- Плагин NextGEN Gallery: создание галерей и загрузка изображений
- Плагины для увеличения фото WordPress
- MetaSlider
- Шаг 5. Редактирование фотографий в галерее
- Плагины галереи для WordPress
- Как начать работу с плагином NextGEN Gallery?
- Бесплатные WordPress плагины для галереи
- NextGEN Gallery
- JetPack Tiled Galleries
- Photo Gallery by 10Web
- Gmedia Gallery
- Зачем вам нужен плагин для галереи изображений?
- Phoca Gallery – фотогалерея изображений для Joomla
- Создание галерей и альбомов
- Вставка галерей в пост
- Как сделать фотогалерею в WordPress без плагина
- PhotoMosaic for WordPress
- Tribulant Slideshow Gallery
- Related Posts Thumbnails Plugin for WordPress
- Social Gallery WordPress Photo Viewer Plugin
- Что не так с большинством WordPress плагинов по созданию фотогалерей?
- Добавление WordPress галереи плагина Gmedia на страницу сайта
- Возможности плагина
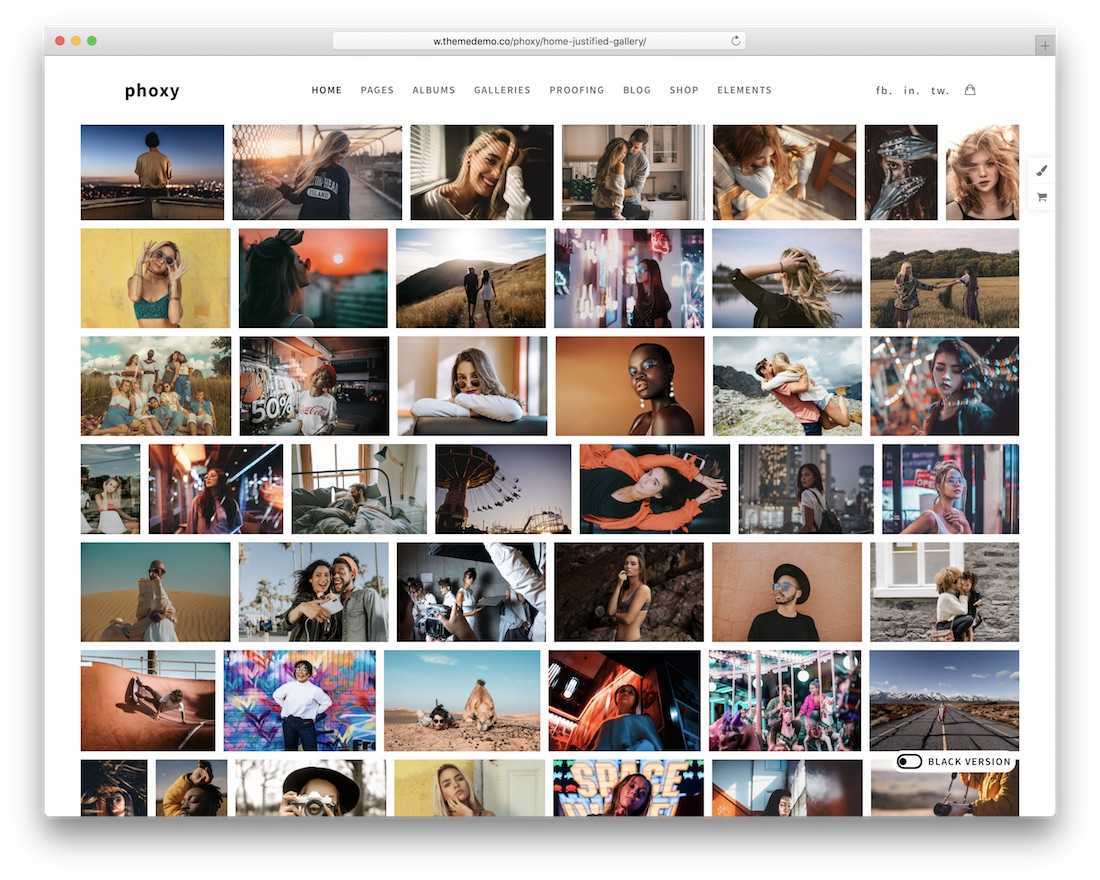
- Мощная галерея слайдшоу WordPress NextGEN Gallery для отображения изображений в статьях, на страницах блога с большим количеством стилей
- WPTouch
Плагин NextGEN Gallery: создание галерей и загрузка изображений
Последовательность действий вполне очевидная: создать галерею, заполнить ее изображениями, добавить на веб-страницу одним из возможных способов: в виде простой галереи или в виде слайд-шоу, на боковой колонке или в основном блоке.
Во избежание путаницы сразу же скажу: все, что мы в этой статье называем галереями, не имеет никакого отношения к стандартным WordPress галереям.
Плагин NextGEN Gallery не работает со стандартной WordPress папкой для картинок wp-content/uploads — заводит свою собственную папку content/gallery, в ней создает вложенные папки для галерей, по ним и раскладывает загружаемые картинки. Все, что вы загрузили ранее, использоваться не будет.
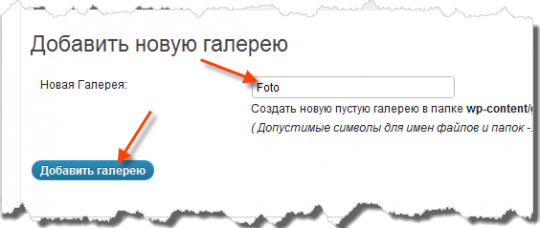
Итак, щелкнем на стартовой странице блока «Галерея» по кнопке «Загрузить изображения». Или сразу пойдем на страницу «Добавить галерею / изображение» и щелкнем там по вкладке «Добавить новую галерею».
Программа попросит ввести имя галереи (не забудьте: латинскими буквами!) и нажать кнопку «Добавить галерею».

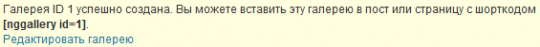
В директории gallery будет создана первая папка, рапорт об успехе этой операции появится в таком желтом прямоугольничке вверху, как на скриншоте ниже.
Там же узнаете и порядковый номер (идентификатор) созданной галереи. Мы создали самую первую галерею, потому ее id=1.

В том же желтом прямоугольничке вверху есть ссылка «Редактировать галерею», которая позволит добавить к формальному имени галереи понятный русскоязычный заголовок и краткое описание. Но можно с этим не спешить — сейчас наша задача накидать в новую папку картинок.
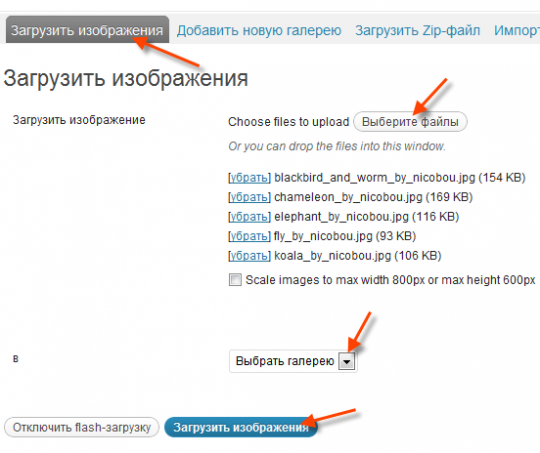
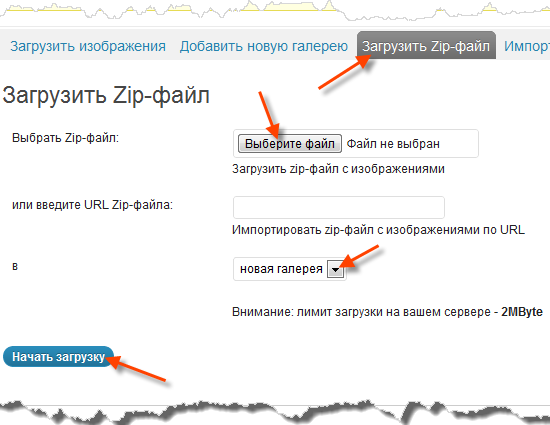
Внизу, в списке с выразительным названием «в» выбираем имя галереи (у нас она пока что единственная, но ведь так будет не всегда!), нажимаем кнопку «Обзор» и показываем программе нужный файл или сразу несколько (щелкая по ним с клавишей Ctrl).
Потом еще группу подгрузим, к примеру, из другой папки на жестком диске. И еще…

Список подготовленных к загрузке картинок выстраивается тут же столбиком, останется нажать синюю кнопку загрузки. Но прежде стоит просмотреть этот список: нет ли среди них файлов с русскими названиями.
Если есть, надо их из списка убрать. Как это сделать, на скриншоте выше хорошо видно. Потом переименуете такие файлы и тогда уж загрузите на сайт.
Просмотрев список, нажимаете наконец кнопку «Загрузить изображения».
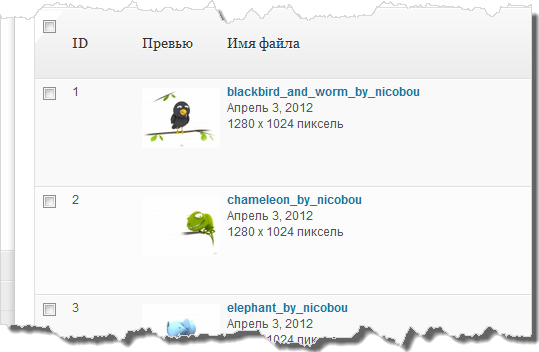
Программа примется закачивать картинки на сайт и создавать для них эскизы, а потом отрапортует об успехе операции — в таком же, примерно, желтом прямоугольнике как наверху (Или о неудаче, если размеры файла превышают установленный на сайте лимит.) А теперь идем в «Галереи» и проверяем. Вот, что у нас должно получиться.

Сможем еще что-то добавить в данную галерею или создать другую, перейдя на вкладку «Добавить новую галерею».

Он скачается, программа достанет из него файлы, и у вас появится новая галерея с тем же именем, какое было у zip-архива. А значит, имя архиву надо давать не от балды, а чуть подумавши.
Если вы забудете о требованиях плагина и напишете имя галереи или zip-архива русскими буквами, в папке wp-content/gallery появится уродец с названием, состоящим из трех десятков букв, цифр и знаков процента, работать вся эта конструкция не будет.
Тогда зайдете на сайт по FTP и переименуете папку вручную. А потом в настройках галереи укажете ее новое правильное имя.
Картинки с русскими именами программа добросовестно скопирует на сайт, но имена у них, скорее всего, окажутся тоже какими-нибудь вот этакими: %d1%81%d0%b2%d0%b5%d1%82%d0%bb%d1%8b%d0% Ь9.
Строка этой картинки даже появится в списке изображений, загруженных в данную галерею, но у нее не будет эскиза и просмотреть ее тоже будет невозможно. Строку такую надо будет удалить вместе с картинкой.
Плагины для увеличения фото WordPress
Многие платформы, включая Вордпресс, имеют огромное количество специальных инструментов для увеличения картинок. Эта функция очень удобна не только для новичков, которые не обладают навыками программирования, но и профессиональным веб-мастерам, желающим создать эффективную функцию на сайте и при этом сэкономить время. Плагины дают такую возможность: они делают все в автоматическом режиме, а все что необходимо пользователю – установить и активировать их.
- WP Lightbox 2. Это простой и в то же время эффективный инструмент для всплывающих окон. Он не занимает много места, однако, согласно отзывам, может работать с некоторыми дефектами. Например, может не реагировать на нажатие или долго грузиться. WP Lightbox 2 обладает адаптивным дизайном, возможностью сглаживать углы и регулировать размер картинок.
- Lightbox Bank. Он может работать как на ПК, так и на смартфонах. При этом наделен сенсорной навигацией. Стоит отметить, что Lightbox Bank один из немногих плагинов, отличающийся довольно привлекательным оформлением.
- Simple Colorbox. Отлично подходит для тех, кто только создал собственный блог и еще не разобрался в принципах работы. Simple Colorbox максимально упрощает задачи веб-мастера, поскольку полностью исключает какие-либо настройки – достаточно установить и активировать.
- Simple Lightbox. Это также простой плагин увеличения изображения в Вордпресс с несколькими темами оформления, которые различаются оттенками: темная и светлая. У него отсутствуют дополнительные настройки, а использовать его так же легко, как и Simple Colorbox.
MetaSlider

