- Внешний отступ с помощью CSS-свойства «margin»
- CSS формы, с использованием border
- Создаем Speech Bubble
- Бонус! Вертикальное центрирование внутри блока
- Свойство PADDING
- border-radius
- 8.4 Padding properties: ‘padding-top’, ‘padding-right’, ‘padding-bottom’, ‘padding-left’, and ‘padding’
- Стиль границ элемента,css-свойство border-style и его производные
- Свойство позиционирования position
- Relative
- Absolute
- 8.1 Box dimensions
- Определение и применение
- Как работать с блочной моделью:
- Content:
- Padding:
- Border:
- Margin:
- border-style
Внешний отступ с помощью CSS-свойства «margin»
Отличительная особенность свойства «margin» – это то, что отступ добавляется вне элемента, то есть внешний.
Вариантов добавления здесь также два.
Первый – с явным указанием стороны:
Второй – с перечислением значений, каждое из которых соответствует своей стороне:
Здесь описывать все нюансы работы с правилами я не буду, все так же, как и о свойстве «padding», о нем написано выше.
Используем margin со следующим значением:
Визуально это будет выглядеть так:
![]()
Как видно из примера, в таком случае добавляется внешний отступ, разделяющий между собой указанные элементы.
Важная особенность: если вы внимательно смотрели на результат, то могли заметить, что соседние отступы у элементов не суммируются. То есть если первый элемент имеет внешний нижний отступ, равный 10px, а второй – внешний верхний отступ с этим же значением, то общее расстояние между ними будет равно также 10px. Если 10 и 15 соответственно, то общее – 15 и так далее.
Этот вариант отступов часто используется в тексте, а именно в оформлении параграфов, а также в элементах, которые имеют видимые границы.
Но оба свойства не ограничиваются лишь этими элементами. Варианты их использования вы выбираете сами, я лишь постарался преподнести вам основу о них.
CSS формы, с использованием border
Эта техника показывает, как можно создавать css формы, при этом использовать элементы с нулевыми размерами высоты и ширины. Удивлены? Давайте посмотрим на примере…
Для следующих нескольких примеров, мы будем использовать следующую разметку:
…и следующий базовый стиль:
Box {
width: 200px;
height: 200px;
background: black;
}
Наиболее частый пример использования CSS форм — создание обтекающей стрелки. Секрет этой стрелки кроется в создании border с разными цветами для каждой из сторон. Потом, ставим атрибуты width и height на 0.
Назначим к div блоку класс arrow:
Arrow {
width: 0; height: 0;
border-top: 100px solid red;
border-right: 100px solid green;
border-bottom: 100px solid blue;
border-left: 100px solid yellow;
}
Что бы продемонстрировать, сначала мы используем расширенный синтаксис. Далее мы можем убрать лишний код, используя сокращенный синтаксис:
Arrow {
width: 0; height: 0;
border: 100px solid;
border-color: red green blue yellow;
}
Интересно, правда? Теперь мы установим прозрачные цвета на все стороны, кроме голубой стороны.
Arrow {
width: 0; height: 0;
border: 100px solid;
border-bottom-color: blue;
}
Отлично получилось! Но это противоречит семантической верстке
, создавать.arrow div, только для того, чтобы добавить стрелочку на страницу. Для этой цели, мы можем использовать псевдоэлементы, что мы сейчас и сделаем.
Создаем Speech Bubble
Для создания Speech Bubble («Речевой хмарки»), нам понадобиться небольшой кусочек чистого CSS кода и один div блок.
Hi there!
Speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
}
Speech-bubble:after {
content: «»;
}
На этом этапе, мы создадим стрелочку, которую делали прежде, добавим к элементу и остается только позиционировать:
Speech-bubble:after {
content: «»;
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red green blue yellow;
}
Если мы хотим, чтобы стрелочка была направлена вниз, нам придется установить все border прозрачными, кроме верхнего.
