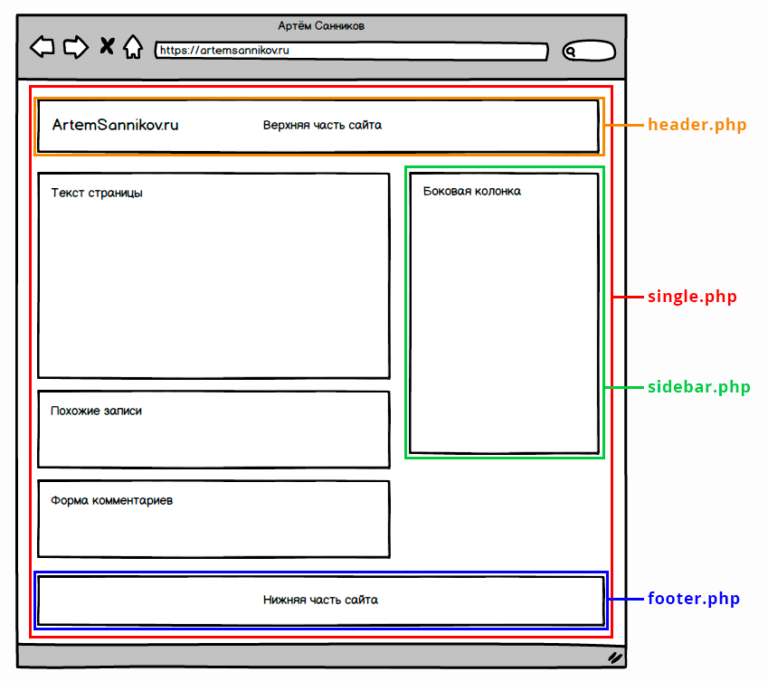
- Навигация справа
- Яблочный эг-ног
- Как зафиксировать сайдбар без плагинов?
- Responsive Menu
- Пару слов о webix
- Как в WordPress сделать плавающий сайдбар без плагинов
- А как же создать такое меню?
- Рекомендации по липкому меню
- 1 Создайте липкое меню, отражающее индивидуальность вашего бренда.
- 2 Добавьте логотип вашего бренда.
- 3 Сохраняйте только самые актуальные пункты меню.
- 4 Создайте настраиваемое липкое меню для мобильных браузеров.
- 5 Выберите значок увеличительного стекла над полем ввода поиска.
- 6 Добавьте анимацию наведения или прокрутки.
- 7 Поэкспериментируйте с разными липкими меню.
- Регистрация нового сайдбара
- Установка и настройка плагина выпадающего меню WordPress
- JQuery Vertical Mega Menu Widget
- Фиксируем меню всегда (второй вариант фиксации)
- Как зафиксировать верхнее меню в WordPress
- UberMenu – WordPress Mega Menu Premium WordPress Plugin
- Отображение динамичного сайдбара dynamic_sidebar()
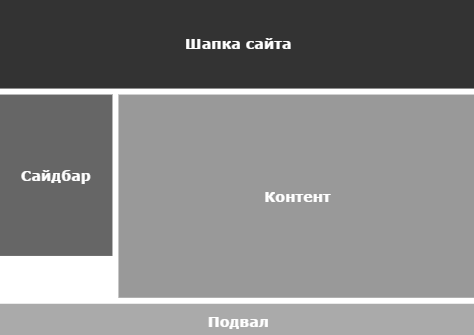
Навигация справа
Приведённые выше стили для создания навигации слева могут быть легко изменены и под навигацию справа. В действительности, разница между колонками только в их ширине и цвете фона. Изменив размеры, связанные с шириной и поменяв местами фон, получим результат, когда навигация уже расположена справа. В примере 5.5 показана модификация кода из примера 5.3.
Пример 5.5. Использование позиционирования
Layout {
width: 980px; margin: auto; position: relative;
}
.sidebar, .content { position: absolute; }
.content {
background: #F4ECCE; /* Цвет фона */
width: 800px; /* Ширина колонки */
}
.sidebar {
background: #C6DD7D; /* Цвет фона */
left: 800px; /* Сдвиг вправо */
width: 180px; /* Ширина колонки */
}
При позиционировании возможны проблемы с наложением подвала (при его наличии) на другие элементы. Этот вопрос рассмотрен в разделе, посвященном резиновым трёхколоночным макетам.
Аналогичное действие можно провести и с примером, в котором фигурирует свойство margin-left
. Но в данном случае удобнее использовать свойство float
со значением right
. Также margin-left
поменяется на margin-right
(пример 5.6).
Пример 5.6. Использование float
Layout { width: 980px; margin: auto; }
.sidebar {
background: #C6DD7D; /* Цвет фона */
width: 180px; /* Ширина колонки */
float: right; /* Обтекание слева */
}
.content {
background: #F4ECCE; /* Цвет фона */
margin-right: 180px; /* Отступ справа */
}
Стили для колонок не учитывают некоторых вещей, которые часто присутствуют на реальных сайтах. В частности, не указаны поля, поэтому текст вплотную прилегает к краю колонок. Добавление свойства padding
при заданном width
расширяет ширину элемента, поэтому необходимо уменьшить значение width
на величину полей или добавить вложенный элемент с полями или отступами.
В примере 5.7 рассмотрен код, в котором навигация расположена в правой колонке, также присутствует подвал, и учитываются поля.
Пример 5.7. Двухколоночный макет
XHTML 1.0
CSS 2.1
IE
Cr
Op
Sa
Fx
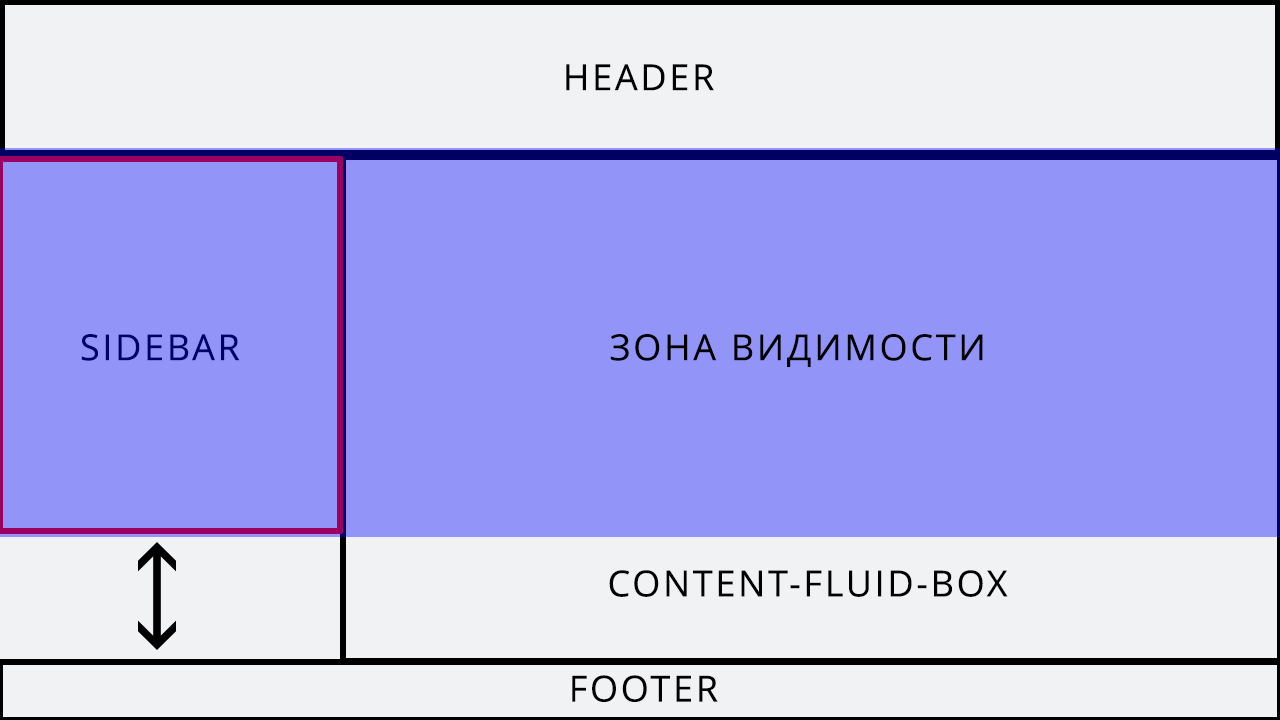
Двухколоночный макет
- Главная
- Все коктейли
- Коллекции
- Бокалы
- Компоненты
- Фичи
Яблочный эг-ног
Молоко — 40 мл, сок яблочный — 100 мл, сироп сахарный — 30 мм,
один яичный желток.