Достаточно функциональное и не сложное в работе решение для внедрения слайдшоу. Выбираете файлы из медиабиблиотеки или просто перетаскиваете их, устанавливаете заголовок, ссылки и другие детали. Возможность добавить линки на фотки — одно из приятных преимуществ (иногда попадаются такие задачи в работе).
Плагин поддерживает 4 разных типа слайдшоу: карусель Flex Slider 2, Nivo Slider с 16 эффектами и 4 темами, максимально легкий Responsive Slides и Coin Slider (первые 3 полностью адаптивны). Работа над модулем активно ведется, в нем много настроек, поддержка мультиязычности и т.п.
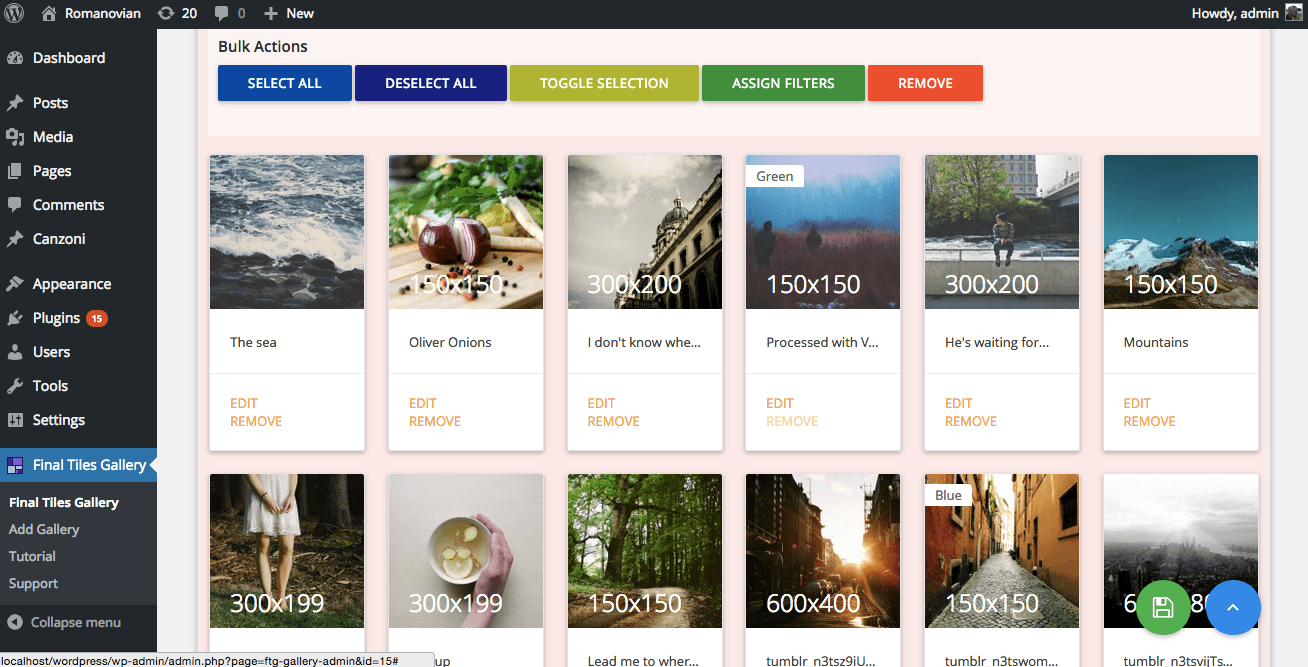
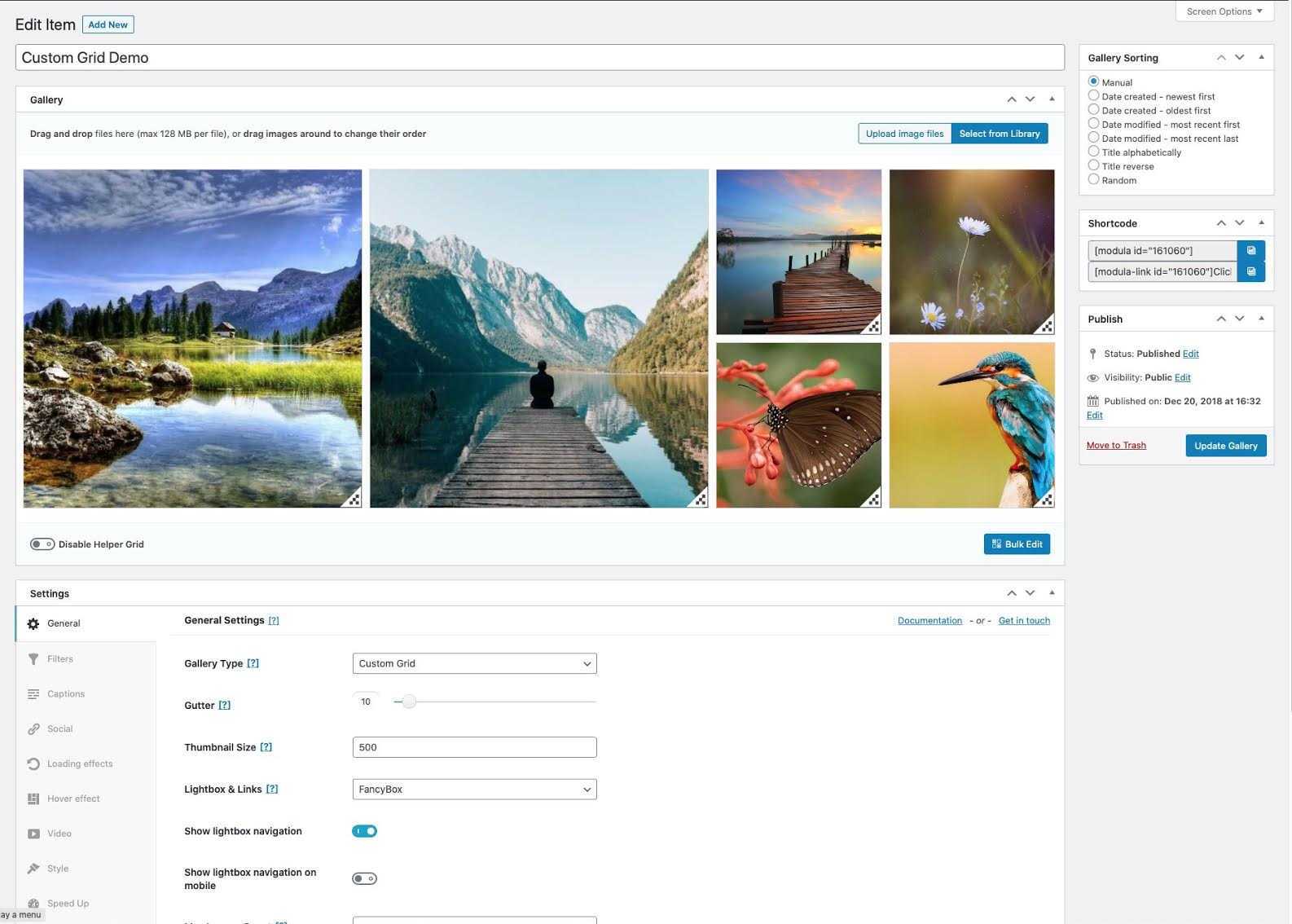
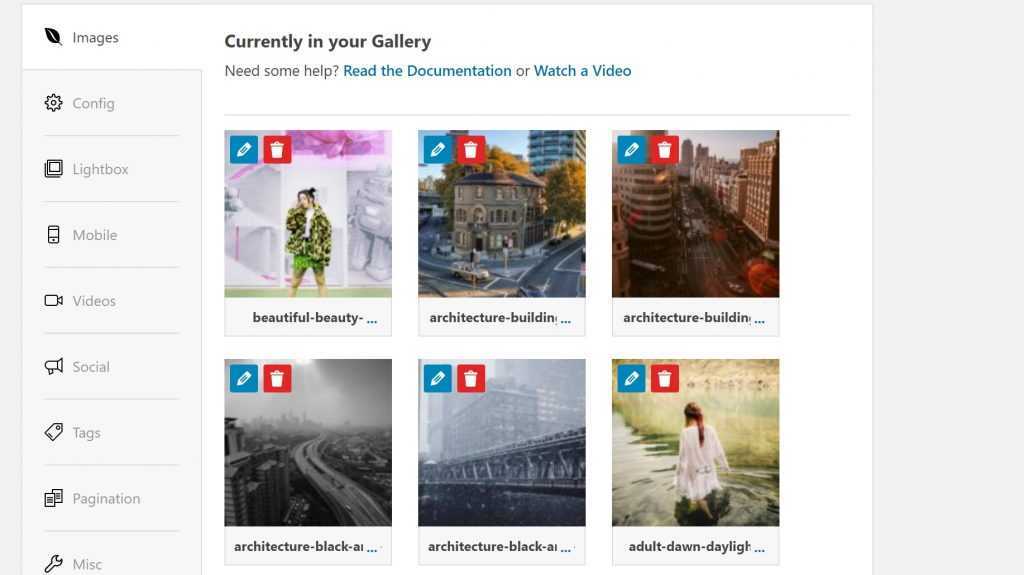
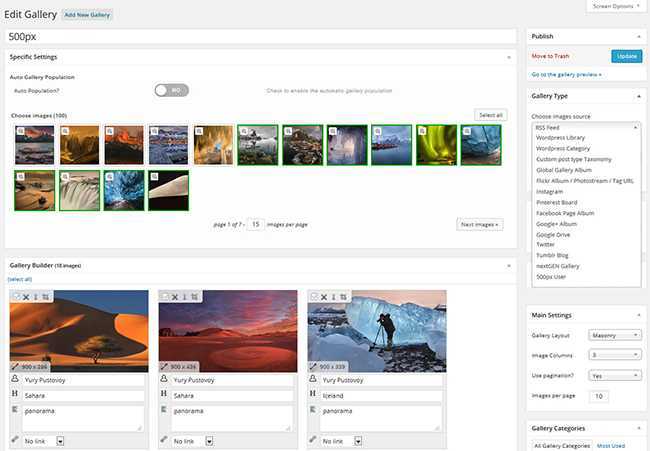
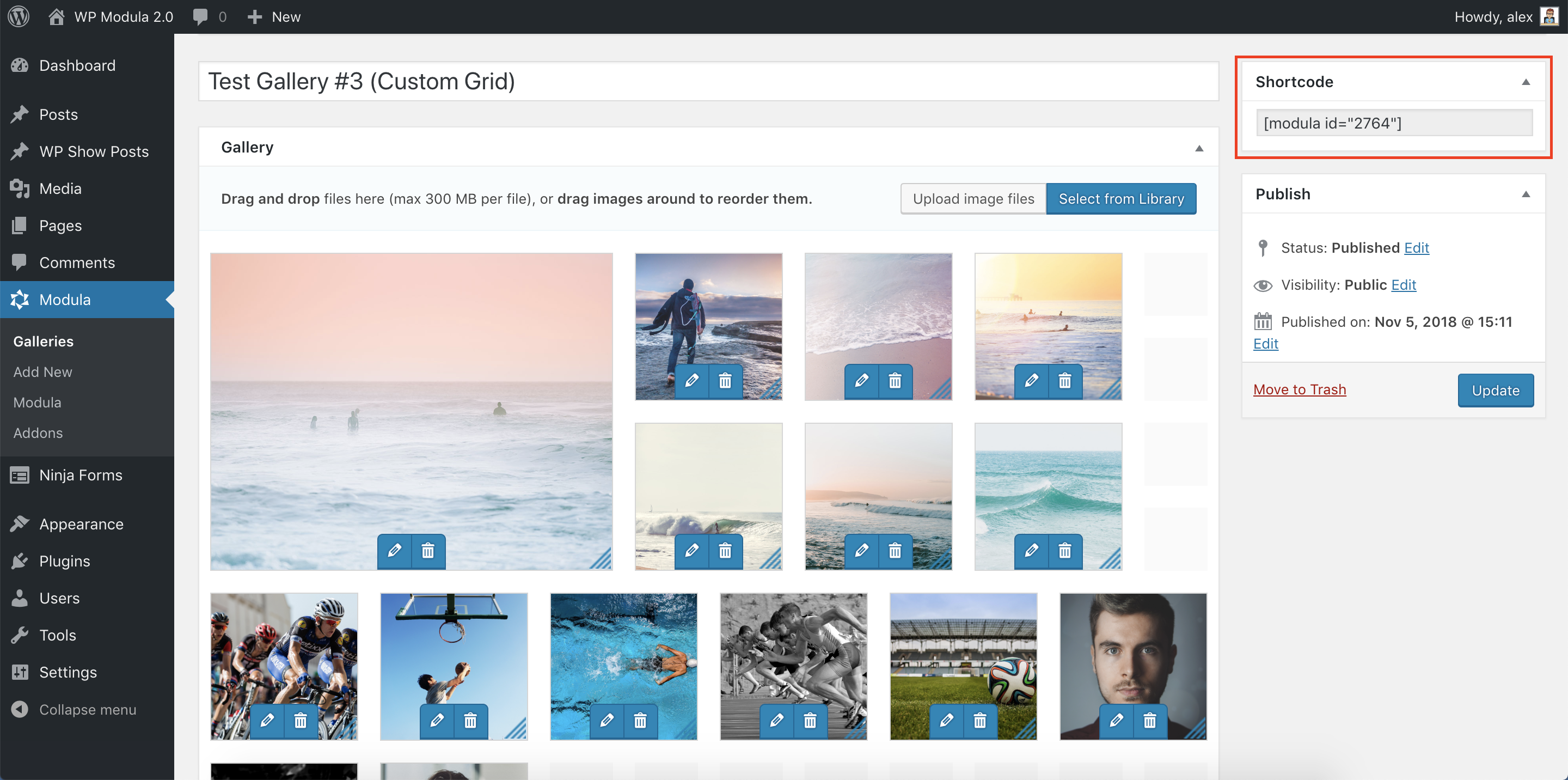
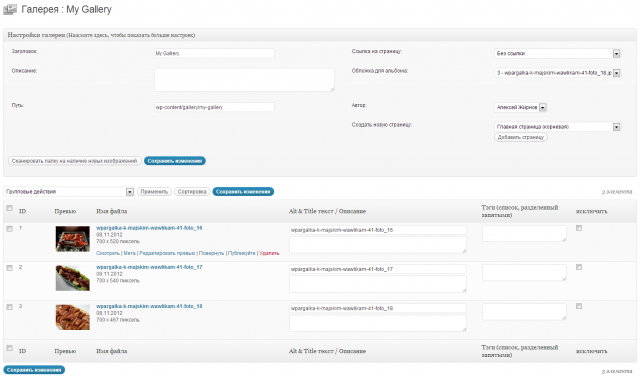
Шаг 5. Редактирование фотографий в галерее

