- Didi Lite
- Взгляд на Didi Lite
- Основные характеристики Didi Lite
- Заключение о Didi Lite
- Neve
- Обзор Neve
- Ключевые возможности Neve
- Заключение о Neve
- Скорость своей темы на WordPress
- Fluida
- Underscores
- Редактируем шаблон самостоятельно
- index.php
- Зарубежные premium темы, «подружившиеся» с SEO
- Войс (Голос)
- Схема
- Диви
- Астра
- Остальные простые и легкие шаблоны WordPress
- Actions – самая простая тема
- Twenty Sixteen – лучший бесплатный продукт от WordPress
- Iconic One – для лендинга
- Steady Blogging – оптимизированный CSS
- Poseidon – красивая сетка постов
- Scaffold – бесплатный вариант
- Что такое шаблон WordPress
- ТОП-10 бесплатных шаблонов
- Avada
- Nitro
- Sydney
- Allegiant
- Riba Lite
- ColorMag
- eStore
- Ascent
- Onetone
- Awaken
- Работаем с файлом footer.php
- category.php и archive.php
- Как это работает в коде ядра
- Завершаем «шапку»
- Как проверить скорость сайта
- Pingdom
- GTMetrix
- Заключение
Didi Lite
Взгляд на Didi Lite
Если вы хотите что-то минимальное, что будет сосредоточено на вашей позиции, Didi Lite-отличный бесплатный вариант, который имеет один из самых простых внешних видов в этом списке. Тема предлагает много белого пространства и уникальные варианты типографии, которые помогут вашему сайту выделиться.
Как следует из названия «lite», есть также премиум-версия, которую вы можете приобрести, если решите, что вам нужно больше макетов и опций настройки в будущем.
Основные характеристики Didi Lite
- Адаптивный дизайн.
- Минимальный внешний вид с большим количеством белого пространства.
- Несколько вариантов главной страницы для отображения последних сообщений в блоге
- Красивая типографика.
- Демонстрационный контент.
- Тема спроектирована, чтобы слаженного работать с Elementor’ом (и другими конструкторами страниц).
Заключение о Didi Lite
Благодаря минималистичному дизайну, Didi Lite представляет отличный вариант как для текстовых блогов, так и для блогов по моде и лайфстайлу (так как здесь вы можете показывать полноформатные изображения).
Тема также подойдет, если вам она нужна «вылизанной» сразу же после установки.
Neve

Обзор Neve
Neve – это легкая тема, оптимизированная для работы с новым блочным редактором WordPress (также известным как редактор Gutenberg). Она также находится в списке самых популярных бесплатных тем WordPress с WordPress.org, и это означает, что, хотя он новый, имеет большую востребованность.
Хотя вы, безусловно, можете настроить Neve в соответствии со своими потребностям, тема выглядит более «вылизанной», а также она поставляется с различными предустановленными демо-сайтами, которые вы можете импортировать всего за несколько кликов.
Ключевые возможности Neve
- Адаптивный дизайн.
- Тема спроектирована, чтобы хорошо работать с новым блочным редактором WordPress.
- Одностраничный дизайн.
- Опции настройки Real time-Кастомайзера WordPress.
- Поддержка мега-меню.
- Импортируемые демо-сайты.
- Совместимость с плагином WooCommerce.
Заключение о Neve
Neve представляет собой отличный вариант, если вы хотите что-то, что будет отлично выглядеть сразу же после установки, как только вы его установите. Если вам нравится внешний вид по умолчанию, можете просто установить его и начать писать контент. Или, если вы хотите переключить элементы темы, но не хотите их переделывать, также можно импортировать один из готовых демо-сайтов, нажав несколько кнопок.
Скорость своей темы на WordPress
Скорость загрузки сайта, который работал вместе с дочерней темой:
Load Time — 60 секунд. Это какая-то катастрофа. Конечно сайт работал не так как определял сервис, а загружался в 1-4 секунды. Тем не менее, что-то pingdom.com никак не нравилось.
Затем загрузил свою разработанную тему с нуля. Как видно дизайн не сильно изменил, но при написании всей внутренней структуры не было заимствований из старой. В результате это совсем другой сайт, хотя дизайн оставил похожим. А скорость значительно изменилась:
Load Time в почти 4 секунды это тоже не мало. Но надо учитывать, что запрос проверяется из Швеции, а не из России, откуда приходят большинство пользователей. Плюс сайт достаточно многофункционален, также загрузка тормозится ещё и из-за сторонней рекламы.
Если рассмотреть текущий сайт ploshadka.net имеющий те же самые основы, то можно увидеть, что он грузится значительно быстрее.
А применив последние технологии кэширования, меньше секунды. И это при проверки из Швеции! А сайт находится в России.
Однако сейчас кэширование использую частичное, иначе если компоновать js скрипты вместе, ужимать css, то могут возникать непредвиденные ляпы и нерабочие плагины на сайте.
Полторы секунды из Швеции тоже вполне хорошо. Потому что если верить pingdom.com, то это быстрее 75% сайтов. А это значит, грубо говоря, что из 10 сайтов мой работает быстрее 7-и из них.
Инструменты имеют погрешности в измерении. В разные проверки значения меняются, но примерно остаются на том же значении.
Fluida

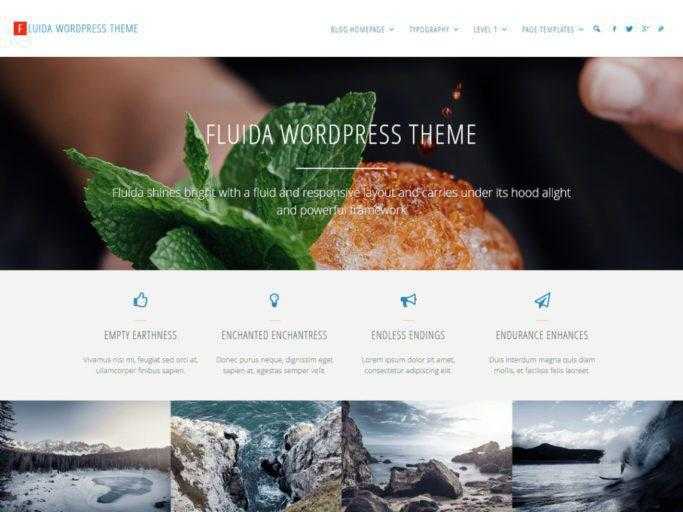
Универсальная тема, подходящая как для создания сайта фирмы, с каталогом и отзывами клиентов, так и блога. Кстати, на момент написания статьи мой сайт использует доработанную тему Fluida.
Шаблон стопроцентно бесплатный, каких-то требований установить платную версию нет (её не существует). Автор зарабатывает тем, что за денежку добавляет нужный функционал, индивидуально для каждого заплатившего.
Для быстрого создания сайта о компании или каталога продукции Fluida подходит, но есть недостаток, о котором вам нужно знать сразу — проблемный разработчик (похоже, он там один). Одно время я считал этот шаблон одним из лучших, но, к сожалению, с определённых версий появились баги, которые автор исправлять не хочет, просто-напросто игнорируя сообщения пользователей на официальном форуме. А учитывая, что при создании никакие фреймворки не использовались, все наработки будут привязаны к этой теме. Плохо это или хорошо — решать вам.
Ещё один недостаток: из-за структуры шаблона дочерняя тема не может перекрыть исходный шаблон полностью. Мне вот приходится при каждом обновлении заново вносить исправления.
Зато настроек много, как и функций.
Underscores

