- Почему вам следует использовать gravatar в WordPress?
- Создание Граватара
- Плагины WordPress для создания аватара на сайте
- Что такое Gravatar по умолчанию и зачем его менять?
- Включение gravatar в WordPress и создание нового аватара по умолчанию
- Регистрация и настройка граватара
- Как включить отображение аватаров на WordPress
- Как пользоваться граватар
- Как создать аватар для сайта (граватар) WordPress
- Несколько слов о том какими должны быть ваши аватары для сайта:
- Устанавливаем аватар (фотографию) для Ваших комментариев на сайтах и блогах
- Наводим порядок и красоту в комментариях
- Вариант 1: добавить настройку (новый дефолтный аватар) в админ-панель
- Вариант 2: указать аватарку по умолчанию «на лету», через фильтр
- Как сделать так, чтобы на вашем блоге отображался Граватар?
- Зачем нужен Граватар
Почему вам следует использовать gravatar в WordPress?
Как я уже говорил вам ранее, gravatar — это бесплатная услуга, запущенная Automatic в 2007 году. Как вы, возможно, знаете, gravatar — это широко распространенная услуга в интернете.
Многие популярные сайты, блоги и форумы поддерживают сервис gravatar. Сайты, построенные на платформе WordPress, по умолчанию интегрируются с учетной записью gravatar.
Изображение gravatar будет следовать за вами с одного сайта на другой и будет отображаться с вашим именем.
Кроме того, есть несколько преимуществ, которыми я хотел бы поделиться с вами при использовании gravatar…
- Gravatar — один из самых популярных и широко распространенных сервисов Avatar в мире.
- Создать учетную запись gravatar довольно просто.
- Вам не нужно настраивать какие-либо дополнительные плагины для использования gravatar на вашем сайте WordPress.
- Достаточно загрузить изображение вашего аватара один раз, и изображения вашего аватара автоматически появятся на сайтах или в блогах.
- Вы можете управлять своим изображением аватара и своим профилем из одного места, например, с сайта gravatar.
- Если вы измените изображение аватара через веб-сайт gravatar, ваше новое изображение аватара автоматически появится везде в интернете, где оно было опубликовано ранее.
Ладно! Мы обсудили gravatar и почему важно использовать аккаунт gravatar и его преимущества. Теперь, без дальнейших задержек, позвольте мне объяснить, как создать учетную запись gravatar через страницу регистрации gravatar
Теперь, без дальнейших задержек, позвольте мне объяснить, как создать учетную запись gravatar через страницу регистрации gravatar.
Создание Граватара
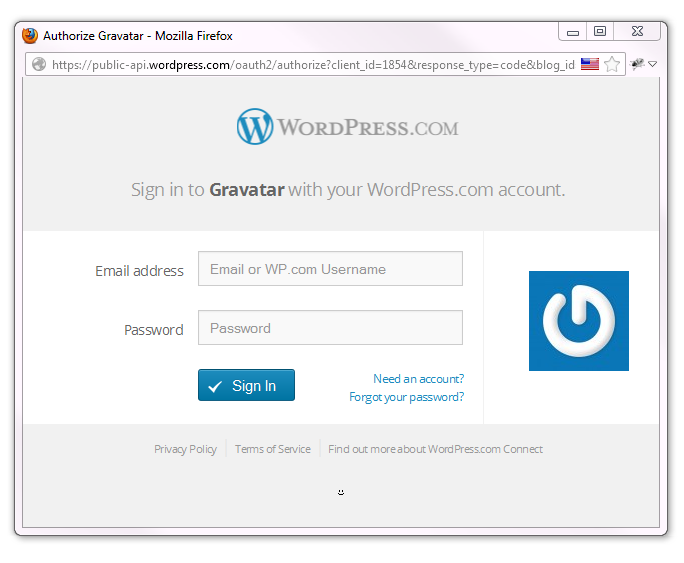
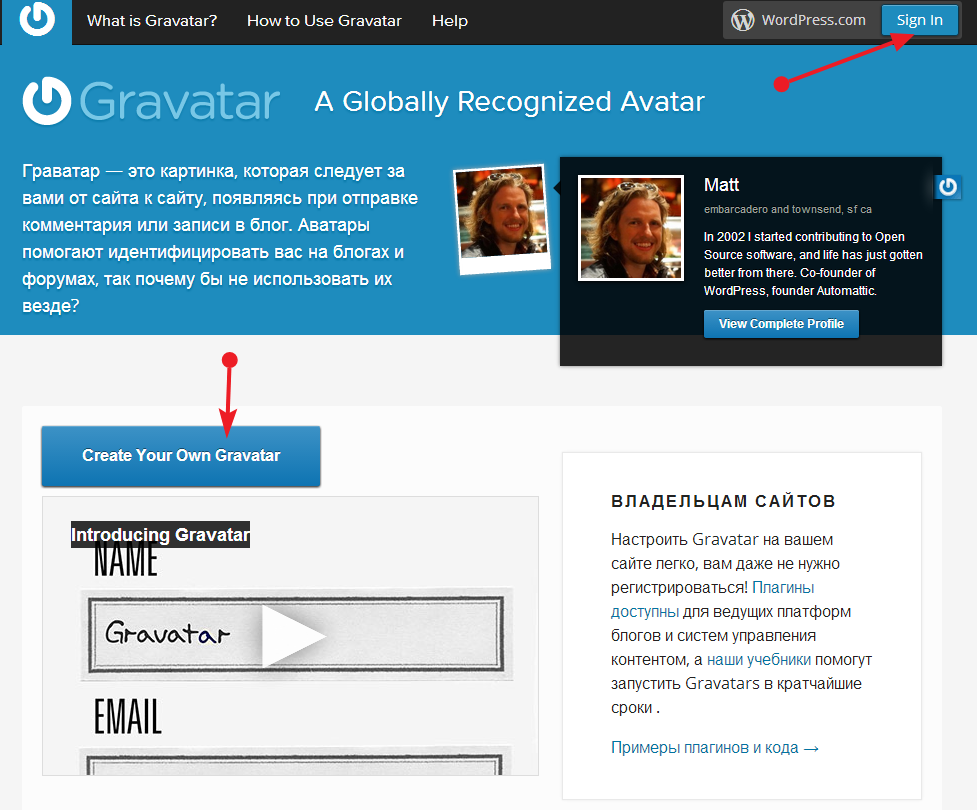
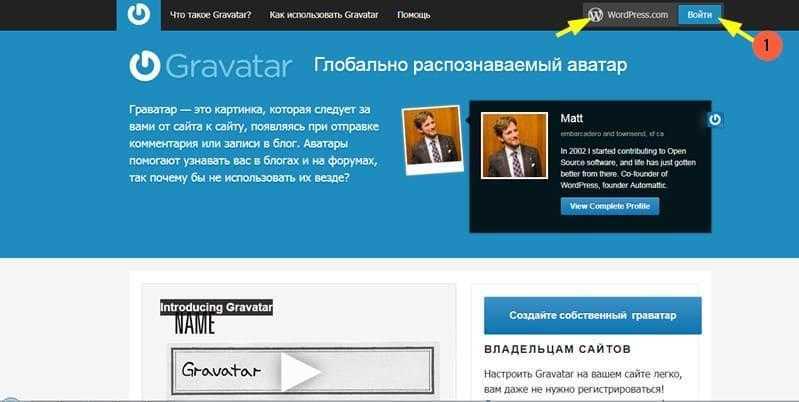
Для начала нужно войти в аккаунт Gravatar. Для этого на главной странице сервиса, нажимаем на кнопку Sing in».

Вход в аккаунт Граватар
Теперь вводим Ваш адрес электронной почты, указанный при регистрации и пароль.

Логин и пароль
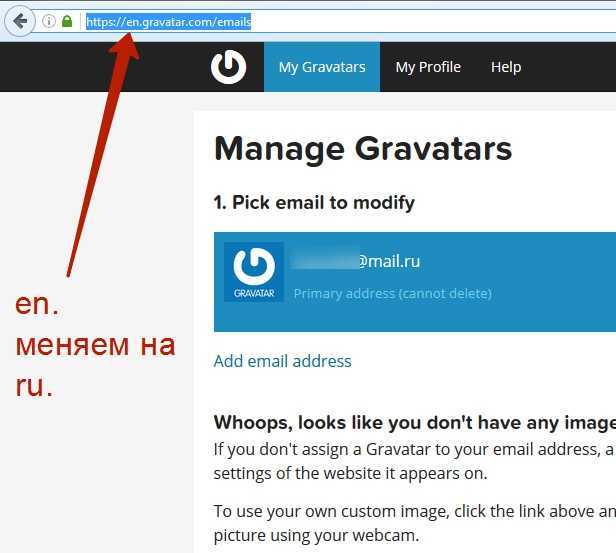
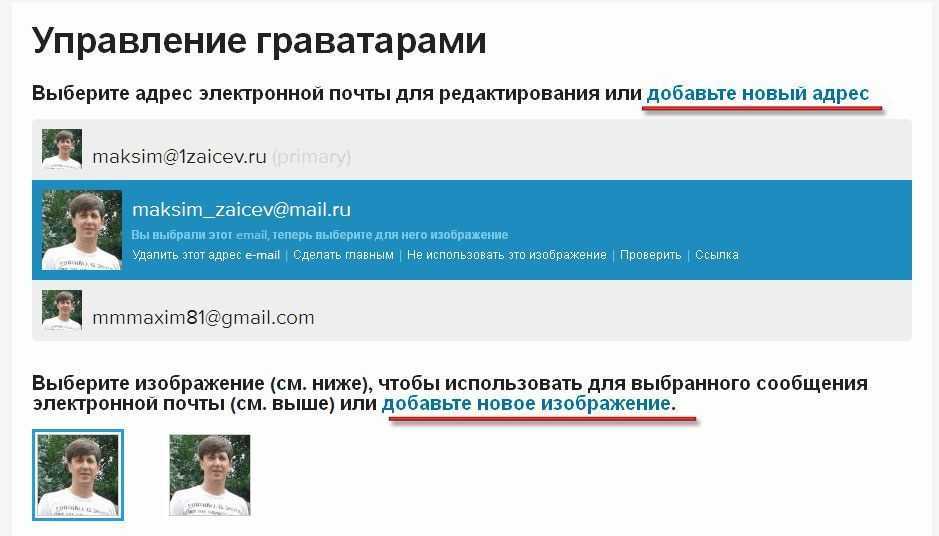
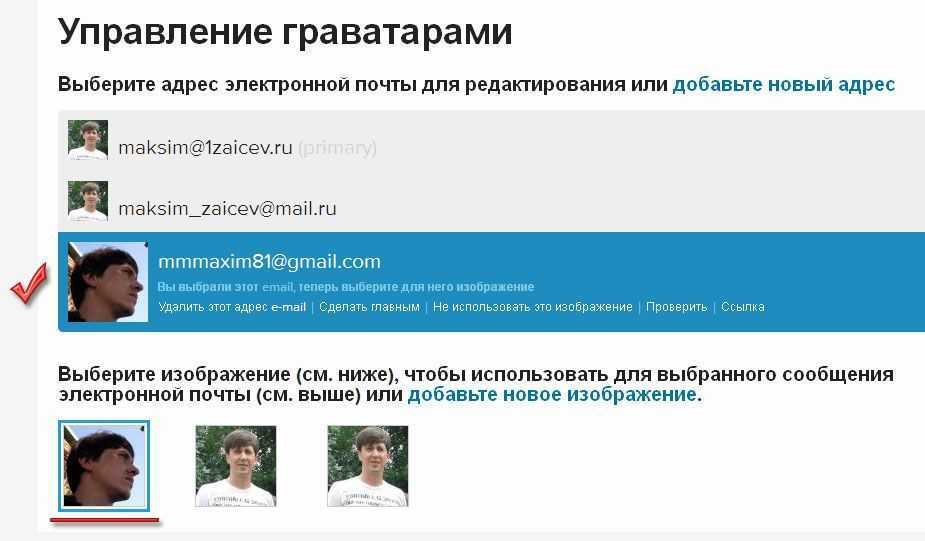
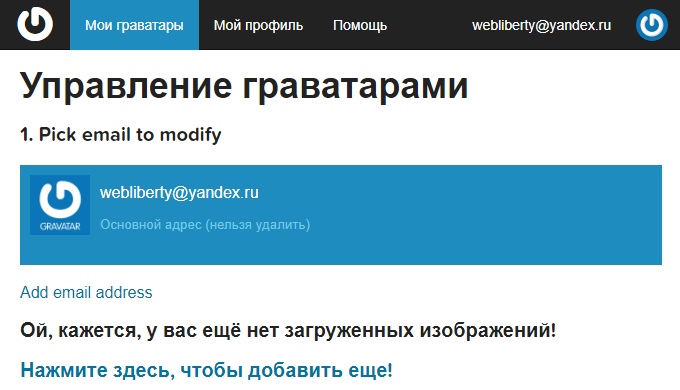
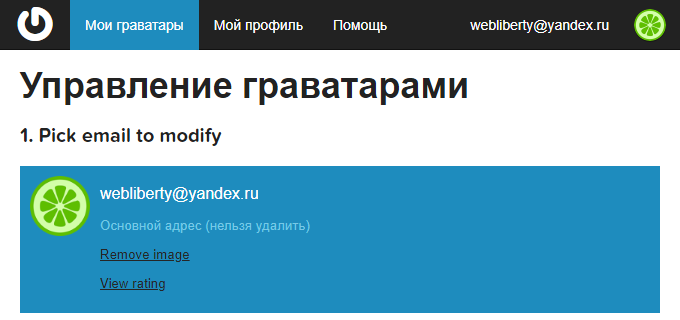
И вы переходите на страницу управление граватарами. Где можно добавить дополнительные электронные почтовые адреса. И конечно же добавить изображение аватара.