(В локализации плагина упущен пробел между «3» и «изображения»)
Вверху окна редактирования вы увидите опции, а внизу — изображения, которые вы только что загрузили. Вверху страницы содержатся некоторые расширенные настройки, которые отвечают за размещение и ссылки ваших галерей. Это выходит за рамки нашего руководства. Если вы просто примете значения по умолчанию, галерея удачно отобразится.

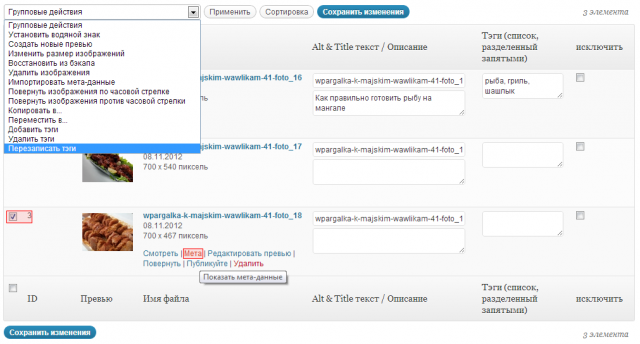
Вверху колонки находится выпадающий список действий, которые вы можете применить к каждому изображению.
- Щелкните один или несколько чекбоксов рядом с изображениями для того, чтобы применить к ним действие массово.
- Используйте индивидуальное меню каждого изображения для создания мета-тегов, изменения миниатюры, поворота изображения, публикации или удаления изображения.
- ID важен для включения изображений в статьи. Вам может понадобиться это позже, для шорткода. Здесь вы получите ID изображения в случае необходимости.

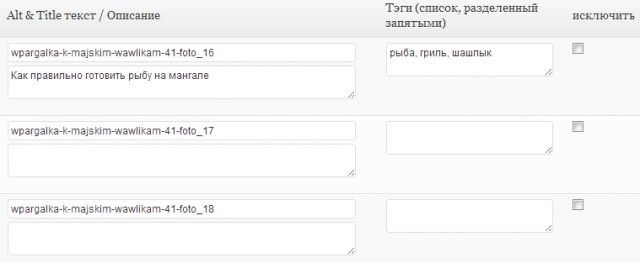
Справа от таблицы изображений вы увидите поля для ввода информации об изображении. Чекбоксы позволят вам исключить или включить изображения в эту галерею. Поставьте отметку возле тех изображений, которых вы не хотите видеть на сайте.
Для отображения ваших фото есть множество шаблонов. Если вы выберите тот, который отображает названия и описания, он возьмет их именно отсюда. Теги удобны, так как вы можете создать шорткод с тегами, который будет получать все фото с одинаковыми тегами.

Плагины галереи для WordPress
Одним из важнейших достоинств Вордпресса (см. также как установить WordPress) является возможность дополнения его базовой функциональности при помощи плагинов. Благодаря этому, разработчики предлагают блоггерам и владельцам сайтов на Вордпрессе как платные, так и открытые (бесплатные) решения.
И от этого выигрывают все: блоггеры пользуются бесплатным движком с бесплатными плагинами и делают пожертвования на развитие, разработчики дополнений получают славу, рекламу, деньги, качественные проекты в портфолио. Как утверждают некоторые товарищи — Win-win!
На что нужно обратить при выборе плагина галереи? Вот мой список критериев, у вас он может быть иным.
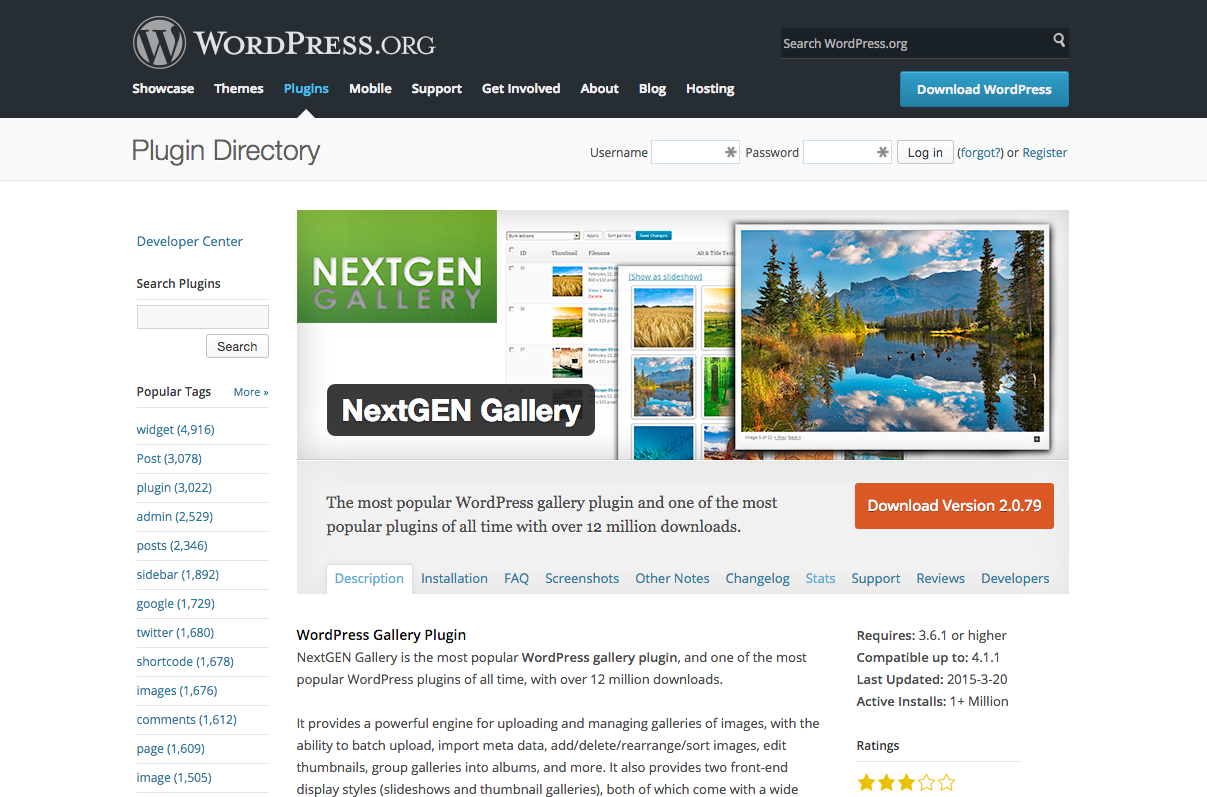
Рейтинг и количество установок: если вы занимаетесь поисками плагина для Вордпресс в официальной директории WP, то можете отсеивать некачественные плагины по критериям количества активных установок и пользователей плагина, а также по среднему рейтингу от других пользователей
Я еще обращаю внимание на то, как часто обновляется плагин (не заброшен ли) и на совместимость с версией установленного у меня движка. Вот скрин:

Но обычно достаточно и простого сопоставления, насколько плагин популярен и какую среднюю оценку ему выставили при большой популярности.
Скорость: как быстро выбранный вами плагин загружает галерею на вашем сайте, долго ли пользователям придется ждать и не захотят ли они уйти после долгого ожидания.
Функциональность (в зависимости от потребностей): какие фичи и функционал вам нужны? Хотите ли вы показывать на сайте больше одной галереи? Нужны ли анимации, лайтбоксы, навигация, альбомы или пагинация?
Простота использования: к сожалению, вам придется загрузить и установить каждый плагин для того, чтобы на личном опыте, по своим критериям оценить удобство его использования. Причем, наблюдается полнейшая чехарда — иногда бесплатные решения менее удобные, иногда наоборот — платные плагины имеют просто отвратительное юзабилити.
Тестируйте, пробуйте лично! Если публикацией контента в галереи занимается наемный сотрудник (контент-менеджер или редактор), спросите у него, насколько удобно ему работать с этим плагином галереи. Если неудобно — надо менять. Что-то плохо работает — нужно исправить.
В этом посте я предлагаю вам ознакомиться с лично составленной подборкой плагинов, чтобы вы смогли не только оценить все разнообразие плагинов галерей, но и нашли наиболее подходящий для вашего блога. Я познакомлю вас как с платными, так и с бесплатными галереями.
Сначала бесплатные.
Как начать работу с плагином NextGEN Gallery?
После установки и активации галереи NextGEN вы увидите страницу приветствия с видео YouTube о NextGEN Gallery и ее функциях по умолчанию.

Прежде всего, давайте начнем с создания галереи.
Вы можете создать галерею двумя способами.
Первый — создать галерею и вставить ее в сообщение или страницу, а другой — загрузить изображения, а затем, когда вы создаете страницу или сообщения, добавьте галерею.
Здесь мы обсудим, как создать галерею и вставить ее в сообщение, поскольку я считаю, что вы можете легко добавить галерею, редактируя страницу самостоятельно.
Нажмите «Галерея — Добавить галерею/изображения».