Underscores — возможно самая известная стартовая тема для начинающих. Она разработана и поддерживается компанией Automattic (то есть самим разработчиком WordPress). Фактически каждая тема, поставляемая со свежей копией WordPress, разработана на Underscores:

Начиная свою разработку с темы Underscores, вы получаете лучшие практики WordPress в одном удобном пакете. С ней будет просто создать правильную тему, основанную на требованиях WordPress.
Underscores имеет такие возможности:
- основана на HTML5;
- содержит шаблон страницы 404;
- поддержка модуля бесконечного скролла плагина Jetpack;
- поддержка реализации пользовательского заголовка в файле inc/custom-header.php;
- поддерживает навигационное меню, форматы записей и виджетов;
- поддержка мультиязычности.
Редактируем шаблон самостоятельно
Простая, но очень важная рекомендация для новичков. Если HTML, CSS для вас дремучий лес, даже не пытайтесь переделывать код. Одно дело, когда в уроке советуют скопировать кусок кода и вставить его в конкретное место файла. Совершенно другое дело, когда блоггер пытается настроить параметры темы WordPress наобум. Помните о регулярном бэкапе базы данных.
Есть три варианта настройки темы или шаблона WordPress:
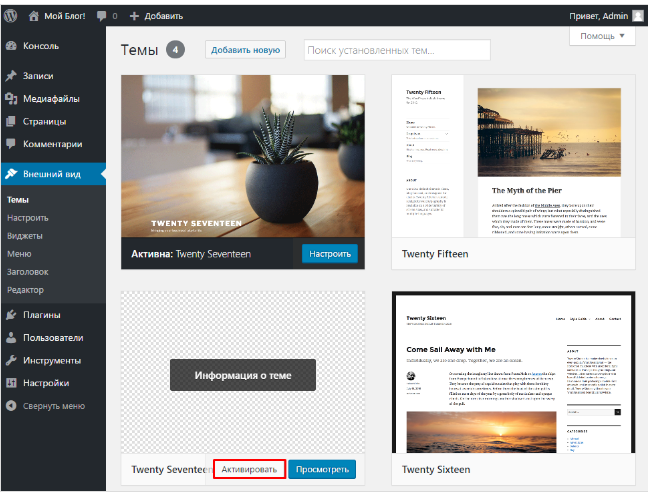
- Через админку.
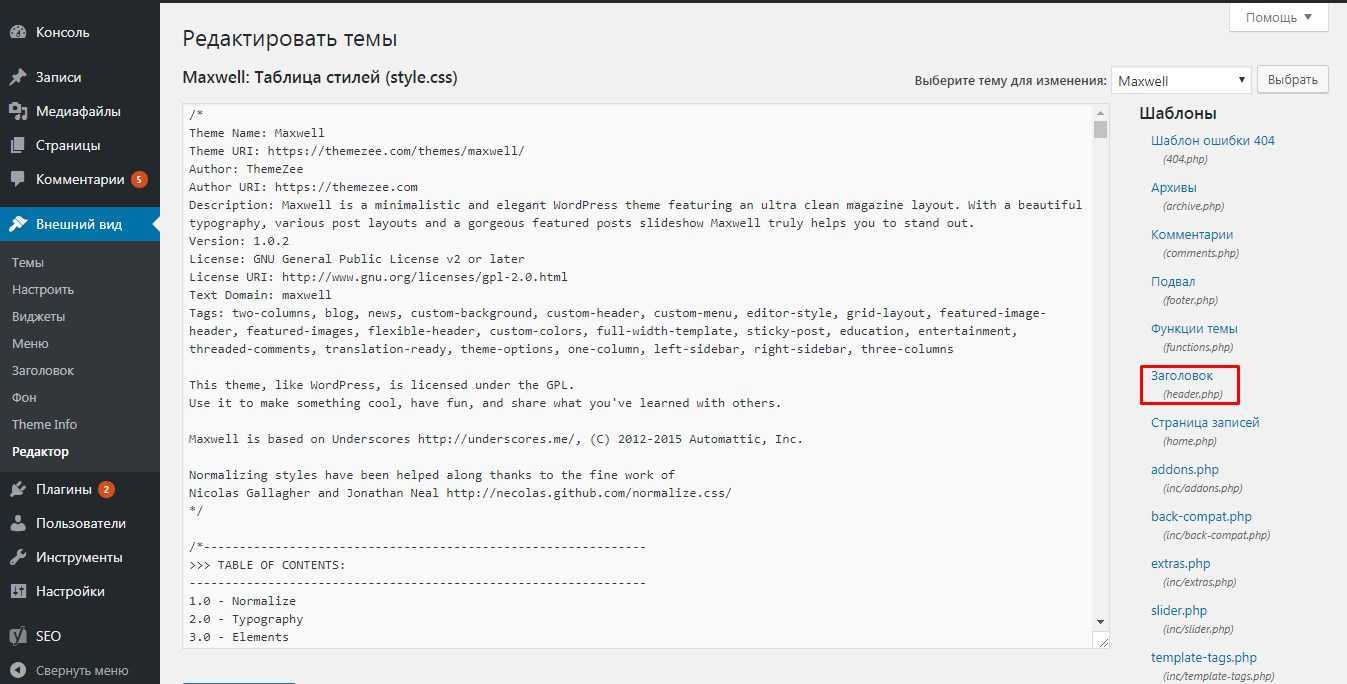
Достаточно зайти в раздел «Внешний вид» и найти там редактор. В правой колонке будет список всех файлов темы. Нужно выбрать нужный файл, внести изменения и нажать «Обновить».
 Админка
Админка
Чаще всего веб-мастеры прибегают к этому способу, когда понадобилось внести минимальные изменения. Редактирование выполняется быстро и просто, без запуска программ, ввода паролей. Недостатки тоже имеются. Код не подсвечивается, нумерация строк тоже отсутствует. Поэтому если вы планируете создавать свою тему для WordPress с нуля или вносить более серьезные (и многочисленные) изменения, лучше воспользоваться другим, более эффективным способом.
- В файловом менеджере хостинга.
Например, у beget просто замечательный файловый менеджер, имеющий дружелюбный интерфейс. У большинства других хостингов тоже есть такие файловые менеджеры. Данный способ хорош тем, что вам не придется устанавливать какие-то дополнительные программы, настраивать подключение или копировать файлы. К тому же, код всегда подсвечивается, что тоже радует.
 Хостинг
Хостинг
Как работает редактор тем WordPress? Вам нужно открыть папку по адресу /wp-content/темы/название_темы/файл. Если файлового менеджера нет, есть смысл задуматься о смене хостинга.
- Редактируем шаблон по
Когда намечается основательная работа с контентом, и нужно отредактировать сразу несколько файлов в папках, на помощь приходит третий вариант – ftp-клиент.
Достаточно выполнить три простых действия:
- Запустить клиент, воспользоваться FileZilla, Total Commander. Установив соединение, нужно открыть папку темы ВордПресс по адресу: /wp-content/темы/название_темы/
- Скопировать файл, внести изменения.
- Открыть его в Dreamwaver, Notepad++, любой другой толковой программке, предназначенной для редактирования. Выбирайте ПО, с которым действительно удобно работать. Недостаточно просто загрузить тему в WordPress – нужно найти программку для редактирования с удобной подсветкой кода, нумерацией строк.
index.php
Чтобы подключить шапку и футер в файлах, воспользуемся функциями и . Ну и между ними добавляем стандартный цикл WordPress. Выглядит он следующим образом:
<?php if (have_posts()): while (have_posts()): the_post(); ?> Здесь HTML код и функции вывода значений поста (заголовок, дата, ссылка, текст и т.д.) <?php endwhile; else: ?> <p>Записей не найдено.</p> <?php endif; ?>
А вот основные функции цикла, которые нам понадобятся:
the_title() — выводит заголовок постаthe_content() — выводит текст анонса или полный текст, если цикл находится внутри записиthe_permalink() — ссылка на постthe_time() — дата и время создания постаthe_posts_pagination() — пагинация
Если вам нужен вывод записей по каким-либо параметрам, то можно воспользоваться классом . Как его использовать можете прочитать в этой статье.
В итоге получился следующий код главной страницы:
<?php get_header();?>
<h1 class="my-4"></h1>
<?php if (have_posts()): while(have_posts()): the_post();?>
<h2 class="card-title"><a href="<?the_permalink();?>"><?the_title();?></a></h2>
<div class="card mb-4">
<a href="<?the_permalink();?>"><img class="card-img-top" src="<?php echo get_the_post_thumbnail_url(null, 'full'); ?>" alt="<?the_title();?>"></a>
<div class="card-body">
<p class="card-text"><small class="text-muted"><?the_time('j F Y');?></small> <?php the_tags('');?></p>
<?the_content('');?>
<a href="<?the_permalink();?>" class="btn btn-primary shadow-none">Читать далее →</a>
</div>
</div>
<?php endwhile; else:?>
<p>Записей не найдено.</p>
<?php endif;?>
<?php the_posts_pagination(array(
'mid_size' => 4,
'end_size' => 2,
));?>
<?php get_footer();?>
Зарубежные premium темы, «подружившиеся» с SEO
Зарубежные СЕО оптимизированные шаблоны класса премиум предоставляют свой фунционал клиентам на платных условиях.
Помимо базовой оптимизации search engine, в них есть:
- техподдержка (чаще всего англоязычная).
- доступны регулярные обновления при условии, что разработчики продолжают развивать свои программные продукты;
- поддержка RTL для языков, в которых текст принято читать справа налево (не всегда).
Недостатки таких SEO-решений:
- ориентированы на западный сегмент интернета, и соответственно пытаются угодить только поисковой системе Google;
- ожидаемо не поддерживают российские соцсети и другие популярные в RU сервисы;
- часто имеют избыточный функционал, который нагружает сайт, даже если не нужен конечному пользователю;
- уже ставшее традиционным отсутствие русскоязычной поддержки;
- высокий ценник даже на основной функционал шаблона, не говоря о дополнительных модулях, каждый из которых сильно повышает итоговую стоимость;
- трудности с оплатой российскими картами.
Как видите, список минусов получился внушительный, поэтому кратко рассмотрю только самые интересные платные SEO-макеты.
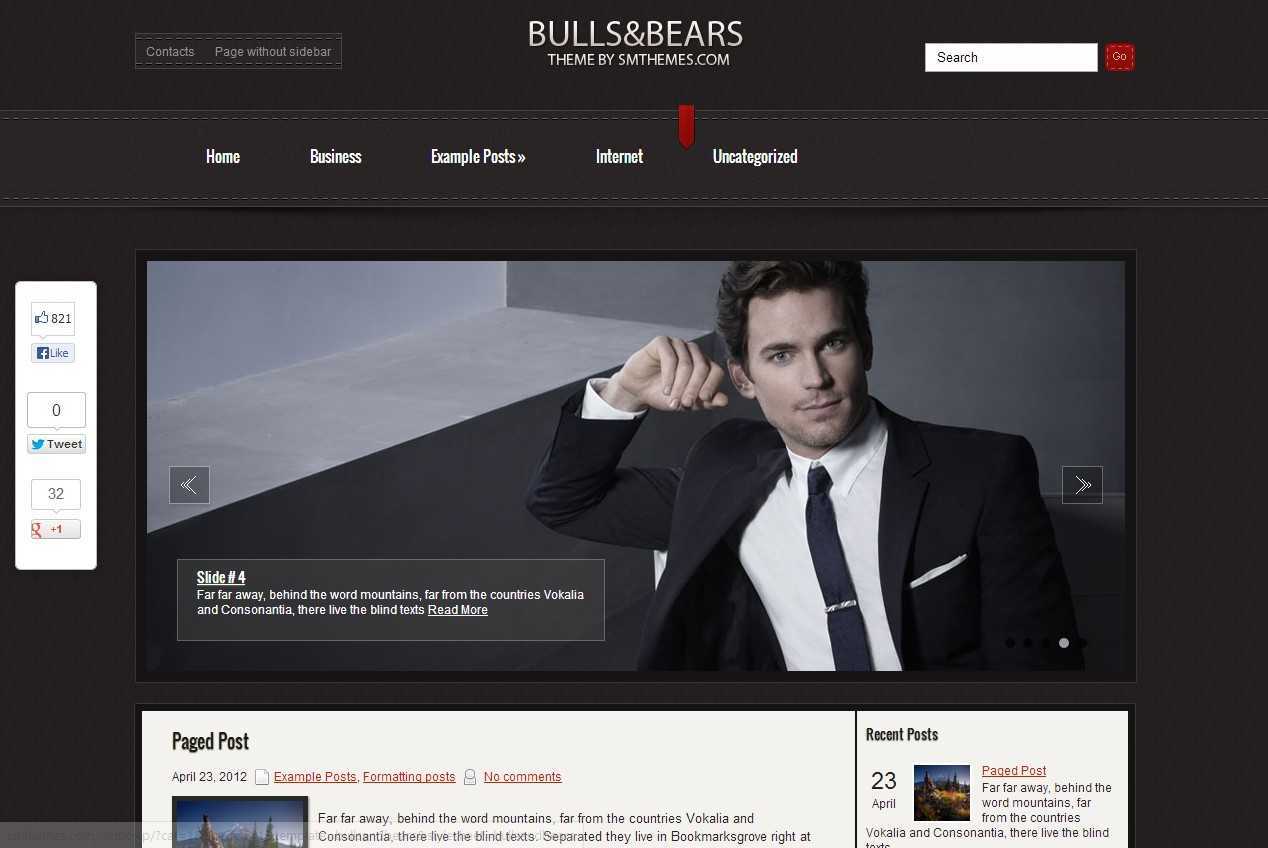
Войс (Голос)

У шаблона Voice отличный отзывчивый дизайн, или RWD (responsive web design), высокая скорость загрузки и, что большая редкость для зарубежья, есть поддержка социальной сети ВКонтакте, WooCommerce и BBpress.
Также заслуживает внимания конструктор главной страницы с возможностью выбора типов карточек.
Схема

Ультраоптимизированный и адаптивный журнальный шаблон Schema от команды MyThemeShop спроектирован в духе минимализма.
Диви
Популярное зарубежное WordPress-решение Divi предлагает на выбор не один шаблон, а сразу множество. Каждый заточен под определенную тематику или бизнес. Дружит с популярными SEO-плагинами ВордПресса.

