- Что такое Captcha, для чего она используется и типы
- CMS плагины
- Really Simple CAPTCHA
- OSOLCaptcha
- Solve Media
- Google Captcha (reCAPTCHA) от BestWebSoft
- Бесплатные функции
- Возможности Pro включают:
- Давайте настроим reCAPTCHA для форм WordPress
- reCAPTCHA для WooCommerce
- reCAPTCHA для форм комментариев WordPress
- Отличная альтернатива reCAPTCHA
- Устранение неполадок reCAPTCHA
- Недостатки reCAPTCHA
- Как выглядит reCAPTCHA?
- Какие плагины WordPress Captcha вы используете?
- Что такое reCAPTCHA Google
- Отказ от встроенной системы комментирования
- Включение reCAPTCHA в Contact Form 7 (v3 или v2)?
- Плагин Contact Form 7 – reCaptcha v2
- Убер reCaptcha
- Характеристики
- Как установить плагин CAPTCHA
- Google reCAPTCHA — защита от спама
- Как поставить и настроить капчу на сайте
- Что можно использовать вместо капчи
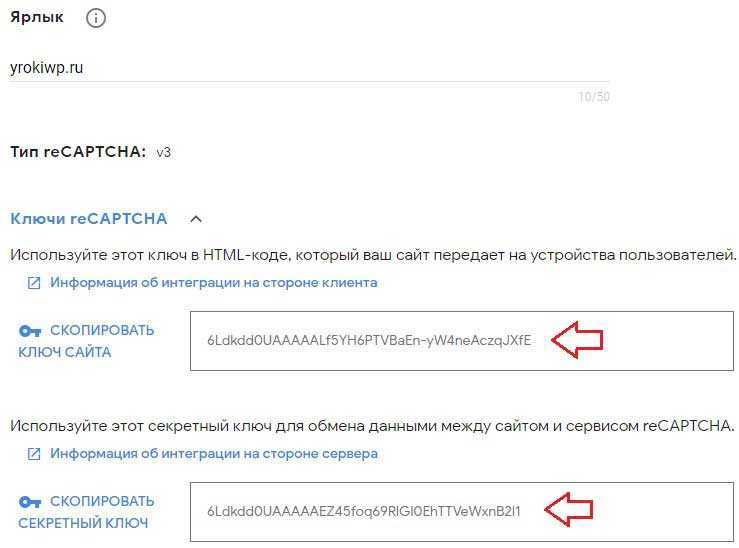
- Получение ключей reCAPTCHA
- Добавляем код в шаблон комментариев
- Регистрация сайта в reCAPTCHA и установка ее на свой блог
- Интеграция на стороне сервера
- Как установить капчу на свой сайт?
- Регулярное обновление тем и плагинов
- Плагин Advanced noCaptcha & invisible Captcha (v2 & v3) выбран
- Забота об удобстве пользователей
- Получение API ключей:
Что такое Captcha, для чего она используется и типы
CAPTCHA означает Полностью автоматизированный общедоступный тест Тьюринга, позволяющий отличить компьютеры от людей. Это в переводе с английского означает полностью автоматический и общедоступный тест Тьюринга, позволяющий отличить компьютеры от людей. В этом случае мы находим серию тестов, контролируемых машинами, цель которых — определить, является ли пользователь человеком или автоматической программой, также известной как бот. Следует отметить, что он очень похож на тест Тьюринга, но с той разницей, что в этом тесте судьей является машина, а не человек, как в оригинале. По этой причине он также известен как обратный тест Тьюринга.
Что касается наиболее распространенных типов Captcha, которые мы обычно находим, у нас есть:
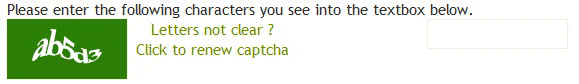
- Текстовые : состоит из визуального задания, в котором буквенно-цифровые символы искажены. Это затрудняет распознавание и разделение текста компьютером.
- Те из простые математические вычисления в котором пользователь должен решать простые математические операции.
- Игровой автомат визуальный Captcha: в них представлена серия фотографий, и мы должны нажимать на все те, которые содержат требуемый элемент.
- На основе поведения или анализа поведения . Примером могут быть версии v.2.0 и v3.0 reCaptcha.
Вот пример визуальной капчи:
Цель Captcha — предотвратить незаконный трафик. В Интернете у нас есть веб-сайты с бесплатными услугами, которые надеются быть прибыльными благодаря доходам от рекламы. Проблема в том, что ботов можно использовать для нажатия на рекламные баннеры с целью получения мошеннической прибыли. Эти боты или программы подготовлены для автоматического ввода капчи и создают серьезную проблему.
Термин Captcha начал использоваться в 2000 году. Как Captcha, так и reCaptcha широко известны как Captcha. В этом смысле следует отметить, что reCaptcha разработан Google и основан на поведении или анализе поведения. В настоящее время доступна версия 3, которая основана на системе подсчета очков и может использоваться администраторами веб-сайта.
CMS плагины
Вы можете воспользоваться готовыми плагинами различных CMS, не прибегая к reCAPTCHA. Мы выбрали несколько наиболее популярных.
Really Simple CAPTCHA
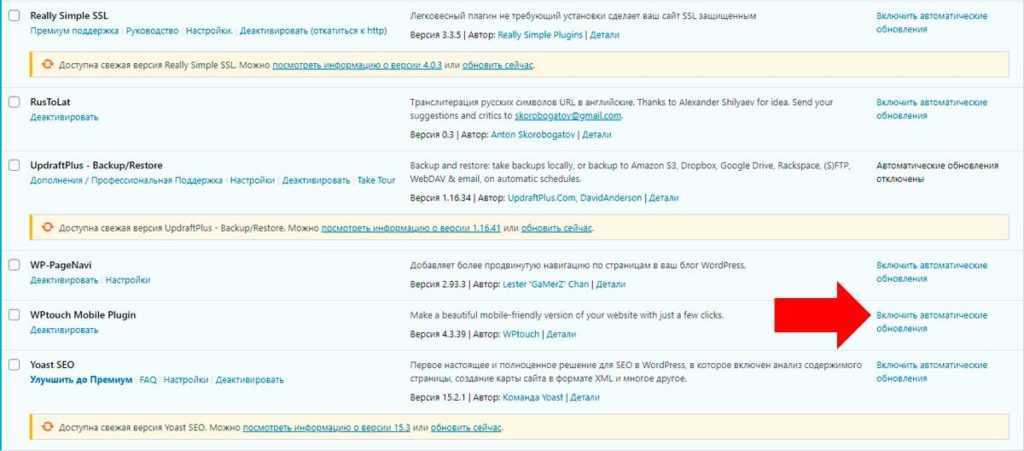
Лаконичный виджет, который установило свыше 800 000 пользователей WordPress:
Однако создатели Really Simple CAPTCHA предупреждают, что название плагина говорит само за себя: он очень прост, в том числе и для ботов. Надёжен только в тандеме с другими инструментами безопасности.
Вариант скрытой капчи в виде плагина для Drupal:

Около 8000 пользователей Drupal установили Hidden CAPTCHA.
OSOLCaptcha
OSOLCaptcha — это простенький вариант для тех, чей сайт на Joomla!: блокирует ботов, нормально смотрится и легко читается:

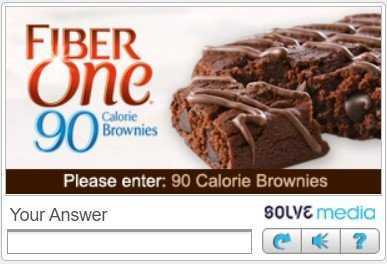
Solve Media
Вас интересует дополнительная монетизация ресурса? Тогда выбирайте Solve Media — капчу, которая объединила баннерную рекламу и антиспам-сервис в одном виджете:

А вот стандартный вариант без рекламы:

Работает на большинстве популярных CMS, среди которых vBulletin, WordPress, MediaWiki, Drupal, Joomla!, MyBB и другие.
Google Captcha (reCAPTCHA) от BestWebSoft
Google Captcha – это плагин Recaptcha Captcha в WordPress, который предотвращает спам-записи, но позволяет аутентичным пользователям легко получить доступ. Пользователь просто должен проверить, человек он или нет.
Бесплатные функции
- Добавьте Google Captcha Recaptcha в любую форму
- Возможность скрыть
- Возможность скрыть Google Captcha (reCAPTCHA) для пользователей, имеющих IP-адреса из белого списка
- Проверить действительность ключей можно в админке
- Темы Google Captcha (reCAPTCHA), доступные для версии 1, включают красный (по умолчанию), белый, черный стеклянный, белый и чистый
- Версия 2 имеет светлую тему по умолчанию и темную рекламу по желанию.
- Для некоторых пользователей Календарь Google (reCAPTCHA) может быть скрыт
- Google Captcha (reCAPTCHA) поддерживает как версию 1, так и версию 2
- Пользовательский код можно добавить через страницу настроек плагина.
- Совместимость со всеми последними версиями WordPress
- Простые настройки
- Легко читаемые документы и видео для учебника
- RTL и многоязычный готовы
Возможности Pro включают:
- Возможность самостоятельно выбрать язык для Google Captcha (reCAPTCHA)
- Все дочерние сайты сети настраиваются
- Для версии 2 размер настраивается
Давайте настроим reCAPTCHA для форм WordPress
Вы можете легко настроить reCAPTCHA на веб-сайте, на котором установлен бесплатный плагин WP Cerber Security . Но прежде чем вы сможете начать использовать reCAPTCHA на любом веб-сайте, вы должны получить ключ сайта и секретный ключ на веб-сайте Google. Чтобы получить ключи, вы должны иметь учетную запись Google.
Зарегистрируйте свой веб-сайт и получите оба ключа здесь: https://www.google.com/recaptcha/admin
Примечание. Если вы собираетесь использовать невидимую версию, вы должны получить и использовать ключ сайта и секретный ключ только для невидимой версии.
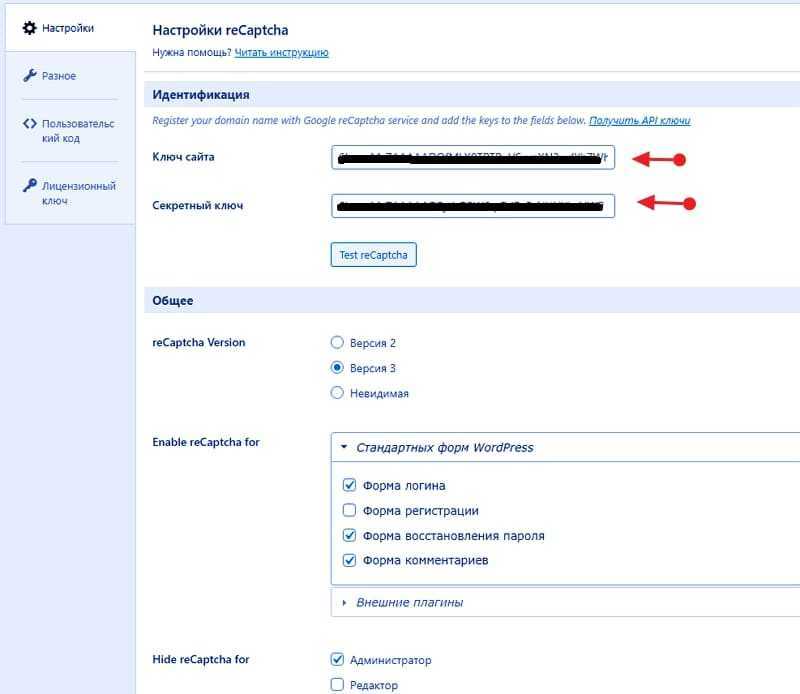
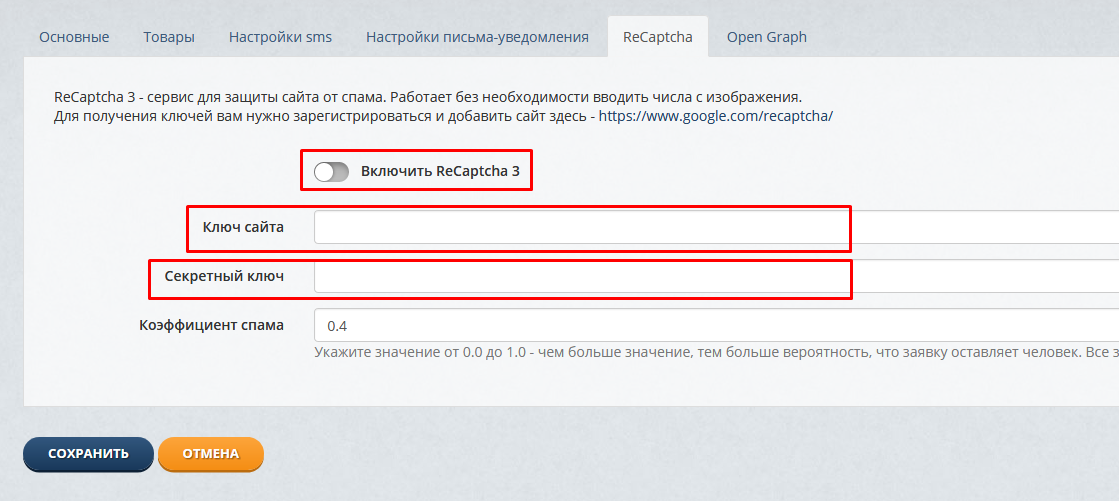
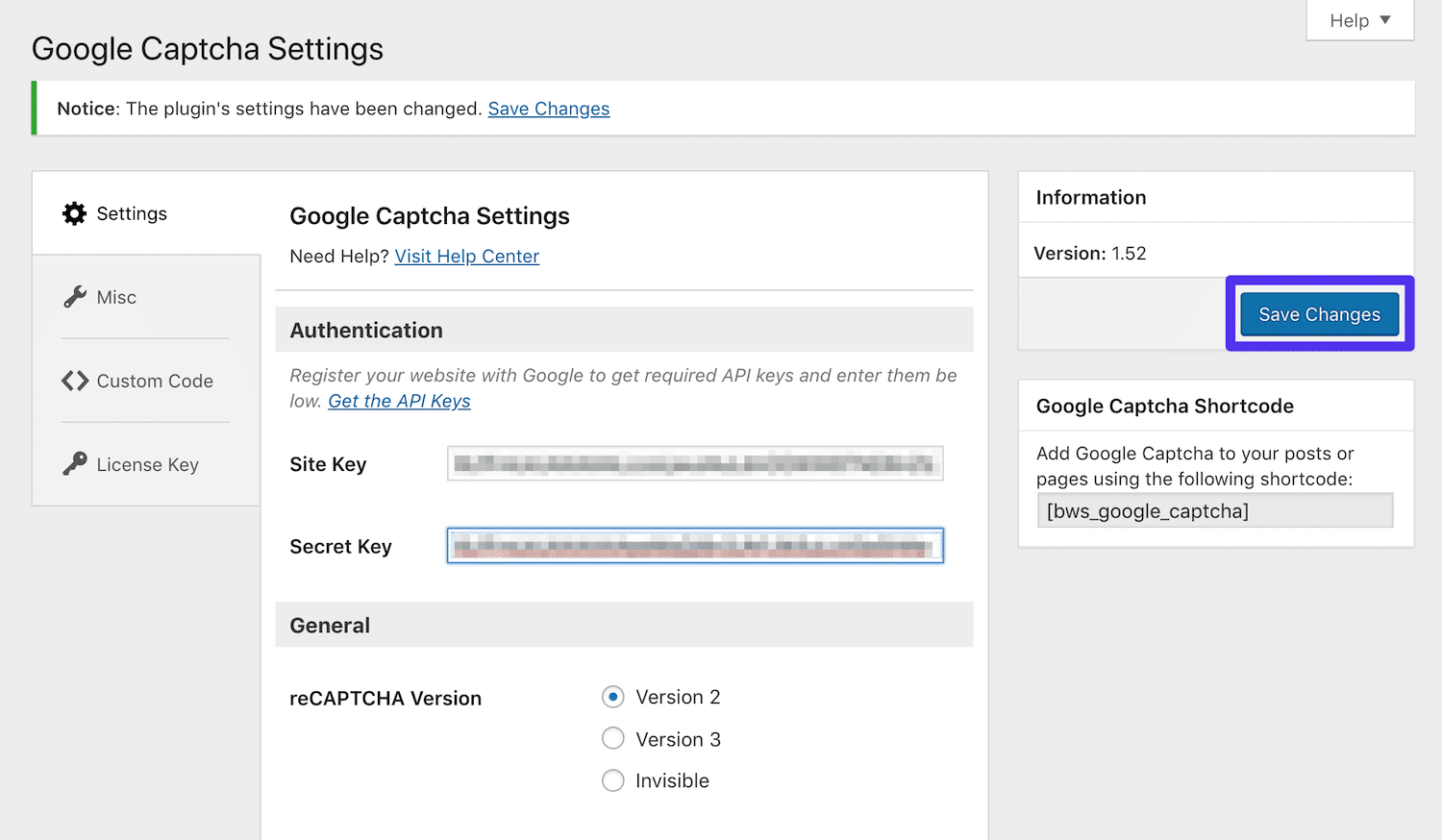
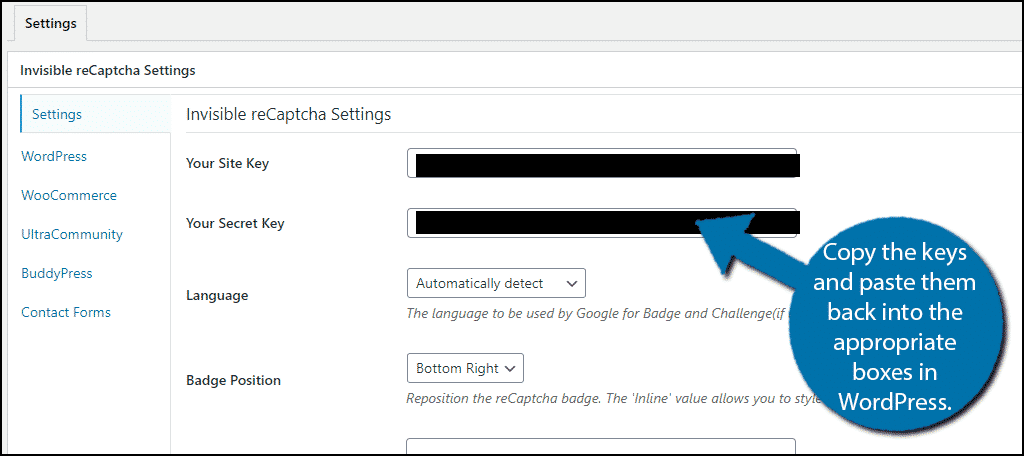
- После того, как ключи были созданы для вас, перейдите на страницу настроек reCAPTCHA плагина WP Cerber.
Скопируйте ключи в соответствующие поля в настройках reCAPTCHA.
Установите флажки для всех форм, которые вы хотите проверить с помощью reCAPTCHA.
Убедитесь, что виджет reCAPTCHA отображается правильно.
Готово!
reCAPTCHA для WooCommerce
Важное примечание для пользователей WooCommerce: вы не можете включить и использовать два видимых виджета reCAPTCHA (для двух форм) на одной странице. Разрешен только один виджет на странице
Итак, если у вас есть две формы на одной странице, выберите только одну, более важную форму или используйте невидимую версию.
reCAPTCHA для форм комментариев WordPress
Если вам нужно выровнять видимый виджет reCAPTCHA, используйте пользовательский стиль CSS с настройщиком сайта.
- Чтобы перейти к настройщику WordPress, перейдите в меню «Внешний вид / Настройка» на панели инструментов WordPress. Вы попадете прямо в интерфейс Customizer, с вашим предварительным просмотром темы справа и меню Customizer слева. Прокрутите вниз и нажмите
Прокрутите вниз и нажмите Дополнительные CSS .
Введите следующий код CSS, чтобы выровнять виджет reCAPTCHA вправо.
Примечание. При редактировании стиля CSS в Customizer сайта ваши изменения будут автоматически применены к окну предварительного просмотра, но на самом деле они не будут сохранены, пока вы не нажмете кнопку «Сохранить и опубликовать».
Отличная альтернатива reCAPTCHA
Система защиты от спама и ботов Cerber – отличная альтернатива Google reCAPTCHA . Движок защищает форму комментариев WordPress и способен защитить все контактные и регистрационные формы на сайте. Он совместим практически с любой формой. Протестировано с кальдерными формами, гравитационными формами, контактной формой 7, формами ниндзя, огромными формами, быстрой защищенной контактной формой, контактной формой WPForms.
Устранение неполадок reCAPTCHA
Прежде всего, проверьте вкладку «Активность». Если вы видите сообщение «неверные настройки reCAPTCHA», это означает, что ваш ключ и секрет неверны и не были распознаны сервером Google.
Если вы видите сообщение «Запрос к службе Google reCAPTCHA не выполнен», это означает, что ваш веб-сервер не может подключиться к внешним серверам. Спросите хостинг-провайдера об этой проблеме. Иногда хостинг-провайдеры блокируют исходящие HTTP-запросы с веб-сайтов.
Недостатки reCAPTCHA
Некоторые владельцы сайтов имеют негативный опыт работы с reCAPTCHA. Время от времени мы получаем жалобы на неправильную разметку формы. Иногда макет страницы не совместим со стилями виджета reCAPTCHA. Если у вас есть такой неприятный опыт, дайте нам знать.
Знать
Хотя Google предлагает эту услугу бесплатно, на самом деле она не полностью бесплатна. Потому что Google – это огромный бизнес, и он не предлагает что-то бесплатно. Таким образом, вы должны заплатить что-то взамен, и в этом случае вы поделитесь некоторыми, неизвестными нам деталями о вашем браузере и вашем веб-сайте.
Следующее объяснение было взято с сайта Google, вы можете проверить его при регистрации на странице сервиса reCAPTCHA.
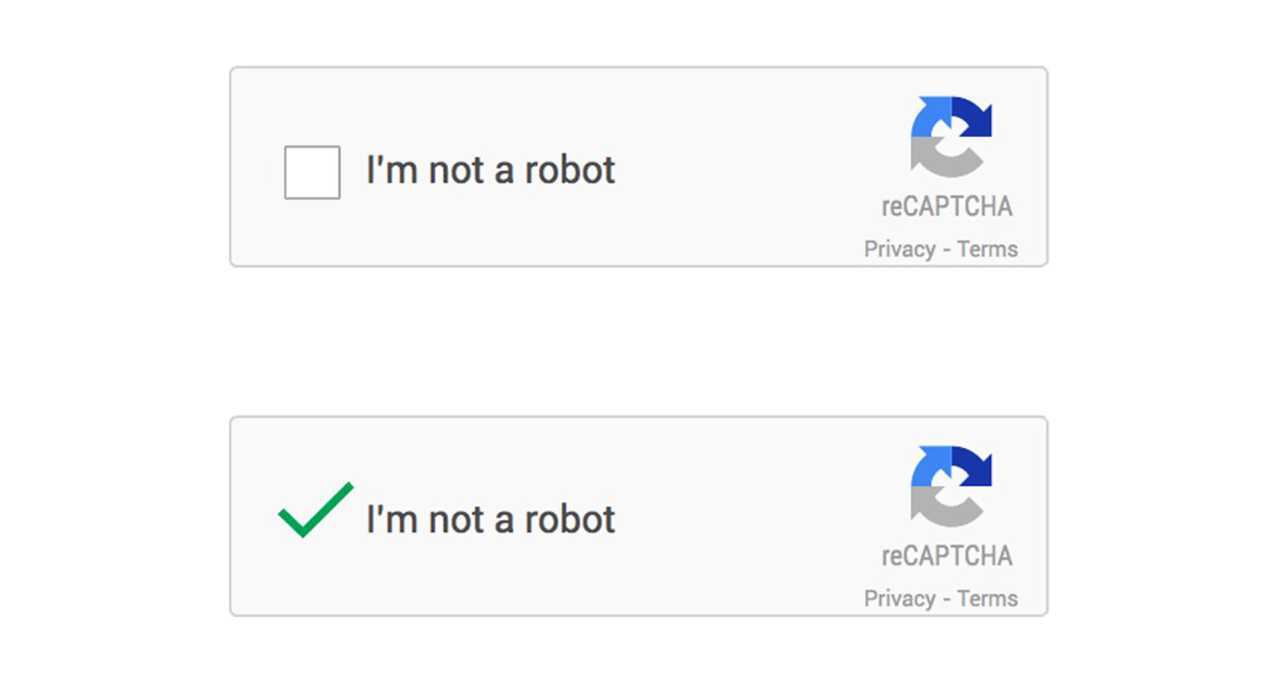
Как выглядит reCAPTCHA?
Иногда вы можете увидеть немного сложный графический reCAPTCHA с набором картинок. Вы должны выбрать подходящие изображения в соответствии с объяснением над ними.
reCAPTCHA for WordPress
reCAPTCHA as anti-spam for WooCommerce
reCAPTCHA for WordPress comment form
reCAPTCHA plugin for WooCommerce
reCAPTCHA anti-spam plugin for WordPress
Какие плагины WordPress Captcha вы используете?
Блокировка спама и ботов с вашего сайта очень важна не только для вашего сайта, но и для пользователей. Иногда информация берется от пользователей, например от их адресов электронной почты. Спамеры вредны для вас и пользователей вашего сайта. С помощью этих плагинов вы можете искоренить спам и защитить свой веб-сайт, обеспечивая безопасность для ваших пользователей. Теперь, после анализа всех плагинов WordPress Captcha, если вы хотите защитить свой веб-сайт от спамеров, чтобы предотвратить неизбежную потерю репутации вашего бренда, загрузите TemplateToaster, конструктор тем WordPress, используемый для разработки тем WordPress без хлопот кодирования, обеспечивая при этом полную совместимость со всеми плагины, упомянутые в этой статье.
Источник записи: https://blog.templatetoaster.com
Что такое reCAPTCHA Google
В одном из первых уроков я показывал, как можно войти в админку WordPress. Напомню, это три базовых входа в админку:
- Авторизации;
- Регистрации;
- Восстановления пароля.
Злоумышленник может попытаться войти на ваш сайт, с правами пользователя выше, чем подписчик, несколькими способами:
- Ручным подбором логина и/или пароля;
- Автоматическим подбором пароля и/или логина с помощью программы бота;
- Другими способами.
Так вот, reCAPTCHA Google — это неплохой способ остановить ботов автоматического взлома админки сайта.
Механизм CAPTCHA для фильтрации возможно опасных программных запросов реализован не только на Google. Ведь по сути CAPTCHA это аббревиатура английской фразы — Completely Automated Public Turing test to tell Computers and Humans Apart: Полностью автоматизированный публичный тест Тьюринга, который отличает компьютеры и людей.
Для WordPress есть масса плагинов, которые ставят на страницы входа математические примеры, шарады и контрольные слова.
Всё это примеры видимых CAPTCHA, с которым пользователю приходится взаимодействовать: решить пример, написать консольное слово, сложить пазл.
Это раздражает и не всех пользователей устраивает. Видимая капча отсеивает не только ботов, но и часть клиентов.
Стоит отметить, что на reCAPTCHA Google видимые капчи реализованы, как:
- reCAPTCHA v1;
- reCAPTCHA v2.
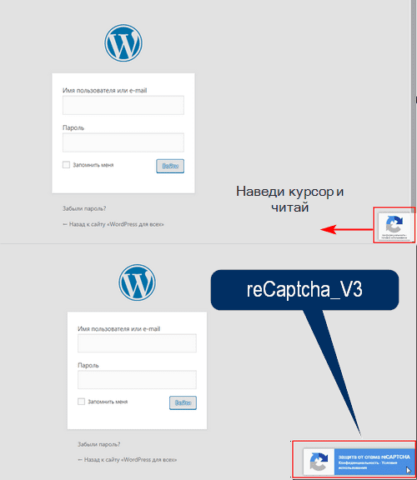
На смену им приходит более современная условно невидимая форма защиты, reCAPTCHA v3.
Почему условно невидимая? Потому что человек видит, что на странице стоит капча V3 но значку внизу страницы, но с ней не взаимодействует.

