- Вариант без установки плагина
- Reviews
- Что такое хлебные крошки
- Установка и настройка плагина Breadcrumb NavXT
- Хлебные крошки в WordPress без плагина
- Установка плагина Хлебные крошки (Breadcrumb NavXT)
- Настройка плагина Breadcrumb NavXT Хлебные крошки
- Description
- PHP Requirements
- Features (non-exhaustive)
- Плагин Breadcrumb NavXT
- Плагин SEO by Yoast
- Вывод «хлебных крошек» с использованием плагина.
Вариант без установки плагина
Рассмотрим способ, как реализовать крошки на вашей площадке без установки каких-либо плагинов. Он довольно прост с точки зрения реализации, поэтому ждать чего-то оригинального от этого решения не стоит. Зато все работает без плагинов, что говорит об отсутствии нагрузки на сайт.
Способ состоит из пары шагов:
- вписывание кода в файл functions.php;
- вписывание кода крошек в нужное место.
Итак, берем первый код и вставляем его в файл functions.php вашего активного шаблона:
function the_breadcrumb() { if (!is_front_page()) { echo «Главная»; echo » » «; if (is_category() || is_single()) { the_category(» «); if (is_single()) { echo » » «; the_title(); } } elseif (is_page()) { echo the_title(); } } else { echo «Home»; } }
Его можно разместить в самом конце документа перед символами «?>» (без кавычек). Если в конце тега нет, то код можно закинуть в самое начало перед открывающимся тегом. При размещении кода смотрите, чтобы кодировка была UTF-8, или в противном случае некоторые русские буквы и слова будут отображаться неправильно. Задать кодировку можно при помощи редактора Notepad при помощи пункта «Кодировка – Кодировать в UTF-8 (без ВОМ).
Теперь используем другой код и прописываем его там, где и требуется вывести хлебные крошки:
<?php the_breadcrumb (); ?>
Считается, что крошки должны размещаться везде, кроме главной страницы. То есть необходимо разместить этот код в файлах single.php, archive.php, page.php и category.php. Где конкретно размещать его – дело ваше, но по дефолту он вставляется перед выводом основного контента. Если есть возможность размещать код в главном блоке, то сделайте это, ведь потом не придется играться со стилями, чтобы крошки отображались как полагается.
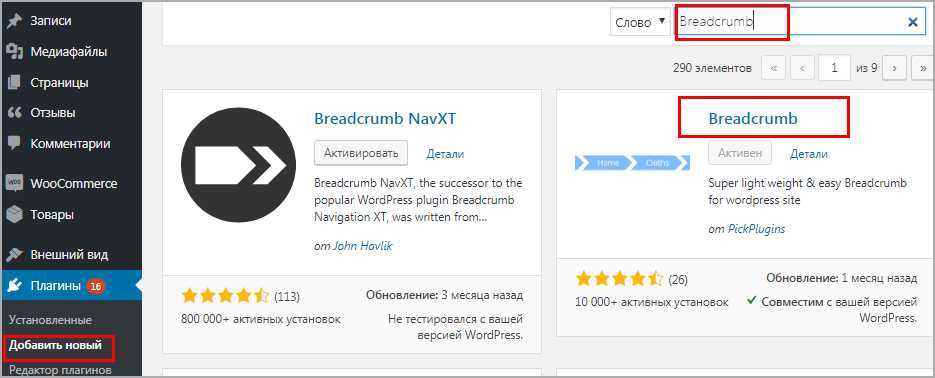
Как видите, нужно лишь немного покопаться в файлах темы. Да и к тому же, способ работает без вспомогательных модулей. Ну а кому хочется получить возможность менять крошки на свое усмотрение, то придется ставить сторонние плагины. Отлично работает SEO by Yoast и Breadcrumb NavXT. Давайте рассмотрим первый из них.
Reviews
http-equiv=»Content-Type» content=»text/html;charset=UTF-8″>lass=»plugin-reviews»>
This is a great plugin. Has to be the absolute best for Breadcrumbs in your blog.
@mtekk is helping me with my issue with Categories displaying as Tags. I was pretty nervous about bringing a website that was offline since 2016 back online and he handled me with professionalism that I guess I wasn’t expecting. I’m slowly trying to catch up with all the changes to WordPress and having Him handle things like this makes it a lot easier.
A straightforward plugin to add breadcrumbs with thoughtful options for posts, pages, and even custom content types. Highly recommend this.
1. It would be nice if it was possible edit common template for all post types at once.
2. It would be nice if it was possible to export/import settings.
incorrectly identifies the position, no item names are visible
it is sad!
This is a really powerful plugin! Would definitely recommend checking it out!
I love this plugin. Not sure if all end-users know they are there, but I love breadcrumbs and use them all the time. If for nothing more than as a site Administrator.
Что такое хлебные крошки
«Хлебные крошки» показывают путь на блоге, по которому необходимо пройти от главной до текущей страницы. Это своего рода навигационная цепочка, каждое звено которой является ссылкой на страницу более высокого уровня. Самый высокий уровень — это главная блога. В идеале путь к любой странице блога от главной должен занимать максимум 3 клика мыши. Фактически, это главная — категория — запись
или главная — категория — категория — запись
, но никак не длиннее. Это необходимо для удобства не только пользователей, но и поисковых систем. Посты с более глубоким заложением поисковики могут индексировать с некоторой задержкой
К тому же их важность в глазах поисковиков уменьшается с увеличением уровня вложенности. Как следствие — ссылки на самые важные и интересные статьи на блоге старайтесь проставлять на главной
Подобную фишку на сайте называются по-разному — навигатор, навигационная цепочка, путь на сайте, но самым популярное название — это именно «хлебные крошки». Такое название пошло от сказки про Гензеля и Грету, в которой герои разбрасывали хлебные крошки, чтобы найти дорогу назад.
Помимо удобства и навигации они выполняют еще одну важную функцию — улучшает внутреннюю перелинковку страниц блога. Ранее я уже рассказывал о трех важных и интересных плагинах, для внутренней перелинковки — , которые настоятельно рекомендую установить каждому на свой блог. Breadcrumb NavXT смело можно причислить к этому списку.
Когда поисковики индексируют какую-то статью блога, они сразу видят к какой рубрики она относятся и полный путь до главной, что помогает им определить структура блога. Только не забудьте еще добавить на блог как для поисковиков, так и для пользователей.
Установка и настройка плагина Breadcrumb NavXT
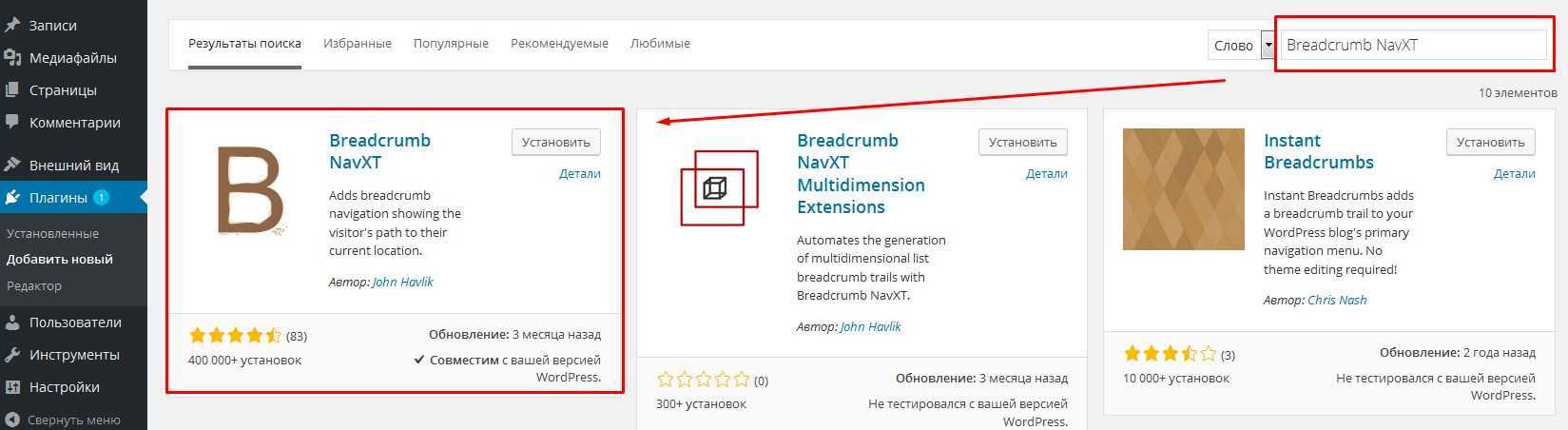
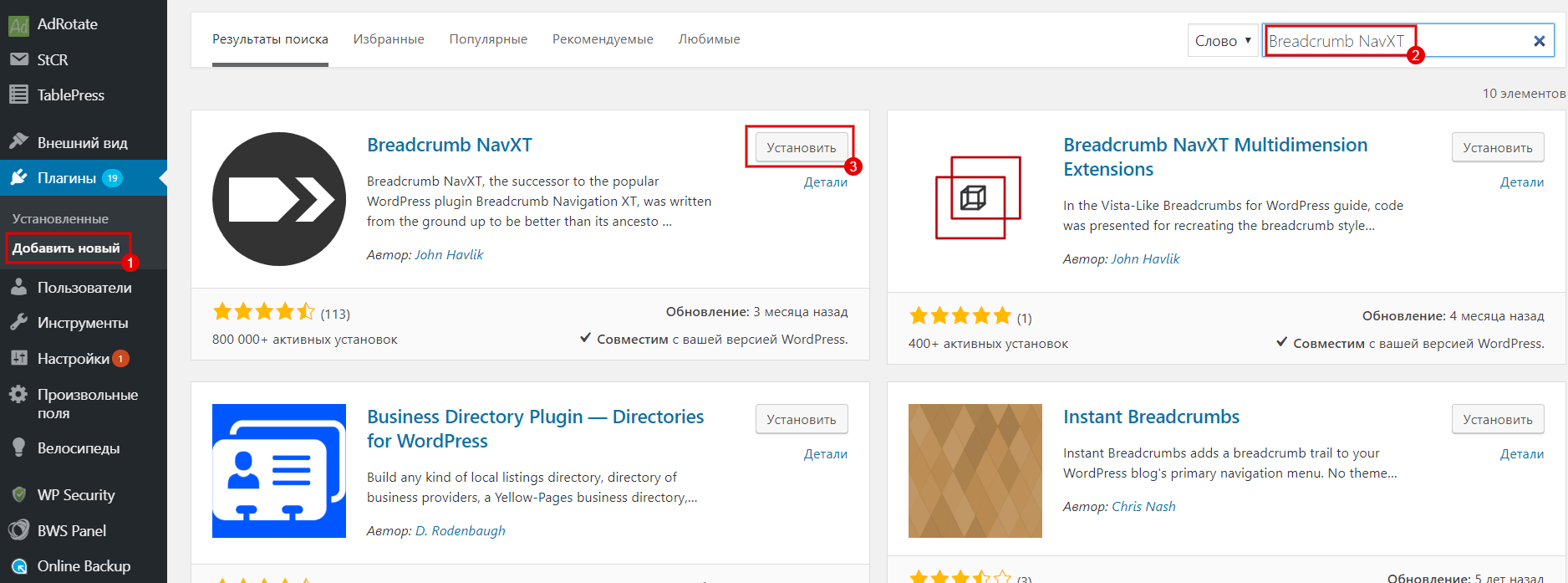
Установка Breadcrumb NavXT несколько отличается от , поэтому рассмотрим ее подробно:
1. .
2. Распакуйте архив и загрузите папку с файлами плагина на сервер в директорию wp-content/plugins. Для этого воспользуйтесь — FileZilla.
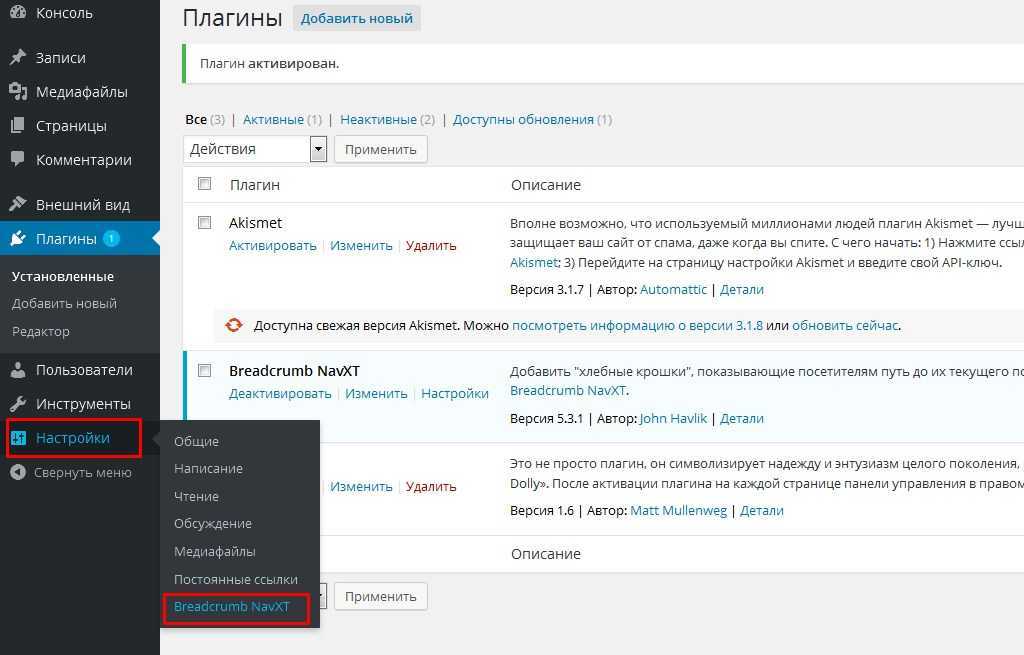
3. Активируйте плагин через раздел «Плагины» панели администратора WordPress.
4. Теперь необходимо вставить следующий код:
<div class="breadcrumb">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>
|
в то место , на которым вы хотите видеть хлебные крошки wordpress.
Если вы хотите, чтобы они располагались над заголовком статей в области контента, как на моем блоге, то данный код следует добавить в шаблоны archive.php, single.php, index.php, page.php и search.php перед строчкой кода, отвечающего за вывод содержания поста:
<?php while(have_posts()) the_post(); ?> |
Второе по популярности место — это шапка сайта. Для этого код необходимо вставить только в один шаблон — header.php. Точного места я не могу сказать, все зависит от темы. Здесь подойдет способ научного тыка — вставляете код, сохраняете, смотрите результат, не нравится — меняете местоположения кода в шаблоне.
Некоторые продвинутые темы по умолчанию выводят хлебные крошки на блоге, но я бы посоветовал все-таки использовать плагин Breadcrumb NavXT, потому что он имеет более гибкие настройки. В таких случаях следует заменить стандартный код в шаблонах темы, отвечающий за вывод хлебных крошек, на код плагина, указанный выше. Стандартный код во многом должен быть похож на приведенный код плагина, поэтому найти его не составит труда (обычно он заключен в тег div, ID или class которого имеет тоже название — breadcrumb).
После добавления кода, можно изменить внешний вид хлебных крошек WordPress. Для этого следует добавить стили к классу breadcrumb в файл style.css используемой темы. Конечно, для этого необходимо знать основы CSS, поэтому советую ознакомиться с бесплатным самоучителем по CSS от Влада Мержевича, который вы можете скачать с моего блога.
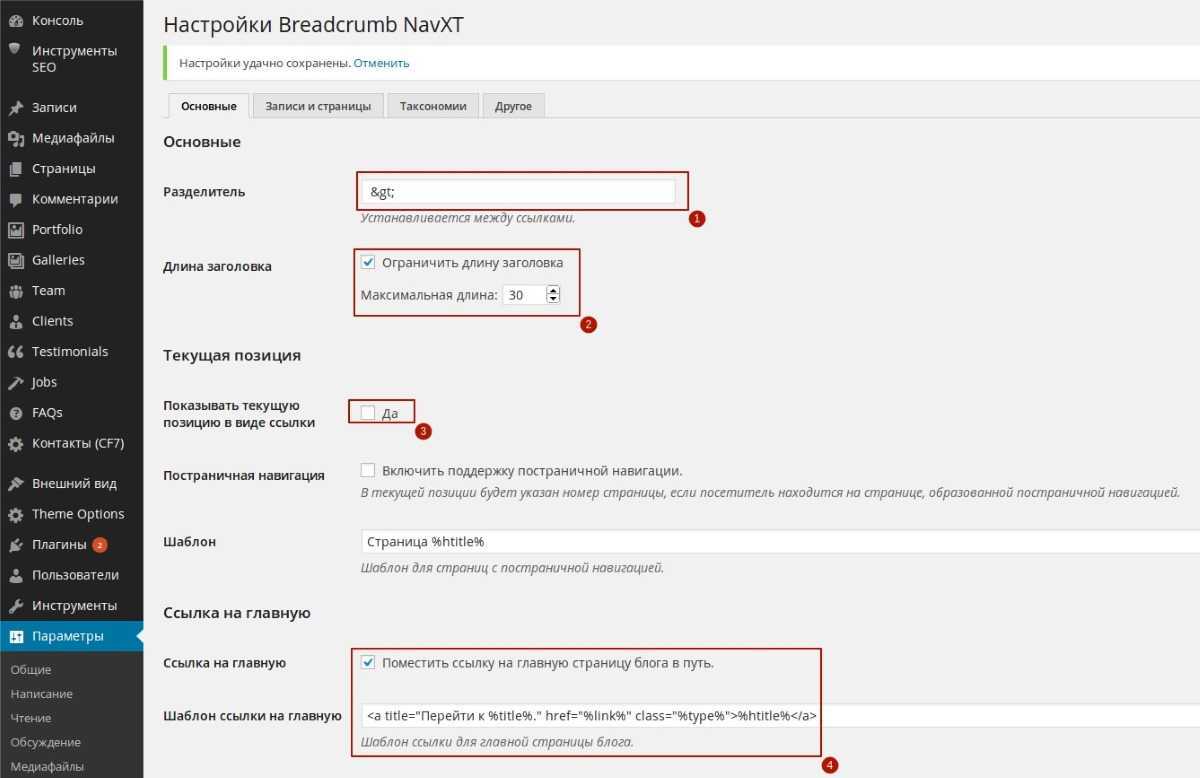
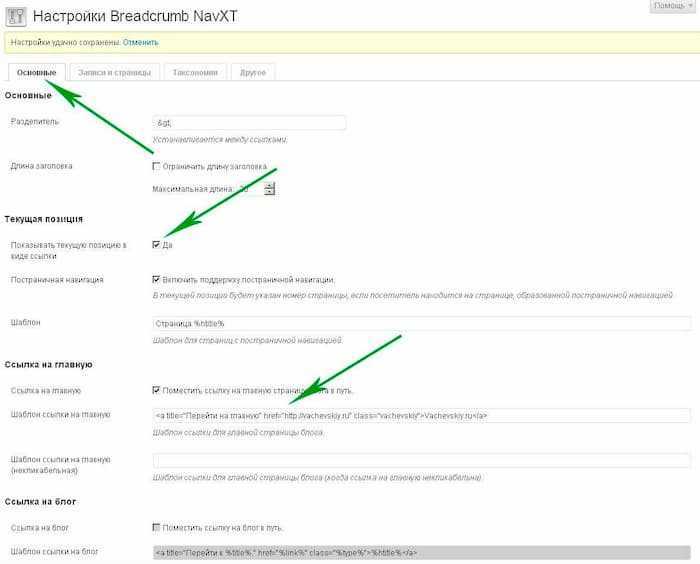
Настройки плагина располагаются в разделе «Параметры» — «Breadcrumb NavXT». В интернете можно найти русификатор к нему, но, к сожалению, на последние версии плагина он встает очень криво — большая часть настроек так и остается на английском языке. Поэтому я рассматривать буду настройки именно на английском, давая перевод и свои комментария по самым важным пунктам.
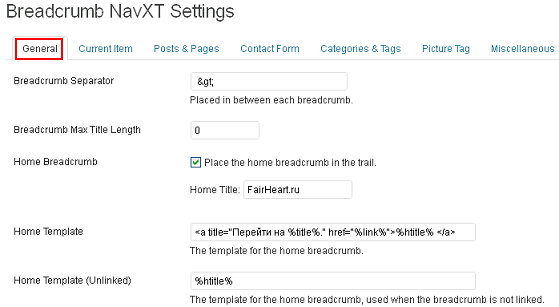
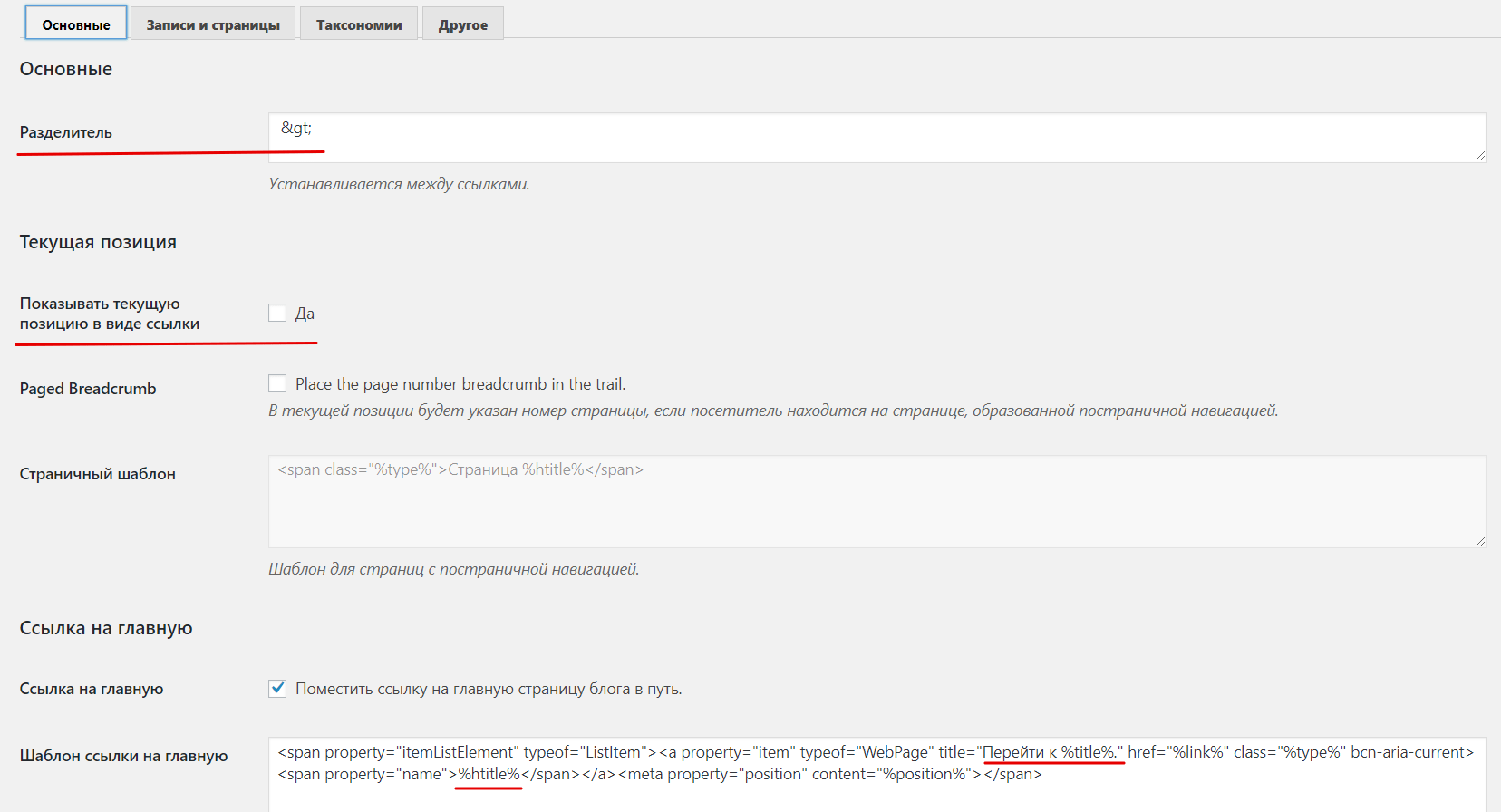
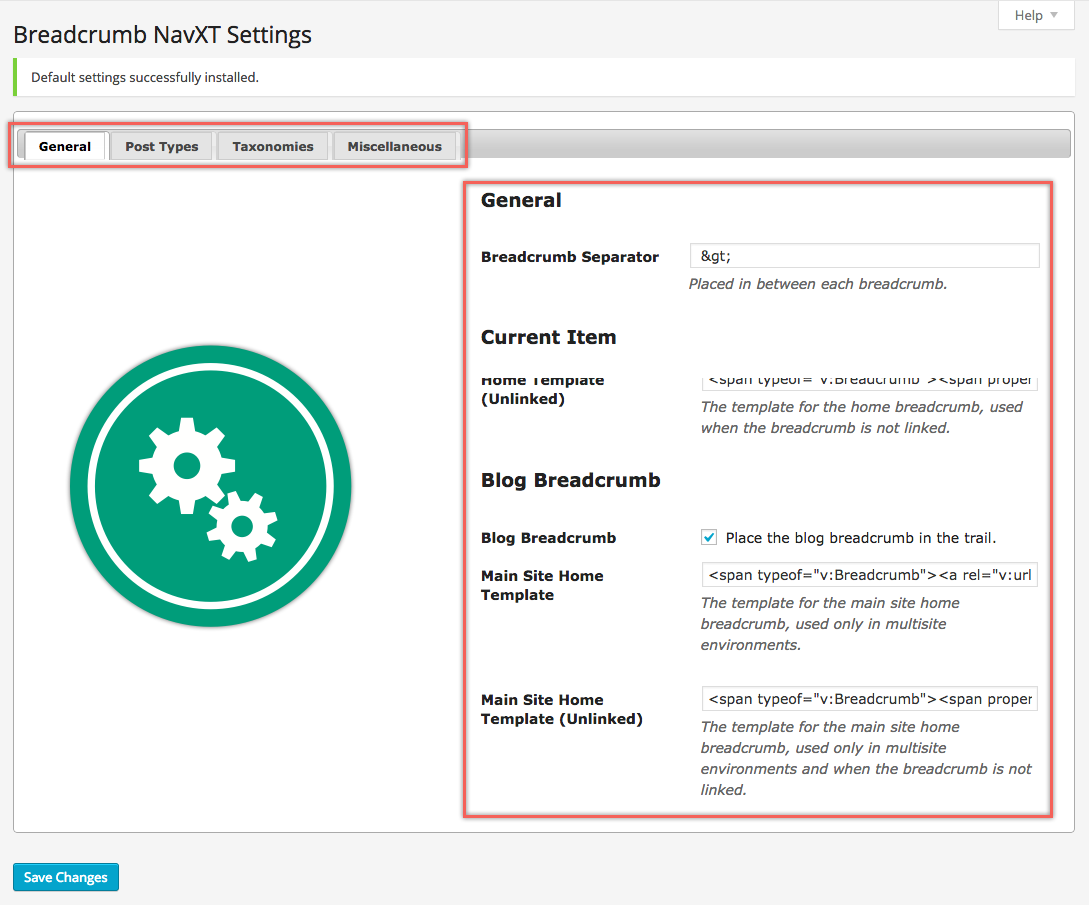
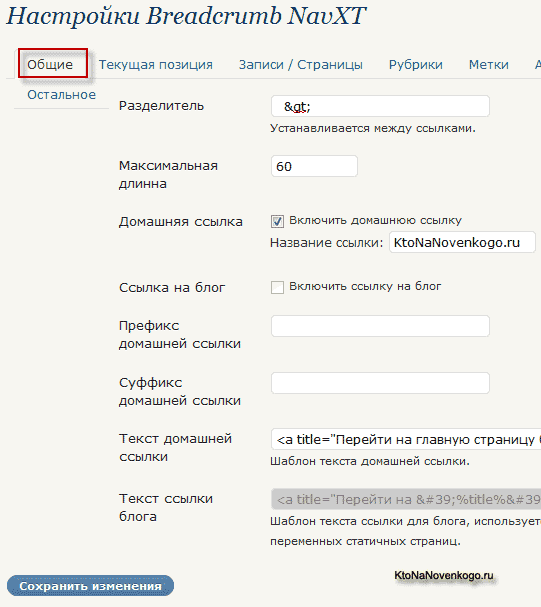
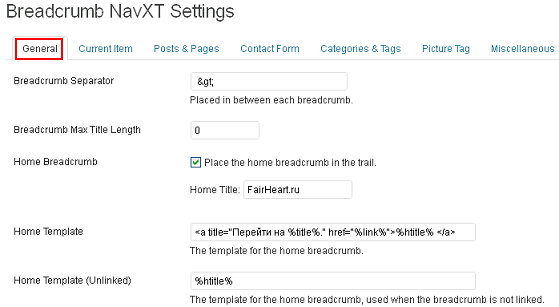
Первая закладка называется «General» — Общие.

Breadcrumb Separator — символ, который будет использоваться в качестве разделителями между звеньями навигационной цепочки.
Breadcrumb Max Title Length — в качестве звена навигационной цепочки используется заголовок страницы, эта опция задает максимальную длину заголовка, 0 — используется заголовок целиком, не обрезая его.
Home Breadcrumb — указывать или нет в хлебных крошках главную блога. Советую включить и задать ей имя в соответствии с названием вашего блога.
Home Template — задает анкор ссылки, ведущей на домашнюю страницу.

Home Template (Unlinked) — текст, который будет виден на главной блога, если это не ссылка.

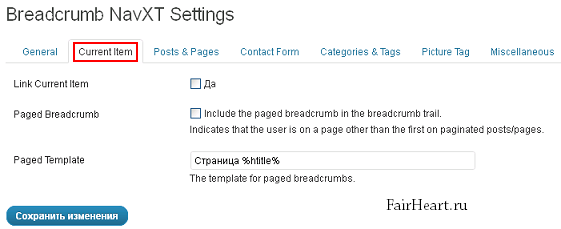
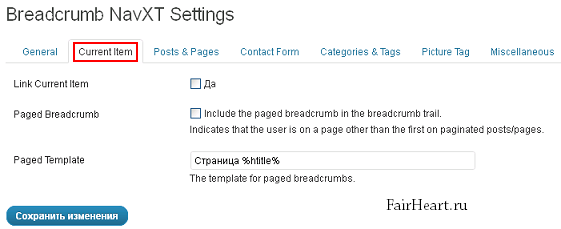
Переходим на вкладку Current Item, что означает «Текущей пункт» или «Текущее местоположение».

Link Current Item — выводить название текущей страницы в качестве ссылки на нее же или нет.
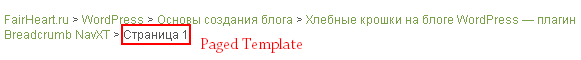
Paged Breadcrumb — поддержка постраничной навигации. После включения будут отображаться номера в хлебных крошках.
Paged Template — шаблон, определяющий название текущей позиции при включенной поддержки постраничной навигации.

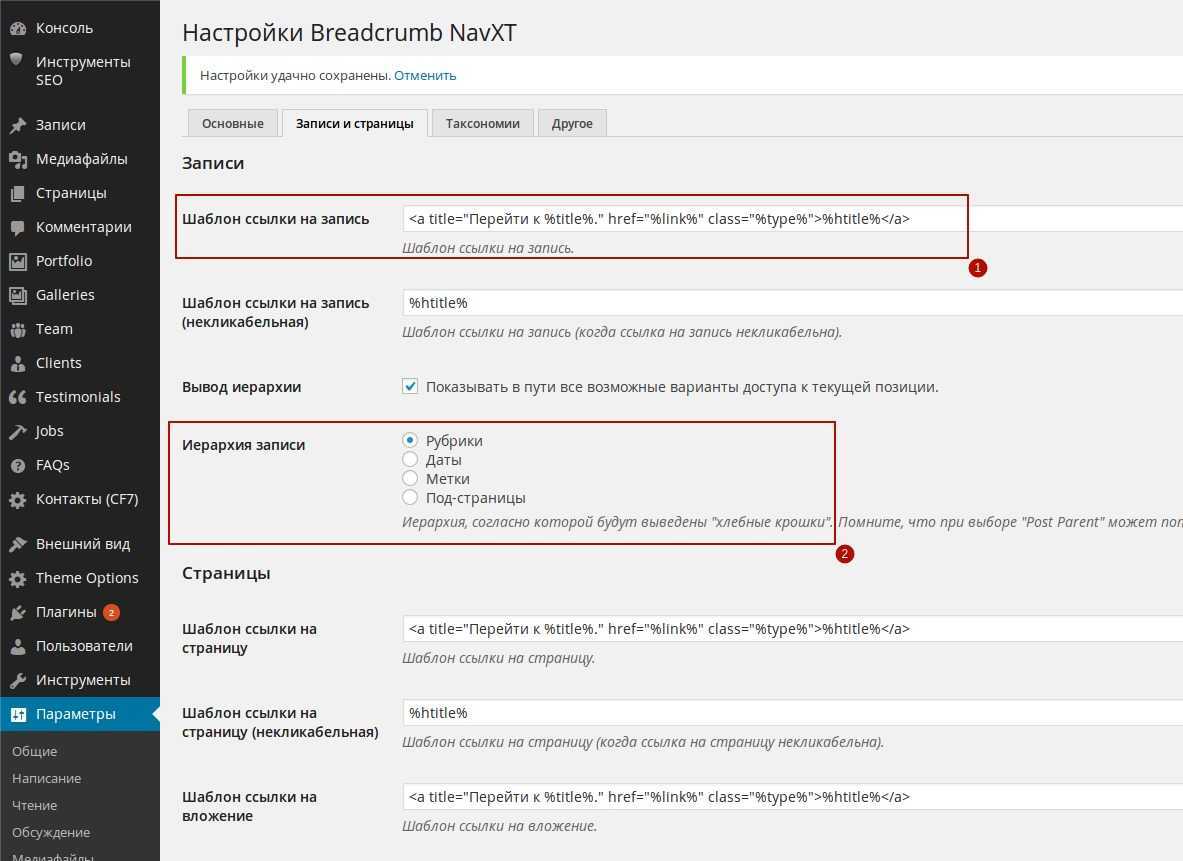
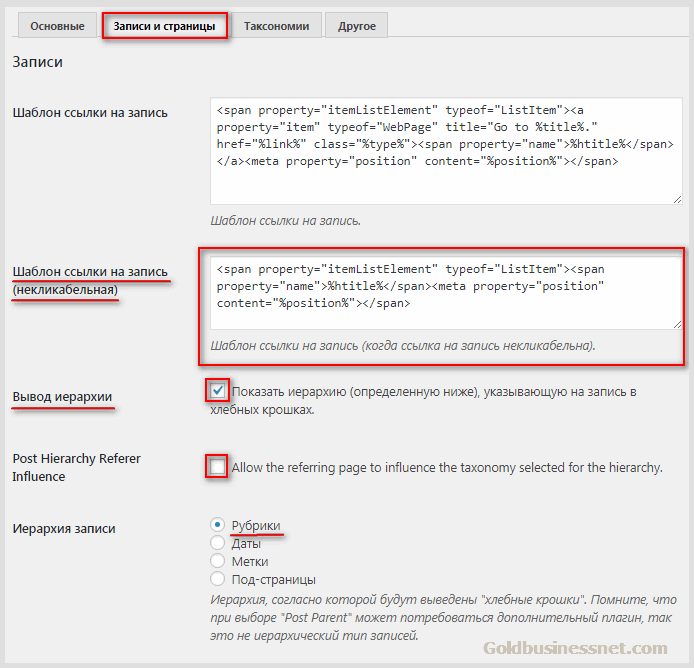
Следующий раздел называется «Post & Pages» — Записи и страницы.
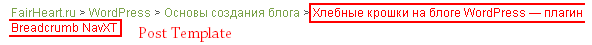
Post Template — определяет анкор ссылки для записи.

Post Template (Unlinked) — название записи (не ссылка).

Post Taxonomy Display — показывать все варианты путей, ведущих к записи.
Post Taxonomy — в вариантах путей к записи можно отображать. Для своего блога выбрал стандартный вариант — Рубрики.
Page Template и Page Template (Unlinked) — аналогичны рассмотренным выше Post Template и Post Template (Unlinked), только выводится будут для опубликованных статей.
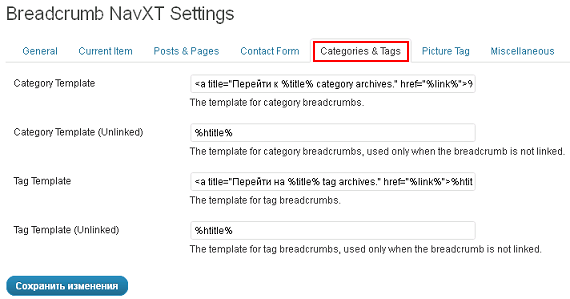
На очереди раздел «Categories & Tags».

В этом разделе задаются шаблоны для формирования хлебных крошек рубрик и тэгов. Просто действуйте по аналогии с рассмотренными выше шаблонами для записей.
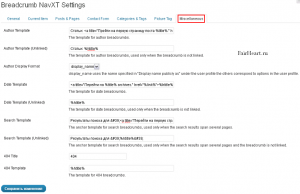
В разделе Miscellaneous можно задать шаблоны для страницы автора (Author), даты/архива (Date), результатов поиска (Search) и ошибки 404.

Остальные опции я не использую, поэтому умничать о их назначении не буду.
Ну вот во всем и разобрались! Поздравляю! На этом свое повествование заканчиваю и прощаюсь с вами, но не надолго, ибо скоро на моем блоге выйдет очередная интересная статья!
Лучший способ выразить благодарность автору — поделиться с друзьями!
Хлебные крошки в WordPress без плагина
Допускается реализация функции Breadcrumbs в WordPress без плагинов. Однако перед тем как перейти к описанию разных вариантов, я выскажу свое субъективное мнение почему это не лучшая идея:
- Интеграция наверняка вызовет сложности у начинающих пользователей.
- Редактирование параметров непосредственно в коде не особо наглядно — задание шаблонов отображения через админку куда удобнее нежели правка напрямую.
- Модули имеют больше возможностей — взять хотя бы локализацию, поддержку Schema.org, виджеты.
- Не все коды, найденные в сети, актуальны, корректны и регулярно обновляются, в то время когда, как минимум, Yoast SEO и Breadcrumb NavXT в WordPress стабильно работают.
Если честно не думаю, что создание хлебных крошек в Вордпресс без плагина принесет вам серьезный прирост производительности. Да, если вы крутой веб-разработчик, создаете проект для себя, то вполне можно обойтись «чистым кодом», во всех остальных случаях готовый модуль намного проще.
Одно из самых компактных и плюс-минус актуальных решений . Первым делом вы добавляете новую пользовательскую функцию get_breadcrumb() в файл functions.php:
|
/** function echo if echo the_category(» . » if echo the_title() } } echo echo } echo echo echo echo } } |
/**
* Generate breadcrumbs
* @author CodexWorld
* @authorURL www.codexworld.com
*/
function get_breadcrumb() {
echo «Home»;
if (is_category() || is_single()) {
echo » » «;
the_category(» . «);
if (is_single()) {
echo » » «;
the_title();
}
} elseif (is_page()) {
echo » » «;
echo the_title();
} elseif (is_search()) {
echo » » Search Results for… «;
echo «»»;
echo the_search_query();
echo «»»;
}
}
Затем в макете отображения постов single.php или любом другом вызываете ее:
| <?php get_breadcrumb(); ?> |
<?php get_breadcrumb(); ?>
|
breadcrumb { padding margin-bottom list-style background-color border-radius } .breadcrumb color text-decoration } |
breadcrumb {
padding: 8px 15px;
margin-bottom: 20px;
list-style: none;
background-color: #f5f5f5;
border-radius: 4px;
}
.breadcrumb a {
color: #428bca;
text-decoration: none;
}
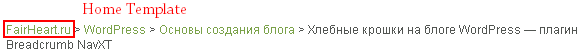
В итоге получите что-то вроде:
Если вам этого достаточно, то почему нет. Также могу посоветовать вариант от Dimox’а который постарался учесть все недостатки существующих сниппетов. Исходного кода там в разы больше, из него вполне можно создавать полноценный модуль:)
Установка плагина Хлебные крошки (Breadcrumb NavXT)
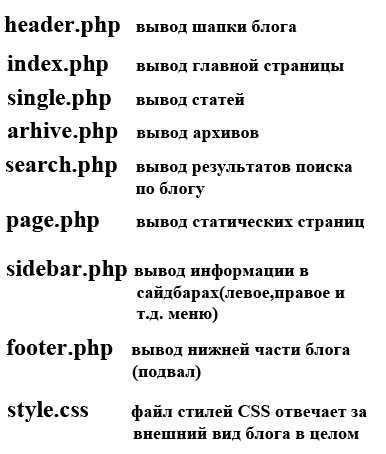
Скачайте плагин , распакуйте и скопируйте папку с плагином в соответствующую директорию вашего блога /wp-content/plugins/. Зайдите в админку блога и активируйте. Всё, плагин установили, но для того, чтобы наши крошки хлеба отображались на страницах блога, нужно в соответствующие PHP файлы вашей темы вставить нужный код. Для этого нужно знать структуру темы WordPress, за что отвечает каждый файл шаблона.
Вот вам небольшая шпаргалка, которая сейчас вам пригодится:
Наведите курсор мыши на картинку, нажмите правую кнопку, выберите сохранить изображение как и сохраните на жёстком диске, время от времени эта шпора будет вам пригождаться, когда потребуется внести изменения в вашем шаблоне.
После того как вы активировали плагин, нужно в файлах шаблона в нужном вам месте вставить такой код:
Я вставил этот код перед кодом, который выводит название статьи. Вы можете вставить его так же перед выводом названия статьи, либо сразу после кода <?php get_header(); ?> , который выводит шапку блога. В любом случае всё зависит от того какой у вас шаблон.
Ах да, забыл сказать в каких файлах вставлять этот код. Я вставлял код в файлах single.php, page.php, archive.php, search.php, но это в идеале, вы же можете вставить в single.php и page.php, я думаю этого будет достаточно. В файле index.php, отвечающем за вывод главной страницы блога я считаю вывод хлебных крошек излишним и смысла в нём не вижу.
Затем как вы вставили php код в файлы шаблона, желательно добавить стили в файле style.css
Вот вам примерный код стилей, который вы должны подогнать под свой шаблон:
Где font: — это параметры текста, жирный(bold), размер(14px), стиль(Verdana Tahoma Arial). — это отступ снизу т.е. в моём случае расстояние между названием статьи и навигационной строкой breadcrumb(хлебных крошек).
Это цвет текста и цвет текста при наведении курсора мыши.
Хочу ещё сказать, что если у вас по какой либо причине блог на WordPress старой версии, например 2.6 или 2.8, то свежая версия плагина не будет работать. Что в таком случае надо сделать? Просто надо скачать соответствующую версию плагина. Как это сделать? На странице плагина сразу под названием сначала перейдите во вкладку “Changelog” и посмотрите какую версию вам надо будет скачать. Если не бельмес по “англицки”, воспользуйтесь . После того как с версией определились, в правом меню найдите ссылку “Other Versions »”, перейдите по ней и скачайте нужную. А дальше по той же схеме.
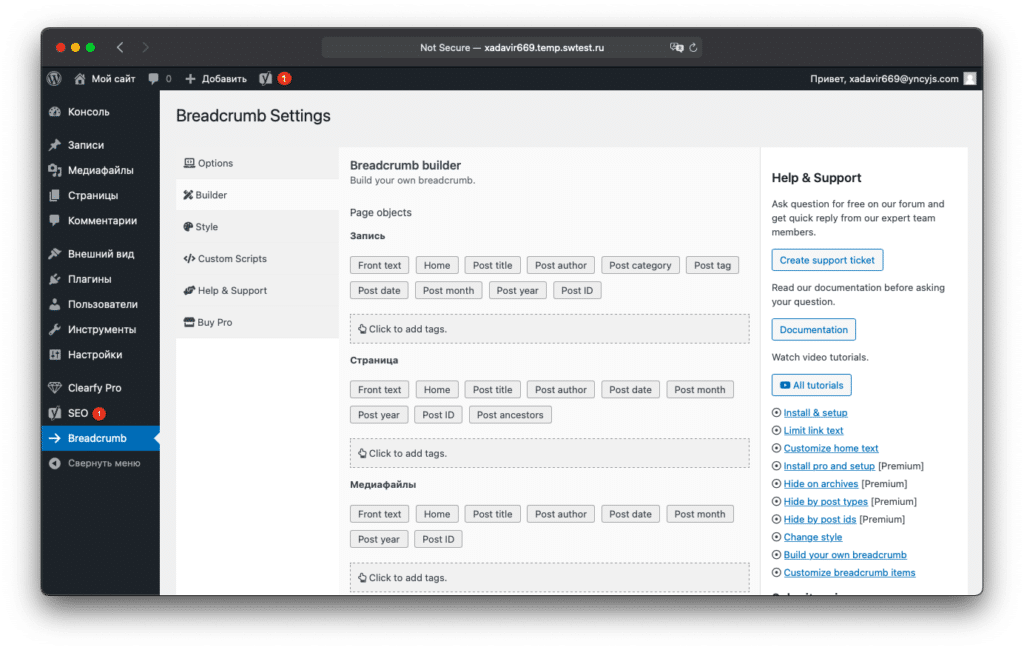
Настройка плагина Breadcrumb NavXT Хлебные крошки
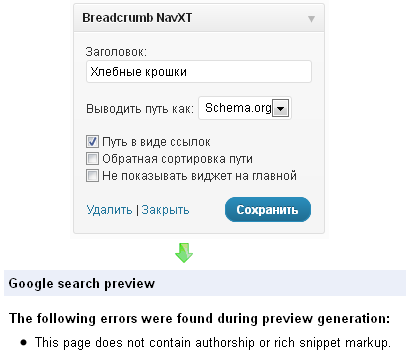
По большому счёту плагин уже настроен, но мы внесём небольшие изменения во вкладке “Общие”. Итак, в админке блога перейдите на страницу настроек нажав на ссылку Breadcrumb NavXT, здесь вам надо настроить строку вывода главной страницы. Ставим галочку в пункте “Включить домашнюю ссылку “, и задаём текст ссылки. Если вы посмотрите вверху поста, у меня это “Блог Михалыча”. Здесь же настраиваете текст домашней ссылки. В пункте title надо прописать свой текст с ключевыми словами для главной страницы блога.
Остальные настройки выставляйте на ваше усмотрение, думаю методом научного тыка разберётесь, что и где выводится. В принципе можно оставить так, как оно есть.
Мы с вами разобрали, как можно сделать внутреннюю перелинковку страниц сайта под названием хлебные крошки с помощью плагина Breadcrumb NavXT. Но есть ещё способ для продвинутых, можно сделать такую внутреннюю перелинковку при помощи JQuerry. Об этом читайте в .
И помните, правильная внутренняя перелинковка сайта сокращает ваш бюджет на продвижение как минимум на 30%.
Как выводить связные записи я напишу в одной из следующих статей.
А сейчас вы можете послушать сказку братьев Гримм “Гензель и Гретель”. Текст за автора читает известный актёр Эммануил Виторган.
Audio clip: Adobe Flash Player (version 9 or above) is required to play this audio clip. Download the latest version . You also need to have JavaScript enabled in your browser.
Приглашаю присоединиться ко мне в следующих сервисах:
Description
Breadcrumb NavXT, the successor to the popular WordPress plugin Breadcrumb Navigation XT, was written from the ground up to be better than its ancestor. This plugin generates locational breadcrumb trails for your WordPress powered blog or website. These breadcrumb trails are highly customizable to suit the needs of just about any website running WordPress. The Administrative interface makes setting options easy, while a direct class access is available for theme developers and more adventurous users.
PHP Requirements
Breadcrumb NavXT 7.0 and newer require PHP7.0
Breadcrumb NavXT 5.2 and newer require PHP5.3
Breadcrumb NavXT 5.1.1 and older require PHP5.2
Features (non-exhaustive)
- RDFa format Schema.org BreadcrumbList compatible breadcrumb generation.
- Extensive breadcrumb customization control via a settings page with appropriate default values for most use cases.
- Network admin settings page for managing breadcrumb settings for all subsites with configurable global priority.
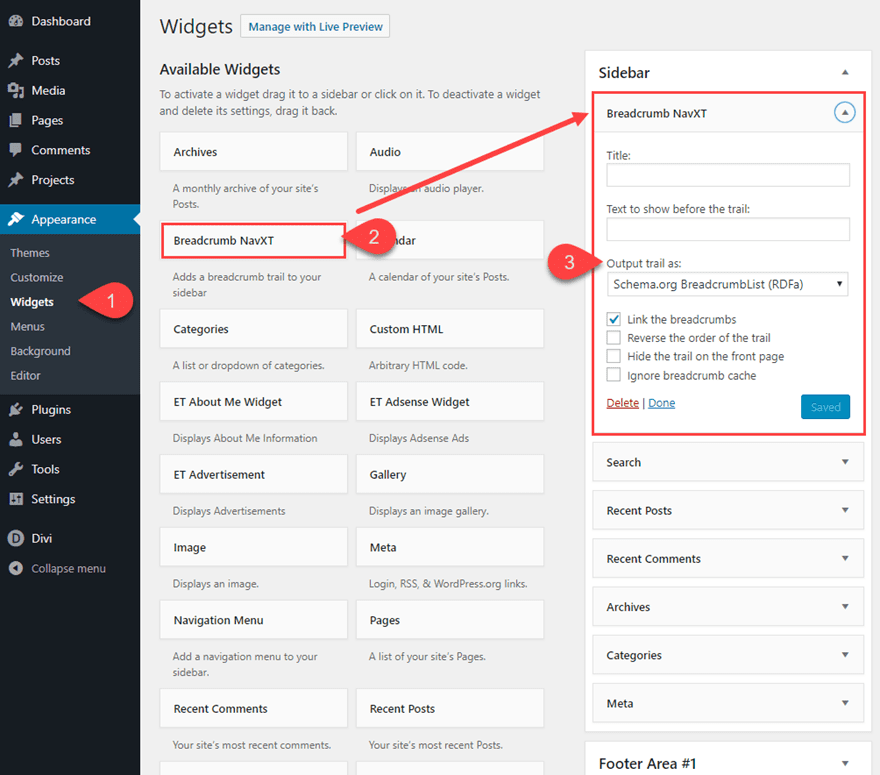
- Built in WordPress Widget.
- Extensible via OOP and provided and .
- WPML compatible (enhanced compatibility with WPML extensions plugin).
- Polylang compatible (enhanced compatibility with Polylang extensions plugin).
- bbPress compatible (enhanced compatibility with bbPress extensions plugin).
- BuddyPress compatible (enhanced compatibility with BuddyPress extensions plugin).
Плагин Breadcrumb NavXT
Плагин имеет огромное количество настроек, а главное – работает как качественные часики за несколько тысяч долларов. Как уже упоминалось выше, постраничная навигация WordPress возможна и без установки сторонних модулей, но с помощью Breadcrumb NavXT все упрощается – каждый пользователь сможет настроить навигационную цепь так, как ему нравится.
Загрузить плагин можно на странице: http://wordpress.org/extend/plugins/breadcrumb-navxt/ (работает на Вордпресс не ниже 3.0 и PHP 5). После скачивания заливаем плагин в папку wp-content/plugins и активируем его в админ панели. Заметим, что если у вас уже стояла старая версия модуля, то ее необходимо отключить, или же плагин может немного глючить (не сохраняются настройки). Если выключить все же забыли и ничего не работает, то после установки выключаем его и ставим по-новому. Теперь все будет корректно запускаться.
Далее необходимо отобразить крошки в вашем шаблоне. Для этого открываем файл header.php и добавляем следующий код:
При необходимости код можно добавить и в другие файлы вашей темы. Теперь нужно перейти в меню настроек и немного «поколдовать» с его опциями, благодаря которым можно делать с этими крошками, что только душа пожелает (разработчики действительно выполняли его на совесть).

Итак, заходим админку ресурса, смотрим на левую панель и выбираем там пункт «Breadcrumb NavXT». Тут будет показано несколько вкладок по типу «Общие», «Текущая позиция» и т.п. На главной вкладке «Общие» расположены параметры, которые будут затрагивать все страницы сайта. Поле «Разделитель» позволяет указать символ, который будет как разделитель хлебных крошек (на наш взгляд, наиболее удачный символ – «>» – простой и понятный каждому).
Поле «Максимальная длинна» указывает длину анкора в символах. Мы рекомендуем указать ограничение в 60 символов, что полезно в плане оптимизации. Выше мы уже упоминали о пользе крошек для SEO; то есть крошки будут индексироваться поисковыми машинами, и использоваться они будут не только для передачи пустого веса. Оговоримся, что поисковые машины могут непредсказуемо относиться к ссылкам с идентичными анкорами, поэтому рекомендуем их укорачивать (это необязательно, но все же можно немного потратить времени на это).
Если проставить галочку напротив «Домашняя ссылка», то в крошках будет показываться ссылка на главную. И при необходимости можно выбрать анкор. Поля «Префикс» и «Суффикс» позволяют указать текст, который будет стоить перед или после линка на главную. Ну а поле «Текст домашней ссылки» позволит указать текст, который будет показан при наведении на линк домашней страницы.
Стоит взять во внимание: этот текст может учитываться поисковыми системами, как анкор. То есть, стоит указать ключевики, которые касаются вашей главной страницы
После этого сохраняем все внесённые изменения при помощи соответствующей кнопки.
Но это ведь только одна вкладка «Общие», поэтому можно пробежаться и по остальным вкладкам. Так, на следующей есть пункт настройки для линка, который будет указывать на страницу, где вы находитесь. Линк на текущую позицию улучшает внутреннюю оптимизацию ресурса, поэтому галочку поставить возле этого поля рекомендуем. Также не забываем, что мы рекомендовали не превышать 60 символов, во избежание создания крупных заголовков.
Следующее поле «Текст текущей позиции» можно не трогать, просто потому, что оно хорошо показывает смысл перехода (этот текст будет видеть посетитель, когда наведет курсор мыши на ссылку). Вкладка «Записи/Страницы» позволяет настроить показ ссылок на страницы со контентом и статические страницы площадки (для статей можно задать надпись «Текущая статья»).
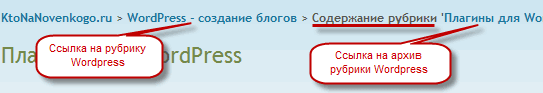
На вкладке «Рубрики», по сути, все настройки походят на те, которые были на предыдущих страницах. При настройке мы не стали задавать префиксы и суффиксы, но внесли изменения в поле «Архивы». В результате всего этого, мы получили такие привлекательные крошки, где все исправно работает.

Плагин SEO by Yoast
В качестве альтернативы вышеописанному способу можно использовать плагин SEO by Yaost, который способен создавать очень привлекательные крошки. Его основные достоинства:
- нет необходимости в установке сторонних модулей;
- плагин способен выводить рубрики и подрубрики, тем самым отображая полную картину площадки;
- есть возможность поменять текст ссылки, ведущей на главную;
- выделение последних страниц жирным;
- возможность изменения разделителя и префикса;
- установка формата таксономии;
- при помощи CSS можно экспериментировать с внешним видом крошек.
Но все же заметим, что в ряде случаев плагин может отображать крошки не совсем правильно, но по мере развития плагина, уверены, разработчики устранят ошибки и добавят все недостающие функции.

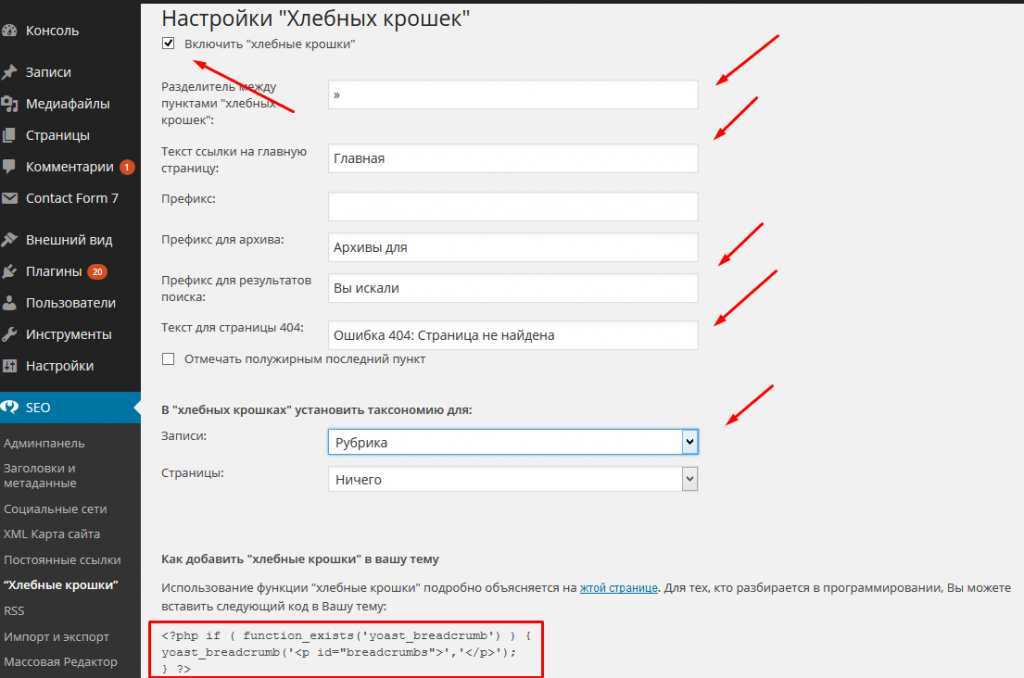
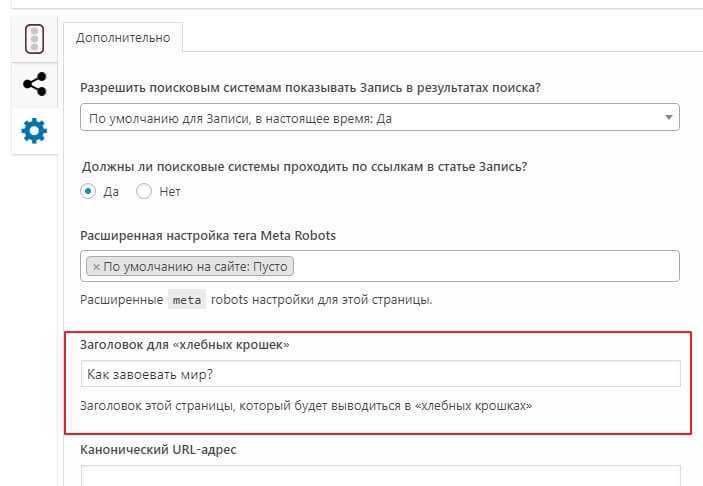
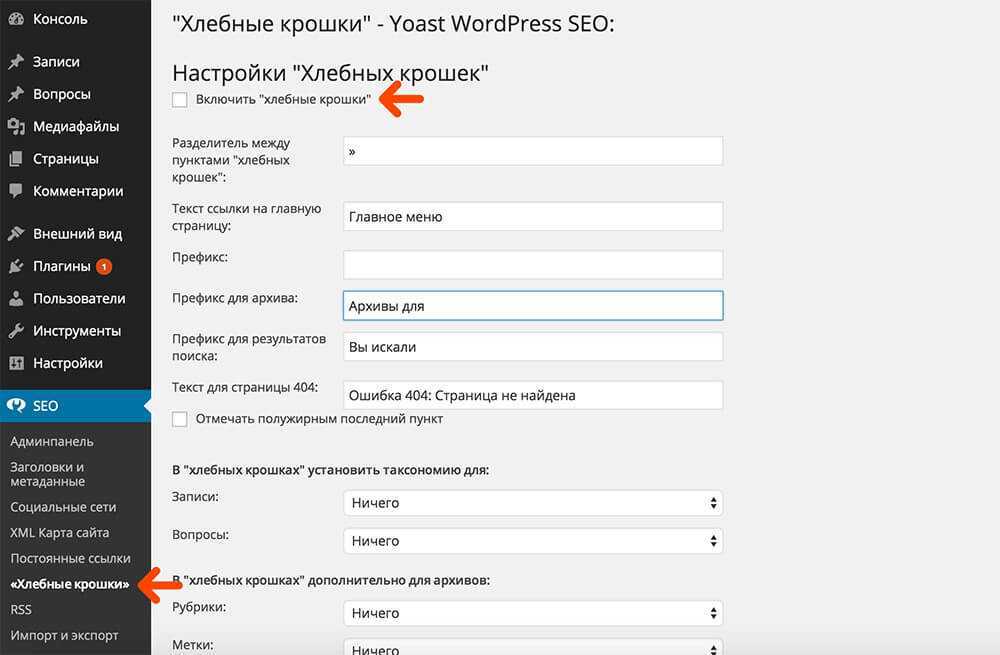
- В админ панели переходим в раздел «SEO – Дополнительно»;
- Произойдет загрузка дополнительных настроек плагина (он создан не только для отображения крошек), но конкретно нас интересует раздел «Навигационная цепочка»;
- Активируем крошки, но для их появления на площадке необходимо будет разместить специальный код (найти его сможете в конце этого списка);
- Выбираем один из разделителей, который поддерживается HTML5;
- Далее выбираем текст главной страницы сайта (например, «Главная», «Домой» и т.д.);
- Префикс – это символ или слово, которое будет отображаться перед всеми крошками на ресурсе (обычно ставят стрелочку);
- Далее можно выбрать префиксы конкретно для архивов, страниц результатов поиска, страницы 404;
- Выделять последний пункт жирным может и кому-то покажется полезным, но последняя страница часто идентична заголовку, поэтому тут решайте сами, как поступить;
- Последний пункт настроек – таксономия (можно выбрать между рубриками, форматами, метками);
- Сохраняем внесенные изменения.
После выполнения настройки необходимо добавить код в шаблон:
<?php if (function_exists(«yoast_breadcrumb»)) {yoast_breadcrumb(«»);} ?>
Вот и все, во всех остальных моментах работы с плагином разобраться не составит особого труда.
Вывод «хлебных крошек» с использованием плагина.
Для создания этих элементов существует плагин Breadcrumb NavXT.
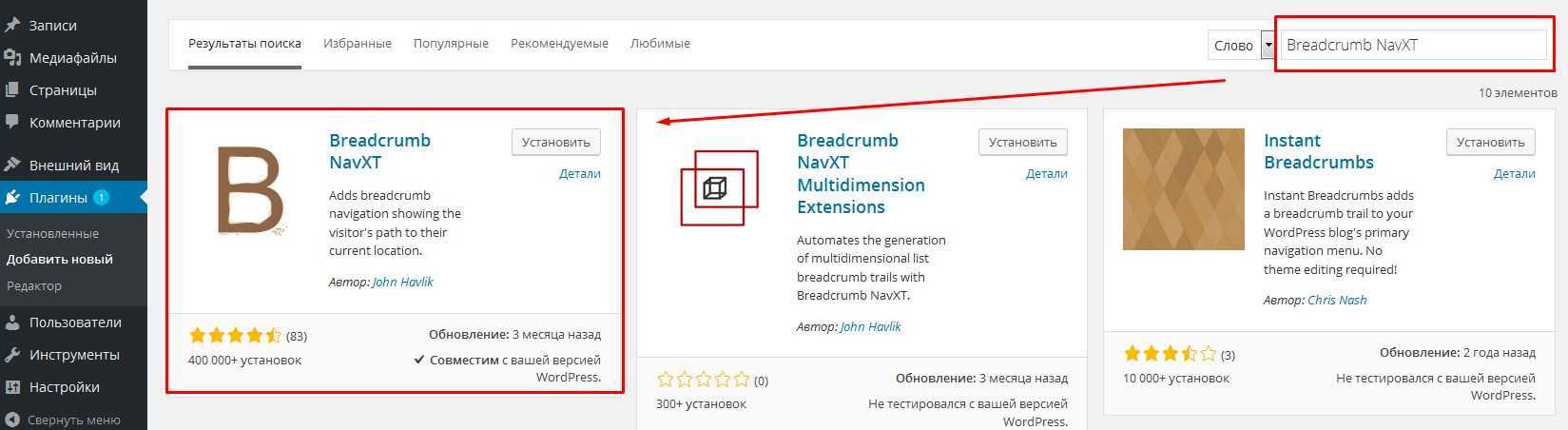
Устанавливается он также как и все остальные:
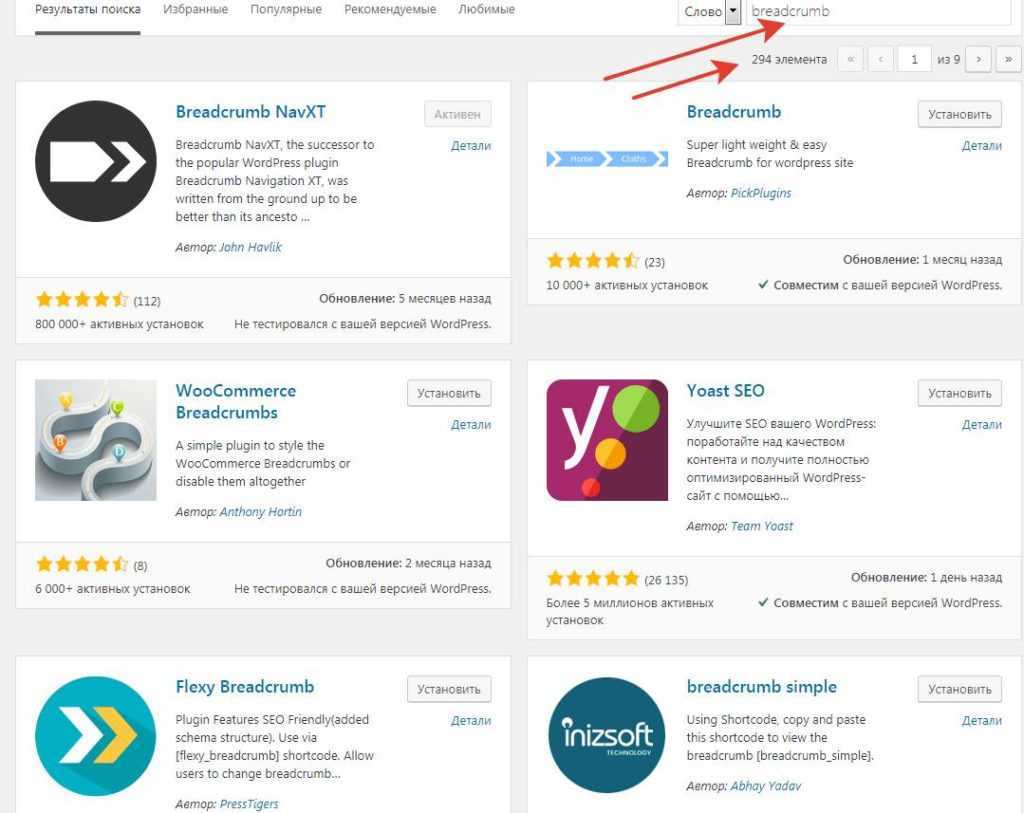
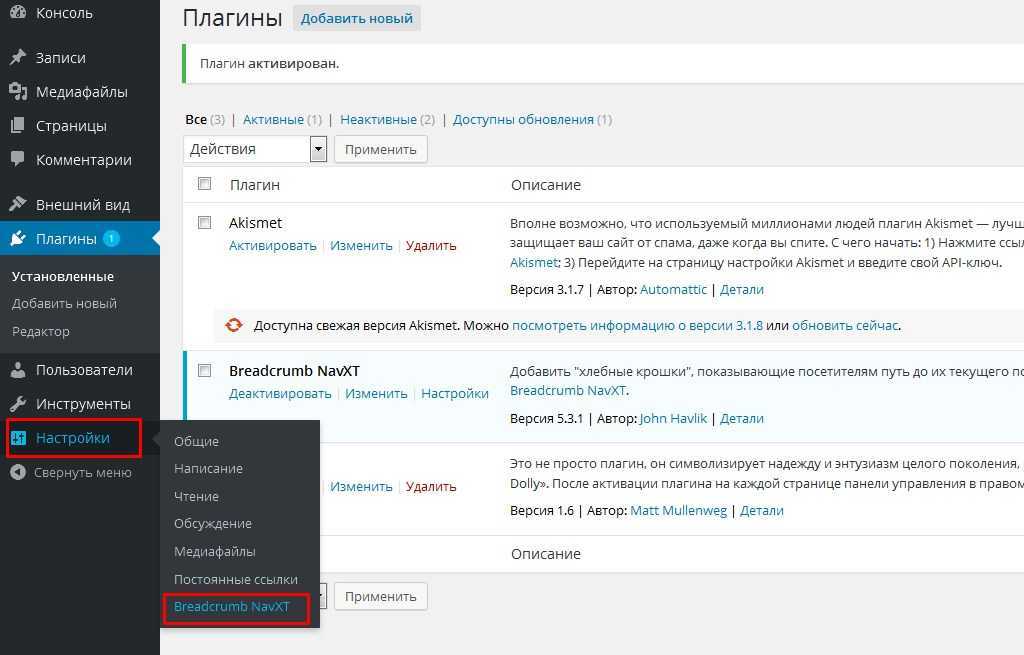
Плагины » Добавить новый » в поле поиска вводим название плагин » нажимаем «Установить», а затем «Активировать»

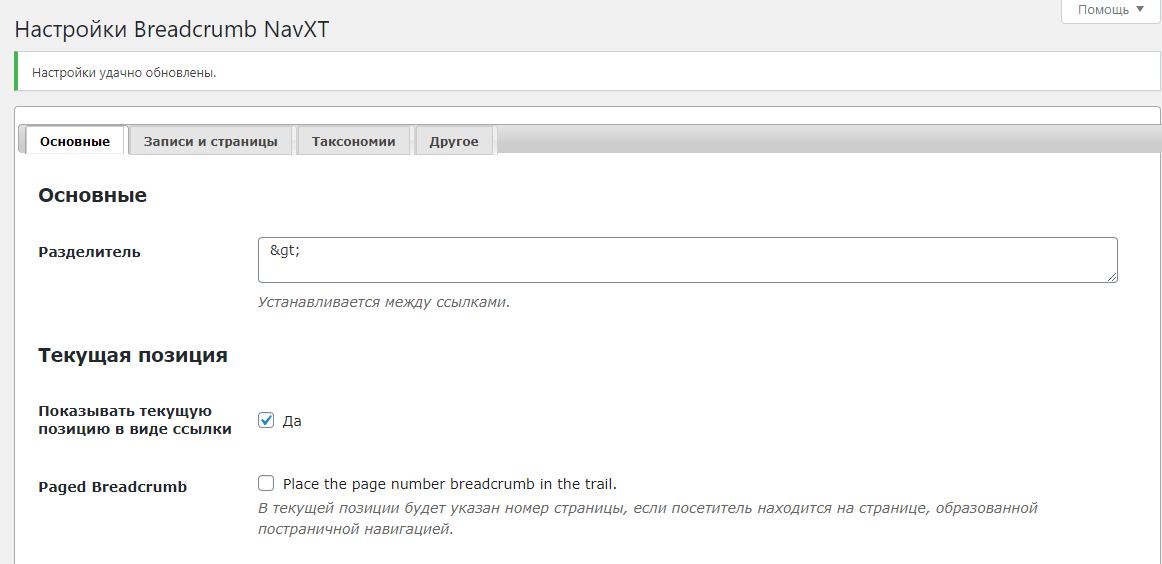
Для его настройки переходим в меню «Настройки» => «Breadcrumb NavXT»
После этого у меня он попросил обновить настройки
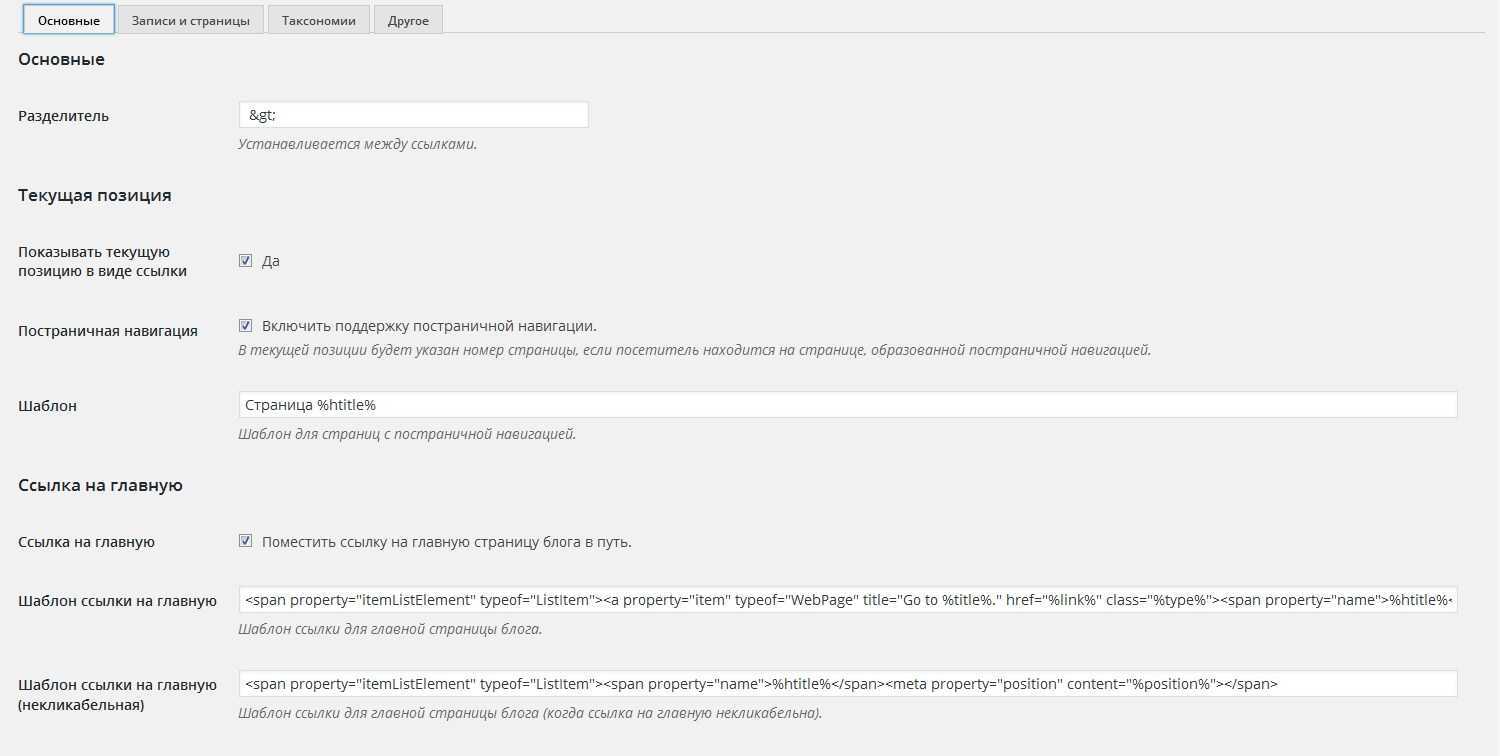
Плагин имеет различные настройки, которые в большинстве случаев вам не понадобятся, так как из действительно полезных там разве что возможность выбирать будет ли в пути к странице отображаться главная страница сайта, а также возможность выбрать разделитель между пунктами нашей «хлебной цепочки».

При этом указатель должен задаваться в специальной кодировке.
Что бы не тратили время в поисках кодировок тех или иных символов я предлагаю вам таблицу, с наиболее распространёнными, которые можно использовать для этой цели.
| > | > |
| ⁄ | ⁄ |
| → | → |
| ⇒ | ⇒ |
| ► | ► |
После того как вы внесёте все настройки будьте готовы к тому, что долгожданных хлебных крошек на своём сайте вы сразу не увидите.
Для того чтобы они появились нужно добавить в шаблон вашей темы специальный код.
А вот и он:
PHP
<div class=»breadcrumb»>
<?php
if(function_exists(‘bcn_display’))
{
bcn_display();
}
?>
</div>
|
1 |
<div class=»breadcrumb»> <?php if(function_exists(‘bcn_display’)) { bcn_display(); } <div> |
Его нужно поместить либо в самом конце шаблона header.php, либо в начале шаблонов page.php и single.php. Здесь всё зависит от особенностей вашего шаблона и того места в котором вы хотите чтобы они отображались.
Кроме того что для работы этого плагина нужно вручную добавлять код в файлы темы, у Breadcrumb NavXT есть ещё один минус. Он не имеет стилей для оформления навигационной цепочки. Поэтому если вы захотите изменить цвет или размер шрифта, то это тоже придётся делать вручную в файле стилей темы.
В конце этой статьи я дам вам несколько готовых решений оформления.
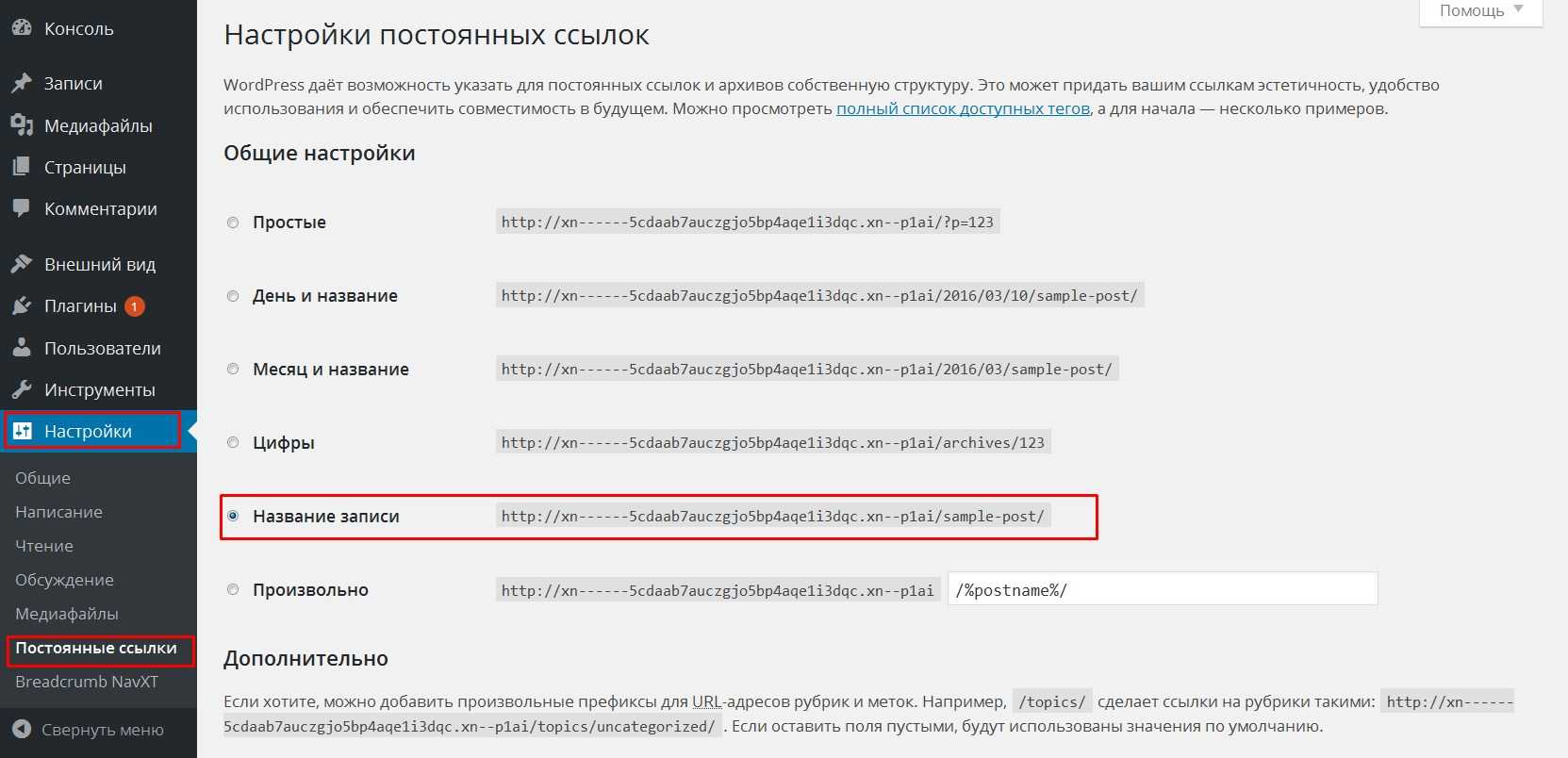
Обратите внимание, то для корректной работы плагина у вас на сайте должны быть настроены ЧПУ (человеку понятные УРЛ).
Настраиваются они так:
В административной части сайта переходим в меню «Настройки» — «Постоянные ссылки» — а дальше нужно выбрать пункт «Название записи» и сохранить изменения.
При этом если вы где то настраивали ссылки вручную, то после включения ЧПУ они могут сбиться.