- What is a CSS Block?
- Display Hover
- Example
- Example
- Display: None vs Visibility: Hidden
- Чуть-чуть истории
- Display none и inline-block — динамика посредством CSS
- Абсолютное позиционированиеСкопировать ссылку
- ОсобенностиСкопировать ссылку
- ВыравниваниеСкопировать ссылку
- ЗаполнениеСкопировать ссылку
- Контекст размещенияСкопировать ссылку
- Как работает tooltip?
- CSS Tutorial
- JavaScript
- Display list-item — создание списков на основе блочных тегов
- Под капотом: HTML и (S)CSS
- Проблемы кроссбраузерности
- Значения свойств
What is a CSS Block?
Before you get started with the display inline block options, you might want to know what a block refers to in HTML or CSS. Think of a webpage as a container for the content you want to display. The content inside has to be positioned in a way so it knows where to go on the page.
The page itself has lines and each line holds a block element. By default, these blocks take up the entire line they are placed on.
In the HTML document example below, you can see that there is a heading tag followed by a horizontal line tag. These are followed by two paragraph tags. Lastly, a single div element is added. This gives five HTML element tags within the body of the page.
Using the sample HTML code above, you get the following page render as shown below.
With no CSS changes made, each block level element will simply take a line for itself. This can be changed with the CSS Display property.
Display Hover
The w3-display-hover class displays content on hover inside a w3-display-container (goes from hidden to shown).
Top Left
Top Right
Left
Right
Mouse over this box!
Top Mid
Example
<div class=»w3-display-container w3-light-grey» style=»height:300px;»>
<div class=»w3-display-topleft w3-display-hover»>Top Left</div> <div
class=»w3-display-topright w3-display-hover»>Top Right</div> <div
class=»w3-display-bottomleft w3-display-hover»>Bottom Left</div>
<div class=»w3-display-bottomright w3-display-hover»>Bottom Right</div>
<div class=»w3-display-left w3-display-hover»>Left</div> <div
class=»w3-display-right w3-display-hover»>Right</div> <div
class=»w3-display-middle»>Mouse over this box!</div> <div
class=»w3-display-topmiddle w3-display-hover»>Top Mid</div> <div
class=»w3-display-bottommiddle w3-display-hover»>Bottom Mid</div></div>
The w3-display-hover classes can be combined with effect and
animation classes to create cool hover effects:
![]()
John Doe
![]()
Shop Now
Example
<div class=»w3-display-container w3-hover-opacity»> <img src=»img_avatar.png»
alt=»Avatar»> <div class=»w3-display-middle w3-display-hover»> <button class=»w3-button
w3-black»>John Doe</button> </div></div>
You will learn more about animations and effects later in this tutorial.
Display: None vs Visibility: Hidden
The CSS display none property is commonly used with JavaScript to hide and show elements without deleting and recreating them. It removes the element as if the element never existed.
The CSS display visibility property also hides the element, but the element will still take up the same space as before.
Example:
Output:
CSS Display Inline vs. CSS Display Block vs. CSS Display Inline-block
The difference between CSS Display inline property, CSS block, and CSS Display inline-block property are:
| CSS Display inline | CSS Display block | CSS Display inline-block |
| The element does not start on a new line | The element starts on a new line | placed as an inline element and behaves like a block element |
| Width and height cannot be set | Width and height can be set | Width and height can be set |
Чуть-чуть истории
Для молодых верстальщиков и фронтендеров инлайн-блоки — что-то очень древнее. Но ни в CSS1, ни в CSS2 никакого не было. Появился он только в CSS2.1, а стандартом CSS2.1 стал лишь в 2011-м, в эпоху «CSS3». В Firefox до 3-й версии (а версии тогда «жили» не по полтора месяца, а годами) приходилось эмулировать через , который был не чем иным, как… мозилловской реализацией старой версии флексбоксов (да-да, инлайн-блоки эмулировали флексбоксами, вот так ирония!). Как ни странно, IE это значение поддерживал (в нем оно впервые и появилось!), но… только для элементов с дефолтным (впрочем, это ограничение обходилось простым хаком). В общем, веселое было время:)
В начале 2010-х инлайн-блоки пережили всплеск популярности как основа для сеток. Они давали намного больше простора для разных вариантов выравнивания, чем надоевшие флоаты, и при этом не нуждались ни в каких «клиарфиксах». И по сей день они — один из самых популярных фолбэков для нормальных систем раскладки (флексбоксов и гридов).
