- Создание анонса записи WordPress
- Фильтрация записей по рубрикам в WordPress
- Как изменить лимит постов для разных страниц
- Сортировка категорий/рубрик на сайте WordPress
- Плагин Category Order — Taxonomy Terms Order
- Custom Taxonomy Order — Пользовательский порядок таксономии
- В заключение
- Статическая главная страница WordPress
- Код для вставки в шаблон
- Самый элементарный способ
- Как выглядит код?
- Как определить ID категории?
- Как удалить Рубрику с сайта wordpress
- Как оптимизировать Рубрику под требования плагина Yoast Seo
- Обзор и настройки плагина Inline Related Posts
- Style Settings — настройки стилей
- Карта сайта для пользователей
- Способ 1. Плагин Recent Posts Widget Extended
- Подборка лучших SEO-плагинов для WordPress
- Выбираем лучший плагин для SEO
- Добавляем XML-карту сайта в WordPress
- Добавляем свой сайт в Google Search Console и Яндекс Вебмастер
- Google Search Console
- Яндекс Вебмастер
- Оптимизация публикаций блога для поисковых систем
- Включение текста в шаблон
- Плагин для вывода записей на странице WordPress Post Slider and Carousel with Widget
- Выбор шаблона для вывода записей wordpress
- Выбор типа записей
- Выбор таксономии
- Сортировка постов wordpress по дате публикации
- Направление вывода записей
- Настройка количества вывода постов
- Как сделать вывод постов в WordPress?
- Как сделать вывод страниц в WordPress?
- Что делать, если не выводятся посты в WordPress?
- Вывод популярных записей для рубрики
- С помощью плагина Conditional Widgets
- С помощью php скрипта
Создание анонса записи WordPress
Начало статьи в качестве анонса (как на моем блоге).
Самый простой способ — это использовать в качестве анонса начало статьи. Именно его я использую на своем блоге. Это вполне логично, ведь человек начинает читать материал на главной, он его цепляет и посетитель переходит на страницу уже с полным текстом статьи.
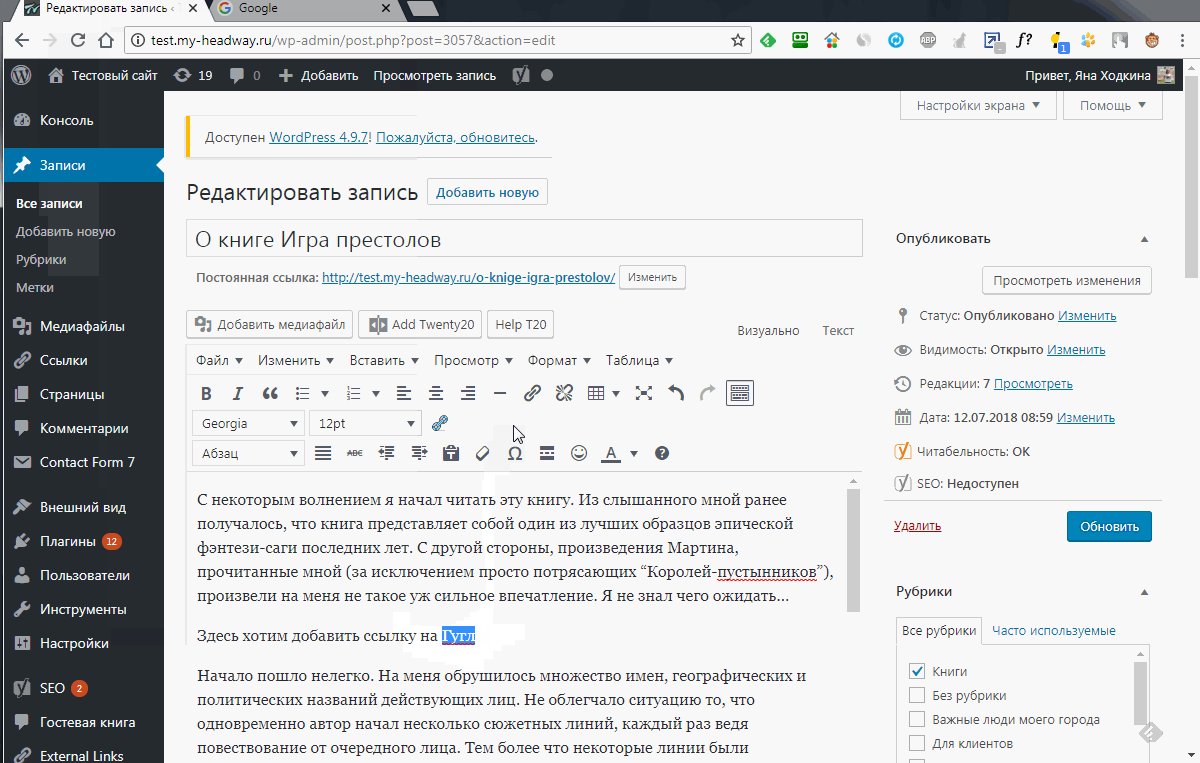
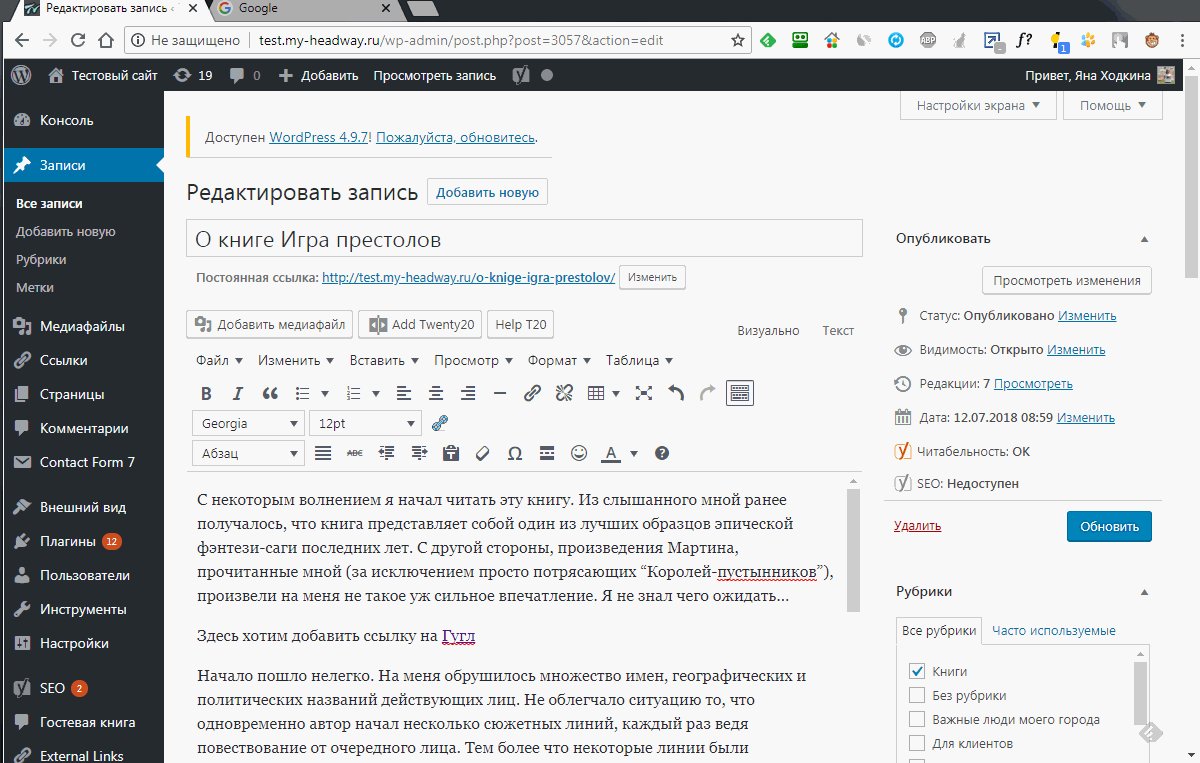
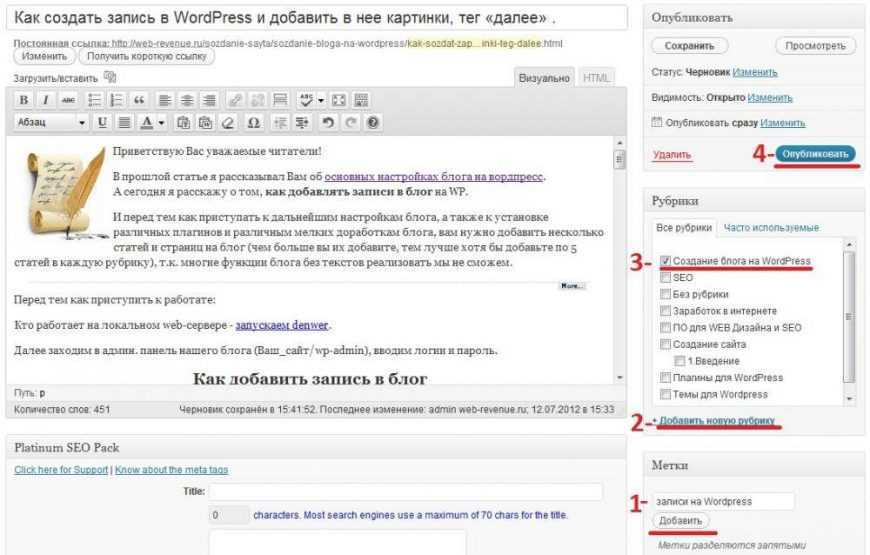
В данном случае в текст записи следует вставить тег
<!--more--> |
Весь материал до этого тега уходит в анонс. Этот метод имеет один большой недостаток: использование части статьи в качестве анонса снижает ее уникальность. Кроме этого, категории и главная блога полностью состоят из заимствованного текста и совсем не уникальные. Конечно, это плохо с точки зрения SEO, но поисковые системы понимают, что имеют дело с блогом и вполне сносно принимают эту особенность структуры блогов.
Создание на 100% уникального анонса.
Чтобы получить полностью уникальный анонс, следует использовать вот такую связку тегов:
<!--more--><!--noteaser--> |
Вроде все хорошо, статьи, главная и категории максимально уникальны, но в данном случае придется писать 3 похожих по содержанию текста, которые должны быть максимально уникально: анонс, description и вступление статьи. Это отнимает время, силы, да и просто раздражает.
Фильтрация записей по рубрикам в WordPress
Если вы просто хотите создать отдельную страницу, на которой будут отображаться все последние записи в хронологическом порядке из определенной рубрики, то тут ничего делать не нужно. У WordPress уже есть стандартное разделение на рубрики, и для каждой рубрики предусмотрена своя страница.
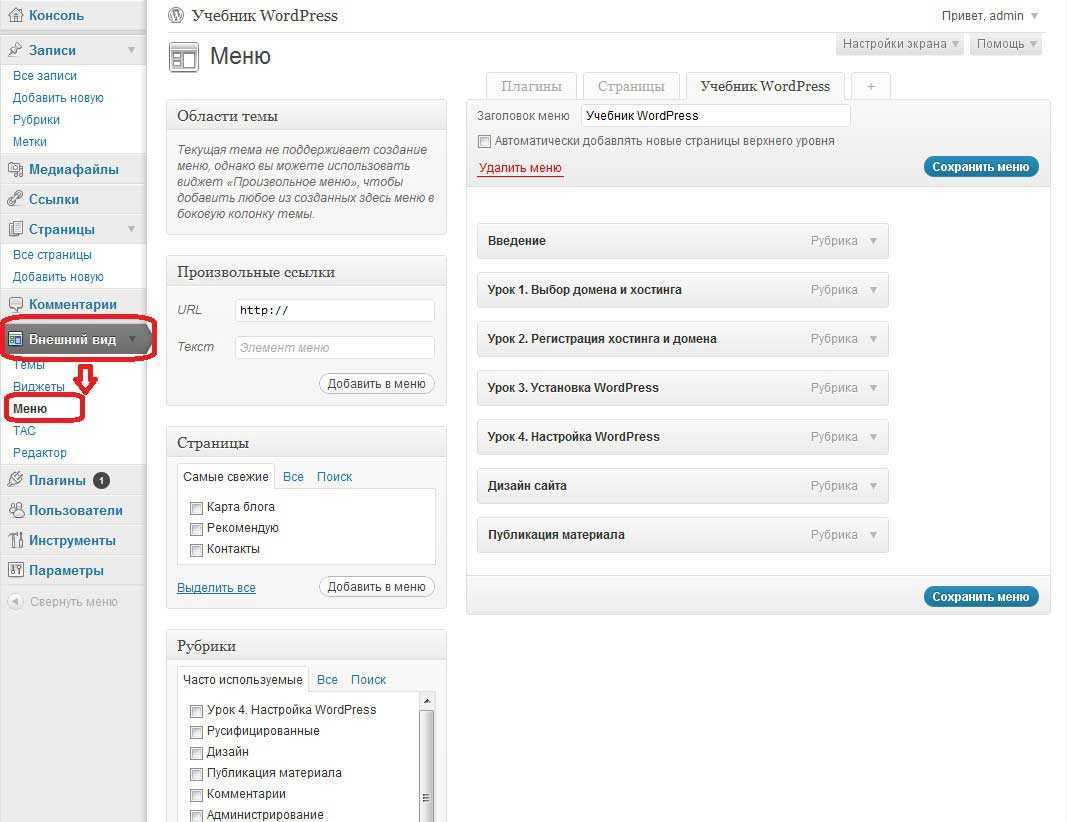
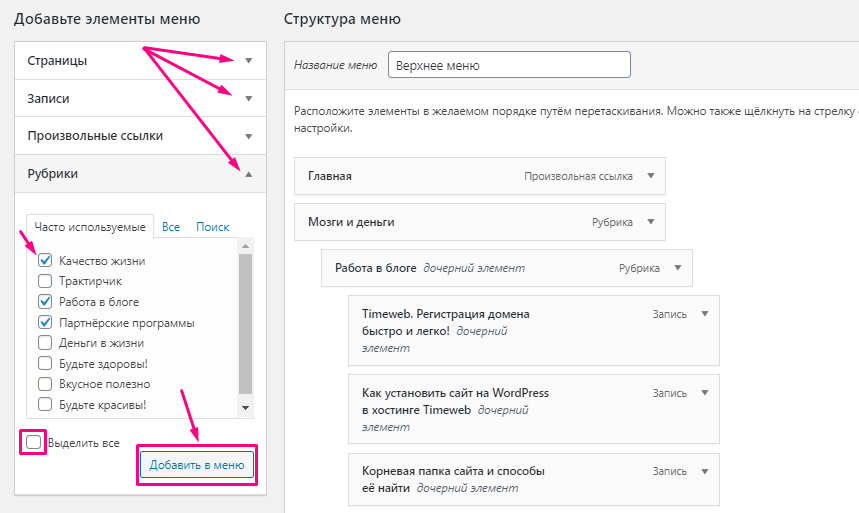
Вы можете добавить ссылки на все свои рубрики, если перейдете в меню Внешний вид → Виджеты и добавите виджет «Рубрики». Вы также можете добавить ссылки свои рубрики в меню навигации, если перейдете в Внешний вид → Меню.
Но что, если вы хотите отображать заголовки последних постов из какой-то одной рубрики, скажем, в сайдбаре? Для такого варианта нет стандартных виджетов в WordPress. Есть только виджет «Последние записи», но он отображает записи со всех рубрик.
Сейчас мы покажем, как исправить эту ситуацию двумя способами.
Как изменить лимит постов для разных страниц
К сожалению, если менять этот параметр стандартным методом – через «Настройки – Чтение», то изменения происходят сразу на всех страницах блога – и на главной, в и категориях, и архивах. В итоге везде, включая главную страницу, будет выводиться одинаковое количество записей.
Если вам нужно, чтобы на разных страницах отображалось разное число постов, тогда придется прибегнуть к изменениям в коде вордпресс.
В директории сайта, куда установлена тема, находится файл functions.php – вот в нем-то и нужно добавить кусок кода.
Для того чтобы на главной выводилось нужное количество записей, в functions.php после <?php вставляем такую конструкцию:
function custom_posts_per_page($query){
if(is_home()){ $query->set('posts_per_page',9); }
}
add_action('pre_get_posts','custom_posts_per_page');
Если вы хотите, чтобы на разных типах страниц присутствовало различное количество постов, тогда используйте конструкцию посложнее:
Здесь:
- «9» – количество постов на главной ( оператор is_home);
- «12» – столько записей будет показано в результатах поиска (is_search);
- «30» – записей на странице архива (is_archive).
Вы, естественно, ставите свои цифры.
Важно! Предварительно сохраните оригинальный functions.php, а еще лучше – сделайте сайта.
Если нужно, чтобы выводились все посты блога, поставьте значение «-1» (без скобок):
Сортировка категорий/рубрик на сайте WordPress
Метод тот же, перетаскивание мышкой рубрик и иерархий (под-категорий). Каждый пользователь WordPress сможет произвести сортировку категорий, независимо от опыта. Когда создаются рубрики для сайта или блога, то нет возможности расположить их в нужном нам порядке. Например, по алфавиту или разместить важные/главные категории в первых рядах. Да, мало ли, за чем. Нужно отсортировать и всё. Для начала можете удалить категорию Без рубрики.
И как обычно, в таких случаях, призовём на помощь — плагин. Модуль с названием — Category Order — Taxonomy Terms Order. Что в переводе значит: Сортировка категорий и элементов таксономии (иерархии).
Плагин Category Order — Taxonomy Terms Order
Сортировка категорий / рубрик, всех пользовательских элементов таксономии (иерархии), дочерних элементов реализована с использованием возможности перетаскивания JavaScript.
 Плагин — Сортировка рубрик WordPress
Плагин — Сортировка рубрик WordPress
Если пользователем создано несколько рубрик, меню позволит выбрать ту, которую нужно отсортировать. Если определены дочерние категории (элементы), их можно перетаскивать также с использованием одного и того же интерфейса. Установите и активируйте плагин стандартным методом. Также вы можете настроить интерфейс элементов администратора на ваше усмотрение. Настройка — новый пункт — Сортировка списка элементов. Русский язык поддерживается.
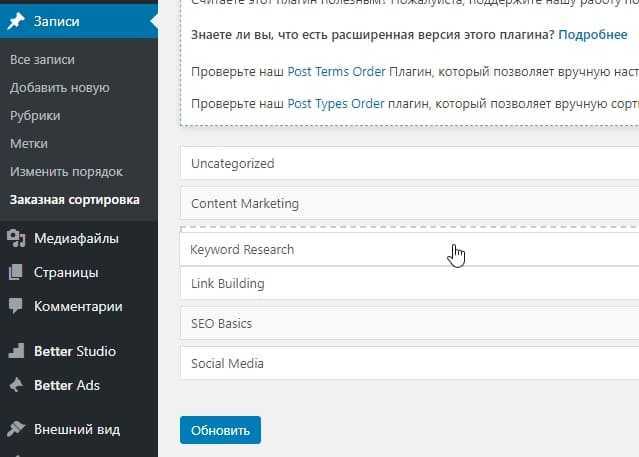
А в разделе Записи, появится новый пункт «Заказная сортировка», кликаете и перетаскиваете рубрики вверх или вниз. Если есть дочерние категории (элементы), их можно перетаскивать таким же способом:
 Интерфейс списка категорий WP, перетаскивание с помощью мышки
Интерфейс списка категорий WP, перетаскивание с помощью мышки
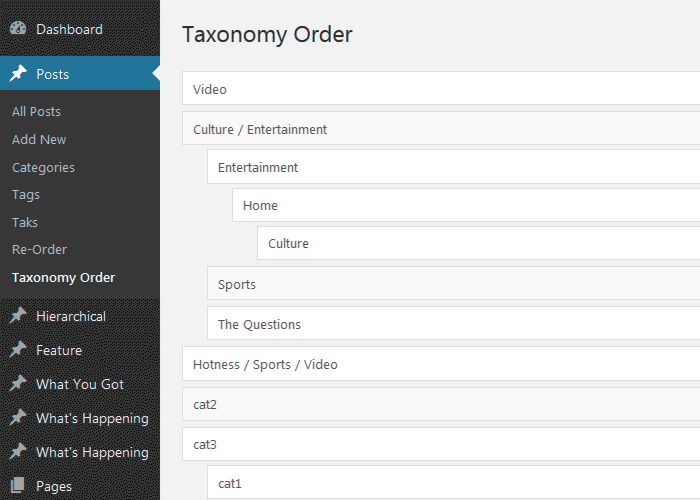
Интерфейс множественных иерархий:
 Сортировка множественных иерархий
Сортировка множественных иерархий
Коллеги, есть ещё один бесплатный плагин для сортировки рубрик / категорий. Переведён на русский язык.
Custom Taxonomy Order — Пользовательский порядок таксономии
Модуль позволяет вам отсортировать категории и термины таксономий, с помощью простого интерфейса путем перетаскивания.
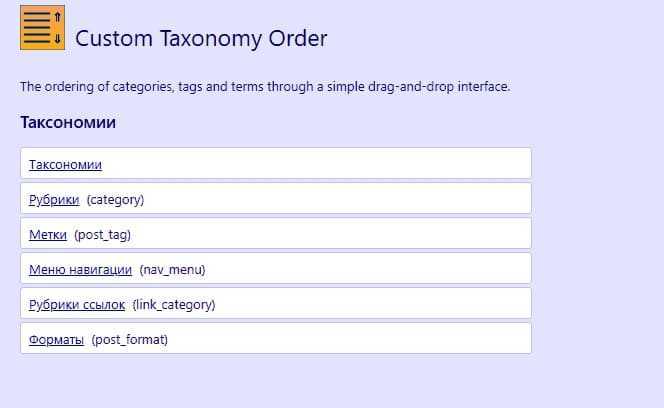
 WordPress плагин — Custom Taxonomy Order
WordPress плагин — Custom Taxonomy Order
Custom Taxonomy Order — это плагин для WordPress, который позволяет упорядочивать термины таксономии.
Он поддерживает следующие функции:
- Заказывайте (настраиваемые) термины с помощью простого интерфейса перетаскивания;
- Никакого специального кодирования не требуется. Он использует стандартные фильтры WordPress;
- Он использует доступные скрипты и стили WordPress;
- Плагин легкий, без ненужных скриптов для загрузки в админку;
- Он изящно соответствует внешнему виду интерфейса WordPress;
- Он использует собственное меню в бэкэнде;
- Пользовательские функции для упорядочивания самих таксономий.
Упорядочение категорий, тегов и терминов с помощью простого интерфейса перетаскивания. Чего изволите сортировать? Выбор Таксономии для сортировки:
 Пользовательский порядок таксономии
Пользовательский порядок таксономии
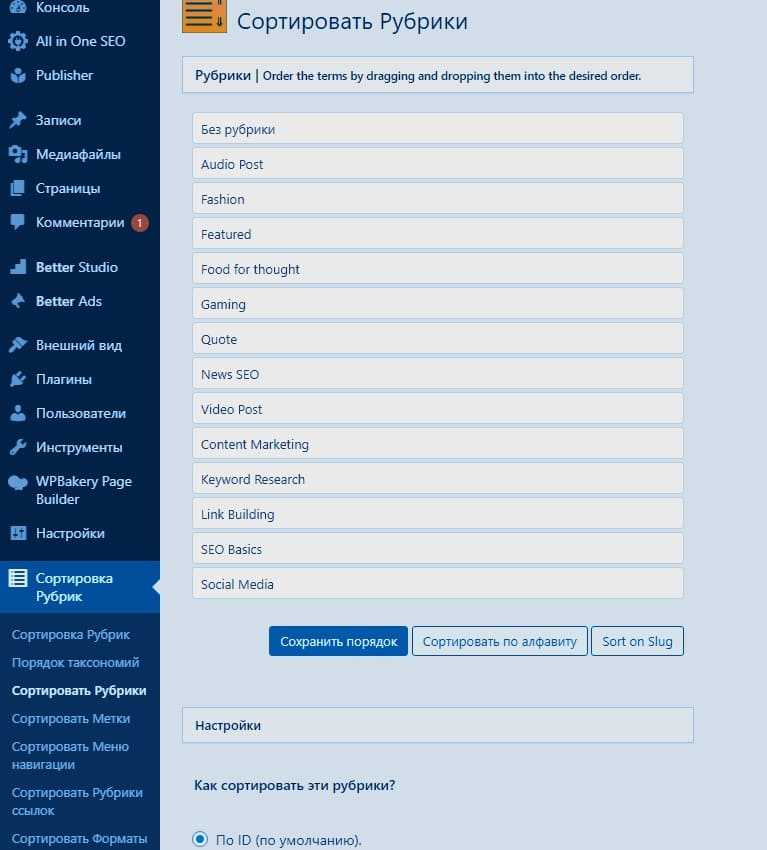
Например, нажимаем Рубрики:
 Сортировать Рубрики
Сортировать Рубрики
Сортировка рубрик / категории, перетаскивая их в желаемом порядке. Или выставите их в алфавитном порядке. Раздел Настройка — Как сортировать эти рубрики? Хороший и удобный plugin для WordPress.
Вот вроде и всё, дорогие мои друзья и товарищи.
В заключение
Как видите упорядочить записи, страницы и рубрики, теги, даже изображения в WordPress можно без особого труда. Надеюсь, мой пост был для вас полезен.
Если у вас есть что добавить или спросить, оставьте пожалуйста свой комментарий.
Статическая главная страница WordPress
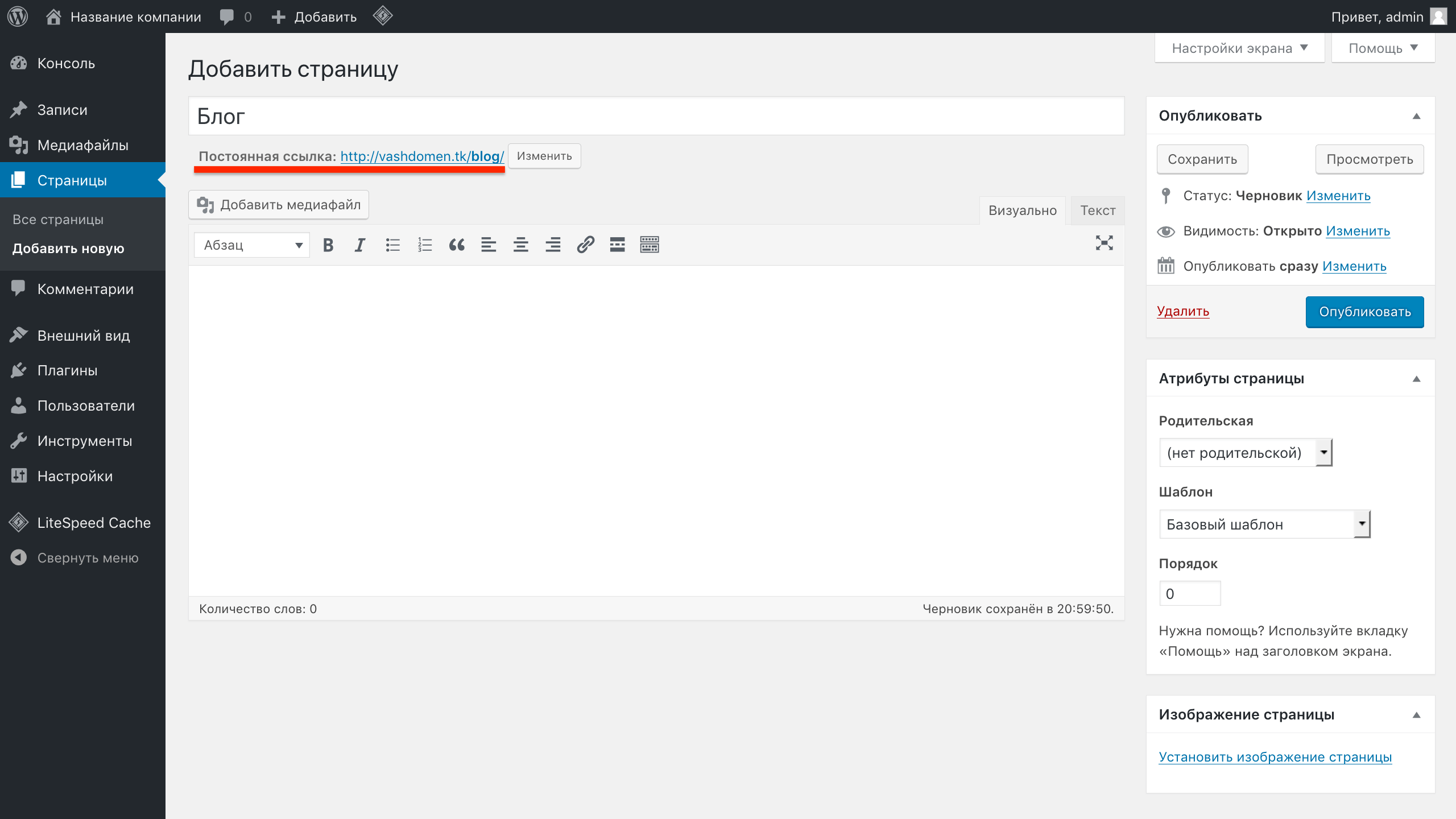
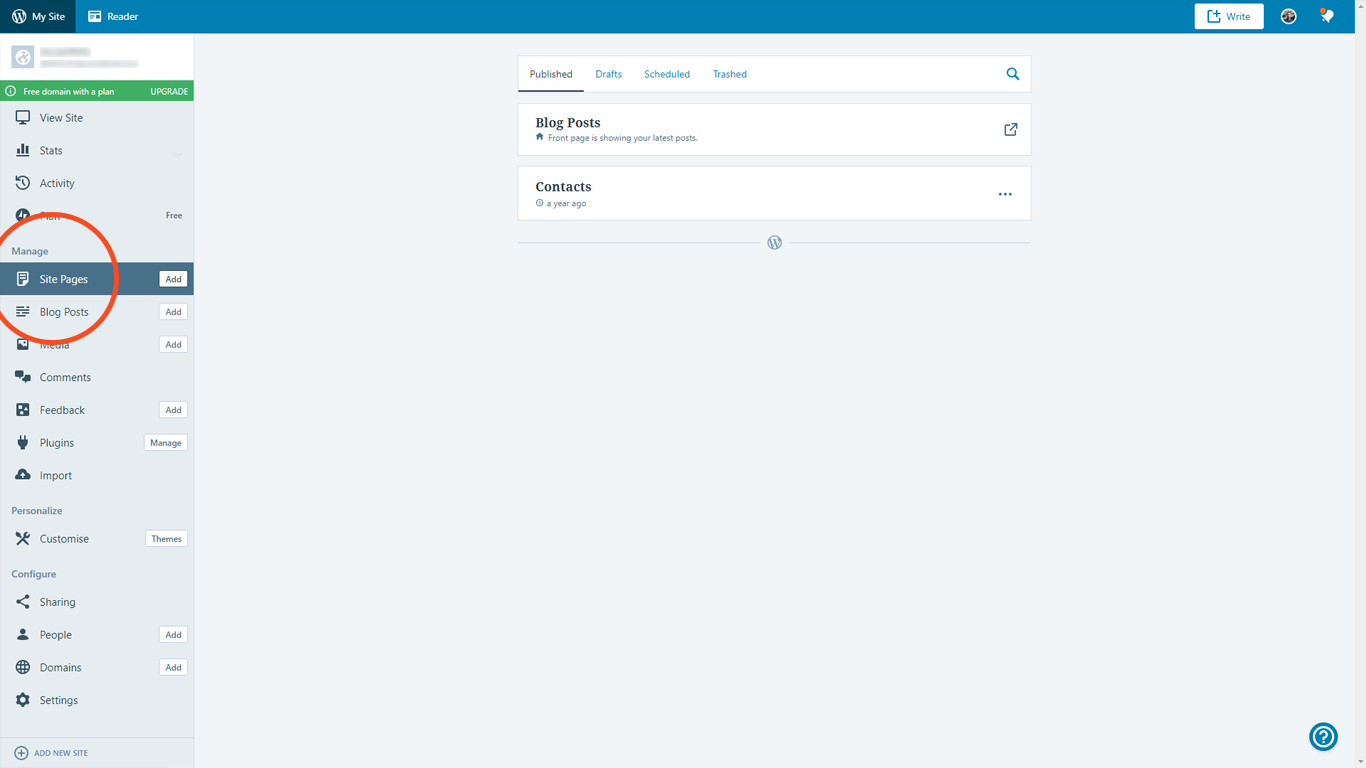
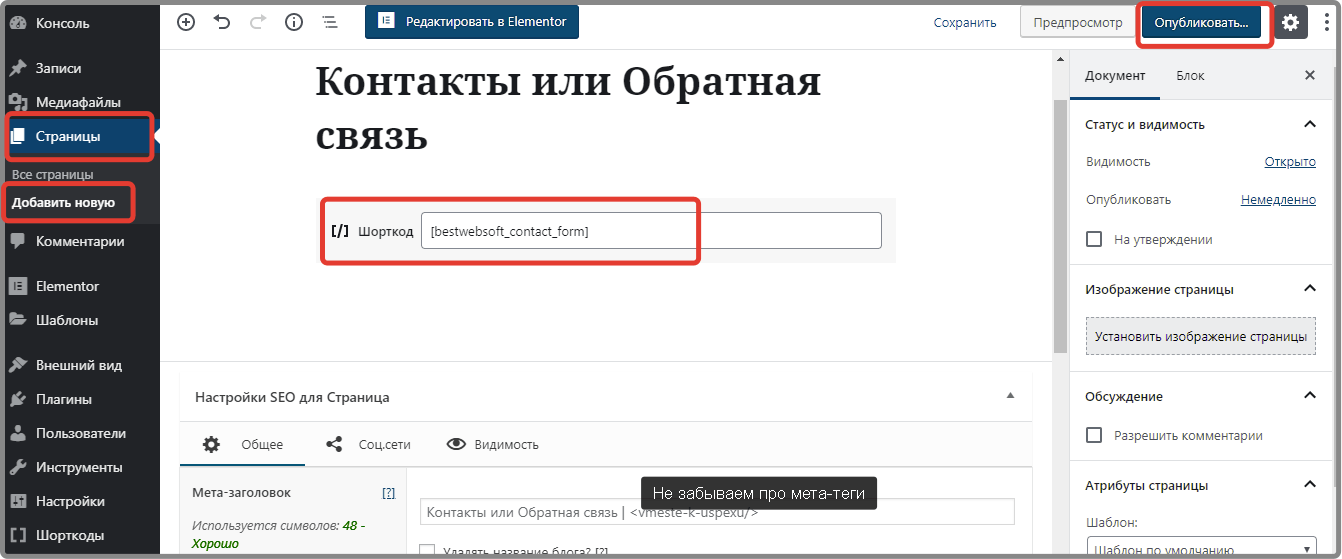
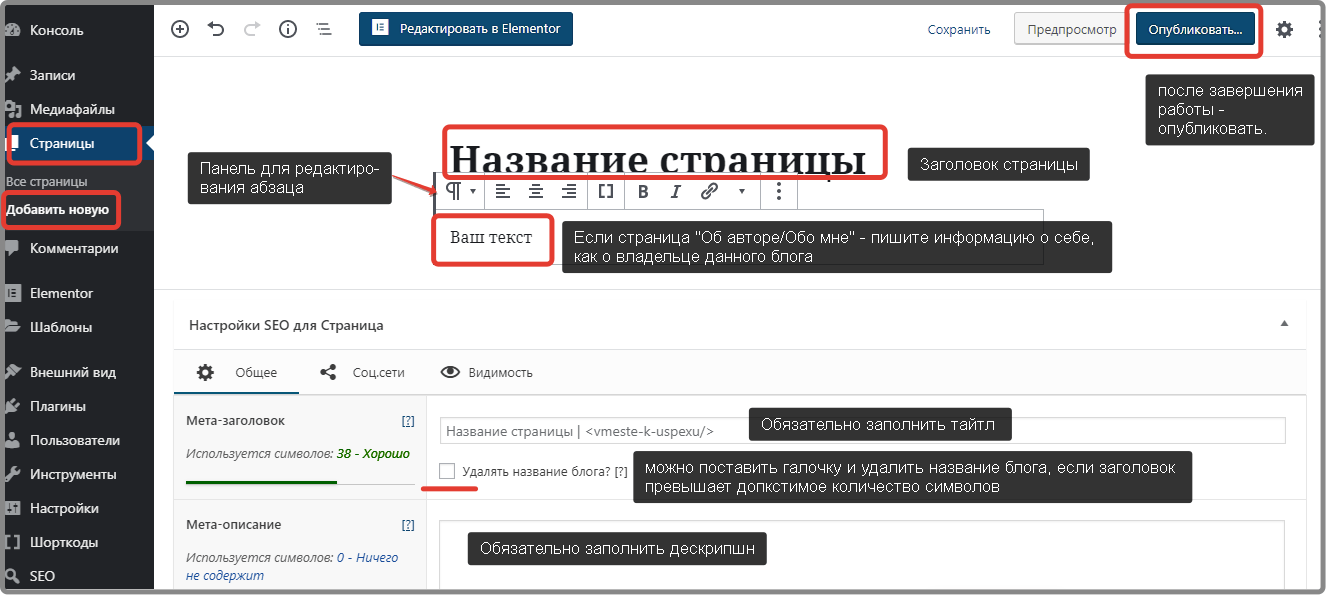
На главной странице по умолчанию выводятся последние записи блога, но в качестве главной страницы блога можно использовать и любую статическую страницу сайта. Вам прежде всего необходимо её создать.
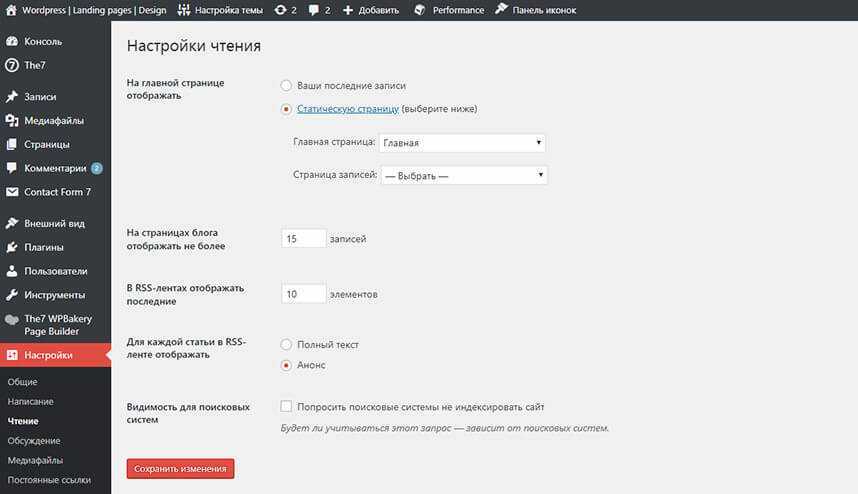
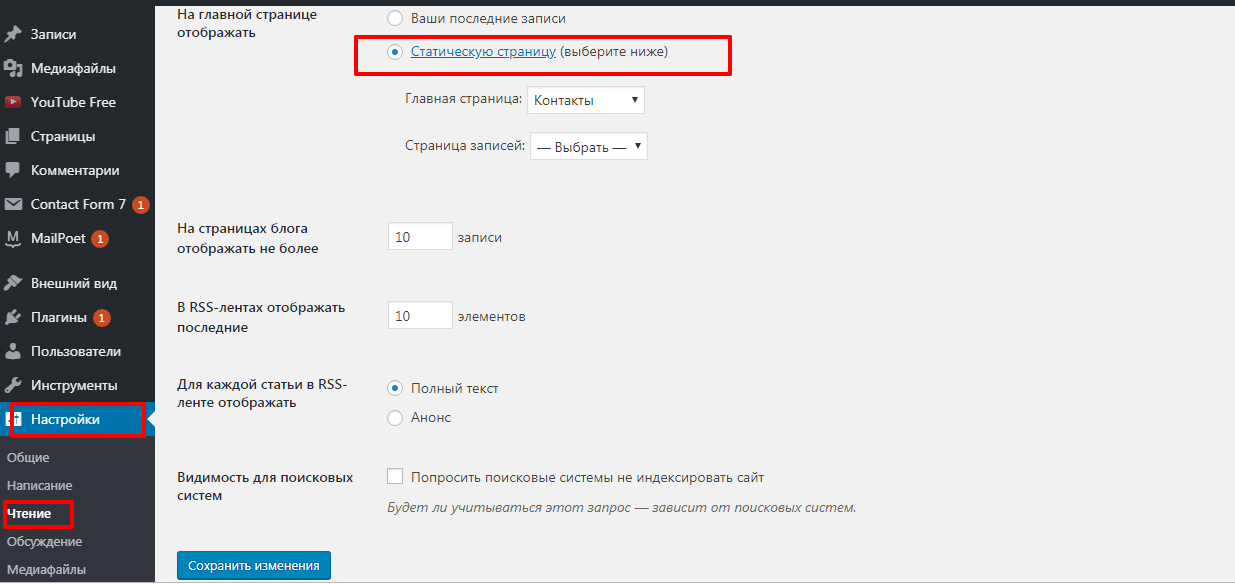
После того, когда статическая страница создана, необходимо указать, что это именно так. Заходите в панель настроек и переставляете значение опции «На главной странице отображать» в пункт «Статическую страницу».