Управление граватаром
На том, как добавить адрес электронной почты останавливаться не будем. Это очень просто. А займёмся добавлением изображения для аватара. Для этого нажимаем на ссылку «Добавить новое изображение».

Новое изображение
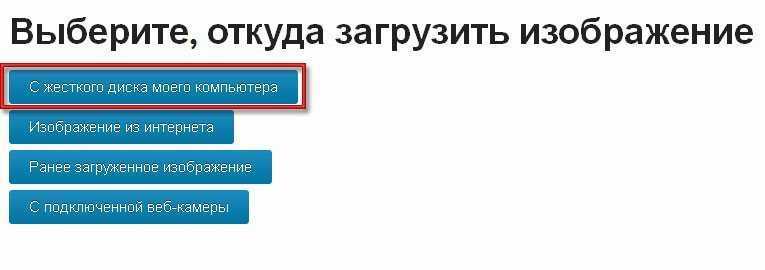
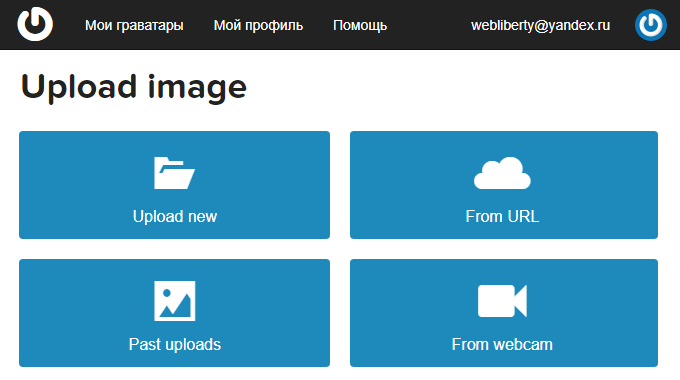
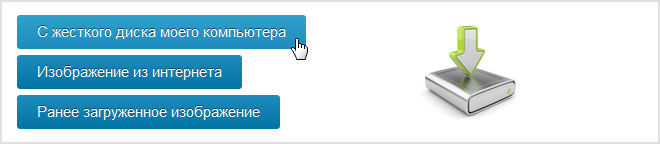
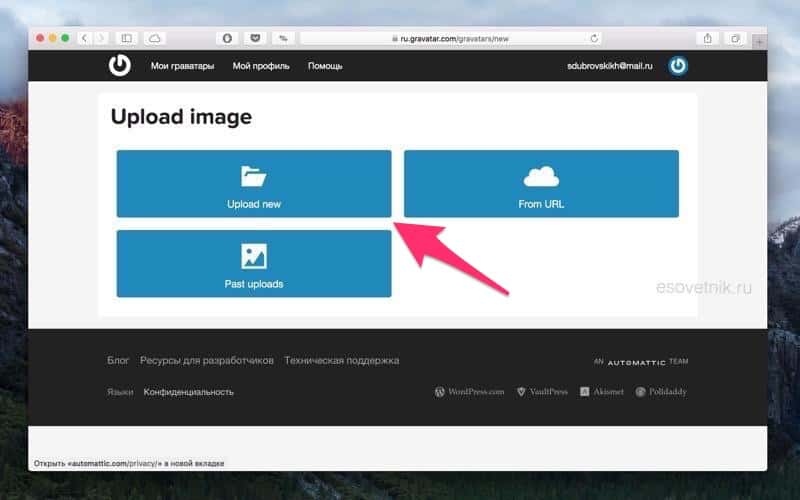
Далее нужно выбрать, откуда загрузить изображение, на выбор представлено четыре варианта. Я выберу вариант загрузки изображения со своего компьютера. Для этого нажимаю на кнопку «С жёсткого диска моего компьютера».

Загрузка изображения
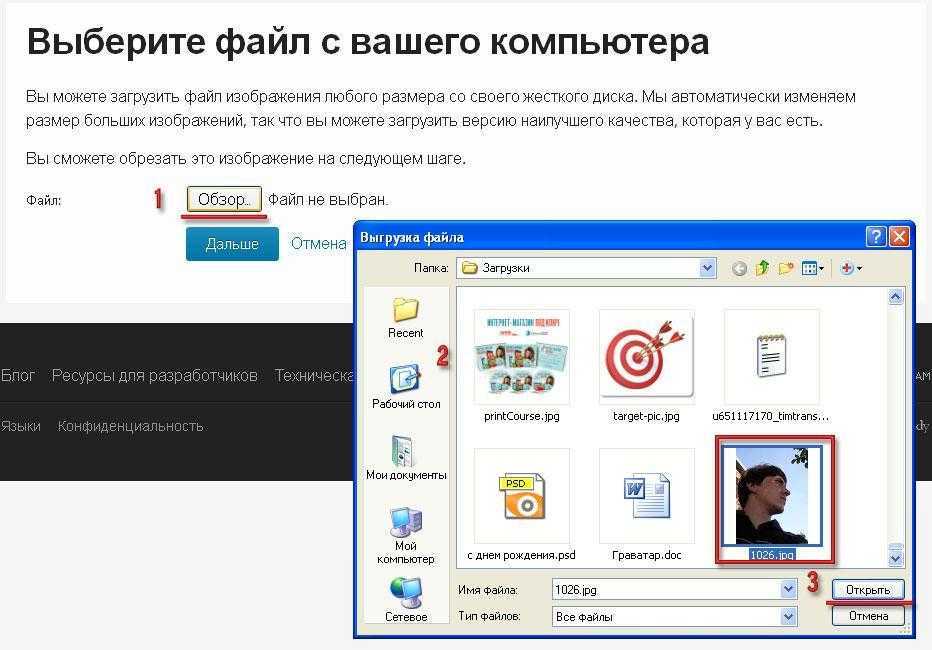
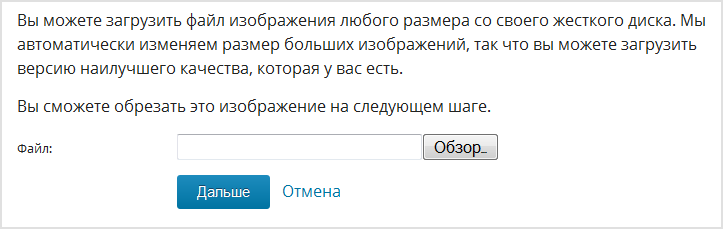
Нажимаем кнопку «Обзор» — выбираем на своём компьютере изображение для аватара – нажимаем кнопку «Открыть». После выбора изображения нажимаем кнопку «Дальше». Учтите, ваше изображение не должно быть меньше чем 80х80 пикселей. Больше можно, меньше не рекомендуется.

Выбор файла
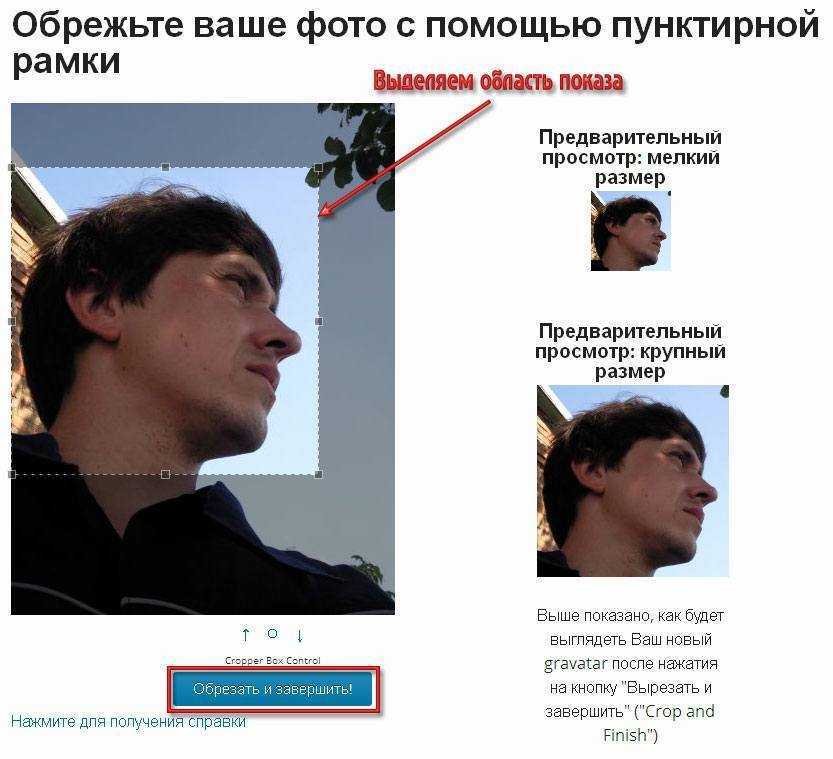
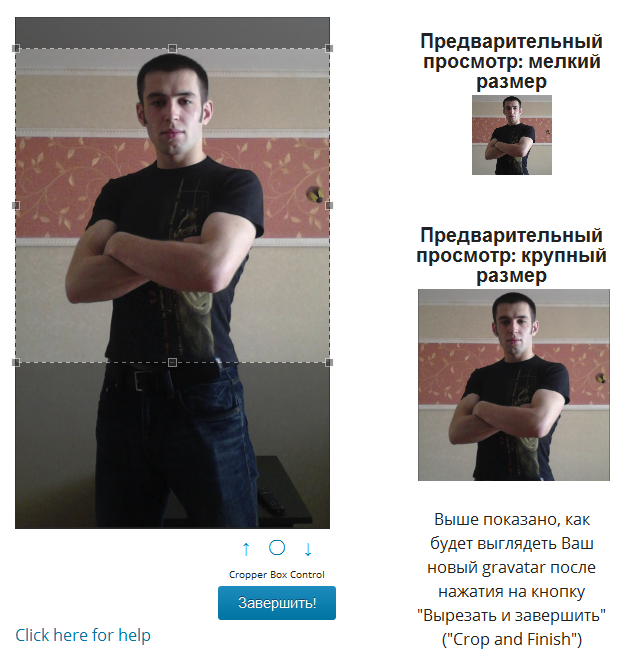
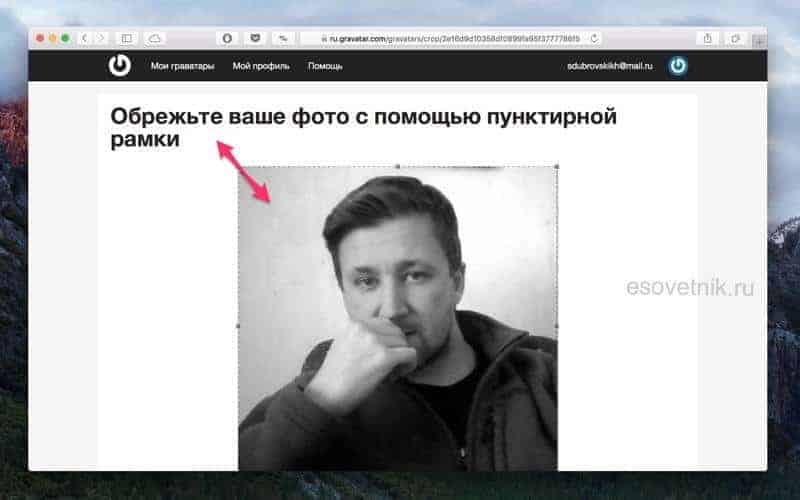
На данном шаге вам нужно выбрать область показа вашего аватара. И нажать на кнопку «Обрезать и завершить».