Приготовить напиток в миксере, подать в бокале хайбол
со льдом и соломинкой.
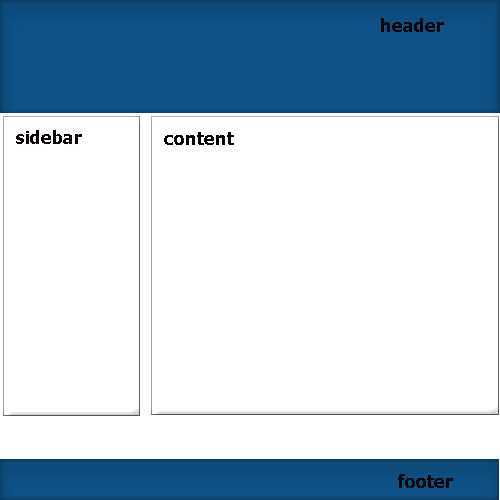
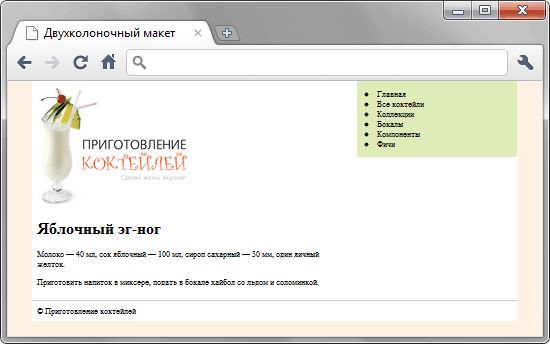
Результат данного примера показан на рис. 5.12.

Рис. 5.12. Двухколоночный макет
Для слоя content
поля включаются через свойство padding
, но поскольку ширина слоя не указана, то поля никак на неё не повлияют. В слое sidebar
вставлен список, у которого отступы установлены по умолчанию, поэтому никакого «налипания» текста на край фона нет. К подвалу (слой footer
) добавляется свойство clear
, которое отменяет действие float
. Оно требуется на тот случай, когда высота навигации превышает высоту контента, чтобы текст не накладывался на подвал.
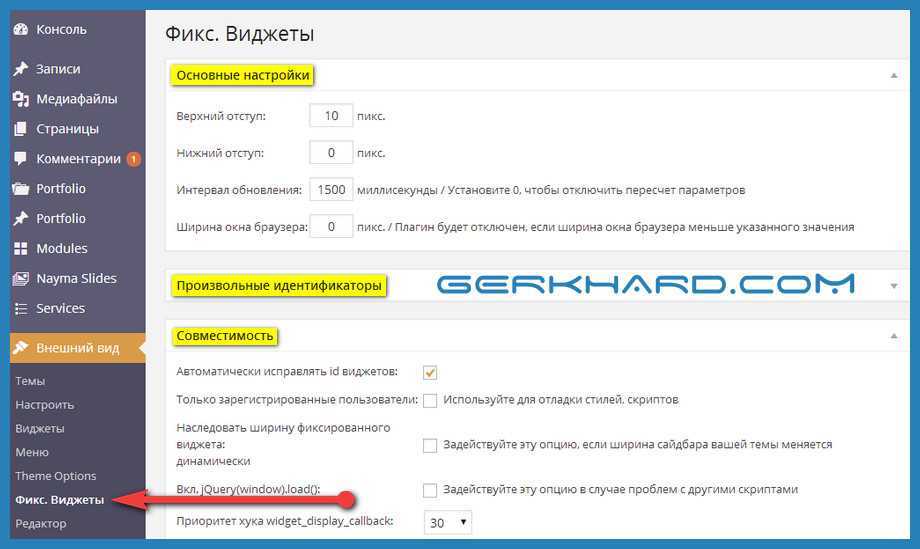
Здравствуйте, уважаемые читатели блога сайт. Это скорее заметка для себя, чтобы не забыть, что именно делал, когда захочу все вернуть взад. Началось все с того, что один из читателей предложил написать про плагин для WordPress под названием Q2W3 Fixed Widget
(Sticky Widget), который может сделать любой виджет в сайдбаре плавающим или, другими словами, фиксированным.
Плагин замечательный, но виджеты у меня в теме отключены, поэтому я решил данную задачу с помощью нескольких строк джавскрипт кода, которые нашел на просторах интернета.
В итоге мое верхнее меню зафиксировано
в самом верху области просмотра (по сути для этого достаточно было только CSS кода, но мы легких путей не ищем), а нижняя часть сайдбара фиксируется
в верхней правой части экрана, когда вы дойдете до нее при прокрутке страницы. Будет ли от этого толк не знаю, но решение действительно простое.
Как зафиксировать сайдбар без плагинов?
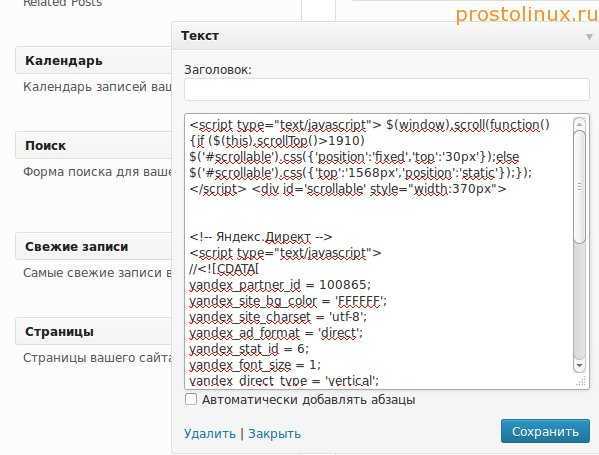
Это первый способ, которым я долго пользовался. Нам потребуется всего-то кусок кода, который вписывается не в файлы шаблона, а прописывается в виджете Текст (Произвольный текст или HTML-код).
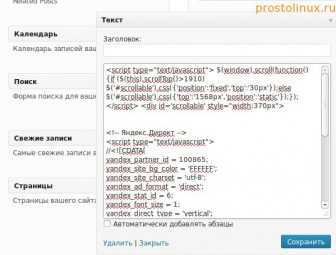
Сначала код в студию:
<script type=»text/javascript»> $(window).scroll(function() {if ($(this).scrollTop()>1910) $(‘#scrollable’).css({‘position’:’fixed’,’top’:’30px’});else $(‘#scrollable’).css({‘top’:’1568px’,’position’:’static’});});</script> <div id=’scrollable’ style=»width:370px»>
Тут нужно вставить код рекламы или баннера.
</div>
|
1 |
<script type=»text/javascript»>$(window).scroll(function(){if($(this).scrollTop()>1910)$(‘#scrollable’).css({‘position»fixed’,’top»30px’});else$(‘#scrollable’).css({‘top»1568px’,’position»static’});});</script><div id=’scrollable’style=»width:370px»> <div> |
Немного пояснений. Я уже не помню, на каком блоге я взял этот код и не знаю, кто его автор. Скажу только то, что код был с ошибкой, в нём стояла лишняя кавычка — вот такая ; — и валидатор кода ругался на неё. Я в самом коде жирным отметил циферки, которые нужно подрегулировать на своём сайте.

top’:’30px — это высота от верхнего края. Некрасиво, когда баннер прилипает к верху, лучше сделать небольшой отступ.
width:370px — это ширина рекламного блока, её тоже можно задать экспериментально. У себя я сделал на 5px меньше самого сайдбара.
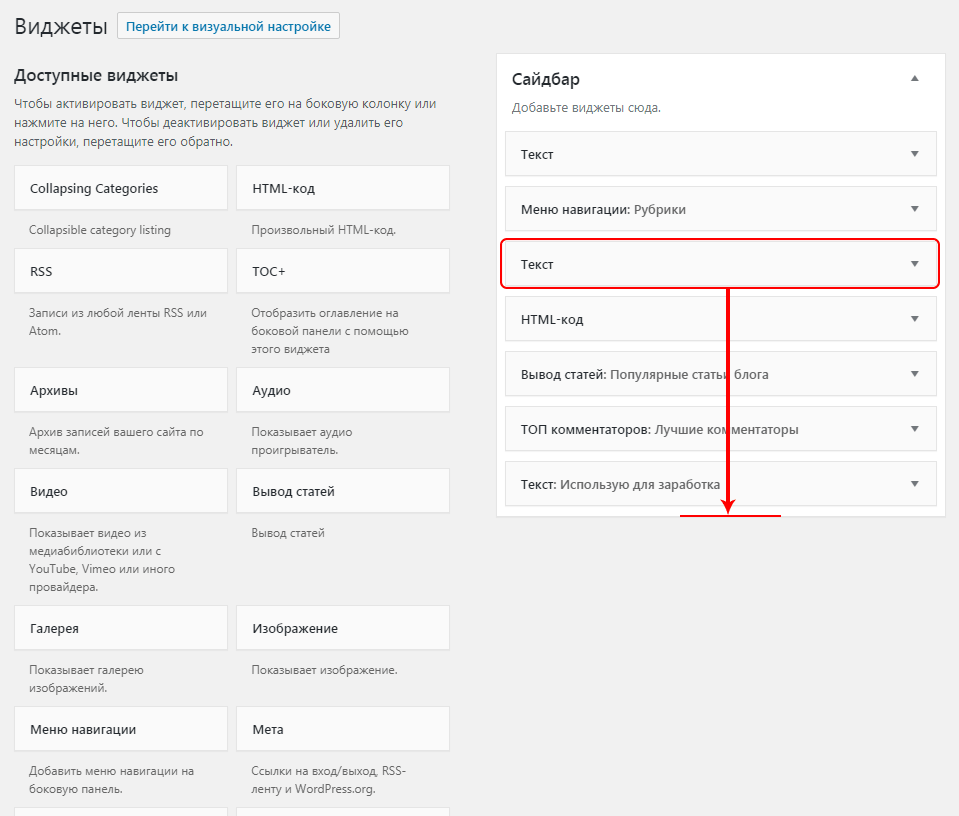
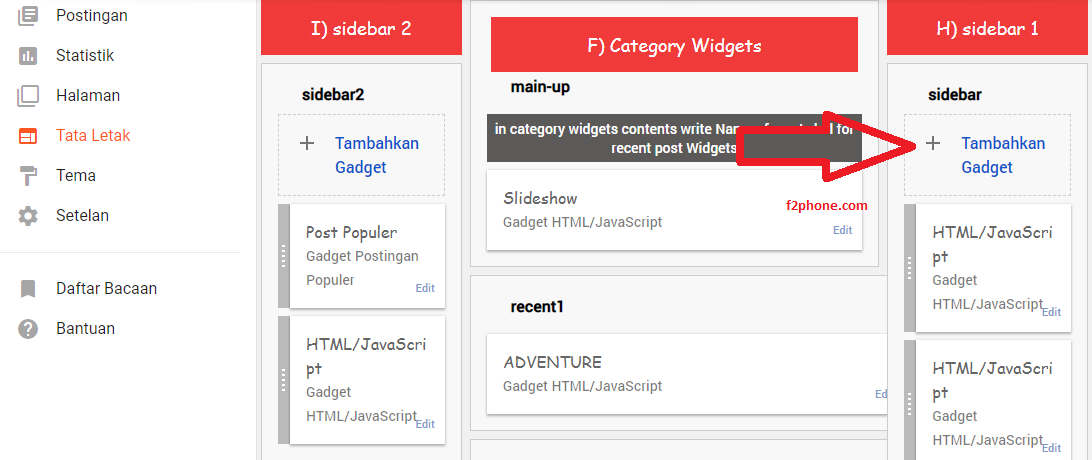
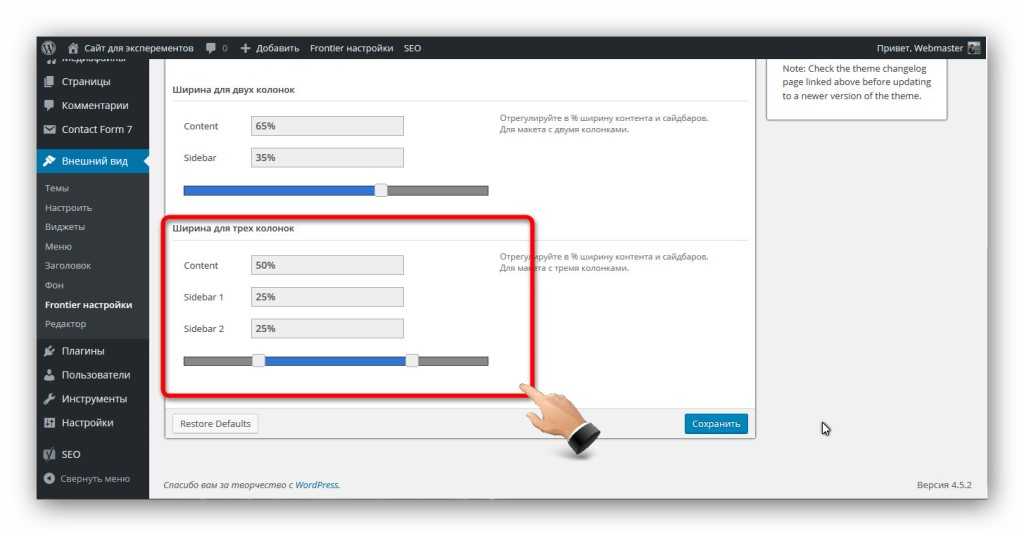
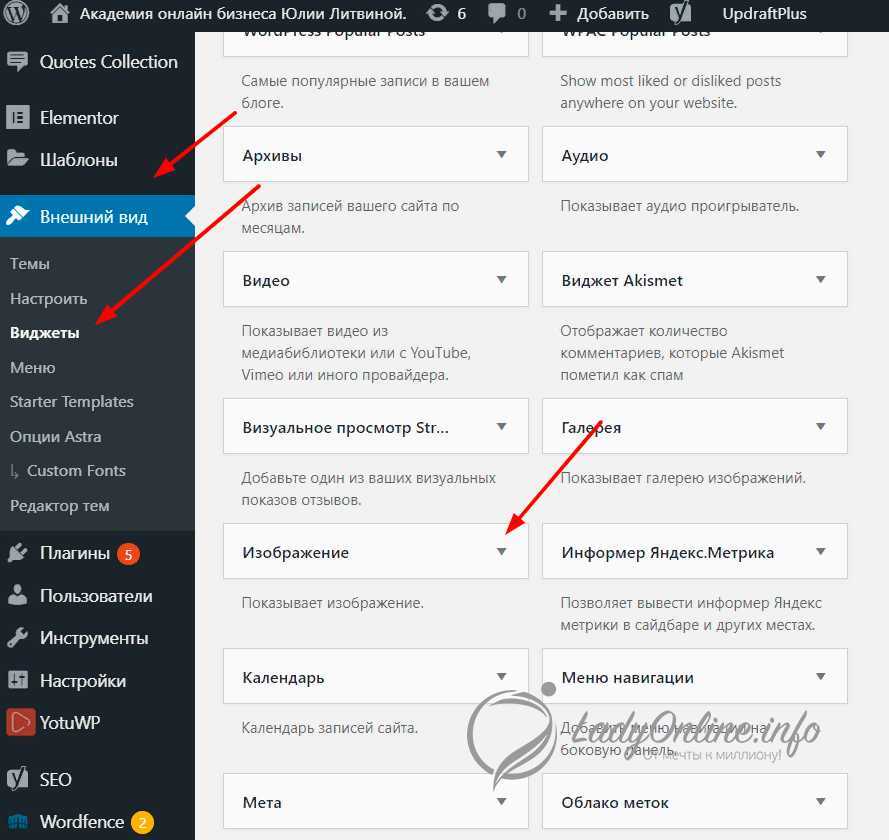
Теперь идем в админку WordPress — Внешний вид — Виджеты и вставляем скрипт и код рекламы.