Отказ от встроенной системы комментирования
Да, вы вполне можете отказаться от встроенной системы комментирования и перейти на какое-либо внешнее решение. Некоторые из таких решений имеют свою продвинутую систему борьбы со спам сообщениями. В некоторых случаях сторонняя система комментирования благотворно сказывается на желании оставить комментарий у посетителей. В чём секрет? Всё просто. Внешние решения Disqus, Cackle, Вконтакте и т.д. являются популярными и узнаваемыми, они используются на множестве сайтов, и единожды авторизовавшись, пользователь под своей учётной записью может комментировать материалы, что называется, без лишних заморочек и опасений. Даже если на вашем сайте можно оставить комментарий без регистрации, то всё равно надо вписывать адрес электронной посты – это отталкивает многих…
Включение reCAPTCHA в Contact Form 7 (v3 или v2)?
Теперь мы приходим к самому интересному – как поставить капчу в Contact Form 7. И тут важным моментом есть то, какой именно вариант защиты вы выбрали. Сейчас Гугл продвигает третью версию и разработчик модуля внедрил именно ее (как передовую технологию). Однако, если почитать форум поддержки в репозитории, то можно увидеть отзывы многих пользователей о том, что данный антиспам фильтр не всегда хорошо справляется.
В общем, если вы решили применять reCAPTCHA v3, то никакие дополнительные настройки после ввода ключей делать не нужно. Вам даже не требуется размещать в форме шорткод , который теперь просто игнорируется. Скрипт капчи работает сразу «из коробки» и самостоятельно в фоновом режиме будет определять является человек реальным или ботом.
Плагин Contact Form 7 – reCaptcha v2

Как я уже говорил выше, новой технологии пока не доверяю, поэтому нашел для себя модуль, совместимый с reCAPTCHA v2. Из его однозначных плюсов выделю: активную и быструю работу над ошибками, более 70к загрузок, простота подключения. Скачивайте отсюда либо ставьте сразу из WP-админки.
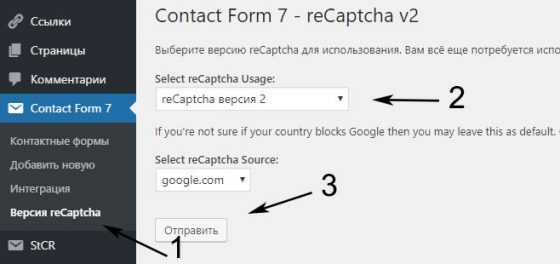
После его активации вам нужно:
1. Зайти в раздел «Contact Form 7» — пункт «Версия reCaptcha», где выбираете вторую (источник, как и был по умолчанию, остается google.com).

2. Кликаем по кнопке “Отправить”.
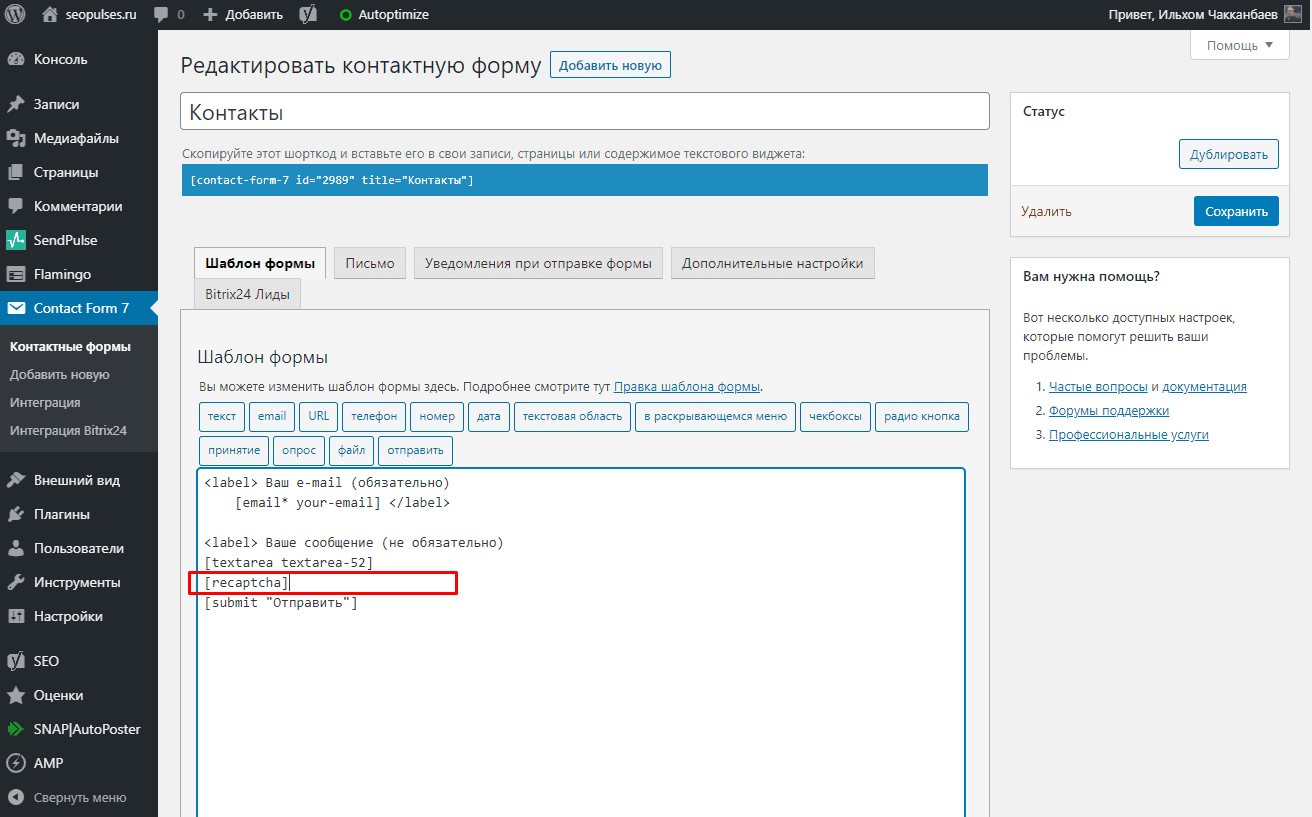
3. Далее открываем для редактирования нужную форму и добавляем перед кнопкой отправки шорткод . Сохраняем настройки и проверяем результат на вебсайте.
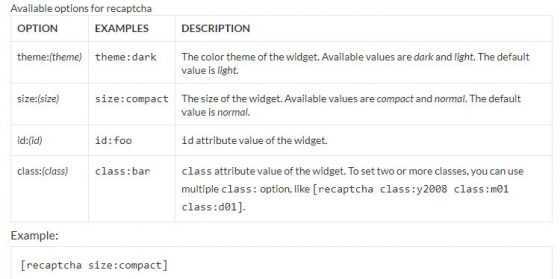
Для шорткода, кстати, есть несколько доп.параметров.