Подготовка аватара
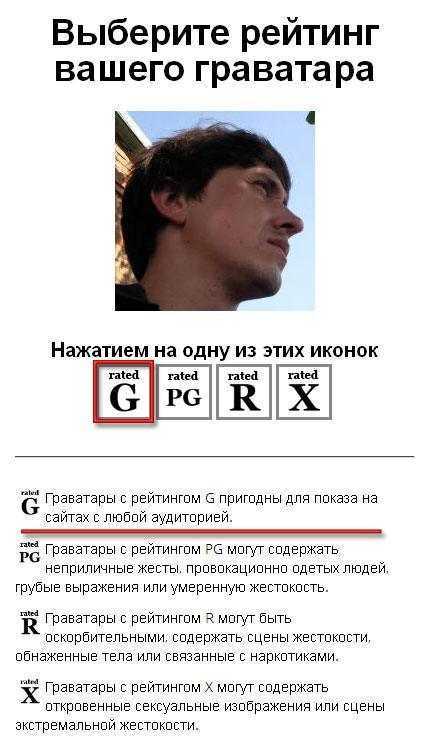
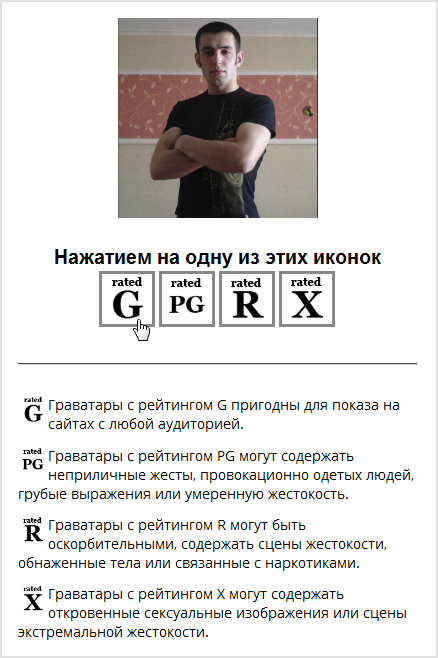
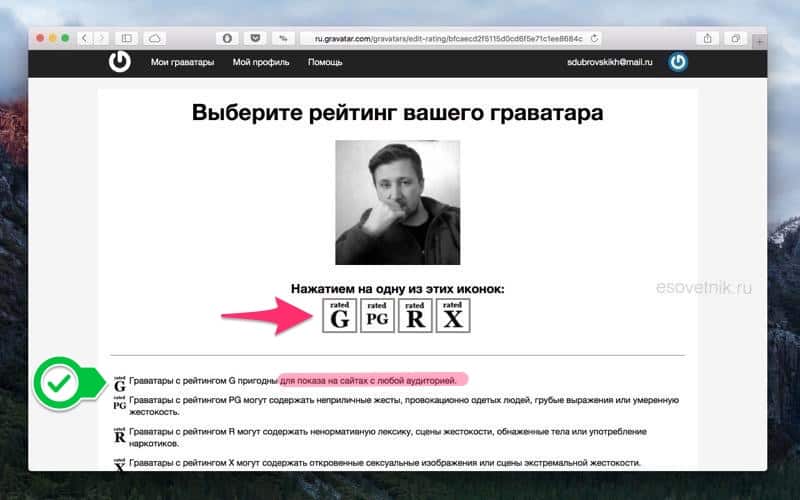
Теперь нужно выбрать для какой аудитории будет показывается аватар. В нашем случае выбираем категорию G. Данная категория подходит для сайтов с любой аудиторией.

Категория аудитории
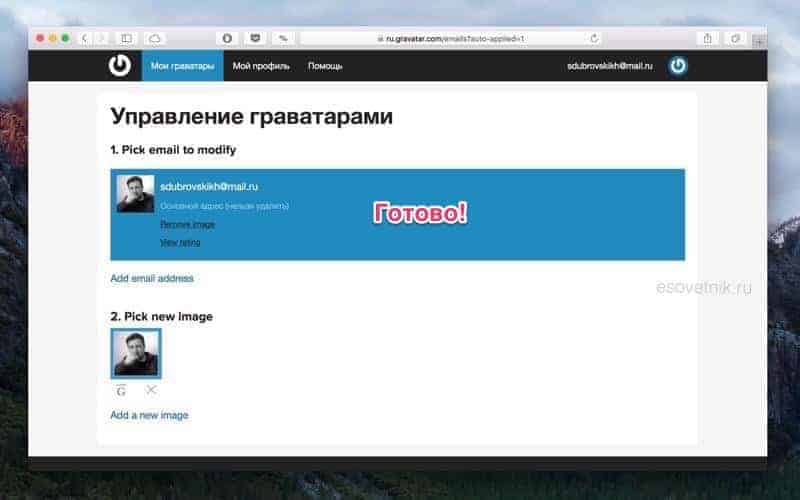
Если вы добавили несколько электронных адесов, как у меня. Тогда выбираем, для какого адреса вы создали аватар. И нажимаем кнопку «Использовать для выбранных адресов».
Аватар создан и закреплён за адресом электронной почты. Теперь, когда вы будете оставлять комментарий с указанием именно этого адреса электронной почты, рядом с Вашим именем будет и ваш аватар.

Аватар создан
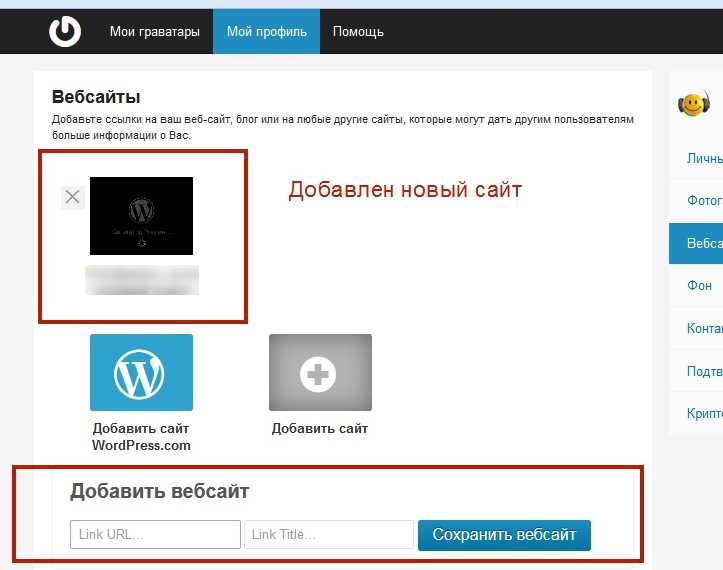
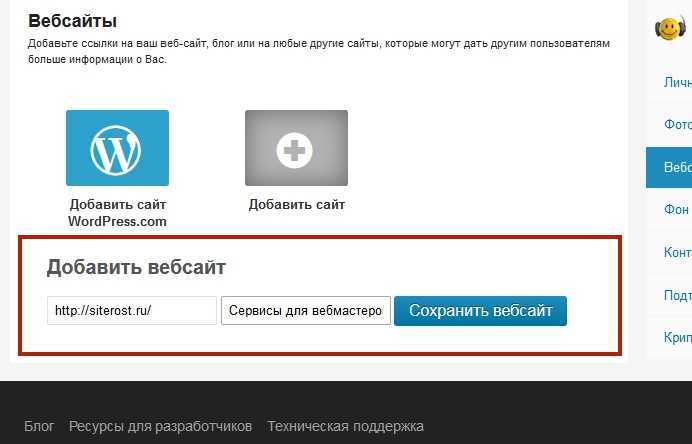
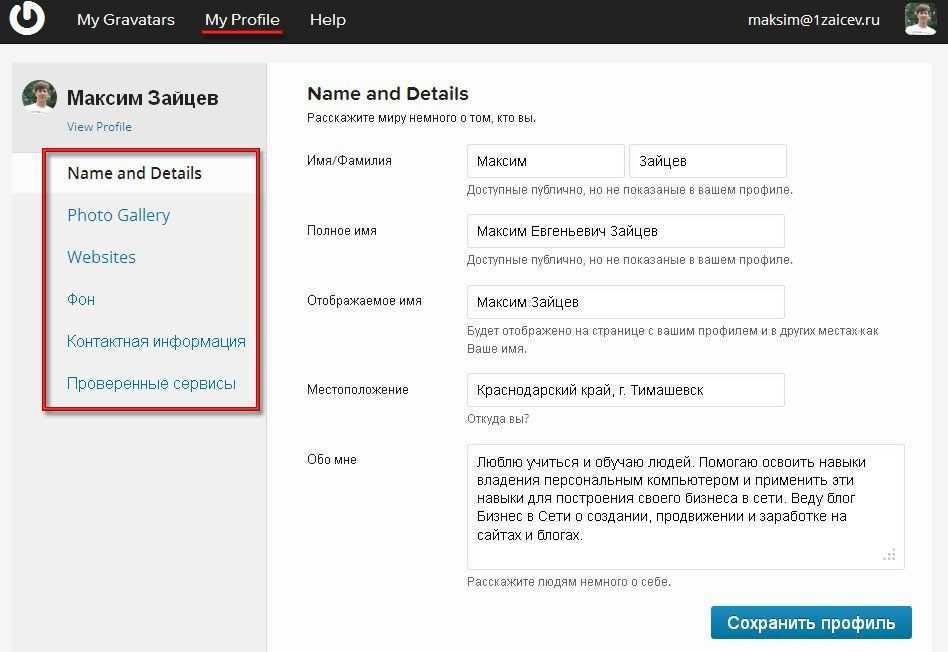
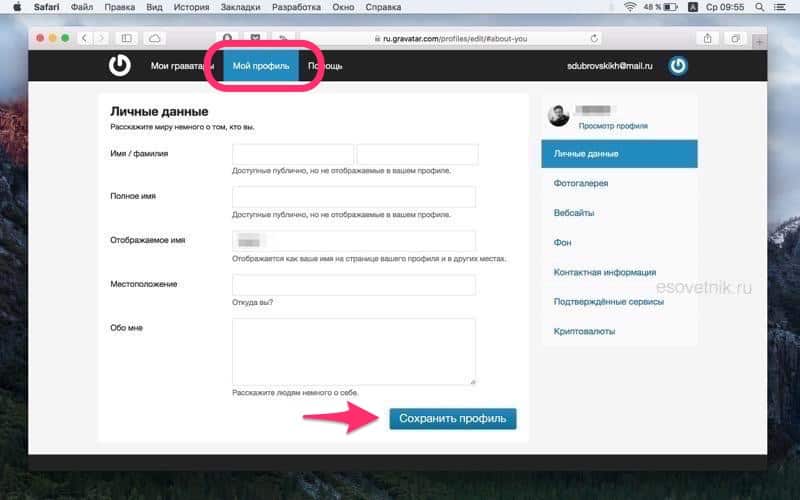
Теперь нужно настроить ваш профиль. Для этого переходим на вкладку «My Profile» и заполняем поочерёдно все предложенные закладки. Здесь же вы и укажите адрес вашего сайта или блога.

Настройка профиля граватар
С аватарам мы разобрались, теперь время пришло настроить свой блог на WordPress для отображения аватаров.
Плагины WordPress для создания аватара на сайте
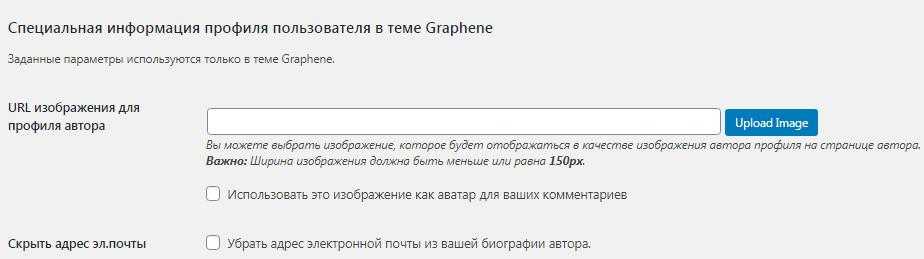
Можно отметить, что у части тем оформления возможность создать аватар автора (пользователя) включена в базовую настройку.
Например, для темы Graphene

Размер ширины загружаемого изображения — менее или 150px
Плагин Simple Local Avatars

Плагин позволяет использовать вместо Gravatar изображение из медиатеки WordPress. При выборе картинки для аватара дополнительно создает средствами плагина два изображения:
- 60*60 pix
- 96*96 pix
ВАЖНО:
- никаких дополнительных размеров отдельно в WordPress на постоянной основе не регистрирует! Т.е. при каждой загрузке не будут дополнительно нарезаться эти картинки — только при выборе картинки как аватар.
- плагин подменяет функцию get_avatar() WP 2.5.0 на свою — т.е. во всех остальных местах сайта (где сделан вывод аватара) — будет корректно выводиться локальный аватар
Посмотреть список всех зарегистрированных размеров изображений можно с помощью плагина
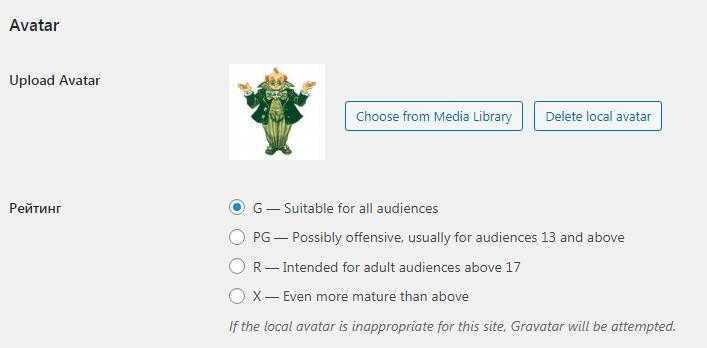
У пользователя в настройках появляется дополнительное поле

Также есть возможность указать рейтинг. Плагин работает корректно, не вносит дополнительный хаос в поля и функции WordPress.
If the local avatar is inappropriate for this site, Gravatar will be attemted -> Если локальный аватар на обнаружен — будет попытка использовать Gravar автора.
Что такое Gravatar по умолчанию и зачем его менять?
Gravatar — это веб-сервис, созданный и управляемый компанией Automattic соучредителя WordPress Мэтта Мулленвега. Он позволяет любому создать профиль и связать изображения аватаров со своими адресами электронной почты.
Это изображение аватара затем отображается во всех блогах WordPress, где пользователи оставляют комментарии или пишут сообщения в блогах. Для получения дополнительной информации см. Наше руководство о том, что такое граватар и почему вы должны начать его использовать прямо сейчас.
Все сайты WordPress имеют встроенную поддержку граватаров и автоматически показывают аватары пользователей, когда они пишут сообщения или оставляют комментарии.
Однако, если у пользователя нет изображения граватара, WordPress автоматически показывает изображение граватара по умолчанию. Вариант по умолчанию — показать изображение под названием загадочный человек. Выглядит это так:
 Граватар загадочного человека по умолчанию в WordPress Изображение с сайта wpbeginner.com
Граватар загадочного человека по умолчанию в WordPress Изображение с сайта wpbeginner.com
Если вы не хотите использовать таинственного человека в качестве изображения по умолчанию, вы можете изменить его на изображение своего собственного бренда.
Сказав это, давайте посмотрим, как вы можете изменить изображение граватара по умолчанию на вашем сайте WordPress, чтобы вы могли использовать собственное изображение граватара по умолчанию.
Включение gravatar в WordPress и создание нового аватара по умолчанию
В WordPress версии 2.5 и выше функция gravatar встроена по умолчанию. Никакого дополнительного кода в шаблоны используемой темы добавлять не надо — все настраивается через админку WordPress.
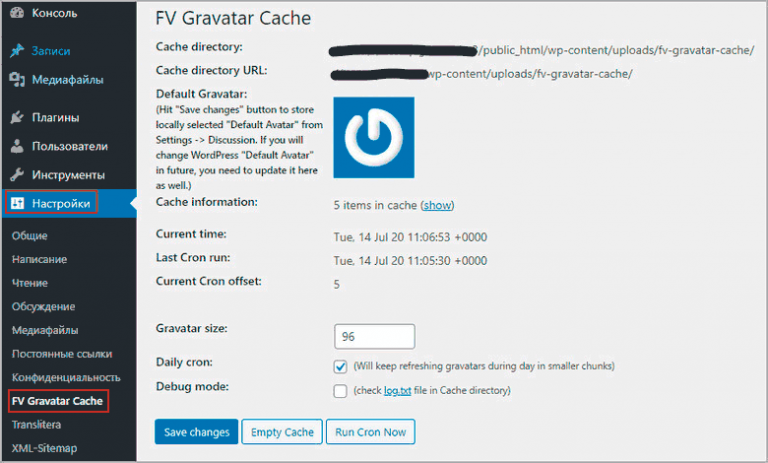
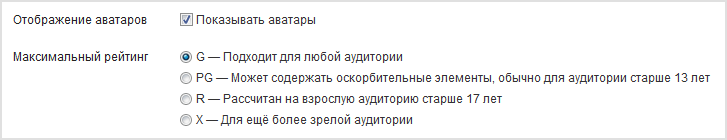
Переходим в раздел «Параметры» — «Обсуждение» и прокручиваем страничку вниз, до пункта «Аватары».
Первое, что следует сделать — это включить отображение аватаров:

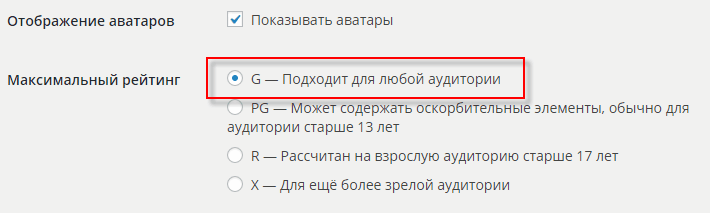
после устанавливаем максимальный рейтинг — цензуру (советую выбрать первый пункт — G):

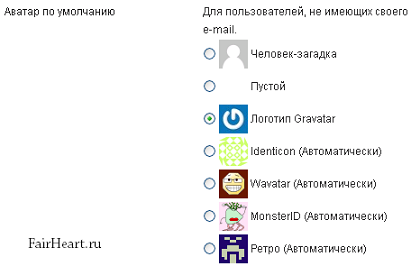
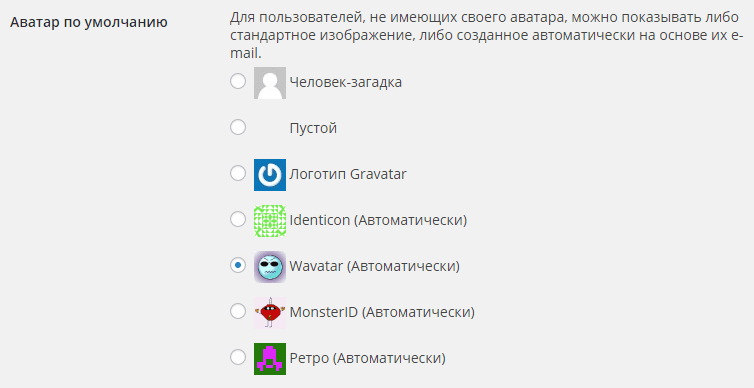
и аватар по умолчанию, который будет отображаться у пользователей, не имеющих аккаунта на gravatar.com:

Выбор невелик, но можно добавить свою картинку. Рассмотрим, как это сделать.
Способ №1.
Находим новую картинку и загружаем ее на сервер в папку с изображениями используемой темы WordPress: wp-content/themes/название_темы/images. Далее открываем на редактирование файл functions.php и добавляем на следующей строчки после:
<?php |
такой блок кода:
add_filter( 'avatar_defaults', 'newgravatar' );
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . 'путь до картинки';
$avatar_defaults$myavatar = "NazvanieAvatara";
return $avatar_defaults;
}
|
Не забудьте вписать путь до картинки (/название_темы/imades/имя_картинки) и NazvanieAvatara, под которым изображение будет значится в списке аватар по умолчанию.
Сохраняем изменения в файле functions.php и идем в раздел «Параметры» — «Обсуждение» админки WP, где в списке доступных аватар выбираем только что добавленную картинку.
Способ №2.
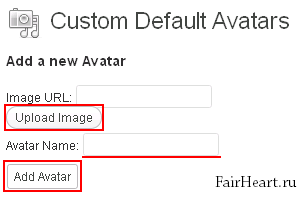
Можно воспользоваться плагином — Add New Default Avatar. Устанавливается плагин стандартно, после активации его настройки появятся в разделе «Внешний вид» — «Add New Default Avatar».

Все что от вас требуется — выбрать картинку с компьютера (Upload Image), задать ее название (Avatar Name) и нажать Add Avatar. Плагин сам загрузит картинку на сервер, вам останется только выбрать ее.
Регистрация и настройка граватара
Gravatar принадлежит компании Automattic и позволяет пользователям хранить свой аватар, привязанный к электронной почте, на специальном сервере. При отправке комментария на стороне сайта вычисляется MD5-хеш от почтового адреса и отправляется на сервер, а в ответ возвращается аватар пользователя.
Если у вас есть учётная запись на сайте WordPress.com, то можете использовать эти данные для входа, в противном случае потребуется пройти несложную процедуру регистрации и активировать аккаунт, подтвердив указанный адрес электронной почты.