Далее в пункте «Главная страница» выбираете статическую страницу, которая будет использоваться в качестве главной.
Ну, и по окончанию сохраняете значение. Нажимаете кнопку «Сохранить изменения». В результате, если вы в строке адреса введете домен своего сайта, в качестве главной страницы вы увидите статическую страницу, которую указали в настройках.
Код для вставки в шаблон
А вот и сам код:
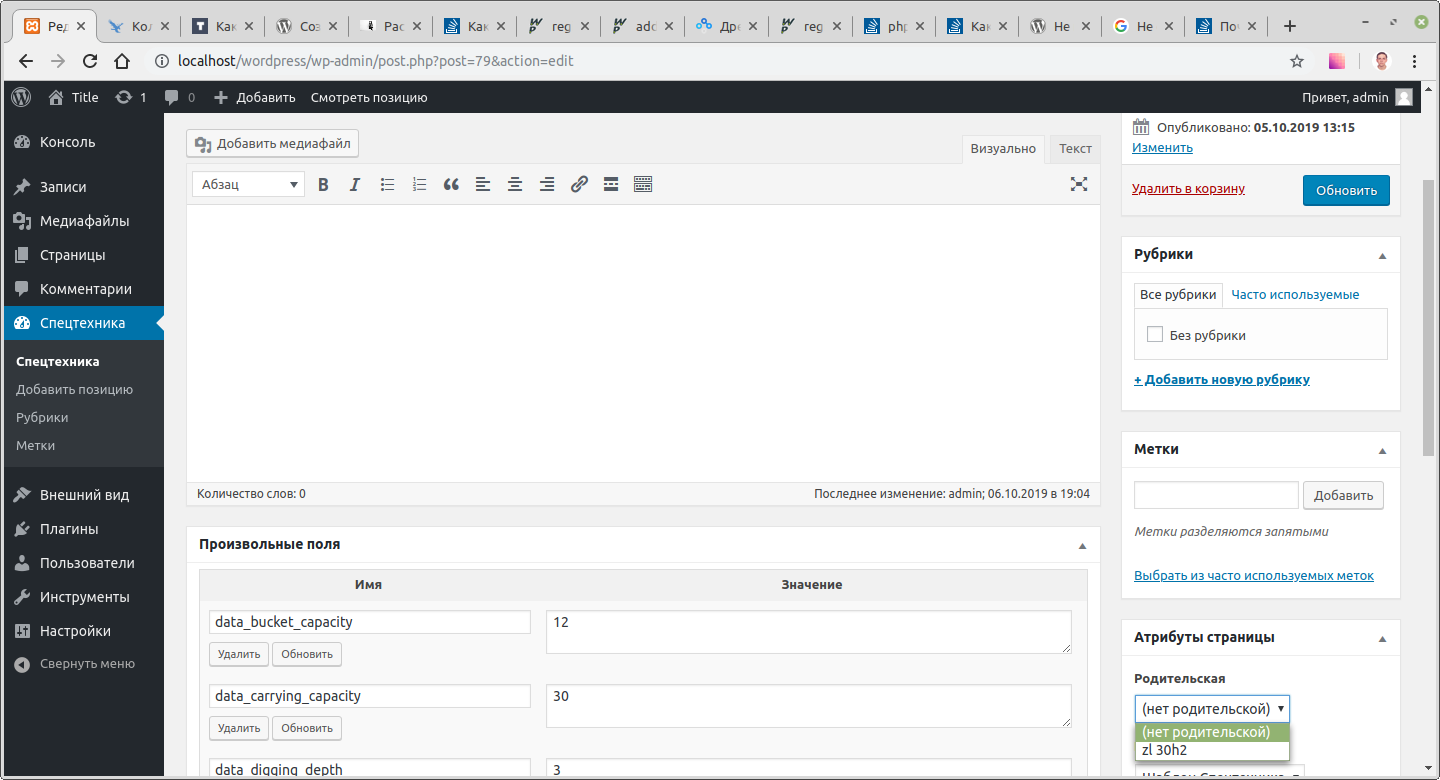
PHP
<?php query_posts(‘cat=5’); // вместо «5» указываем идентификатор вашей рубрики.
while (have_posts()) : the_post();?>
<!—в этой строке выводится название статьи и ссылка на неё—>
<h2><a href=»<?php the_permalink(); ?>»><?php the_title(); ?></a></h2>
<!—здесь выводится миниатюра записи—>
<div class=»thumbnail»><?php echo get_the_post_thumbnail(); ?></div>
<?php the_content(); // вывод текста записи
endwhile;
wp_reset_query();
?>
|
1 |
<?phpquery_posts(‘cat=5’);// вместо «5» указываем идентификатор вашей рубрики. while(have_posts())the_post();?> <!—вэтойстрокевыводитсяназваниестатьииссылкананеё—> <h2><ahref=»<?phpthe_permalink();?>»><?phpthe_title();?><a><h2> <!—здесьвыводитсяминиатюразаписи—> <div class=»thumbnail»><?phpechoget_the_post_thumbnail();?><div> <?phpthe_content();// вывод текста записи endwhile; wp_reset_query(); ?> |
Этот код запускает цикл и выводит все записи из указанных категорий друг за другом.
Если нужно вывести записи из нескольких категорий, то ID категорий выводятся через запятую.Например:
PHP
…
<?php query_posts(‘cat=2,3,5’);
while (have_posts()) : the_post();?>
…
|
1 |
… <?phpquery_posts(‘cat=2,3,5’); while(have_posts())the_post();?> … |
Самый элементарный способ
Чтобы реализовать задуманное, понадобится влезть в код ВордПресс. Найдите файл, который называется category.php или archive.php. Тем, кого интересуют настройки главной страницы, стоит поискать файл index.php. В файлах вы найдете кусочек кода, отвечающий за список. Как понять, в какое место вставить код? Все очень просто. Для вывода изменения вносятся в код между такими частями
while ( have_posts() )
и
endwhile
Также можно сделать это в конце шаблона:
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Тем, кто правит через админку, мы настоятельно рекомендуем создавать копию. Если этого не сделать, вы не сможете отменить изменения. Есть вероятность, что шаблон будет испорчен.
Как только вы найдете строку query_posts(‘cat=2′), можете приступать к ее редактированию. Именно она отвечает за вывод рубрик. Цифра 2 соответствует ID категории. Для смены категории меняем ID на цифру, отвечающую другой категории. А если прописать сразу несколько цифр разделов, вывод не последних новостей wordpress будет осуществляться из разных категорий.
Как выглядит код?
Каким будет код для вставки в шаблон? Предлагаем уже готовый:
<?php query_posts(‘cat=5’); // вместо «5» указываем идентификатор вашей рубрики.
while (have_posts()) : the_post();?>
<!—в этой строке выводится название статьи и ссылка на неё—>
<h2><a href=»<?php the_permalink(); ?>»><?php the_title(); ?></a></h2>
<!—здесь выводится миниатюра записи—>
<div class=»thumbnail»><?php echo get_the_post_thumbnail(); ?></div>
<?php the_content(); // вывод текста записи
endwhile;
wp_reset_query();
?>
Упомянутый выше код запустит цикл, позволит вывести все записи друг за дружкой.
Как определить ID категории?
Вам понадобилось узнать ID – как сделать это быстро и легко? Открываем «Записи», отправляемся в «Рубрики». Необходимо навести курсор на интересующую вас рубрику. Появится текст в левом углу снизу. Цифра после ID= и есть ID категории.
Обращаем ваше внимание на один важный момент. Оформлять вывод рубрик блога на WordPress вам придется самостоятельно, используя CSS
Если эта тема вам незнакома, могут возникнуть трудности. В таком случае, лучше воспользоваться выводом новостей с помощью плагинов.
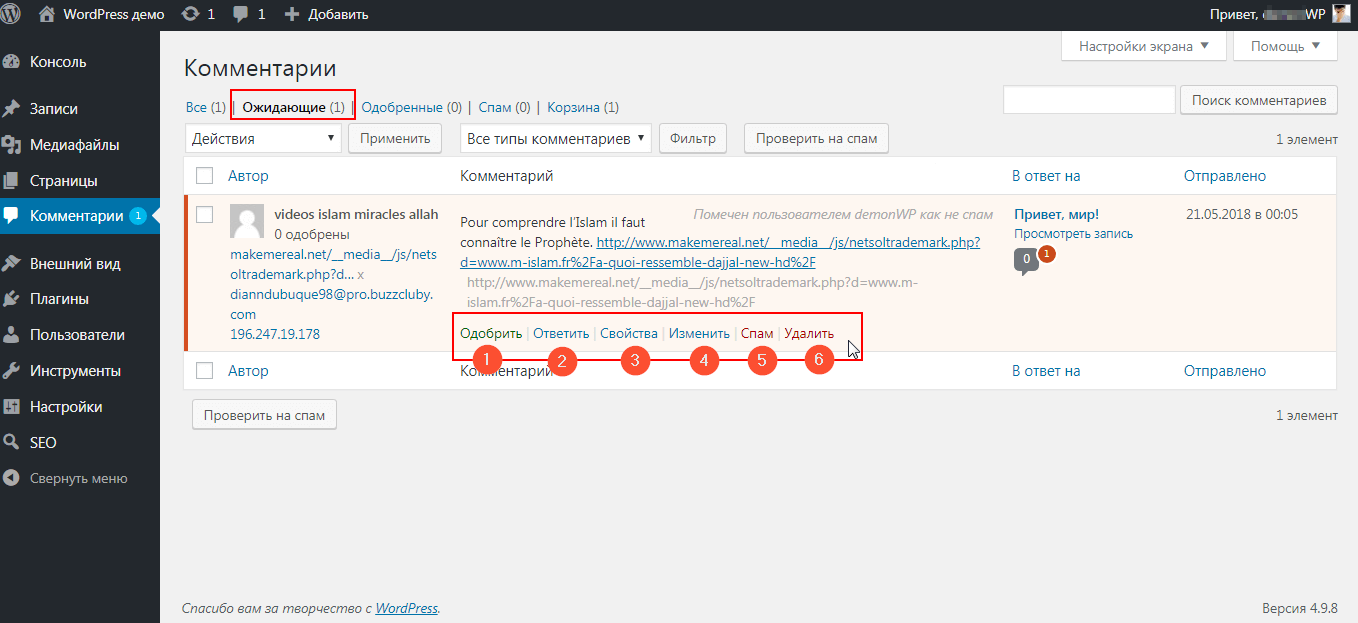
Как удалить Рубрику с сайта wordpress
Логично, что категории удаляются из данного раздела. И это можно сделать 3-мя способами.
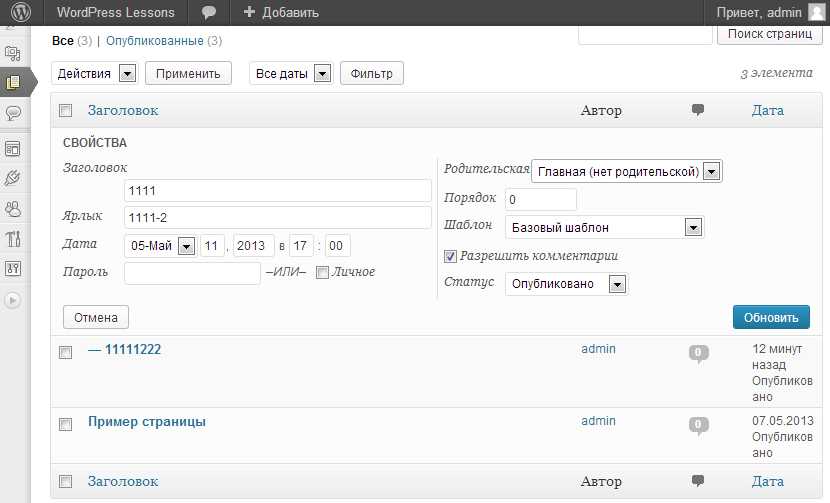
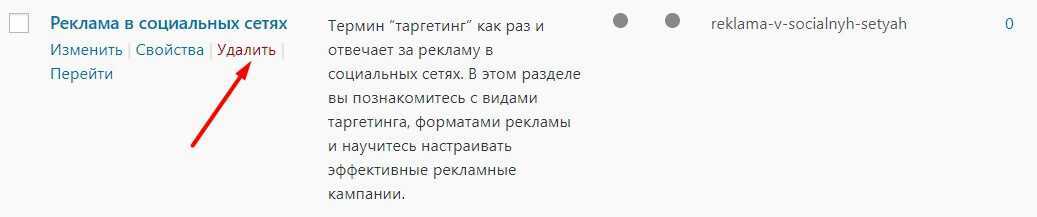
Способ №1. Наведите мышкой на рубрику, которую нужно удалить. Под названием отобразится ряд функций, в том числе Удалить. Все, что останется сделать, это кликнуть по данному слову.