Но как и флоаты, инлайн-блоки не были предназначены для раскладки блоков, так что своих хитрых хаков и тут хватало. Не случайно две статьи про такие хаки до сих пор у нас в числе самых популярных.
Display none и inline-block — динамика посредством CSS
Другое дело display: none. Если вы посмотрите на все те же умолчательные стили для Html элементов на странице «Default style sheet for HTML 4», то увидите, что «none» прописано по умолчанию для тега Head:
![]()
Что это означает? Это означает то, что если у элемента прописан display: none, то он никак не отображается на вебстранице и никаким образом не участвует в построении этого документа (под него даже не резервируется место).
Именно так и должен вести себя тэг Head, который предназначен исключительно для размещения внутри себя служебных данных (не отображаемых на вебстранице, например, там прописывается путь до иконки favicon.ico и до файла таблиц каскадных стилей с помощью служебных гиперссылок Link) и скриптов.
Так же правило display:none можно использовать, например, для создания выпадающего меню. Помните, когда я рассказывал про селекторы псевдоклассов и псевдоэлементов, то мы упоминали про такой псевдокласс, как hover. С помощью него можно было задать правила, которые бы начинали работать только при наведении курсора мыши на нужный нам Html элемент.
Никто не мешает вам сделать выпадание содержимого списка при наведении на него мышкой (выпадающее меню). В обычной ситуации для выпадающего содержимого списка будет прописано display:none, ну, а с помощью псевдокласса hover можно будет приписать для этого же содержимого display:block и тогда меню будет раскрываться при наведении на него курсора мыши.
Т.о. получается, что значение «none» имеет смысл использовать только для реализации какой-то динамики на вебстранице (видно — невидно), а писать его просто так никакого смысла не имеет, разве что только в случае уже упомянутого чуть выше тега Head, но опять же это значение для него используется браузерами по умолчанию.
Да, есть еще значение display:inline-block, которое позволяет придать какому-то тегу одновременно свойства строчного и блочного элемента. По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
Вообще, «inline-block» — это тема для отдельного разговора, тем более, что он не поддерживается полностью даже IE7. Но при желании вы можете ознакомиться с возможностями этого CSS правила из материалов этой статьи.
Получается, что с помощью правила Display можно в любой момент поменять уже имеющиеся в Html коде элементы на другие (просто изменив способ их отображения на вебстранице), при этом не меняя эти самые теги. Дело в том, что тэгов в коде может быть очень много и менять их все вручную будет затруднительно, а вот с помощью Дисплей это можно будет сделать в несколько кликов через внешний файл таблиц каскадных стилей, что очень удобно.
Иногда возникает необходимость расположить в ряд несколько элементов с заданными размерами. Элементы со строчным боксом для этого не подходят, так как не воспринимают размеры. Элементы с блочным боксом тоже не подходят, так как до и после них существует перенос строки. Конечно, блочные боксы можно приспособить для такой задачи, используя дополнительные свойства (которые будут разбираться далее в главе про сетки).
Но более простой способ — использовать элементы с блочно-строчным боксом. В HTML нет элементов с блочно-строчным боксом по умолчанию, но любой элемент можно переключить такой режим отображения, задав ему свойство display со значением inline-block .
Особенности элементов с блочно-строчным боксом:
- им можно задавать размеры, рамки и отступы, как и элементам с блочным боксом;
- их ширина по умолчанию зависит от содержания, а не растягивается на всю ширину контейнера;
- они не порождают принудительных переносов строк, поэтому могут располагаться на одной строке, пока помещаются в родительский контейнер;
- элементы в одной строке выравниваются вертикально подобно элементам со строчным боксом.
Абсолютное позиционированиеСкопировать ссылку
Наибольший контроль над положением элементов можно получить с помощью позиционирования элементов по абсолютным координатам. Такие элементы полностью изымаются из потока и не влияют на остальные элементы страницы.
ОсобенностиСкопировать ссылку
Координаты абсолютно позиционированного элемента задаются относительно предка в дереве элементов, который тоже имеет свойство со значением, отличным от . С точки зрения оформления этот предок становится родительским блоком абсолютно позиционированного элемента.