После регистрации в личном кабинете на вкладке «Мои граватары» будет привязан один основной адрес электронной почты. При необходимости добавьте новый, после чего появится возможность назначить его основным, а предыдущий адрес удалить.
Добавляйте столько адресов, сколько потребуется, за каждым из них закрепляется своё изображение.
Чтобы закрепить граватар за вашим электронным адресом нужно загрузить своё собственное изображение. Для этого нажмите на соответствующую ссылку, а затем загрузите новый файл, либо укажите ссылку на изображение в интернете или сделайте снимок с помощью веб-камеры. Среди прочего вы можете использовать ранее загруженные файлы.

После загрузки изображения отредактируйте его, обрезав его с помощью пунктирной рамки. На странице вы увидите, как будет выглядеть ваш новый граватар после нажатия на кнопку «Обрезать» и завершения редактирования.
Теперь выберите рейтинг вашего граватара. Дело в том, что владельцы сайтов имеют право настраивать отображение аватаров для посетителей, оставляющих комментарии, и указывать допустимый рейтинг. В таблице ниже я привожу разновидности и описание рейтинга:
| Подходит для любой аудитории. | |
| Может содержать оскорбительные элементы, обычно для аудитории старше 13 лет. | |
| Рассчитан на взрослую аудиторию старше 17 лет. | |
| Для ещё более зрелой аудитории. |
Мой граватар не содержит сцен насилия, сексуальных образов или неприличных жестов, он идеально подходит для аудитории любого возраста и мировоззрения, поэтому присваиваю ему рейтинг .

Как включить отображение аватаров на WordPress
В консоли администратора на странице «Настройки обсуждения» рядом заголовком «Отображение аватаров» должна стоять галочка напротив параметра «Показывать аватары».
| Человек-загадка | |
| Пустой | |
| Логотип Gravatar | |
| Identicon (Автоматически) | |
| Wavatar (Автоматически) | |
| MonsterID (Автоматически) | |
| Ретро (Автоматически) |
Что делать, если в настройках WordPress показ аватар включён, но граватары не отображаются на сайте? Скорее всего, вы используете устаревшую тему или такую тему, в которой не предусмотрен вывод аватарок пользователей.
Для решения проблемы нужно вручную добавить функцию вывода граватаров на WordPress. Откройте файл шаблона комментариев comments.php, он находится в папке с темой, и найдите в нём похожую строку с функцией — она выводит на экран текст комментария:
Попробуйте перед ней вставить следующий код, содержащий функцию , которая отвечает за вывод HTML-кода с изображением аватара:
В этой функции я привожу в качестве примера вывод граватара для текущего комментатора, значение указывает на размер изображения (высоту и ширину) в пикселях.
У функции есть множество параметров и аргументов, помимо приведённых в примере. Подробное описание находится в Code Reference для разработчиков.
Для визуального оформления используйте свойства CSS для класса , например, таким образом можно настроить горизонтальное выравнивание аватара по левому краю относительно текста комментария и задать отступ справа:
Таким образом, комментируя записи любого блога на WordPress (а также некоторые форумы и сайты на других CMS) и указывая данный электронный адрес, у нас будет отображаться аватар, загруженный на этом сервисе. Если у вас остались вопросы — задавайте, с удовольствием на них отвечу!
Как пользоваться граватар
После того как мы создали gravatar, давайте поговорим как пользоваться им.
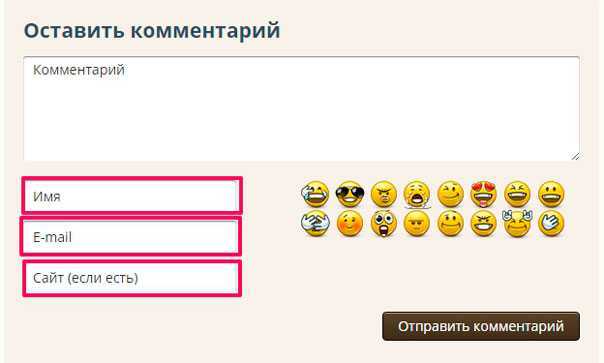
Принцип действия его очень прост. В момент, когда вы хотите оставить комментарий у кого-то на блоге или ином веб-ресурсе, вы заполняете информацию о комментаторе, вводя свое имя, электронный адрес и сайт (если таковой у вас есть), система автоматически прикрепляет ваше «лицо» с сайта граватар к комментарию.

Чтобы всегда выводилось ваша аватарка, вы обязательно должны указать тот электронный адрес, который вы указывали в профиле на официальном сайте граватаре, и к которому у вас привязана фотография.
Кстати, по вашему желанию можно устанавливать граватарки для любого количества аккаунтов почтовых сервисов. Но, например, у меня она одна и мне вполне этого хватает.
***
Друзья, теперь вы знаете как сделать граватар и будете не обезличены при оставлении сообщений к статье. Я думаю, что иметь граватарку — это классно. Ведь согласитесь, что все-таки общаться, пусть даже и виртуально, приятнее с человеком, которого представляешь воочию, а не с пустым изображением логотипа.
Поэтому, уважаемые, наши комментаторы, не стесняйтесь, добавляйте свои самые лучшие фотки и будем дружить
И не забудьте подписаться на обновления блога!
Как создать аватар для сайта (граватар) WordPress
Сервис Gravatar.com и WordPress.com связаны между собой, поэтому если вы уже зарегистрированы на сайте WordPress.com вам остается только произвести вход по логину и паролю этого профиля. Если аккаунта на WordPress.com нет — регистрируемся!
1. Регистрация на WordPress.com
Заранее Вас предостерегу, постарайтесь придумать себе осмысленный логин, потому что после создания аккаунта, вы получите полнофункциональный блог на поддомене (домене 3-го уровня) WordPress.com такого вида login.wordpress.com. Вы сможете оставить с него обратную ссылку на свой основной сайт или блог WordPress. А если еще будете закидывать на него несколько раз в месяц какой-нибудь контент, то получится дополнительный источник получения веса, повторюсь, на основной сайт.
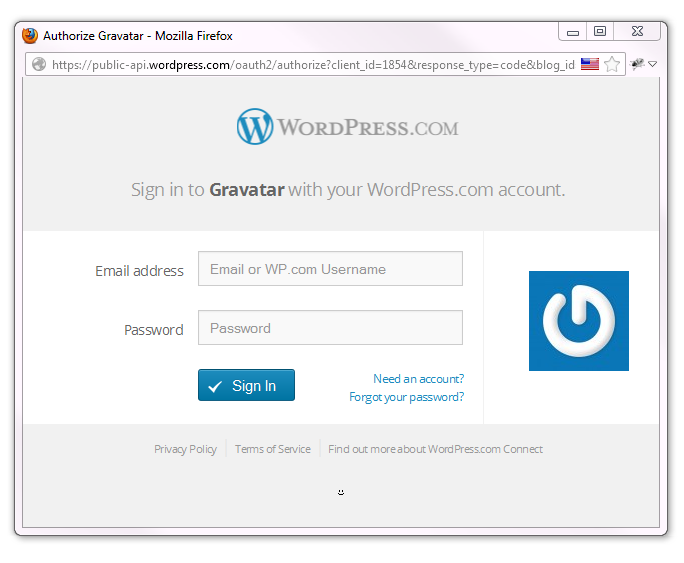
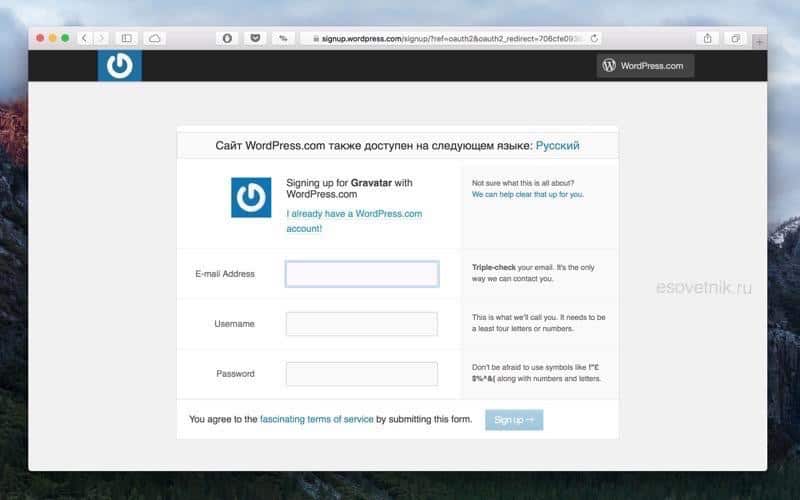
Если вы не залогинены, то ничего страшного, при нажатии на эту кнопку появится форма для входа где вам будет предложено ввести пароль и логин аккаунта WordPress.com. 3. Добавить адрес электронной почты для привязки изображения.
3. Добавить адрес электронной почты для привязки изображения.
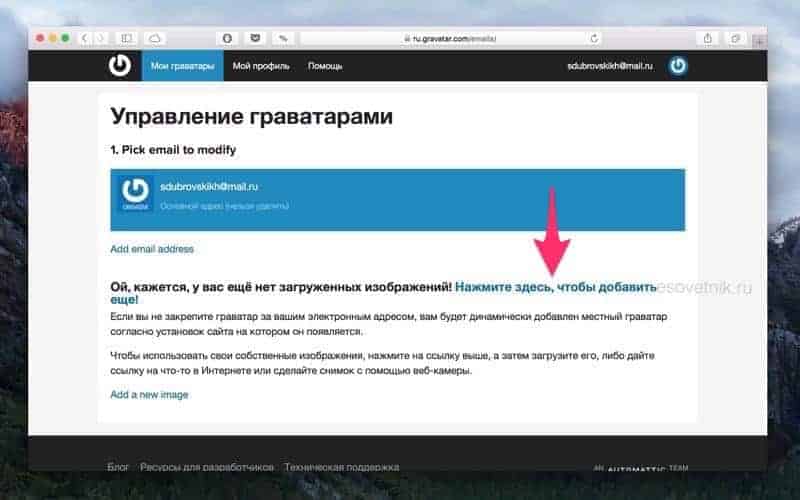
Сразу после входа на сервис добавления граватаров Gravatar.com вы попадете на страничку со следующим содержанием ▼

Для начала вам нужно добавить адрес электронной почты, к которому вы хотите привязать изображение и в дальнейшем использовать при комментировании блогов на движке WordPress и в системах добавления комментариев которые тоже поддерживают такую возможность. Нажмите ссылку «Добавить новый адрес». Потребуется его подтверждение через письмо, которое будет выслано на вам на почту. Затем он станет доступен в списке всех ваших мейлов данного сервиса.
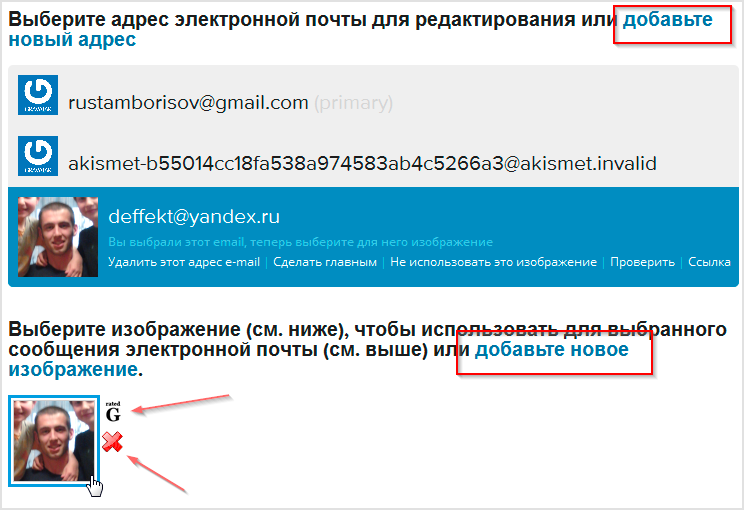
Также, в списке мейлов уже будет отображаться тот электронный адрес, который вы использовали при регистрации на сайте WordPress.com, если вы желаете привязать граватар для сайта именно к нему, тогда просто выделите его, кликнув правой кнопкой мышки, как я выделил свой на рисунке выше, и нажмите под ним на ссылку — «добавить новое изображение». После этого вы попадете на страницу загрузки картинки, которую вы будете использовать в качестве аватара для сайта ▼

4. Добавить новое изображение к адресу электронной почты.
Выбирайте откуда хотите загрузить фотку и вперед!