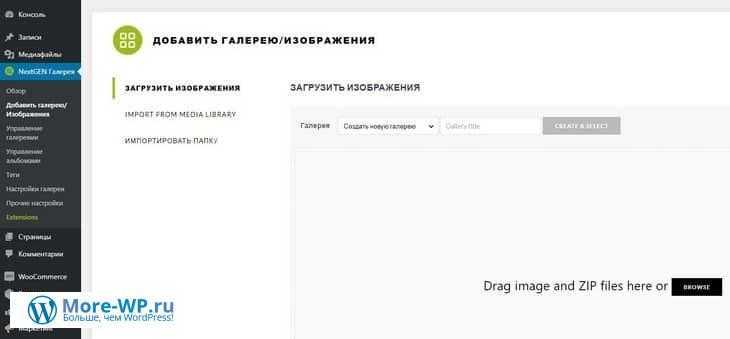
Когда вы нажимаете «Добавить галерею/изображения», на экране появляются такие параметры, как загрузка изображений, импорт из медиатеки, импортировать папку.
Поскольку мы будем загружать изображения с компьютера, на данный момент мы выберем параметры «Загрузить изображения».
Выберите «Создать новую галерею», добавьте название галереи, я назову галерею «Лучшая галерея».
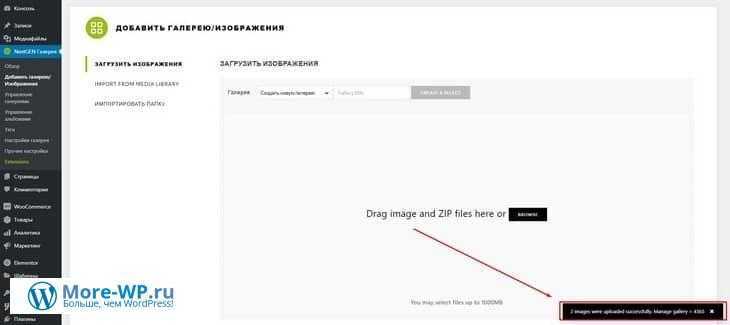
Нажмите «Создать и добавить», выберите изображения и нажмите кнопку «Загрузить».

После успешной загрузки изображений внизу появляется уведомление о завершении загрузки.
Теперь вы можете перейти к управлению галереей и ссылке «Лучшая галерея», если вам нужно отредактировать изображения.

А пока я бы хотел продемонстрировать шаги вставки галереи на страницу или сообщение.
У нас есть галерея, готовая для вставки на страницу.
Вы можете обновлять страницы и размещать существующие или добавлять новые таким же образом.
Нажмите «Страницы — Добавить новую».
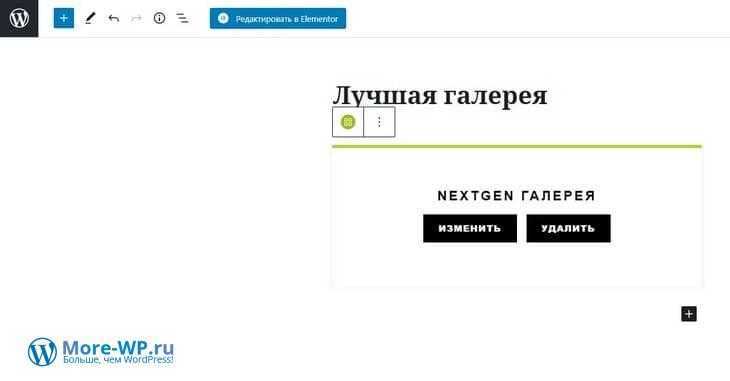
Следующим шагом будет добавление заголовка страницы.
Теперь щелкните значок «плюс», чтобы добавить галерею NextGEN, как показано на рисунке.


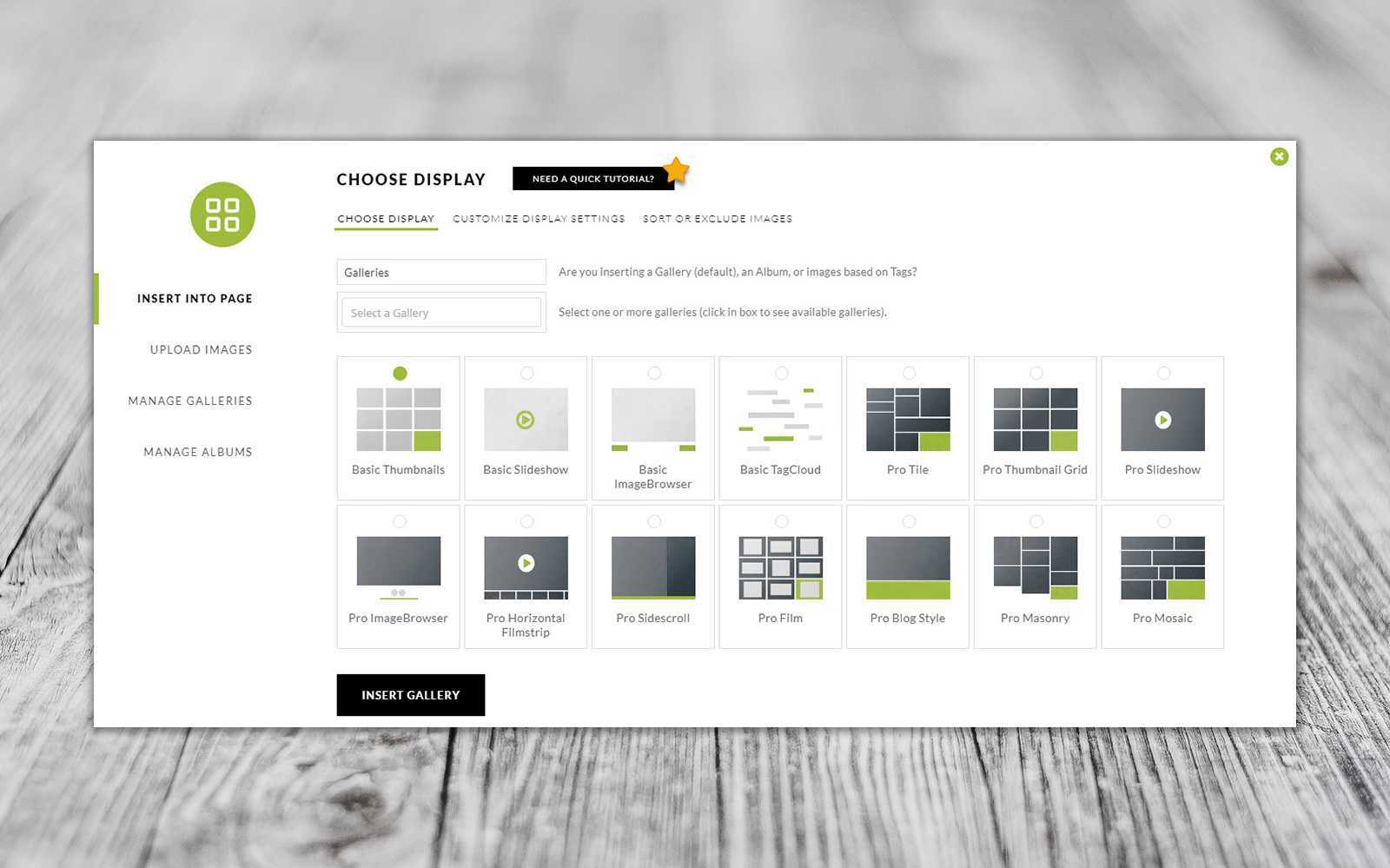
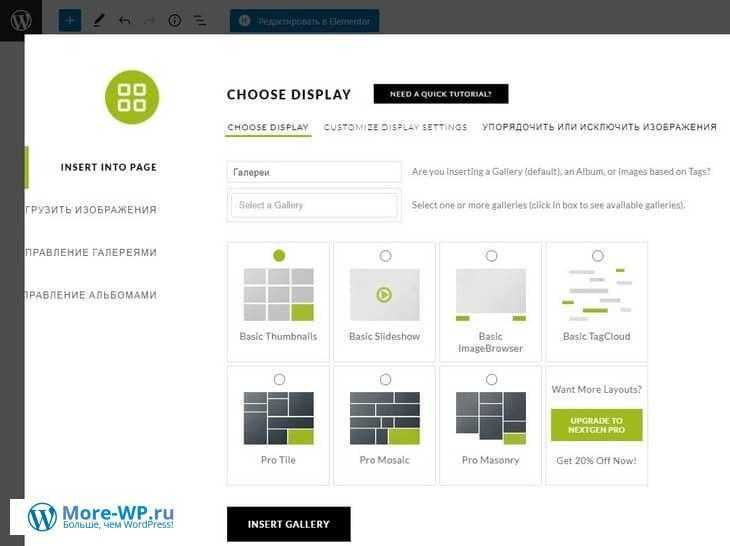
Когда вы нажимаете кнопку «Добавить NextGEN Gallery», появляются следующие сведения.

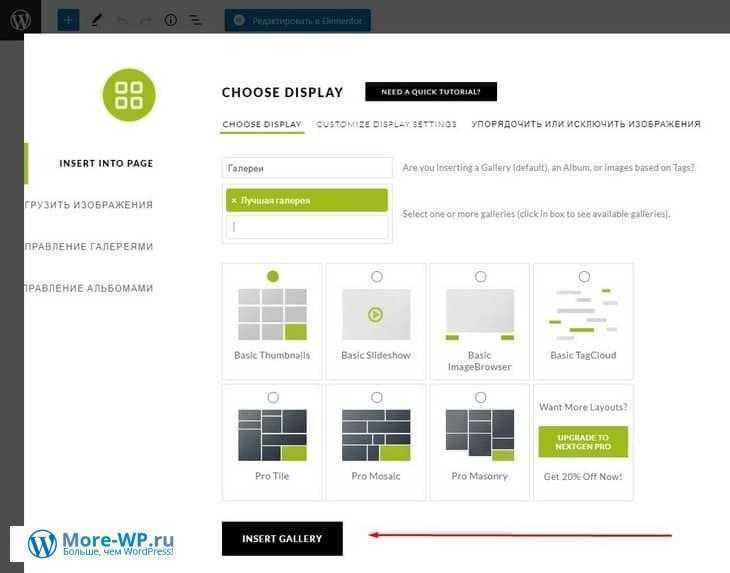
При выборе параметров отображения перейдите в «Галереи» и выберите «Лучшую галерею» (во-вторых, наша галерея называется «Лучшая галерея»).
На данный момент мы выбираем «Basic Thumbnail» в качестве параметров отображения.
Теперь прокрутите вниз и нажмите кнопку «Insert Gallery» (Вставить галерею).

Вы попадаете на страницу, где есть варианты: сохранить черновик, просмотреть, опубликовать, изменить и удалить галерею.
Поскольку это новая страница, я выбираю вариант «Опубликовать».

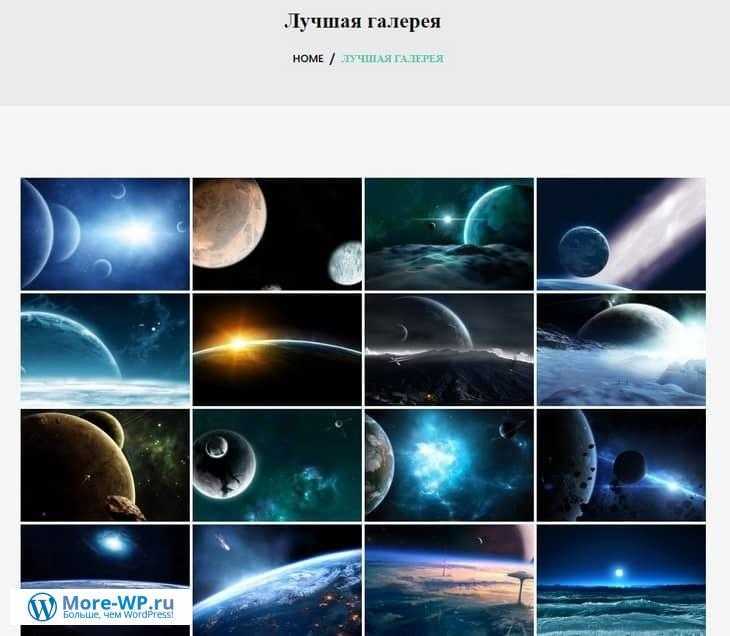
Наконец-то ожидание окончено.
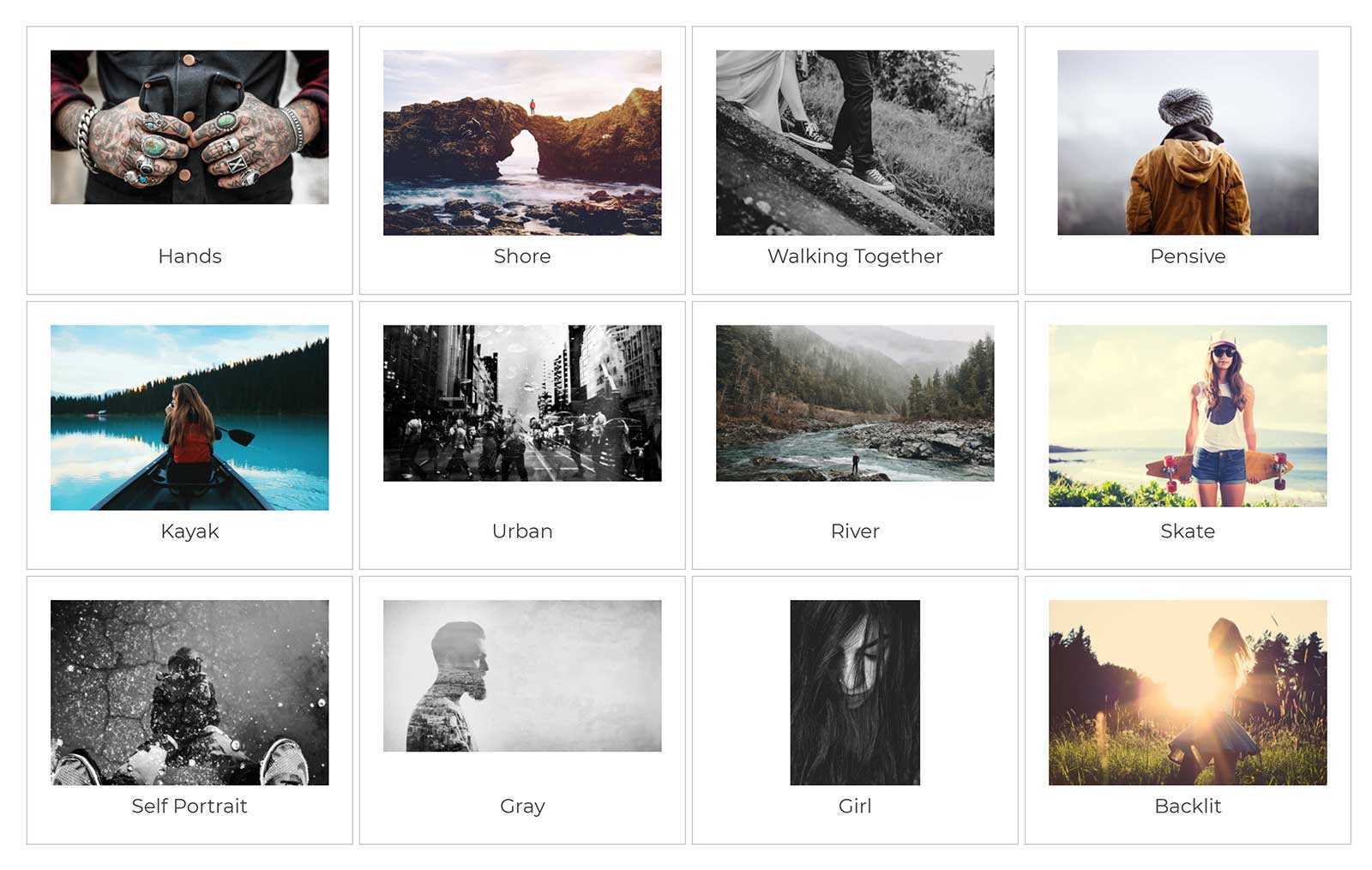
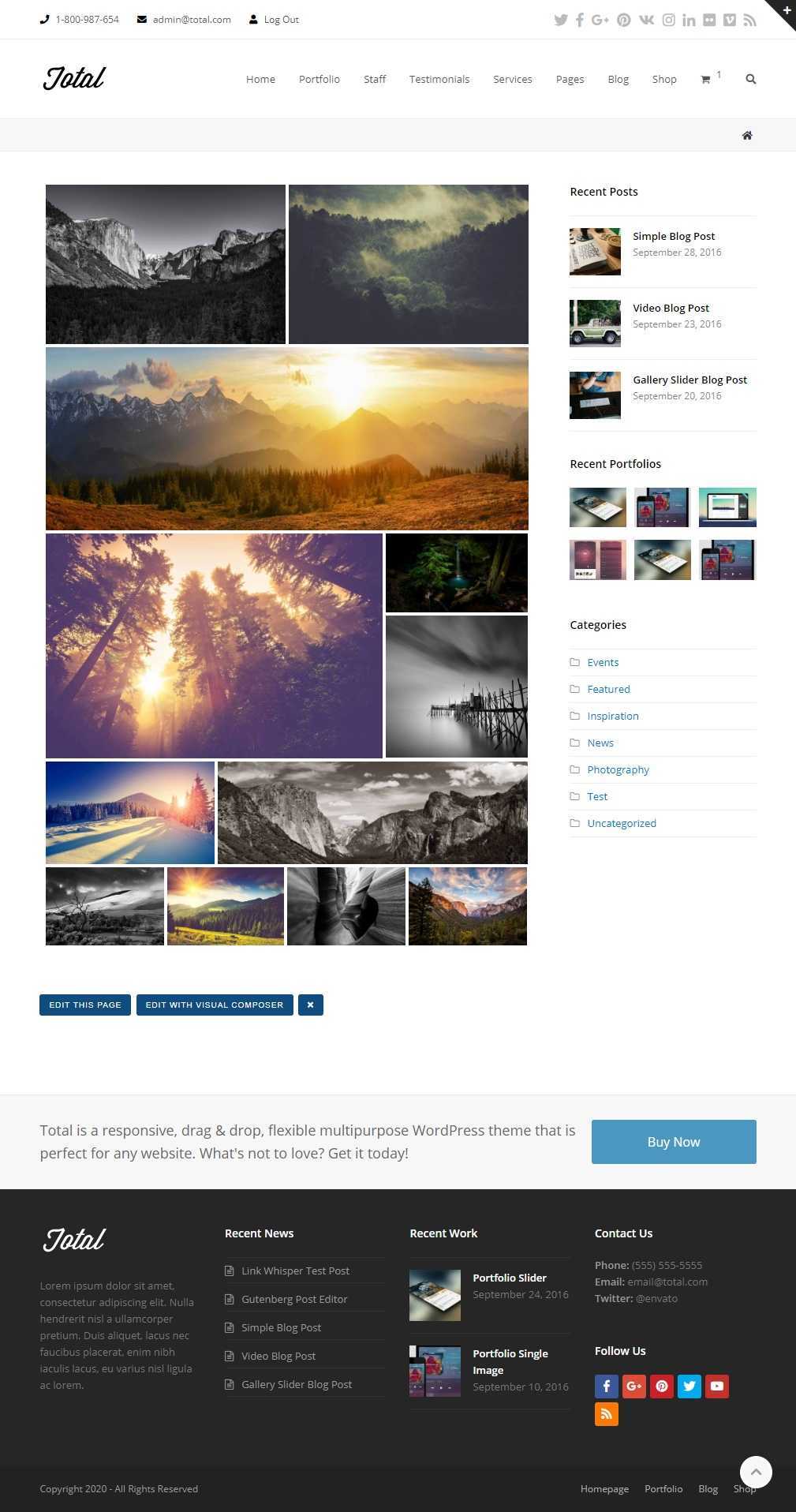
Наша недавно созданная галерея выглядит потрясающе, построенная на теме «Zigcy Lite».

Вы действительно впечатлены тем, как получился результат менее чем за пять минут легкой работы?
Бесплатные WordPress плагины для галереи
Для создания галереи можно использовать один из бесплатных плагинов. Все они достаточно эффективны, удобны.
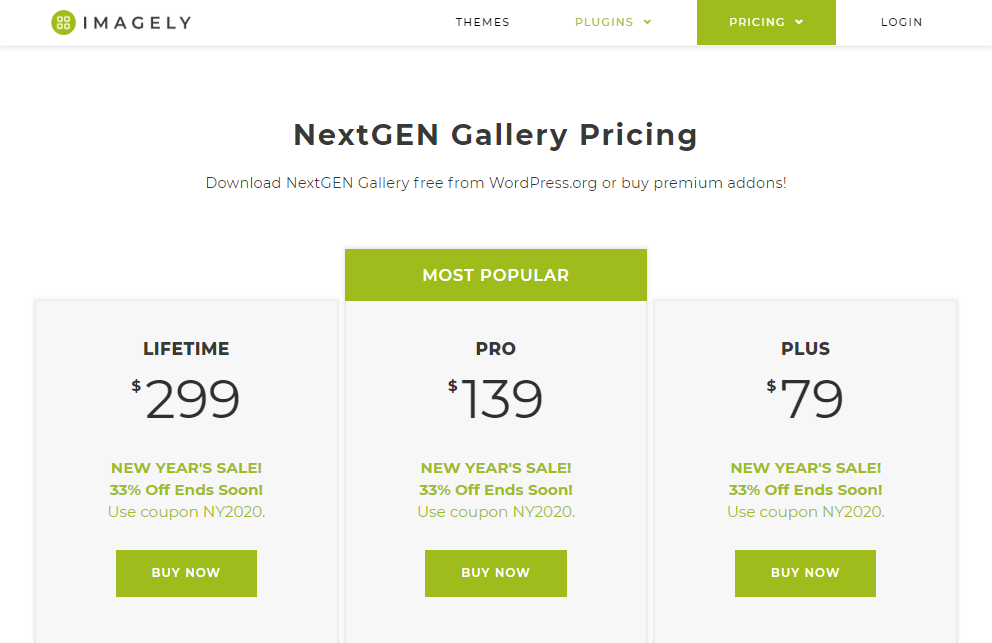
NextGEN Gallery
Наиболее востребованный плагин данной категории. Он является вообще одним самых популярных расширений wp. С его помощью создаются разные по тематике и объему галереи. Он позволяет осуществлять группировку галерей по альбомам, загружать большие изображения, делать многое другое, и все это в бесплатной версии.
Устанавливается NextGEN Gallery через консоль управления вордпресс, так же как основная часть всех плагинов. После установки можно сразу приступать к созданию галереи. Сначала необходимо подготовить, а затем загрузить картинки. Загружать можно через NextGEN Gallery или через загрузчик WordPress — принципиального значения не имеет. После этого нужно зайти в панели управления в пункт «галерея», который появился после установки NextGEN Gallery. Далее следует выбрать команду «добавить галерею», дать новой галерее название, и перетащить в нее картинки. После завершения нажать кнопку «загрузить».
Созданную галерею можно редактировать. При необходимости возможно скопировать отдельные фото в другую галерею, повернуть картинку, поставить водяной знак, удалить фото, сделать превью картинок, ввести и изменить название с описанием. Все изменения следует сохранять.
Чтобы добавить картинку в статью, нужно в текстовом редакторе нажать на кнопку, обозначенную логотипом NextGEN Gallery. После этого откроется меню, в котором легко найти нужную галерею и фото для вставки.
JetPack Tiled Galleries
JetPack представляет собой целый комплект плагинов, собранных в одном расширении. Он позволяет создавать галереи, обрабатывать-выкладывать картинки, менять в них фон, добавлять поле комментариев к фото. Другие его функциональные составляющие обеспечивают качественный анализ статистики, управление комментариями, выведение поля контактной информации.
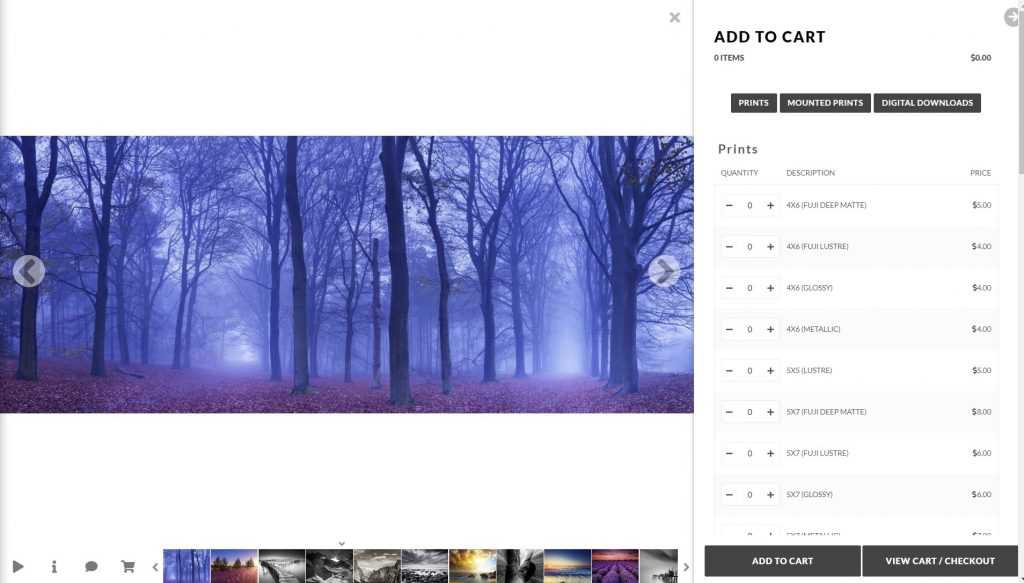
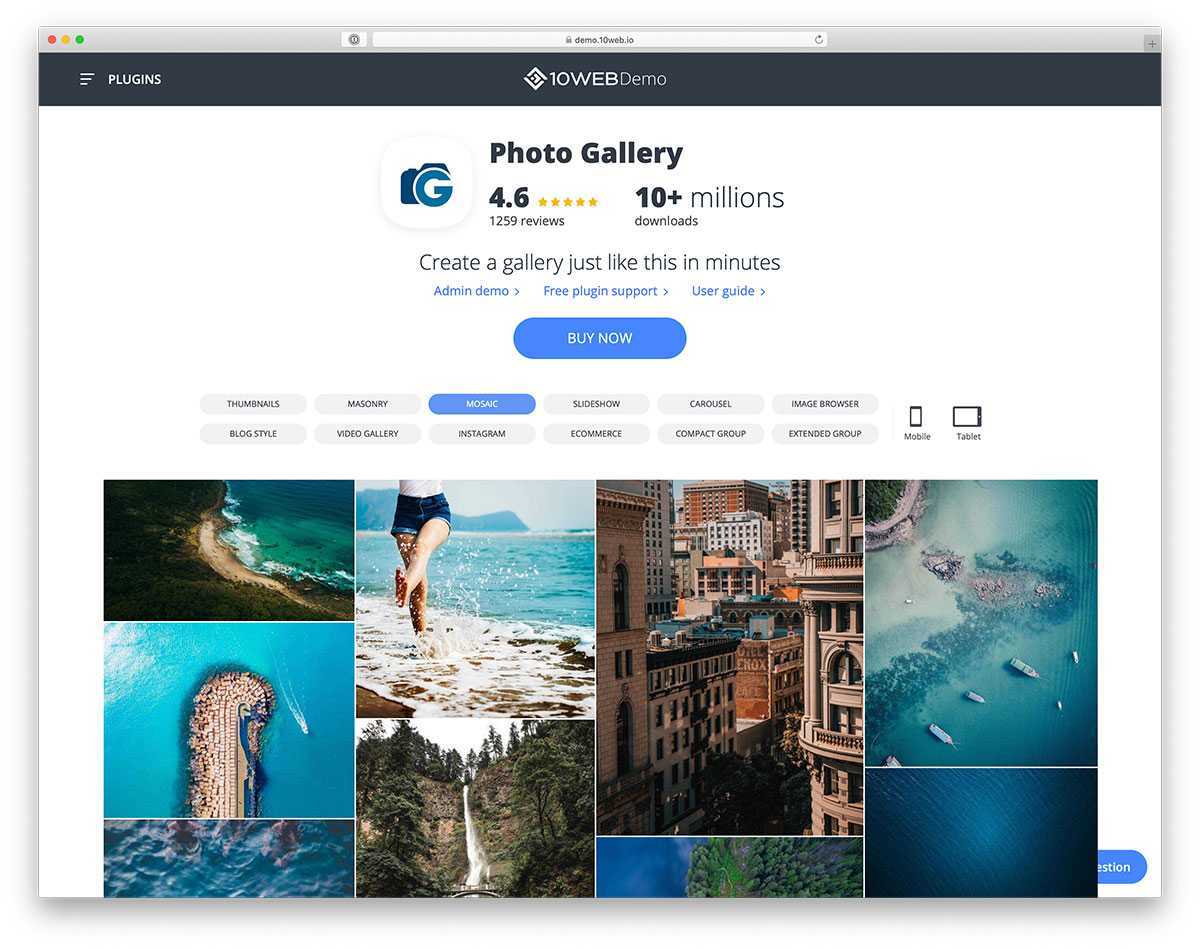
Photo Gallery by 10Web
Один из самых удобных многофункциональных плагинов для добавления альбомов и галерей на сайт. Он достаточно прост в использовании, но при этом располагает мощным эффективным функционалом. С ним можно легко выкладывать статьи с изображениями. Платная версия Photo Gallery by 10Web дает возможность даже организовать продажу цифровой визуальной продукции прямо со страниц сайта.
Расширение укомплектовано стильными макетами, виждетами, а так же удобной навигацией, использование которых выводит управление картинками на новый уровень. Идеальный вариант для создания сайтов с большой эстетической нагрузкой, например, о путешествиях, искусстве, моде.
Photo Gallery by 10Web позволяет настраивать вариант демонстрации картинок в галерее, загружать большое количество картинок, использовать для демонстрации лайт бокс, загружать видео и аудио ролики, ставить водяные знаки.
Gmedia Gallery
Используется для создания стильных элегантных галерей. При этом может применяться для трансляции аудио с сайта
Незаменимый плагин для блогов, сайтов, в которых важно создавать определенную атмосферу, демонстрировать изображение с музыкальным сопровождением
Загрузки и управление файлами осуществляется через медиа-библиотеку Gmedia Gallery, отличающуюся повышенной функциональностью. Здесь можно настраивать по своему вкусу стиль галереи, и создавать плей-лист для аудио.
Зачем вам нужен плагин для галереи изображений?
WordPress в основном разработан как сайт для ведения блогов.
Но постепенно он расширил свои функции, которые позволяют нам создавать веб-сайт от бизнеса, электронной коммерции, образования, здравоохранения и фотографии до многих других.
Однако с добавленными функциями возникла сложность и отставание в функциях при создании большего количества веб-сайтов с графическим контентом.
Итак, лучший вариант для сайта с графическим контентом — это использовать дополнительный плагин, который позволит вам сделать сайт более универсальным и расширить его возможности.
Для сайтов, основанных на фотографиях, плагин галереи изображений позволяет отображать большое количество изображений через галерею в организованном и максимально профессиональном виде.
Основная причина использования плагина галереи изображений — сделать сайт простым, легким в использовании и быстрой загрузкой.
Phoca Gallery – фотогалерея изображений для Joomla
Данный компонент является прекрасным решением, если вам нужна хорошая видеогалерея для Joomla.
Компонент для создания галереи и слайд-шоу совместим со всеми версиями Joomla, включая последние выпуски третьей версии.
Фотогалерея предлагает администратору воспользоваться большим количеством настроек и, более того, разработчики создали далеко не один модуль и плагин, благодаря которым можно значительно расширить стандартные возможности галереи (например, реализация слайд-шоу). Некоторые из бесплатных модулей и плагин даже не доступны в других пакетах платных фотогалерей. Ну и еще одна приятная мелочь – компонент доступен для скачивания сразу на русском языке.
Особенности галереи Phoca Gallery для Joomla:
• можно создавать неограниченное количество категорий, что дает возможность выводить изображения по определённым группам;
• несколько вариантов загрузки изображений;
• миниатюры создаются в авто режиме;
• выводить изображения и категории можно различными способами;
• темы и цвета показа изображений можно настроить в админке;
• есть функции установки и загрузки фотографий, можно добавлять описания к категориям и изображениям, авто наложение водяного знака, ведение статистики, комментарии, оценка изображений, слайд-шоу и т.п.;
Процесс установки компонента ничем не примечателен, все стандартно. Устанавливаем расширение при помощи менеджера; после устанавливаем и русификатор таким же образом. После успешной установки должно высветиться соответствующее сообщение об этом, но после потребуется нажать еще раз кнопку в появившемся окне.
Чтобы начать добавлять изображения в фотогалерею, перейдите в «Компоненты» – «Phoca Gallery». Тут выбираем раздел «Категории» и создаем новую категорию. В принципе все остальные настройки можно оставить стандартными, но и покопаться в них тоже не будет лишним для полноценного понимания возможностей программы.
Тут важно учесть, что именно благодаря категориям происходит сортировка изображений/слайд-шоу в галерее. Так, если создать категорию «Лето 2015» и добавить в нее фотографии, то они будут показываться в рамках этой категории
Чтобы ваше «Лето 2016» показывалось в другой категории, соответственно необходимо создать новую категорию. Изображения при этом можно загружать в общую папку по дефолту или же распределять их по папкам.
Загрузить компонент для создания фото галереи можно по URL: http://service-joomla.ru/component/jdownloads/finish/3/216.html?Itemid=0
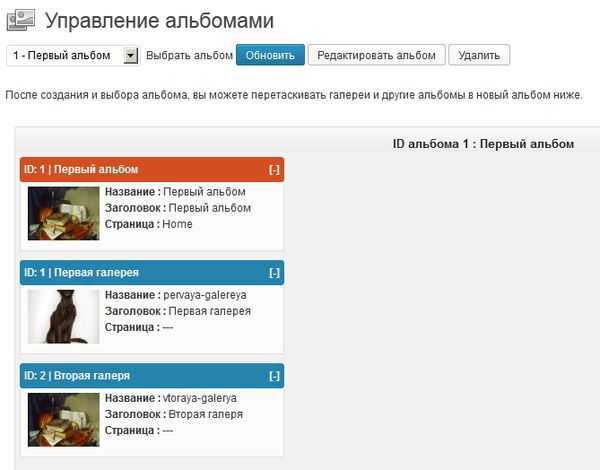
Создание галерей и альбомов
Создайте новую галерею, воспользовавшись вкладкой Добавить галерею/изображение.
С помощью кнопки «Выберите файлы»
загрузите изображения с компьютера. Не забудьте только перед этим выбрать собственно саму галерею, в которую вы будете загружать изображения. Кликните на кнопку «Загрузить изображения». Дождитесь пока плагин загрузит все картинки и создаст для них миниатюры. Галерея успешно создана!
Для создания альбомов перейдите в соответствующее меню — «Альбом»
.

Помните, что в Nextgen Gallery альбом состоит из галерей, а не наоборот. Создаете первый альбом — «Добавить новый альбом» и перетащите туда нужные галереи из правой части страницы. Жмите для сохранения — «Обновить»
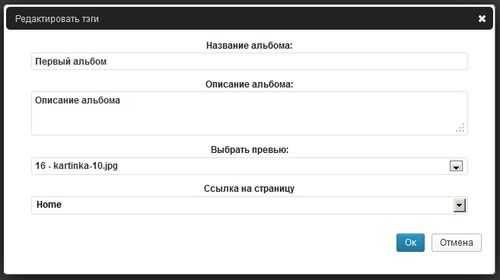
. В последствии, вы всегда можете изменить сохраненные альбомы, выбрав нужный и перетащив из него галереи или изменить данные, кликнув на — «Редактировать альбом».

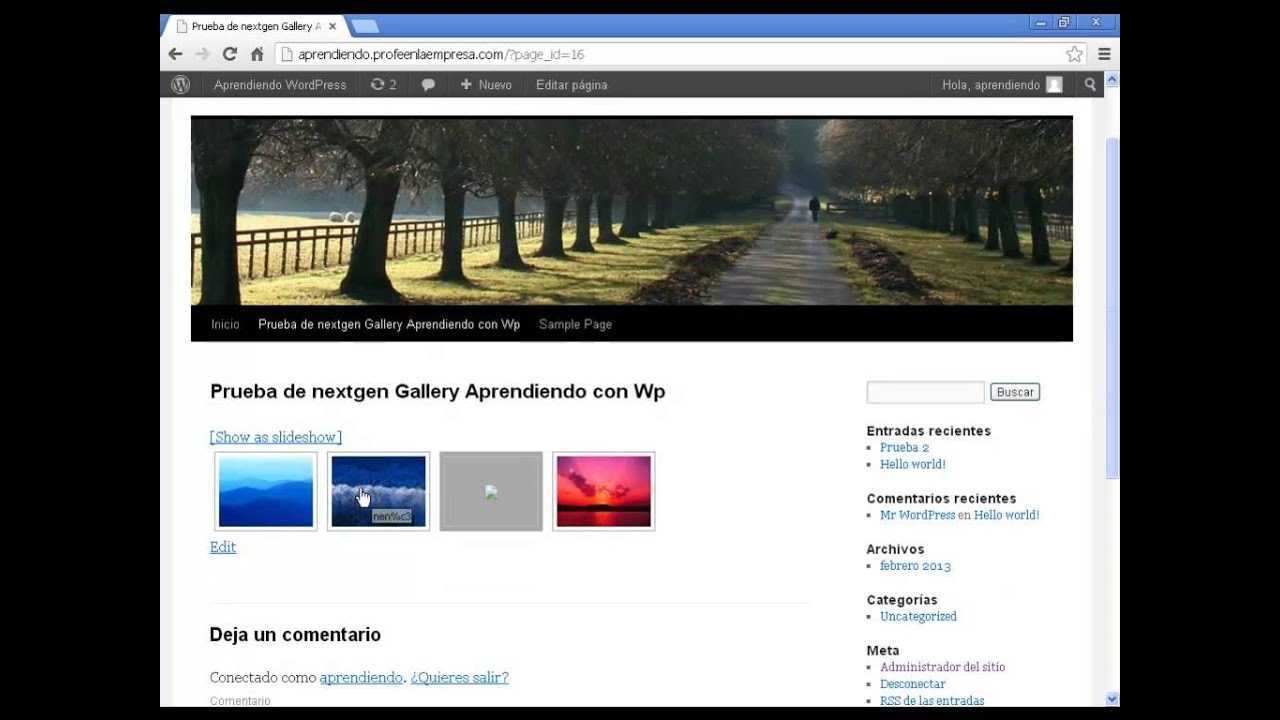
Вставка галерей в пост
Создайте новый пост или страницу, либо используйте уже созданную ранее. В визуальном редакторе вы увидите новую иконку – Nextgen
. Поместите курсор в то место, куда задумали поместить галерею и кликните на этот значок. В возникшем диалоговом окне выберете название созданной ранее галереи и способ вывода изображений. Кликните на «Вставить»
, сохраните или обновите пост/страницу. Галерея добавлена!
Как сделать фотогалерею в WordPress без плагина
Вы можете использовать встроенную галерею WordPress, чтобы сделать свой сайт конфеткой всего за несколько шагов. Вот что вам нужно сделать:
- Сначала войдите в свою панель управления WordPress.
- В левой части страницы щелкните Записи или Страницы .
- Выберите «Добавить» или наведите указатель мыши на существующее сообщение или страницу и выберите «Изменить».
- Если вы редактируете сообщение или страницу, поместите курсор в то место, где вы хотите разместить галерею, как показано ниже.
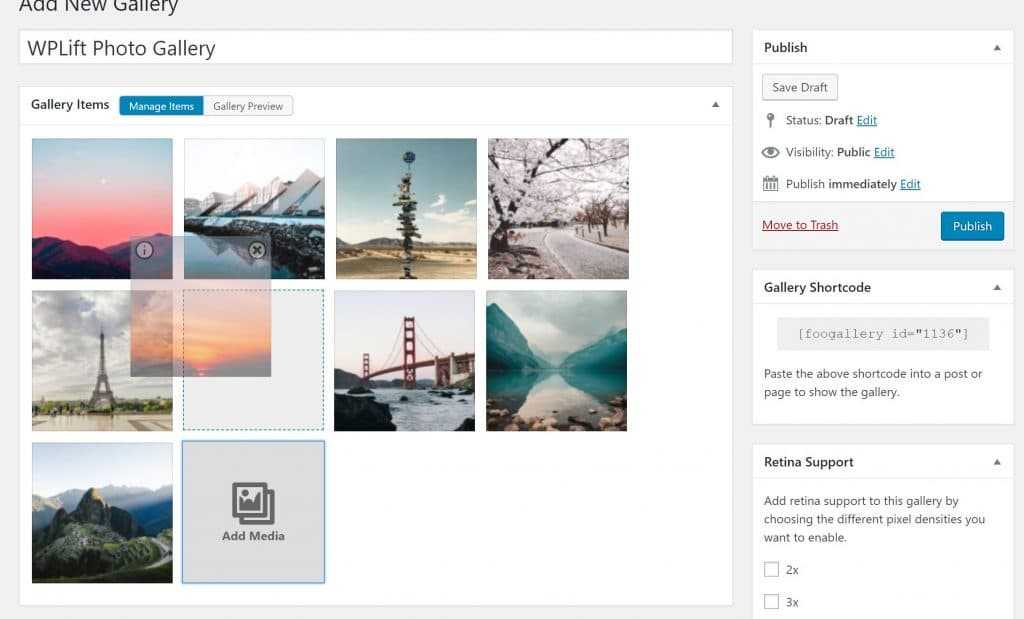
- Нажмите кнопку «Добавить медиа» под заголовком.
- Щелкните Создать галерею в левой части страницы.
- Загрузите свои изображения или выберите их из медиатеки, как показано ниже.
- Нажмите кнопку «Создать новую галерею» в правом нижнем углу.
- Вы можете редактировать свою галерею следующими способами:
- Нажмите кнопку «Обратный порядок» или перетащите изображения, чтобы изменить их порядок.
- Добавьте заголовки, подписи, описания и замещающий текст к каждому изображению.
- Выберите, сколько столбцов вы хотите, чтобы отображалась ваша галерея.
- Свяжите фотографию со страницей вложения (специализированная страница в вашем блоге, на которой показано изображение в выбранной теме), медиафайлом (прямая ссылка на загруженное изображение в полном размере) или ни к чему.
- Измените размер ваших изображений.
- По завершении нажмите кнопку «Вставить галерею».
- Сохраните и просмотрите свой черновик.
- Чтобы внести какие-либо изменения, щелкните галерею. Затем щелкните значок карандаша, как показано ниже.
Когда вы закончите, нажмите «Опубликовать» и наслаждайтесь своей работой.
Коротко и мило, правда? Макет галереи намного чище, чем если бы вы просто загружали свои изображения одну за другой.
Однако после выполнения вышеуказанных шагов вы можете столкнуться с некоторыми ограничениями. Например, если вы свяжете свою галерею со страницей мультимедийного файла или вложения, и пользователи будут нажимать на нее, они будут перенаправлены и должны будут нажать кнопку «Назад», чтобы вернуться на ваш сайт.
Поскольку эти галереи не адаптируются, они не будут выглядеть одинаково на мобильных устройствах и планшетах. Вы также не можете пометить изображения или организовать свои галереи по темам или альбомам. Поскольку ваши галереи нигде не хранятся, если вы хотите добавить ту же галерею в другой пост, вам придется создавать ее с нуля.
Для более надежной галереи, отвечающей всем вашим потребностям, вы воспользуетесь плагином.
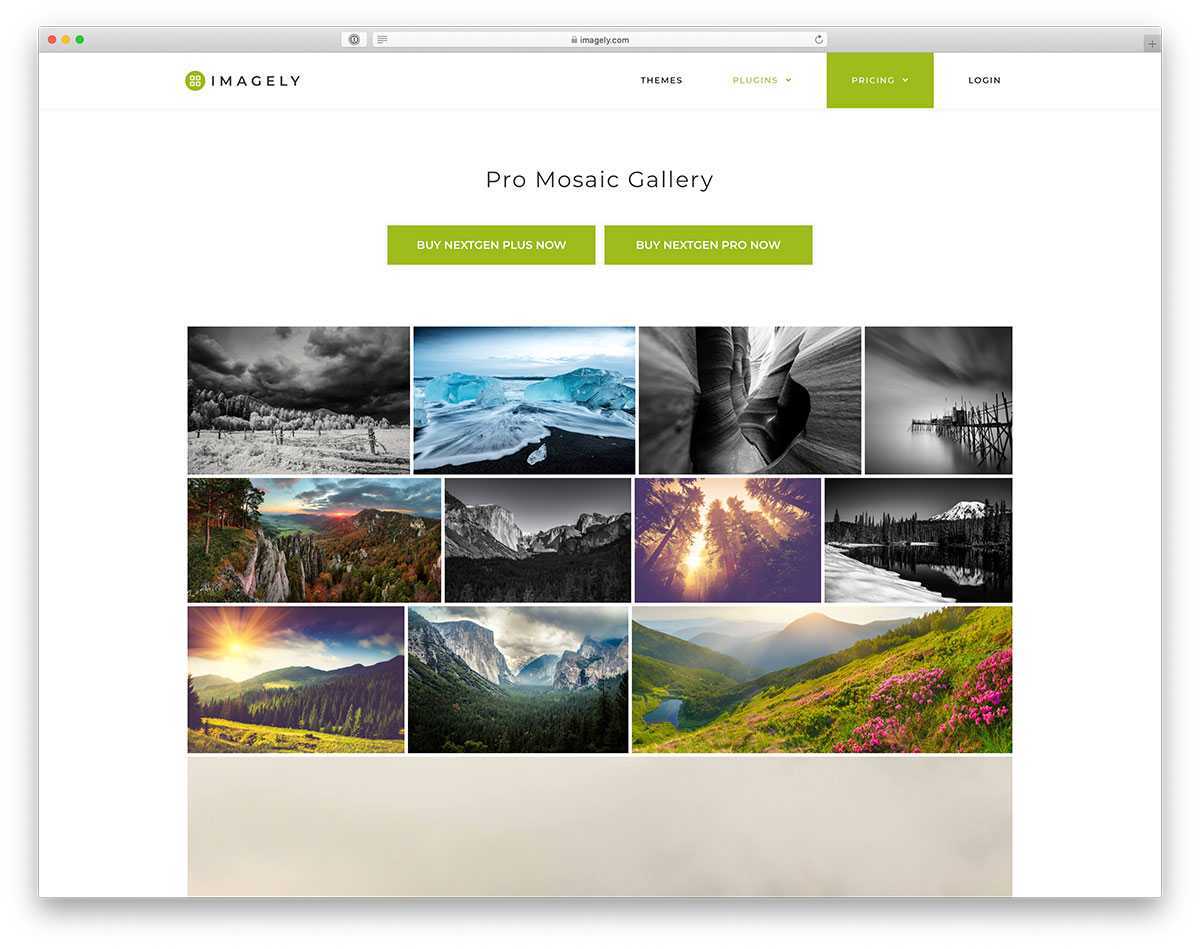
PhotoMosaic for WordPress
PhotoMosaic для WordPress — отличная опция для фотографов и дизайнеров, желающих продемонстрировать свои работы.
Вы можете сделать несколько различных настроек для вашей мозаики, прекрасно отображающей изображения в WordPress.
Некоторые из функций:
- отложенная загрузка;
- загрузка анимации CSS3;
- варианты поведения ссылки изображения;
- шорткод и поддержка Template Tag;
- и многое другое.
Быстро и легко создавайте галерею в виде мозаики. Галереи PhotoMosaic for WordPress могут быть созданы со списка изображений или изображений, присоединенных к вашему посту или странице, а также с категорий и тегов любой таксономии.
Tribulant Slideshow Gallery
Данный плагин также пользуется популярностью и доверием, но его скачали всего 0,5 миллиона раз по всему миру. Тем не менее возможности модуля мало чем уступают другим подобным дополнениям. Вы сможете добавить ряд изображений в созданной вами галереи. Учтите, что Tribulant Slideshow Gallery в большей степени рассчитан на слайд-шоу. Плагин позволяет генерировать слайды как для шапки сайта, так и для размещения внутри постов.
Дополнение работает стабильно и есть множество параметров, которые вы можете изменить. Анимация перехода изображений может быть заменена, если есть потребность на то. При наведении на отдельные картинки в списке слайд-шоу, они затемняются. Пользователь сможет открывать отдельные слайды во весь экран для детального просмотра. При этом изображение обрамляется рамкой, которую можно настраивать под специфику дизайна ресурса. К каждому слайду можно добавить краткое описание. При наведении посетитель увидит название изображений, а после нажатия, если вы того пожелаете, активируется переход по заданной гиперссылке.
Related Posts Thumbnails Plugin for WordPress

