиков
В админ-панели WordPress в главном меню выберите «Внешний вид» — «Редактор». В колонке справа нажмите отметьте подвал (footer) и добавьте код Google Аналитики и Яндекс Метрики перед закрывающим тегом </body>. Когда проделаете все эти манипуляции, не забудьте нажать кнопочку «Обновить файл». Перейдите в кабинет веб-мастера поисковой системы, чтобы убедиться, что коды работают.
Последнее, что необходимо сделать — проверить сайт на ошибки в панели вебмастера поисковой системы Яндекс.
Удачи!
Ваша команда StepvWeb.ru
Зачем нужны ЧПУ?
По умолчанию адрес статьи «Привет мир» выглядит в браузере вот так:
sait.ru/2015/09/16/привет-мир/
Если скопировать ссылку в ворд, то вы увидите настоящую абракадабру:
http://sait.ru/2015/09/16/%D0%BF%D1%80%D0%B8%D0%B2%D0%B5%D1%82-%D0%BC%D0%B8%D1%80/
Такой ссылкой неудобно делиться с другими пользователями в интернете. Она не дает никакого представления о структуре сайта.
Намного лучше смотрятся адреса такого вида:
http://sait.ru/rubrika/post
С точки зрения поисковой оптимизации употребление в названии рубрики и записи ключевых слов, записанных латинскими буквами, повышает релевантность страницы.
С точки зрения посетителей такие ссылки намного удобнее. Они дают представление, в каком разделе мы в данный момент находимся. Если стереть хвостик ссылки после слеша /, то можно перейти на уровень выше – в раздел.
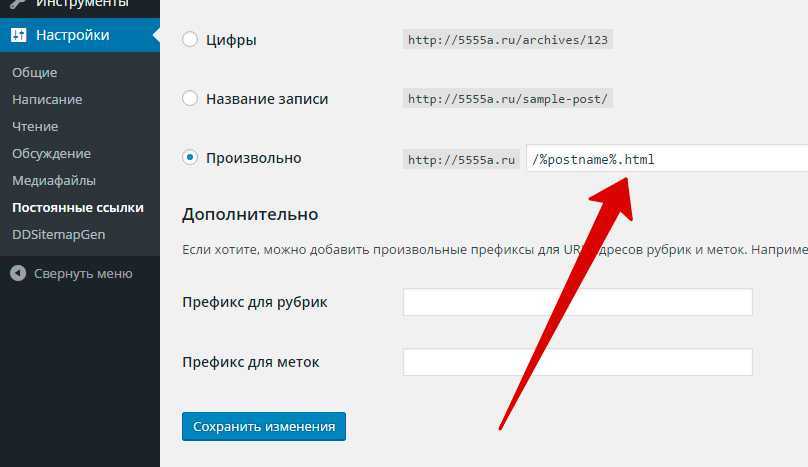
Некоторые вебмастера добавляют в конце адреса .html. Однако опыт успешных оптимизаторов говорит о том, что использование этого хвостика на ранжирование сайта уже не влияет.
Также нужно внимательно использовать / на конце ссылок. Две ссылки со слешем и без на один и тот же материал создают дублированные страницы с одинаковым контентом. Это плохо. Нужно придерживаться какого-то одного формата. Я не использую слеш на конце адреса постов.
Настройка обсуждений на блоге WordPress.
Обсуждения – это одно из самых важных моментов на блоге
Многие люди просто не представляют как это важно, видеть комментарии на своем блоге. Понимать, что вы пишете не просто так, что есть люди которым интересны статьи ваши мысли и идеи…
Но для того, что бы люди хотели оставлять комментарии, и отзывы делали свое дело, их нужно настроить:
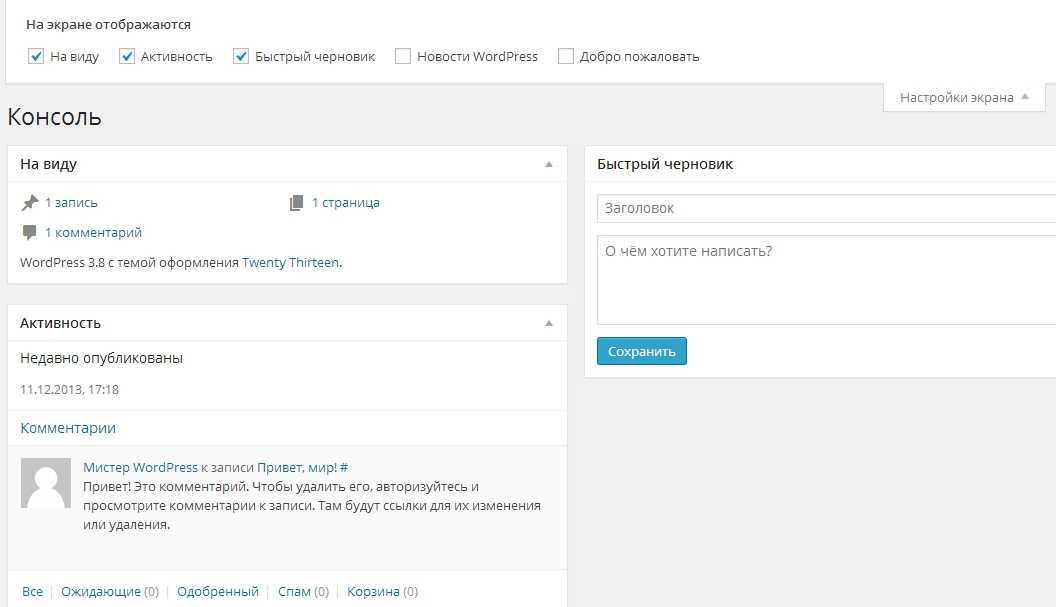
1. Настройки статьи по умолчанию – Ставим как на картинках, все довольно понятно, объяснять не буду. Если вам будет необходимо, то естественно измените данные под себя
2. Другие настройки комментариев – Здесь вы можете подробно настроить комментарии. Давайте я вместе с вами подробно разберусь что к чему:
— Пользователи должны быть зарегистрированы и авторизованы для комментирования – У меня нет такой функции как регистрация, по этому я не выбираю этот раздел…
— Автоматически закрывать обсуждение статей старше – Если вы хотите закрыть обсуждение статьи, то есть форму комментариев для постов через определенное количество времени, то можете воспользоваться данной функцией.
— Разрешить древовидные (вложенные) комментарии глубиной – Очень интересная функция. На многих сайтах существуют такая функция – как ответить на существующий комментарий. Так вот, древовидные комментарии строятся таким образом, что отвеченный комментарий становится под главным комментарием.
Тем самым отделяя обсуждение нескольких человек от общего числа комментариев, смотрите пример:
Как видите мои ответы выводятся под комментариями, на которые я хотел бы ответить. Внимательно просмотрите сколько веток поддерживает ваш шаблон, дело в том, что некоторые темы некорректно отображают большие ветки комментариев…
— Разбивать комментарии – думаю с этим вы разобрались, но на всякий случай. Если вы хотите, что бы на странице отображалось n-ое количество комментариев, а все последующие были на другой вкладке, для сохранения общего места.
Это случай как с статьями, на главной странице отображаются лишь 5 (по вашему усмотрению) записей, что бы просмотреть остальные, нужно воспользоваться навигацией, в виде перелистывания.
— Сверху каждой страницы должны располагаться. В данном разделе вы выбираете где показывается новый комментарий, снизу всех остальных, либо вверху.
3. Отправлять мне письма когда – это некий оповещатель для вас, я поставил галочку лишь на втором варианте, потому что получать гору сообщений о том, что на вашем блоге поступил новый комментарий – не рационально.
4. Перед появлением комментария – это самая настоящая модерация, я думаю пользователям нужно доверять. Следовательно, если читатель оставил один хороший комментарий, то не стоит за ним следить всю жизнь. Я выбираю лишь второй вариант, а как считаете вы?
5. Модерация комментариев – оставил как есть, так как использую плагин для удаления спам-комментариев, в этой функции особо не нуждаюсь
6. Черный список – думаю объяснять в этом случае не нужно, все предельно ясно. побежим дальше
7. Аватары, Выбираем стандартный Аватар, если комментатор оставил свое мнение без фотографии
Как настроить сайт на вордпресс после установки: борьба со спамом
Если вы используете сторонние системы комментирования, в них уже встроена защита от спама. Но если вы планируете пользоваться комментариями Вордпресс по умолчанию, придется поставить антиспам-плагин. Среди самых популярных Akismet и Antispam Bee. Работают они в фоновом режиме, Antispam Bee при желании можно изменить под себя. Настройка интуитивно понятна, все на русском языке.
Невидимая капча
Плагин , использующий искусственный интеллект, поможет фильтровать спам-комментарии. Чтобы его настроить, нужно зарегистрировать свой ресурс в Google (, если вы помните) и получить два персональных ключа: один обычный, второй — секретный. Ключи необходимо добавить в соответствующие поля в настройках плагина, а также выбрать версию капчи.
Скорость и безопасность WordPress
Даже если вы будете следовать всем советам и лучшим практикам, описанным выше, если ваш сайт будет медленным или его взломают хакеры, его позиции в поисковых системах сильно ухудшатся.
Далее вы узнаете как предотвратить потерю трафика и позиций из-за низкой производительности или плохо настроенной системы безопасности сайта.
Оптимизация скорости и производительности вашего сайта

Исследования показывают, что в эпоху Интернета средний уровень человеческого внимания короче, чем у золотой рыбки.
Эксперты по usability веб-сайтов считают, что пользователи решают, хотят ли они остаться или уйти в течение нескольких секунд после посещения веб-сайта.
Это значит, что у вас, как владельца сайта, есть всего несколько секунд, чтобы представить свой контент и привлечь внимание пользователей. Вы же не хотите тратить драгоценное время посетителей на то, чтобы он дождался полной загрузки сайта
Поисковые системы, такие как Google, признают, что они ранжируют более быстрые сайты выше, чем медленные.
Оптимизация изображений для SEO в WordPress
Изображения на сайте важны не менее чем текст, но требуют ресурсов и времени для загрузки. Если вы будете загружать изображения, которые не оптимизированы для веб (большие размеры или высокое разрешение), то можете значительно замедлить работу сайта.
Перед загрузкой изображения на сайт, убедитесь, что оно оптимизировано для быстрой загрузки. Существуют сервисы, которые позволят сжать изображение без потери качества.
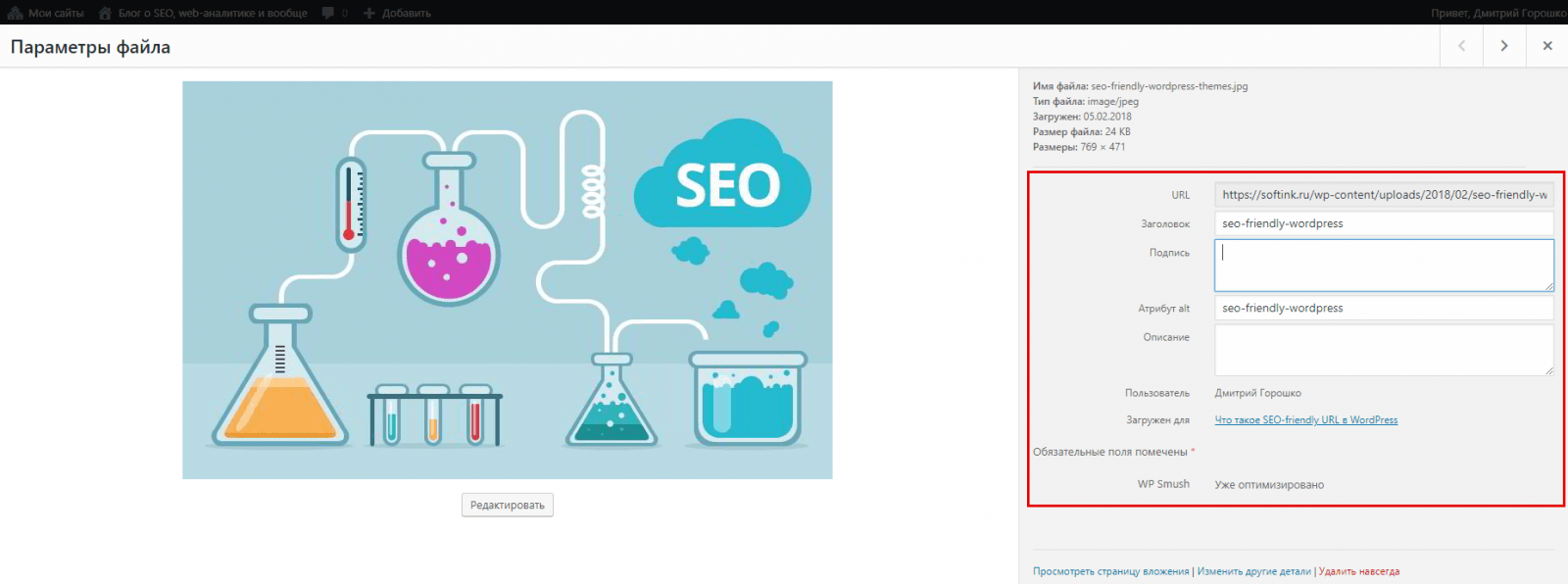
Другой важный момент в оптимизации изображений для поисковых систем- использование Заголовков (Title) и тегов ALT. Эти теги помогают поисковым системам понять, о чем идет речь. WordPress позволяет легко добавлять заголовки и теги alt при загрузке изображения.

Безопасность сайтов на WordPress
Каждую неделю Google заносит в черный список порядка 20 000 сайтов с вредоносным ПО и около 50 000 фишинговых сайтов. Когда сайт занесен в черный список, он вообще не отображается в результатах поиска.
Бесспорно, безопасность сайта имеет решающее значение для хорошего ранжирования в поисковых системах. Чтобы обезопасить свой сайт от взлома, установите один из плагинов для WordPress. Для данного сайта я использую плагин «All In One WP Security & Firewall».
Developer:
Price: Free
голоса
Рейтинг статьи
Изначальная настройка ссылок на Вордпресс
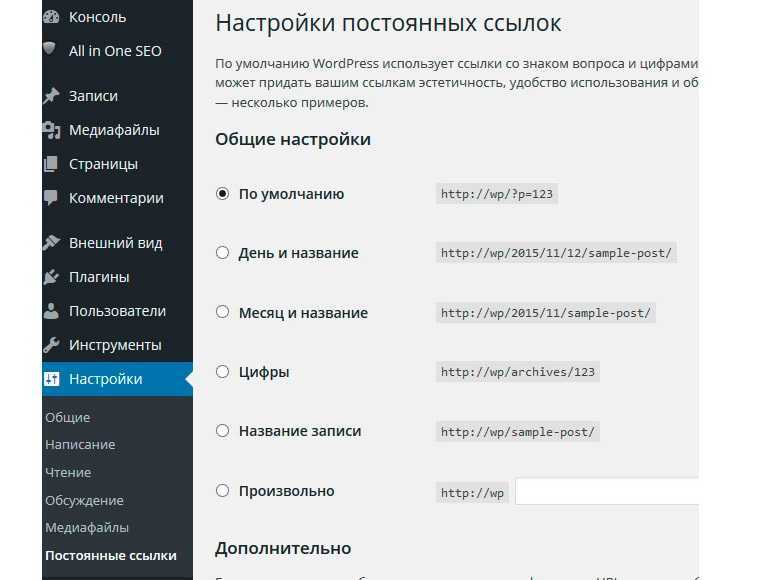
Итак, давайте посмотрим, что из настроек предлагает нам Вордпресс.
И перед тем, как устанавливать плагин Rus-To-Lat, мы должны предварительно настроить постоянные ссылки на вордпресс.
Настраиваются они элементарно и если делать все правильно, то никаких проблем с настройкой и оптимизацией ссылок вообще не возникнет.
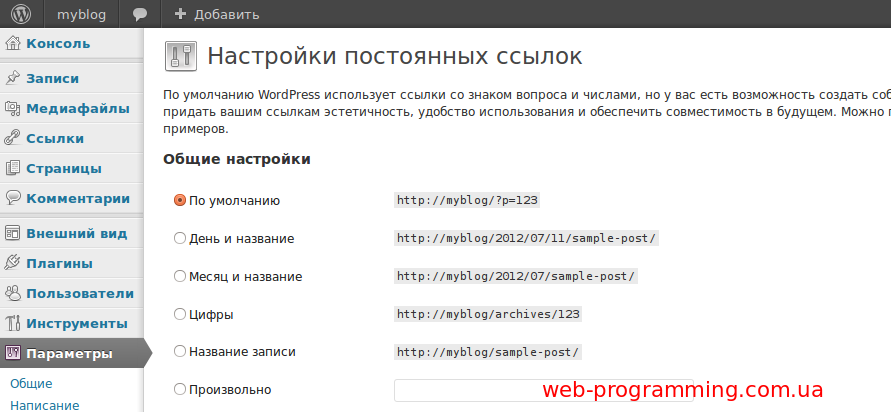
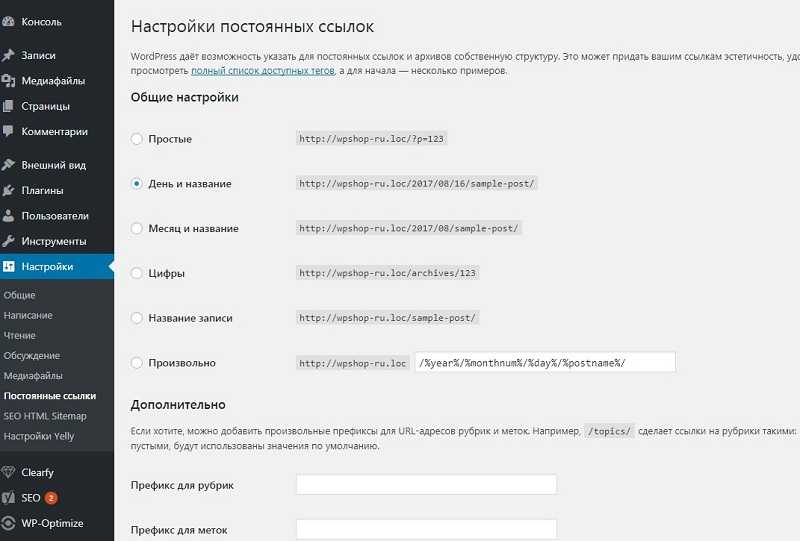
Заходим в админ панель сайта. Если вы забыли как зайти на свой сайт, то нужно набрать в верхней строке браузера такую строку . В консоле управления сайтом переходим во вкладку . Здесь мы видим панель настроек постоянных ссылок. Долго я расписывать что означает иа или иная строка не буду и вам советую не париться по этому поводу.
(чтобы просмотреть скриншоты в полном размере кликните картинку)
По умолчанию в настройках ссылки на Вордпресс выглядят таким неприглядным образом. Это на примере моего сайта. Что в этом плохого? Спросите вы. Смотрите , вы поймете, что это такое?
Это id номер моей страницы, а какой? О чем она? Кто из вас захочет делится такой ссылкой в соц. сетях? Как вы сможете вспомнить о чем статья, за этой ссылкой? Да и вообще она очень напоминает рекламную и спамовую ссылку, которую даже и открывать не охота. Я бы без необходимости и открывать ее не стал. Но и это еще не все.
Ссылки Вордпресс, да и не только Вордпресс, вида не очень любят поисковые роботы. Не то, что они их не индексируют, но приоритет при индексации отдается совсем не таким ссылкам, да и при выдаче статьи с такими ссылками, как правило не занимают лидирующие позиции.
Что бы не говорили и не спорили по поводу индексации статей и влияния присутствия названия статьи в постоянной ссылке, у всех они стоят в ссылках. О том, как правильно писать название статьи читайте здесь.
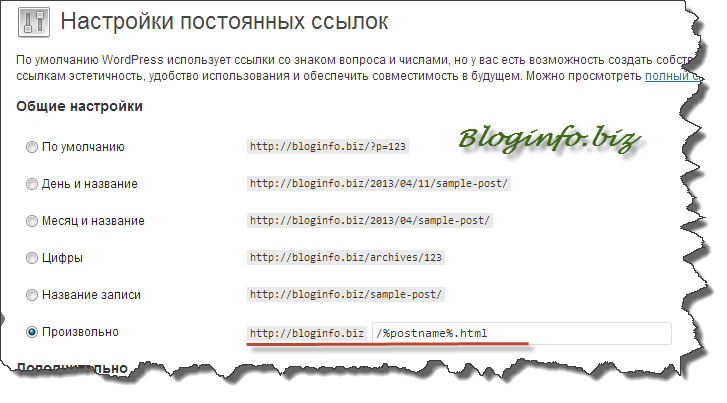
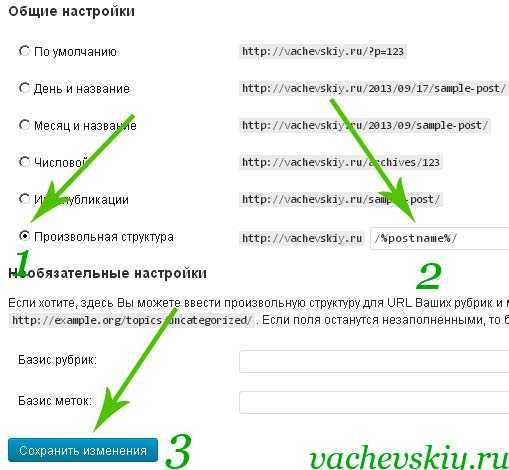
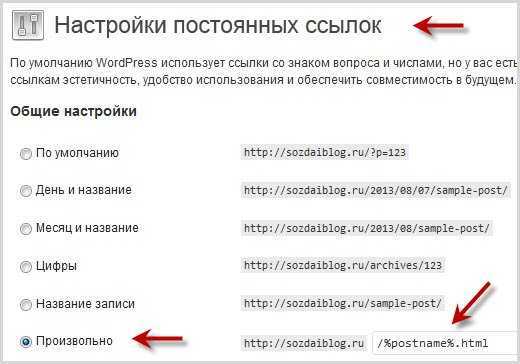
Следующие строчки может и подойдут кому-нибудь, но мы настраиваем максимально подходящие ссылки практически к любому сайту. Наша ссылка должна конкрктно содержать . Поэтому в настройках сразу ставим Произвольно. Смотрите скриншот и делайте у себя аналогично. Просто поставьте здесь опцию Произвольно. Далее идут еще несколько отдельных настроек, но мы их пропускаем.
Теперь ваши постоянные ссылки на Вордпресс при написании статьи будут выглядеть таким образом:
Обратите внимание, что я специально написал domennoe imya на английском, а «название вашей статьи» на русском. Именно так и будут выглядеть постоянные ссылки на Вордпресс после их настроек
НО название статьи в ссылках на русском языке, это не есть хорошо.
Нам просто необходимо, чтобы наши ссылки выглядели таким образом (пример с моего сайта). Думаю, прочитав такую ссылку вы поняли о чем идет речь в статье. И роботы не обойдут стороной такую ссылку.
Что нужно сделать, чтобы у вас было так-же? Пара пустяков
Скачиваем Rus-To-Lat с официального сайта Вордпресс, о том, как устанавливать плагины Вордпресс смотрите здесь. Можете скачать Rus-To-Lat себе на компьютер. Ссылку на скачивание плагина вы найдете в конце этой статьи. Плагин Rus-To-Lat не требует настроек.
Все, теперь ссылки на Вордпресс выглядят правильно и красиво для людей плюс поисковых систем. Вот так: Легко, не правда ли? А что вы думаете по этому поводу? Оставляйте свои комментарии.
Плагин RusToLat
RusToLat – плагин для транслитерации русских ссылок. Некоторые администраторы предпочитают использовать русские символы для ссылок, мол, поисковые машин давным-давно дружат с кириллицей и они ведь действительно красиво смотрятся. Но на деле недостатков у такого решения больше, нежели достоинств.
Ну, допустим, попробуйте скопировать ссылку вида sitename.ru/привет-мир.html и передать ее своему другу, к примеру, в соц. сети Вконтакте. Ссылка уже не будет выглядеть так привлекательно, ее очень даже сильно «разопрет»: sitename.ru/%D0%BF%D1%80%D0%B8%D0%B2%D0%B5%D1%82-%D0%BC%D0%B8%D1%80.html. Собственно все эти непонятные символы – лишь кодировка, ведь каждый русский символ заменяется 6-ю латинскими (к примеру, русская буква «А» превратится в набор «%D0%B0»).
Но это еще не все. Помимо неудобства в виде такой трансформации, могут появляться и другие проблемы. Так, многие плагины для WordPress, которые работают на AJAX, не понимают, что в ссылках могут присутствовать русские символы, в силу чего начинают работать неисправно или же вовсе отказываются выполнять то, для чего были созданы.
Отсутствие плагинов транслитерации по типу RusToLat рано или поздно приведет к возникновению проблем с другими плагинами, которые работают с файлами. Так, всеми известный плагин обеспечения безопасности WordPress File Monitor вообще отказывается воспринимать русские буквы. И как уже говорилось выше, таких плагинов масса.

Мы же считаем, что плагины для транслитерации должны быть установлены на сайте. Впрочем, обходиться без таких ЧПУ можно, поэтому критичного ничего не случится, если вы откажетесь выполнять такое решение
Многие блоггеры пользуются «корявым» форматом представления, а часть из них считает, что неудобство копирования ссылок не так уж и важно, ну а если будет несовместимость с некоторыми плагинами, то можно будет просто найти их аналог
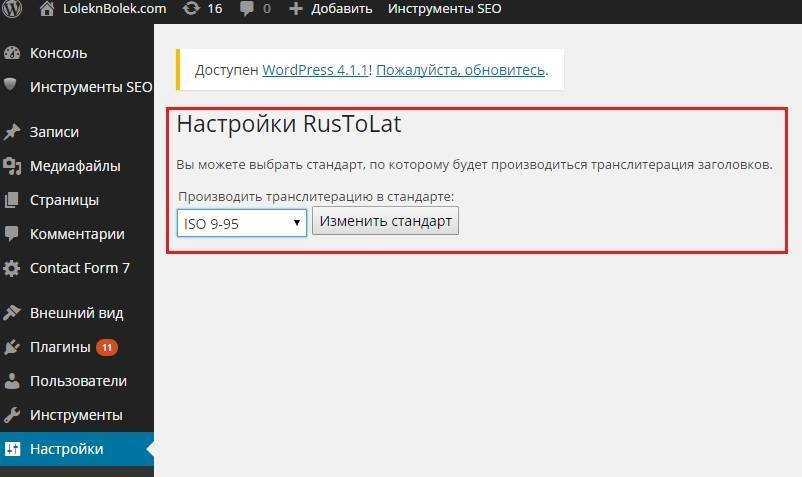
Итак, необходимо скачать плагин RusToLat и установить его. Получить его можно по URL: http://mywordpress.ru/plugins/rustolat/. Установка стандартна: распаковываем архив, копируем папку «rustolat» в /wp-content/plugins, переходим в админ панель и активируем RusToLat. Заметим, что плагин не имеет настроек, но есть лишь одна опция – стандарта транслитерации. Советуем выставить стандарт ISO 9-95 или ГОСТ 16876-71. Правда ISO более точно отвечает сложившимся в интернете правилам.
Несмотря на продуманность стандартов, нам не очень было по нраву, как они переводят на латиницу русскую букву «Х»: ГОСТ заменяет ее на «КН», а ISO на латинскую «Х». Описывать процесс замены не будем, но отредактировать все это безобразие на свое усмотрение вы можете в файле rus-to-lat.php.
Собственно после всего этого, плагин будет создавать записи на вашем ресурсе и автоматически выполнять транслитерацию. Правда, оговоримся, что плагин RusToLat не будет заниматься изменением уже существующих записей, но это никто не запрещал делать вручную. Для этого необходимо лишь удалить старый русский заголовок, нажать на кнопку «Ок», после чего плагин в авто режиме сделает новый заголовок, где уже будет выполнена транслитерация.
Кстати, это является одновременно и достоинством и недостатком плагина. Если у вас нет желания менять уже существующие ссылки, то использовать стоит именно RusToLat, но если же вы нуждаетесь в замене кучи заголовков, то в этом случае стоит присмотреться к плагину CyrToLat, который выполняет транслитерацию всех заголовков при своей активации. Кстати, этот плагин имеет также и массу других достоинств, поэтому стоит рассмотреть и его возможности.
Как настроить сайт на вордпресс: верификация в панели веб-мастера Google и Яндекс
Зачем нужно регистрировать сайт и верифицироваться в поисковой системе? Чтобы отслеживать все, что происходит на сайте, вовремя исправлять ошибки, получать данные аналитики и другую полезную для владельца сайта информацию
Верифицируемся в Google
Чтобы добавить новый сайт в Google, заходим в Search Console, открываем меню (три черточки слева) и нажимаем «+ Добавить ресурс». Выбираем «Ресурс с префиксом URL», далее — скачиваем предложенный файл, загружаем на свой сайт и нажимаем «Подтвердить». Гугл выдает сообщение о том, что ресурс добавлен и он появляется в консоли.
Верифицируемся в Яндекс
В Яндексе нужно проделать аналогичные действия.
- Заходим в панель веб-мастера.
- Добавляем свой сайт.
Создаем текстовый файл в блокноте, вносим в него предложенный код, сохраняем с предложенным системой названием (yandex_XXXXXXXXXXXXXXXX.html).
Загружаем файл по FTP на сайт и нажимаем кнопку «Проверить», после чего сайт появится в консоли веб-мастера.
Код верификации можно получить и другим способом, выбрав в панели вебмастера Google и Яндекс подтверждение не с помощью HTML-файла, а с помощью кода HTML (метатег для Яндекс). Этот код добавляем в «Инструменты для веб-мастеров» в настройках плагина Yoast SEO.
Как настроить сайт на вордпресс после установки: настройка ЧПУ и плагин Cyr-To-Lat
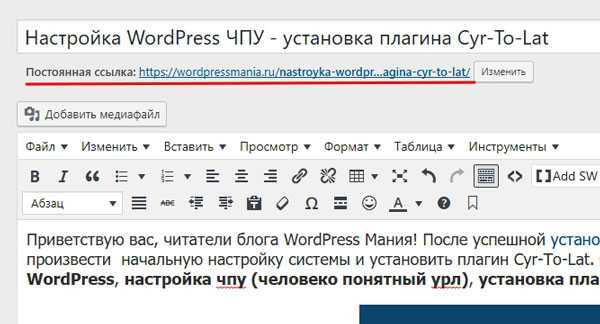
Настройка ЧПУ — человеко-понятных ссылок — необходима для того, чтобы человек мог легко прочитать URL. Для сайтов на русском языке в дополнение к требуется установить плагин Cyr-To-Lat или аналогичный, который преобразовывает кириллические буквы в заголовке статьи в латиницу. В противном случае вместо https://nazvaniecaita.ru/kak-sozdat-sajt-na-wordpress у вас получится что-то вроде https://nazvaniecaita.ru/?p=1623 или, без плагина Cyr-To-Lat, https://nazvaniecaita.ru/как-создать-сайт-на-вордпресс. Последний вариант, конечно, понятен русскоговорящему пользователю, но вот у поисковых систем с восприятием таких адресов могут быть проблемы, да и использовать такие URL проблематично.
Вот, например, что может получиться, если пользователь захочет скопировать ссылку и отправить комментарий на сайте, где отсутствует Cyr-To-Lat или тому подобный инструмент для транслитерации URL:
Как видите, сплошные нечитаемые кракозябры.
Устанавливается Cyr-To-Lat и активируется как все остальные плагины и настройки не требует.
Ссылки пока являются одним из факторов, влияющих на ранжирование сайтов, поэтому линкбилдинг (процесс наращивания естественных ссылок) очень полезен для поискового продвижения. Но, если вместо явной, удобной и понятной ссылки пользователь видит кракозябры, желание ссылаться на ваш ресурс него резко поубавиться.
Плагин для создания микроразметки Sсhema.org
Используя стандарт семантической разметки Schema.org, можно улучшить представление сниппета сайта в поисковой выдаче. Проще говоря, он станет заметнее в результатах поиска. Для сайтов на платформе WordPress с внедрением микроразметки нет никаких проблем, поскольку для этих целей есть специальные плагины. Один из самых простых — Schema. Конечно, добавить микроразметку можно вручную, но с помощью плагина, согласитесь, удобнее.
Установите и активируйте плагин, после чего перейдите в Schema — Settings и внесите информацию о своем ресурсе: тип сайта и логотип — на вкладке General, выберите «Организация» или «Личность», добавьте название, адрес сайта, лого, социальные сети, контакты и другую информацию на вкладке Knowledge graph. Затем заполните поля в разделах в Schemas и Advanced. , чтобы приступить к основным настройкам. Уже на этом шаге разметка будет добавлена на ваш сайт. Если возникнут сложности или потребуется более глубокая настройка, воспользуйтесь документацией к плагину.
Добавление кнопок социальных сетей
Кнопки социального взаимодействия «Нравится», «Поделиться» нужны сайту по тем же причинам, что и ЧПУ — для наращивания естественной ссылочной массы. Для реализации этой задачи можно использовать очередной плагин или онлайн-сервис, например, сервис yandex.ru/dev/share/ или share.pluso.ru. Второй вариант предпочтительнее, так как не создает дополнительной нагрузки на сайт, особенно если на нем уже установлено много плагинов. Если вы используете многофункциональный Jetpack, в нем уже имеется возможность интеграции с социальными сетями.
С share-сервисами все очень просто: выбираете нравящиеся вам кнопки, его в то место, где хотите их видеть. Как правило, они устанавливаются в конце статьи. Вот пошаговая инструкция от Яндекса, как это сделать: https://yandex.ru/dev/share/doc/dg/add-docpage/
Что будет, если нет ЧПУ
Иногда встречаются такие сайты, на которых красивые URLы не реализованы. Вебмастера закрывают глаза на это, особенно, когда видят, что во многих версиях браузеров прекрасно отображаются и кириллические буквы.
Однако игнорировать ЧПУ WordPress не стоит. Индексирующие роботы поисковых систем не будут видеть кириллицу, и даже если вы в браузере видите красивый URL, написанный русскими буквами, робот увидит непонятную абракадабру. Кроме того, такой URL будет длиннее. Два этих фактора могут стать причиной плохой индексации страниц.
Второй аспект в пользу реализации ЧПУ на WordPress – забота о посетителях. Во-первых, не у всех в браузере будут отображаться русские буквы в адресной строке. Кто-то будет видеть непонятные символы. Во-вторых, при копировании и передаче через мессенджеры и социальные сети URLа, состоящего из русских букв, во многих случаях они будут трансформироваться в тот же набор символов. И, хоть ссылка эта останется рабочей, её содержимое будет не понятным и выглядеть она будет некрасиво.
С внедрением человекопонятных URLов обо всех этих проблемах можно забыть.
Итак, если ЧПУ на WordPress не реализовано, то это негативно повлияет на продвижение сайта в поисковых системах. Кроме того, это может вызвать антипатию посетителей.












![Wordpress использование, настройка [айти бубен]](https://allegrobowling.ru/wp-content/uploads/b/4/2/b42ef924990fe84b27ee414f4baa0503.png)