5. Обрезать по вкусу, редактировать изображение.
На следующем шаге вы сможете обрезать изображение, подогнать граватар под более привлекательный для вас вид.
Вид настроили, нажимаем кнопку «Завершить»

6. Выбрать рейтинг аватара для сайта.
Теперь нас просят выбрать категорию (рейтинг) по шкале данного сервиса, здесь нужно быть честным!
Я как владелец (админ) своего блога имею возможность в его консоли выбрать, с каким рейтингом может быть допущен граватар к опубликованию.

Я забочусь о том что бы мой блог могли посещать и ребята более юного возраста. Поэтому увижу у себя граватар который не проходит рейтинг G (опубликован он конечно не будет), но за попытку измены Родины — морально изнасилую!
Итак, выбираем рейтинг и готово! Граватар для сайта появится на главной странице «My gravatars» и там вы сможете выбрать его в качестве основного аватара для сайта к данному адресу электронной почты. В любой момент поменять на другой аватар.
Теперь вы можете использовать этот адрес электронной почты при комментировании блогов WordPress и любых сайтов где поддерживается такая возможность!
Несколько слов о том какими должны быть ваши аватары для сайта:
— Улыбайтесь (будьте позитивны);
— Раскройтесь (постарайтесь показать большую часть вашего лица);
— Будьте креативны;
— Немного вдумчивы;
— Используйте больше красок;
— Соблюдайте правила приличия;
В последнее время очень привлекательными стали «системы комментирования для сайта» — это автономные системы комментирования, которые внедряются в код вашего блога и работают ни чуть не хуже той же стандартной системы оставления комментов движка WordPress. И они тоже поддерживают возможность оставить свой коммент с использованием глобального аватара для сайта созданного через сервис Gravatar.com.
К таким системам комментирования относятся — Disqus, Cackle, HyperComments. Но у последнего нет интеграции с сервисом Gravatar.com.
На этом мой пост о том как создать (граватар) аватар для сайта WordPress заканчивается. Всем пока и до новых встреч!
Устанавливаем аватар (фотографию) для Ваших комментариев на сайтах и блогах
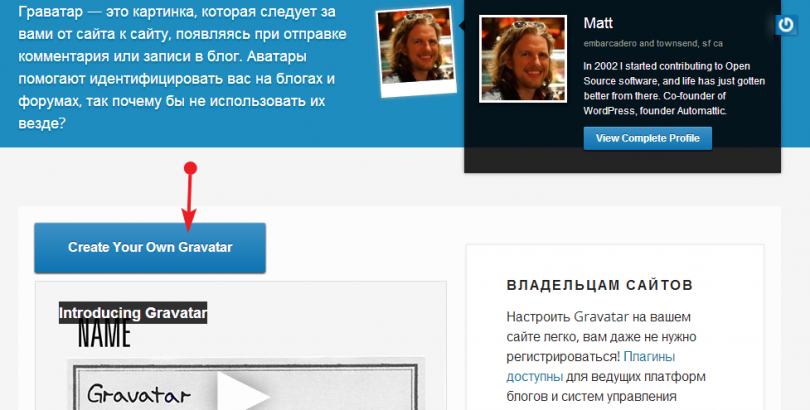
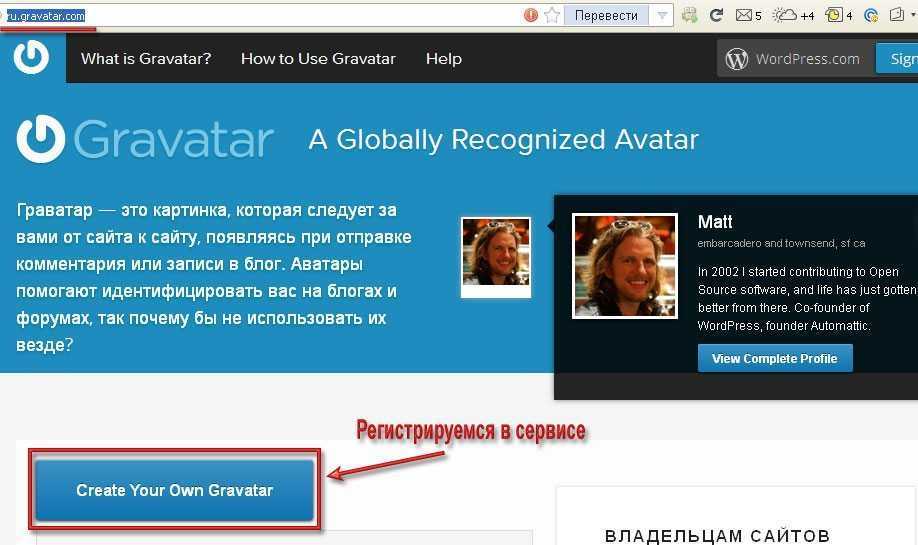
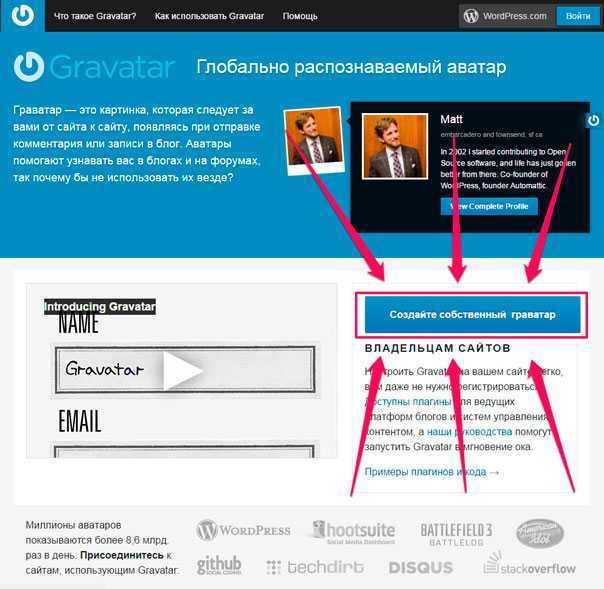
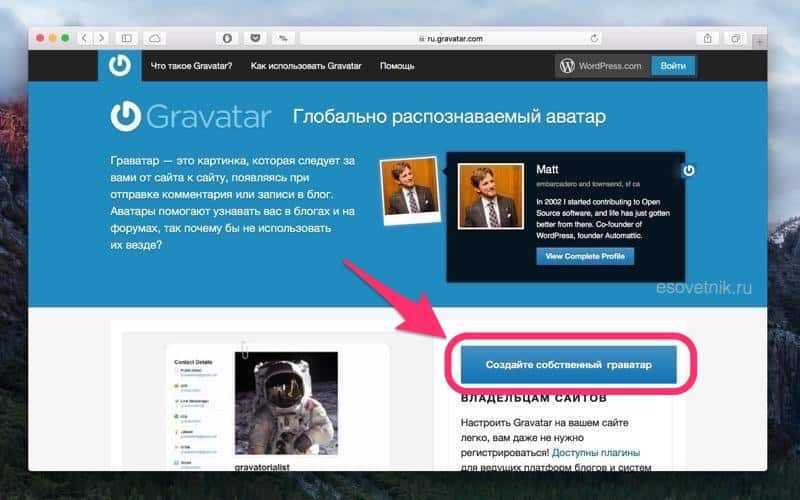
1. Переходим на сайт //ru.gravatar.com – сервис Gravatar (Граватар) – Глобально распознаваемый аватар – это официальный сервис от WordPress. Поэтому можно быть уверенными, что Ваши комментарии будут сопровождаться Вашей фотографий или картинкой на более 90% сайтах в Интернете.
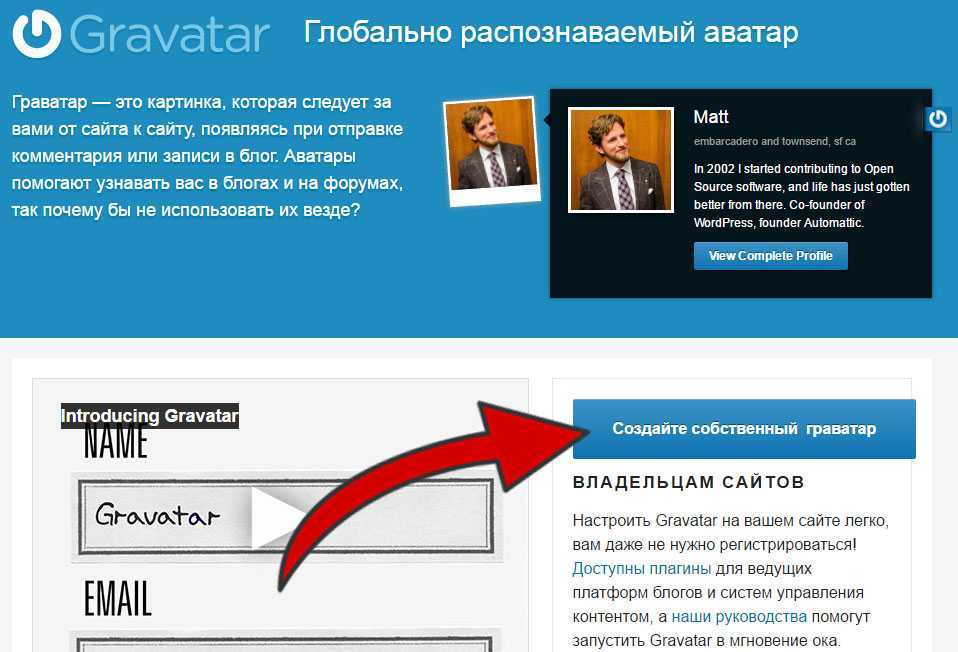
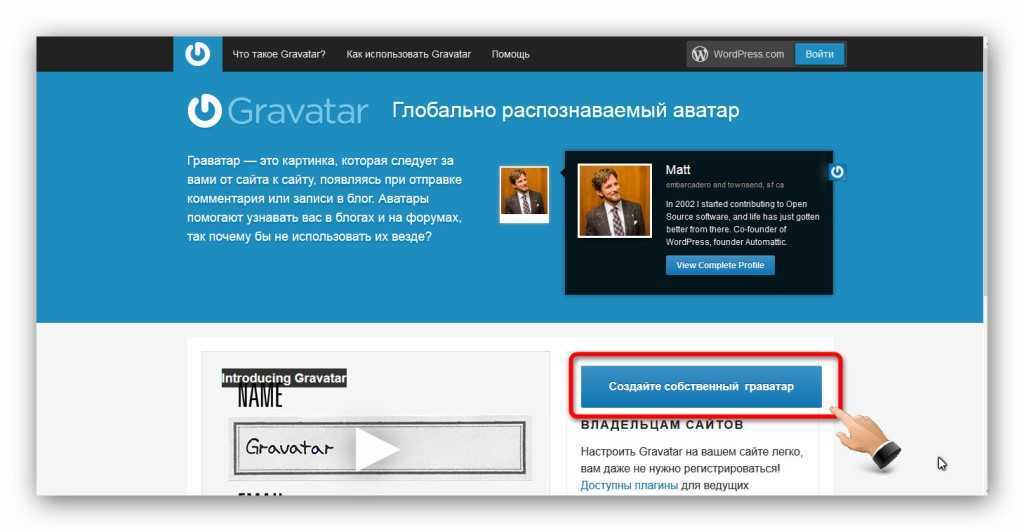
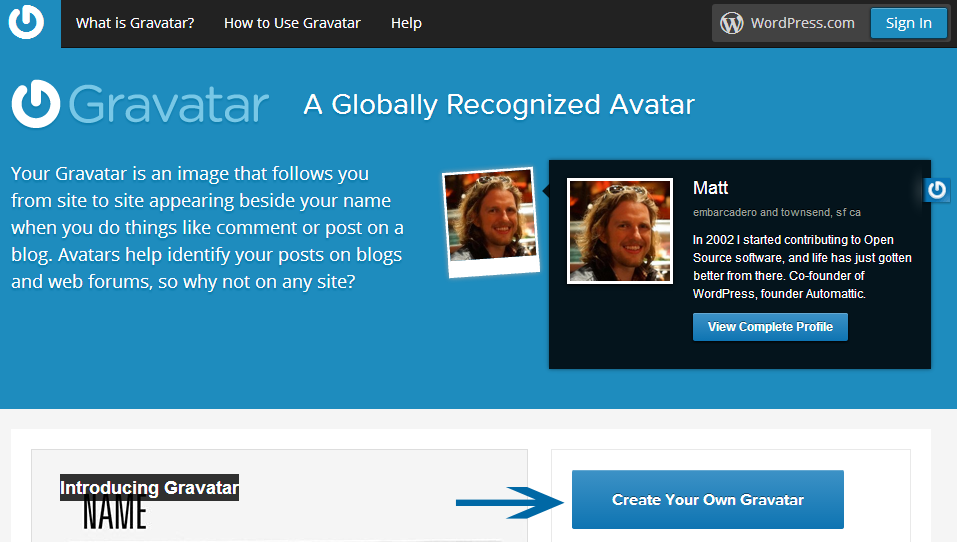
2. Жмем кнопку “Создайте собственный граватар” – я ее выделил цветом и стрелкой.

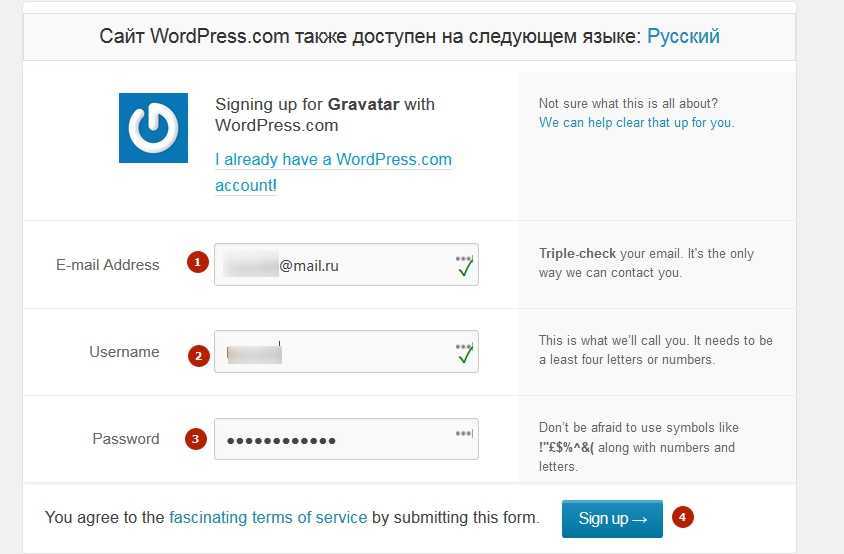
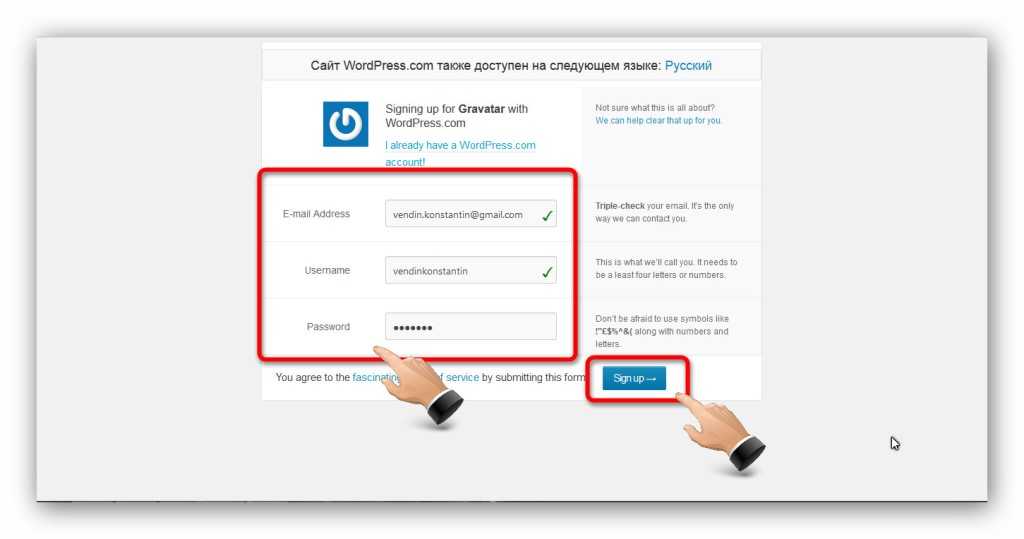
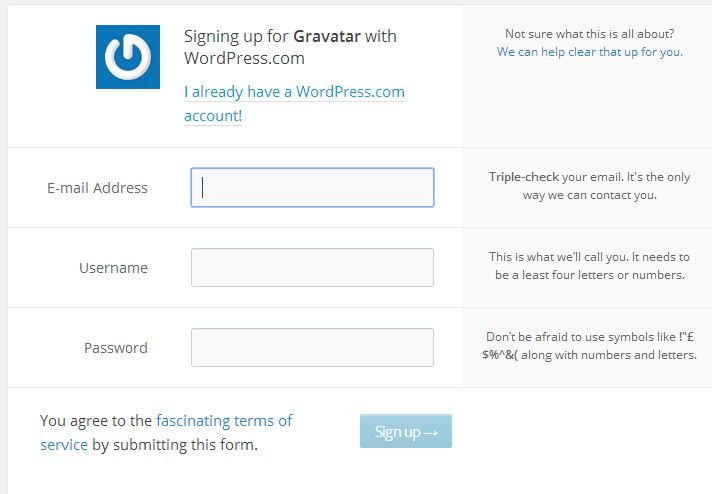
3. На открывшейся странице Вы увидите три поля для заполнения.
Username – здесь укажите имя – английские буквы, можно использовать с цифрами. Это не имя, что будет на сайтах в Ваших комментариях – его мы настроим позднее!
Password – укажите пароль… посложнее – английские буквы (большие-маленькие), цифры и др.

Запомните или запишите свои данные!
После заполнения трех полей – нажмите на кнопку Sign up (внизу справа).
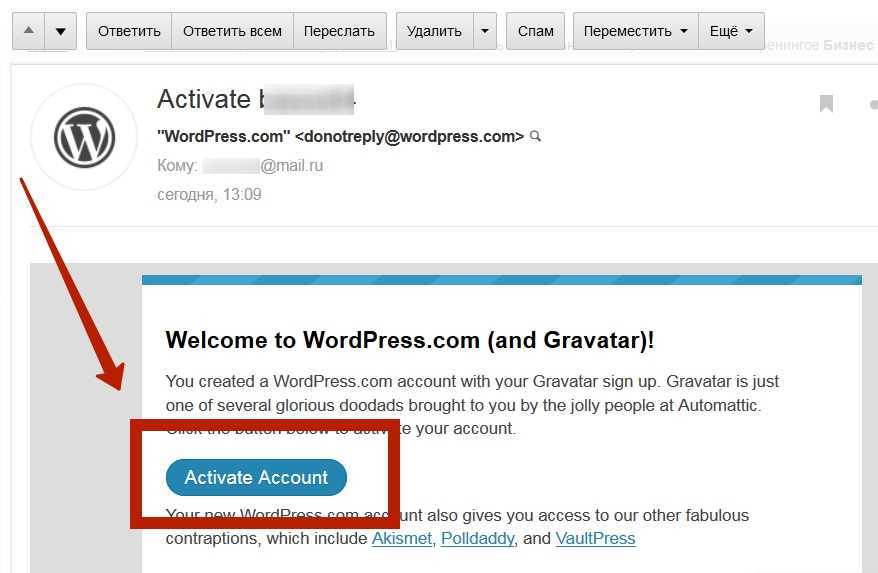
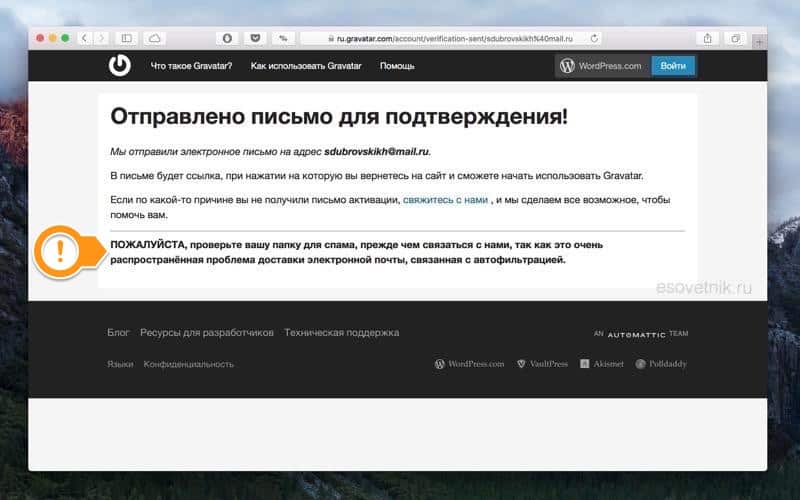
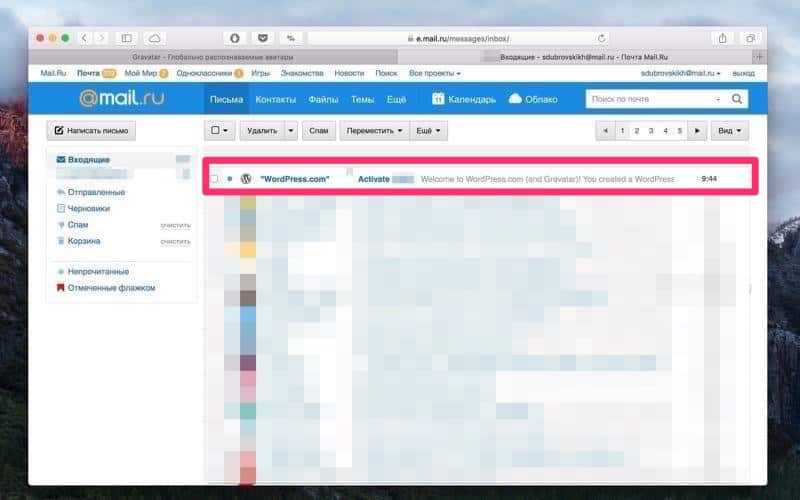
4. После этого Вам на почту, что Вы указали в первом поле – придет письмо со ссылкой для активации Вашего аккаунта (рабочего кабинета).


