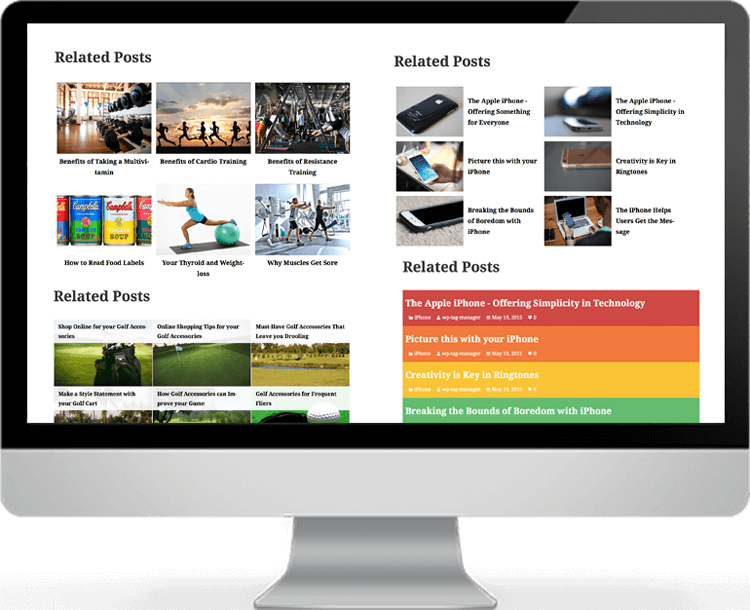
- Contextual Related Posts
- Достоинства:
- Недостатки:
- Использование формата JPG и неиспользование формата PNG
- Плагины изображений
- NextGEN Gallery
- Photo Gallery by WD
- BJ Lazy Load
- С миниатюрами и без плагина
- Related Posts Thumbnails настройки
- Общие свойства отображения
- Thumbnails/Миниатюры
- Style Options/Параметры стиля
- Настройки связей
- Для тех, кто не хочет использовать плагины
- Контроль наличия прикрепленной миниатюры к записи/странице
- Как вставлять ссылки в статью
- Установка и настройка
- Ручной или автоматический метод
- 7 правил качественной перелинковки
- Yet Another Related Posts Plugin
- Пять лучших плагинов для вывода похожих записей в WordPress
- 2. nRelate Related Content
- 5. Outbrain
- Плагины вывода анонсов
- Content Views
- The Post Grid
- Post Carousel
- Вместо итога:
Contextual Related Posts
Данный плагин работает на повышение релевантности похожих записей. При этом он может отображать связанные посты в виде миниатюр и текста.
Достоинства:
При работе со связанными записями, отображаемыми только в виде текста, плагин начинает работу сразу после установки и имеет более простые настройки. Он пытается задействовать изображения внутри записи как миниатюры, если нет дополнительных изображений или миниатюр.
Недостатки:
Плагин поддерживает не все шаблоны для отображения миниатюр. Иногда вместо этого он просто отображает миниатюры изображений с помощью маркированного списка. При желании пользователи могут добавлять свои собственные таблицы CSS для стиля, но начинающим пользователям это будет довольно трудно.
Как и YARPP, этот плагин также не работает на больших сайтах. Так же некоторые хостинги для WordPress, блокируют этот плагин для своих клиентов, потому что на крупных сайтах он будет тормозить работу.
Использование формата JPG и неиспользование формата PNG
Есть еще одна проблема.
Если Вы используете формат png, то:
- картинки в формате png как правило больше, чем в формате jpg
- формат png сложнее формата jpg и отдельные картинки в формате png движок WordPress не обрабатывает
т.е.
- не создает наборов srcset
- и конечно не создает миниатюру
- в качестве миниатюры будет использован файл png ПОЛНОГО размера
Эту ситуацию можно исправить для всех картинок сайта с помощью плагина PNG to JPG

Настройки простые, выбираем степень сжатия JPG, запускаем.
ВАЖНО: перед использованием плагина не забываем сделать бекап сайта. Иногда плагин файлы PNG в JPG не конвертирует, но тип файла в ссылках на страницах с «.png» на «.jpg»исправно меняет…
Проверить скорость загрузки станиц сайта и получить рекомендации Гугль можно тут
Плагины изображений
Не менее важна для веб-проектов визуальная составляющая
Картинки помогают привлекать внимание читателей и покупателей. С помощью специальных плагинов вебмастеры настраивают правильный вывод изображений на сайте, создают галереи, слайдеры, миниатюры
Ниже представим лучшие модули этого типа для WP.
NextGEN Gallery
Полноценный фотокомбайн по управлению иллюстрациями на сайте. Его скачали более 800 тыс. человек.
Здесь имеется практически все для работы с картинками:
- загрузка изображений по FTP;
- группировка;
- оформление — размеры, эффект увеличения при просмотре;
- сортировка;
- создание галерей, миниатюр, слайдшоу;
- импорт ZIP-архивов.
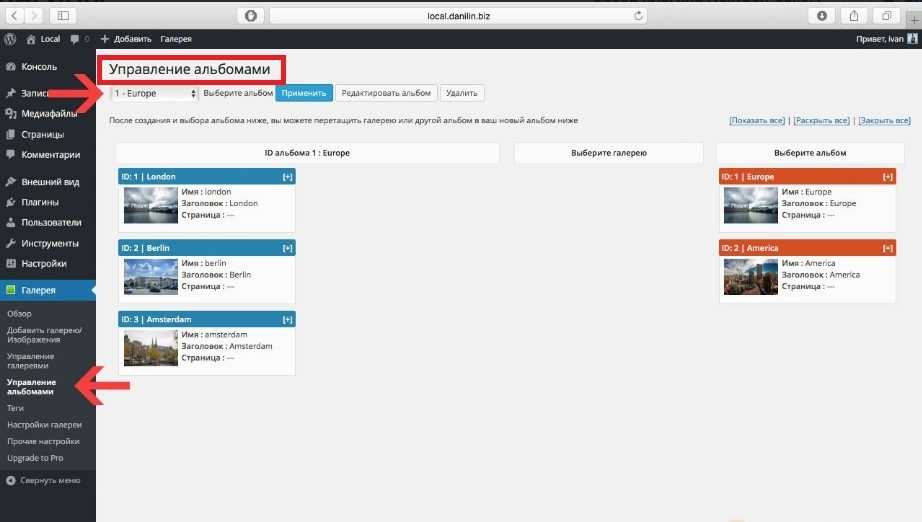
NextGEN Gallery не просто создает галереи, но и сортирует их по альбомам.

Несомненным плюсом является пакетная обработка и редактирование тегов и мета-данных. Что касается недостатков, то это урезанный функционал бесплатной версии. Чтобы пользоваться всеми преимуществами плагина, надо купить Pro (99$) или Plus (49$).
Photo Gallery by WD
Если вам нужно создать кучу галерей и альбомов, то этот плагин как раз подходит. Активных установок на данный момент — более 300 тыс.
Ниже о возможностях модуля:
- отображение альбомов Facebook;
- создание креативов для продажи цифрового контента;
- множество шаблонов и типов галерей — слайды, каменная кладка, киноленты;
- возможность защитить картинки от копирования — наложение водяных знаков, защита от правой кнопки мыши.
Но самое интересное, что в галереи можно добавлять встроенные видео. К сожалению, использовать данную опцию можно только в платной версии, как и подключать настройки для электронной коммерции.

BJ Lazy Load
Плагин отложенной загрузки для ускорения веб-ресурса. Картинки открываются только после подгрузки текстового содержания страницы. Эта технология работает также для форматов iframe, video. Хорошая идея при наличии тяжелых изображений на сайте.

Однако BJ Lazy нужно доработать, несколько изменив код. Дело в том, что модуль по умолчанию нарушает индексацию картинок. Он подставляет в атрибут src тега <img> заглушку, тем самым откладывая загрузку миниатюр, граватаров, фреймов. Ссылка на изображение появляется только после прокрутки страницы, в результате чего бот поисковой системы видит неправильный код.

Узнайте, как исправить данный лаг из этого видео.
Если вы не сумеете это сделать сами, то можно нанять фрилансера. Стоит ли терять на это время и средства? Да, потому что асинхронная (ленивая) загрузка изображений при грамотной настройке действительно ускоряет производительность сайта.
| NextGEN Gallery | Простой в управлении, поддерживает шорткоды, пакетное редактирование водяных знаков, имеет несколько встроенных стилей отображения галерей и 4 вида настраиваемых лайтбокса. | Полный функционал раскрывается только на платных версиях. |
| Photo Gallery by WD | Возможность встраивать в галереи также видео, хорошая защита картинок от копирования, множество шаблонов. | Полезные опции в платной версии. |
| BJ Lazy Load | Помогает ускорить загрузку сайта, что особенно актуально для сайтов с большим количеством тяжелых изображений. | Требует доработки кода, иначе ухудшится индексация страниц, где есть картинки. |
С миниатюрами и без плагина
Этот код вставляем там где должен быть вывод записей, а это файлы: , , и если необходимо на главной (зависит что выбрано в настройках «Чтение»). В коде подробно описал что и за что отвечает.
<!--
Вставляем код на нужную страницу только один раз
================================================ -->
<div class="container main-container">
<div class="row">
<?php if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<div class="col-lg-6 col-xl-4 col-md-12">
<article itemscope itemtype="http://schema.org/Article" class="post-ms-cat grid-article-item">
<a href="<?php echo esc_url( get_permalink() ); ?>">
<?php the_post_thumbnail( 'medium' ); ?> <!-- Миниатюра -->
</a>
<div class="post-ms-cat-info">
<div class="post-ms-meta-info">
<div class="meta-date">
<i class="far fa-calendar-alt"></i>
<span><?php the_time(); ?></span> <!-- Дата -->
</div>
<div itemprop="articleSection" class="meta-category">
<i class="far fa-folder"></i>
<?php the_category(', '); ?> <!-- Категория -->
</div>
</div>
<h2 itemprop="headline"><a rel="bookmark" href="<?php echo esc_url( get_permalink() ); ?>"><?php the_title(); ?></a></h2>
<div itemprop="articleBody" class="post-ms-cat-excerpt">
<?php echo get_the_excerpt(); ?> <!-- Отрывок -->
</div>
</div>
</article>
</div>
<?php endwhile; ?>
<?php endif; ?>
</div>
</div>
Код выше вставляем на страницу только один раз, так как по сути это будет «блог». Конструкцию ниже можно вставить на страницу неограниченное количество раз, к примеру, если на главной мы хотим показать анонсы последних записей из определенных рубрик.
<!--
Вставляем код на нужную страницу неограниченное количество раз
================================================ -->
<div class="container main-container">
<div class="row">
<?php
$query_args = array( // Полная документация здесь (wp-kama.ru/function/wp_query)
'cat' => '1', // Из какой категории выводим
'posts_per_page' => 6, // Количество анонсов
'offset' => 2, // Отступ постов (аккуратнее с пагинацией)
)
?>
<?php $query = new WP_Query( $query_args ); ?>
<?php if ( $query->have_posts() ) : ?>
<?php while ( $query->have_posts() ) : $query->the_post(); ?>
<div class="col-lg-6 col-xl-4 col-md-12">
<article itemscope itemtype="http://schema.org/Article" class="post-ms-cat grid-article-item">
<a href="<?php echo esc_url( get_permalink() ); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
<div class="post-ms-cat-info">
<div class="post-ms-meta-info">
<div class="meta-date">
<i class="far fa-calendar-alt"></i>
<span><?php the_time(); ?></span>
</div>
<div itemprop="articleSection" class="meta-category">
<i class="far fa-folder"></i>
<?php the_category(', '); ?>
</div>
</div>
<h2 itemprop="headline"><a rel="bookmark" href="<?php echo esc_url( get_permalink() ); ?>"><?php the_title(); ?></a></h2>
<div itemprop="articleBody" class="post-ms-cat-excerpt">
<?php echo get_the_excerpt(); ?>
</div>
</div>
</article>
</div>
<?php endwhile; ?>
<?php wp_reset_postdata(); ?>
<?php else : ?>
<p><?php _e( 'Нет записей для отображения' ); ?></p>
<?php endif; ?>
</div>
</div>
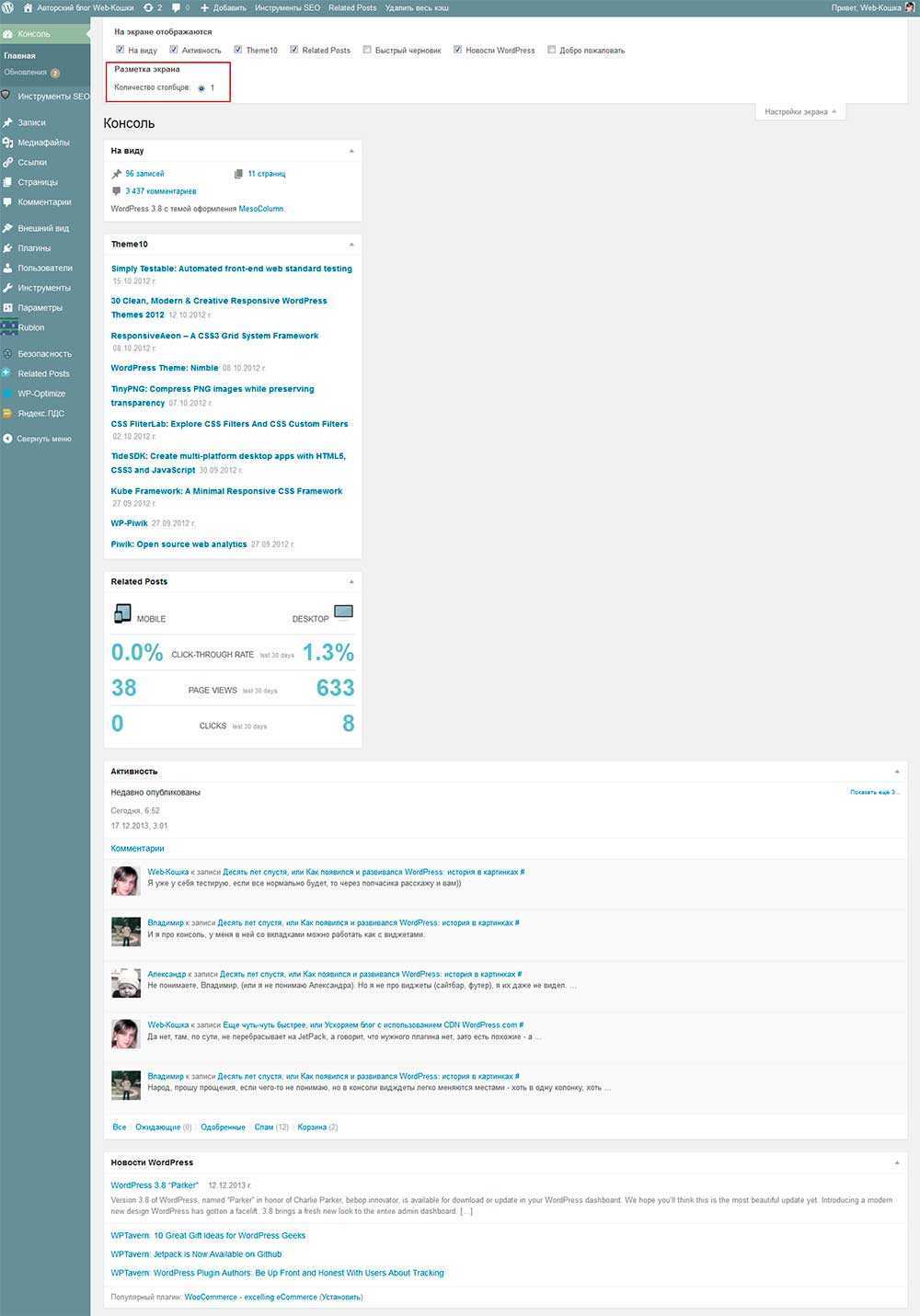
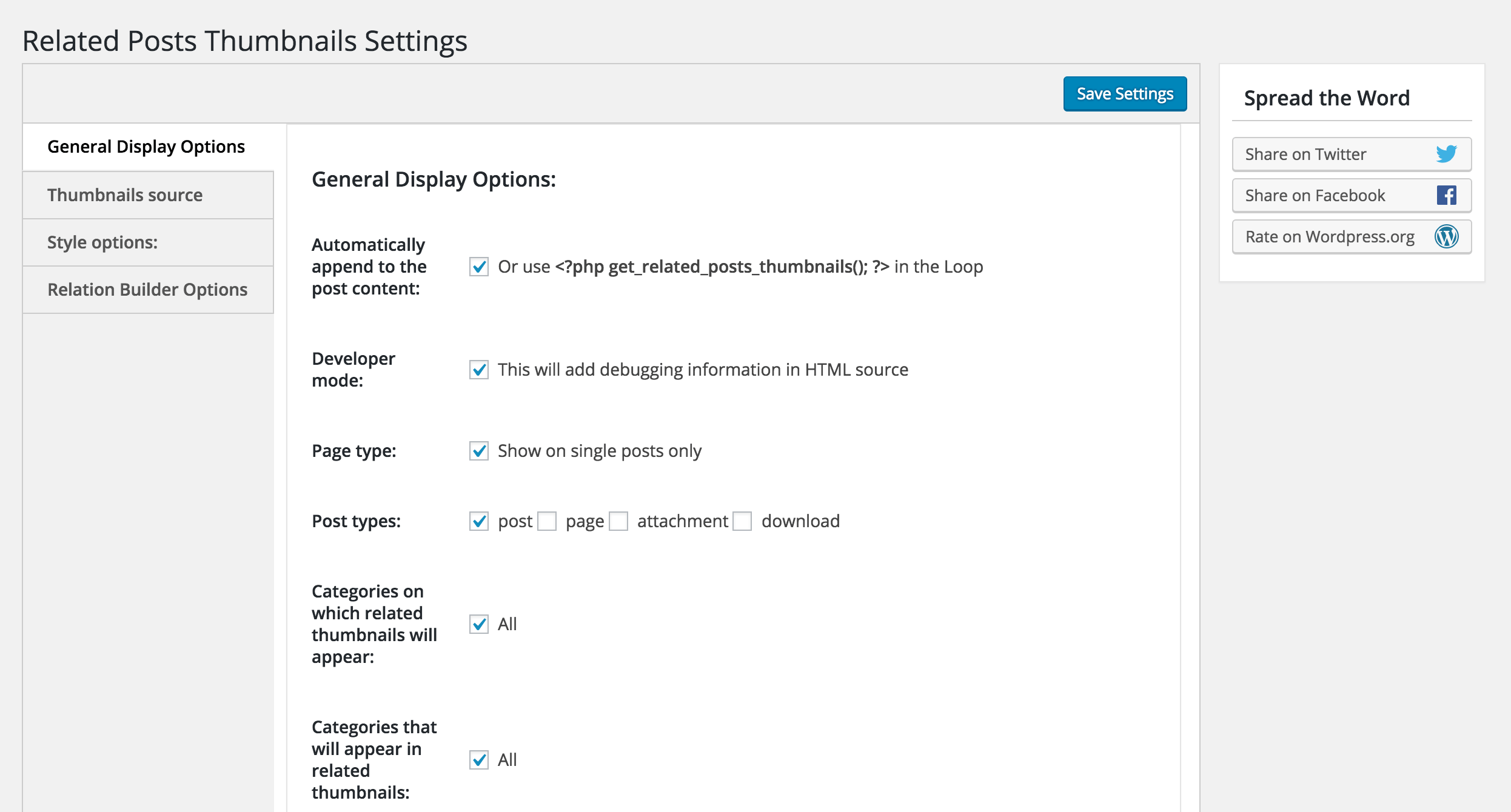
Related Posts Thumbnails настройки
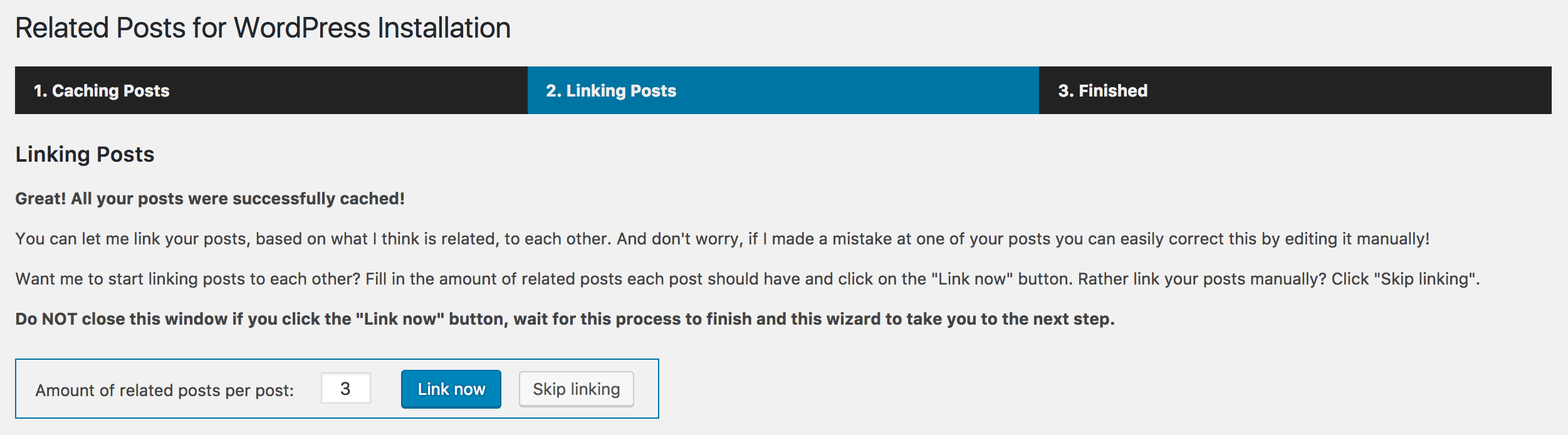
Открываем раздел и видим окно «Настройки миниатюр похожих записей», состоящее из 4-х вкладок. Пройдёмся по ним.
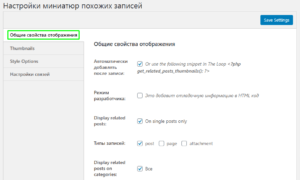
Общие свойства отображения
И первым идёт автоматическое добавление после записи — ставим галочку.
Если вас не устраивает расположение по умолчанию, снимаете галочку и вставляете код <?php get_related_posts_thumbnails(); ?> в нужное место. Скорее всего, это будет файл single.php, что зависит от установленной темы.

Режим разработчика — оставила пустым.
Типы записей — выбираете статьи или страницы. Можно и то, и другое.

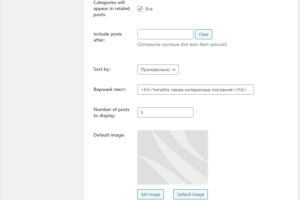
Include posts after/включить сообщения после — предполагается ввести дату. Оставляем поле пустым для вывода статей всех дат.
Sort by — сортировать произвольно или последние записи. Выбираю произвольно.
Верхний текст — вводите заголовок для похожих постов на свой вкус, а также определяете уровень заголовка. У меня это h3.
Number of posts to display — количество отображаемых записей. Здесь всё индивидуально и зависит от установленной темы WordPress. На моём блоге идеально помещается 5.
Default image — изображение по умолчанию. Set image — ссылка на определённое изображение в случае его отсутствия.
И переходим в следующий раздел.
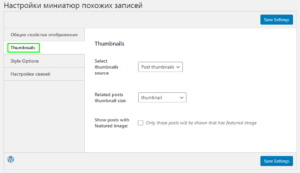
Thumbnails/Миниатюры
Select thumbnails source — выбор источника картинки. Это либо миниатюра записи, либо настраиваемое поле. Тогда вы сами вводите подходящие значения. Я выбрала первый вариант.

Show posts with featured image — показывать записи только с наличием изображения. Галочку ставить не стала, так как у меня все статьи содержат картинки.
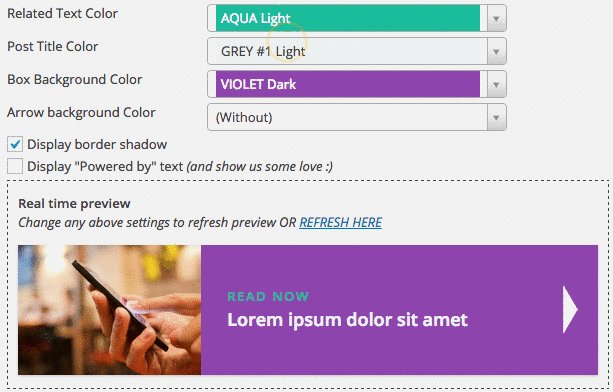
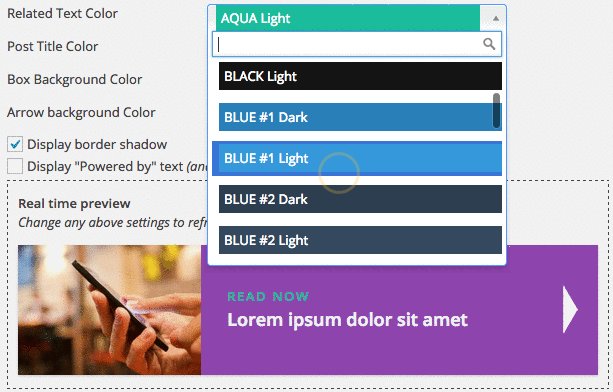
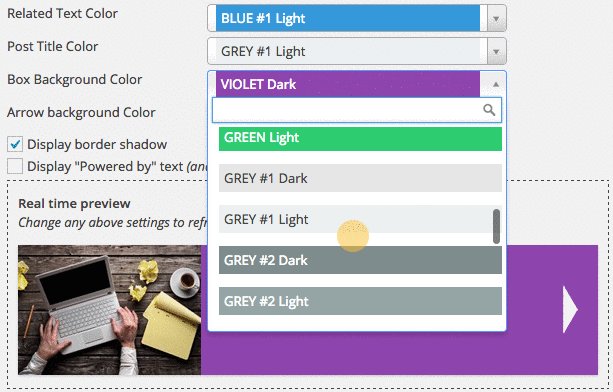
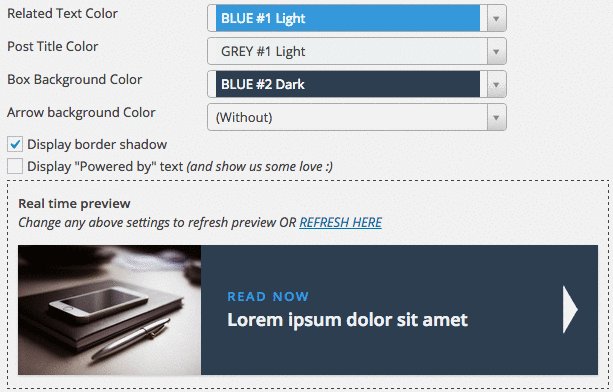
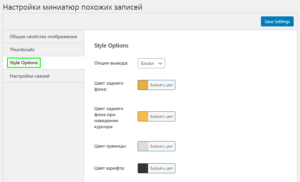
Style Options/Параметры стиля
В этом разделе будем задавать цвета, шрифт и тому подобное.
Опции вывода — блоки или список. У меня отмечены блоки.

Далее согласно стилю сайта определяем цвета:
- заднего фона
- заднего фона при наведении курсора
- границы/бордюра
- шрифта
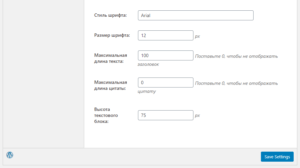
Стиль шрифта — у меня стоит по умолчанию Arial. Его и оставлю.

Размер шрифта — 12 px. Вполне устраивает.
Максимальная длина текста — стоит значение 100. Но можно поставить 0, чтобы не отображать заголовок. Полагаю, это для картинок с изображением наименования.
Максимальная длина цитаты — оставила 0, чтобы не выводить её.
Высота текстового блока — 75 px. Думаю, этого достаточно.
И посетим последнюю вкладку.
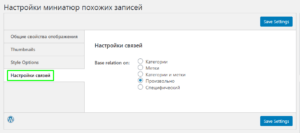
Настройки связей
Base relation on/связи рассчитываются на основании — я отметила произвольное значение.

А при отметке специфического предоставится выбор нескольких пунктов сразу.
Нажимаем кнопку Сохранить настройки и идём любоваться изменениями на сайт. Мои записи с миниатюрами выглядят следующим образом:

На этом всё. Экспериментируйте с настройками и делайте свой блог красивым. Скоро увидимся!
Когда мы говорим о статьях, не могу не порекомендовать вам список видов статей. Так вам будет проще, если вдруг возникнет вопрос «О чём писать в блоге?»
Читайте про установку водяных знаков на изображения с помощью плагина Image Watermark.
Для тех, кто не хочет использовать плагины
Если у вас на сайте установлено много плагинов wordpress и сервер работает слабо, то вам желательно оставить только самые необходимые плагины, а остальные лучше удалить. Итак, чтобы установить отображение релевантных постов, вам нужно добавить код, который будет представлен ниже, в желаемое место сайта.
Немного разберем код. В четвертой строке вы задаете количество релевантных постов. Третья отвечает за проверку. В случае, если страница является главной, то для нее вывод релевантных постов не происходит. При желании третью строку можно не прописывать. Основной проблемой для новичков является добавление кода в шаблон сайта wordpress. Их выбор очень большой, поэтому мы рассмотрим оптимальный вариант, который подойдет к большинству шаблонов.
Итак, нужно найти в панели управления сайтом wordpress поле «Внешний вид» и кликнуть по вкладке «Редактор». Здесь должны находится два следующих файла wordpress: post.php и page.php. Первый отвечает за вывод материалов, а второй — страниц. Поэтому для начала стоит определиться, куда именно добавлять код. Если хотите, то можно добавить код в оба файла, тогда релевантные посты будут отображаться в соответствующих местах на wordpress.
В случае, если таких двух файлов не найдете, то возможно, что они представлены под другими названиями. Попробуйте поискать тогда content-single.php и content-page.php.
После того, как добавите код в нужное для вас место, вам стоит пролистать страницу вниз и нажать на кнопку «Обновить файл». Теперь вам достаточно зайти на сайт и проверить работу кода. Если релевантные статьи wordpress не будут отображаться, то, возможно, проблема в неправильном написании кода. Поэтому внимательно смотрите на каждый символ, который будете вводить.
Для тех, кому не хочется устанавливать какие-либо плагины или возиться с кодами, то рекомендуется установить платную тему Theme Forest. В ней уже имеются все необходимые настройки для вывода релевантных материалов. Также здесь есть и другие полезные опции, которые могут пригодиться.
Контроль наличия прикрепленной миниатюры к записи/странице
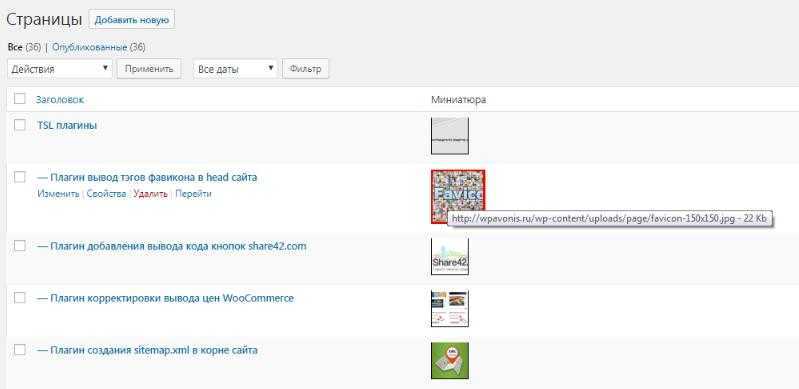
Вот хороший плагин, который показывает подробную информацию о миниатюрах:

- выводит дополнительную колонку «Миниатюра» в админке
- отображаются именно миниатюры, прикрепленные к записи (т.е. файлы вида image-150×150.jpg)
- при наведении курсора показывается дополнительная информация — url файла и его размер
- нормальные миниатюры отображаются эскизом 50*50 с черной рамкой 1pix
- большие файлы миниатюр (>10 Кб) отображаются картинкой 70*70 с красной рамкой 3pix
- позволяет создавать миниатюру из первой картинки в тексте (как принадлежащей блогу, так и на чужом сервере — фактически по URL)
- и вообще красиво
Миниатюры для загружаемых файлов были введены с версии WordPress 2.9 (для PDF-файлов — с версии 4.7). Т.к. отображением картинок на сайте занимается тема (а не сам движок WP) — всю обработку возложили на тему.
Иногда разработчики темы Вордпресс забывают подключить вывод миниатюр. Или у Вас самописная тема.
Подключить поддержку миниатюр можно следующим образом
add_theme_support('post-thumbnails');
set_post_thumbnail_size(150,150,TRUE);
Да, в файле function.php
Если тема поддерживает thumbnails — то справа в редакторе Вы увидите модуль «Изображение страницы»
ВАЖНО: картинка, которая там выводится — не имеет никакого отношения к реальной миниатюре 150*150 (кроме содержания конечно). Вид картинки (размерность и обрезка) определяется темой, у другой темы может быть другой формат вывода
Т.е. просто показ картинки в этом блоке информирует, что к записи/странице прикреплена миниатюра.
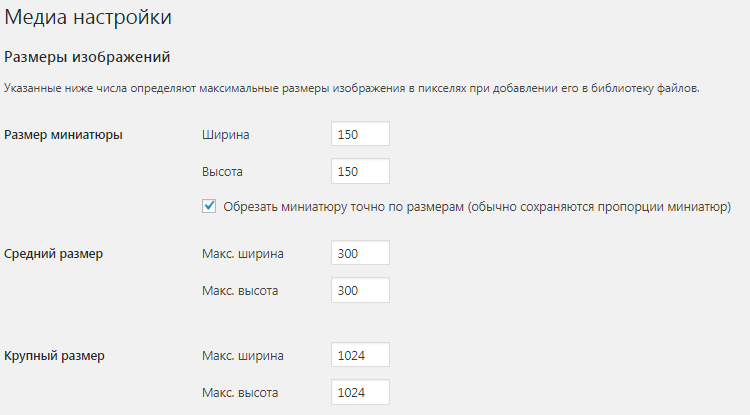
Если посмотреть на настройки медиа и реально созданные файлы на хостинге — то мы увидим интересную картину

это были настройки, три файла
- миниатюра
- средний размер
- крупный размер

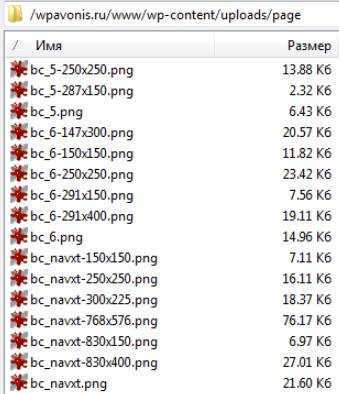
А это уже сервер. Мы видим:
- 150х150 — миниатюра от WP
- 250х250
- 300х225 — максимальный размер 300 от WP
- 768х576
- 830х150
- 830х400
А что означают остальные размеры и откуда они появились?
А это позволено теме — она может запрашивать и регистрировать свои размеры изображений при загрузке — и WordPress любезно их создаст. Используется функция WordPress
add_image_size( 'square-thumb', 100, 100 ); // WP 2.9.0
где:
- square-thumb — название набора картинок
- 100,100 — размер картинок
Далее тема будет уже использовать свои размеры при выводе на экран. На примере тема запрашивает свой размер для миниатюры 100х100 и будет использовать его в выводе страниц и постов. Т.е. при смене темы у Вас на сайте меняется не только оформление, но и сами размеры картинок.
Радует, что плагины для дополнительной навигации на сайте все-таки пользуются миниатюрами WordPress (с типом thumbnail) — и при смене темы ничего не поломается.
ДА, — миниатюру можно реально пересоздать с помощью встроенных средств WordPress, читаем статью
Как вставлять ссылки в статью
Чтобы вставить открытый URL (без тега nofollow) не нужны никакие дополнительные плагины. Все у вас под рукой.
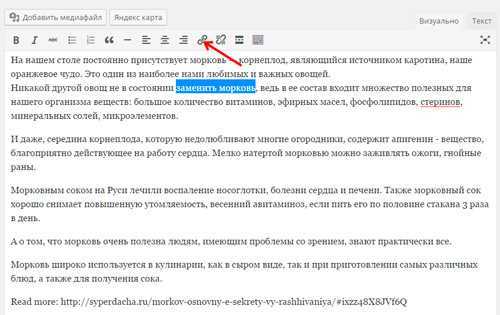
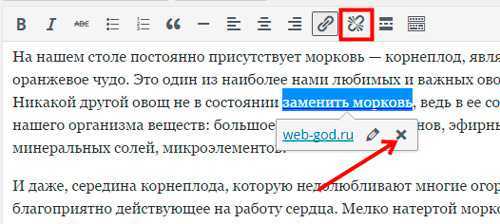
Пишете или вставляете текст в админке вордпресс, выделяете нужный текст (анкор), затем жмете на скрепку в верхней панели.

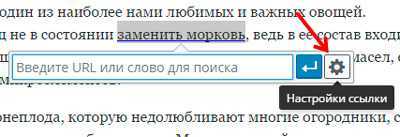
Теперь жмем на гаечку.

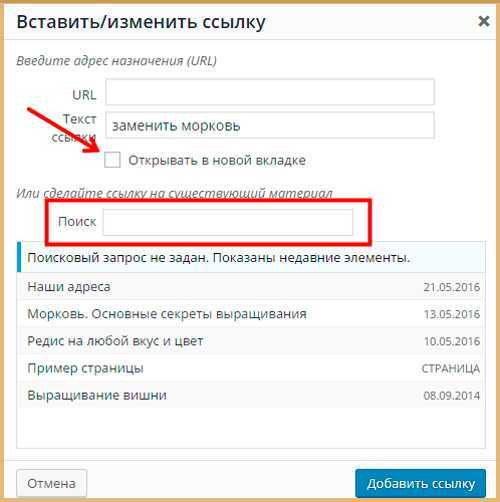
Открывается новое окно. Первым делом нужно определиться будут ли страницы открываться в новой вкладке или текущая статья будет сменяться новой. Думаю, что предпочтительнее второй вариант, иначе читателям будет не слишком удобно.
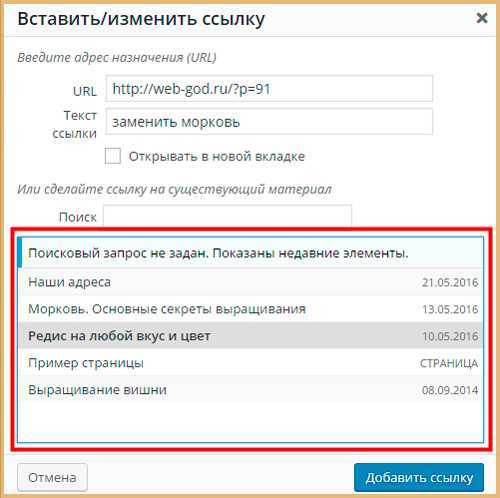
Теперь в строке «Поиск» вставляете слово или текст из публикации, которую ищете. Очень удобно, когда статей будет очень много. В моем случае можно обойтись и без этого.

Кликаете на название статьи, на которую будет вести ссылка и выбираете внизу «Добавить».

Если вы допустили какую-то ошибку, то можно выделить анкор и разорвать ссылку, воспользовавшись кнопкой в панели инструментов сверху или нажать на крестик в появившемся новом окне.

Ну вот и все. Если хотите узнать больше, могу посоветовать интересную книгу «Раскрутка. Секреты эффективного продвижения сайтов». Это одно из самых полных и подробных руководств о оптимизации в России.

Основное преимущество книги заключается в том, что она подходит для наших реалий. Яндекс обладает своей спецификой и несколько отличается от Гугла точно также, как наша аудитория не похожа на иностранцев.
Если вас интересует работа с толпой и клиентами больше, то могу посоветовать вам другую книгу. «Заразительный. Психология сарафанного радио. Как продукты и идеи становятся популярными» Йона Бергера. Я назову ее одной из лучших книг о работе с клиентами.

Ну вот и все. Я желаю успехов в ваших начинаниях. Если эта статья была вам полезна – подписывайтесь на рассылку и узнавайте больше. До новых встреч.
Установка и настройка
Я отметил галочками все необходимые пункты, разберем каждый по отдельности:
1. Этот пункт автоматически добавляет блок вывода после статьи, если вас это не устраивает и вы хотите поменять месторасположение блока, снимаете галочку и путем копирования указанного кода справа
<?php get_related_posts_thumbnails (); ?>
вставляете его в файл отвечающий за вывод статей, как правило за это отвечает single.php, но возможно это будет другой файл, зависит от вашей темы. Лично у себя я оставил галочку.
2. Следующий пункт «Режим разработчика» можно не ставить галочку все работает и так (если честно я не понял на что он влияет)
3. Данный пункт позволяет выводить блог с похожими в надписями например в сайдбаре, а не только в постах. Кстати забыл упомянуть, что с данным плагином устанавливается одноименный виджет. Например для установки в сайдбар надо убрать галочку и данный виджет перетащить в необходимую нам панель (надеюсь с виджетами все работать умеют). Если вы не используете виджеты, конструкцию из первого пункта надо добавить в файл sidebar.php.
4. Этот пункт отвечает за место где выводить блог с похожими записями, в постах, на страницах либо и там и там.
6. В этом пункте (принцип аналогичный предыдущему) можно выбрать отдельные рубрики, которые будут включены в блог похожих записей, иначе говоря некоторые рубрики можно исключить из показа в блоке похожих записей. Иногда это бывает полезно.
7. Здесь все понятно, указываем дату, и записи сделанные до данной даты не попадают в блок похожих записей, хотя по моему мнению старые записи тоже полезны для перелинковки.
9. Кол-во выводимых записей. Если вы решили выводить несколько столбцов по высоте, то желательно их делать кратным кол-ву в одной строке, это смотрится красивее.
10. При установке галочки выводятся только записи у которых есть миниатюра, я вывожу все посты.
11. В этом пункте настраиваем цвета, шрифт, стиль вывода блока, более подробно расписывать не буду, сами попробуйте как вам подходит под вашу тему.
После настройки плагина не забываем нажать сохранить изменения.
Сейчас переходим к наведению красоты нашего блока с похожими записями, если вы заметили то в настройках нет возможности настраивать ширину записей и расстояния между ними, а блок автоматически не растягивается до ширины нашего поста, что приводит к некрасивому расположению записей с пустыми местами, о чем я уже написал выше.
А вот как выглядит этот же блок после редактирования кода, согласитесь намного симпатичнее.
Ручной или автоматический метод
Вы можете организовать перелинковку вручную, без плагинов. Вы просто читаете статью и вставляете линк. Вы наверняка помните про что писали, какие публикации есть на вашем сайте и сможете в тему упомянуть об одной из них. Это будет естественно и наверняка полезно для аудитории.
Можно конечно и схему составить, но это настолько заморочено. Портал будет расти, вы должны быть как минимум пауком, чтобы сплести такую сеть. Не думаю, что стоит сильно париться. Устанете и замучаетесь.
Еще один вариант, воспользоваться специальными программами. Недавно я сделал обзор на самые популярные плагины перелинковки, можете ознакомиться. Однако, этот способ не лучший. Каждая программа обладает своими недостатками. Ничто не заменит человеческий интеллект.

Посмотрите на правила выше, некоторые из них машина по определению не сможет нормально выполнить. Следовательно, ссылка будет не эффективна.
Лучший метод все-таки ручной.
7 правил качественной перелинковки
Все хорошо в меру. Больше 50 ссылок на странице – это ужас как много. Не забывайте, что учитывается не только текст статьи, но и страница целиком. Хлебные крошки, рубрики, категории, «Похожие новости» и еже с ними тоже считаются.

Не забывайте про nofollow
Этот тег позволяет вам скрывать URL от поисковой машины. Последняя сделает вид, что даже не заметила их. Например, если вам страсть как хочется наставить великое множество доменных имен, чтобы читателям было удобно, используйте этот тег и наслаждайтесь.
Грамотно используйте анкоры.
Анкор – это подчеркнутое слово, которое читатель определяет как ссылку. Видите, в статье снизу, я вижу: «По Газоль», «баскетбольная команда», «атакующий защитник». Эти слова и есть анкоры. Я понимаю, что если я на них жмякну, то меня перенесет на другую статью.

Круто, когда вы используете не слова «здесь», «тут», «жми сюда», а более информативные фразы, в которых присутствует основной ключ.
Не стоит ставить ссылки на картинки.
Сейчас не говорю о логотипе, который традиционно залинковывают на главную страницу. Это признак хорошего тона.
Если же речь идет о простых иллюстрациях, то читатель может и не понять что это. Кроме того, поисковики не определят анкор, а также к какой группе запросов относится URL. Такой линк не эффективен.
Не ставьте на одной странице по несколько сносок, ведущих на одну и ту же статью.
Существует множество схем, по которым можно проставлять URL. Откровенно говоря, я бы не советовал вам пользоваться ни одной из них. Действуйте по наитию, не заморачивайтесь. Это лишний и очень тяжелый труд.
Старайтесь не использовать перекрестные ссылки.
Например, в статье о помидорах вы ссылаетесь на публикацию о пирогах из томатов, а в ней ставите линк на эту же страницу с помидорами. Бедный читатель будет метаться между двумя этими публикациями и сойдет с ума. Вы в свою очередь получите по рангу тИЦ и PR от поисковых роботов.
Эффективная схема линков.
Смотрите, если вы хотите продвинуть определенную статью в поисковой выдаче, то естественно стоит указывать на нее больше ссылок с других страниц. Тогда ее вес вырастет и Гугл с Яндексом не смогут пройти мимо этого факта.

Однако, не малое значение имеет и польза для читателей. Вам будет приятно, если сейчас в тексте появится ссылка про то, как продвинуть свою страницу Вконтакте? Думаю, что многие покинут мой портал или, как минимум, останутся недовольны подобной выходкой.
Если уж нужно продвинуть определенную публикацию, старайтесь создавать соответствующие статьи по этой теме.
Yet Another Related Posts Plugin
Многие могут подумать, что из-за его превосходства над другими решениями я и установил данный плагин себе. Но это не так. Да, он хорошо работает и справляется со своими задачами, но имеются и минусы, которые мне сейчас нее очень нравятся. Поэтому, не спешите сразу его устанавливать, если не изучили данную статью до самого конца.
- Единственным неоспоримым преимуществом плагина YARPP является постоянный анализ существующих и новых материалов на критерий их похожести между собой, чтобы размещать в блоке похожих записей только релевантные записи. Это несомненно плюс, так как посетителя вряд ли будут интересовать ссылки на статьи, которые не относятся к его проблеме. Ему нужны только тематические материалы, способные решить его проблему или же дать дополнительную информацию по искомому вопросу.Но тут имеется минус в работе такого анализа, так как не всегда плагин размещает именно тематические материалы в своем блоке. Дело в том, что он анализирует текст статьи и сравнивает его с текстом других статей. Но может случиться ситуация, когда в тексте какой-то статьи вы употребите релевантное слово (фразу) какому-то материалу и он свяжет такую статью с другой.В итоге такой материал окажется не тематическим, а все из-за того, что в тексте мы употребили много релевантных слов (которые были нужны) и они сделали статью по мнению плагина релевантным какому-то материалу.
Могу привести следующий пример:
Вот этот момент мне очень не понравился, когда увидел у себя подобную ситуацию. Из-за большого количество похожих слов в обеих статьях плагин посчитал их релевантными. Хотя по теме похожей статьи был, как минимум, один материал и он смог бы заменить последнюю ссылку в блоке похожих записей, что 100% было бы правильно с точки зрения эффективной перелинковки.
- Ко второму плюсу могу отнести довольно чистый код плагина, что избавляет сайт от лишнего мусора в исходном коде страницы. Кроме строчки, указывающей на путь к файлу стилей плагина, больше ничего нет и это хорошо.
Теперь о минусах.
Итак, с первым плагином мы закончили. Переходим к следующему.
Пять лучших плагинов для вывода похожих записей в WordPress
За: YARPP использует встроенный алгоритм поиска похожих записей. Он обладает прекрасной системой шаблонов, позволяет выводить миниатюры, текст, поддерживает произвольные типы записей и вывод RSS-фида.
Против: Если вы работаете с очень крупным сайтом, то YARPP может сильно отнимать ресурсы. В данных ситуациях мы рекомендуем использовать YARPP Experiments для ручного управления кэшем.
2. nRelate Related Content
nRelate – сторонний провайдер похожего контента, предлагающий WordPress-плагин для издателей. Разработчики плагина также дают возможность издателям выводить объявления вместе с похожими записями.
За: Для использования плагина вам не нужно создавать на сайте nRelate отдельный аккаунт. Плагин поставляется вместе с отдельной страницей настроек, где вы можете задать внешний вид и функционирование похожих записей. Он нетребователен к ресурсам, поскольку он использует серверы nRelate. Также он не отображает логотип nRelate, что нравится многим пользователям.
Против: Стандартные настройки плагина не слишком дружественны к SEO. Для улучшенной оптимизации вам понадобится включить бета-скрипт для вывода похожих записей, что делается в самом низу страницы настроек. nRelate требуется некоторое время для того, чтобы обработать все ваши записи, и только потом уже происходит выдача похожего контента.
За: Для записей, связанных текстом, он работает прекрасно, предлагая простую страницу настроек. Если миниатюры нет или она не задана, то в таком случае плагин будет пытаться использовать изображения, находящиеся в записи.
Против: У плагина нет никаких шаблонов для вывода миниатюр. Вместо этого он просто выводит на экран миниатюры в виде маркированного списка. Пользователи могут добавить свои собственные CSS-стили, однако новичков это вполне может остановить. Так же, как и YARPP, этот плагин не слишком хорошо работает на крупных сайтах. Некоторые хостинги, такие как WPEngine, блокируют использование этого плагина для своих клиентов, поскольку на крупных сайтах он значительно замедляет время загрузки страниц.
5. Outbrain
Сторонний сервис, позволяющий удержать пользователей на сайте путем вывода контекстуально связанных ссылок. Существует WordPress-плагин, помогающий соединить свой сайт с Outbrain. Как только вы пройдете регистрацию в сервисе, вам понадобится настроить Outbrain для вывода связанных записей на вашем веб-сайте. Поддерживаются как миниатюры, так и списки.
За: Связанные записи загружаются быстрее, чем во всех остальных сторонних сервисах. Также вы можете изучить переходы с помощью отчетов, которые показываются в консоли аккаунта Outbrain, т.е. вы можете видеть, какие записи более привлекательны для пользователей.
Против: Вы должны будете создать аккаунт и добавить свой блог, чтобы получить ключ авторизации для плагина. Большая часть настроек задается на сайте Outbrain. Наконец, плагин выводит ссылку на сайт Outbrain в виджете схожих записей.
Плагины вывода анонсов
К сожалению, стандартные настройки WP не позволяют настроить отображение записей в том формате, который нужен вебмастеру. Приходится опять устанавливать один из предлагаемых плагинов, способных вывести в любом месте сайта красочные превью записей с изображениями.
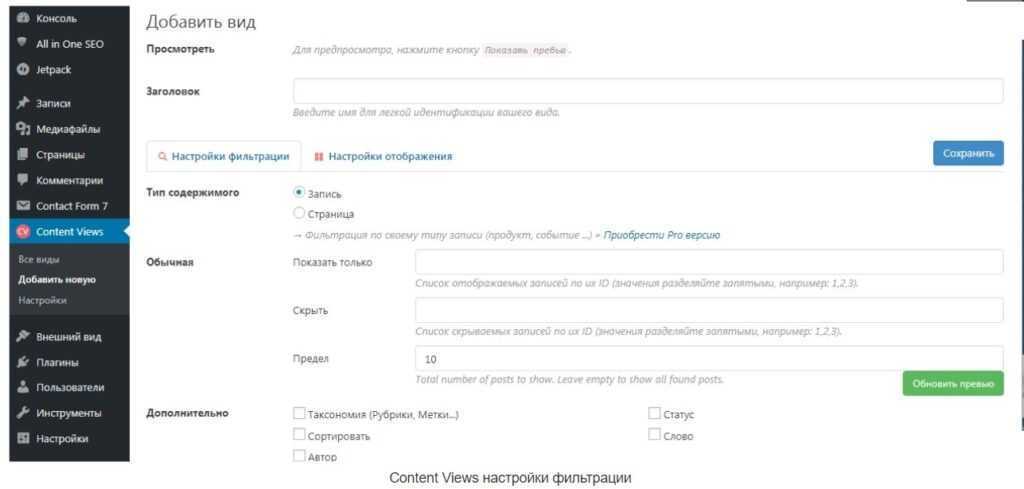
Content Views
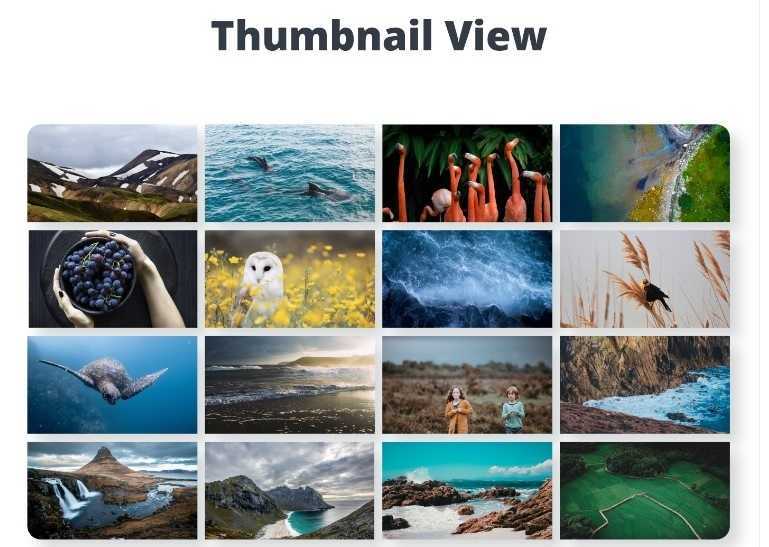
Он умеет выводить записи по рубрикам, меткам, авторам. Его скачали более 100 тыс. пользователей. Стиль отображения анонсов настраивается на выбор. К примеру, в таком компактном виде:

Или так:

Content Views имеет несколько разделов:
настройка фильтрации — здесь устанавливается тип выводимого контента (если оставить по умолчанию, то будут показываться недавно добавленные статьи);

- тип содержимого — запись или страница;
- настройки отображения — в виде сетки;
- адаптивный — отсюда подключается адаптивный формат.
Это лишь основные функции плагина, на самом деле их куда больше. А в платной версии есть возможность выводить комбинированный тип контента в одной форме, изменять дизайн кнопки «Читать далее», выравнивать сетку и многое другое.
The Post Grid
Аналогичный плагин от разработчика PickPlugins, включающий на выбор пользователя четыре стиля отображения. В плане настроек здесь все сделано образцово:
- настройки The Loop;
- создание и редактирование нового макета;
- поддержка таксономии и терминов;
- разнообразные мультимедийные дисплеи;
- разбивка на отдельные страницы;
- векторные иллюстрации.
У плагина есть платная версия, которая дает много дополнительных функций — взаимодействие с расширениями для электронной коммерции, дисплей Ютуба, увеличение сетки, внедрение собственного html-кода с помощью шорткодов.

Post Carousel
Сравнительно простой модуль от разработчика Marcin Gierada, предлагающий ряд стандартных настроек:
- выбор количества страниц, прокручиваемых в карусели;
- настройка скорости прокрутки и паузы в миллисекундах;
- подключение автоматического скроллинга;
- корректировка блока записей — ширина/высота;
- вывод случайных записей
Недостатки: мало опций для настройки цикла вывода записей, выводить сетку можно только в одном месте (шапка, сайдбар, боковое меню), некорректное отображение анонсов на некоторых бесплатных темах. Например, так чересчур упрощенно выводит записи Post Carousel на Twenty Sixteen.

| Content Views | Достаточно высокий уровень бесплатной версии (мало что урезано), при желании можно купить Премиум. | Оказывает большую нагрузку на сайт, легким его однозначно не назовешь. |
| Photo Gallery by WD | Много полезных опций, некоторые из которых доступны в платной версии. | Дополнительные опции, такие как e-commerce, только в Premium. |
| Post Carousel | Прост в использовании, не оказывает большую нагрузку на сайт. | Примитивная схема вывода записей на многих темах, отсутствие настройки цикла вывода записей. |
Вместо итога:
ПС: Первое время у этой статьи может не быть похожих записей, потому что мы только-только открыли эту рубрику и по сути на сайте нет других статей с такими же тегами
А код как раз ориентируется по тегам, которые вы пишете к своим статьям, так что не забывайте их заполнять, это важно!. Вы дочитали до самого конца?
Вы дочитали до самого конца?
Была ли эта статься полезной?
Да
Нет
Одной из замечательных особенностей WordPress является система плагинов. Плагины WordPress решают практически любые задачи, которые только можно представить — начиная с расширения простого блога до мощной информационной системы и заканчивая добавлением различных инструментов и оптимизацией блога для нужд SEO. Возможности не имеют ограничений (к тому же надо еще прибавить использование различных тем).
Но использование большого количества плагинов повышает риск «зависания» вашего сайта под управлением WordPress. Есть множество плагинов, которые несовместимы друг с другом или существенно снижают скорость работы вашего сайта.
В данном уроке мы рассмотрим как работать с похожими записями в блоге без плагинов.