Дополнительные нюансы. Если вдруг по какой-то причине автор забросит этот замечательный плагин, то выбирая среди всех остальных плагинов для капчи в Вордпресс с подобными функциями я бы посоветовал попробовать Advanced noCaptcha & invisible Captcha (v2 & v3) (находится тут). Его аналогично часто упоминают как альтернативу, но баги там исправляются чуть менее быстро (хотя также имеется 70к скачиваний).
Если вы используете в работе Flamingo, то я бы настоятельно рекомендовал ставить капчу на Contact Form 7 ибо спам в данном случае изначально фильтруется через Akismet. И когда последний у вас не настроен, то ооочень многие реальные сообщения из формы помечаются как спам. Если я правильно понял, форма в первую очередь ориентируется на Akismet, когда в проекте нет более серьезного решения от Гугла. В общем, тут еще надо тестировать всякие нюансы, но чтобы бы вы не выбрали без антиспама Flamingo лучше не оставлять.
Убер reCaptcha
Сказать, что это лучший плагин WordPress Captcha, – ничего не сказать. Uber reCaptcha, вероятно, самый полезный плагин из всех. Uber заботится о спаме до самых его корней.
Характеристики
- Плагин поддерживает аудио и изображения
- Создание изображения Recaptcha и предустановленного типа звука
- Для WordPress доступна защита рекапчи
- Защита Recaptcha доступна для формы комментариев WordPress и формы восстановления пароля WordPress
Как установить плагин CAPTCHA
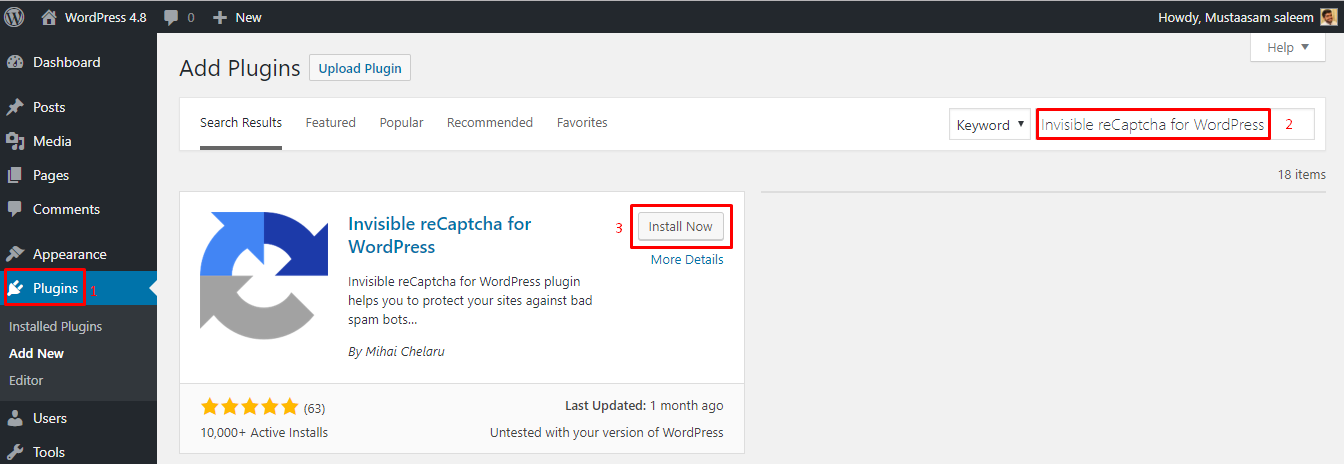
В демонстрационных целях мы собираемся показать, как вы можете установить плагин Simple Captcha для своего веб-сайта WordPress и предотвратить спам. Вот шаги по установке:
- Автоматическая установка через плагины. В меню WordPress выберите AddNew. Вы также можете загрузить папку Captcha прямо в каталог / wp-content / plugins /.
- В меню плагинов WordPress активируйте плагин.
- Обновляется автоматически. При появлении запроса нажмите «Обновить автоматически» через меню администратора. Если вам когда-либо потребуется обновить вручную, просто отключите, а затем удалите и переустановите новую версию.
Google reCAPTCHA — защита от спама
Вариантов защиты от спама бывает много
Если вы обращали внимание, то наверняка видели опцию, когда для отправки формы нужно поставить галочку в поле «Я не робот». Или когда нужно решить какой-то математический пример, повернуть картинки
Или, когда вы ставите галочку, а потом всплывает окошко с фотографиями, где нужно выбрать только красные машины, или только зеленые фонари и т.д.
При защите от спама я предпочитаю, чтобы механизм был наименее заметен для пользователя. Потому что, чем сложнее ваша «капча», тем меньше конверсия, и тем меньше отправок формы. Пользователи просто не хотят тратить свое время на то, чтобы решать сложный математический пример.
Бывали случаи, когда я ставлю галочку, и всплывает картинка от Google reCAPTCHA версии 2, где нужно выбрать какую-то часть картинки. Или кликаешь на какие-то части изображений, в итоге тратишь дополнительно несколько минут на то, чтобы отправить эту форму, потом «забиваешь» и просто не отправляешь ее.
Как поставить и настроить капчу на сайте
Процесс установки этой технологии на сайт не так прост, как кажется: нужно знать CSS и JavaScript. Даже если вы используете готовые решения, обойтись без базовых знаний кода не получится. Для разработчиков Google подготовил подробную инструкцию по установке reCAPTCHA. Если вы не уверены, что ваших навыков достаточно для правильной настройки работы скрипта, лучше опубликовать тендер для специалистов по техподдержке сайтов и передать задачу профессионалам.
Если у вас сайт на базе WordPress, Joomla! или Drupal, вы можете расслабиться: для вас разработчики придумали готовые решения в виде плагинов. Так как WordPress – самая популярная CMS в мире и в России, остановимся подробно на ней.
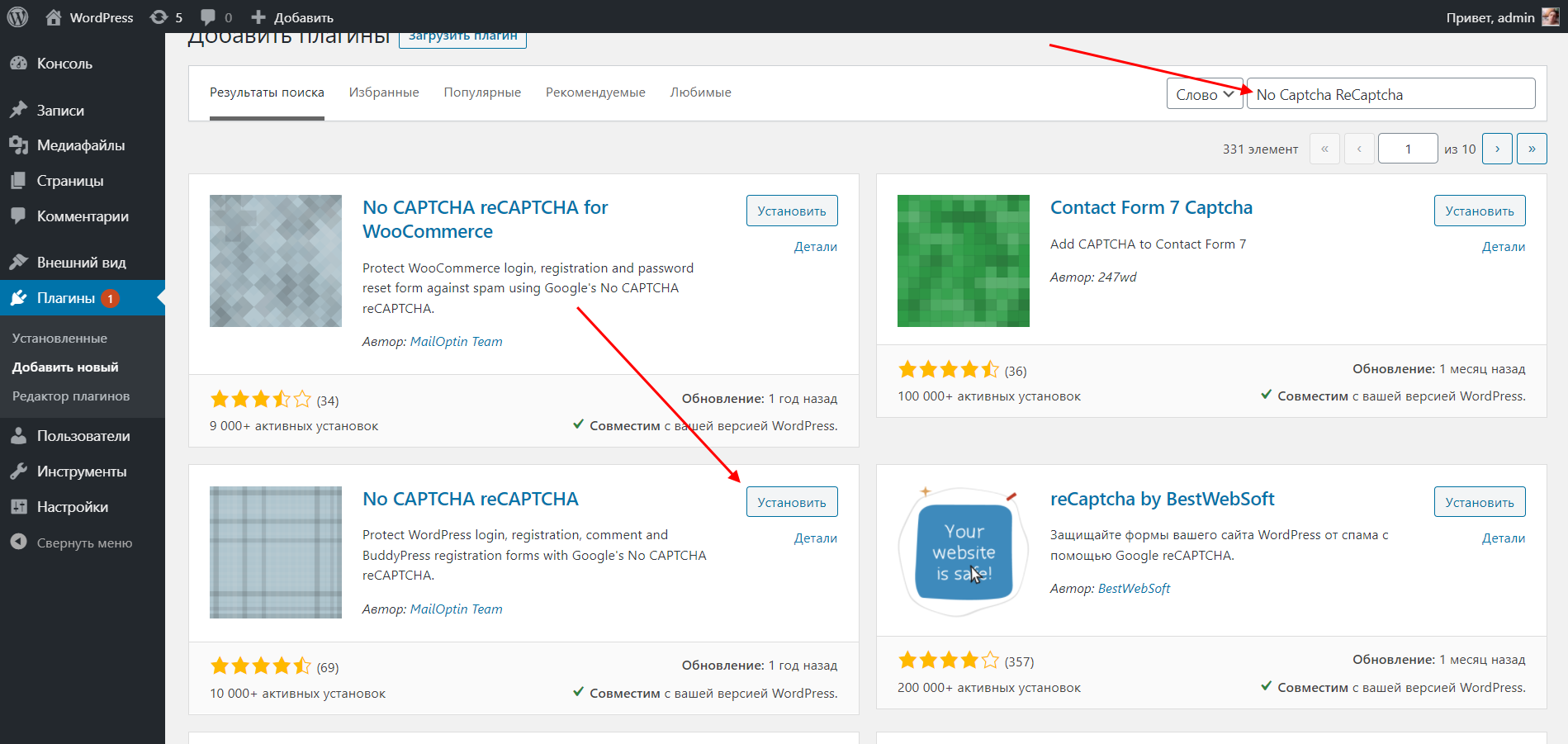
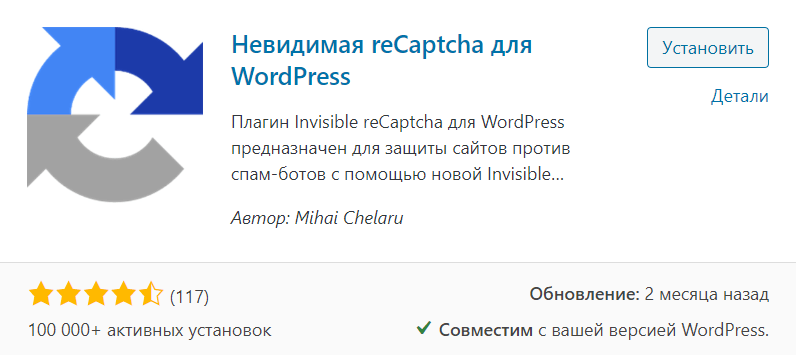
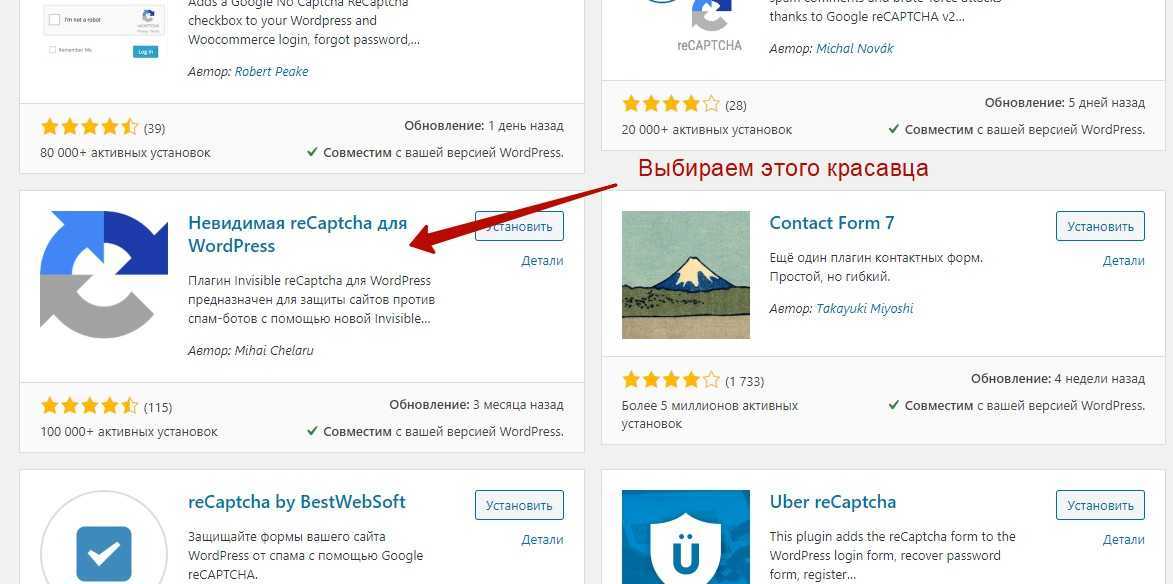
Для WordPress существует масса плагинов с различными вариантами капчи – от простых математических действий до вопросов с использованием логики. Чтобы не нагружать людей лишней головной болью, лучше выбрать самый простой и эффективный на данный момент вариант, а именно – невидимую капчу от Google. Для ее подключения и настройки есть несколько плагинов, самый простой и многофункциональный из которых – Invisible reCAPTCHA.

Более 100 000 установок плагина по всему миру
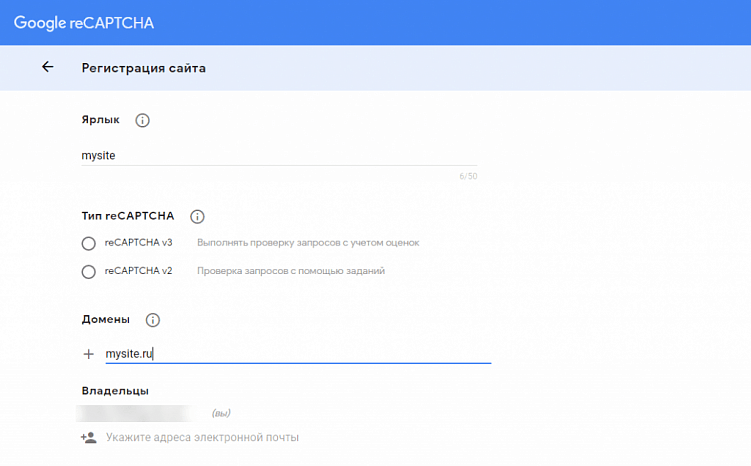
Чтобы капча начала работать, необходимо перейти в настройки Invisible reCaptcha и ввести специальные ключи. Чтобы их получить, войдите в свой аккаунт Google и перейдите на страницу reCAPTCHA для регистрации нового сайта.
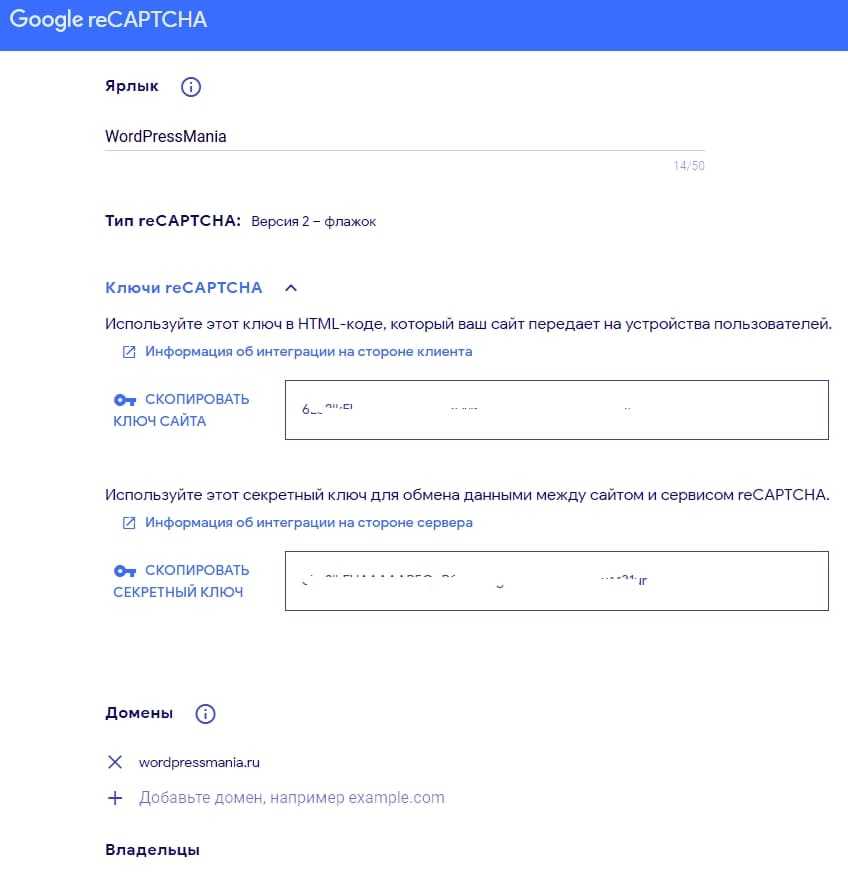
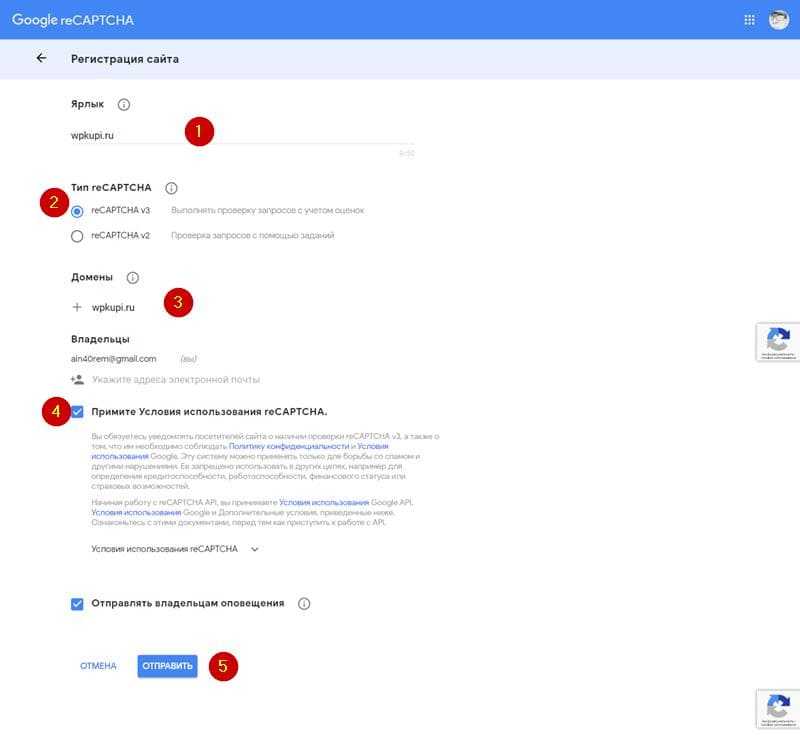
В первой строке введите ярлык сайта (чтобы его можно было быстро найти по имени, если их подключено несколько), затем выберите вариант капчи (с заданиями и без), добавьте адрес сайта и поставьте галочку, подтверждая согласие с правилами использования сервиса.

Есть возможность выбрать предыдущую версию reCAPTCHA
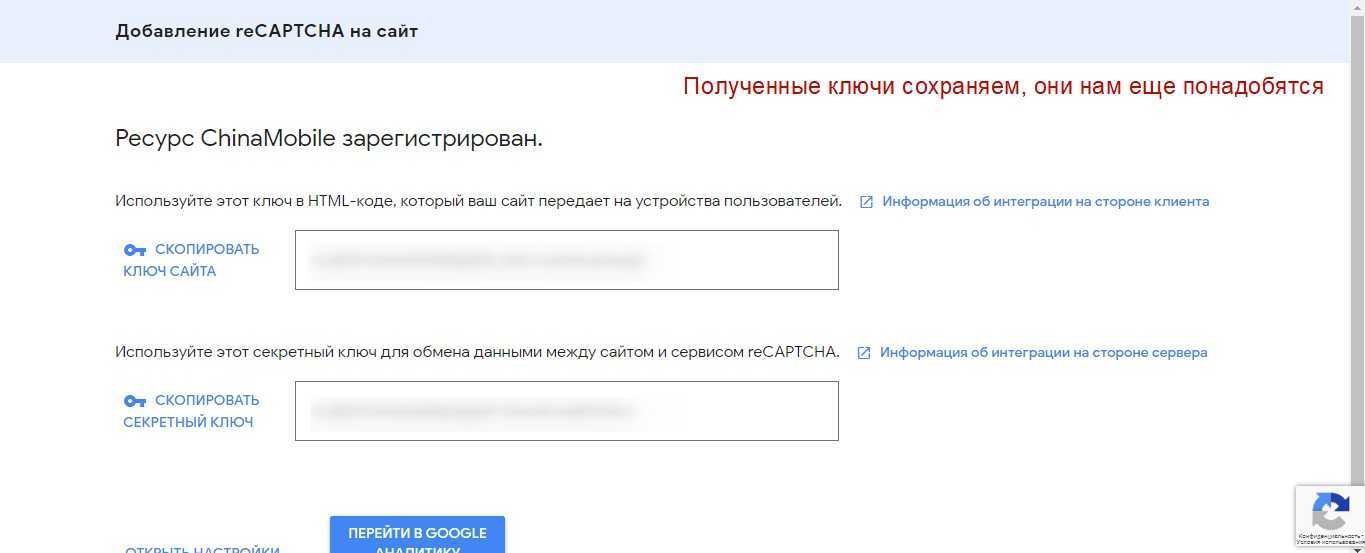
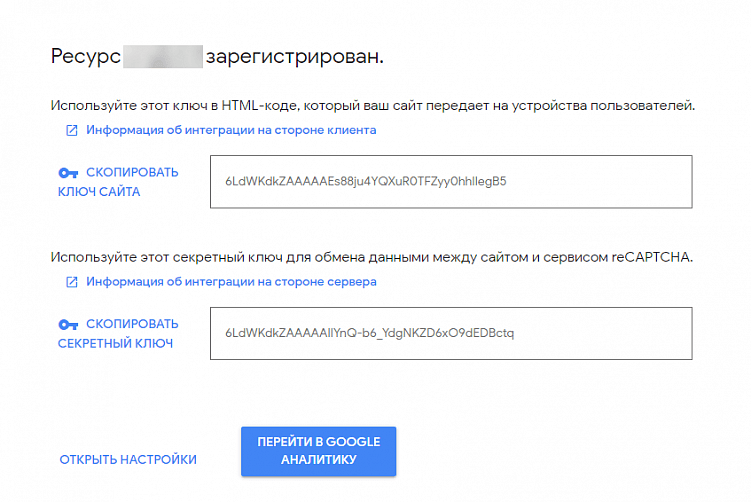
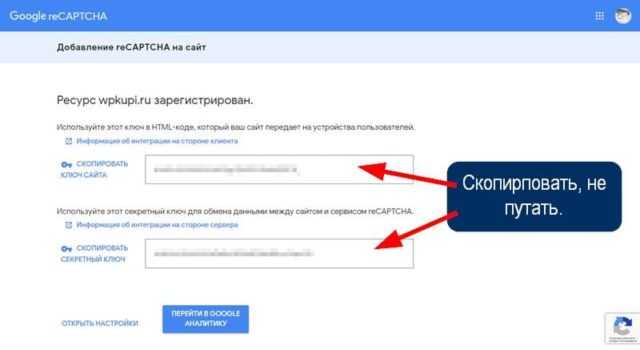
После этого сервис предоставит вам два ключа.

Чтобы что-то изменить в предыдущем шаге, нажмите «Открыть настройки»
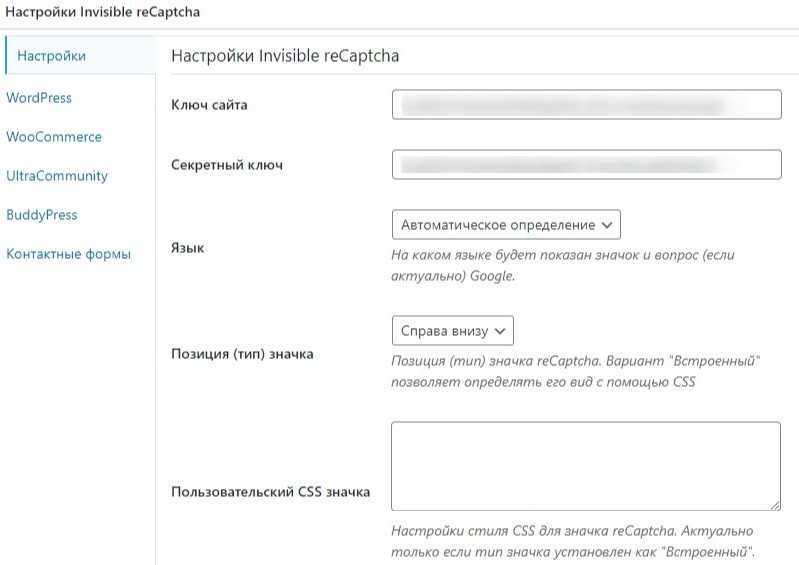
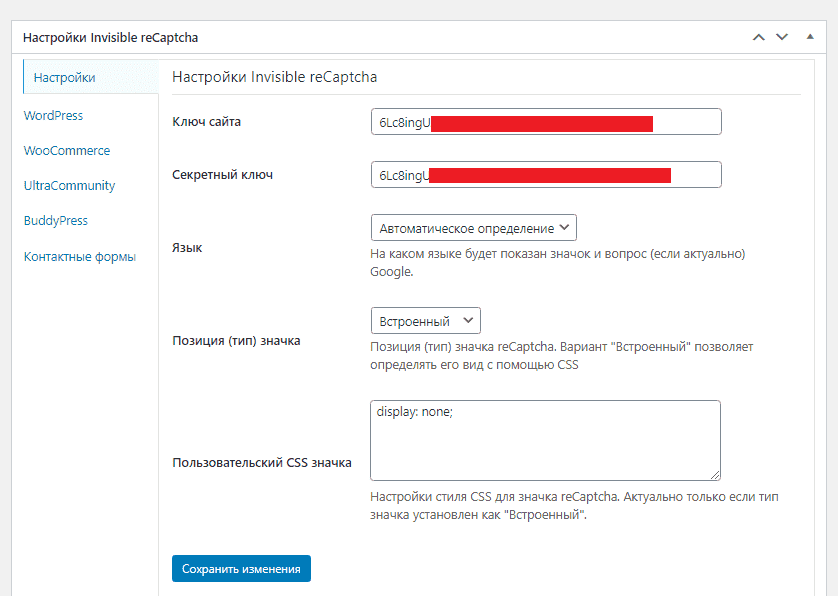
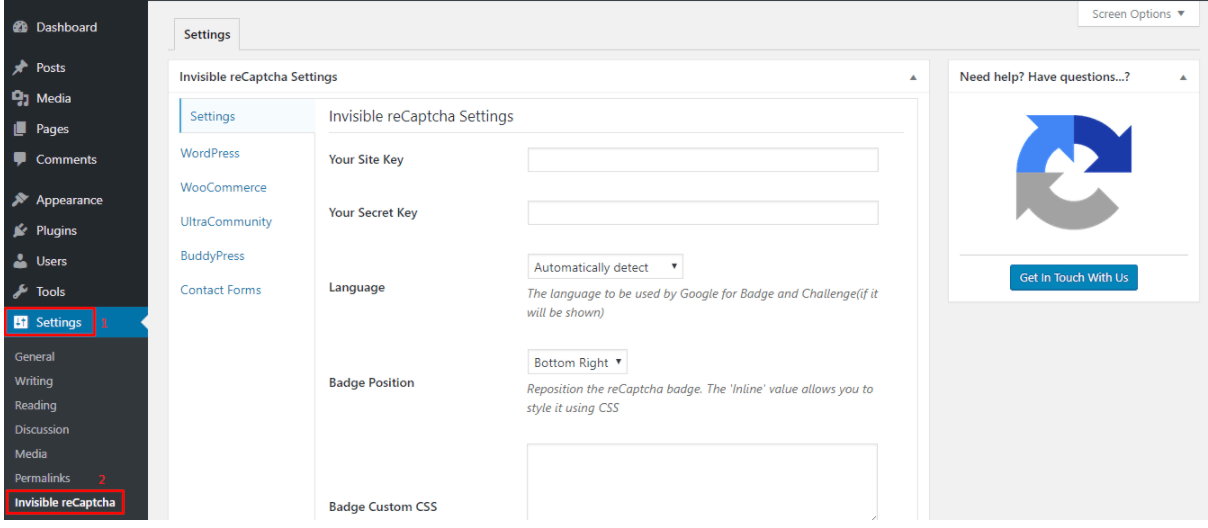
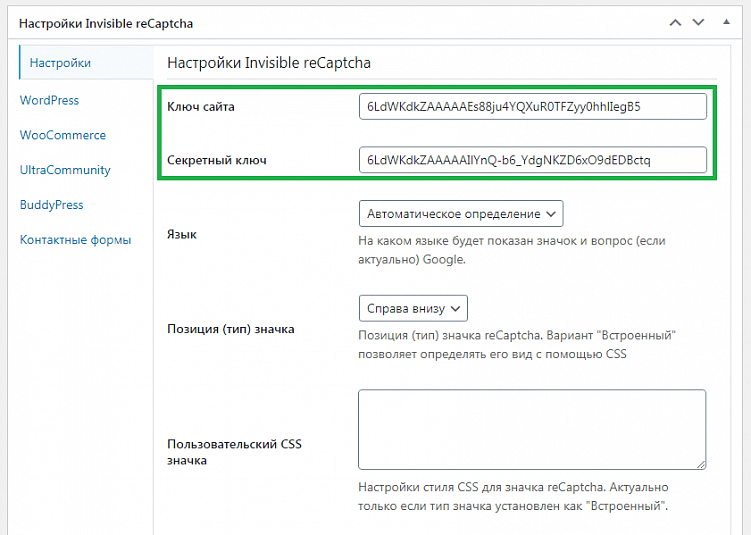
Полученные ключи необходимо вставить в соответствующие поля настроек плагина «Невидимая CAPTCHA».

Нам нужны первые два поля
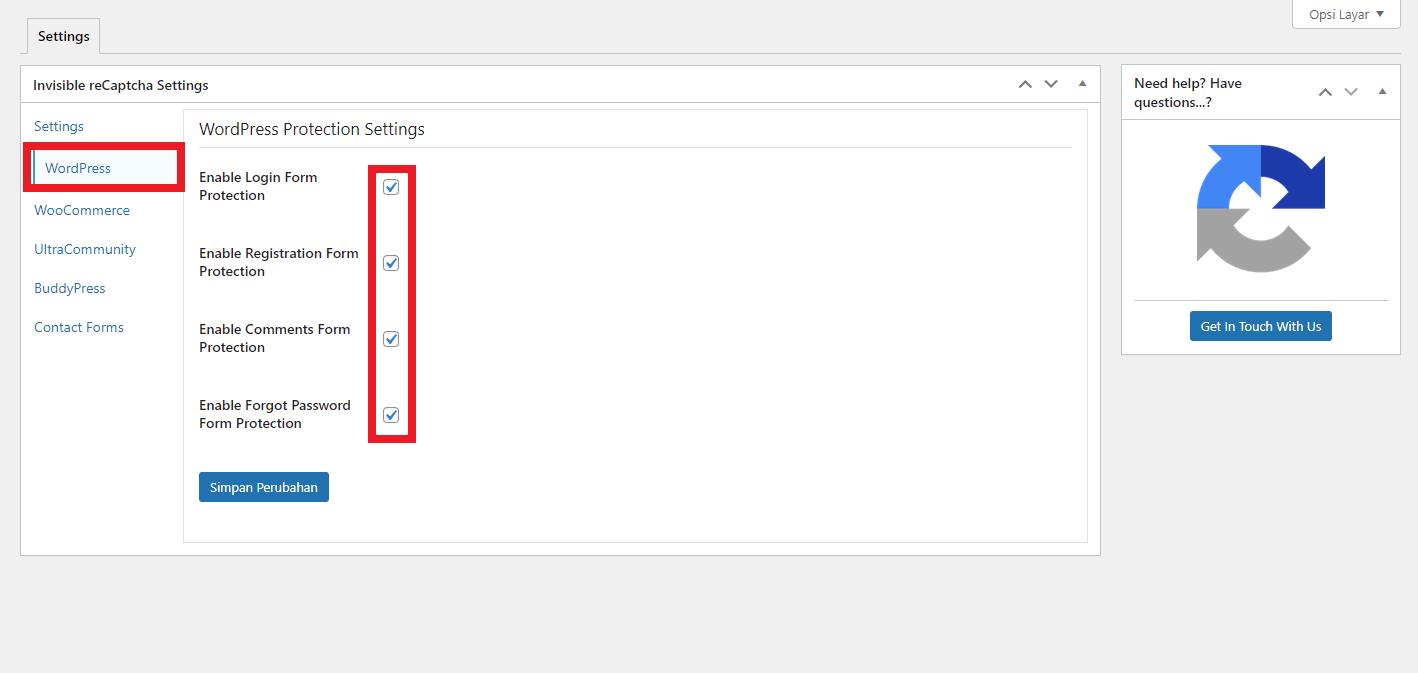
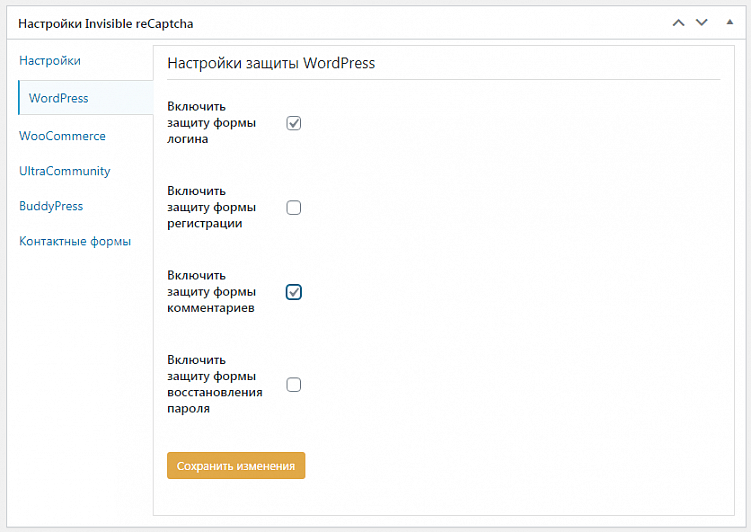
Плагин позволяет добавлять капчу в различные формы (обратная связь, комментарии, вход в админ-панель, регистрация пользователей). Для этого достаточно просто переместиться в соответствующий раздел и поставить нужные галочки.

В разделе WordPress можно настроить показ капчи на формах, предусмотренных изначально самой CMS
Если вы используете WooCommerce, управление показом капчи на уязвимых страницах магазина осуществляется в соответствующей вкладке. То же самое с остальными плагинами, в том числе с контактными формами.
Так как капча невидимая, в установленных местах вы ее не обнаружите. Понять, работает ли она, можно по значку в правом нижнем углу на страницах с формами.

На всех страницах, где активирована капча, вы будете видеть вот такой значок
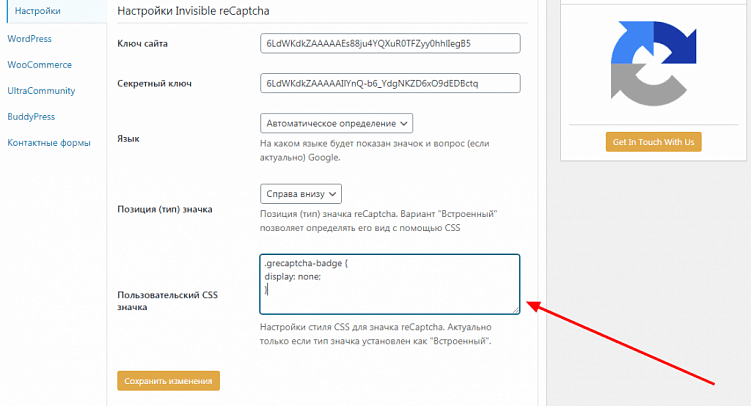
Этот значок можно скрыть. В настройках плагина есть специальное поле, в которое можно ввести соответствующий код:
Перейдите в настройки Invisible reCaptcha и вставьте этот код в поле «Пользовательский CSS значка».

Значок будет скрыт, но капча продолжит действовать
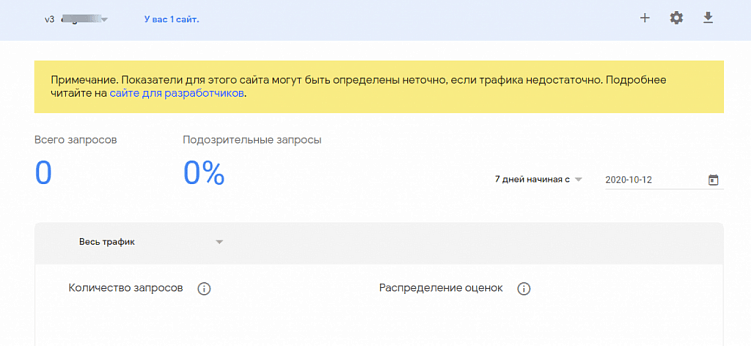
В разделе аналитики (ссылка на нее появится после регистрации сайта в reCAPTCHA) можно посмотреть статистику подозрительных запросов.

Сайт только что зарегистрирован, поэтому данных пока нет
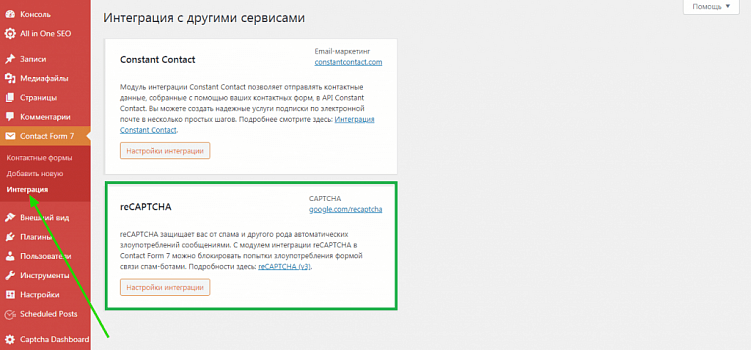
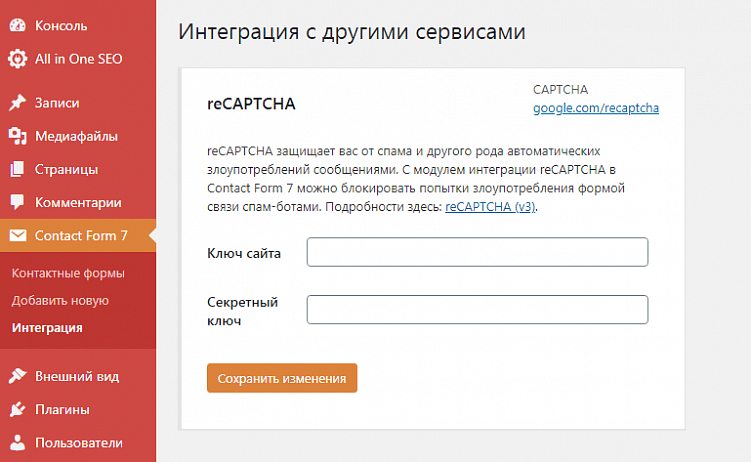
Если капча нужна только для контактной формы, реализованной с помощью плагина Contact Form 7, дополнительных плагинов устанавливать не нужно. В меню есть раздел «Интеграция», в котором можно в два клика подключить reCAPTCHA.

Плагин позволяет интегрировать контактную форму с reCAPTCHA
Нажмите кнопку «Настройки интеграции» и вставьте в соответствующие поля ранее полученные ключи.

После ввода не забываем нажать «Сохранить изменения»
Что можно использовать вместо капчи
Раз уж речь зашла о других методах защиты, кратко рассмотрим, что можно использовать на сайте кроме или вместо капчи.
Для начала необходимо определить, против чего вы боретесь.
Если сайт страдает от брутфорс-атак (такое чаще всего происходит с сайтами на бесплатных CMS), есть смысл установить файервол, использовать двухфакторную аутентификацию, изменить URL страницы входа и так далее. Вариантов в данном случае может быть много.
Бороться со спамом в формах можно и по-другому. Например, задавать полям уникальные названия, к которым боты не привыкли, или встраивать дополнительные невидимые для пользователей поля (в этом поможет плагин Honeypot). Последний метод роботы обходить уже научились, поэтому его эффективность находится под сомнением.
Наконец, ботов можно блокировать в файле .htaccess или фильтровать при помощи специализированных сервисов (как правило, платных).
Получение ключей reCAPTCHA
Получение ключей для reCAPTCHA v2 или v3 необходимо перейти на страницу «www.google.com/recaptcha/admin».
Для доступа к консоли администратора необходимо иметь аккаунт в Gmail. Если учётной записи нет, то её нужно завести.
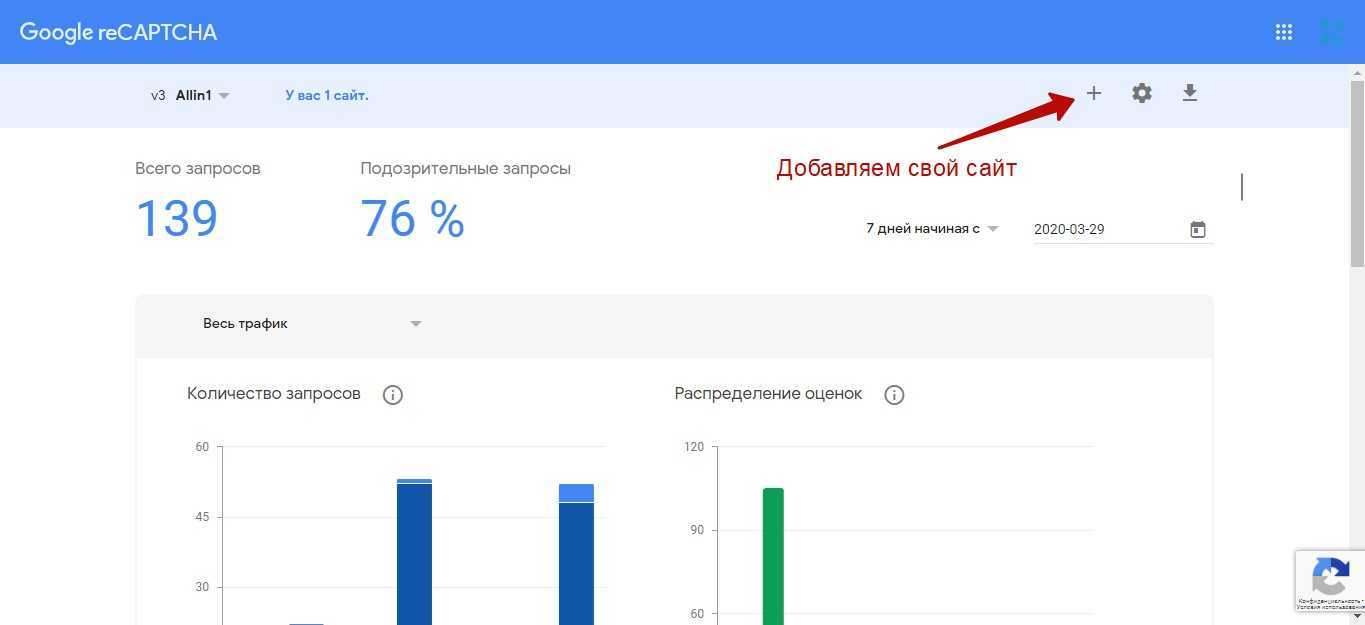
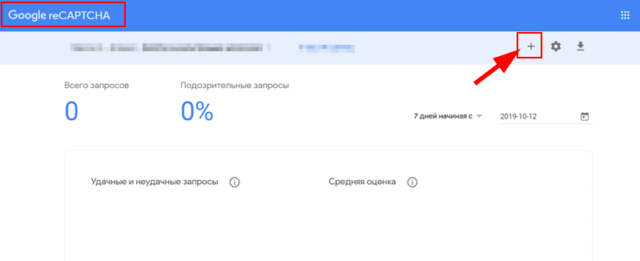
После этого необходимо нажать на значок «+».
В открывшейся форме нужно:
- вести название ярлыка (например, Мой сайт);
- выбрать нужный тип reCAPTCHA;
- укажите один или несколько доменов (например, «mysite.ru»);
- принять условия использования reCAPTCHA.
После заполнения всех полей нажать на кнопку «Отправить».
При успешной регистрации Google будут выданы 2 ключа:
- публичный (его нужно вставить в HTML-код);
- секретный (на сервере, для установления обмена данными между сайтом и сервисом reCAPTCHA, т.е. для получения ответа о результатах решения капчи пользователем);
Добавляем код в шаблон комментариев
Получив ключи, приступим к изменению клиентской части. Базовые примеры можно посмотреть по ссылкам, которые даёт гугл при регистрации : ими я и руководствовался. Так как мы решили править форму комментариев, то потребуется внести правки в шаблон темы — comments.php.
Сразу после формы вставим необходимые скрипты:
<form action=»<?php echo get_option(‘siteurl’); ?>/wp-comments-post.php»
method=»post» id=»commentform»>
…
<input type=»submit» id=»submit-button» value=»Добавить комментарий» />
</form>
<script type=»text/javascript»>
var onSubmit = function(token) {
//уже пройдена проверка рекептча
//можно добавить ещё какие проверки
//к примеру, по заполнению полей
//я же просто делаю submit формы
document.getElementById(«commentform»).submit();
};
var onloadCallback = function() {
//submit-button — html ID кнопки submit вашей формы
grecaptcha.render(‘submit-button’, {
//ваш открытый ключ (Ключ)
‘sitekey’ : ‘—== Ваш открытый ключ ==—‘,
//вызов юзер-функции перед отправкой данных
‘callback’ : onSubmit
});
};
</script>
<script src=»https://www.google.com/recaptcha/api.js
?onload=onloadCallback&render=explicit» async defer></script>
|
1 |
<form action=»<?phpechoget_option(‘siteurl’);?>/wp-comments-post.php» method=»post»id=»commentform»> … <input type=»submit»id=»submit-button»value=»Добавить комментарий»/> </form> <script type=»text/javascript»> varonSubmit=function(token){ //уже пройдена проверка рекептча //можно добавить ещё какие проверки //к примеру, по заполнению полей //я же просто делаю submit формы document.getElementById(«commentform»).submit(); }; varonloadCallback=function(){ //submit-button — html ID кнопки submit вашей формы grecaptcha.render(‘submit-button’,{ //ваш открытый ключ (Ключ) ‘sitekey»—== Ваш открытый ключ ==—‘, //вызов юзер-функции перед отправкой данных ‘callback’onSubmit }); }; </script> <script src=»https://www.google.com/recaptcha/api.js ?onload=onloadCallback&render=explicit»async defer></script> |
Как видите, шаблон не пострадал — нужно лишь добавить скрипты.
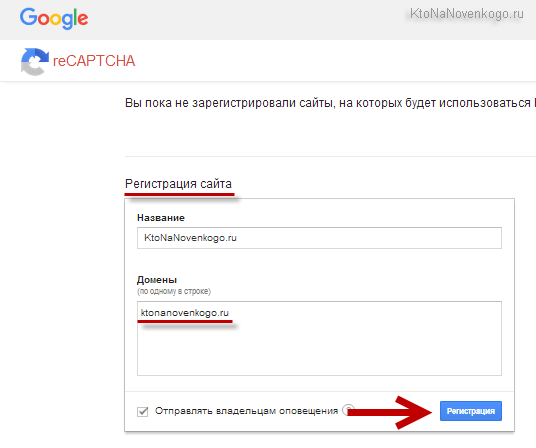
Регистрация сайта в reCAPTCHA и установка ее на свой блог
Регистрация представляет из себя просто как указание названия и доменного имени вашего сайта, где эту саму капчу вы планируете использовать:

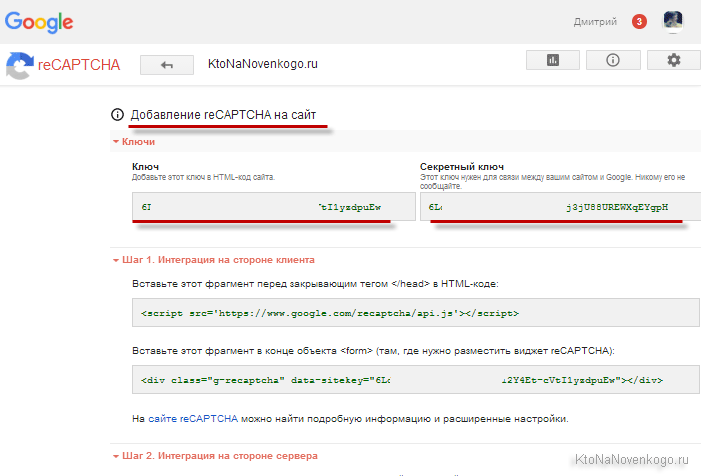
После этого вы попадете в админку сервиса reCAPTCHA для вашего сайта (имеет смысл, наверное, добавить ее в закладки браузера)
Со временем там будет отображаться статистика по работе данной капчи, ну, а пока самое важное, что мы отсюда можем почерпнуть — это как раз те самые ключи
, без которых «Я не робот» работать не будет:

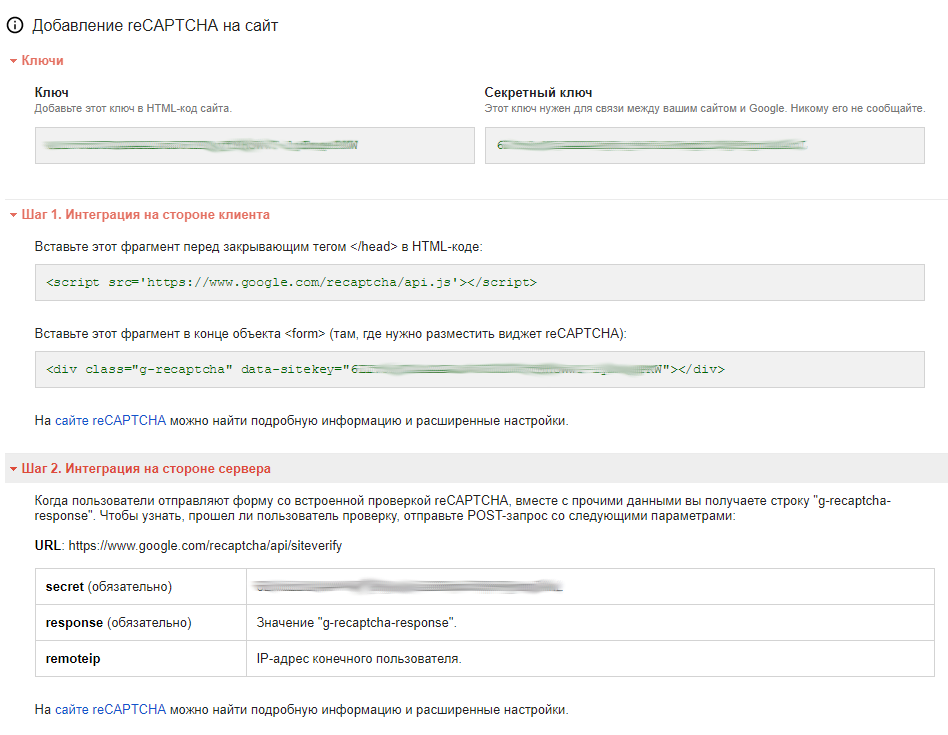
Чуть ниже приведена инструкция по установке. В области «Интеграция на стороне клиента» все понятно, но простой установки приведенного кода в указанные места не достаточно. Капча отображаться будет, но спам фильтроваться не будет. В области же «Интеграция на стороне сервера» мне вообще ничего не понятно. Туповат я для этого.
Посему было принято решение использовать плагин для интеграции reCAPTCHA в WordPress
, благо, что вариантов таких плагинов достаточно много (читайте ). Правда, штуки три из них у меня не заработали (капча в области добавления комментариев не появлялась). После нескольких неудачных попыток пришлось обратиться за решением к умным людям , где и был замечен и в последствии успешно установлен плагин с замысловатым названием (типа масло не маслянное) — .
Интеграция на стороне сервера
После проверки введенных пользователем данных на стороне сервера, нужно получить оценку от Google, чтобы убедиться в том, что имеем дело с реальным человеком. Внутри блока if(isvalid()){ } добавьте приведенный ниже код, чтобы выполнить API-запрос для получения оценки.
// Составляем POST-запрос, чтобы получить от Google оценку reCAPTCHA v3 $recaptcha_url = 'https://www.google.com/recaptcha/api/siteverify'; $recaptcha_secret = 'YOUR_SECRET_KEY_HERE'; // Insert your secret key here $recaptcha_response = $_POST; // Выполняем POST-запрос $recaptcha = file_get_contents($recaptcha_url . '?secret=' . $recaptcha_secret . '&response=' . $recaptcha_response);
Важно: замените YOUR_SECRET_KEY_HERE значением, которое вы скопировали ранее. Secret key предназначен только для серверной части. Полученный ответ является объектом JSON
Полученный ответ является объектом JSON.
{
«success»: true|false, // является ли этот запрос валидным токеном reCAPTCHA для вашего сайта
«score»: number // оценка для этого запроса (0.0 – 1.0)
«action»: string // имя действия для этого запроса (важно для верификации)
«challenge_ts»: timestamp, // временная метка для загрузки задачи (форма ISO yyyy-MM-dd’T’HH:mm:ssZZ)
«hostname»: string, // имя хоста сайта, на котором обрабатывается reCAPTCHA
«error-codes»: // необязательно
}
Расшифруем объект JSON $recaptcha и проверим success, score и action. Оценка имеет значение от 0,0 до 1,0. По умолчанию можно использовать порог 0,5.
$recaptcha = json_decode($recaptcha);
// Принимаем действие на основе возвращаемой оценки
if ($recaptcha->success == true && $recaptcha->score >= 0.5 && $recaptcha->action == 'contact') {
// Это человек. Вставляем сообщение в базу данных или отправляем на электронную почту
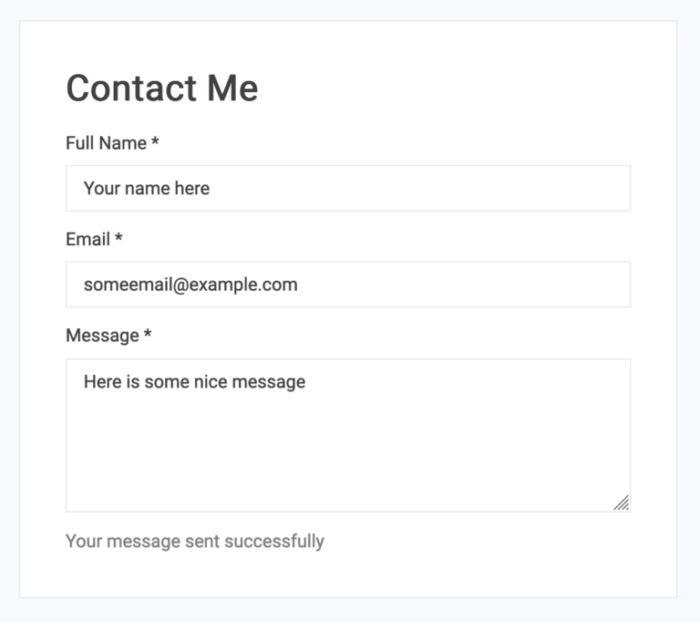
$success_output = "Your message sent successfully";
} else {
// Оценка меньше 0.5 означает подозрительную активность. Возвращаем ошибку
$error_output = "Something went wrong. Please try again later";
}
Все готово! Нажмите кнопку отправки, и если вы все правильно настроили, то получите ответ your message was sent successfully.

Как установить капчу на свой сайт?
Согласно исследованию, проведённому Google, reCAPTCHA является наиболее оптимальной и удобной для большинства пользователей интернета. Следовательно, установить на свой веб-ресурс узнаваемый в массах «продукт» довольно разумно. Стоит отметить тот факт, что почти во всех системах управления сайтами есть по умолчанию встроенные плагины и модули, позволяющие установить на сайт reCAPTCHA в пару кликов.
Для тех веб-мастеров, код сайта и почтовых форм которых прописан в блокноте, прилагаем гайд о том, как добавить капчу от гугла на свой сайт:
1. Нам понадобятся две ссылки: reCAPTCHA в гугле и, непосредственно, сам проект.
2. Для начала нам нужен серийный ключ от Google, ради которого переходим по первой ссылке и регистрируемся, после чего привязываем сайт.
3. Далее влезаем в HTML код, где ищем </head>, перед которым размещаем небольшой java-скрипт: <script src=’https://www.google.com/recaptcha/api.js’></script>
4. Находим интересующую вас форму и вписываем код следующего содержания:
<div class="g-recaptcha" data-sitekey="0000000000000000000000"></div>
Очевидно, что на месте нулей должен располагаться серийный ключ, полученный после прохождения регистрации и привязки. В конечном итоге, в форме «комментария» должно получиться нечто подобное:
<head>
<script src='https://www.google.com/recaptcha/api.js'></script>
</head>
<body>
<form method="post" action="http://названиевашегосайта/comm.php">
<input type="text" name="name" placeholder="Имя" />
<input type="text" name="email" placeholder="E-mail" />
<input type="text" name="tel" placeholder="Номер" />
<textarea name="comment" cols="40" rows="5" placeholder="Комментарий:" />
<div class="g-recaptcha" data-sitekey="0000000000000000000000" style="margin-bottom:1em";></div>
<input type="submit" value="Отправить" class="rss-button" />
</form>
</body>
5. И всё. Поздравляю, вы добавили reCAPTCHA в форму комментария для вашего сайта! Теперь вы можете её протестировать и настроить под себя, покопавшись в коде самостоятельно.
Если же вы хотите добавить капчу на PHP-страницу, то вам необходимо пройти через ещё один пункт.
6. Переходим к работе над формой – в нашем примере это /comm.php, к которому нужно добавить скрипт:
<script src='https://www.google.com/recaptcha/api.js'></script>
и после тега <?php:
if (isset($_POST) && $_POST) {
$secret = '0000000000000000000000';
$ip = $_SERVER;
$response = $_POST;
$rsp = file_get_contents("https://www.google.com/recaptcha/api/siteverify?secret=$secret&response=$response&remoteip=$ip");
$arr = json_decode($rsp, TRUE);
if ($arr) {
...
}
}
В этом коде, как и в предыдущем, необходимо изменить нолики в значении $secret на код секретного ключа, только в данном случае вам нужно вписывать уже другой — тот, что отмечен грифом «*secret». Будьте внимательны.
Вполне возможно, что в ближайшие годы появятся и другие капчи, которые превзойдут продукт Google, но на данный момент reCAPTCHA является самой оптимальной и желанной не только для веб-мастеров, но и для пользователей, поскольку более доступных для обеих сторон аналогов в широком доступе не существует.
Регулярное обновление тем и плагинов
Важно оперативно обновлять все шаблоны и плагины. ВордПресс позволяет сейчас это делать автоматически, что довольно удобно для владельцев сайтов, которые не очень часто заходит в админку
Включив функцию автоматического обновления, вебмастер может быть уверен в том, что у него установлена самая последняя версия программного обеспечения. Наличие устаревшего плагина – одна из основных причин взлома.