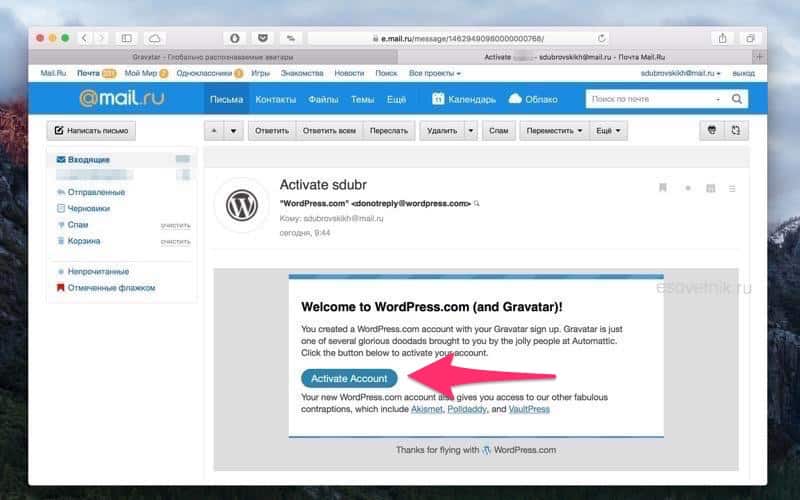
Найдите это письмо (если длительное время письма нет – посмотрите папку СПАМ или Нежелательная почта) и нажмите на синюю кнопку в этом письме (отмечена красной стрелочкой).

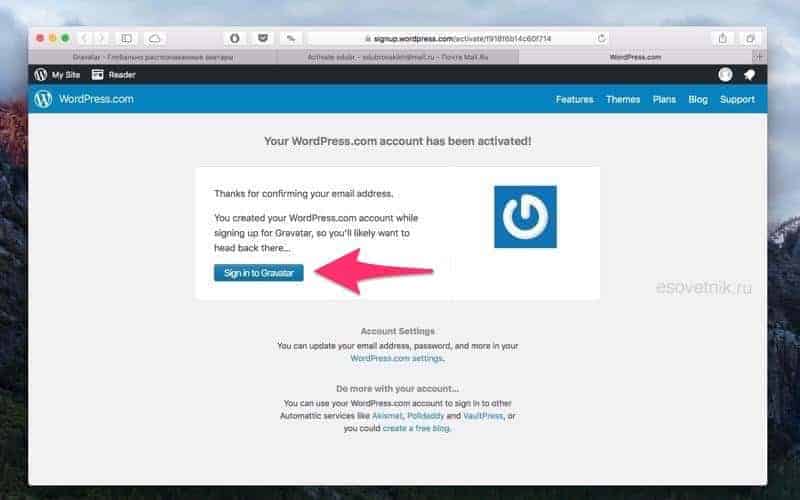
5. После этого Вы попадете на страницу окончания регистрации и входа в Ваш личный рабочий кабинет сервиса Gravatar – Нажмите на синюю кнопку для входа.


7. Вам предлагают три варианта загрузки фотографии или картинки, что будет у Вас на аватарке. Выбирайте первый вариант – это загрузка изображения с компьютера.

Я не останавливаюсь здесь на выборе Вами картинки или фотографии – у всех вкусы разные. Кто-то ставит свое фото, кто-то ставит какую-нибудь зверушку или героя фильма или игры… Это дело каждого! Но помните – эта фотография или картинка будет сопровождать Вас на сайтах – будет отображаться рядом с Вашими комментариями, что Вы оставляете на сайтах и в блогах. Подумайте, будет ли уместно данное фото или картинка, там где Вы обычно оставляете свои отзывы.
8. И так – фото или картинка загружены – теперь Вы можете обрезать ее. Для этого просто потяните за уголок пунктирной линии. Ниже Вы будете видеть, как Ваше фото (картинка) выглядит в разных размерах. После этого сохраните изменения!

9. Выберите рейтинг Вашего граватара. Что это такое? Вы можете посещать сайты разной тематики и соответственно Ваш аватар должен отвечать некоторым требованиям. Согласитесь, не очень уместно изображение обнаженного тела или с неприличным жестом на аватарке на сайте детской тематики.
Если Вы в качестве своего аватара выбрали свое фото или нейтральную картинку (зверушку, цветочек и пр.) – то рекомендую установить рейтинг G. Ваш граватар будет показываться на сайтах с любой аудиторий.

После выбора рейтинга сохраните изменения.
Вы увидите, как будет выглядеть Ваша аватарка на других сайтах.

10. И последним пунктом настроим свой профиль – жмите в верхнем меню “Мой профиль” и заполняйте поля. Внимательно читайте пояснения! Какие-то данные будут видимы другими пользователями – например, Ваше имя!

Ну, вот и все! А Вы думали будет сложнее и дольше? 
Наводим порядок и красоту в комментариях

Давно собирался привести комменты к надлежащему, удобному, привлекательному и логичному виду, вот и пришло время. Поменял выравнивание строк, добавил кнопку «Ответить» , подвинул дату и время правее… а самое главное и значимое нововведение — внедрил отображение граватаров, да не простых (квадратных), а модных и современных, круглых.
Посмотрел на топ комментаторов (когда-то давно были такие фишки на сайте) и мне стало невыносимо грустно — у моих читателей нет граватаров.
Эти симпатичные монстрики выводятся автоматически для тех, у кого нет граватара. Получается, что их нет почти ни у кого! Кошмар!
Вряд ли у Вас нет граватара из-за принципа — скорее, это следствие банальной лени или ничегонезнания о граватарах. Вас просто никто не ткнул носом в это.
Давайте восполним этот пробел в знаниях…
Вариант 1: добавить настройку (новый дефолтный аватар) в админ-панель
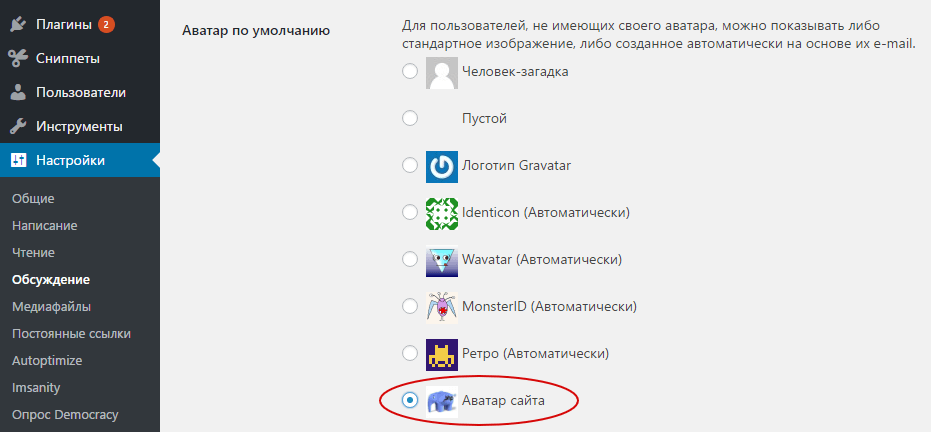
Код ниже добавит еще один, дополнительный вариант аватарки при выборе дефолтной авы в админ-панели, в настройках обсуждения.
## Добавляет еще один вариант аватарки по умолчанию в настройки обсуждения
## Файл аватарки 'def-avatar.jpg' нужно залить в папку темы 'img'
add_filter( 'avatar_defaults', 'add_default_avatar_option' );
function add_default_avatar_option( $avatars ){
$url = get_stylesheet_directory_uri() . '/img/def-avatar.jpg';
$avatars = 'Аватар сайта';
return $avatars;
}
В результате получим:

Заметка: какой на текущий момент выбран аватар по умолчанию можно узнать получив значение опции ‘avatar_default’ — get_option(‘avatar_default’).
Недостаток этого метода в том, что нельзя просто установить код, а нужно еще «сходить» в админку и включить аватарку по умолчанию. Такой подход может быть просто неприемлем, когда нужно жестко выставить аву, чтобы её нельзя было поменять… Или, когда нужно, чтобы указанная ава была по умолчанию всегда, независимо от того кто и что там поставил в настройках.
Специально для таких случаев я написал второй вариант. А оказалось это кстати, не так просто как я ожидал, но это никому не нужная лирика, поэтому её пропустим…
Вариант 2: указать аватарку по умолчанию «на лету», через фильтр
Этот вариант выставляет аву по умолчанию сразу же после вставки кода и не дает возможность изменить настройку авы в админ-панели.
Хук учитывает параметр default указанный в функциях вывода или получения аватара. Т.е. например, если вызывать функцию get_avatar() с параметром default, то будет выставлен аватар указанный в параметре default, а не тот что указан в хуке.
## Устанавливает аватар по умолчанию
## Файл аватарки 'def-avatar.jpg' нужно поместить в папку темы 'img'
add_filter( 'pre_get_avatar_data', 'replace_default_avatar' );
function replace_default_avatar( $args ){
// админка и страница обсуждения, где настраивается ава по умолчанию...
// if( is_admin() && get_current_screen()->base === 'options-discussion' ) return $args;
static $defava;
if( $defava === null )
$defava = get_option( 'avatar_default', 'mystery' ); // ускоримся
// Если используется ава по умолчанию, чтобы работал параметр 'default'
// если он установлен для функций аватарок
if( ! $args || $defava == $args ){
$args = get_stylesheet_directory_uri() . '/img/def-avatar.jpg';
}
return $args;
}
Как сделать так, чтобы на вашем блоге отображался Граватар?
Итак, теперь нужно настроить на своем блоге показ красивых изображений пользователей, оставляющих комментарии.
Переходим в меню WordPress в раздел Параметры – Обсуждение. Там ставим галочку «Показывать аватары» и выбираем максимальный рейтинг G.

Такой рейтинг нужно выбирать для того, чтобы у вас не показывались изображения, содержащие оскорбительные элементы или что-то непристойное и фривольное. Такие изображения нарушают правила рекламной сети AdSense, а еще есть небольшой риск попасть под фильтр в Яндексе за взрослые изображения (если таковые будут использоваться в аватарках комментаторов), что чревато серьезной потерей позиций и трафика.
Далее выберите аватар, который по умолчанию будет показываться для пользователей без аккаунта Gravatar.com и нажмите Сохранить изменения.

Конечно, можно настроить вывод собственной иконки, но это уже отдельная история.
Зачем нужен Граватар
О, это целый раздел в психологии человека — попробую объяснить «на пальцах» и в двух словах.
Если женщины любят ушами, то пользователи сети воспринимают 90% информации визуально! Улавливаете мысль? С Граватаром Вас запомнят в сети и будут узнавать моментально — Вашу манеру общения, Ваш стиль, Ваше имя в интернете, Вашу осведомлённость в том или ином вопросе… Граватар — это Ваш логотип, личный бренд в сети!
Если у Вас ещё и есть свой сайт… продолжать надо?
Давайте я угадаю Ваш вопрос — если Вы общаетесь на серьёзных сайтах, а граватар сделан для развлекательных целей, то это как прийти на деловую встречу в клоунском костюме?
Нет, конечно. Для этого можно указать в своём профиле несколько электронных ящиков и привязать к каждому свой граватар.
Плавно и подошли к тому…