Также миниатюры пригодятся вам в похожих заметках после статей — это поможет привлечь внимание читателей и к другим публикациям. В настройках задаете число выводимых элементов и выбираете алгоритм отбора схожих записей по категориям, тегам
Кроме фото выводятся анонсы (все, в принципе, традиционно).
Итого
Изначально думал переместить устаревшие Wordpress плагины для изображений из прошлой версии поста в самый конец дабы оставить их, так сказать, для ознакомления. Однако, как оказалось, из 20-ти подобранных в 2010 году, решений доступными оказались лишь 3. Некоторые последний раз редактировались 5-7 лет назад, но добрая их половина просто удалены из репозитория. Вот уж действительно непостоянная судьба у скриптов и модулей.
В дальнейшем данный список плагинов для картинок в Вордпресс обязательно будет пополняться. Я, в принципе, сразу мог разместить их здесь около 30-40 штук, но думаю, лучше будет отобразить из каждой категорий задач по 1-2 самых эффективных варианта. Переходите по дополнительным ссылкам в статье дабы найти остальные модули.
Social Gallery WordPress Photo Viewer Plugin
Обычно плагины галереи для WordPress предоставляют общие опции для дизайна и стилизации галереи по вашему вкусу, в то время как другие имеют фиксированный стиль или же специализируются на определенной нише плагинов галереи.
Social Gallery WordPress Photo Viewer Plugin успешно объединяет и то, и другое.
Этот плагин превращает ваш лайтбокс в законченный медиаинструмент для обмена по соцсетям. Используя стиль, аналогичный Facebook, пользователи могут ставить лайки, делиться, оставлять комментарии и многое другое.
Это весьма впечатляет.
Другие функции включают:
- совместимость с NextGEN;
- определение лиц на изображениях;
- совместимость с Google AdSense;
- более 40 вариантов анимации CSS3;
- и многое, многое другое.
Вы можете интегрировать комментарии Disqus и Facebook, а также и собственный бренд.
Хорошо работающий с SEO, Social Gallery WordPress Photo Viewer Plugin сам по себе уже впечатляющий. Но ориентированный на социальные медиа лайтбокс возносит его на совершенно новый уровень.
Что не так с большинством WordPress плагинов по созданию фотогалерей?
Самая большая проблема у большинства таких плагинов – это медленная скорость работы. Если они плохо скодированны, то созданные с их помощью фотогалереи будут сильно тормозить ваш сайт, даже если он расположен на хорошем WordPress хостинге.
Другая проблема – это сложность в работе. Очень часто плагины перегружены опциями и сложны в понимании, особенно для новичков. Большой выбор функций – это не всегда хорошо и совсем не означает, что перед вами хороший продукт.
И последнее, но не менее важное, большинство плагинов не создают адаптивные фотогалереи. Итак, идеальный WordPress плагин галереи должен быть быстрым, интуитивно понятным и иметь все необходимые функции для создания красивых фотогалерей (лайтбоксы, навигация изображения, альбомы, разбиение на страницы и т.д.), но при этом не быть перегруженным всяким мусором
Все это позволит вам создавать красивые фотогалереи, которые самым положительным образом повлияют на впечатление пользователей о вашем сайте и улучшат его SEO
Итак, идеальный WordPress плагин галереи должен быть быстрым, интуитивно понятным и иметь все необходимые функции для создания красивых фотогалерей (лайтбоксы, навигация изображения, альбомы, разбиение на страницы и т.д.), но при этом не быть перегруженным всяким мусором. Все это позволит вам создавать красивые фотогалереи, которые самым положительным образом повлияют на впечатление пользователей о вашем сайте и улучшат его SEO.
Итак, я проделал достаточно большую работу, изучив кучу плагинов, выделил и сравнил лучшие из них. Вот результаты моей работы.
Добавление WordPress галереи плагина Gmedia на страницу сайта
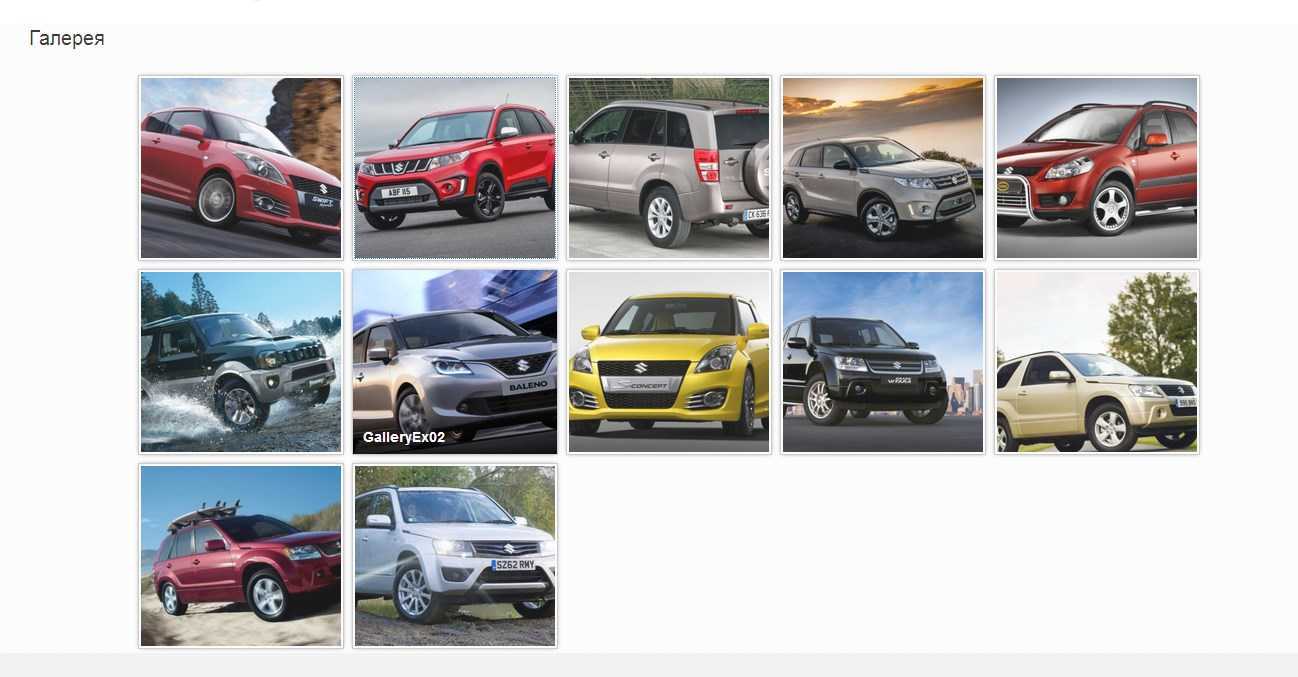
В результате мы получаем вот такую галерею для WordPress:

При наведении указателем мышки на миниатюру, картинка увеличивается, а при клике по миниатюре изображение открывается во всплывающем окне:

Используя данную WordPress галерею плагина Gmedia вы можете создать очень удобную и красивую галерею для своего сайта. Благодаря огромному количеству все возможных настроек вы можете настроить внешний вид данной галереи под дизайн вашего сайта. Кроме того, огромным плюсом данной галереи является то, что она полностью адаптивна и отлично работает на мобильных устройствах.
А на сегодня у меня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Возможности плагина
Nextgen Gallery позволяет настроить галерею по своему желанию. Можно сделать слайд-шоу или стандартную, компактную галерею. Также галерея может отображаться в формате облака тегов.
Nextgen Gallery имеет такие возможности:
- добавление водяных знаков;
- загрузка крупных изображений;
- импортирование ZIP-архивов, содержащих картинки;
- обработка миниатюр;
- поддержка шорткодов;
- автозагрузка и редактирование мета-данных фото;
- пакетная генерация миниатюр;
- организация галерей в альбомы;
- вывод и форматирование определенных изображений;
- интеграция в редактор;
- восстановление фотоматериалов;
- полноценная работа с тегами;
- загрузка изображений по FTP;
- резервное копирование фотоматериала.
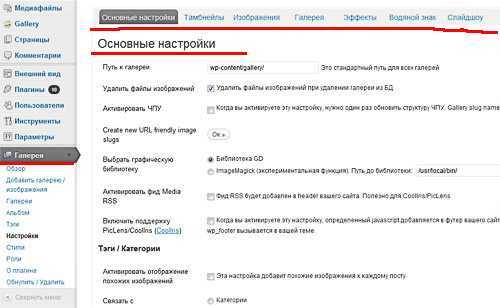
Мощная галерея слайдшоу WordPress NextGEN Gallery для отображения изображений в статьях, на страницах блога с большим количеством стилей
Рассмотрим второй вариант слайдшоу, можно даже назвать галереи WordPress, использую плагин NextGEN Gallery. Плагин очень мощный и имеет много полезных настроек для отображения изображений.

Чтобы начать работу с плагином, зайдите в Настройки NextGEN Gallery. Настроек достаточно много, самые основные это:
- Тамбнейлы, отображение маленьких эскизов оригинальных изображений.
- Изображения, тут Вы задаёте размер, который будет отображать галерею в развёрнутом виде, можно установить автоматическую нарезку больших фотографий в заданный размер.
- Галерея можете настроить всевозможные сортировки и варианты отображения, например слайдшоу или полный список изображений.
- Эффекты, тут Вам нужно попробовать каждый эффект и остановиться на подходящем.
- Водяной знак, можете поставить Watermark на все изображения слайд шоу и галереи в виде текста или картинки.
- Слайдшоу, тут Вы можете настроить отображение слайд шоу, размер, время смены картинки, есть возможность интегрировать слайд шоу в flash.
После того, как всё настроете можно переходить к созданию слайдшоу WordPress. Делается всё достаточно просто.
- Заходите Добавить галерею /изображения, нажимаете на вкладку Добавить новую галерею и создаёте галерею.
- Далее заходите во вкладку Загрузить изображенияи загружаете изображения указав галерею.
- Далее, чтобы отобразить слайдшоу WordPress в статье (посте) Вам нужно зайти в пост. После установки слайдшоу в редакторе появится новая кнопка с помощью которой Вы сможете добавить слайдшоу. Нажмите на кнопку, выберите галерею и поставьте вариант отображение как слайд шоу. Сохраняете пост и слайд шоу будет отображаться в статье.
WPTouch

С помощью этого удобного плагина вы можете предоставлять пользователям различных мобильных устройств другую тему WordPress.
Если вы ищете решения для мобильной оболочки, WPtouch является одним из лучших WordPress плагинов для этого.
Плагин позволяет предоставлять другую тему для пользователей мобильных устройств iPhone или смартфонов, работающих на базе Android, обеспечивая удобную и оптимизированную под небольшой экран версию вашего контента, вместо того чтобы предлагать мобильным пользователям просматривать версию сайта, ориентированную на стационарные устройства.
Плагин очень прост в установке, его можно настроить так, чтобы он соответствовал стилю вашего сайта. Это отличное решение для быстрой подстройки, если вы не имеете возможности заниматься разработкой собственной мобильной темы.