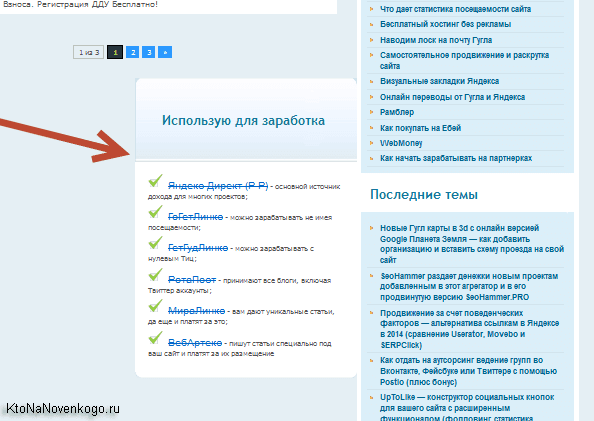
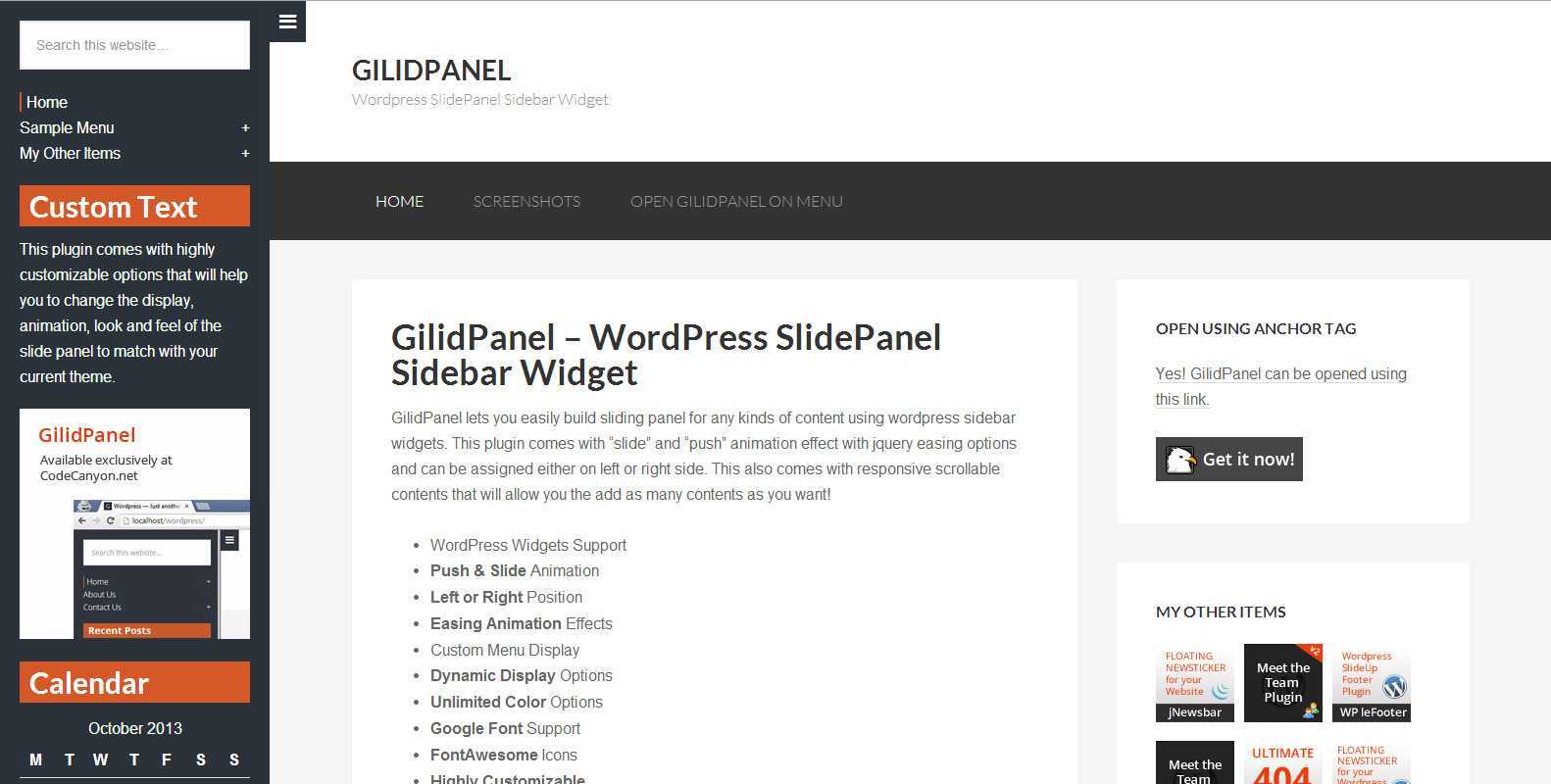
В результате мы получаем то, что показано на фото — фиксированный сайдбар. Когда вы прокручиваете страницу ниже меню, этот сайдбар с рекламой будет постоянно висеть на месте
И самое прекрасное, что он появляется с задержкой, что привлекает дополнительное внимание к нему
Да, чтобы все работало, нужен скрипт и подгружаемая им библиотека, можно прописать этот код в подвале сайта:
<script language=»JavaScript» type=»text/javascript» src=»<?php bloginfo(‘template_url’); ?>/js/jquery-1.3.2.min.js»></script>
| 1 | <script language=»JavaScript»type=»text/javascript»src=»<?php bloginfo(‘template_url’); ?>/js/jquery-1.3.2.min.js»></script> |
Responsive Menu

Перейти к плагину
Как понятно по названию, разработчики сделали ставку на респонсивный дизайн. Как утверждают авторы, в их плагине более 150 настраиваемых опций, что дает в совокупности более 22 тысяч вариаций настроек. Расширение прописывается в консоли WordPress, опции раскиданы по девяти вкладкам.
В версии PRO добавлены эффекты анимации, появляются дополнительные настройки цвета и некоторые другие удобные вещи, такие как, например, предварительный просмотр изменений перед их применением. Да, работать с премиальной версией безусловно удобней, и опций в ней намного больше, однако и возможностей базового варианта вполне хватает для создания меню, которое будет одинаково красиво смотреться как на ПК, так и на мобильных устройствах.
Интересно, что в бесплатной версии можно установить фоновое изображение, но смена цвета фона – функция PRO. Ограничение функционала произведено немного загадочно. Например, размер шрифта в базовом варианте выставляется в пикселях, а в премиум-версии добавляется возможность изменения в процентах. И таких платных «улучшений», без которых вполне можно обойтись, не так уж мало.
Общие сведения:
- разработчик: ExpressTech;
- версия WordPress: от 3.6, тестировано до 5.5.1;
- версия PHP: 5.5 и выше;
- текущая версия расширения: 3.1.30;
- количество активных установок: более 100000;
- локализация: 10 языков;
- русский интерфейс: нет;
- рейтинг WordPress: 4,7.
Базовый функционал Responsive Menu:
- фоновое изображение для меню;
- выбор шрифтов, установка выравнивания текста;
- простое изменение цвета фона, границ, текста;
- возможность добавления кастомных компонентов HTML;
- импорт и экспорт по одному клику мыши;
- загрузка пользовательских логотипов, изображений;
- интеграция поискового механизма;
- выбор размеров дисплея, на котором будет показываться данное меню;
- эффекты анимации;
- поддержка WPML, Polylang, RTL;
- и другие опции.
К недостаткам Responsive Menu можно отнести отсутствие русской локализации, однако, во-первых, это явление временное, а во-вторых, интерфейс интуитивно понятен и назначение подавляющего большинства настроек ясно и без перевода даже людям с очень слабым знанием английского языка. Если же возникнет желание сделать апгрейд до PRO, за одиночную лицензию придется заплатить $14,99, а за мульти-лицензию (до 100 сайтов) – $49,99.
Пару слов о webix
Есть ещё один специальный фреймворк, который позволит вам создать данный сайдбар. Его главным преимуществом является то, что он позволит вам сделать хорошую панель написав всего несколько строк кода.
Для начала вам нужно скачать этот фреймворк. После этого указать ссылки на его стили и скрипты в вашем HTML документе.
После этого вы можете приступать к созданию сайдбара. Для его размещения во фреймворке присутствует специальная функция — view. Которая и будет размещать за размещение элементов.
Минусом данного фреймворка является ограниченность. При его использовании вы не сможете создать по-настоящему уникальное творение, так как панель ограничивается не вашей фантазией, а всего лишь парой функций.