Промежуточные элементы между этим предком и абсолютно позиционированным блоком не имеют никакого влияния, даже если у них есть такое свойство, как .
Согласно спецификации, если координаты не заданы, то абсолютно позиционированный элемент должен располагаться примерно там, где оказался бы, не будучи позиционированным.
Это даёт возможность применения некоторых приёмов, но, к сожалению, в браузерах всё ещё встречаются ошибки, связанные с таким позиционированием. Также при этом игнорируются режимы выравнивания элементов.
ВыравниваниеСкопировать ссылку
Когда заданы координаты с двух противоположных сторон, абсолютно позиционированный элемент растягивается между указанными координатами. Этого не было в Internet Explorer 6, но, начиная с Internet Explorer 7, появилось и работает во всех браузерах.
Если при этом задан соответствующий размер: ширина или высота, а свойство по той же оси имеет значение , то элемент выровняется посередине этих координат. Эту ситуацию правильно обрабатывают все браузеры, начиная с Internet Explorer 8.
Выравнивание абсолютно позиционированного блока между заданными координатами с `margin: auto`.
ЗаполнениеСкопировать ссылку
Если задана левая координата , но не задана правая, то по мере заполнения элемент расширяется вплоть до правой границы предка, относительно которого идёт позиционирование, после чего начинается перенос текста. Аналогично и для обратного случая с правой координатой .
Такое поведение может быть как полезно, чтобы текст не слишком вытянулся в длину, или подсказка не вышла за границы экрана, так и вредно, если размеры позиционированного предка слишком малы.
Браузеры соблюдают данное правило, начиная с Internet Explorer 8. В Internet Explorer 7 бывают ошибки, а в Internet Explorer 6 нет такого ограничения.
Контекст размещенияСкопировать ссылку
Свойство указывает взаимное расположение позиционированных элементов по оси , направленной к пользователю. Элементы с большим показываются поверх элементов с меньшим значением свойства.
Отображение элементов согласно значениям `z-index`.
Хотя может показаться, что взаимная расстановка блоков определяется только их значениями , положение позиционированного предка тоже определяется его значением . Именно это значение является решающим, когда определяется, какой блок должен показываться поверх другого.
Существует такое понятие как контекст размещения (stacking context): если значение у родительского элемента отличается от , позиционированные элементы располагаются только внутри этого контекста. Даже элементы с отрицательным отображаются поверх оформления родительского элемента, создающего контекст размещения, хотя и остаются под его содержимым.
Вследствие этого, элемент с большим и все его потомки отображаются поверх другого элемента с меньшим и всех его потомков независимо от значений самих потомков.
Отображение с учётом контекста размещения.
Контекст размещения появляется не только при наличии , но и при использовании свойств или из модулей CSS 3.
К сожалению, не обошлось без ошибок: Internet Explorer 8 по-особому размещает позиционированные псевдоэлементы и . Они имеют проблемы с расположением относительно как обычного, так и позиционированного содержимого элемента, к которому относятся. Эти дефекты не воспроизводятся в режиме эмуляции более старших версий вроде «Internet Explorer 10 в режиме Internet Explorer 8».
Internet Explorer 7 (и ниже) по-своему работает с : в этой версии браузера нет значения , значение свойства по умолчанию равно нулю. Понятие контекста размещения при этом имеется и действует на все позиционированные элементы.
Интересно отметить, что какое-то время Internet Explorer 6 был единственным браузером, учитывающим контекст размещения.
Как работает tooltip?