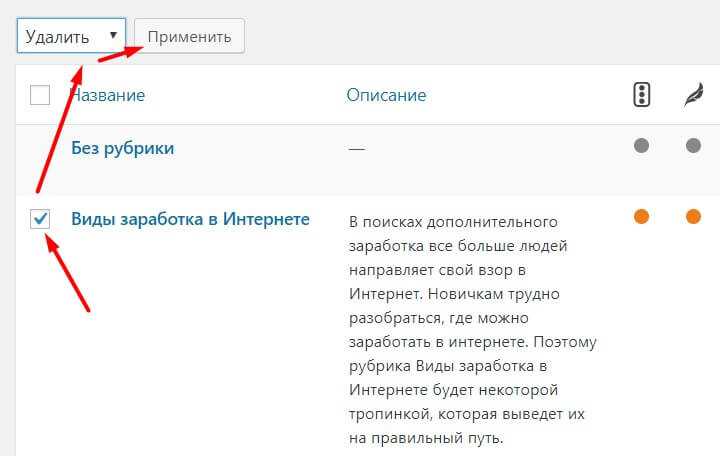
Способ №2. Второй вариант, как удалить рубрику с сайта, тоже очень простой. В списке разделов укажите галочкой тот, который вы хотите удалить. Над таблицей располагается кнопка с Действиями. Если выбрать действие Удалить и кликнуть по кнопке Применить, категория исчезнет с вашего сайта.