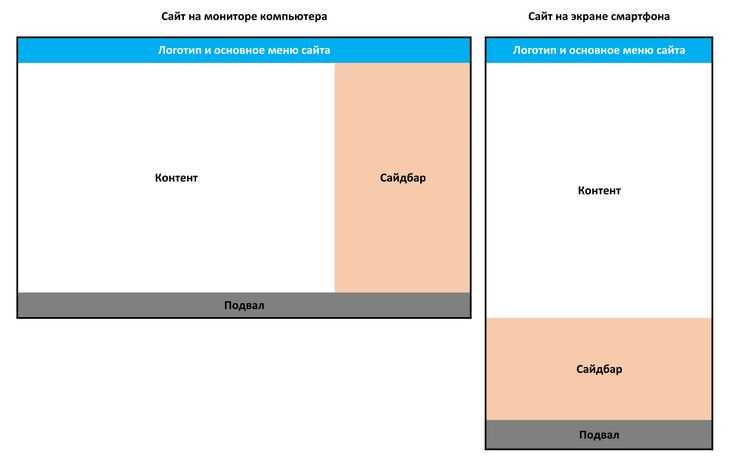
Как в WordPress сделать плавающий сайдбар без плагинов
Описанным ниже способом можно заставить плавать (или другими словами, фиксироваться в определенном месте области просмотра) как весь сайдбар, так и его часть. Если эта область у вас совсем небольшая и умещается на одном экране (даже портативного устройства), то можно весь его заставить плавать.
Но чаще всего это будет не так, и плавать можно будет заставить нижнюю часть. Если сайдбар, как в моем случае, представляет из себя нераздельный монолит, то можно будет плавающий блок создать самим, используя заложенные в используемой вами теме оформления принципы и разместить его ниже основного.
Все это я делал быстро и не особо утруждая себя изысками и поиском оптимального решения, ибо из своего богатого опыта экспериментов вынес закономерность, что чем больше ты возлагаешь надежд на какую-то задумку, тем меньше вероятность того, что она «выстрелит». Ну и, наоборот. В общем, заморачиваться пока не было смысла, ибо вероятность того, что все это приживется, не так уж и велика.
Посему я просто взял для создания нижнего блока
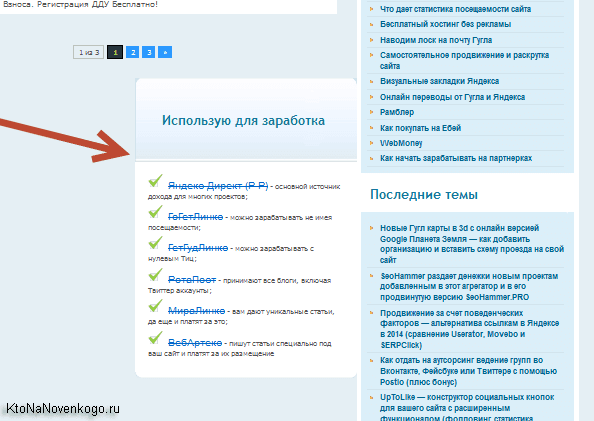
верхнюю часть своего основного сайдбара (в шаблоне sidebar.php), потом перенес из верхнего в нижний блок «Использую для заработка», ну и в конце прилепил то, что в основном блоке являлось окончанием. Получилось примерно так:
Использую для заработка
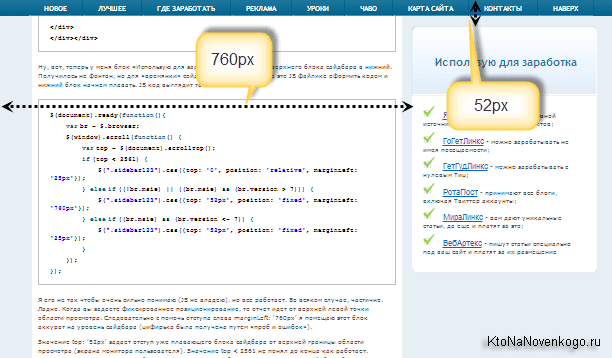
Ну вот, теперь у меня блок «Использую для заработка» переехал их верхнего блока сайдбара в нижний. Получилось не фонтан, но для «времянки» сойдет. Осталось только все это в JS файлике оформить кодом и нижний блок начнет плавать. JS код выглядит так:
$(document).ready(function(){
var br = $.browser;
$(window).scroll(function() {
var top = $(document).scrollTop();
if (top 7))) {
$(«.sidebar123»).css({top: «52px», position: «fixed», marginLeft: «760px»});
} else if ((br.msie) && (br.version
Обратите внимание, что вместо.sidebar123 вам нужно подставить свой класс или ID того внешнего контейнера, в котором живет ваш нижний блок сайдбара. Код этот я не так чтобы очень сильно понимаю (JS не владею), но все работает
Во всяком случае, частично. Когда вы задаете фиксированное позиционирование, то отчет идет от верхней левой точки. Следовательно, с помощью отступа слева marginLeft: «760px» я помещаю этот блок аккурат на уровень сайдбара (цифирька была получена путем «проб и ошибок»)
Код этот я не так чтобы очень сильно понимаю (JS не владею), но все работает. Во всяком случае, частично. Когда вы задаете фиксированное позиционирование, то отчет идет от верхней левой точки. Следовательно, с помощью отступа слева marginLeft: «760px» я помещаю этот блок аккурат на уровень сайдбара (цифирька была получена путем «проб и ошибок»).

Значение top: «52px» задает отступ уже плавающего блока сайдбара от верхней границы. Значение top Однако, у меня возникала проблема
в том случае, если общая высота основного сайдбара была меньше высоты области с контентом. Такая штука вылезала, например, при просмотре архива рубрик:

C точки зрения CSS я понимаю почему так происходит, но вот думать над исправлением было лень. Пришлось просто отказаться от показа этого плавающего блока сайдбара на подобных страницах (он там и не нужен).
<?php if((is_single()) or (is_home())) {
echo «
Использую для заработка
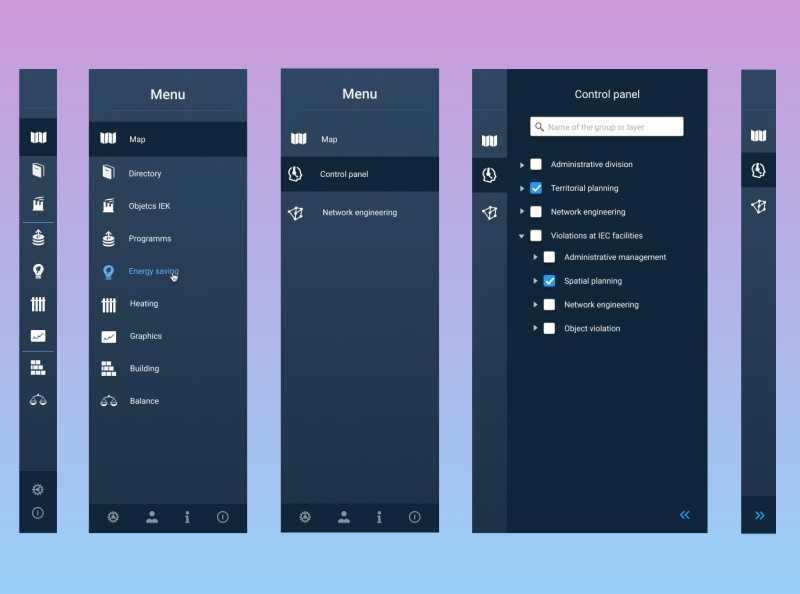
А как же создать такое меню?
Помещаем его в блок, который фиксируем на странице в одном положении, присваивая: position: fixed. Задаём верхний и левый (или, если располагаем вертикальное меню в правой части, тогда – правый отступ). Для центрального блока содержимого делаем отступы с левой (либо с правой) стороны. Присваиваем z-index побольше.
Примечание автора: обязательно задавайте левый (или правый) отступ, иначе возникает баг в IE 7, который буквально где угодно может расположить по горизонтали данное меню.
Рассмотрим на примере плавающей панели на нашем сайте:
Располагаем панель перед закрывающимся тегом body.
HTML:
<div id="socializ"> </div> </body>
CSS:
#socializ {
position: fixed;
z-index: 1000;
top: 20px;
left: 20px;
}
Пример расположен в левой части страницы.
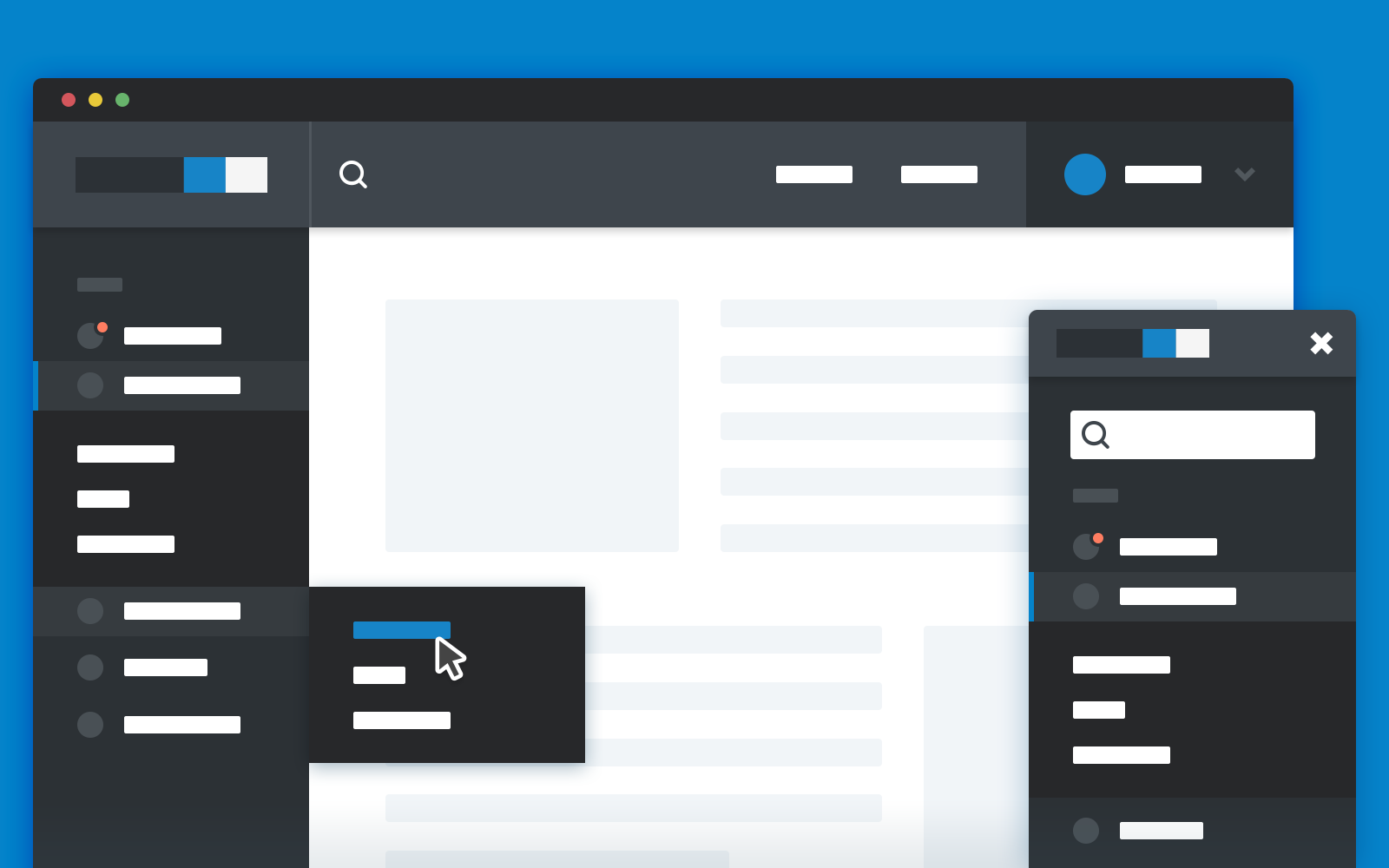
Рекомендации по липкому меню
Следуйте этим советам, чтобы сделать ваше липкое меню максимально удобным для пользователя.
1 Создайте липкое меню, отражающее индивидуальность вашего бренда.
Вы хотите выбрать типографику, цвета и значки, которые побуждают ваших посетителей нажимать ссылки и другие элементы в вашем липком меню. Однако это не означает, что вы должны использовать совершенно разные шрифты или цвета по сравнению с остальной частью вашего сайта. Вы хотите, чтобы меню навигации по-прежнему отражало ваш бренд.
Например, вместо того, чтобы сделать цвет фона меню неоново-желтым, вы можете выбрать контрастный цвет из своей цветовой схемы. В качестве примера возьмем липкое меню ниже. Он выделяется на странице, не отклоняясь от минималистичного дизайна сайта.
2 Добавьте логотип вашего бренда.
Добавление вашего логотипа в липкое меню – это простой способ держать ваш бренд в центре внимания, пока посетители просматривают ваш контент. Это особенно полезно для предприятий, которым необходимо повысить узнаваемость бренда и привлечь больше подписчиков.
3 Сохраняйте только самые актуальные пункты меню.
Не стоит перегружать свое липкое меню слишком большим количеством опций. Сужая выбор, подумайте, какие товары наиболее актуальны для ваших уникальных посетителей. Например, на сайте электронной торговли значок корзины покупок будет более важным для включения в меню навигации, чем ссылка на страницу «О программе».
Липкое меню заголовка Parade – отличный тому пример. Он предоставляет только основные ссылки, которые будут повышать ценность для потенциальных или существующих клиентов.
4 Создайте настраиваемое липкое меню для мобильных браузеров.
Поскольку у вас будет меньше места для работы на мобильном телефоне, вам нужно создать меню специально для небольших экранов и для настольных компьютеров. На меньшем экране вы захотите уменьшить размер шрифта и скрыть больше пунктов меню. Или вы можете скрыть заголовок, когда люди прокручивают страницу вниз на мобильном устройстве, и отображать его, когда люди прокручивают страницу вверх. Это всего лишь несколько вариантов, которые вы можете сделать при разработке навигации для мобильных устройств.
5 Выберите значок увеличительного стекла над полем ввода поиска.
Максимальное количество свободного места в меню навигации важно независимо от того, для какого устройства вы проектируете. Но это баланс: вы хотите эффективно использовать пространство без ущерба для пользовательского опыта
Один из способов сэкономить место и при этом оправдать ожидания посетителей – заменить поле ввода поиска значком увеличительного стекла. Это беспроигрышный вариант: посетители, которые предпочитают поиск, а не просмотр, по-прежнему имеют возможность, и теперь вы можете добавить еще один элемент в свое меню.
6 Добавьте анимацию наведения или прокрутки.
Хотя некоторые анимации могут отвлекать, другие могут помочь улучшить навигацию по сайту. Например, в магазине витаминов Anser панель навигации прозрачна при первой загрузке страницы. Таким образом, это не отвлекает от показанного слайдера. Но если посетитель наводит курсор на меню или прокручивает страницу вниз, панель навигации переходит с прозрачного фона на белый сплошной цвет, чтобы он мог легко видеть и нажимать на ссылки навигации.
7 Поэкспериментируйте с разными липкими меню.
Поэкспериментируйте с вариантами липких меню, чтобы найти то, что подходит вашим посетителям. Вы захотите провести A / B-тестирование нескольких вариантов, прежде чем приступить к окончательной версии или во время редизайна веб-сайта.
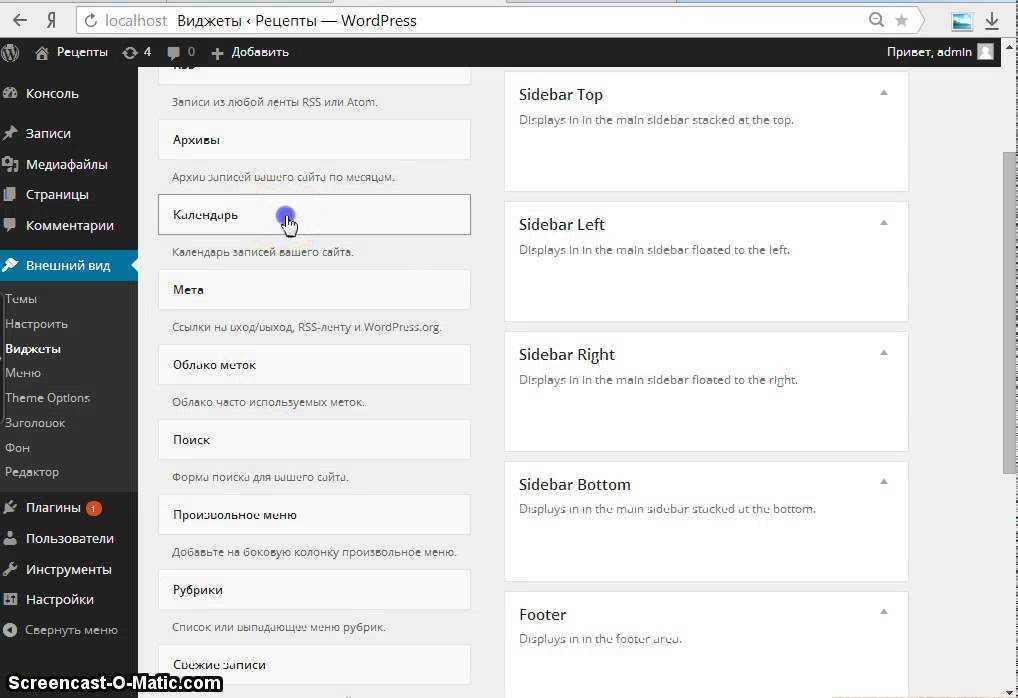
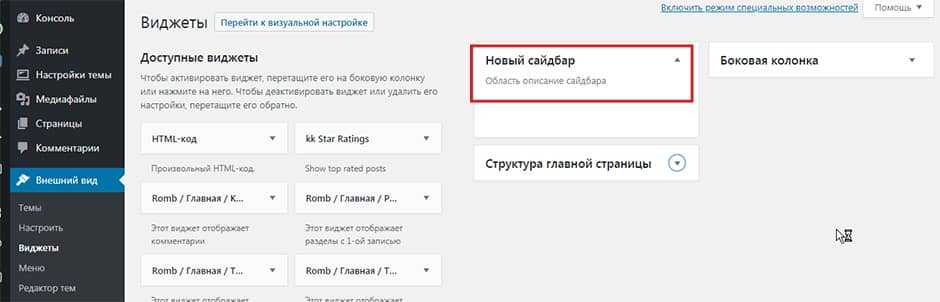
Регистрация нового сайдбара
Открываем файл темы и вставляем следующий Код №1:
PHP
// Registration sidebar
register_sidebar( array(
‘name’ => __( ‘Новый сайдбар’, ‘twentyten’ ),
‘id’ => ‘new-sidebar-widget’,
‘description’ => __( ‘Область описания сайдбара’, ‘twentyten’ ),
‘before_widget’ => ‘<li id=»%1$s»>’,
‘after_widget’ => ‘</li>’,
‘before_title’ => ‘<h3>’,
‘after_title’ => ‘</h3>’,
) );
|
1 |
register_sidebar(array( ‘name’=>__(‘Новый сайдбар’,’twentyten’), ‘id’=>’new-sidebar-widget’, ‘description’=>__(‘Область описания сайдбара’,’twentyten’), ‘before_widget’=>'<li id=»%1$s»>’, ‘after_widget’=>'</li>’, ‘before_title’=>'<h3>’, ‘after_title’=>'</h3>’, )); |
Код №1: Регистрация сайдбара
‘Новый сайдбар’ — название сайдбара, будет отображаться в админке в виджетах;‘twentyten’ — название темы где будет устанавливаться сайдбар;
‘Область описание сайдбара’ — описание сайдбара, выводится под названием сайдбара;
‘new-sidebar-widget’ — важный параметр, идентификатор по которому будет выводиться сайдбар; параметр должен быть уникальным.

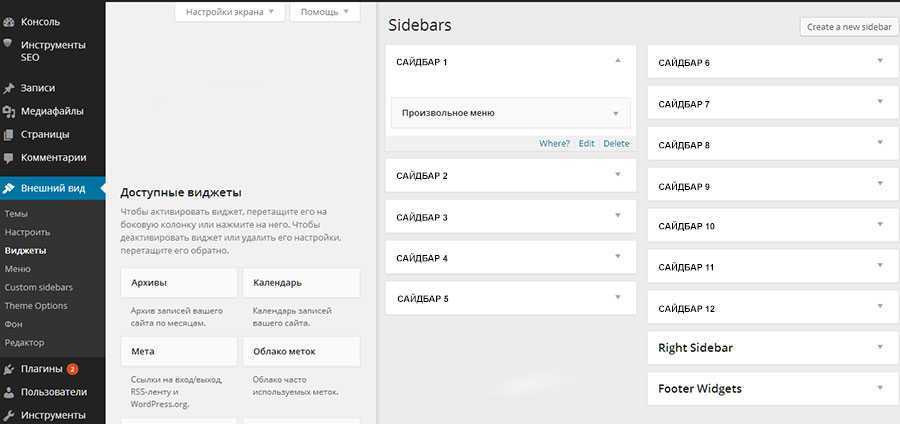
Отображение нового сайдбара в админке «Виджеты»
Установка и настройка плагина выпадающего меню WordPress
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
- 1.Заходим в админку WordPress и переходим в раздел «Плагины» => «Добавить новый».
-
2.В строку поиска вставляем название, ждем, пока пройдет поиск, в результатах поиска выбираем нужный нам плагин и жмем на кнопку «Установить», а затем «Активировать».
-
3.Далее, нам нужно перейти в раздел «Внешний вид» => «Меню» и здесь создать новое, или выбрать уже существующее меню, которое мы хотим сделать выпадающим. Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.
-
4.Для начала работы с плагином нам нужно включить его в левой панели управления, в разделе «Настройка Max Mega Menu»
-
5.Здесь же мы можем в графе «Событие» выбрать, при каких действиях пользователя будет открываться пункты меню.
Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
Клик мышки – открывается при клике указателем мышки по пункту
-
6.В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress
И скорость, с которой оно будет открываться:
-
7.Далее, при наведении указателя мышки на пункт меню, возле его названия появляется синяя кнопка «Мега Меню», нажав на которую мы откроем окно настроек для данного пункта.
-
8.Во вкладке открывшегося окна «Мега Меню» мы можем:
-
В разделе «Режим отображения» выбрать способ расположения элементов. Если мы выберем пункт «Выпадающее меню», то в результате мы получим стандартное выпадающее меню WordPress, где пункты будут открываться при наведении на них указателя мышки, либо клике по ним.
Если же мы выберем пункт «Мега Меню» то в раскрывающейся области подпункты будут располагаться в столбик:
-
В раскрывающемся списке, который расположен рядом с настройкой режима отображения мы можем выбрать и добавить в открывающуюся область любой из доступных виджетов
-
В следующем раскрывающемся списке мы можем изменить количество столбцов, в которых будут располагаться наши пункты и добавленные виджеты.
-
-
9.На вкладке «Settings» вы можете скрыть надпись или стрелку, отключить ссылку, отключить отображение элемента на мобильных устройствах или компьютерах, задать настройки выравнивания для самого элемента, иконки и подменю, а так же можно отключить отображение подменю на мобильных устройствах.
-
10. На следующей вкладке мы можем задать иконку для пункта меню.
В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.
-
11.Далее нам нужно перейти в раздел «Мега Меню» на главной странице WordPress. Здесь нам нужны две вкладки: «Темы меню» и «Локации меню»
-
12. На вкладке «Темы меню» нам нужно задать тему цветового оформления для нашего выпадающего меню WordPress, так как в этом плагине нет стандартных заготовок.
Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
JQuery Vertical Mega Menu Widget
Хоть в названии плагина и числится слово «мега», с ним вы не сможете создать чего-то невозможного. Но простое вертикальное меню с собственными категориями любого плана при помощи модуля добавить на сайт вполне реально. Большой плюс JQuery Vertical Mega Menu Widget в том, что инструмент распространяется бесплатно. А значит без дополнительных затрат хоть сегодня вы сможете создать качественную менюшку для своего сайта.
JQuery Vertical Mega Menu Widget позволяет создавать виджет, всплывающее меню, вывод на экран которого можно всячески настраивать (меняя анимацию появления, перехода между категориями, вывод и т. д.). В итоге получится что-то похожее на accordion. Стиль его сможете настроить самостоятельно, редактируя классы CSS. И не забудьте во вкладке «Внешний вид» активировать виджет, и разместить его в определенной части сайта — иначе плагин JQuery Vertical Mega Menu Widget не сможет вывести accordion на страницу.
Фиксируем меню всегда (второй вариант фиксации)
Для этого способа нам просто понадобиться CSS. Мы навсегда зафиксируем меню, и при желании сделаем верхний отступ у body, чтобы при нулевой прокрутке меню не наезжало на остальной контент.
В последнее время в моду вошла такая тенденция как фиксированное меню при прокрутке страницы. Обычно это горизонтальное меню на Landing Page сайтах.
Как это работает
– при загрузке страницы меню находится в определенном месте страницы (например, под «шапкой»), а при прокрутке страницы оно фиксируется вверху окна браузера и не прокручивается, как остальное содержимое.
Если же посетитель прокручивает страницу вверх и достигает начала страницы, меню возвращается на свое место. Таким образом, посетитель, находясь в любом месте страницы, может его использовать и переходить на другие страницы сайта. Это очень удобно и соответствует принципам юзабилити.
Сейчас я расскажу Вам как реализовать такое меню с помощью потратив минимум своего времени и не прибегая за помощью к профессионалам.
Для начала нам подключить jQuery-библиотеку для сайта
«//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js»
>
script>
можно подключить локально или через google.
Для локального подключения необходимо скачать файл jQuery с официального сайта http://jquery.com/
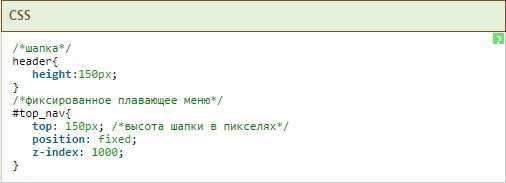
CSS

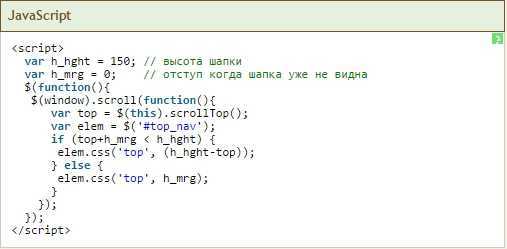
JavaScript

В скрипте создаем 2 переменные в которые сохраняем значения высоты шапки и отступа блока с меню сверху. Отступ может отсутствовать (как в данном случае). Затем пишем обработчик на событие onScroll объекта
На этом все, благодаря простым решениям можно добиться красивого фиксированного меню которая не будет прослистываться при прокрутке основной части сайта
Как зафиксировать верхнее меню в WordPress
Я же нашел для себя решение в сети. Для использования данного способа обязательно должна быть подключена библиотека jQuery. Как это сделать, подробно описывал в статье про использования Ajax (Аякс) для подгрузки контента.
Если вы помните, то в статье про оптимизацию скорости загрузки страниц нужно постараться объединить все CSS и JS в один общий (в смысле в два — один для стилей, а другой для скриптов). Вот, собственно, в такой файлик я и добавлял приведенные чуть ниже строчки кода. Хотя можно их добавить и непосредственно в Html код, окружив тегами script. Например, это можно сделать в шаблоне header.php внутри тегов head.
Реализовать фиксацию верхнего меню можно и с помощью чистого CSS — Position fixed нам в помощь. Собственно, здесь тоже используется позиционирование с помощью этого CSS свойства, но так же появляется возможность начать отображать фиксированное меню не сразу, а спустя некоторое время после начала прокрутки (на определенном расстоянии от верха).
В моем случае код фиксации верхнего меню выглядит вот так:
Напоминаю, что вставить этот фрагмент кода можно в:
- Файлик с расширением .js, который живет в папке с используемой вами темой оформления ( /wp-content/themes/тема ). Он вам подойдет только в том случае, если для него в файле header.php прописана строка подгрузки его вместе с вебстраницами вашего сайта, которая может выглядеть так:
- Можно использовать сам файл header.php, заключив данный код между открывающим и закрывающим тегами head и обрамив его в теги script, например, так:
- Можно и в любое другое место прописать этот код в тегах script. Главное, чтобы он подгружался на нужных страницах блога. Например, можно в footer.php перед закрывающим тегом body.
Теперь обратимся непосредственно к этому коду. Получается, что через 10 пикселов от верха относительное позиционирование сменяется фиксированным (см. статью по приведенной чуть выше ссылке). Если необходимо, то в строчке с else в качестве значения для top можно выбрать не ноль, и тогда фиксированное в верхней части меню будет отступать от верхнего края области просмотра на данное значение пикселов (по-моему, это лишнее).
В отличии от оригинального кода мне пришлось еще добавить width: ‘100%’, ибо в противном случае размер меню по ширине уменьшался, что портило всю картину.
Теперь самое главное — этот код у вас работать не будет (скорее всего). Почему? Возможно потому, что у вас используются другие классы или ID для задания положения верхнего меню в CSS коде. Понимаете о чем я? Если нет, то вам следует пробежаться по статье про селекторы класса (class) и Id, да и вообще посмотреть одним глазком на справочник CSS для начинающих.
Смотрите, для наглядности я приведу Html код, с помощью которого формируется верхнее меню в моем шаблоне WordPress блога (живет он у меня в файлике header.php из папки с темой оформления):
У вас, скорее всего, в шаблоне вывод пунктов меню будет задан с помощью, например, вот такой конструкции (функции), но это не суть важно. Функция wp_list_pages, конечно же, хороша (позволяет настроить сортировку, задать исключения и т.п.), но лучше все же все делать вручную через обычный Html, как и показано выше
ИМХО
Функция wp_list_pages, конечно же, хороша (позволяет настроить сортировку, задать исключения и т.п.), но лучше все же все делать вручную через обычный Html, как и показано выше. ИМХО.
Тут важно уловить то, что все это дело заключено в контейнеры div, и самый верхний из них имеет атрибут. Вот к нему мы и будем цепляться
Видите в приведенном выше JS коде два раза встречается #navi? Вам нужно будет там проставить вместо #navi свой ID (или класс, который, как вы помните, записывается не через решетку, а через точку, например, так: .menu ).
Вот после этого у вас меню должно будет зафиксироваться в верхнем положении при прокрутке страницы на определенное число пикселей. У меня, правда, возникла проблема с тем, что это самое меню не всегда оказывалось поверх тех элементов страницы, над которыми оно проплывало.
Это, согласитесь, не есть хорошо. Поэтому пришлось залезть чуток в CSS код и добавить правило z-index со значением 1000 для id селектора #navi:
Дело в том, что когда вы задаете с помощью Position один из трех видов позиционирования, то данный элемент перестает взаимодействовать с обычными элементами Html кода. Но вот с другими такими же спозиционированными он будет конкурировать за положение «над или под». z-index:1000 позволяет расположить наше меню заведомо выше всех других блоков. Подробности читайте в приведенной чуть выше статье.
UberMenu – WordPress Mega Menu Premium WordPress Plugin
Mega Menu — сенсация на рынке меню WordPress, а UberMenu — горячий пирог. С более чем 75 тысячами продаж вы не ошибетесь в выборе UberMenu, трендовым плагином мега-меню, который на несколько ступеней выше обычного плагина меню.
Это плагин мега-меню номер один в Codecanyon, который поставляется с гибкими макетами, адаптивным дизайном, расширенным контентом (вы можете добавлять карты и многое другое в меню), улучшенным пользовательским интерфейсом и динамической генерацией элементов.
Он поставляется с мощным настройщиком, который поддерживает более 50 комбинаций стилей, подменю с вкладками и несколько меню с отличными переходами. Все эти (и другие) функции втиснуты в красивый плагин, который легко установить, изучить и использовать.
Отображение динамичного сайдбара dynamic_sidebar()
Когда создание сайдбара завершено, можно заняться его отображением внутри темы. В системе WordPress для этого создана функция под названием
<atitle=»Codex WordPress функция dynamic_sidebar()»href=»http://codex.wordpress.org/Function_Reference/dynamic_sidebar»target=»_blank»rel=»nofollow»>dynamic_sidebar()<a>. Данная функция всегда запрашивает параметр
$index, который может одновременно располагаться как в аргументе
id, так и в аргументе
name (прописанный во время создания сайдбара). Несмотря на то, что технически возможно использование обоих, гораздо безопаснее использовать прописанный Вами
id.
Используя в одном из Ваших шаблонов код, представленным ниже, Вы можете расположить сайдбар
primary, описанный чуть выше
Обратите внимание, что
div с
class и
id Вы можете поменять на своё усмотрение и прикрутить к ним различные
css стили
<div id=»id-vidgeta-primary» class=»moi-saidbar»>
// вызываем функцию отображения сайт бара
<?php dynamic_sidebar( ‘primary’ ); ?>
</div>
|
1 |
<div id=»id-vidgeta-primary»class=»moi-saidbar»> // вызываем функцию отображения сайт бара <?phpdynamic_sidebar(‘primary’);?> <div> |
Обычно этот код располагается в файле
sidebar-primary.php, о котором Вы узнаете чуть позже, когда мы будем говорить о шаблонах боковой панели. Однако
dynamic_sidebar() может быть вызван в любом месте Вашей темы.
- Делаем и добавляем слайдер WordPress
- WordPress плагин чат