Всплывающая подсказка представляет собой альтернативу атрибута и отображается благодаря псевдоэлементам и с абсолютным позиционированием и функции , которая получает текст подсказки из атрибута . Поэтому для её правильного отображения родительский элемент должен иметь . Ввиду простоты реализации предлагаемый tooltip содержит небольшие ограничения:
- Подсказка не может выводить HTML, только обычный текст;
- Во избежание конфликта стилей элемент, к которому добавляется tooltip, не должен позиционироваться иначе, чем относительно своего исходного места, и не должен содержать упомянутые выше псевдоэлементы;
- На маленьких разрешениях экрана за счет абсолютного позиционирования подсказка может выходить за пределы области просмотра, если она содержит слишком длинный контент. Об этом стоит позаботиться в @media-запросах.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Display list-item — создание списков на основе блочных тегов
А теперь давайте попробуем с помощью Дисплей сделать ряд блочных тегов элементами списка. С этим нам поможет справиться правило display:list-item. Пусть у нас изначально будут присутствовать несколько абзацев и заголовок:
Которые будут выглядеть примерно так:
![]()
Теперь, если мы добавим ко всем блочным тэгам абзаца CSS правило display:list-item, то браузер сгенерирует для всех этих элементов специальную область для маркера, в которых появятся эти самые маркеры используемые по умолчанию:
Но в таком виде вы никаких изменений не заметите. Область маркера добавляется перед областью блочного тега и чтобы ее увидеть, нужно каким-либо образом отодвинуть этот блок слева от края контейнера, в котором он живет. Сделать это можно с помощью все того же Margin, а именно прописав для нужных абзацев margin-left:20px (или заключив абзацы, например, в тег цитаты blockquote) и тогда получим следующую картину:
![]()
Т.о. мы создали элементы маркированного Html списка без использования тегов LI (получился аналог UL). При желании, для настройки вида используемого маркера вы сможете использовать уже рассмотренное нами ранее CSS правило list style. Можно сделать и обратное, т.е. прописать для тэгов LI свойство display:block и сделать из списка обычные абзацы.
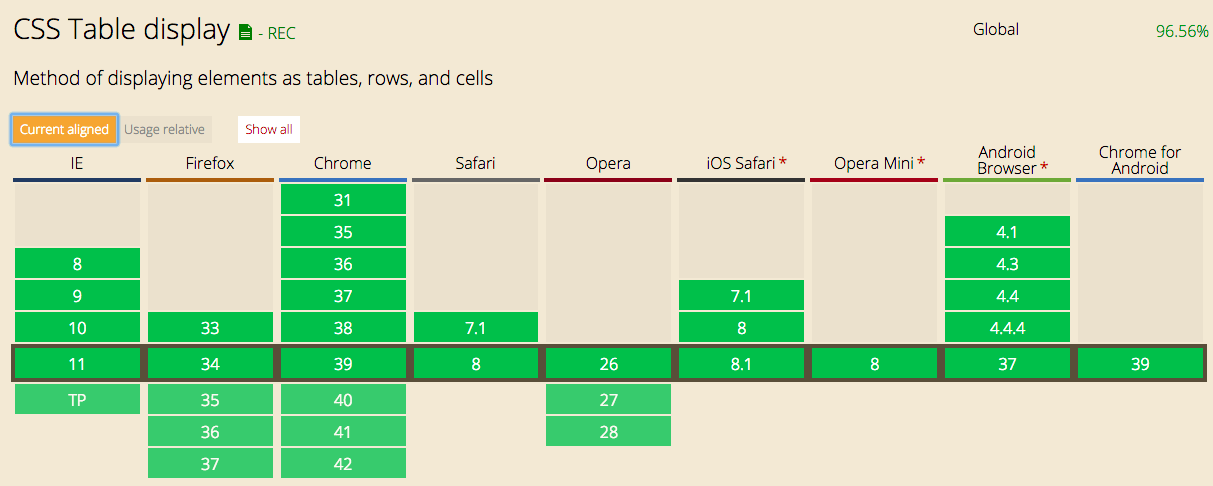
Еще среди возможных значений Display вы можете видеть огромное количество вариантов для задания внешнего вида таблицам и ее составным частям. У каждого элемента таблицы в Html коде проставлено свое значение Дисплей:
![]()
Касаться того, что именно они делают, я не буду, ибо вряд ли вам когда-нибудь это понадобится, а тема эта весьма сложна. Кроме того, даже IE 7 не поддерживает все эти значения Дисплей для таблиц, не говоря уже и о более старых версиях этого чудо-браузера.
Под капотом: HTML и (S)CSS
Для отображения подсказки к блочному или строчному элементу достаточно добавить атрибут , поэтому разметка HTML выглядит крайне тривиально:
В SCSS для удобства добавлено несколько переменных, которые можно настроить заранее, — это шрифт, цвет, эффект перехода и возможность сменить название атрибута:
Если внимательно проанализировать код, можно заметить правила и . Они необходимы, чтобы подсказка растягивалась вне зависимости от ширины родительского элемента, но при этом могла быть многострочной, а благодаря её максимальный размер не превышал трети текущего viewport.