Способ №3. Достаточно открыть редактор рубрики, спуститься вниз страницы и нажать на кнопку Удалить.

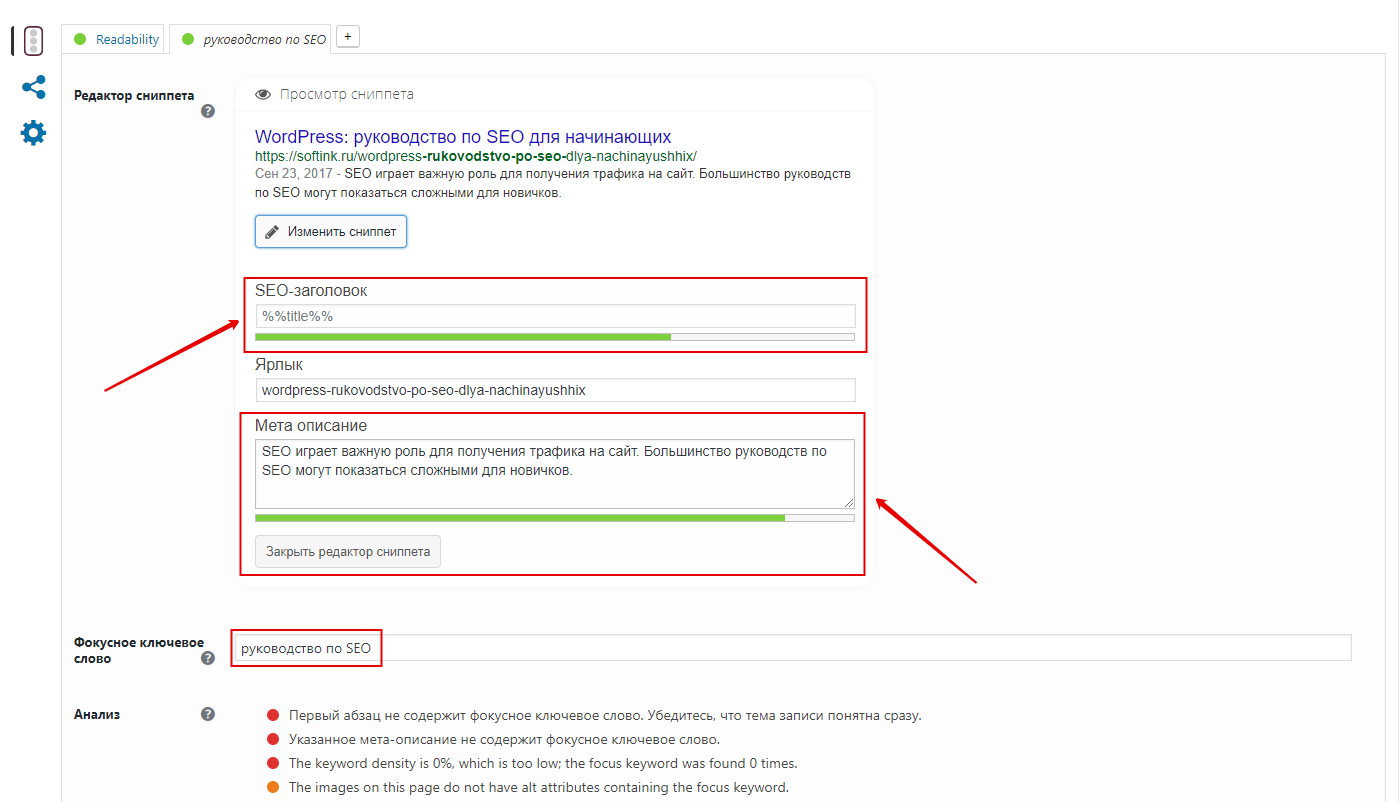
Как оптимизировать Рубрику под требования плагина Yoast Seo
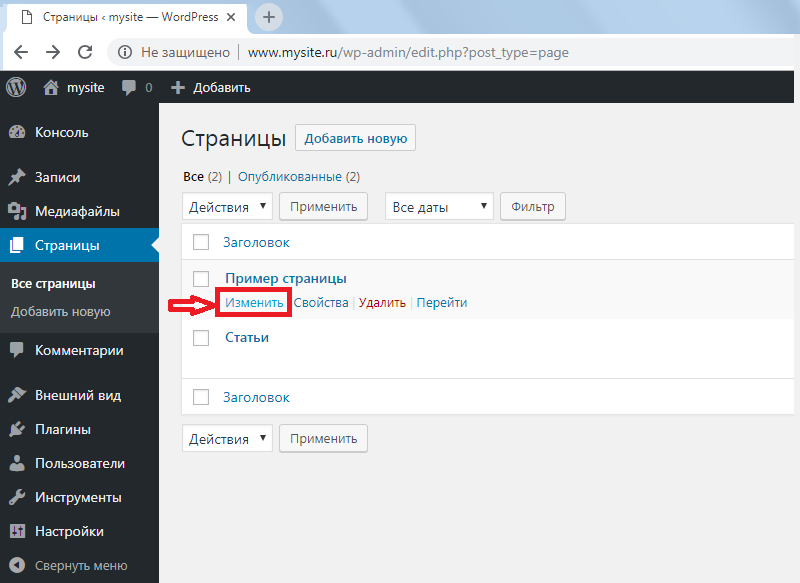
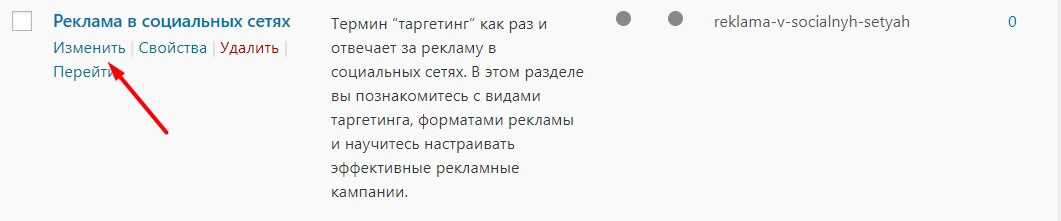
Благодаря плагину Yoast Seo у владельцев блогов появляется возможность правильно оптимизировать не только статьи, но и категории сайта. Чтобы перейти в редактор Рубрики, необходимо под ее названием кликнуть по слову Изменить.

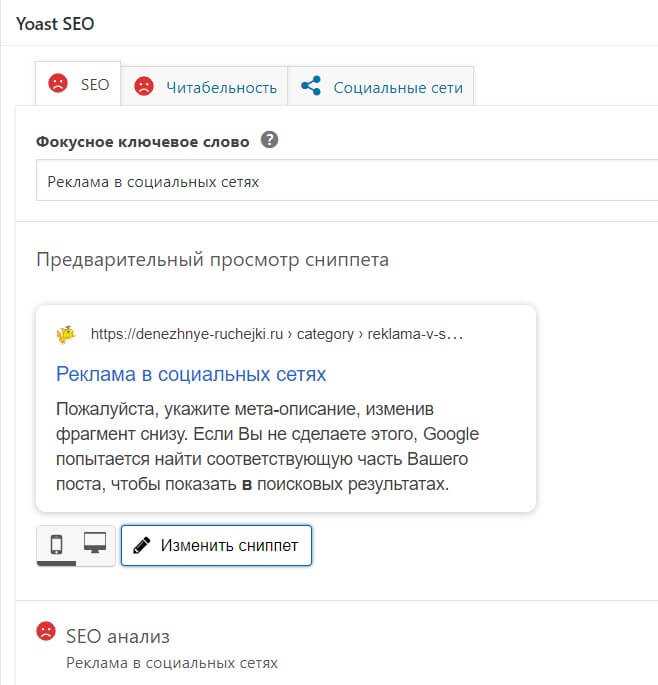
Далее открывается окно с уже знакомыми нам полями, по необходимости которые можно отредактировать.
А ниже вы найдете блок с рекомендациями от плагина Yoast Seo. Следовать ли этим рекомендациям и оптимизировать разделы, решать только вам. Я не считаю это обязательным и не думаю, что такая оптимизация каким-то образом повлияет на продвижение сайта в выдаче. Тем не менее, работы перфекционистам добавит:).

Как оптимизировать статьи под требования плагина Yoast Seo, у меня есть обучающее видео. С Рубриками нужно сделать все по аналогии.
Обзор и настройки плагина Inline Related Posts
Для начала скачиваем плагин , или находим его через админку блога.

И сейчас мы рассмотрим каждый пункт настроек этого замечательного плагина. Поехали…
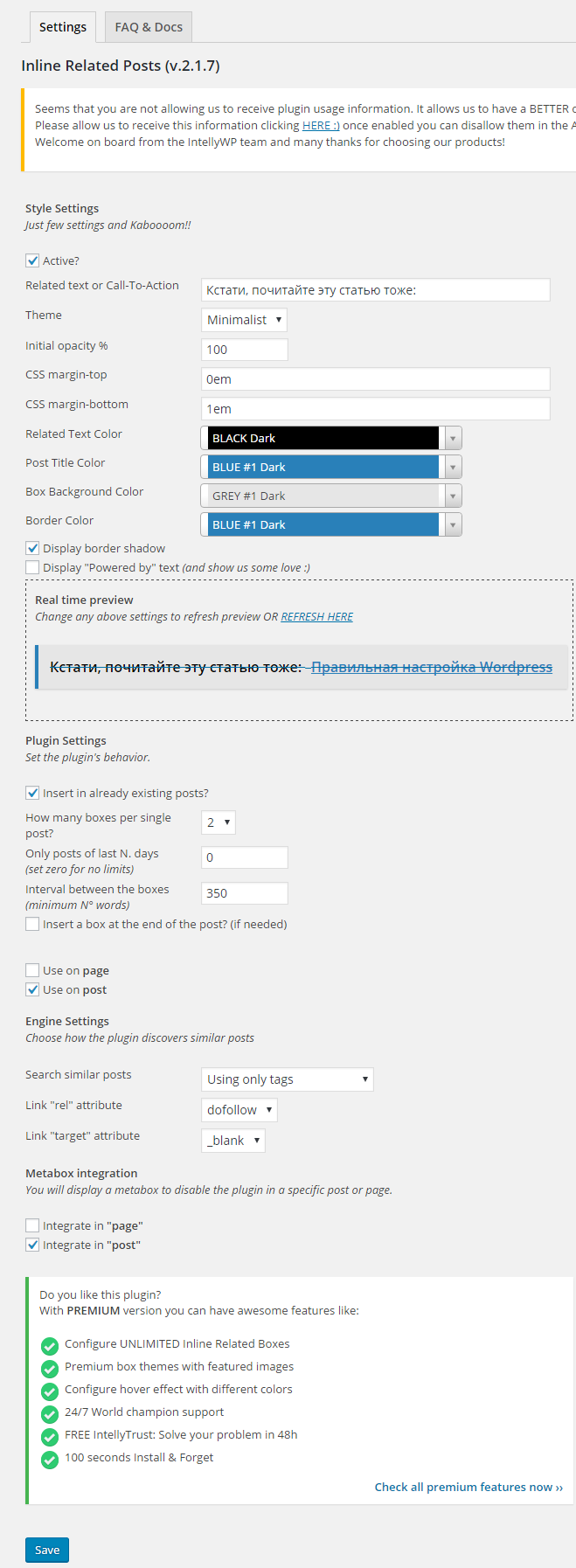
Style Settings — настройки стилей
В следующих 9-и пунктах вы можете настроить внешний вид блока ссылок на свой вкус. Меня очень впечатлил тот факт, что любое изменение в настройках, отображает внешний вид блока в реальном времени. То есть, вы сразу же видите как будет выглядеть ваш блок.
Я переведу вам на русский все разделы, а вы экспериментируйте сами.
- Initial opacity % — непрозрачность блока в процентах.
- CSS margin-top — отступ сверху.
- CSS margin-bottom — отступ снизу.
- Related Text Color — цвет для текста заголовка.
- Post Title Color — цвет для текста ссылки на похожую статью.
- Box Background Color — цвет фона для блока.
- Border Color — цвет рамки блока.
- Display border shadow — тень границы блока.
- Display «Powered by» text (and show us some love — если в этом чекбоксе вы поставите галочку, то внутри блока добавится ещё одна ссылка на разработчиков плагина.
Если вы не поставите галочку в этом чекбоксе, то плагин не будет автоматически вставлять ссылки в статьях. И вы сможете самостоятельно решить в какой статье и в каком именно месте появится блок. Как именно это сделать. я покажу в конце статьи. Но, даже если вы отметите этот раздел, то в любом случае сможете отменять и добавлять ссылки в статьях самостоятельно. Поэтому я поставил галочку. В этом случае открываются дополнительные настройки:
- How many boxes per single post? — количество выводимых ссылок в каждой статье.
- Only posts of last N. days (set zero for no limits) — интересная функция, благодаря которой вы можете выводить ссылки только за указанное число дней (укажите ноль, если ограничение по времени не нужно). Сейчас объясню, что это значит.
Integrate in «page» — здесь тоже самое, только выводить эту опцию в страницах блога.
Карта сайта для пользователей
Следующая важная настройка – это создание карты сайта для пользователей. Мы уже делали карту для поисковых систем. Теперь надо сделать подобную карту для людей. И вот тут всё совсем не так просто.
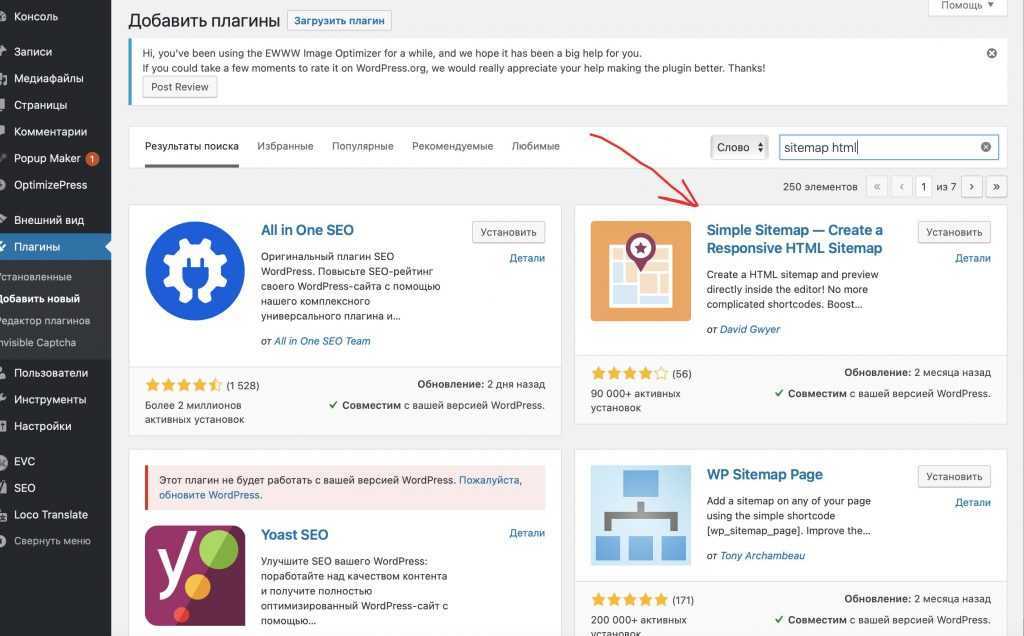
Дело в том, что до сих пор так и не сделали нормального плагина, который создавал бы пользовательскую карту сайта. Вы можете вернуться в раздел установки плагинов и ввести в строку поиска «Sitemap HTML». И вам даже предложат несколько неплохих вариантов.

Но нет никаких гарантий, что эти плагины будут дальше нормально работать с новыми версиями WordPress. Кроме того, эти плагины часто сильно нагружают сайт, из-за чего тот начинает медленно работать. И вообще, автоматические генераторы таких карт работают с ошибками.
Поэтому я предлагаю вам другой вариант. Вы можете нанять программиста, который сделает страницу, куда будут автоматически добавляться новые записи. Или вы можете это сделать сами руками.
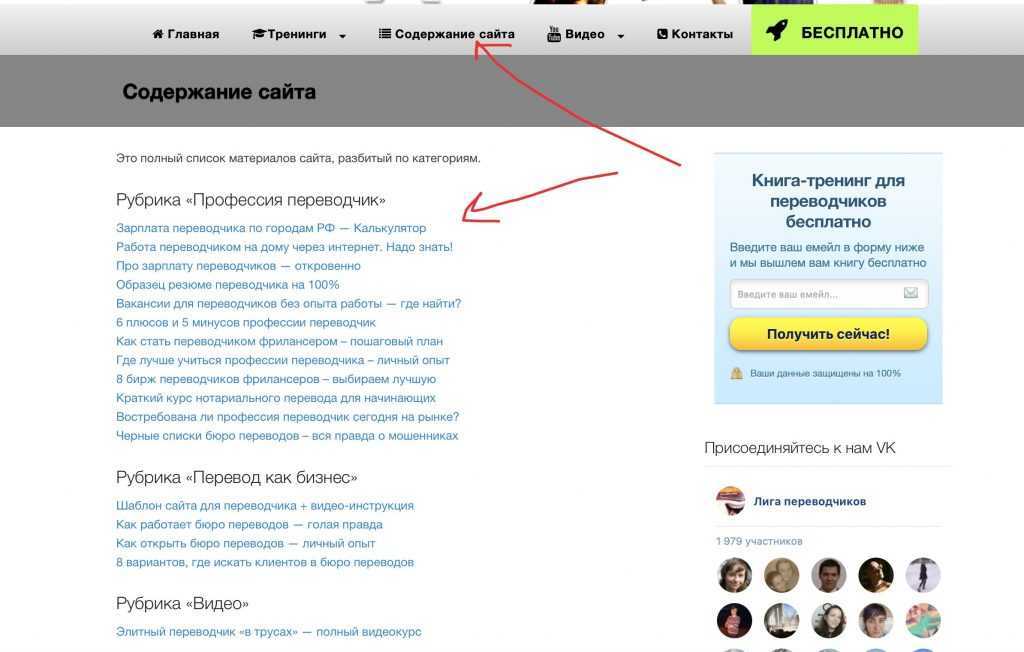
Ведь что такое «карта сайта для людей»? По сути, это просто страница, на которой списком представлены ссылки на все ваши статьи. Эти ссылки сгруппированы по рубрикам. Вот, как это выглядит:

Страница на скриншоте сделана мною вручную. Каждый раз, когда я пишу новую статью, я просто руками добавляю новую ссылку на эту страницу в новую рубрику. Таким нехитрым образом решается сразу множество проблем:
- Ваш сайт работает быстро и без ошибок;
- Если вы не хотите включать какой-то материал в карту сайта, то просто не добавляете на него ссылку;
- Вы можете добавить любые комментарии к рубрикам и к отдельным статьям в любом месте, где пожелаете;
- Вы можете разбить материалы как вам удобно. Например – по темам, а не по рубрикам (часто это совсем не одно и то же).
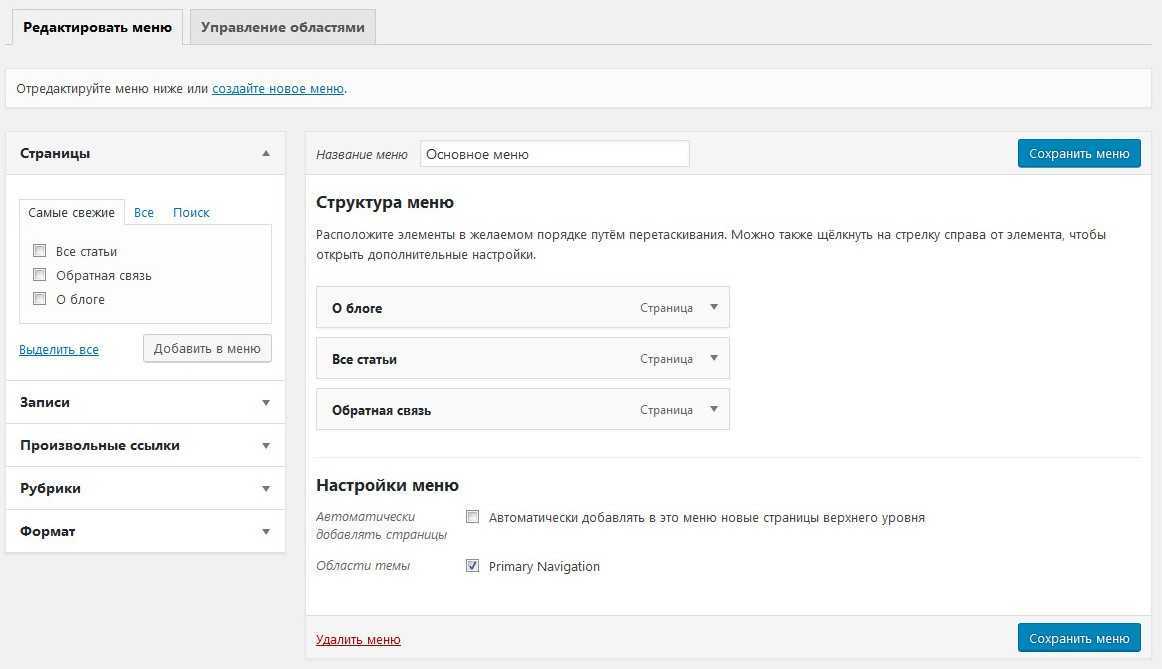
Назовите эту страницу, скажем, «Содержание сайта», и добавьте её в главное меню. Сделайте настоящий навигатор, который задержит посетителей вашего сайта на пару часов. Но, повторюсь, вы можете попробовать использовать и автоматические плагины.
Способ 1. Плагин Recent Posts Widget Extended
Этот способ наиболее простой, поскольку не требует особых навыков в работе с WordPress.
Вам нужно скачать бесплатный плагин Recent Posts Widget Extended:

После активации перейдите в меню Внешний вид → Виджеты, там появится новый виджет «Recent Posts Extended»:

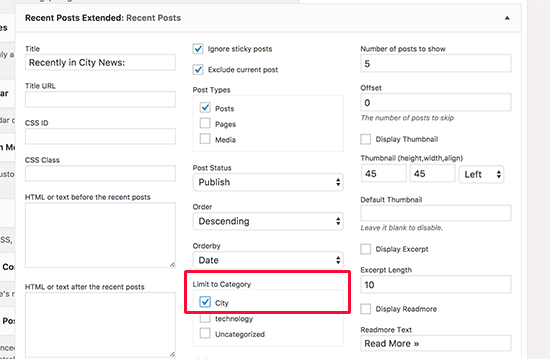
Добавьте виджет на сайдбар и откройте его настройки. В настройках есть блок «Limit to Category», где вы можете проставить галочки только для нужных рубрик.
Также там можно настроить кучу других опций, включая миниатюру изображения, дату, отрывок записи и так далее.
Не забудьте сохранить настройки после внесенных изменений.
Теперь вы можете перейти на свой сайт и посмотреть результат:

Шорткод
Плагин Recent Posts Extended Widget также позволяет использовать шорткоды, чтобы показывать последние посты из нужных рубрик на любой странице или записи.
Просто отредактируйте любую запись и вставьте в текст шорткод такого вида:
Этот шорткод будет отображать 5 последних постов из рубрики с номером ID=72 вместе с коротким отрывком поста. Нужно только заменить число 72 на номер ID вашей рубрики.
После того, как вы добавили шорткод и сохранили запись, вы можете посмотреть, что получилось:

Подборка лучших SEO-плагинов для WordPress
В WordPress для решения любой задачи можно найти плагин, и SEO — не исключение. Существуют тысячи плагинов WordPress для SEO. К сожалению, такой большой выбор может поставить новичка в тупик. Чтобы не устанавливать плагины для решения каждой SEO-задачи, я помогу вам выбрать лучший, на мой взгляд, плагин, без sms и регистрации.
Выбираем лучший плагин для SEO

Когда я выбирал SEO-плагин для WordPress, то остановился на двух, пожалуй, самых популярных: Yoast и All In One SEO.
По сути, это два отличных плагина, которые помогу оптимизировать ваш сайт на WordPress.
На своих сайтах я использую Yoast, т. к. мне он визуально понравился больше. Просто попробуйте, потестируйте и выберите подходящий для вас.
Добавляем XML-карту сайта в WordPress

Файл Sitemap XML — это специально отформатированный файл, в котором перечислены все страницы вашего сайта. Sitemap XML позволяет поисковым системам находить контент вашего сайта.
Наличие XML-карты сайта не является фактором ранжирования, но помогает поисковым системам быстро находить страницы сайта.
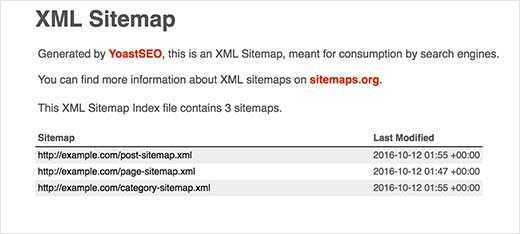
Если выберите плагин Yoast SEO, то он автоматически создаст Sitemap XML.
Чтобы проверить карту сайта, перейдите по этому URL-адресу (не забудьте заменить example.com на адрес вашего сайта): http://example.com/sitemap_index.xml
Далее расскажу как сообщить о XML-карте сайта поисковым системам Google и Яндекс.
Добавляем свой сайт в Google Search Console и Яндекс Вебмастер
Google Search Console и Яндекс Вебмастер — это инструменты для вебмастеров, которые дают владельцам веб-сайтов возможность получать информацию о состоянии своих сайтов.
Консоль предоставляет отчеты и данные, которые помогут вам понять, как ваши страницы отображаются в результатах поиска.
Можно увидеть что пользователи делают, чтобы найти ваш сайт и как каждая страница отображается в результатах поиска, как часто переходят на страницы вашего сайта.
Полученная информация поможет понять, что работает для вашего сайта, а что нет. Вы сможете построить стратегию поисковой оптимизации сайта, основываясь на данных из консоли веб-мастера.
Для того, чтобы добавить сайт в панели вебмастера, потребуются учетные записи Google и Яндекс.
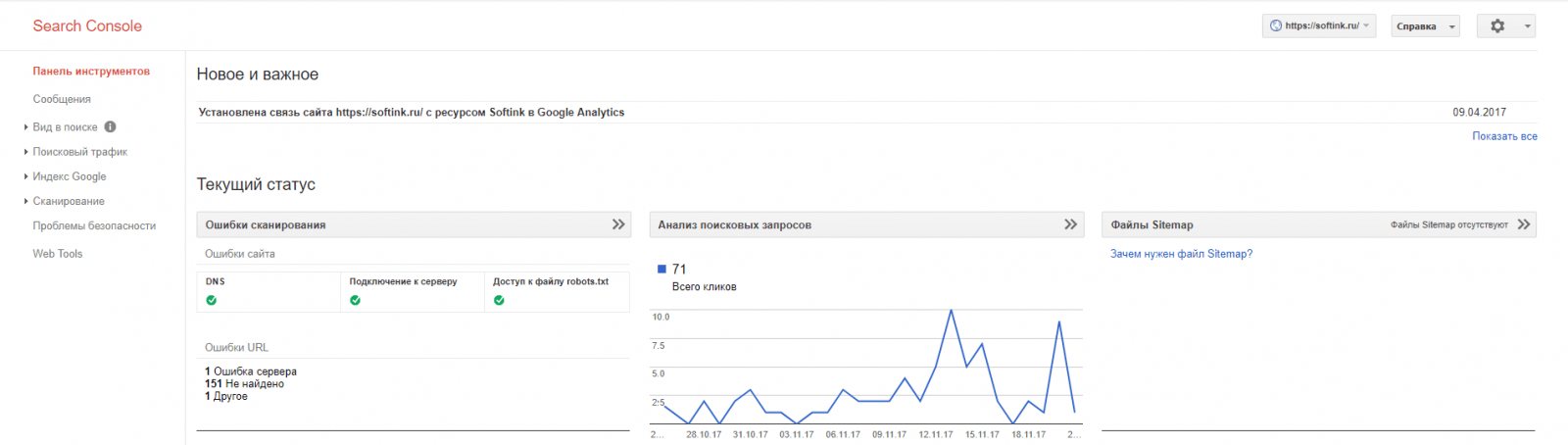
Google Search Console
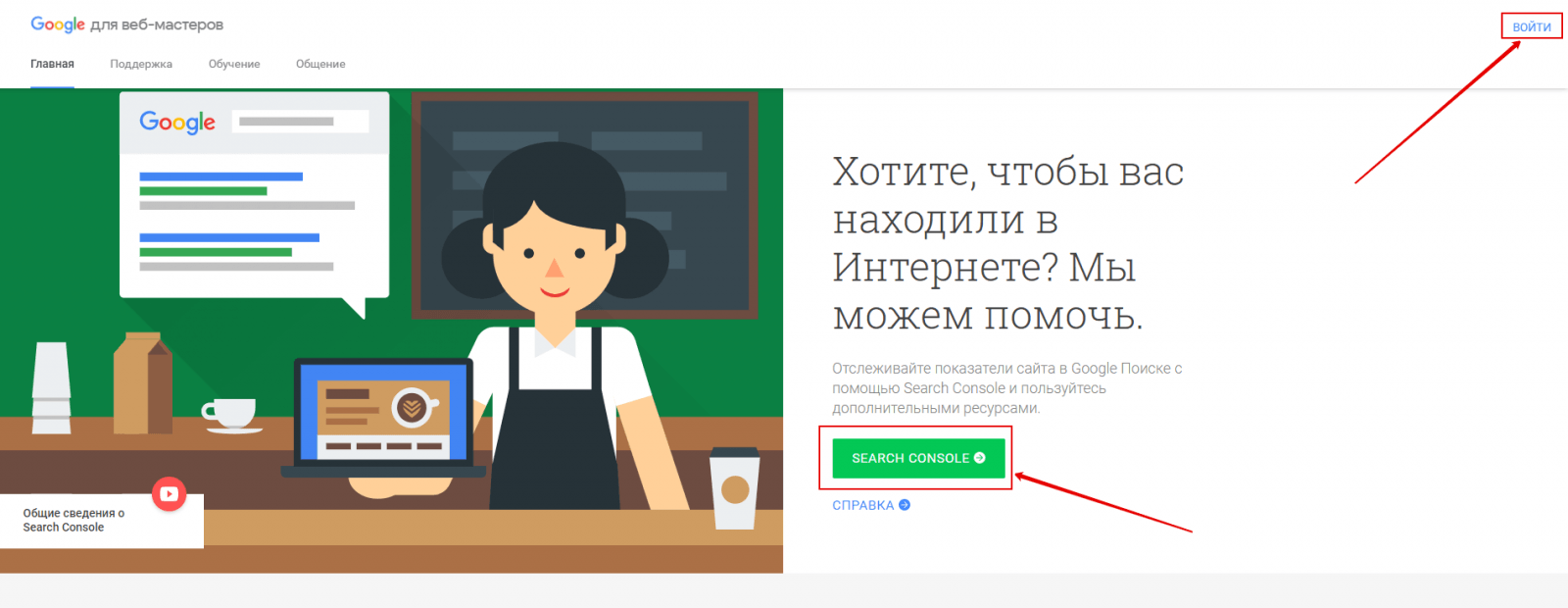
Для добавления сайта в Google Search Console перейдите по и нажмите Войти в верхнем правом углу.
 Авторизуйтесь под своей учетной записью Google (Gmail).
Авторизуйтесь под своей учетной записью Google (Gmail).
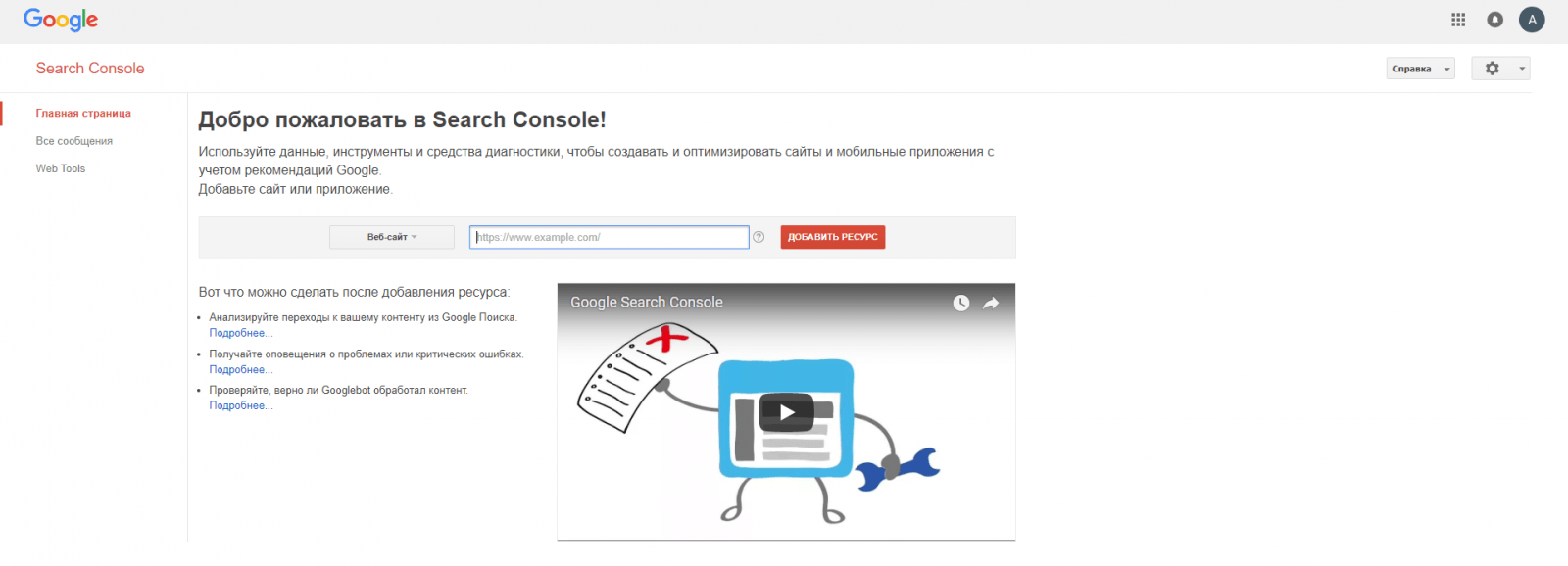
После авторизации мы попадаем на главную страницу консоли. Теперь можно добавить ваш ресурс (сайт или приложение). Вместо https://www.example.com/ вводим адрес вашего сайта и жмём Добавить ресурс.
Теперь можно добавить ваш ресурс (сайт или приложение). Вместо https://www.example.com/ вводим адрес вашего сайта и жмём Добавить ресурс.
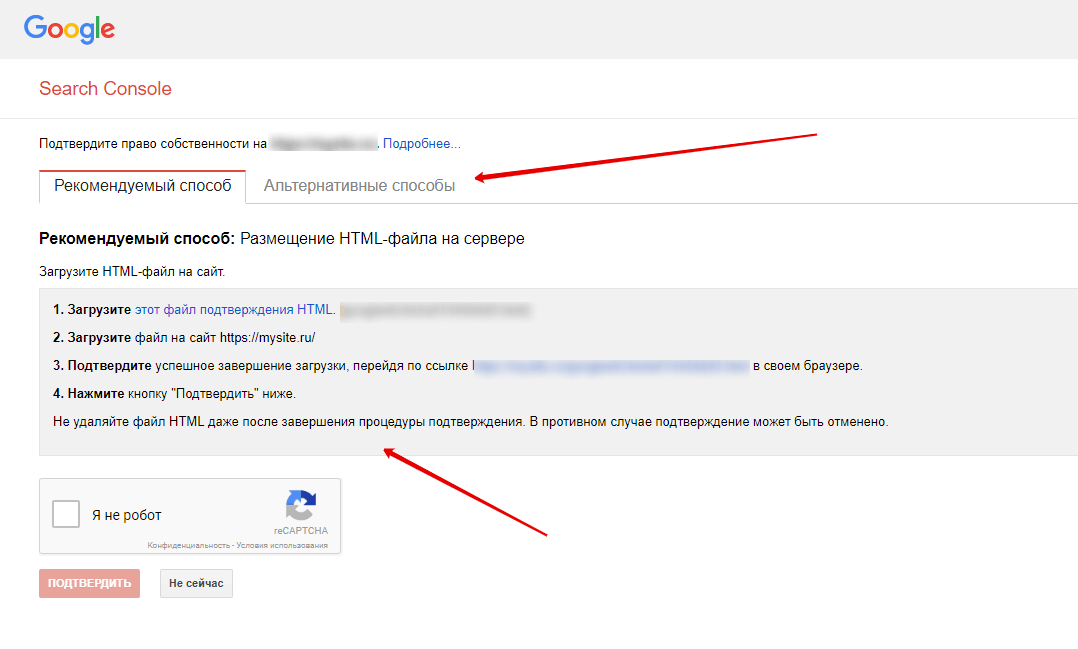
На следующем шаге вам потребуется подтвердить права на ресурс. Один из вариантов подтверждения — загрузка файла.

Скачайте предлагаемый файл и загрузите на в корневую директорию своего сайта. Вернитесь в консоль, нажмите «Я не робот» и кнопку подтвердить.
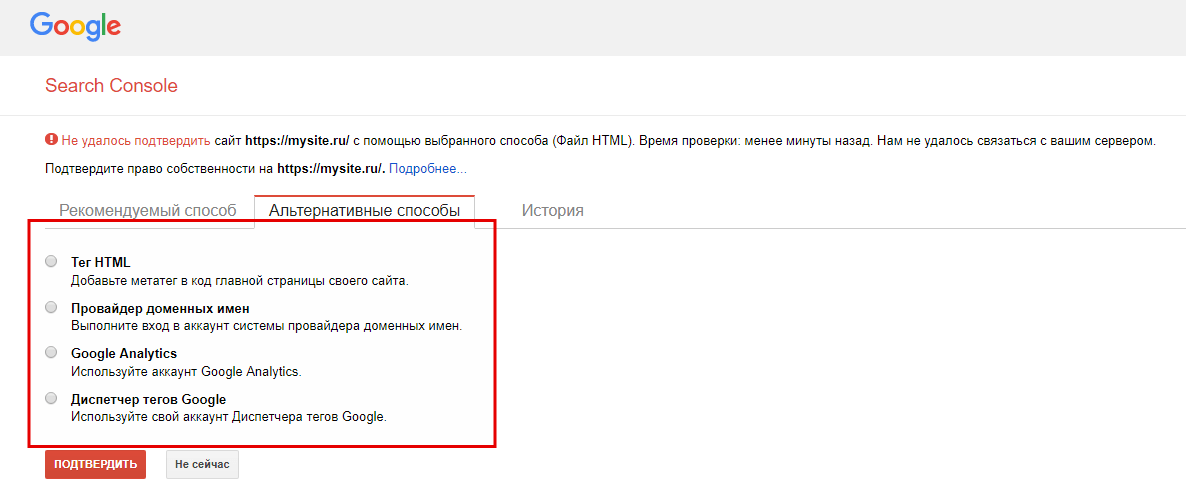
Если не получается подтвердить с помощью файла, то можно воспользоваться альтернативным способом подтверждения.
После успешного подтверждения вам станет доступна Панель инструментов.

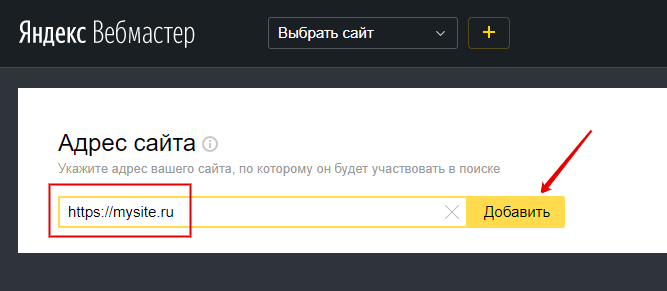
Яндекс Вебмастер



Теперь останется подтвердить права на сайта одним из 3-х способов:
- С помощью мета-тега в разделе head вашего сайта;
- С помощью файла;
- С помощью DNS-записи.
Если вы все сделали правильно, то через некоторое время в консоли вебмастера Яндекс появится информация о вашем сайте.
Оптимизация публикаций блога для поисковых систем
Часто новички ошибаются, думая, что установка и активация SEO-плагина в WordPress — это все, что нужно. SEO — это непрерывный процесс оптимизации и улучшения вашего сайта. Поисковые системы меняются, а значит необходимо меняться и вашем сайту.
Yoast SEO плагин, который позволяет добавлять ключевое слово, title, description для каждой и страницы блога. Также плагин показывает как ваша публикация (страница) будет выглядеть в поисковой выдаче Google.
 Оптимизируйте заголовки и описания так, чтобы получить максимальное число кликов.
Оптимизируйте заголовки и описания так, чтобы получить максимальное число кликов.
Включение текста в шаблон
Поискав альтернативные решения, я понял, что без правки шаблона не обойтись, и нашел несколько однотипных решений: редактируем шаблон главной страницы (файл home.php или index.php) и вставляем перед началом вывода постов (перед строкой <?php if (have_posts()) : ?> ) код, который отобразит требуемый текст.
Единственная возникающая сложность — сделать так, чтобы текст выводился только на главной странице и не выводился на страницах вида “www.site.ru/page/2/”, “www.site.ru/page/3/” и т.д. Функция is_home() здесь не поможет, но можно с успехом использовать глобальную переменную $paged, принимающую номер страницы или пустую строку в случае главной страницы.
Код принимает вид:
PHP
<?php
global $paged;
if(is_home() && $paged == «») :
?>
Вывод текста
<?php endif; ?>
|
1 |
<?php global$paged; if(is_home()&&$paged==»») ?> <?phpendif;?> |
Вообщем-то, этого вполне достаточно: требуемый текст можно вписать прямо в шаблон. Но это не очень удобно, если нам захочется в будущем отредактировать этот текст — придется снова редактировать шаблон.
Лично я остановился на варианте выводить содержимое определенной страницы WordPress. В случае необходимости текст можно в любой момент отредактировать, используя возможности самого WordPress. Вот получившийся код:
PHP
<?php
global $paged;
if(is_home() && $paged == «») :
?>
<?php
$my_query = new WP_Query(‘pagename=mini-game’); // тут надо указать название требуемой page
while ($my_query->have_posts()) : $my_query->the_post();
?>
<div class=»post»>
<h1><?php the_title(); ?></h1>
<?php the_content(‘ ‘); ?>
</div>
<?php endwhile; ?>
<?php endif; ?>
|
1 |
<?php global$paged; if(is_home()&&$paged==»») ?> $my_query=newWP_Query(‘pagename=mini-game’);// тут надо указать название требуемой page while($my_query->have_posts())$my_query->the_post(); ?> <div class=»post»> <h1><?phpthe_title();?><h1> <?phpthe_content(‘ ‘);?> <div> <?phpendwhile;?> <?phpendif;?> |
Чтобы исключить страницу из меню, добавьте в вызов wp_list_pages (формирующий ссылки на страницы) параметр exclude с id страницы.
PHP
<?php wp_list_pages(‘depth=1&…&exclude=id’); ?>
| 1 | <?phpwp_list_pages(‘depth=1&…&exclude=id’);?> |
Возможно, кому-то больше понравятся другие варианты: вывести текст из файла (@readfile(‘/path/file.html’);) или добавить еще один “сайдбар” с текстовым виджетом.
Плагин для вывода записей на странице WordPress Post Slider and Carousel with Widget
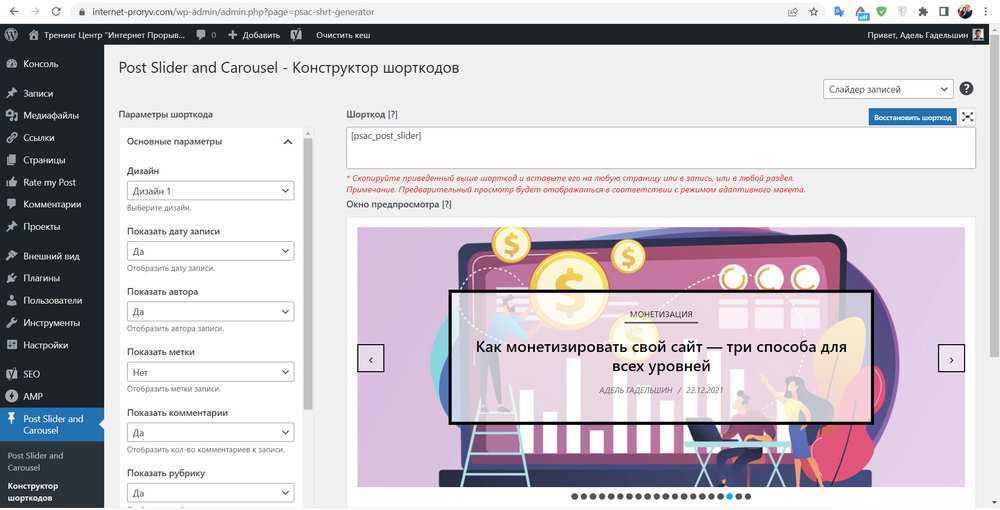
Данный плагин вывода записей WordPress позволяет делать это в виде слайдера. Хороший вариант для случаев, когда нужно показать много публикаций на ограниченном месте. После установки и активации плагина его опции появляются в новом разделе консоли «Post Slider and Carousel». В подразделе «Конструктор шорткодов» можно создать новый слайдер записей.
В левой колонке можно настроить слайдер — задать размер, то, какие элементы будут там присутствовать, определить параметры слайдера (автозапуск, цикличность и другое), задать количество записей в слайдере, их сортировку, а также множество других опций. Таким образом можно тонко настроить слайдер постов. А справа можно видеть всё это на предпросмотре, как это будет выглядеть на сайте.

В верхней части редактора можно получить шорткод, который можно добавить на любую страницу в WordPress, и он выведет список записей на ней.
Кроме того, можно выводить этот слайдер с помощью специального виджета в разделе «Внешний вид», в подразделе «Виджеты». Здесь можно добавить его в любую область виджетов, например, в сайдбар.
Выбор шаблона для вывода записей wordpress
Итак, жмем на кнопку редактировать и первое что мы видим, открыв виджет, так это выпадающий список с возможность выбора файла шаблона темы для вывода записей wordpress через плагин. У меня стоит тема Astra, в которой масса разных настроек и есть несколько файлов шаблона. Я выберу файл шаблона content-blog.php. В вашей теме возможно будут другие файлы, попробуйте активировать один за другим и протестируйте их. Если ни один из них вас не устроит, сделайте свой. Например, назвав его post_type.php и вставив в него такой код:
Это шаблон для вывода произвольных типов записей wordpress, под названием services и portfolio. Если будете использовать этот код то замените слаг записей на свой. Под выпадающим списком есть возможность активировать чекбокс More link с текстом под ним говорящим, что если ваш шаблон поддерживает функцию, обрезать запись, то у вас появится превью записи и ссылка «Читать далее». По умолчанию в превью поста включает 55 символов.
Выбор типа записей
Далее предлагается сделать выбор типа записей, которые бы мы хотели вывести на странице. Например, таких:
- все типы сразу
- страницы сайта
- записи блога
- кастомные типы записей (будут отображены если есть)
- медиафайлы.
Я выберу «Записи блога».
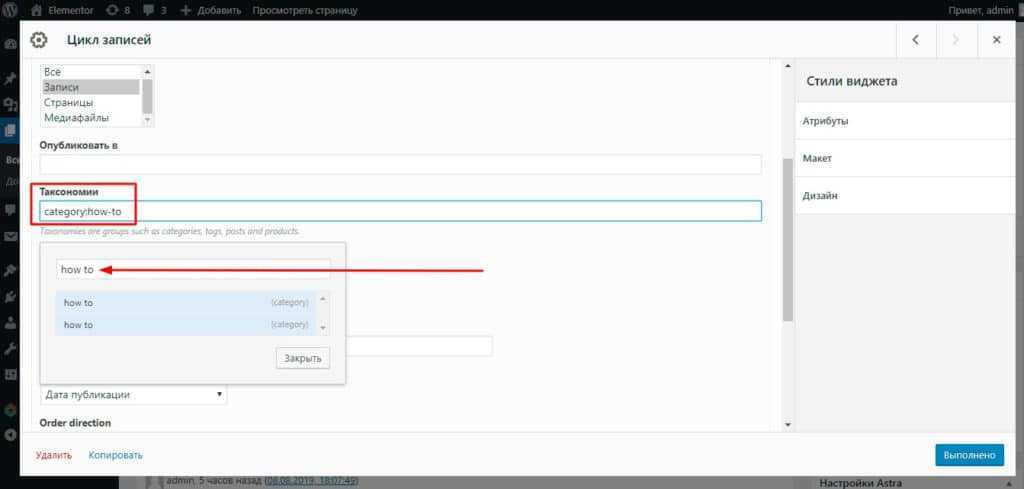
Выбор таксономии
Далее важная и полезная настройка – выбор таксономии. Если вы хотите сделать вывод постов из текущей категории wordpress, то выберите рубрику или метку к которой были привязаны некоторые посты. Если вы привяжете 10 постов к рубрике wordpress get_posts, то на странице будут показаны только эти записи.

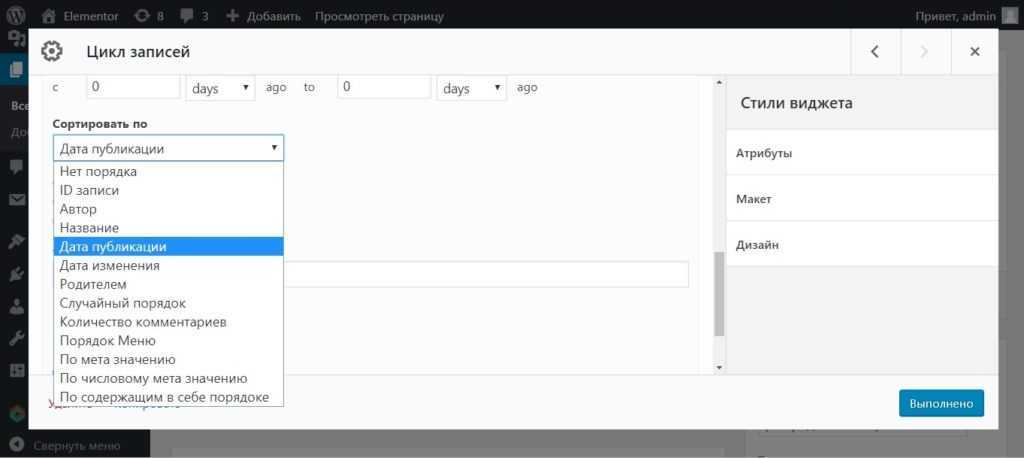
Сортировка постов wordpress по дате публикации
Виджет «Цикл WordPress» позволяет настроить вывод записей постов по какой-нибудь дате, например, показать все записи с 01. 01. 2019 по 01. 04. 2019 Так будут показаны посты только за первые четыре месяца этого года.
Например:• по id записи• по автору• названию• по метаполю• по количеству комментариев и др.

Направление вывода записей
Виджет «Цикл записей» позволяет настроить направление вывода. То есть последние посты вывести первыми или первые последними. Это пункт Order direction: Ascending или Descending.
Настройка количества вывода постов
В плагине есть опция, позволяющая сделать вывод определенного количества постов wordpress. Скажем вам нужно показать только 7 постов, впишите нужное вам количество в соответствующее поле под заголовком «Сообщений на странице».
Как сделать вывод постов в WordPress?
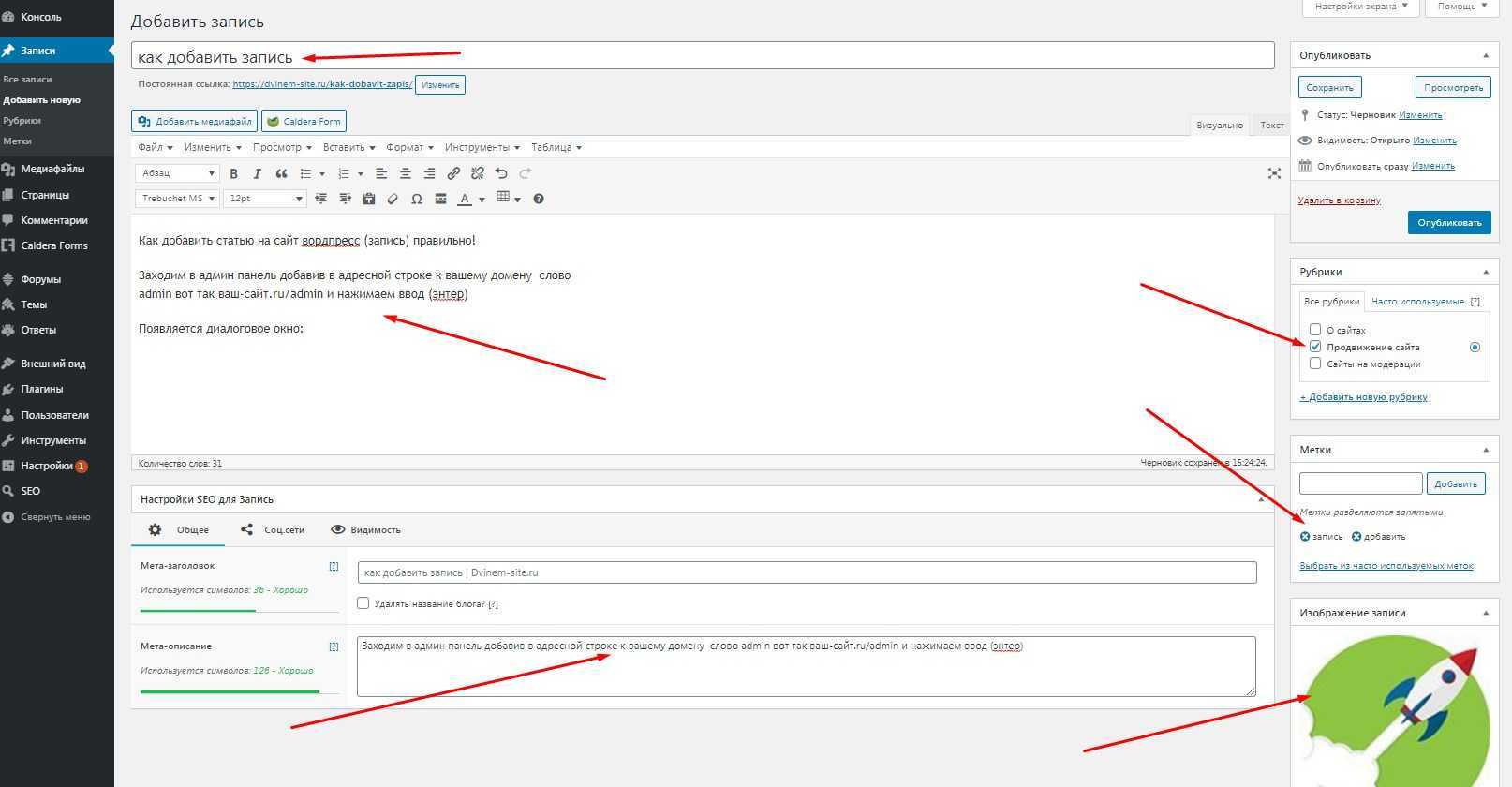
1) Авторизуйтесь в своей административной панели блога, то есть введите свой пароль и логин от админки.
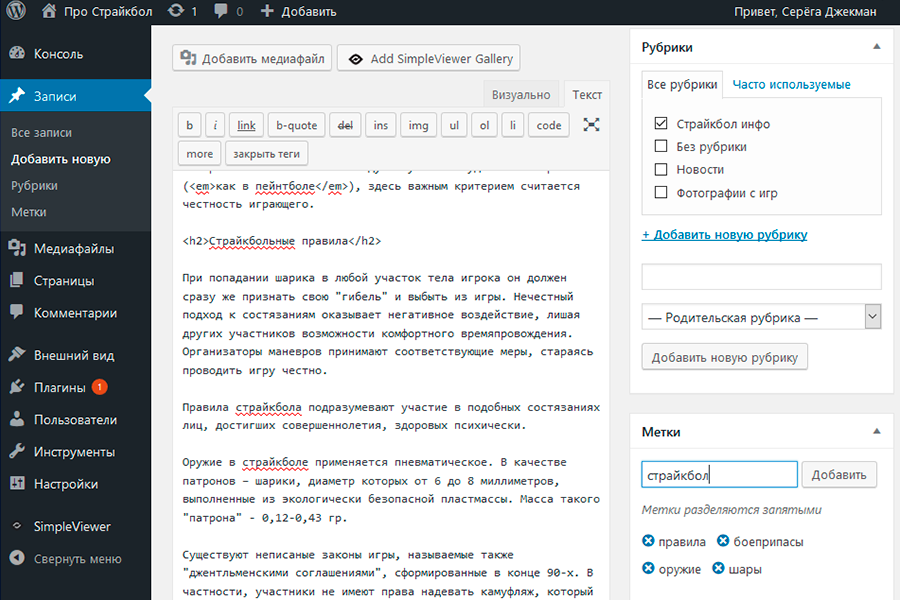
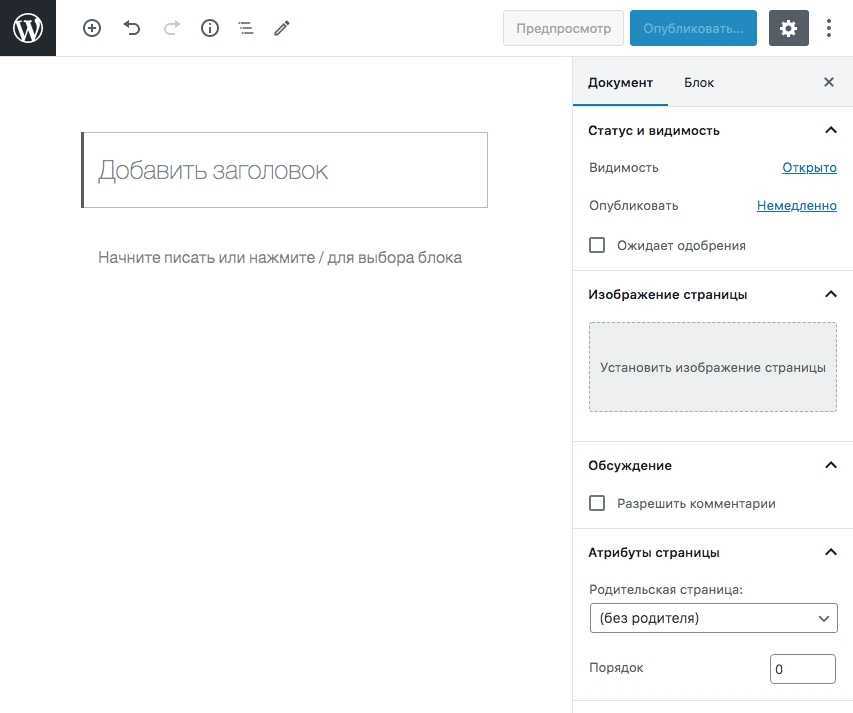
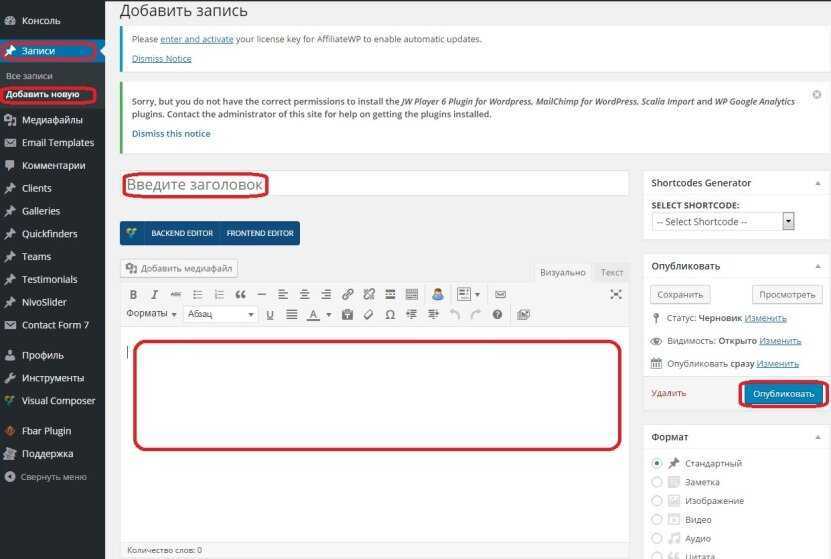
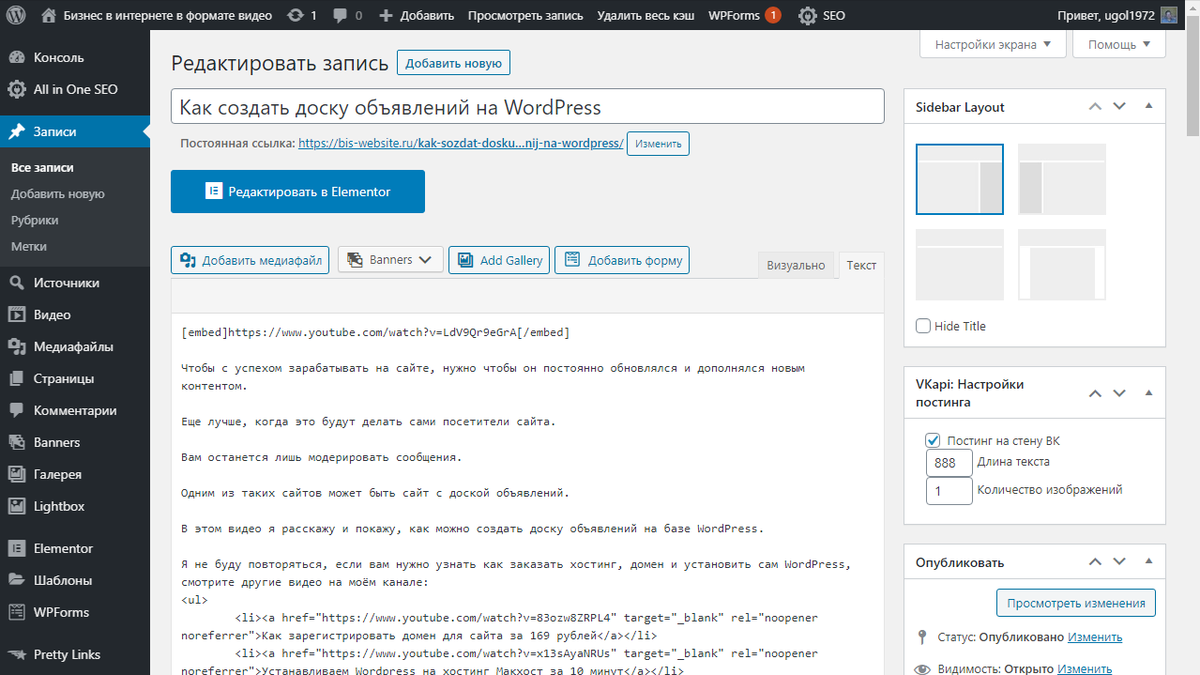
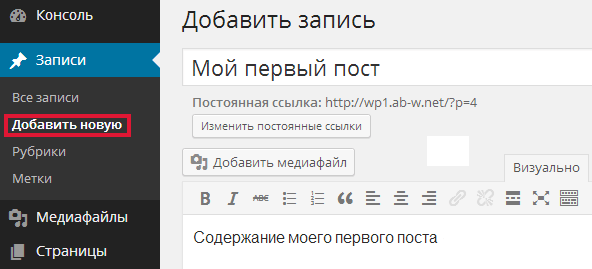
2) В левой колонке нажмите «запись» «добавить новую». Тут, как и в обычном Word, пишите и оформляете текст.
Если же вас не устроит слишком малый функционал текстового редактора WordPress, то можете установить себе одни хороший плагин CKEditor, который вам добавит все недостающие кнопки.