Speech-bubble:after {
content: «»;
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}
Когда мы создаем эту CSS форму, мы не можем конкретно указать размер стрелочки. Вместо этого мы можем установить свойство border-width, которое будет назначать размер для стрелочки. Также мы установим позицию стрелочки внизу посредине. Соответственно для этого используем значения top и left.
Speech-bubble:after {
content: «»;
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: red;
top: 100%;
left: 50%;
}
Кроме этого, нам остается придать цвет, такой же как у блока. Помните, при позиционировании, нужно учитывать размер других border, которые невидимы (15px). Также придадим блоку закругления по углам.
Speech-bubble {
/* … other styles */
border-radius: 10px;
}
.speech-bubble:after {
content: «»;
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* adjust for border width */
}
Не плохо, а? Используя несколько css классов и хитрости border, можно создать такую штуку.
/*
Speech Bubbles
Usage: примените класс.speech-bubble и.speech-bubble-НАПРАВЛЕНИЕ, как показано ниже
Hi there
Бонус! Вертикальное центрирование внутри блока
Для одной строки текста, можно использовать line-height. Но если у вас две или больше строк текста… Наилучшим решением будет установить display свойство на table, и поместить весь текст в параграф. Вот как это выглядит на html разметке:
Свойство PADDING
| Свойство | Значения | Пр* | Нc* |
|---|---|---|---|
| padding | {1,4}, inherit | + | — |
| padding-bottom padding-left padding-right padding-top | ДЛИНА, %, inherit | + | — |
Сокращённая форма записи свойств, она задаёт ширину общего отступа элемента (внутренний отступ) или величину отступов с каждой стороны по отдельности.
Как у свойства Margin, только не допускаются отрицательные значения, и отсутствует значение auto, например:
— равнозначно: — равнозначно:
— для элемента задано свойство Padding, верхний и нижний отступы 10px, левый и правый отступы 20px:
![]()
Свойства padding-bottom, padding-left, padding-right, padding-top
Эти свойства задают ширину отступов по отдельности, для каждой стороны элемента.: как у свойства Padding, только с одним значением.
— для элемента заданы левый и правый отступы равные 5% ширины его родителя.
-
background
border
bottom
color
float
font
height
left
letter-spacinglist-style
marginoutline
overflowposition
right
text-aligntop
width
-
Справочник HTML
Уроки HTML
Курсы по созданию сайтов
Поделиться с друзьями:
border-radius
С помощью свойства можно уходить от квадратных углов, вводя величину радиуса скругления.
На примере ниже 2 квадрата. Один залит синим цветом, у вокруг второго нарисована рамка. Для элементов задано скругление:
See the Pen
border radius by Андрей (@adlibi)
on CodePen.
Для каждого угла можно задать свой радиус скругления.
Так, для квадрата на примере ниже, задано такое свойство:
Значения устанавливаются для углов по часовой стрелке.
See the Pen
border radius 4 by Андрей (@adlibi)
on CodePen.
Количество значений может быть от 1 до 4. В таблице приведены результаты введения разного количества значений.
| Количество значений свойства | Результат |
|---|---|
| 1 | Все стороны выполнены в одном стиле |
| 2 | Стиль устанавливается отдельно для горизонтальных (1-е значение) и вертикальных границ (2-е значение) |
| 3 | 1-е значение – верх лево; 2-е – верх право и низ лево; 3-е – низ право. |
| 4 | Все границы выполнены в разных стилях. Соответствие значениям (с 1-го по 4-е) – по часовой стрелке, начиная с верхней. |
Интересно, что для каждого угла можно задать два параметра скругления через знак слэша. При этом первая величина – горизонтальный радиус, вторая – вертикальный. Показать это лучше на примере. Вот что получится, если для фигуры задать свойство:
See the Pen
border radius 2 by Андрей (@adlibi)
on CodePen.
Радиуса скругления можно задавать в процентах. Это удобно, например, если вы хотите нарисовать круг, то просто задайте для квадрата .
See the Pen
border radius 50percent by Андрей (@adlibi)
on CodePen.
8.4 Padding properties: ‘padding-top’, ‘padding-right’, ‘padding-bottom’, ‘padding-left’, and ‘padding’
The padding properties specify the width of the of a box. The shorthand property sets the
padding for all four sides while the other padding properties only set
their respective side.
The properties defined in this section refer to the <padding-width>
value type, which may take one of the following values:
- Specifies a fixed width.
- The percentage is calculated with
respect to the width of the generated box’s , even for
and .
If the containing block’s width depends on this element, then the
resulting layout is undefined in CSS 2.1.
Unlike margin properties, values for padding values cannot be
negative. Like margin properties, percentage values for padding
properties refer to the width of the generated box’s containing block.
- ‘padding-top’, ‘padding-right’, ‘padding-bottom’, ‘padding-left’
-
Value: | Initial: Applies to: all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column Inherited: no Percentages: refer to width of containing block Media: Computed value: the percentage as specified or the absolute length
These properties set the top, right, bottom, and left padding of
a box.
blockquote { padding-top: 0.3em }
- ‘padding’
-
Value: {1,4} | Initial: see individual properties Applies to: all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column-group and table-column Inherited: no Percentages: refer to width of containing block Media: Computed value: see individual properties
The property is a
shorthand property for setting , , , and at the same place
in the style sheet.
If there is only one component value, it applies to all
sides. If there are two values, the top and bottom paddings
are set to the first value and the right and left paddings are
set to the second. If there are three values, the top is
set to the first value, the left and right are set to the
second, and the bottom is set to the third. If there are
four values, they apply to the top, right, bottom, and left,
respectively.
The surface color or image of the padding area is specified via
the property:
h1 {
background: white;
padding: 1em 2em;
}
The example above specifies a ‘1em’ vertical padding ( and ) and a ‘2em’
horizontal padding ( and ). The ’em’ unit is
to the element’s font size: ‘1em’ is equal to the size of the
font in use.
Стиль границ элемента,css-свойство border-style и его производные
Для установки границ элементов CSS предоставляет целый набор свойств, позволяющих задать стиль, толщину и цвет
границ как по отдельности для каждой из сторон элемента, так и для всех сторон одновременно. Свойств достаточно много, но описывать их все по
отдельности мы не будем, т.к. они очень похожи по своему назначению и легко разбиваются на группы.
Для установки стиля границ используются следующие ненаследуемые свойства
border-style,
border-top-style,
border-bottom-style,
border-left-style,
border-right-style (см. пример №1).
Все они могут принимать ряд значений, которые определяют внешний вид границы:
- none – граница не отображается, браузер обнуляет ее толщину (значение используется по умолчанию);
-
hidden – в принципе тоже самое, что и none, за исключением того,
что в случае применения данного значения к границам ячеек таблицы, у которой значение свойства
border-collapse установлено как collapse, граница вокруг ячейки не
будет отображаться вообще, включая и совмещенные границы смежных ячеек; - dotted – линия границы будет иметь точечный вид;
- dashed – линия границы будет иметь пунктирный вид;
- solid – линия границы будет сплошной;
- double – линия границы будет двойной;
- groove – линия границы будет иметь объемный рифленый вид с эффектом вдавленности;
- ridge – линия границы будет иметь объемный рифленый вид с эффектом выпуклости;
- inset – линия границы будет иметь объемный вид с эффектом вдавленности;
- outset – линия границы будет иметь объемный вид с эффектом выпуклости.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="robots" content="noindex">
<title>Установка границ элементов</title>
<style>
p{
margin-top: 5em;
padding: 2em;
width: 400px;
min-height: 40px;
border: solid 15px green;
}
/* Стили границ по отдельности */
.border_1{
border-top-style: solid;
border-right-style: dashed;
border-bottom-style: groove;
border-left-style: double;
}
</style>
</head>
<body>
<p class="border_1">
Стили границ по отдельности<br>
border-top-style: solid;<br>
border-right-style: dashed;<br>
border-bottom-style: groove;<br>
border-left-style: double;
</p>
</body>
</html>
Пример №1. Определение стиля границ элементов
Следует отметить, что свойство border-style может принимать через пробел два, три или даже
четыре значения (см. пример №2):
- одно значение – стиль задается для всех четырех сторон элемента;
-
два значения – первое значение задает стиль верхней и нижней границы элемента, второе – правой и
левой; -
три значения – первое значение задает стиль верхней границы элемента, второе – правой и левой,
третье – нижней границы элемента; - четыре значения – границы устанавливаются по часовой стрелке: верхняя, правая, нижняя и левая.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Сокращенное свойства border-style</title>
<style>
p{
margin-top: 5em;
padding: 2em;
width: 400px;
min-height: 40px;
border: solid 15px green;
}
/* Четыре значения */
.border_1{
border-style: none dotted dashed solid;
}
/* Три значения */
.border_2{
border-style: double groove ridge;
}
/* Два значения */
.border_3{
border-style: inset outset;
}
/* Одно значение */
.border_4{
border-style: dashed;
}
</style>
</head>
<body>
<p class="border_1">
Четыре значения<br>
border-style: none dotted dashed solid;
</p>
<p class="border_2">
Три значения<br>
border-style: double groove ridge;
</p>
<p class="border_3">
Два значения<br>
border-style: inset outset;
</p>
<p class="border_4">
Одно значение<br>
border-style: dashed;
</p>
</body>
</html>
Пример №2. Использование сокращенного свойства border-style
Свойство позиционирования position
position: static | relative | absolute | fixed — вот так пишется это свойство и имеет свои четыре значения.
- static — идет по умолчанию в данного свойства
- relative — относительное смещение с того места, где он был до этого (top, left, right, bottom)
- absolute — абсолютное позиционирование относительно родителя, !ноесли он сам(родитель) имеет позиционирование
- fixed — позиционирование сугубо с учетом окна браузера и при этом намертво фиксируя свое положение
Relative
Давайте немного поговорим о всем этом деле. Со static все понятно, он и в Африке статик ))), а вот как же работает relative? Здесь нет высшей математики, все довольно таки просто. Когда мы задаем любому элементу position:relative, тогда происходит его позиционирование относительно самого себя при помощи дополнительных свойств (top, left, right, bottom), которые уже указывают расстояние и точку отсчета этого позиционирования.
- top: величина | % | auto
- right: величина | % | auto
- bottom: величина | % | auto
- left: величина | % | auto
Здесь важен еще такой момент, что место с которого сдвигается элемент при помощи relative остается не занятым, то есть туда ничего не перемещается.
Absolute
Теперь посмотрим на элемент со свойством absolute. Итак любой элемент, к которому применено свойство position:absolute и указаны координаты при помощи все тех же (top, left, right, bottom), перемещается в заданное место.НО!!! это в случае, когда родитель данного элемента имеет тоже любое позиционирование. Если же родитель его не имеет, то координаты начнут свой отсчет от дедушки, если и у него нет позиционирования, то уже у самого body. Другими словами отсчет начнет идти от любого элемента имеющего позиционирование и являющимся каким то прародителем данному элементу. Надеюсь это понятно.
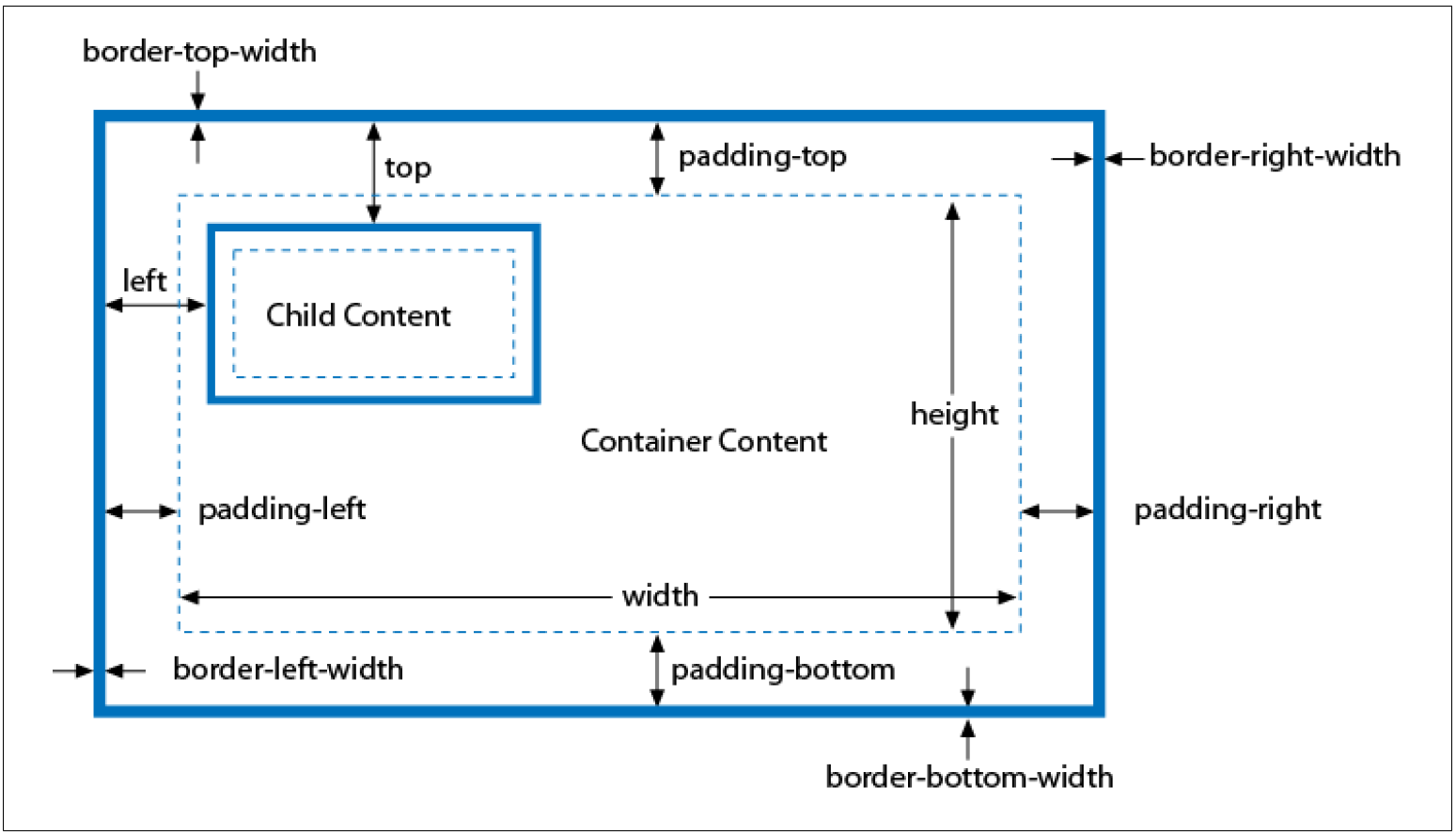
8.1 Box dimensions
Each box has a
content area (e.g.,
text, an image, etc.) and optional surrounding
padding,
border, and
margin areas; the size
of each area is specified by properties defined below. The following
diagram shows how these areas relate and the terminology used to refer
to pieces of margin, border, and padding:
![]()
The margin, border, and padding can be broken down into top, right,
bottom, and left segments (e.g., in the diagram, «LM» for left margin,
«RP» for right padding, «TB» for top border, etc.).
The perimeter of each of the four areas (content, padding, border,
and margin) is called an «edge», so each box has four edges:
-
content edge
or inner edge - The content edge surrounds the rectangle given by the and
of the box, which often depend on the element’s .
The four content edges define the
box’s content box. - padding edge
- The padding edge surrounds the box padding. If the padding
has 0 width, the padding edge is the same as the content edge.
The four padding edges define the
box’s padding box. - border edge
- The border edge surrounds the box’s border. If the border
has 0 width, the border edge is the same as the padding edge.
The four border edges define the box’s border
box. -
margin edge
or outer
edge - The margin edge surrounds the box margin. If the margin
has 0 width, the margin edge is the same as the border edge.
The four margin edges define the box’s margin
box.
Each edge may be broken down into a top, right, bottom, and left
edge.
The dimensions of the content area of a box — the content width and content height —
depend on several factors: whether the element generating
the box has the
or property
set, whether the box contains text or other boxes, whether the
box is a table, etc. Box widths and heights are discussed
in the chapter on visual formatting
model details.
The background style of the content, padding, and border areas of a
box is specified by the property of the
generating element. Margin backgrounds are always transparent.
Определение и применение
CSS свойство padding устанавливает величину внутренних отступов элемента в одном объявлении.
CSS свойство padding объединяет в себе такие свойства как padding-top, padding-right, padding-bottom и padding-left. Это свойство может иметь от одного до четырех значений.
На изображении светло-серым цветом обозначена зона за которую отвечает свойство padding:
- При указании четырёх значений (5px 10px 15px 20px) — порядок расстановки внутренних отступов будет следующий: Top(5px) — Right(10px) — Bottom(15px) — Left(20px). Для запоминания порядка расстановки внутренних отступов в одном объявлении можно использовать английское слово TRouBLe(где T — top, R — right, B — bottom, L — left).
- При указании трёх значений (5px 10px 15px) — порядок расстановки внутренних отступов будет следующий: Top (5px) — Right & Left (10px) — Bottom (15px).
- При указании двух значений (5px 10px) — первое значение(5px) будет задавать размер внутреннего отступа от верха и от низа содержимого элемента, второе (10px) значение — внутренние отступы слева и справа содержимого элемента.
- При указании одного значения (5px) — внутренний отступ со всех сторон будет одного размера — 5px.
Как работать с блочной моделью:
Теперь разберём как работать со CSS блочная модель, а точнее какие свойство для работа с ней нужно знать.
Content:
Для content есть два свойства, высота и ширина.
- height — Высота;
- width — Ширина;
Теперь перейдём к примеру, мы сделаем два блога на HTML разного цвета.
XHTML
|
1 2 3 4 5 6 |
<div class=»red»> <p>Это красный блог</p> </div> <div class=»green»> <p>Это зелёный блог</p> </div> |
Это обычный HTML, не чего интересного.
CSS
|
1 2 3 4 5 6 7 8 9 |
div.red { background-colorred; } div.green { height50px; width100px; background-colorgreen; } |
Как видите, у одного мы меняем только цвет, а у другого, ещё и высоту и ширину, вот результат.
![]()
Можете заметить, верхний блог, которому мы только цвет поменяли, не как не изменился. Вы должны были запомнить, ещё с учебника по HTML, что блочный элемент, по умолчанию занимает всё ширину страницу, и сколько надо высоты.
Нижний блог, у него изменены размеры, по ширине и по высоте, то есть всё работает.
Padding:
Теперь перейдём к внутренним отступам, с ними всё не много сложнее.
- padding-top — Верхний внутренний отступ;
- padding-left — Левый внутренний отступ;
- padding-bottom — Нижний внутренний отступ;
- padding-right — Правый внутренний отступ;
- padding — внутренний отступы со всех сторон стразу;
Как видите тут несколько свойств, все они отличаются только в одном, это с какой стороны делать отступ.
Вот CSS, HTML я уже не буду делать, так как, будим использовать из предыдущего примера.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
div.red { height50px; width100px; background-colorred; } div.green { height50px; width100px; background-colorgreen; padding-top20px; padding-left50px; padding-bottom10px; padding-right35px; } |
Как видите, абсолютно одинаковые свойства, но у зелёного добавлены padding’и, каждый их них имеет своё значение, вот результат.
![]()
Как видите у первого блока нет вообще не каких отступов от текста, у второго есть но они все разные.
Также надо поговорить и про обычный , который задаёт отступы для всех сторон, дело в том, что вы может задавить для разных сторон, разные отступы, вот как это делается.
Default
| 1 | paddingtop left bottom right |
То есть сначала вы задаёте верхний, потом левый и нижний отступ, последнее это правый, по часовой стрелки.
Вот как наш пример выглядел, если использовали только один padding.
CSS
|
1 2 3 4 5 6 |
div.green { height50px; width100px; background-colorgreen; padding20px50px10px35px; } |
Такой вариант мне нравится не много больше, но также есть и другие варианты использования, более симметричные.
CSS
|
1 2 |
padding padding10px20px |
В этом примере вы должны использовать два значения, первое будит использоваться для верхнего и нижнего отступов, второй для левого и правого.
CSS
|
1 2 |
paddingtopbottom padding10px20px30px |
Тут уже используется три значения, первый для верхнего отступа, второй для баковых, третий для нижнего.
На этом с padding можно закончить.
Border:
Для создание рамок, есть только одно значение border, но оно принимает три значение, размер, цвет и тип рамки.
Вот пример CSS.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
div.red { height50px; width100px; background-colorred; padding10px; } div.green { height50px; width100px; background-colorgreen; padding10px; border1pxbluesolid; } |
Вот результат.
![]()
У второго блока, который зелёный, появилась рамка,и как можете заметить, оно только ещё добавляет размер блоку.
Также стоит сказать, что значения тега border, можно ставить в разном порядке, не обязательно в том, котором я показал.
Ещё стоит упомянуть одно свойство, это , оно делает закругления углов, к примеру, если вы сделаете его значение 50% для квадрата, то у вас получится круг.
Margin:
Margin похож на padding, только это внешние отступы, вот все их типы.
- margin-top — Верхний внешний отступ;
- margin-left — Левый внешний отступ;
- margin-bottom — Нижний внешний отступ;
- margin-right — Правый внешний отступ;
- margin — внешний отступы со всех сторон стразу;
Вот пример работы с ним.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
div.red { height50px; width100px; background-colorred; padding10px; border1pxbluesolid; } div.green { height50px; width100px; background-colorgreen; padding10px; border1pxbluesolid; margin10px; } |
Мы добавили margin только для зелёного блока, поэтому он должен поменять свою позицию, из-за отступов, вот результат.
![]()
Действительно позиция не много изменилась, я не буду дальше подробно описывать как работать с , так как, суть такая же как с , только это внешние отступы.
Единственное стоит сказать, что если вы будите делать отступы для двух блоков, которые стоят рядом, то они не будут складываться, они будут накладываться друг на друга.
То есть, если два блока имеют отступы «10px», то отступ между ними будет равен «10px», а если у одного из них отступ равен «20px», отступ между ними будет равен «20px».
border-style
С помощью border-style можно сделать рамку в виде пунктирной линии, последовательности точек, придать ей объем, а всему блоку эффект выпуклости или вдавленности. Значение по умолчанию – none (отсутствие рамок).
Ниже перечислены значения, которые можно задать свойству, и эффекты, которые при этом появляются.
- solid
- сплошная линия
- none
- по умолчанию – линии нет
- double
- двойная линия
- dashed
- пунктир
- dotted
- набор точек
- groove
- придание линии вогнутости
- ridge
- придание линии выпуклости
- inset
- эффект вдавленности блока
- outset
- эффект выпуклости блока
На примере ниже показаны все стили рамок, кроме , который продемонстрирован выше.
See the Pen
border style by Андрей (@adlibi)
on CodePen.













![[ в закладки ] css: использование внутренних и внешних отступов / хабр](http://allegrobowling.ru/wp-content/uploads/a/d/7/ad79a2be6278adb4261ce6c6aba18ac8.png)







![3 правила и примеры адаптивной верстки веб-страниц [айти бубен]](http://allegrobowling.ru/wp-content/uploads/5/a/5/5a58d03e628d6d9b507e5507b9e76e2c.jpeg)




![[ в закладки ] css: использование внутренних и внешних отступов](http://allegrobowling.ru/wp-content/uploads/5/3/2/53253b62b018f6fd44028c0997bfabb7.jpeg)