Но главная фишка — настройка параметров темы с помощью простого перетаскивания (технология Drag-and-Drop).
Астра
Про эту тему, также адаптированную под SEO-требования, вы наверняка уже слышали. Разработчики шаблона Astra утверждают, что скорость загрузки страницы на нем составляет не более ½ секунды. Неплохо, правда?

Возможен выбор макета из большого количества предлагаемых вариантов под разные ниши, а также интеграция с популярными плагинами: WooCommerce, Toolset, Yoast SEO, Elementor, Brizy.
Но учтите: доступный функционал и количество предустановленных модулей напрямую зависят от выбранного тарифного плана.
Остальные простые и легкие шаблоны WordPress
В одной из прошлых статей про SEO шаблоны, говорил что при выборе бесплатных тем, лучше руководствоваться минимализмом потому если в бесплатной теме много функций и расширений, то ничего хорошего не жди. Бесплатные варианты в большинстве случаев не оптимизируются и не дорабатываются, на скорую руку сделаны, чтобы работало, а об остальном не заботятся. Ниже представленные продукты загружаются с официального репозитория WordPress.
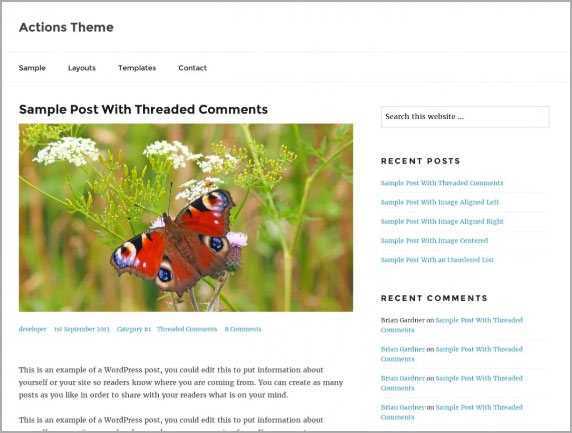
Actions – самая простая тема
Actions самая простая тема WordPress, обновлялась в последний раз в 2017 году, но код без лишних подключений и мусора. Функции WP остаются, меняется их вывод. Для тренировки или начала пути в создании сайтов, советую к использованию.
 Actions
Actions
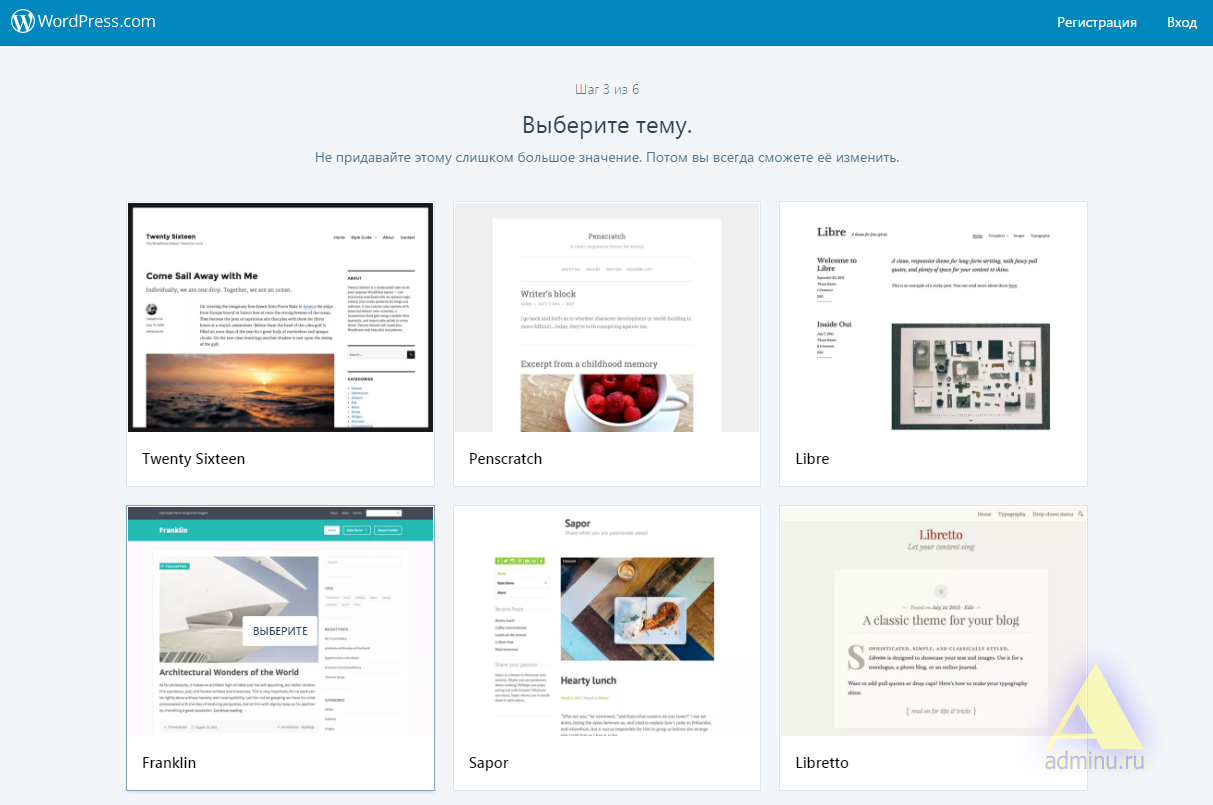
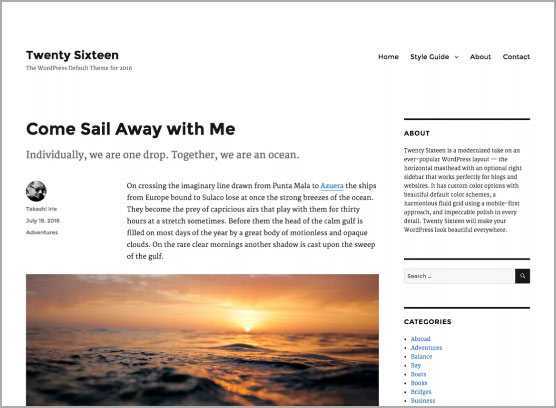
Twenty Sixteen – лучший бесплатный продукт от WordPress
Стандартные темы WordPress зря обходят стороной, потому что созданы по все правилам разработки и верстки. Почему Twenty Sixteen, из всего семейства Twenty самая простая в освоении и построении файловой логики. Разрабатывалась на шаблоне Underscores, то есть структура аналогична, но с применением дополнительных настроек, что имеет:
 Twenty Sixteen
Twenty Sixteen
- Много возможностей изменения цветов
- Изображения заголовка и фона
- Правильная микроразметка json
- Валидный html
- Несколько методов отображения контента
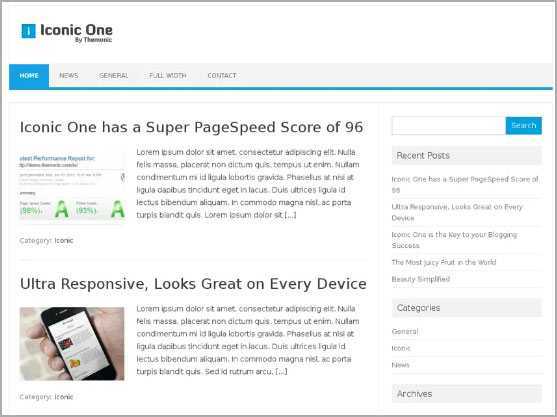
Iconic One – для лендинга
Iconic One представлен в классическом стиле: верхняя панель с описанием и заголовком, контент, сайдар. Если не нужны лишние навороты, то Iconic One вариант простого шаблона для лендинга WordPress.
 Iconic One
Iconic One
- Легкость кода обеспечивает скорость по gmetrix 96/93
- Отдельный файл дополнительных стилей
- Безконфликтный с плагинами
- Имеет свой вывод миниатюр
- Совместим с SEO
- Простая панель настроек внешнего вида
- HTML5 и CSS3 сетка
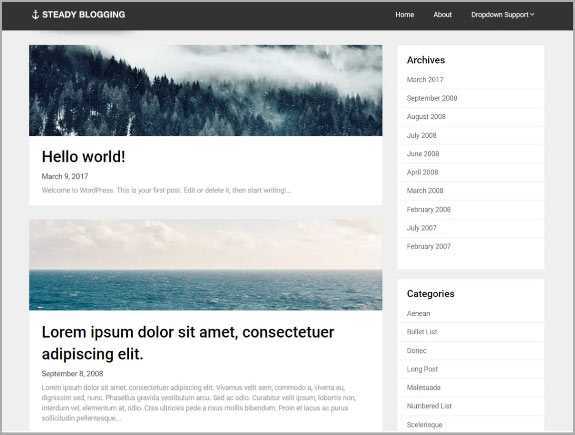
Steady Blogging – оптимизированный CSS
Steady Blogging не особо отличается от предыдущего. Но понравилась особенность – сжатый код CSS, продуманная и логичная верстка. На базе темы без исправлений, а только добавлений создать продукт не плохого качества.
 Steady Blogging
Steady Blogging
- Адаптивна ко всем экранам
- Мгновенная загрузка по pagespeed 100% скорости
- Изменение цветов и фона
- Базовая микроразметка
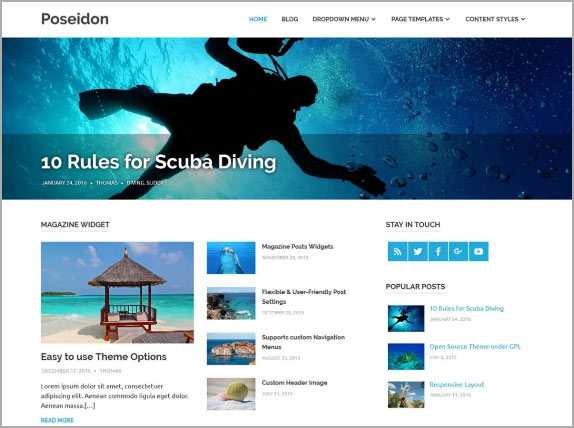
Poseidon – красивая сетка постов
Poseidon красивая полупремиальная тема, соответствующая желаниям пользователей. Чтобы расширить функционал шаблон предлагает установить три сборки: общие плагины для улучшения, набор виджетов и блоки для магазина.
 Poseidon
Poseidon
- Липкое меню
- Два положения сайдбара
- Управление отрывками в карточках постов
- Изменение метаинформации у записей
- Простой слайдер
- Виджет социальных кнопок
Scaffold – бесплатный вариант
Scaffold сжатый во внешнем виде, но не по внутренним возможностям. Имеет правильный код, всего 6 ошибок при проверке на W3C. Скорость по показателям не ниже 94%.
 Scaffold
Scaffold
- Настраиваемая шапка: отступы, фон (его положение и размножение)
- Фоны и цвета
- Полностью бесплатный не имеет PRO версии
- Пользовательские виджеты
Закончу статью, вывел лучший простой шаблон для WordPress и показал еще 9 вариантов легких в кастомизации тем начинающим вебмастерам и программистам. Не стал рассматривать bootstrap, потому что считаю его мусорным фреймворком.
Также читайте про легкую и современную тему Bono WordPress.
Мне нравитсяНе нравится
Что такое шаблон WordPress
Для начала разберемся, что такое шаблон и чем он отличается от темы. Эти понятия не идентичны, между темой и шаблоном есть функциональная и техническая разница.
Под темой (англ. Theme) WordPress подразумевается комплект файлов, включающих программные коды, изображения и скрипты, от которых зависит внешний облик сайта. Тема – это про стили, дизайн, варианты расположения меню и других блоков. Помимо базовых любая тема содержит дополнительные файлы, благодаря которым на сайте реализуются отдельные функции, улучшающие юзабилити. Другими словами, от выбора темы зависит общий вид и удобство вашего интернет-ресурса.
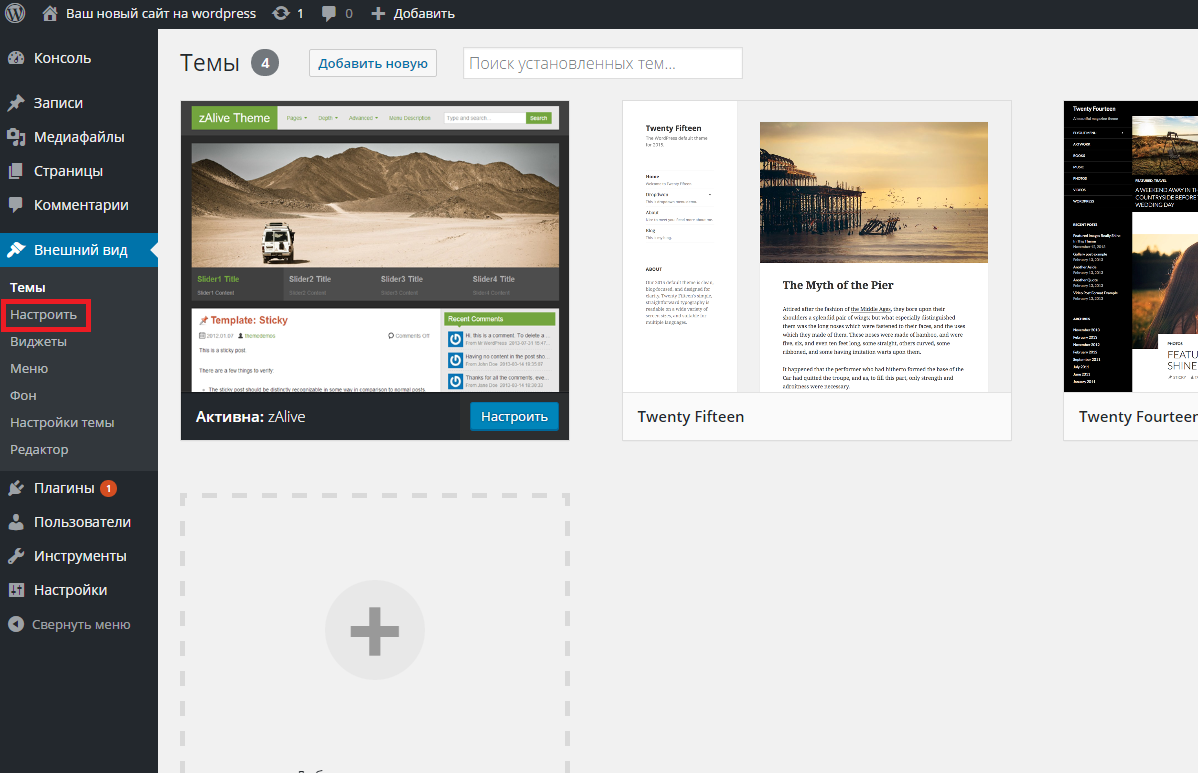
Тема – это более емкое понятие, поскольку она представляет собой набор шаблонов: главной страницы, шапки, футера, контента, других разделов сайта. Определить, какая тема установлена на вашей площадке, можно в панели администратора (Внешний вид → Темы).
Шаблоном (англ. Template) WordPress называют конкретные коды, формирующие внешность отдельных элементов и отвечающих за их функционал. По своей сути они являются основным строительным материалом вашего сайта. Эти «кирпичики» определяют и то, как выглядит ваш ресурс, и что он умеет делать.
Для вас подарок! В свободном доступе до18.12
61 проверенный канал из закрытой подборки по поиску работы в IT
Гарантированно найдете выгодную работу за 1-2 дня
Гарантированно найдете выгодную работу за 1-2 дня
Чтобы получить подарок, заполните информацию в открывшемся окне
Перейти
Скачать файл
В большинстве случаев при обсуждении этой темы имеют в виду шаблоны страницы WordPress (single.php, index.php) или шаблоны их отдельных элементов (header.php, footer.php). На панели администратора (Внешний вид → Редактор) вы обнаружите полный перечень шаблонов: основной, для заголовков, архивов, комментариев, страницы 404 и так далее.
Подытожим. Тема определяет внешность всего сайта, шаблон – это макет его отдельной страницы. Пользователи часто смешивают два понятия, чему активно способствуют поисковые системы. Так, в результатах запроса «лучшие шаблоны wordpress», вы увидите многочисленные предложения актуальных тем для вашего блога, и наоборот.
Несмотря на очевидную разницу между этими терминами, ничего страшного в такой путанице нет. Главное, что у создателей сайта есть отличная возможность подобрать для своего ресурса бесплатное готовое решение, исходя из своих потребностей и представлений об идеальной интернет-площадке.
ТОП-10 бесплатных шаблонов
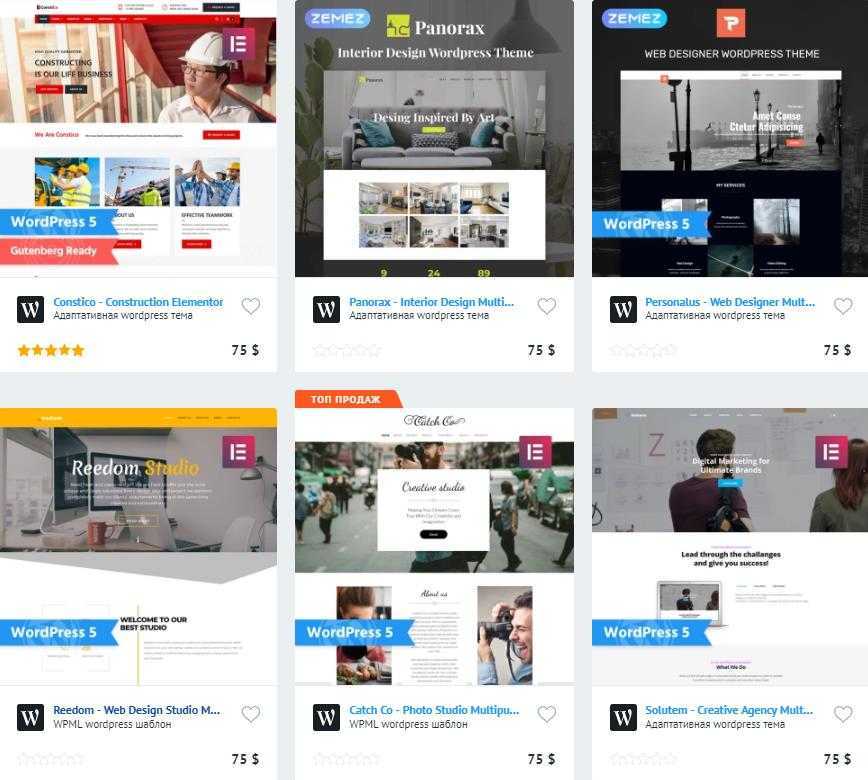
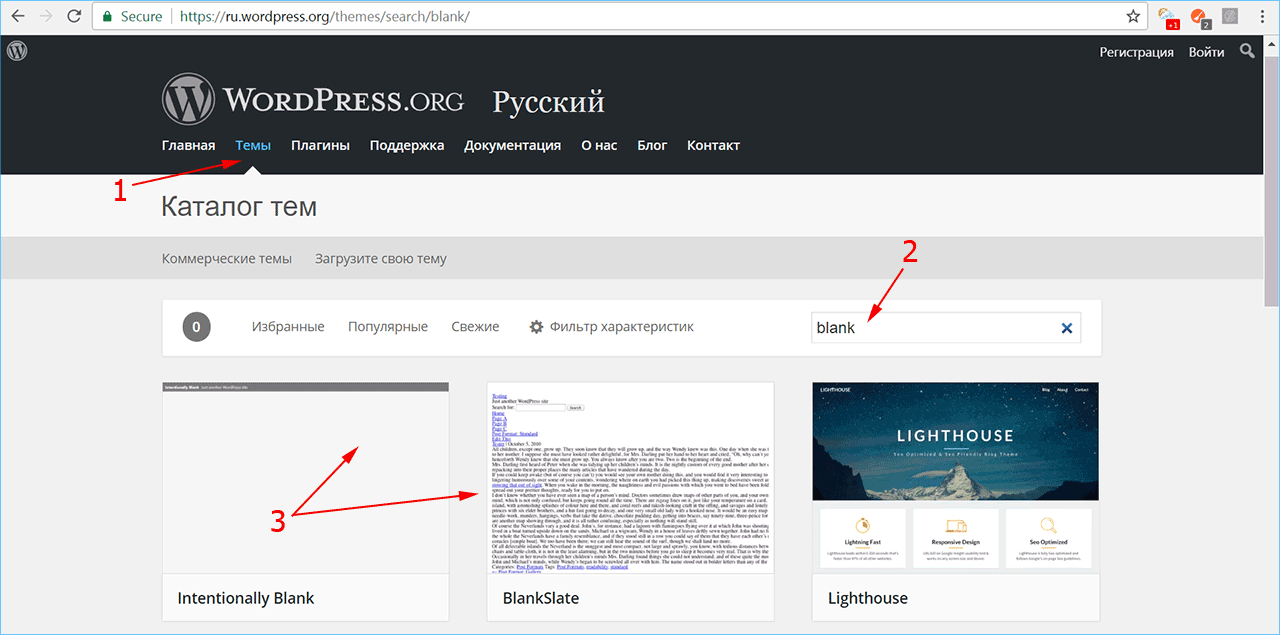
В качестве бонуса предлагаем подборку качественных, совершенно бесплатных шаблонов ВордПресс. Их можно использовать для web-сайтов различных тематик и направлений.