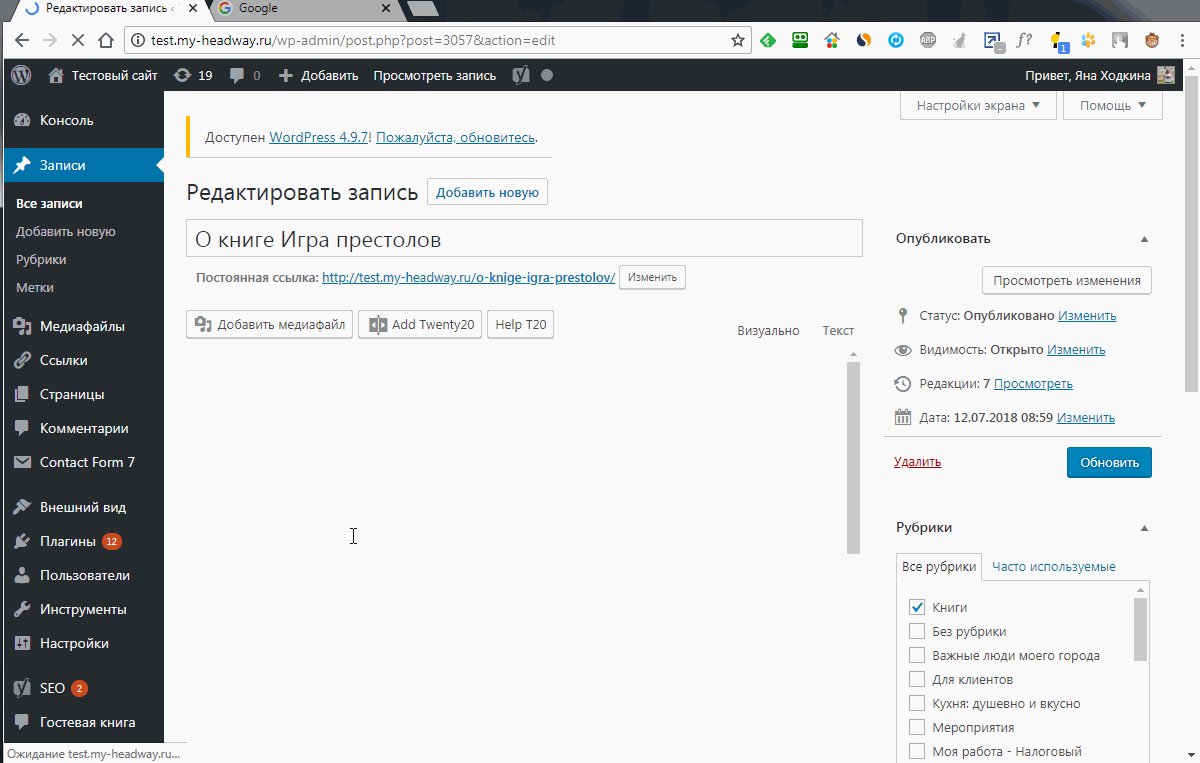
После того как вы напишите свою первую статью не забудьте дать ей название (заголовок) и выбрать ей категорию (рубрику).
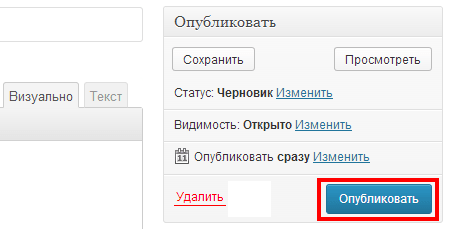
Также рекомендую вам перед публикации статьи ознакомиться с настройками в правом меню, где написано «опубликовать». Тут вы можете выбрать дату публикации статьи.
Если поставите день, месяц, год, который еще не пришел, то эта запись опубликуется только тогда, когда придет та дата, которую вы указали.
Это очень удобно, когда вы, например, уезжаете в командировку, и можете заранее написать пару статьей, чтобы они сами публиковались, тем самым не давая ухудшиться индексации сайта.
Также тут же вы можете закрепить эту запись на главной странице, не давая ей уходить вглубь сайта.
Для этого поставьте галочку возле «прилепить на главную страницу»(P.S с выходом WordPress версии 4.0 это функция теперь находиться в «настройки» «чтение»).
И последнее, что вы можете сделать так, это установить ей права доступа во вкладке «видимость». Если поставите «открыто», то запись будет видна посетителям.
Если же «защищено паролем», то при переходе на эту страницу надо будет ввести пароль. Эта функция нужна для тех записей, которые очень ценны для открытой публикации.
Например, такие статьи, как правильно торговать на валютном рынке Forex. Чтобы получить доступ к таким статьям чаще всего надо вступить в какой-то закрытый клуб и при этом внести денежный взнос.
Тут кстати, в настройках, еще можно выбрать «личное», тогда статья будет спрятана на блоге и ее сможет просмотреть только сам администратор, то есть вы или зарегистрированные пользователи, у которых есть право на это.
Ок, после того как все напишете, оформите и настроите, можете нажать на кнопку «опубликовать», чтобы статья появилась на блоге.
Кстати, если что, количество публикаций на главной странице блога регулируются в настройках «настройки» «чтение».

Как сделать вывод страниц в WordPress?
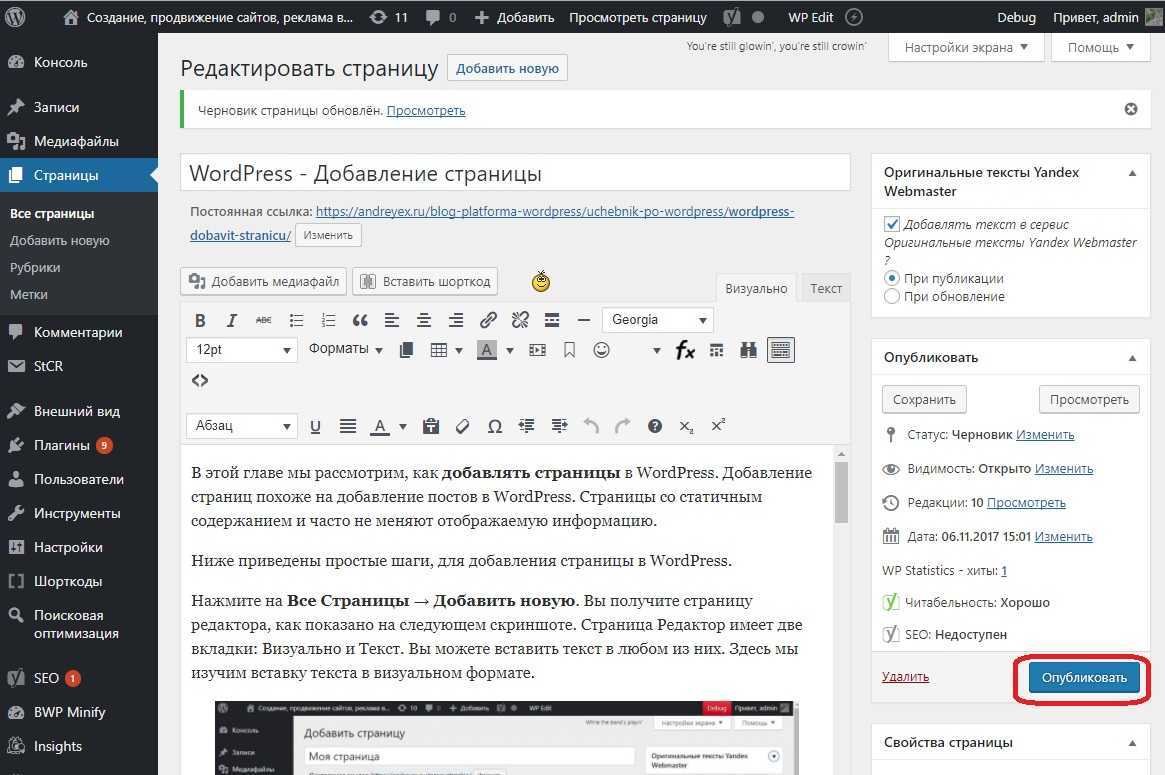
Тут абсолютно все те же самые настройки, что и со статьями. Для публикации новой страницы перейдите в «страницы» «добавить новую» и опубликуйте ее.
Что делать, если не выводятся посты в WordPress?
В далеком 2011г, когда я только начинал осваивать движок WordPress, у меня случилась одна очень странная проблема: я публиковал статьи, но они не отображались на блоге.
Тогда я излазил весь интернет, но нужной информации так и не нашел, поэтому мне пришлось самому поковыряться в настройках.
Итак, если у вас не выводятся посты по какой-то причине, то перейдите во вкладку «настройки» «общие» и выберите ваш город во вкладке «часовой пояс» и сохраните изменения.
Если не помогло, то поставьте на город Москва и снова попробуйте опубликовать статью.
Если же и это не сработало, то перейдите в «настройки» «постоянные ссылки» и во вкладе «общие настройки» выберите пункт «день и название» и сохраните настройки.
Если снова не помогло, меняем на другие пункты пока проблема не исчезнет. Только тут будьте осторожны. Эти настройки можно менять, если вы только начали вести свой блог и еще не начали писать статьи.
Что ж теперь-то вы знаете как выводить посты и страницы в WordPress и можете преступить к своей первой публикации.
Вывод популярных записей для рубрики
Данный плагин на момент написания данной статьи не имеет возможности вывода самых читаемых постов для рубрики. Однако с его помощью можно сделать это, по крайней мере, двумя способами. Например, вам нужно вывести виджет в боковой колонке.
С помощью плагина Conditional Widgets
Для этого добавляем виджеты плагина WPP в боковую колонку в количестве, равном количеству рубрик у вас на сайте (или меньшем количестве, если популярные записи нужно выводить не для всех категорий). Для каждого случая указываем свою рубрику в поле Category ID. В настройках плагина Conditional Widgets указываем, что виджет должен отображаться только в рубрике, которую вы указали в поле настроек.
Таким образом каждый виджет будет отображаться только 1 раз в одной конкретной рубрике и отображать только записи из этой рубрики.
С помощью php скрипта
Если первый способ по каким то причинам не подходит, то можно сделать то же самое с помощью php скрипта. Для этого у вас на сайте должен работать плагин, позволяющий работу php в виджетах, например, PHP Text Widget.
Плагин позволяет выводить популярные записи с помощью функции wpp_get_mostpopular, указав для нее различные параметры вывода. Соответственно, мы сначала определим текущую рубрику, а затем вызовем эту функцию с параметром в виде этой рубрики. Ниже сам скрипт с подробными комментариями.
PHP
<?php
// присваиваем переменной $p некоторые параметры, которые вы можете заменить на свои:
// stats_views — отображать кол-во просмотров;
// limit — кол-во записей
// thumbnail_width и thumbnail_height — ширина и высота картинки
// полный список параметров вы можете посмотреть в настройках плагина в разделе Parameters
$p = ‘stats_views=0&limit=10&thumbnail_width=75&thumbnail_height=50’;
// дополнительные параметры
$dp=»;
// если мы находимся на странице категории, получаем ее и записываем в параметры
if (is_category()) {
$cat = get_query_var(‘cat’);
if (!empty($cat)) { $dp=’&cat=’.$cat; }
}
// если мы находимся на отдельной странице, получаем список присвоенных ей рубрик
// берем из этого списка первую
if (is_single()) {
$categories = get_the_category();
if($categories){
foreach($categories as $category) {
$dp = ‘&cat=’.$category->term_id;
break;
}
}
$dp .=’&pid=’.get_the_id(); // исключаем из вывода текущую запись
}
wpp_get_mostpopular( $p.$dp ); ?>
|
1 |
<?php // присваиваем переменной $p некоторые параметры, которые вы можете заменить на свои: $p=’stats_views=0&limit=10&thumbnail_width=75&thumbnail_height=50′; $dp=»; if(is_category()){ $cat=get_query_var(‘cat’); if(!empty($cat)){$dp=’&cat=’.$cat;} } if(is_single()){ $categories=get_the_category(); if($categories){ foreach($categoriesas$category){ $dp=’&cat=’.$category->term_id; break; } } $dp.=’&pid=’.get_the_id();// исключаем из вывода текущую запись } wpp_get_mostpopular($p.$dp);?> |