Существует ряд причин, по которым эту функцию некоторые вебмастеры предпочитают не включать. Например, новая версия того или иного плагина может оказаться несовместима с другими вашими модулями. Поэтому тут для себя каждый решает сам.
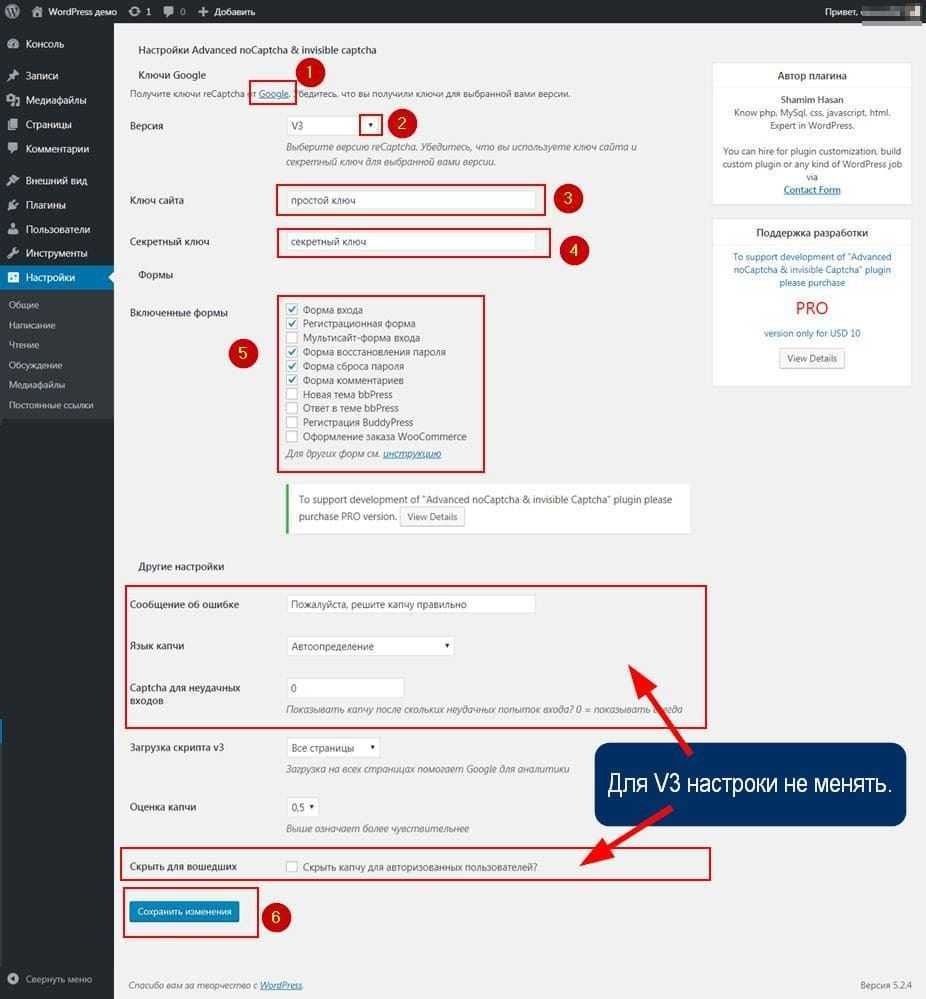
Плагин Advanced noCaptcha & invisible Captcha (v2 & v3) выбран
Регистрация домена на сервисе reCAPTCHA возможна, если у вас есть аккаунт Google. Если его нет, вам нужно завести аккаунт Google. Страница регистрации сайта на reCAPTCHA тут: https://g.co/recaptcha/v3.
Далее всё несложно.
Если у вас нет зарегистрированных доменов, жмёте на знак «+»;

Добавляете свой домен (3), даёте название ярлыку (1), выбираете тип капчи v3 (2) и соглашаетесь с условиями (4).

Всего два ключа, простой и секретный. Они будут нужны для настроек плагина. Ключи не путать.

Получив ключи идём в панель своего сайта и настраиваем установленный плагин.

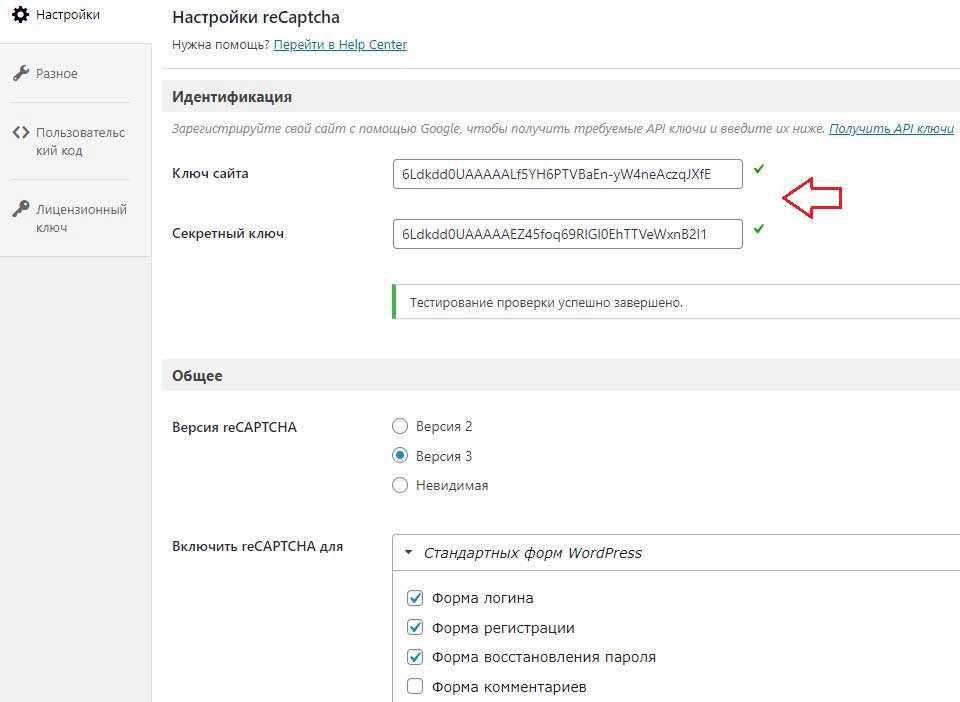
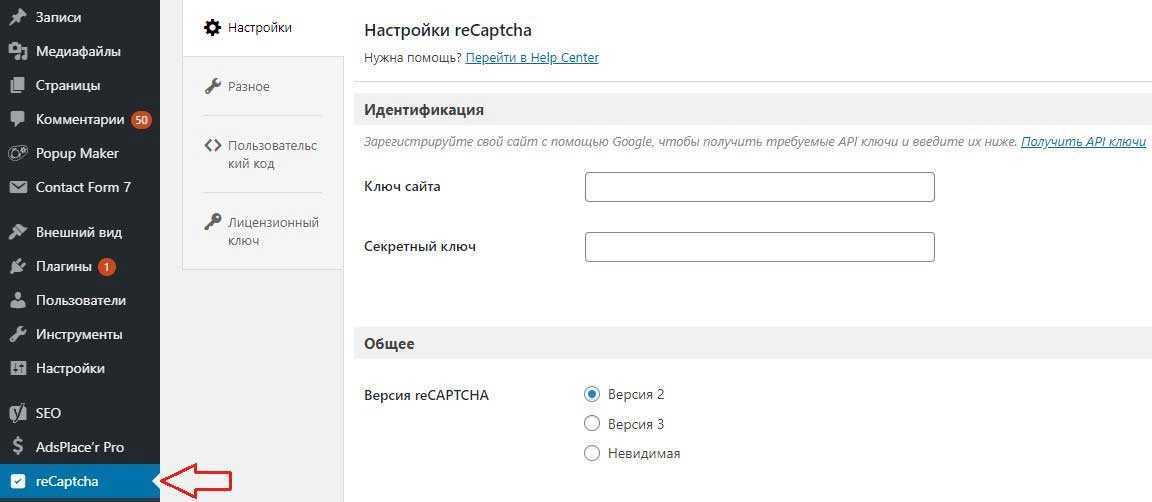
В настройках:
- Выберете тип капчи — V3 (2);
- Вставьте ключи (3, 4);
- Выберете, на каких страницах капчи работать (5).
- Сохранитесь (6).
Всё, ваша защита от спама reCAPTCHA Google WordPress сайта завершена. Теперь на страницах указанных в настройках плагина вы будете видеть внизу значок капчи, если не отметите хитрый чек в настройках плагина.
Важно! При выборе капчи V3 не меняйте «Дополнительные настройки». Если скроете капчу V3 от авторизованных пользователей, то не сможете войти на свой сайт сами. Плагин будет заставлять вас решать несуществующий математический пример
Плагин будет заставлять вас решать несуществующий математический пример.
Забота об удобстве пользователей
За последнее десятилетие мы существенно улучшили технологию reCAPTCHA. Первая версия этого инструмента требовала от каждого пользователя прочитать искаженную надпись и ввести ее в специальном окне. В reCAPTCHA v2 мы реализовали новые алгоритмы, использующие множество дополнительных сигналов, чтобы различать запросы от людей и от роботов. Благодаря этому ввод проверочного кода из основного способа фильтрации автоматического трафика превратился во второстепенный, а около половины пользователей теперь могут успешно пройти проверку одним нажатием кнопки мыши. Наконец, новый инструмент reCAPTCHA v3 воплощает принципиально новый подход к тому, как сайты определяют разницу между поведением человека и робота. Теперь каждое взаимодействие с сайтом получает определенную оценку, которая определяет, насколько оно подозрительно. Благодаря этому больше не нужно отвлекать пользователей от просмотра контента в интернете заданиями. ReCAPTCHA v3 анализирует степень риска в фоновом режиме с учетом изменяющихся факторов и уведомляет вас о сомнительном трафике, в то же время не мешая настоящим посетителям вашего сайта.
Получение API ключей:
Первым делом нужно получить ключ, для этого заходим на сайт Google reCAPTCHA, и там сверху нажимаем на кнопку «Admin console».

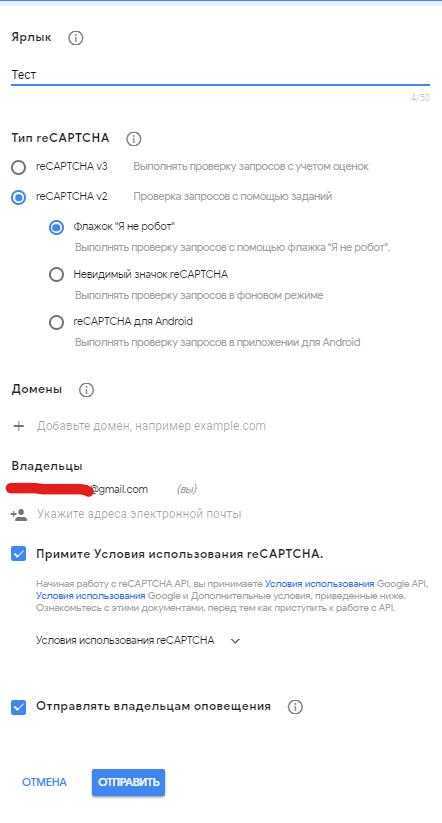
У вас должно открыться в окне с настройками капчи, настраиваем всё как из скриншота.

Как видите, я назвал капчу «Тест», и выбрал reCAPTCHA v2, то есть капча версии два, также выбрал там под пункт флажок «я не робот», это значит на сайте у меня будет отображаться специальный флажок, который при нажатие будет проверять все данные браузера, например, cookie, и если всё в порядке, то я не робот.
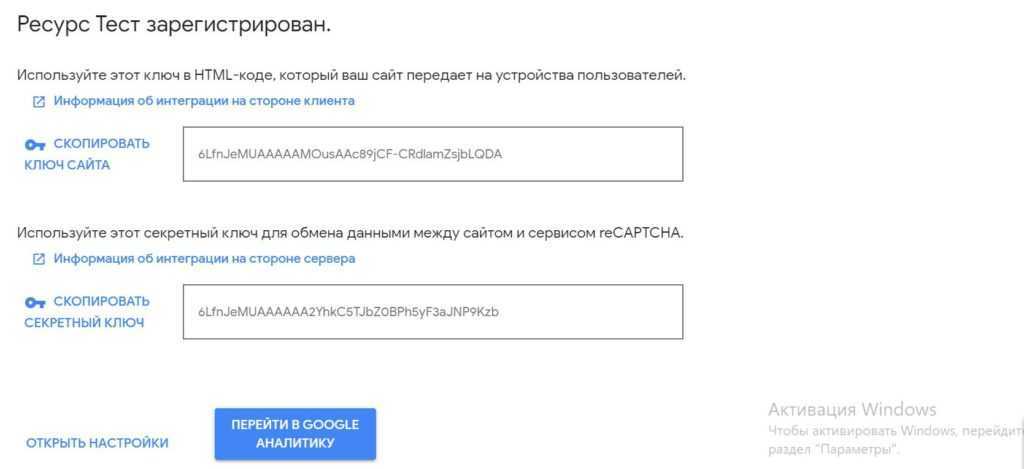
Дальше в строчке домен, вводите доменное имя своего сайта, со всем соглашаетесь и нажимаете кнопку «отправить», у вас должно появится на экране два ключа.

Если у вас всё примерно так, то значит создание ключа прошло успешно, верхний ключ используйте на клиенте, а нижний на сервере.