Avada
Минималистичная, универсальная тема WordPress с регулярными обновлениями. Есть русификатор. Рекомендуем ее для создания, дальнейшего администрирования магазинов, инфосайтов.
- Поддерживает адаптивный дизайн.
- Имеет удобную панель.
- Можно работать с Avada сразу же после ее установки. Дизайн чистый, можно менять оформление.
Nitro
Одна из лучших WooCommerce тем. Больше всего востребован макет парфюмерии. Многие плагины и фильтры товаров уже встроены по умолчанию. Есть даже шаблоны распределения скидок, настройка логотипа, атрибута товара.
Sydney
Как создать бизнес-сайт, который стал бы лицом компании, смог представить фрилансера, любого другого специалиста в выгодном свете? Для этих целей можно смело использовать шаблон Sydney. Логотип легко настраивается. Также отметим возможность управления макетами, чрезвычайно удобную навигацию.
Allegiant
По словам разработчиков, великолепная тема для малого бизнеса. На главной страничке есть слайдер, поле отзывов, блок с новостями и пр.
Riba Lite
Как упростить ведение блога, сделать процесс увлекательнее и разнообразнее? Попробуйте установить тему Riba Lite! Это идеальный вариант для тех, кто практикует создание текстового контента в таких жанрах, как путешествия, красота и здоровье, стиль жизни. Доступен большой выбор цветовых схем, поддержка версий для всех мобильных платформ. За счет использования Retina Ready получаем отличную производительность.
ColorMag
Если вы давно подыскивали хорошую тему для онлайн-журнала, портала новостей, попробуйте ColorMag. Все посты закрепляются на странице сайта как отдельные блоки. 100% кастомизация интерфейса вплоть до смены логотипа.
eStore
Клевый WooCommerce макет, который идеально подходит для создания онлайн-магазина. Совместим с плагинами Wishlist.
Ascent
Зачетная тема, которая выглядит симпатично на любом десктопе и мобильном устройстве. Имеет простой и минималистичный дизайн, работает с технологиями CSS, HTML 5.
Onetone
Шаблон сайта-одностраничника Onetone стал настолько популярным, что его установили себе десятки тысяч веб-мастеров. Позволяет организовать ресурс любой тематики. Создан с использованием CSS3, HTML5.
Awaken
Нет лучшего решения для «открытого журнала», чем Awaken. Благодаря ему, посетители вашего сайта смогут смотреть новости в удобном формате, оставлять комментарии. Тема привлекает сочным интерфейсом, удобными виджетами.
Работаем с файлом footer.php
Так как смысловую нагрузку «подвала» сайта может возникнуть желание рано или поздно изменить, предлагаю реализовать вывод с помощью виджетов, как информационный блок в сайдбаре.
1. Откройте файл function.php и перед дескриптором ?> вставьте такой код:
register_sidebar(array(
'name' => 'foot',
'before_widget' => '',
'after_widget' => '',
'before_title' => '<p>',
'after_title' => '</p>',
)
);
Тем самым вы регистрируете блок виджетов с именем foot, которое как бы намекает на его расположение.
2. В файле footer.php весь код внутри контейнера footer замените одной строкой:
<?php dynamic_sidebar( 'foot' ); ?>
Она выводит зарегистрированный в файле functions.php блок foot.
3. Перейдите в админ-панель WordPress, откройте страницу настройки виджетов, перетащите в область foot блок Текст, в поле Текст: введите что угодно, например, нижеследующее.
<p>
Copyright 2016. <a href="http://test1.ru/" title="Адрес сайта">Адрес сайта</a> | <a href="#">Слоган сайта</a>
</p>
<p>
+7-(777)-777-77-77 | <a href="#">Москва</a>
</p>
Поле Заголовок можно оставить пустым.

4. Не забудьте сохранить изменения и оцените результат: идентичный статическому шаблону низ сайта, реализованный виджетом.

Да и весь шаблон в целом стал полностью динамическим, сохранив при этом свой прежний внешний вид. Таким образом и верстаются шаблоны под WordPress. И если вы когда-нибудь услышите фразу «Натянуть шаблон на WordPress», знайте: вы это уже делали — описанные в статье действия простым языком называются именно так. Конечно, в работе с темами WordPress и тем более в их адаптации есть уйма тонкостей, но общий принцип построения и вёрстки остаётся неизменным.

Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
category.php и archive.php
Данные файлы являются шаблонами категорий и архивов записей. Так же archive.php используется и как шаблон списка записей для меток. Код почти не отличается от других файлов. Так же подключается шапка, футер и циклом выводится список записей:
<?php get_header();?>
<h1 class="my-4 page-title"><?wp_title();?></h1>
<?php if (have_posts()): while(have_posts()): the_post();?>
<h2 class="card-title"><a href="<?the_permalink();?>"><?the_title();?></a></h2>
<div class="card mb-4">
<a href="<?the_permalink();?>"><img class="card-img-top" src="<?php echo get_the_post_thumbnail_url(null, 'full'); ?>" alt="<?the_title();?>"></a>
<div class="card-body">
<p class="card-text"><small class="text-muted"><?the_time('j F Y');?></small> <?php the_tags('');?></p>
<?the_content('');?>
<a href="<?the_permalink();?>" class="btn btn-primary shadow-none">Читать далее →</a>
</div>
</div>
<?php endwhile; else:?>
<p>Записей не найдено.</p>
<?php endif;?>
<?php the_posts_pagination(array(
'mid_size' => 4,
'end_size' => 2,
));?>
<?php get_footer();?>
Как это работает в коде ядра
За всю логику: какой файл подключать, отвечает файл ядра wp-includes/template-loader.php. Если разобраться, в нем все описано. Но, это занятие не особо интересное, поэтому я его распишу.
Прежде всего. template-loader.php подключается после того как загрузится вся среда WordPress. После того, как отработает файл wp-load.php и обработается основной запрос — функция wp(). Т.е. template-loader.php подключается в самом-самом конце PHP скрипта…
Сначала срабатывает хук template_redirect. В этом хуке можно произвести какие-то проверки и если надо перенаправить на другой URL. В нем нужно обрывать работу скрипта через die(). Т.е. если этот хук что-то меняет, то на этом работа файла template-loader.php должна закончиться и мы «улетаем» на какую-то другую страницу.
Дальше срабатывает никому не интересный хук exit_on_http_head. Он позволяет сделать так, чтобы при HTTP HEAD запросе что-либо выводилось на экран…
Дальше идут проверки по всем условным тегам где выясняется какой файл шаблона подходит под текущий запрос. Проверяется условный тег, затем еще один и еще… Как только один из условных тегов сработал, вызывается соответствующая функция, которая находит подходящий файл шаблона и возвращает путь до него. Все такие функции описаны в get_query_template().
Дальше — путь до файла шаблона определен! Теперь путь проходит через фильтр template_include. Который позволяет нам изменить путь до файла шаблона для текущего запроса.
Готово — файл шаблона подключается в PHP, таким образом запускается визуальная часть генерации страницы.
Завершаем «шапку»
Единственные элементы файла header.php, оставшиеся статическими — имя и описание сайта. Чтобы они брались из настроек, задаваемых в админ-панели, замените отвечающий за вывод текста в шапке код на следующие строки:
<div id="logo">
<h1><a href="#"><?php bloginfo('name'); ?></a></h1>
<h2><a href="№" id="metamorph"><?php bloginfo('description'); ?></a></h2>
</div>
Обновите страницу — результат не заставил себя долго ждать.

Работа с файлом header.php на этом завершена, в итоге он имеет следующий код:
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width">
<link rel="profile" href="http://gmpg.org/xfn/11">
<link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<title><?php bloginfo('name'); ?></title>
<?php wp_head(); ?>
</head>
<body>
<div id="content">
<!-- Шапка -->
<div id="header">
<div id="menu">
<?php wp_nav_menu('menu=menu'); ?>
</div>
<div id="logo">
<h1><a href="#"><?php bloginfo('name'); ?></a></h1>
<h2><a href="№" id="metamorph"><?php bloginfo('description'); ?></a></h2>
</div>
</div>
<!-- Конец шапки -->
Как проверить скорость сайта
Теперь, когда вы понимаете некоторые причины низкой скорости загрузки, пришло время изучить ваш собственный сайт и посмотреть, насколько хорошо он работает в настоящее время. Лучший способ выяснить, имеет ли сайт замедленную работу — это тщательно и регулярно проверять его. К счастью, есть бесплатные инструменты, которые вы можете использовать для быстрого сбора этой информации.
Я предоставлю два бесплатных инструмента, которые вы можете использовать для проверки скорости вашего сайта. Рекомендую вам проверять эти тесты несколько раз, чтобы получить более точный результат. Новые факторы могут повлиять на ваш сайт и неожиданно замедлить его, поэтому вам всегда нужно быть в курсе его производительности.
Pingdom
Первый вариант, который рассмотрим, это Pingdom Tools. Этот сайт получает доступ к вашим страницам из указанного местоположения и возвращает информацию о том, как быстро они загружались.

Этот процесс позволяет вам проверить скорость загрузки сайта. Кроме того, Pingdom Tools оценивает ваш сайт на основе нескольких показателей. Например, он показывает, сколько запросов потребовалось, сколько перенаправлений было выполнено, и как скорость сайта сравнивается с другими.
Чтобы выполнить тест, просто введите URL своего сайта в поле на главной странице, выберите местоположение, которое вы хотите использовать, и нажмите «Начать тест». Вы можете быть помещены в очередь, в зависимости от того, сколько людей в настоящее время используют сайт, но для начала теста обычно требуется меньше минуты. По завершении теста страница перезагрузится, и вы сможете просмотреть свои результаты.

Поскольку результаты будут немного отличаться каждый раз, вам нужно будет сделать это несколько раз, чтобы получить среднюю цифру. Это даст вам более полный обзор того, насколько хорошо работает сайт, и даст некоторое представление о том, какие области сайта необходимо улучшить.
GTMetrix
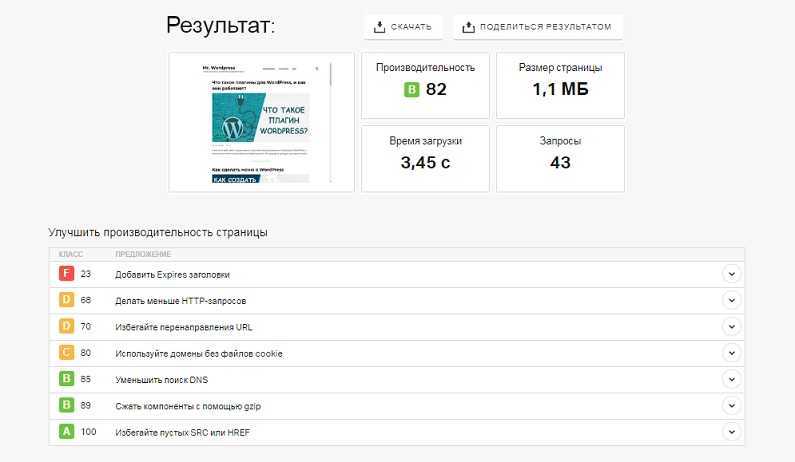
Pingdom Tools — отличный ресурс, но я также рекомендую вам попробовать GTMetrix. Это еще один бесплатный инструмент для проверки скорости, который может быть невероятно полезным. GTMetrix работает так же, как и предыдущий инструмент, но он также предоставляет более подробную статистику и даже предлагает советы, как лучше выполнить оптимизацию сайта на основе ваших результатов.
Вы можете начать тестирование, введя URL вашего сайта и выбрав «Анализ». Поскольку этот тест немного более тщательный, для его завершения может потребоваться немного больше времени. Пока он выполняется, вы можете увидеть, сколько сайтов впереди вас в очереди.
Когда тест завершится, вы получите доступ к большому количеству данных. Вы увидите, как быстро загружается ваш сайт, а также другие данные, включая общий размер.

Прокрутите страницу вниз, и вы найдете вкладки с еще более подробными результатами тестирования, такими как использование ресурсов. Однако вам необходимо зарегистрировать учетную запись, чтобы получить доступ ко всей информации.
Не забудьте запускать этот тест несколько раз, чтобы получить надежный средний результат. Как только вы это сделаете, у вас будет четкое представление о том, насколько хорошо работает сайт. Затем вы можете интерпретировать результаты, чтобы найти области, где сайт может быть улучшен. Вооружившись этой информацией, пришло время посмотреть, как вы можете сделать свой веб-сайт быстрее.
Заключение
В официальном хранилище ВордПресс, магазинах премиальных шаблонов и сторонних библиотеках представлено много вариантов, различающихся дизайном, функционалом, мелкими особенностями. Теперь, благодаря прочтению статьи, вы знаете, как установить тему ВордПресс, используя разные алгоритмы действий.
Также у вас есть понимание, какими правилами руководствоваться, выбирая шаблон. И в качестве бонуса, вы получили информацию о небольшой хитрости — установке темы через phpMyAdmin, позволяющей решить разнообразные проблемы, риск столкнуться с которыми во время работы невелик, но все же присутствует.