Проблемы кроссбраузерности
Даже у такого незамысловатого способа реализации всплывающих подсказок есть некоторые проблемы с кроссбраузерностью, и речь идет вовсе не о древних браузерах. Так, например, Firefox испытывает явные трудности с определением размера строчного элемента, к которому добавляется псевдоэлемент, в результате чего позиционирование рассчитывается неверно и может «перескочить» на предыдущую строку:
![]() В Firefox псевдоэлемент магическим образом способствует тому, что область содержимого строчного элемента на некоторых разрешениях экрана начинается от конца предыдущей строки.
В Firefox псевдоэлемент магическим образом способствует тому, что область содержимого строчного элемента на некоторых разрешениях экрана начинается от конца предыдущей строки.
Предотвратить недоразумение поможет правило для элемента, к которому добавляется tooltip. Однако это в свою очередь приведет к увеличению области его содержимого по вертикали и, следовательно, возрастёт расстояние между элементом и псевдоэлементами, поэтому целесообразно сократить отступ . С блочными элементами подобной проблемы не возникает:
Фактически, правило может быть применено к подсказкам абсолютно для всех браузеров, однако следует учитывать потенциальный конфликт стилей, если подсказка будет применяться к элементу с блочным, табличным и др. значением .
Другая менее значимая неприятность заключается в особенностях рендеринга текста, к которому была применена трансформация. Почти во всех браузерах наблюдается едва заметное изменение гарнитуры шрифта, приводящее к появлению и последующему удалению лишнего пикселя ширины, что создаёт эффект «мерцания» всего псевдоэлемента с текстом. Для устранения этого следует добавить дополнительную 3d-транформацию — так называемый хак для производительности и ещё пару полезных свойств:
По мимо прочего не все браузеры поддерживают относительные единицы измерения , , , и значения или для ширины элемента. В последнем случае это касается всех Internet Explorer и Edge, поэтому следует использовать строчную сетку, с помощью которой подсказка будет растягиваться по ширине контента, однако способа ограничить это максимальным значением не нашлось:
Значения свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| inline | Отображает элемент как встроенный элемент (например, <span>). Любые свойства высоты и ширины не будут иметь никакого эффекта | Воспроизвести » |
| block | Отображает элемент в виде блочного элемента (например, <p>). Он начинается на новой линии и занимает всю ширину | Воспроизвести » |
| contents | Делает контейнер исчезнуть, создание дочерних элементов элемента на следующий уровень вверх в DOM | Воспроизвести » |
| flex | Отображает элемент в виде контейнера flex уровня блока | Воспроизвести » |
| grid | Отображение элемента в виде контейнера сетки уровня блока | Воспроизвести » |
| inline-block | Отображает элемент в виде контейнера блоков встроенного уровня. Сам элемент отформатирован как встроенный элемент, но вы можете применить значения высоты и ширины | Воспроизвести » |
| inline-flex | Отображает элемент в виде контейнера flex встроенного уровня | Воспроизвести » |
| inline-grid | Отображает элемент в виде контейнера сетки встроенного уровня | Воспроизвести » |
| inline-table | Элемент отображается в виде таблицы встроенного уровня | Воспроизвести » |
| list-item | Пусть элемент ведет себя как элемент <li> | Воспроизвести » |
| run-in | Отображает элемент как блочный или встроенный в зависимости от контекста | Воспроизвести » |
| table | Пусть элемент ведет себя как элемент <table> | Воспроизвести » |
| table-caption | Пусть элемент ведет себя как элемент <caption> | Воспроизвести » |
| table-column-group | Пусть элемент ведет себя как элемент <colgroup> | Воспроизвести » |
| table-header-group | Пусть элемент ведет себя как элемент <thead> | Воспроизвести » |
| table-footer-group | Пусть элемент ведет себя как элемент <tfoot> | Воспроизвести » |
| table-row-group | Пусть элемент ведет себя как элемент <tbody> | Воспроизвести » |
| table-cell | Пусть элемент ведет себя как элемент <td> | Воспроизвести » |
| table-column | Пусть элемент ведет себя как элемент <col> | Воспроизвести » |
| table-row | Пусть элемент ведет себя как элемент <tr> | Воспроизвести » |
| none | Элемент полностью удален | Воспроизвести » |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитать о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |