- Общие настройки слайдера в Smart Slider 3
- 3.Общие настройки внешнего вида виджетов
- Шаг 3. CSS для Nivo Slider
- Slider Revolution
- Поддержка клавиатуры
- Возможность действия
- Шаг 4. Изменяем изображения для плагина
- Изменяем индикаторы
- Изменяем стрелки
- Изменяем фоновую рамку
- Gutenberg Slider от Getwid
- Бесплатные плагины
- СлайдыСкопировать ссылку
- Расширения cлайдер для Joomla 3
- Huge-IT Slider
- Особенности слайдера Huge-IT Slider
- DJ-ImageSlider
- Возможности DJ-ImageSlider
- Визуальный Редактор настроек слайдера.
- Общие параметры Модуля.
- Параметры навигации.
- Меню Сетки Слоев редактора слайдера.
- Изображения
- Решение о слайдере
- Шаг 2: загружаем картинки в слайдер
- Как интегрировать слайдер в блог
Общие настройки слайдера в Smart Slider 3
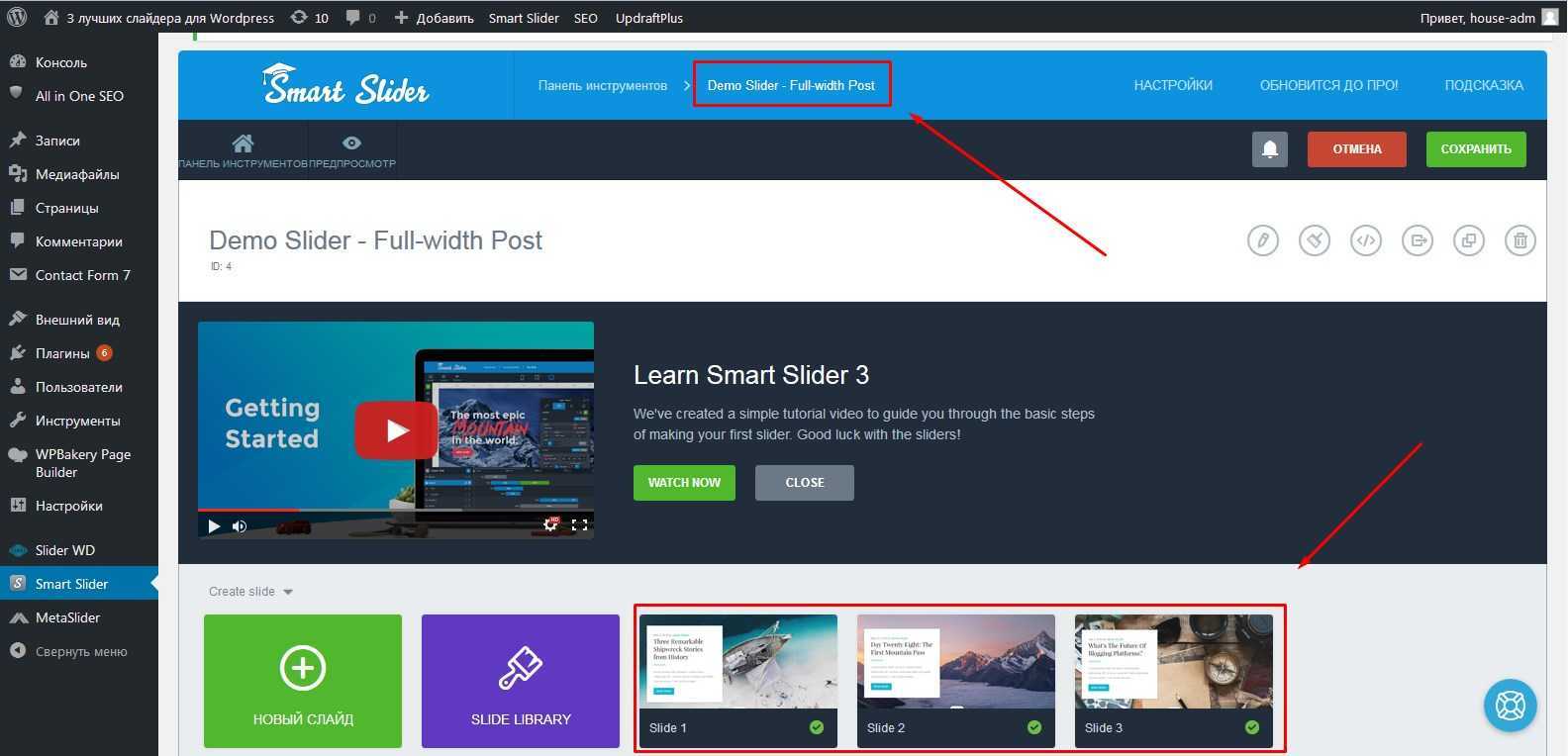
После того как слайдер будет импортирован, перед нами откроется страница редактирования и настройки.

Следующее, что нам нужно сделать – это скорректировать некоторые основные настройки. Для этого:
-
1.Пролистываем страницу вниз до раздела с вкладками. Первая активная вкладка, доступная для редактирования, это вкладка «Опубликовать». Здесь, в первую очередь, для нас важны поле с шорткодом для вставки слайдера на страницу сайта, и поле с php-кодом для вставки слайдера в шаблон страницы:
-
2.Под вкладкой «Опубликовать» имеется дополнительная панель с вкладками:
-
1.)На вкладке «Стрелки» вы можете включить/выключить стрелки перелистывания слайдов, выбрать их стиль, а так же настроить их цвет, размер и положение на слайде.
-
2.)На вкладке «Точки» вы так же можете включить или отключить их отображение, и так же настроить их положение и внешний вид
- 3.)Вкладка «Автовоспроизведение» позволяет добавить на слайдер кнопку автовоспроизвдения и настроить ее положение.
- 4.)На вкладке «Text Bar» вы можете включить полосу с текстовым описанием слайда, и настроить ее положение на слайде.
- 5.)Вкладка «Миниатюры» позволяет добавить и настроить полосу с миниатюрами слайдов, для быстрого перемещения между слайдами.
-
6.)Последняя и очень важная вкладка «Тени» позволяет добавить одну из 7 доступных теней
-
-
3.На следующей вкладке основных настроек «Основное» вы можете изменить название слайдера, настроить управление, задать миниатюру, выравнивание и положение фона слайдера. В разделе «Настройка анимации» можно выбрать один из 7-ми вариантов анимированной смены слайдов и задать скорость аниманиции.
-
4.На вкладке «Размер» можно скорректировать размер слайдера и степень заполнения слайдером тела страницы
В разделе «Адаптивный режим» вы можете включить адаптацию под различные мобильные устройства и задать максимальное разрешение адаптации для книжной и альбомной ориентации:
-
5.На вкладке «Автовоспроизведение» можно включить автоматическую смену слайдов и задать ее скорость.
-
6.Smart Slider 3 имеет в своем функционале уникальную и очень полезную функцию оптимизации изображений. Включив эту опцию и задав процент оптимизации вы можете повысить скорость работы слайдера и страницы сайта в целом.
-
7.На вкладке «Loading» можно задать параметры загрузки и задать предварительно загруженный слайд. Выбранный слайд будет иметь приоритет при загрузке страницы
- 8.На вкладке «Developer» можно задать js-скрипты, отключить скролл страницы и отменить обтекание слайдера. Последняя опция может помочь при неправильной работе адаптивности.
-
9.После того как закончите с настройкой обязательно кликните по кнопке «Сохранить» в правом верхнем углу:
3.Общие настройки внешнего вида виджетов
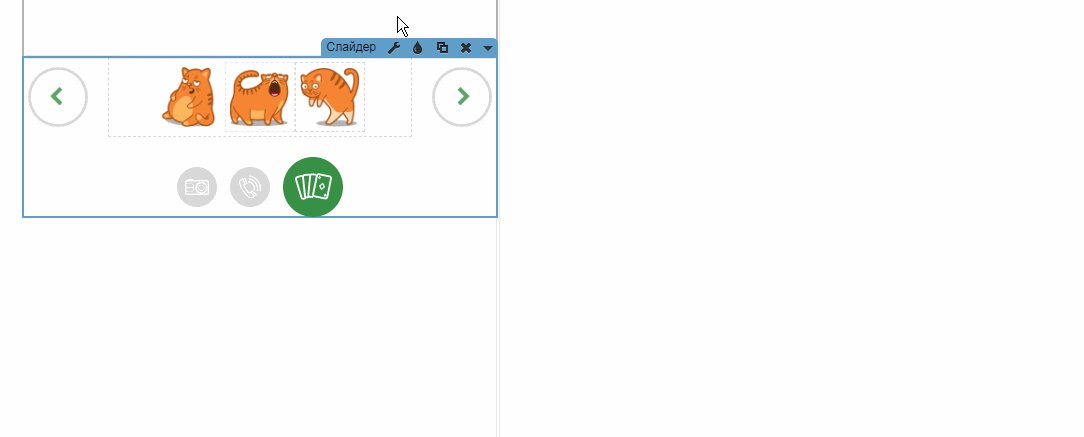
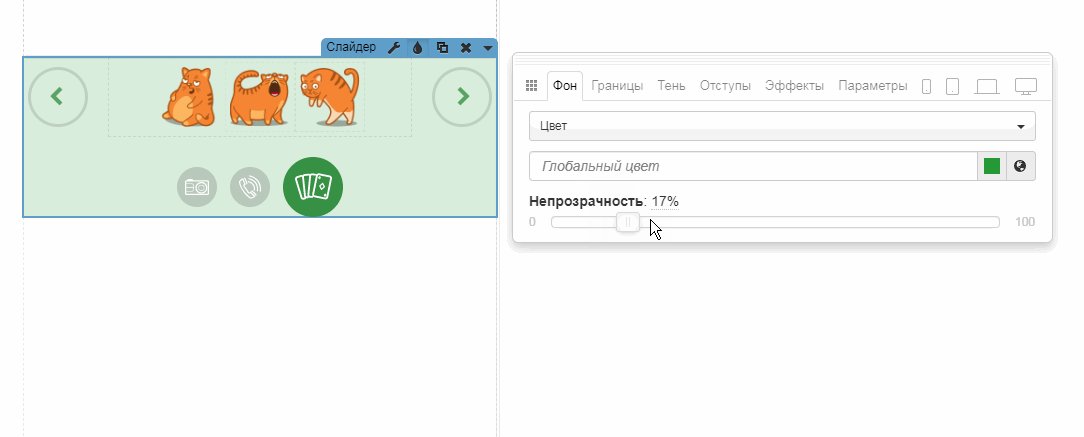
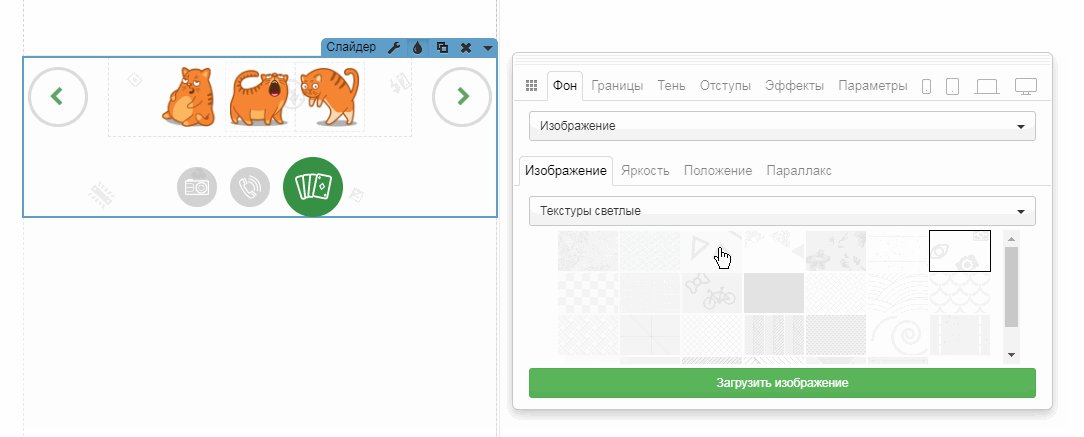
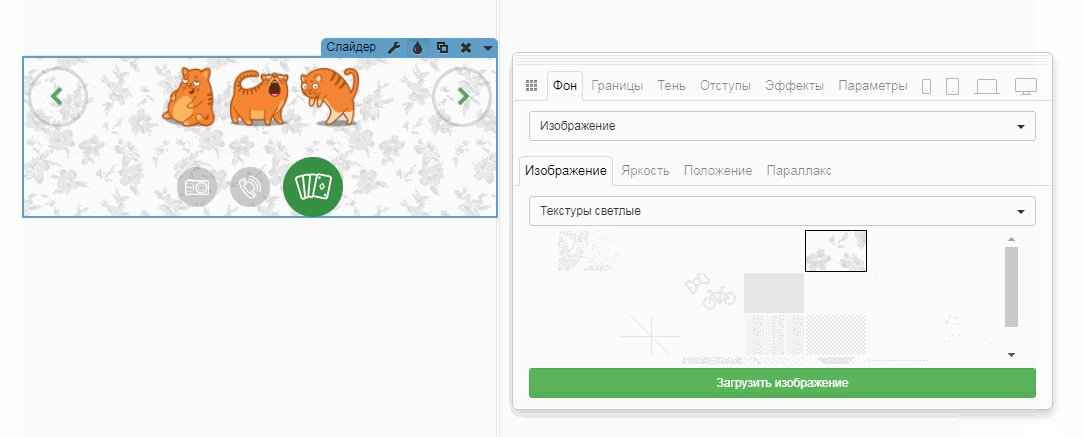
Общие настройки внешнего вида одинаковы для всех виджетов и позволяют добавить к слайдерам общий фон, границу, анимации и прочие эффекты.Окно с настройками открывается кликом по иконке «Капля».
Попробуем добавить общий фон слайдеру:

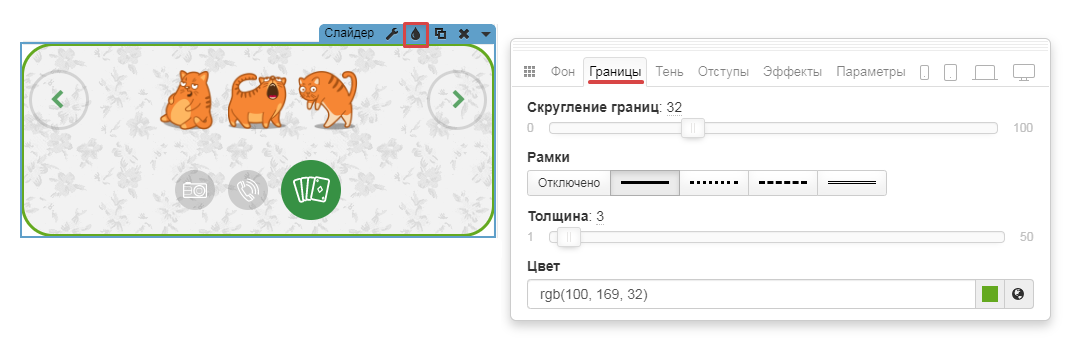
Во вкладке «Границы» скруглим углы всего виджета или добавим рамку:

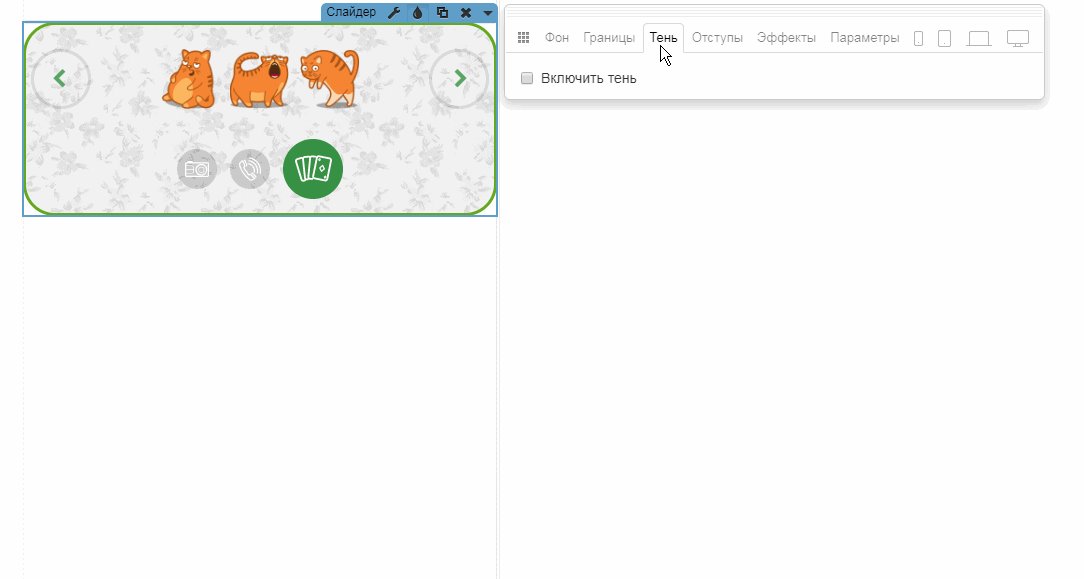
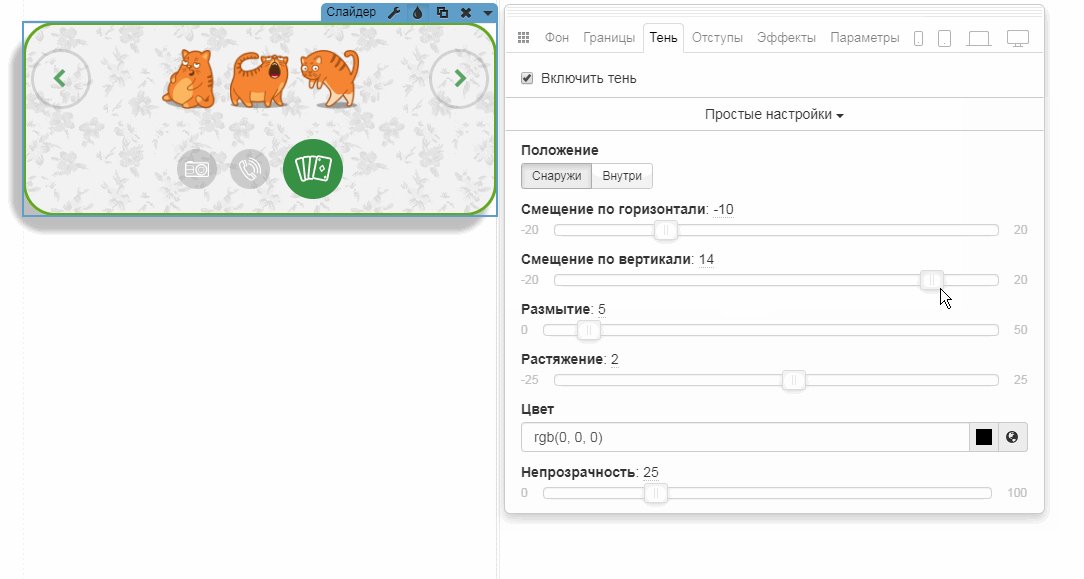
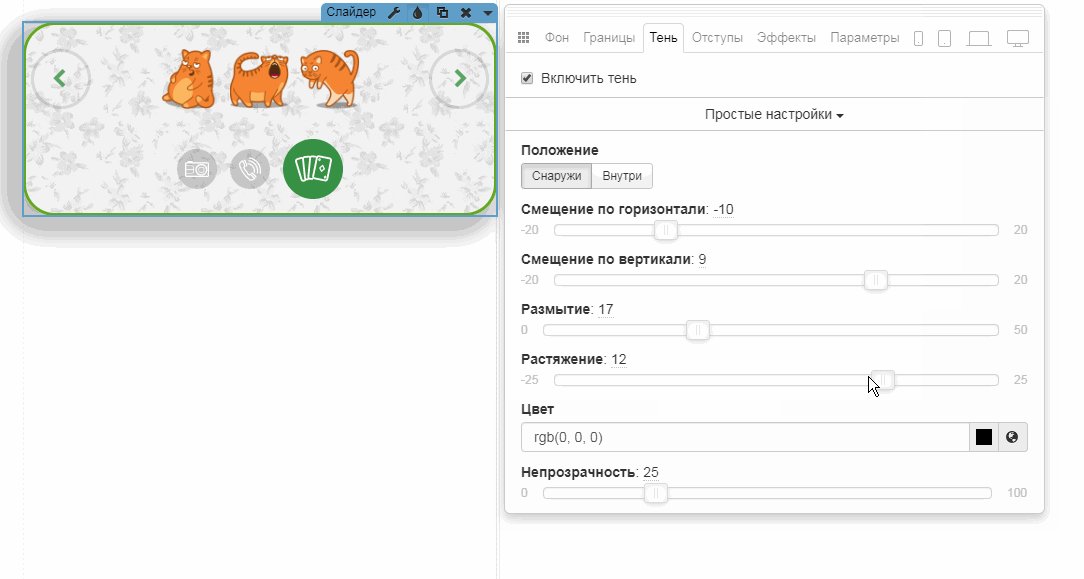
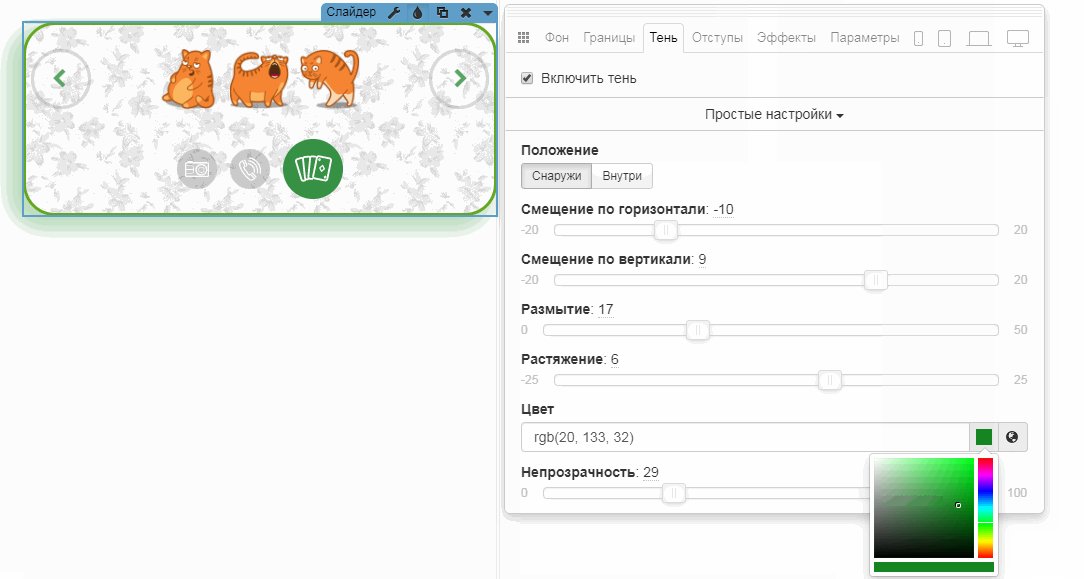
Во вкладке «Тень», помимо стандартных вариантов тени, можно создать свой. Для этого откроем «Подробные настройки»:

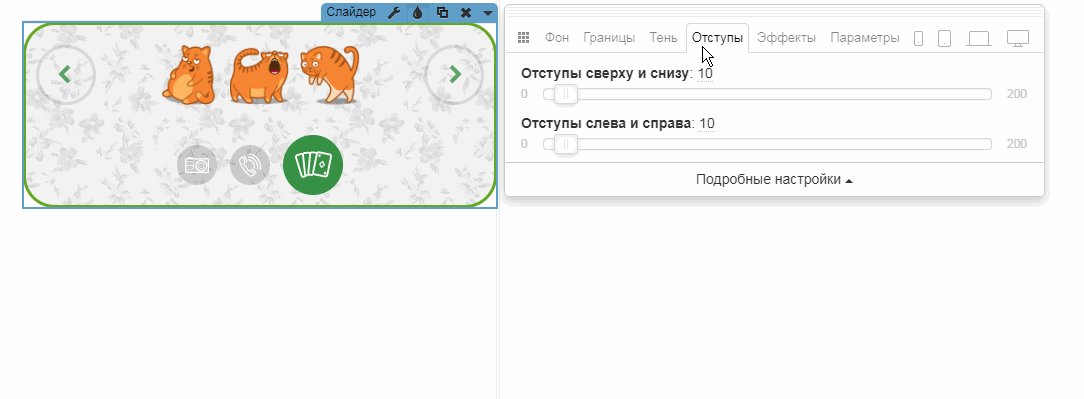
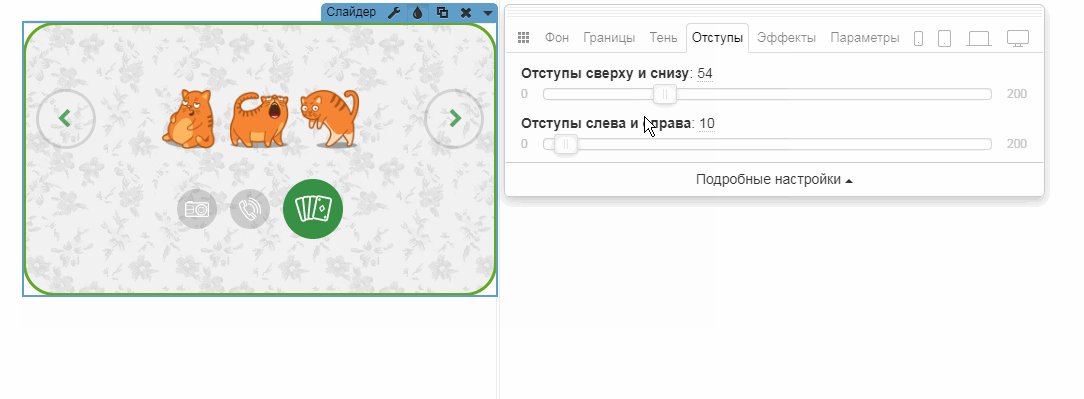
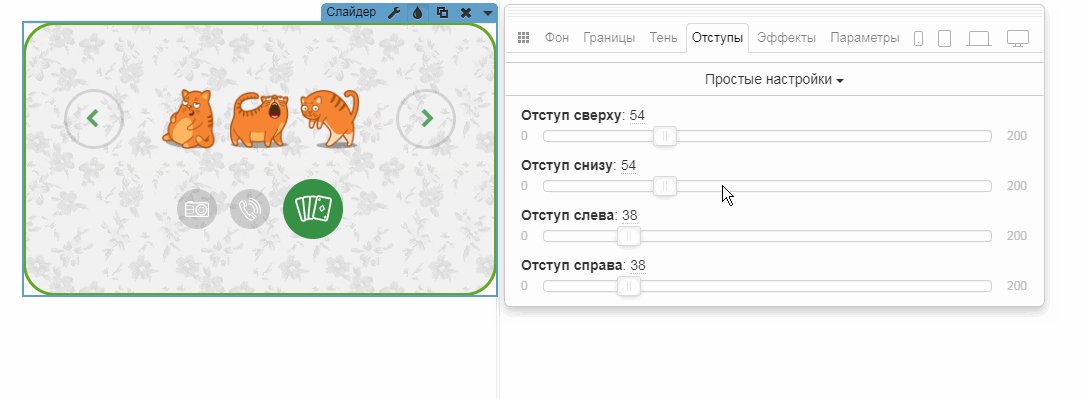
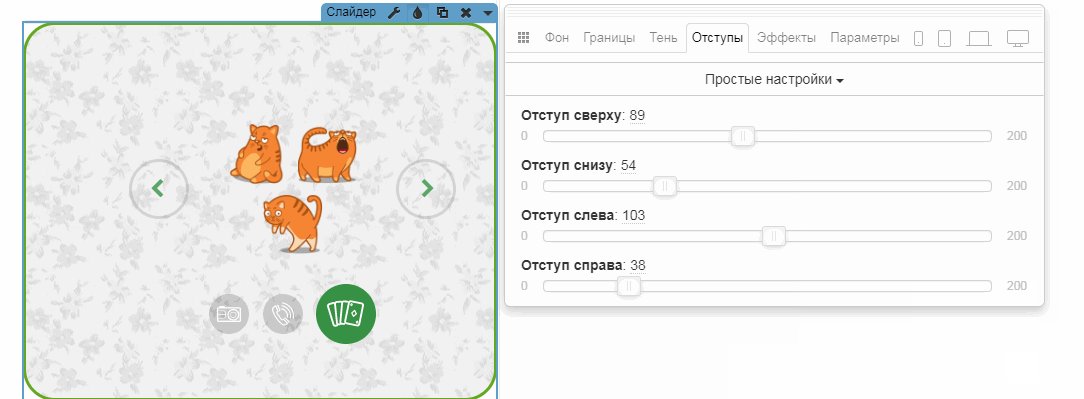
От края виджета до внутреннего содержимого слайдера можно настроить отступы:

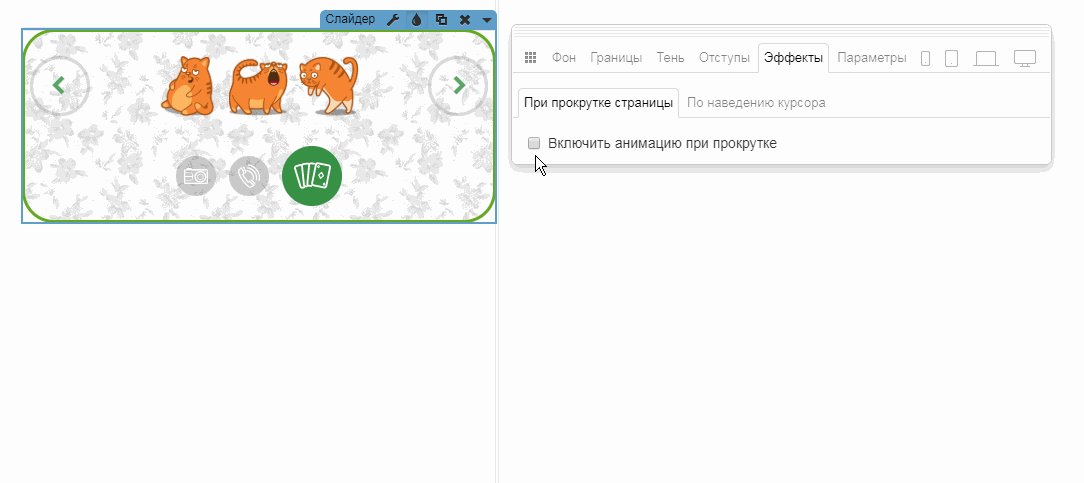
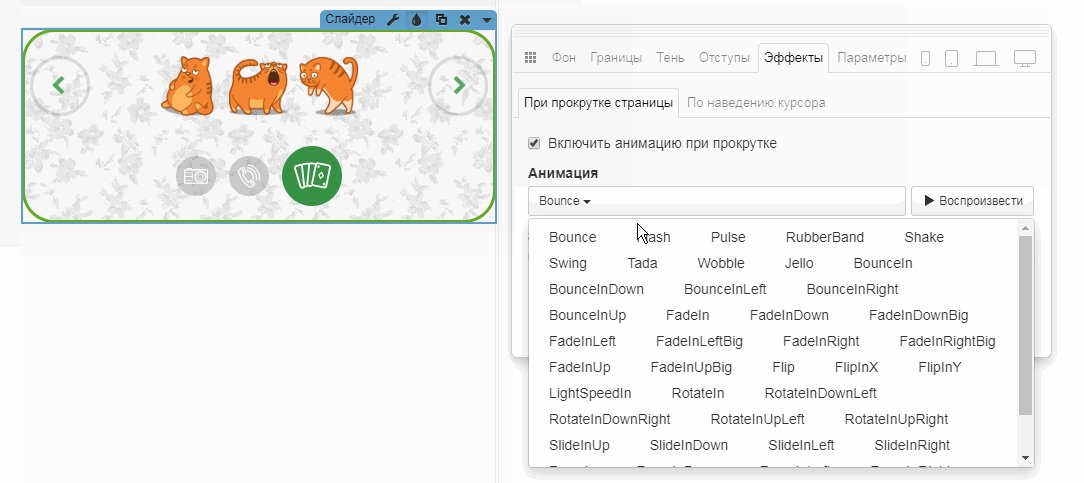
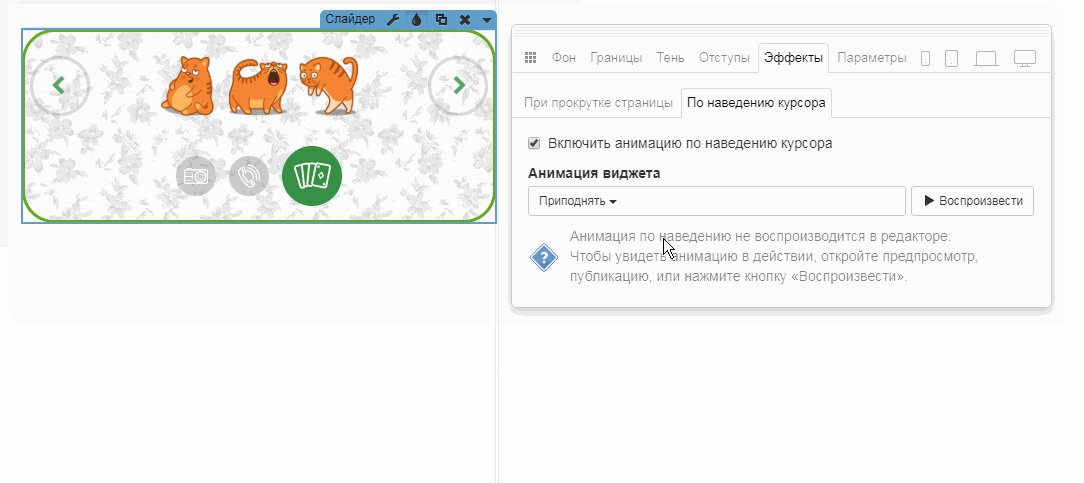
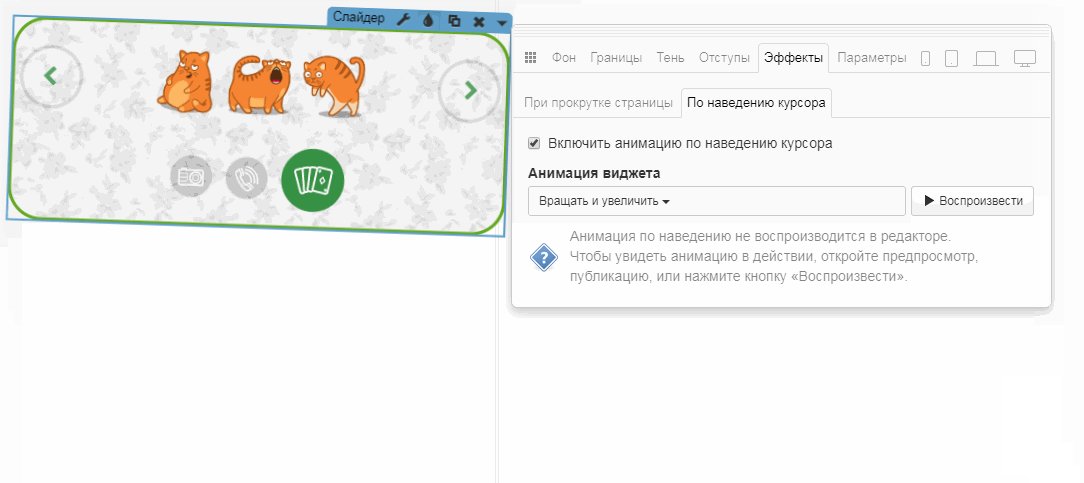
С помощью эффектов добавляем анимацию виджету при прокрутке страницы или по наведению курсора мыши:

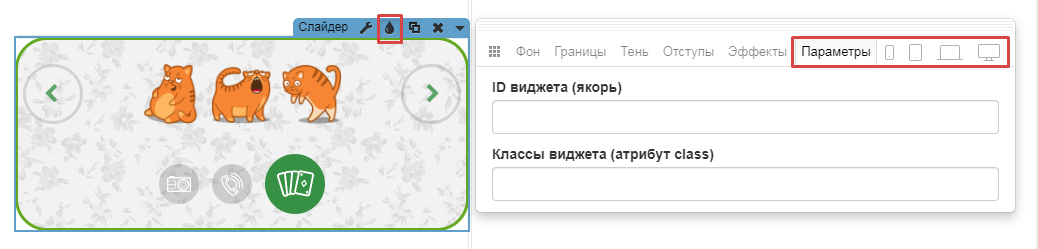
Другие параметры позволяют добавить к виджету id (который, например, используется для создания якоря), класс для работы с кодом, а также настроить виджета для разных устройств.

Не подходят стандартные виджеты слайдера? Возможно подойдет решение из статьи «Виджет «Слайдер» с расширенными настройками»
Готово! Мы выполнили настройку виджета «Слайдер»
Шаг 3. CSS для Nivo Slider
В нашем уроке основные изменения надо будет сделать в коде CSS. В файле style.css интерес представляет следующая секция:
/*============================*/
/*=== Custom Slider Styles ===*/
/*============================*/
#slider-wrapper {
background:url(images/slider.png) no-repeat;
width:998px;
height:392px;
margin:0 auto;
padding-top:74px;
margin-top:50px;
}
#slider {
position:relative;
width:618px;
height:246px;
margin-left:190px;
background:url(images/loading.gif) no-repeat 50% 50%;
}
#slider img {
position:absolute;
top:0px;
left:0px;
display:none;
}
#slider a {
border:0;
display:block;
}
.nivo-controlNav {
position:absolute;
left:260px;
bottom:-42px;
}
.nivo-controlNav a {
display:block;
width:22px;
height:22px;
background:url(images/bullets.png) no-repeat;
text-indent:-9999px;
border:0;
margin-right:3px;
float:left;
}
.nivo-controlNav a.active {
background-position:0 -22px;
}
.nivo-directionNav a {
display:block;
width:30px;
height:30px;
background:url(images/arrows.png) no-repeat;
text-indent:-9999px;
border:0;
}
a.nivo-nextNav {
background-position:-30px 0;
right:15px;
}
a.nivo-prevNav {
left:15px;
}
.nivo-caption {
text-shadow:none;
font-family: Helvetica, Arial, sans-serif;
}
.nivo-caption a {
color:#efe9d1;
text-decoration:underline;
}
Если вы новичок в кодировании CSS, то код может выглядеть для вас пугающим. Но в действительности здесь представлен достаточно простой код стиля. Все, что нужно будет сделать, это изменить размеры и изображения. Нужно сделать так, чтобы плагин выглядел именно так, как требуется нам.
Первым делом нужно найти и изменить изображения, которые используются в слайдере, на наш вариант. Если вы откроете папку “/demo/images/”, то обнаружите несколько изображений, которые надо изменить:
- arrows.png (стрелки влево/вправо)
- bullets.png (точечный индикатор)
- slider.png (фоновая рамка)
- background.png (фон, по желанию)
- loading.gif (индикатор загрузки, по желанию)
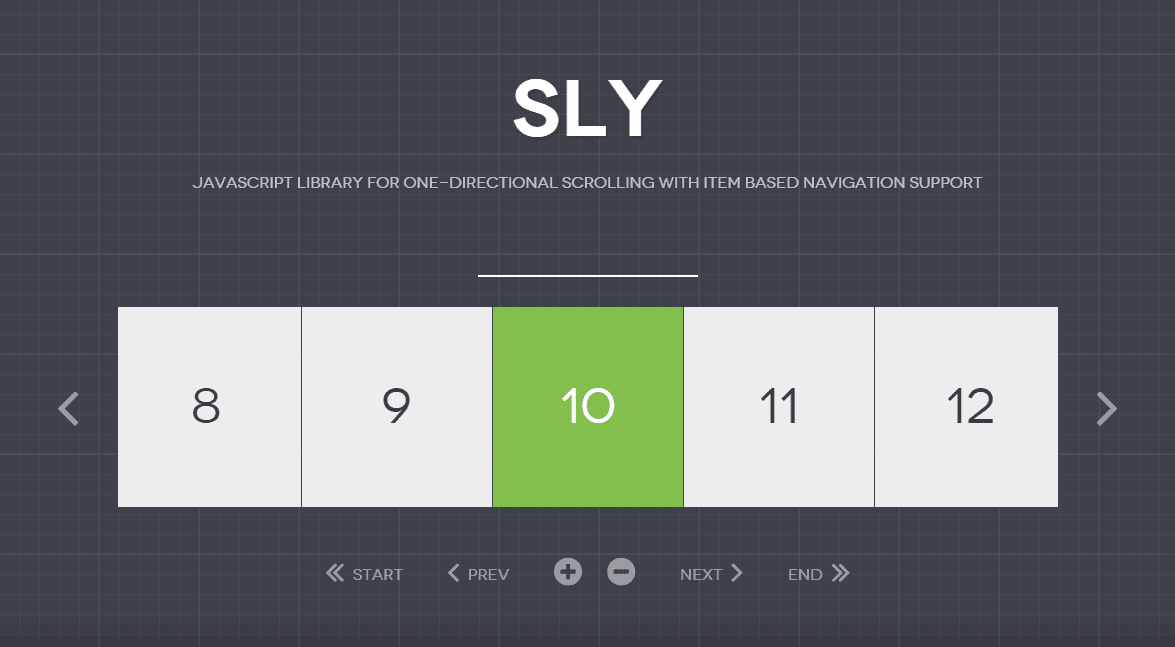
Slider Revolution
Slider Revolution – это популярный премиум-плагин для слайдеров WordPress, который включает в себя множество современных анимационных и дизайнерских функций, адаптивных макетов, огромное разнообразие шаблонов слайдеров изображений, отличный контроль над слоями изображений и другие инструменты. Многие крупные тематические компании WordPress часто включают этот слайдер бесплатно в свои темы.
Трудно найти плагин WordPress для слайд-шоу, который может превзойти Slider Revolution по набору функций. Однако одним из недостатков Slider Revolution является то, что он слишком тяжелый, поскольку размещение сотен предлагаемых им функций и конструкций – непростая работа.
Плюсы:
- Супер удобный в использовании конструктор слайд-шоу с возможностью перетаскивания.
- Лидирует среди подобных плагинов с точки зрения анимации слоя.
- Несколько вариантов макета слайдера.
- Великолепные 3D эффекты параллакса.
- Несколько источников контента для создания слайдеров с автоматически скользящим контентом: Flickr, Instagram, WooCommerce, Facebook, YouTube, Vimeo и многое другое.
Получить Slider Revolution
Поддержка клавиатуры
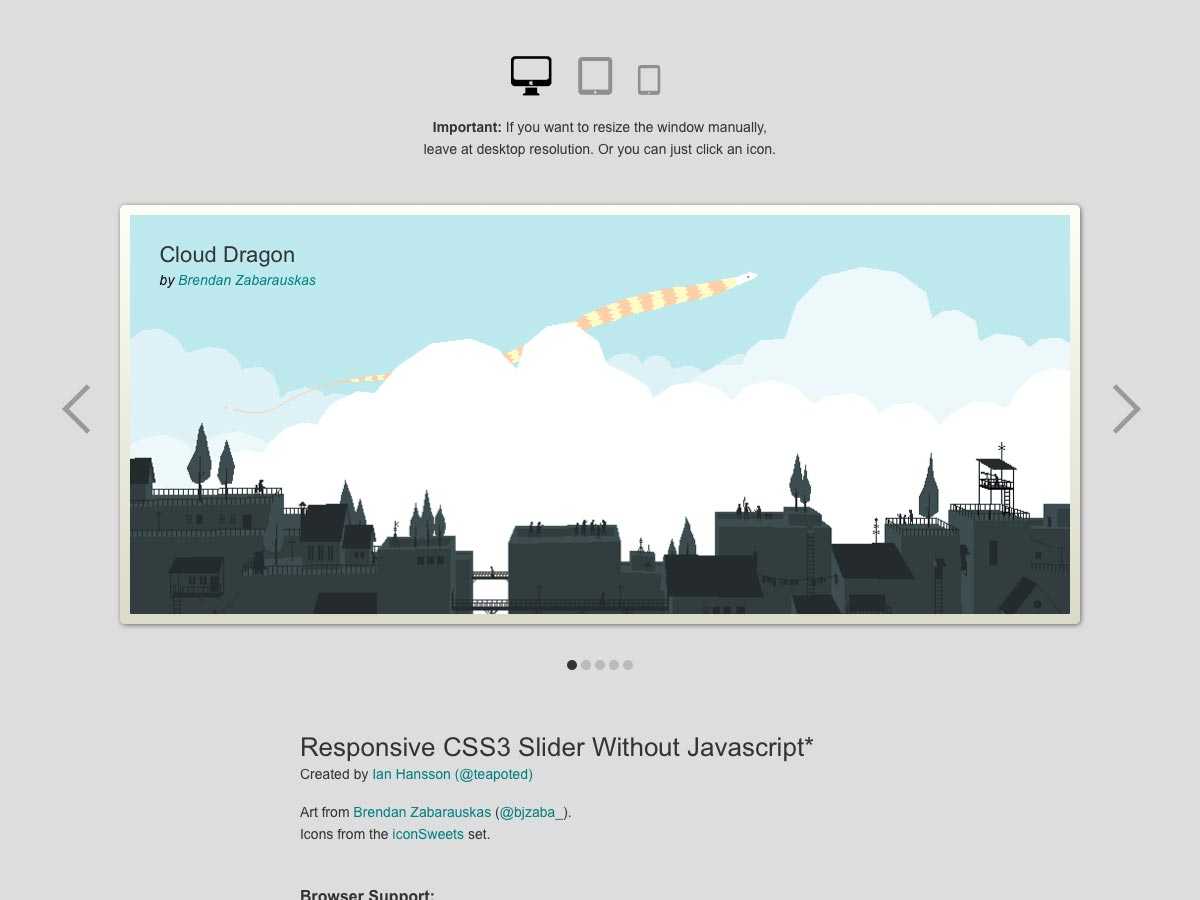
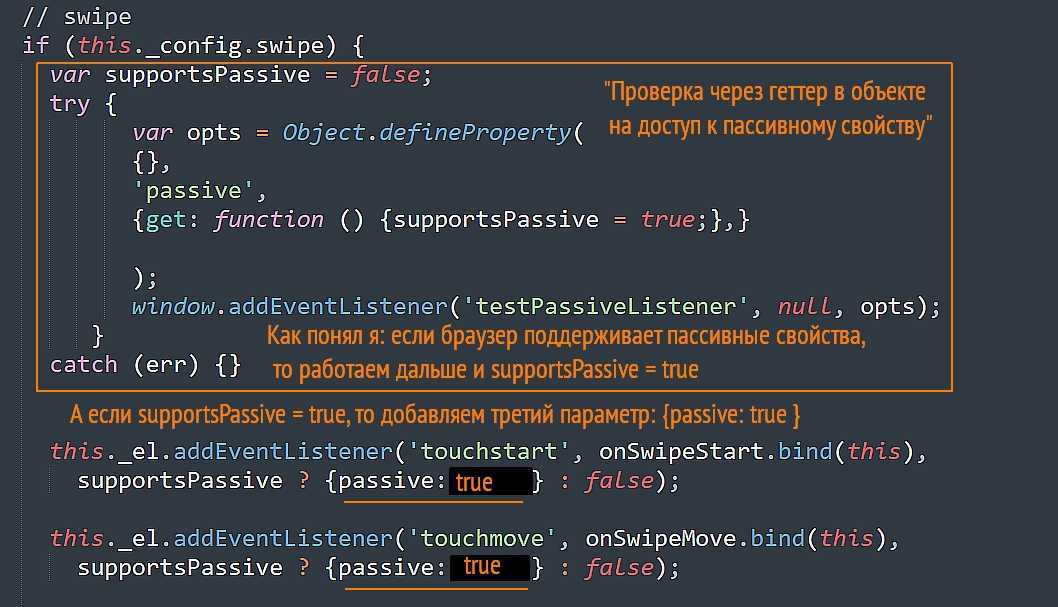
Для пользователей мыши на большинстве платформ достаточно навести курсор на слайдер, чтобы появилась возможность его прокручивать. Пользователи мобильных устройств могут совершить этот же трюк, если просто свайпнут влево или вправо. Это не требующая особых усилий мультимодальность, которая делает веб крутым.
Те, кто пользуется клавиатурой, могут взаимодействовать со слайдером только тогда, когда на нём сделан фокус.
При нормальных обстоятельствах большинство элементов по умолчанию не получают фокус. Его могут получить только определённые интерактивные элементы, например, ссылки и контролы с тегом . Пользователи не должны иметь возможности сделать фокус на неинтерактивных элементах. Если такое происходит, то это нарушение критерия WCAG 2.4.3. Порядок фокуса. Причина в том, что фокус должен предшествовать активации, и если активация невозможна, тогда зачем давать элемент в руки пользователям?
Чтобы дать пользователям возможность сделать фокус на слайдере, нам нужно добавить . Поскольку элемент (на котором сделан фокус) будет теперь объявлен скринридерами, мы должны присвоить ему роль и добавить подпись, которые его идентифицируют. В последующих демо мы будем использовать слайдер для показа произведений искусства, поэтому подпись «Галерея» кажется подходящей.
<div role="region" aria-label="Галерея" tabindex="0"> <!-- Список изображений галереи --></div>
Роль достаточно общая, но подходит для больших областей контента. Она гарантирует, что атрибут сработает правильно и его содержимое будет объявлено. Вы не можете просто добавить для любого неинтерактивного или .
Теперь, когда есть фокус, стало доступным стандартное поведение для элемента: мы можем его прокручивать клавишами с левой и правой стрелками. Нам нужен только стиль фокуса, чтобы показать зрячим пользователям, что слайдер интерактивен:
:focus { outline: 4px solid DodgerBlue; outline-offset: -6px; /* компенсируем 2px у border */}
Отдельное демо с базовым слайдером.
Возможность действия
Уже есть пара вещей, которые сообщают пользователю, что это область слайдера: стиль фокуса и тот факт, что обычно крайнее правое изображение обрезается. Предполагается, что можно увидеть больше.
Вы можете решить, что этого достаточно, в зависимости от того, насколько критично для пользователей видеть скрытый контент. Так же в этом случае сохраняется лаконичность кода. Тем не менее, мы могли бы сделать всё более очевидным. Мантра инклюзивного дизайна: если есть сомнения, объясните это более подробно.
Мы можем сделать это с помощью элемента с «инструкцией» после слайдера. Сообщение будет появляться в зависимости от его состояния. Например, мы могли бы показать при помощи сообщение «Прокрутите, чтобы увидеть больше». Смежный селектор добавит стиль к элементу .
#hover { display: none;}:hover + .instructions #hover { display: block;}
Сообщение в состоянии может быть реализовано примерно таким же образом. Однако для пользователей скринридеров нам нужно ещё связать это сообщение с областью слайдера. Не имеет значения представляет эта область интерес для каждого из них или нет. Это даёт больше контекста о том, почему область может быть им интересна. Также пользователи лучше понимают, чего они избегают, когда им не нужен этот элемент.
Для этого можем использовать атрибут . Мы указываем его для сообщения с фокусом, используя значение в качестве содержимого для ARIA-атрибута:
<div role="region" aria-label="gallery" tabindex="0" aria-describedby="focus"> <!-- Список изображений галереи --></div> <div class="instructions"> <p id="hover">Прокрутите, чтобы увидеть больше.</p> <p id="focus">Используйте клавиши со стрелками для того, чтобы увидеть больше.</p></div>
Теперь, когда фокус устанавливается на галерее слайдера, скринридеры объявят что-то вроде этого: «Галерея изображений, область, используйте клавиши со стрелками для того, чтобы увидеть больше». Как дальше описано в примечании про мультимодальность, убедитесь, что пользователям скринридеров будет просто войти в эту область и пройти через каждое изображение в определённом порядке в «режиме просмотра» (в нём они проходят через каждый элемент). Другими словами, слайдер мультимодален даже для этой группы пользователей.
Путь пользователя скринридера в режиме просмотра во многом похож на путь пользователя клавиатуры при наличии связанных/интерактивных слайдов. В любом случае, браузер или скринридер сдвинет контейнер, чтобы показать элементы, на которые сделан фокус.
Шаг 4. Изменяем изображения для плагина
Если бы мы разрабатывали плагин с нуля, то пришлось бы кропотливо работать над изображениями в Фотошопе. Однако, так как мы модифицируем готовый плагин (то есть с уже готовыми изображениями для фона, индикаторов и стрелок), то имеет смысл модифицировать готовые материалы.
Изменяем индикаторы
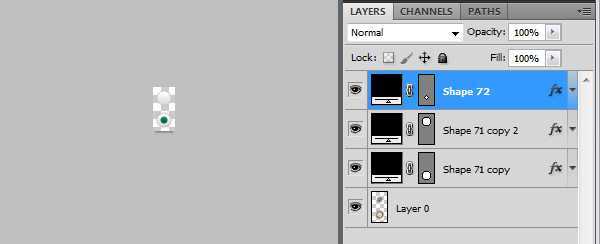
Начнем с файла “bullets.png”. Открываем его в Фотошопе:
Обратите внимание на структуру файла. В нем имеется два изображения, расположенные одно над другим
Это спрайт, который будет позиционироваться в коде CSS в нужное положение.
Создаем собственное изображение индикатора и сохраняем файл:

Для индикаторов мы не меняли размер изображения.
Изменяем стрелки
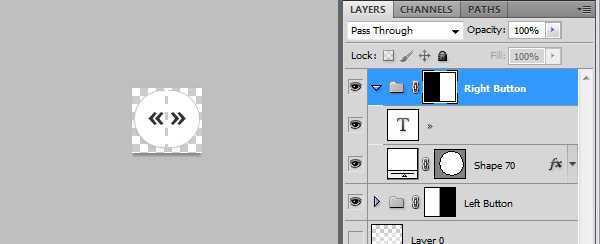
Со стрелками будет немного труднее, так как наш вариант будет немного больше оригинала. Открываем “arrows.png” в Фотошопе:
Оригинал стрелок представлен прозрачными изображениями. Это две стрелки, направленные в разные стороны, которые позиционируются в коде CSS.
Размер изображения 60x30px. Но мы планируем использовать более крупное изображение для стрелок. Наши стрелки будут иметь размер 70x65px и легкую тень.

Изменяем фоновую рамку
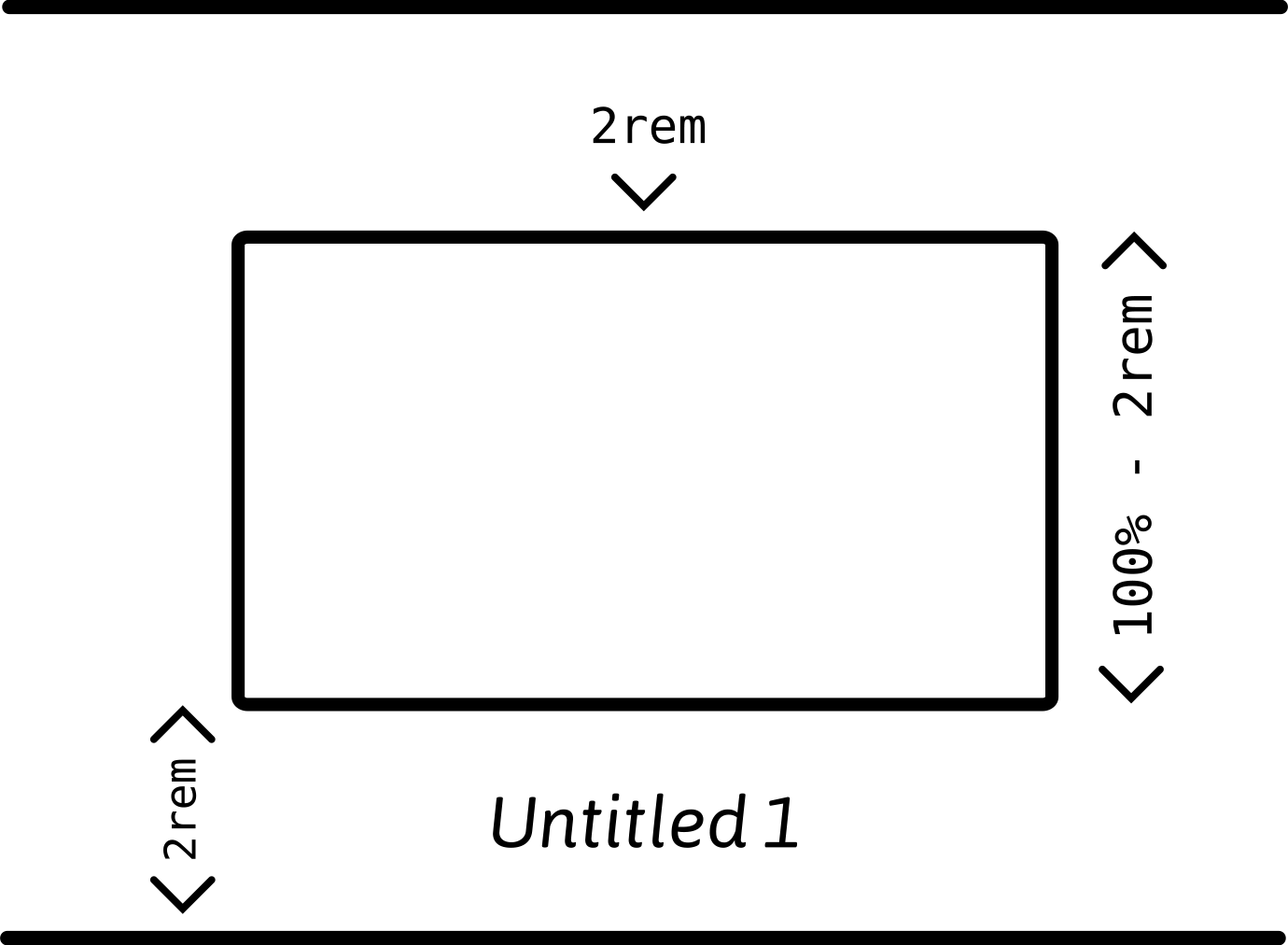
Демонстрация Nivo Slider использует рамку с абстрактными кругами, но мы планируем ее изменить, чтобы она сочеталась с дизайном проекта.

Размер оригинальной рамки 998x392px. Мы будем использовать рамку с размером 494x310px. Изображение вы можете взять из исходников.

Gutenberg Slider от Getwid
Это может показаться странным, но только несколько аддонов Gutenberg предлагают выделенные блоки слайдеров. Getwid является одним из тех плагинов, которые поддерживают эту функциональность, позволяя создавать пять различных типов слайд-шоу, хотя их параметры настройки весьма ограничены. Еще один бонус заключается в том, что создавать слайды довольно быстро, поскольку они настроены на наследование стилей от любой используемой вами темы WordPress.
Плюсы:
- Поддержка слайдеров изображений и мультимедиа.
- Несколько источников для динамического содержимого слайдера: последние посты, записи, пользовательские типы записей.
- Настраиваемые шаблоны слайдеров.
- Стандартный набор вариантов оформления и типографики.
- Эффекты перехода.
В любом случае, следующая рекомендация будет полезна в любом случае: придерживайтесь оптимизированного по производительности, простого в настройке и активно разработанного плагина. Какой-нибудь плагин-слайдер уже попался на глаза?
Бесплатные плагины
FlexSlider — новый, полностью адаптивный jQuery слайдер от WooThemes.
Meta Slider — гибкий, интуитивный плагин управления слайд-шоу, которые позволяет выбрать между четырьмя jQuery слайдерами.
Len Slider — WordPress плагин для создания визуальных слайдеров, каруселей или слайд-шоу для вашего сайта без написания какого-либо кода. Все слайдеры базируются на темах LenSlider, а темы содержат эффекты, основанные на jQuery и CSS3. Для интеграции любого сделанного вами слайдера используйте шорткод в ваших записях или страницах, или статический php-код в ваших файлах шаблонов.
WOW Slider с отличными визуальными эффектами и огромным количеством профессионально сделанных шаблонов. WOW Slider также упакован мастером для создания отличных слайдеров изображений в течение нескольких секунд без кода и редактирования изображений. Адаптивный, полностью работающий как CSS-слайдер при выключенном Javascript, поддержка смахиваний, всех браузеров, всех устройств, чистая и простая разметка, дружественен к поисковым системам.
Этот плагин — очень легкий шаблон/фреймворк для разработчиков, чтобы добавить на страницу мощный AJAX слайдер изображений.
«Самый потрясающий jQuery слайдер изображений», считается самым популярным слайдером изображений jQuery.
Отличный плагин, который позволяет вам добавить на ваш сайт полноэкранные фоновые слайдеры с огромным количеством возможностей. Добавляет полноэкранный слайдер для вашего сайта. Вы можете добавить до 6 изображений в слайдер. Вы можете добавить одно полноэкранное фоновое изображения для вашего сайта. Вы можете добавить разные слайдеры для разных страниц вашего сайта. Легок в управлении. Поставляется с 6 отличными готовыми к использованию фонами. И последнее, но не менее значимое – он бесплатен.
СлайдыСкопировать ссылку
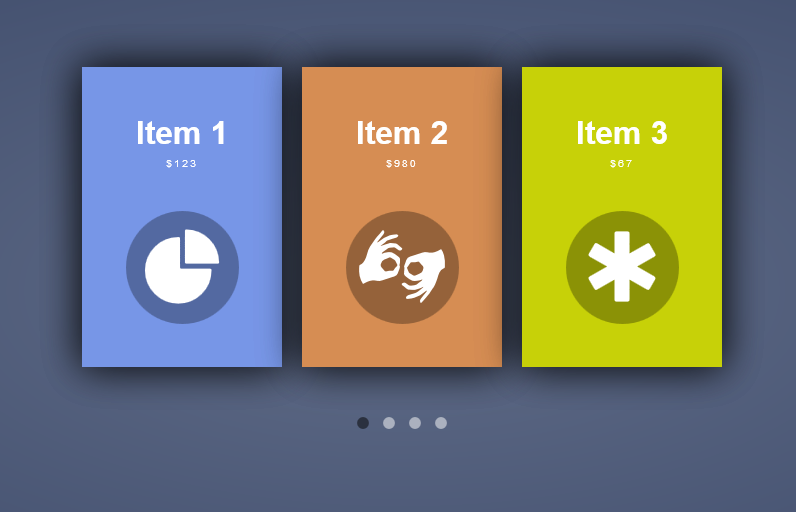
В зависимости от вашего случая и контента, вы можете просто остановиться здесь, решив, что слайдер уже довольно хорош. У нас есть что-то совместимое и мультимодальное, и для него используется примерно 100 байт JavaScript. Это преимущество создания с нуля чего-то простого, и отсутствие зависимости от универсальной библиотеки.
Но пока наш слайдер на самом деле не является «слайдами», которые обычно занимают всю ширину своего контейнера. Если мы решим эту проблему адаптивно, то люди смогут любоваться каждым произведением искусства на разных размерах экрана. Также было бы неплохо иметь возможность добавлять подписи к слайдам, поэтому с этого момента будем использовать и .
Давайте переключимся на флексы.
- — это всё, что нам нужно для контейнера, потому что значение по умолчанию .
- Сокращённо значение для — это . В результате этого каждый элемент занимает 100% от контейнера .
Также я добавил флексовый контекст и для , поэтому теперь могу центрировать контент как по вертикальной, так и по горизонтальной осям.
Значение — это единственный как бы фиксированный размер, который я использую. Нужно убедиться, что слайдер имеет адекватную высоту, но вписывается во вьюпорт. Чтобы изображение и всегда помещались в контейнер, мы пропорционально масштабируем картинку, но компенсируем ожидаемую высоту . Для этого можем использовать :

С внутренним отступом текст подписи становится примерно в высоту. Это вычитается из высоты адаптивного изображения. Затем со значением повторно центрирует изображение.
Расширения cлайдер для Joomla 3
Другой принципиальный подход к созданию слайдера на сайте Joomla 3 – установить профильное расширение, компонент или модуль для создания и размещения слайдеров из библиотеки сайта.
Далее лучшие из них, на момент написания статьи и по моей оценке. Они бесплатны, многофункциональны, а также неплохо обновляются.
Huge-IT Slider
Страница расширения в каталоге: https://extensions.joomla.org/extensions/extension/photos-a-images/slider/
С помощью компонента Huge-IT Slider вы сможете сделать слайдер из своих фото или видео с множеством эффектов.
У компонента есть отличная бесплатная версии, доступная для скачивания на сайте автора без регистрации (ссылка ниже). Пользоваться слайдером несложно. Просто установите расширение, активируйте и начните создавать слайды изображений и слайды видео.
- Для создания слайдера: загрузите изображения с компьютера, дайте новому слайдеру название и описание. Они будут видны на обложке слайдера.
- Для видео-слайдера: добавьте URL-адреса ваших видео из Vimeo или YouTube. Всё, наслаждайтесь работой слайдера из ваших видеороликов.
Слайдер этого автора адаптивный, легко ставится в статьи и модули сайта (у компонента свои модули). Авторы слайдера, оказывают бесплатную поддержку даже Free версии в любое время (не пробовал).
Особенности слайдера Huge-IT Slider
Из описаний автора, вижу его особенности.
- Неограниченного количества изображений и слайдеров;
- Названия и описания на слайдер;
- Ссылка URL для внешнего сайта;
- Новый слайдер на каждой странице;
- Добавление гиперссылок в описании;
- Любое количество слайдеров на одной странице;
- Функции Smart, Drag & Drop;
- Разметка HTML в заголовке и описании.
Скачать (без регистрции): ТУТ
DJ-ImageSlider
Страница расширения в каталоге: https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/dj-imageslider/
DJ-ImageSlider бесплатный компонент, чтобы создать Слайдер для Joomla 3. Есть свой модуль для вставки слайд-шоу в позиции модулей шаблона. Каждый слайд может иметь заголовок, описание и может быть связан с любой статьей Joomla, пунктом меню или другим URL-адресом. Без связи слайдер может появляться во всплывающем окне. Есть возможность установить дату начала/окончания публикации.
Компонент позволяет организовать слайдеры в неограниченное количество категорий слайд-шоу. Каждая категория может иметь неограниченное количество слайдов.
Возможности DJ-ImageSlider
Опять-таки, из описаний автора:
DJ-ImageSlider имеет отзывчивый дизайн и отлично подстраивается под мобильные устройства (проверено), в том числе с сенсорными экранами.
Слайдер поддерживает переходы HTML5/CSS3 9+ для эффектов слайдов. Можно установить время перехода в режим слайд-шоу, выбрать индикаторы слайдера и загрузить пользовательские кнопки (prev/next/and play/pause).
Этот слайдер для Joomla 3 поставляется с огромным количеством функций jQuery для слайдеров, в том числе:
- Легкая панель управления;
- Простое добавление категорий;
- Отдельная настройка каждого слайдера;
- Настройки модуля позволяют установить нужный слайдер, указать его тип, тему показа слайдера и фото обложки;
- Окно описания можно настроить;
- Поддержка RTL;
- Работает перетаскивание слайдов в back-end;
- Кросс-браузерная поддержка (IE9 +, Firefox 10+, Safari 3+, Chrome 8+, Opera 9+, Camino, Flock 0.7+.)
Скачать (без регистрации): ТУТ
Страница этого некогда популярного компонента тут (https://extensions.joomla.org/extensions/extension/photos-a-images/slideshow/os-touch-slider-light). Однако этот компонент устарел.
Визуальный Редактор настроек слайдера.
На открывшейся странице Визуального Редактора настроек слайдера, в Окне Сетки слоев, мы видим пустой слайд, автоматически созданный программой.
Общие параметры Модуля.
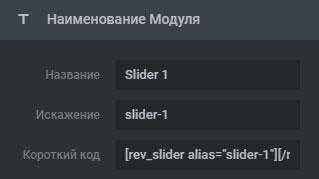
В правом меню — Общие параметры Модуля, вкладка Название. Можно изменить название слайдера и его Алиас, с помощью которых формируется шорт-код слайдера.

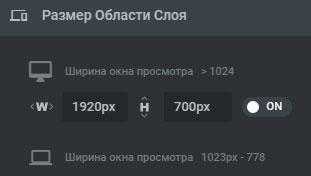
Вкладка Макет. Настройки выставляются автоматически, согласно Базовым. Если планируете разместить слайдер на Главной странице — на всю ширину сайта, ниже корректируем данные пункта Размер Области Слоя. Для Настольных компьютеров меняем ширину и высоту, соответственно фоновых изображений ( у меня, ширина W = 1920px, высота H = 700px).

Активируем настройки для телефонов. В процессе создания слайдов, адаптивные размеры каждого слоя и их расположение изменяются вручную.
Для всех остальных версий — ноутбука и планшета, размеры масштабируются. По желанию, можно и их активировать и так же менять расположение слоев. Внизу — Сохранить изменения.
Остальные пункты Общих параметров:
Контент — источник Пользовательский.По умолчанию — длительность слайда оставляем 9000 м/с (9 секунд).Общие — активируем Автоповорот слайд-шоу и Остановка при наведении. Ниже, в пункте Первый Слайд, активируем Другое и выставляем #=1. Слайдер будет запускаться с первого слайда. Все остальное, пока, по-умолчанию. Сохраняем настройки.
Параметры навигации.
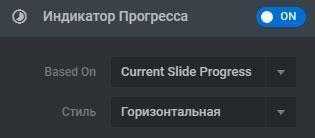
В общих параметрах переходим в меню Параметры навигации. Во вкладке Прогресс, активируем Индикатор Прогресса, этого будет достаточно, чтобы запустить смену слайдов. Позже, можно будет изменить на Стрелки, или добавить другие варианты.

Стиль — Горизонтальная линия;Выравнивание — Верх слайдера;Толщина линии — достаточно и 2px (по умолчанию 5px).
После изменений настроек каждой вкладки, не забывайте сохранять изменения.
Вкладка Сенсорный. Включаем Мобильный свайп, Размах рабочего стола и Блок прокрутки (по желанию). Swipe Dir — горизонтальная.
Клавиатуру и Мышь активирует, при условии использования в навигации Стрелок и Точек.
Данных изменений в Параметрах Модуля будет достаточно, чтобы приступить к созданию слайдера. По необходимости, в процессе работы можно вносить изменения.
Меню Сетки Слоев редактора слайдера.
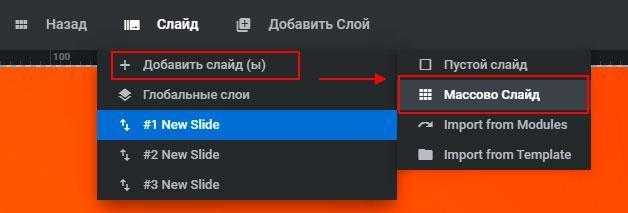
В верхнем меню Сетки Слоев, наводим мышкой на Слайд. В выпавшем меню, название нового первого слайда (#1 New Slide). Позже, заменится на свой.

Выбираем Добавить слайд — Массовое добавление Слайдов. В библиотеке Медиафайлов WordPres, при нажатой клавише Ctrl, выделяем, загруженные заранее, фоновые изображения слайдов (у меня 3 шт.). В той последовательности, которая нам необходима (1, 2, 3 слайды). Нажимаем Установить.
Слайды появятся в меню Слайд, сетки слоев. Пустой слайд нужно удалить. Первый, из загруженных, займет его место. Обязательно сохраняйте настройки.
Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
Решение о слайдере
Выбор слайдера во многом зависит от функциональности и параметров, которые вам нужны, и от общего стиля, который вы собираетесь использовать. Определите тип содержимого, который вам нужно отобразить, как вы хотите, чтобы пользователи перемещались по нему и видели, какой слайдер соответствует вашим требованиям.
После того, как вы сузили свой выбор, сравните общий размер скрипта и проверьте, совместим ли он со всеми браузерами.
Некоторые слайдеры предлагаются в «облегченной» версии, такой как jQuery Cycle Lite, если вы хотите сохранить общий размер файла в своем проекте. Часто в световой версии просто отсутствуют дополнительные эффекты перехода, поддерживающие самые популярные доступные опции.
Если вы не мастер jQuery, выберите слайдер с великолепными живыми демонстрациями, которые вы можете загрузить и документацию, чтобы помочь вам в настройке.
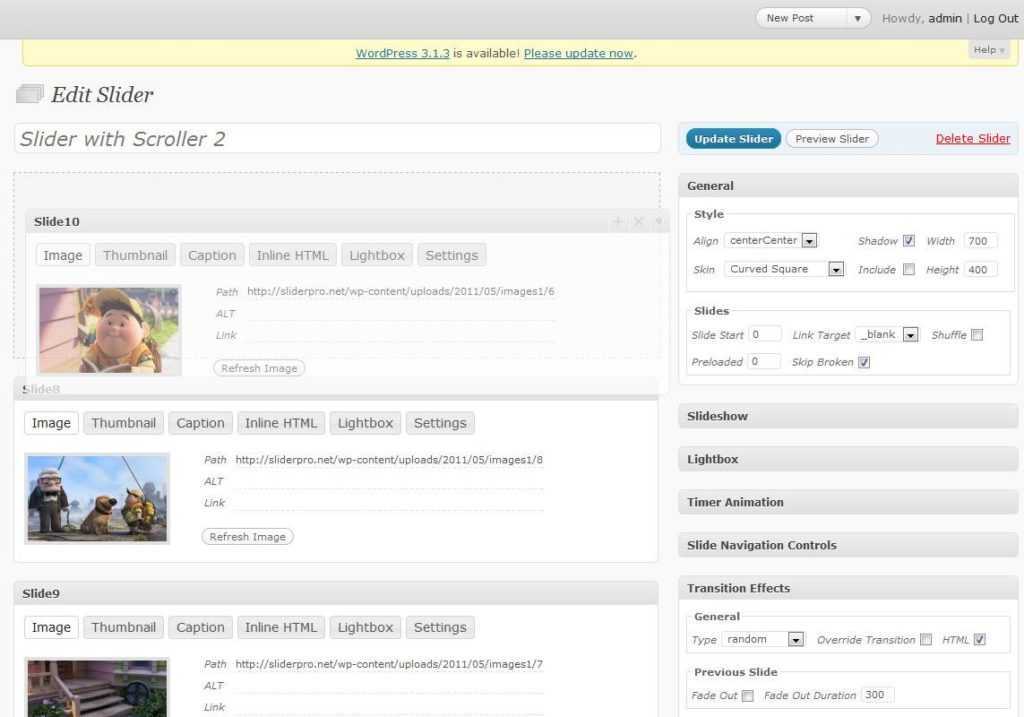
Шаг 2: загружаем картинки в слайдер
Теперь настало время загрузить картинки. Советую для каждого отдельного слайдшоу делать изображения одинакового размера по ширине и высоте. В помощь PhotoShop, либо моя любимая программа IrfanView. Одинаковый размер для одного набора картинок позволит их отображать так, как вы запланировали: без обрезания и искажений.
Нажимаем и добавляем картинки для выбранного слайдшоу. Сам процесс добавления стандартный для сайтов на WordPress. После этого появится вот такое:
 Клик для увеличения
Клик для увеличения
Верхняя крайняя слева стрелка указывает на изображение. Если подведете на нее мышку, то в углу миниатюры появится X, который позволит удалить выбранной изображение.
Галка в поле New Window сделает так, что по клику на картинку выбранная ссылка откроется в новом окне. Остальное понятно из скриншота.
Если необходимо поменять очередность картинок, то достаточно навести курсор на миниатюру и «схватить» левой клавишей мыши, после чего перетащить в нужное место.
Как интегрировать слайдер в блог
1-й способ: если нужно вставить слайдер в пост или страницу блога. В пост или страницу слайд-шоу можно «вживить» с помощью кнопки Slider PRO, которая находится в панели управления визуального редактора. Нажимаем ее и выбираем из списка один из ранее созданных слайдеров. Так же шорткод вида можно вставить вручную.
2-й способ: если нужно показать слайдер в сайдбаре. А в этом нам поможет виджет , который нужно просто активировать у указать слайд-шоу, которое нужно транслировать.
3-й способ: когда нужно вывести слайд-шоу в любом месте блога. Необходимо всего лишь вставить примерно такой код <?php echo slider_pro(2, array(‘width’=>700, ‘height’=>150, ‘effect_type’=>’simpleSlide’)); ?> в нужное место темы.
Примечание: Если вы решили вывести слад-шоу где-либо в блоге, за исключением постов и страниц, то обязательно поставьте галочку в чекбоксе напротив параметра Include Skin.
Slider PRO станет пусть и не дешевым, но отличным дополнением к вашему сайту. Особенно, если вы использовали бесплатный шаблон, а потом всерьез задумались о том, как его сделать визуально более привлекательным.
Со слайдером поставляется подробный мануал и готовые шаблоны для экспорта на тот случай, если вы не хотите создавать каждый слайдер заново.
Приобрести этот великолепный слайдер на официальной странице.