- Настройка OpenServer
- Настройка opensever
- Создание базы данных и пользователя
- Вариант первый
- Вариант второй
- Как установить WordPress на компьютер, пошаговая инструкция на локальный OpenServer
- Устанавливаем OpenServer на компьютер
- Первый запуск OpenServer
- Если не работает
- Как начать работать с Open Server.
- Настройка OpenServer
- Подготовка «среды» разработки для создания сайта на WordPress и openserver
- Базовая настройка Open Server
- Устанавливаем редактор кода Notepad ++
- Редактирование файла wp-config вручную
- Установка локального сервера Open Server
- Denwer
- 3.1 Установка
- 3.2 Проверка работоспособности
- Установка WordPress на локальный сервер Open Server
- Установка Open Server
- Устанавливаем WordPress на Open Server
- Установка OpenServer на Windows
- Установка WordPress
- Преимущества Open Server
- Создание базы данных сайта на wordpress
- Почему не запускается Open Server?
- Как создать сайт.
- Установка Open Server на диск
Настройка OpenServer
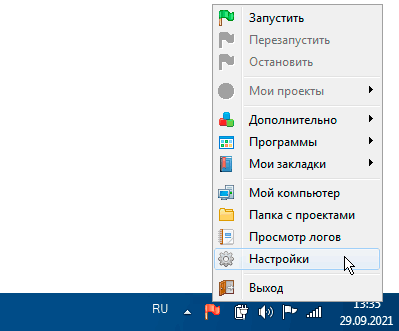
После установки иконка OpenServer появится в нижней правой части экрана в виде красного или зелёного флажка. Переходим в Настройки и во вкладку Модули .
Здесь нас интересуют всего 2 параметра: HTTP (веб-сервер) и PHP. Сначала выберите самую последнюю версию PHP.
Затем, поскольку версия веб-сервера для нас не играет роли (кроме совместимости, конечно), просто выберите любую из последних версий в HTTP. При несовместимости версий OpenServer выдаст ошибку, в этом случае просто поменяйте HTTP.
После сохранения настроек нажмите красный флажок и выберите Запустить . OpenServer должен запуститься, либо выдать ошибку.
Чтобы убедиться в корректности установки, введите в браузере localhost/ . Если вы увидите стартовую страницу OpenServer, значит всё в порядке.
Настройка opensever
Во время настройки мы создадим базу данных для вашего блога и установим wordpress. Чтобы запустить комплекс, идем в папку, куда вы распаковали комплекс, запускаем один из файлов — либо Open Server x86.exe, либо Open Server x64.exe. Какой из них запускать зависит от разрядности вашей операционной системы.
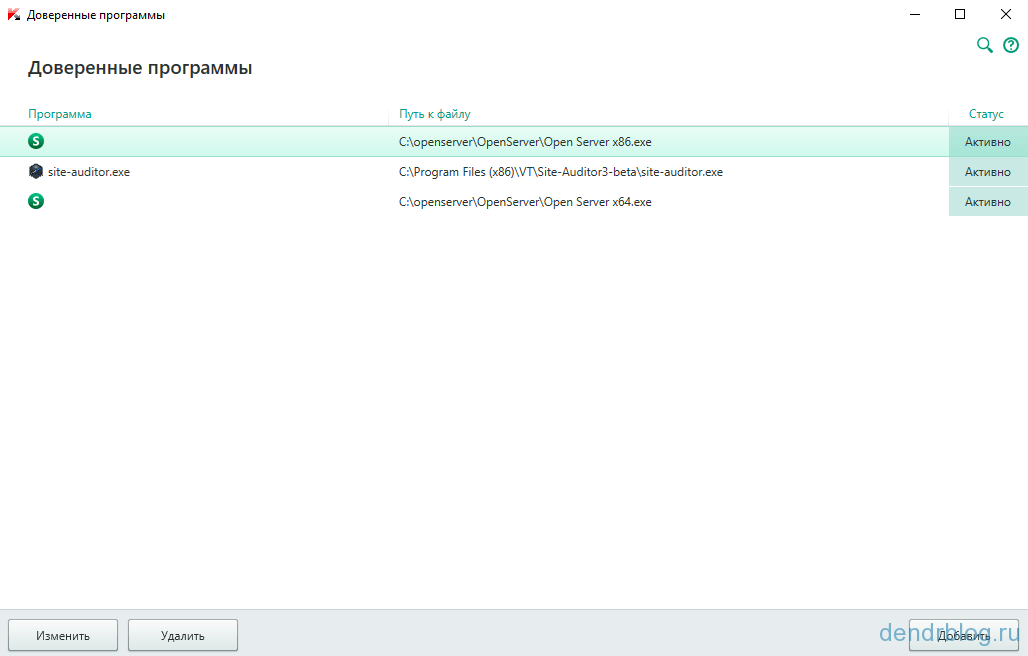
После запуска в трее около часов появится красный флажок. Жмем на него правой кнопкой мыши и на пункт «Запустить» в самом верху. При удачном запуске цвет флажка в трее сменится на зеленый. Для своей работы программе необходимо отредактировать файл hosts, расположенный в системных папках операционной системы. Это она делает при запуске. Поскольку данный файл часто используют вирусы, все качественные антивирусы его защищают от изменения сторонними программами. Поэтому может понадобиться в настройках антивируса добавить openserver в список доверенных программ.
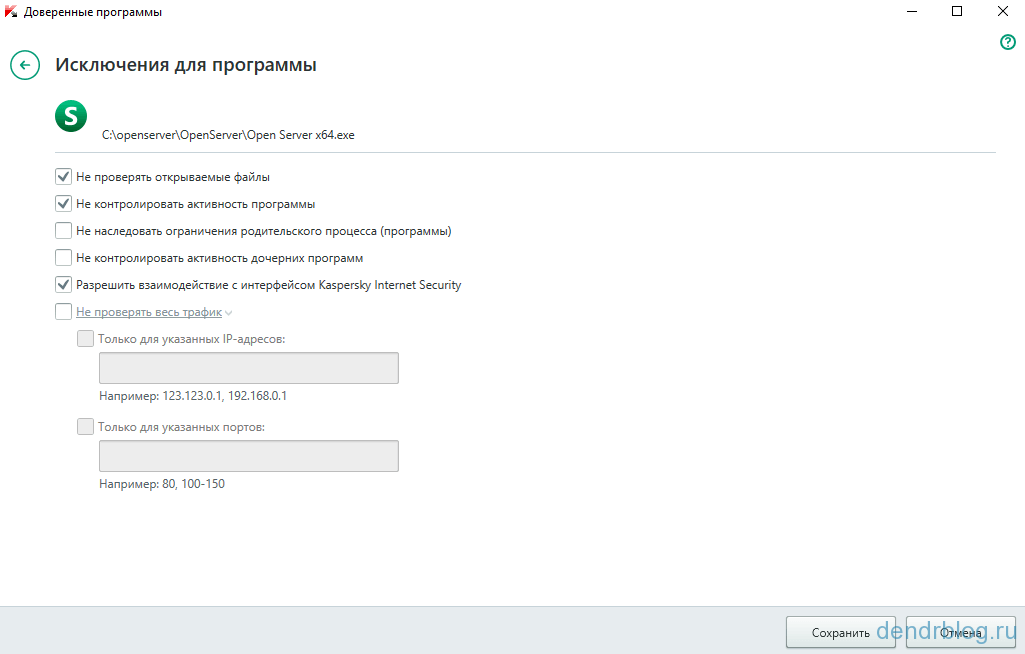
На примере Kaspersky internet security 2016: настройки (в нижнем левом углу) → дополнительно → угрозы и исключения → указать доверенные программы. Внизу — добавить → обзор. Указываете файл запуска. Проставляете галочки как на скриншоте. Для остальных антивирусов смотрите описание.
Создание базы данных и пользователя
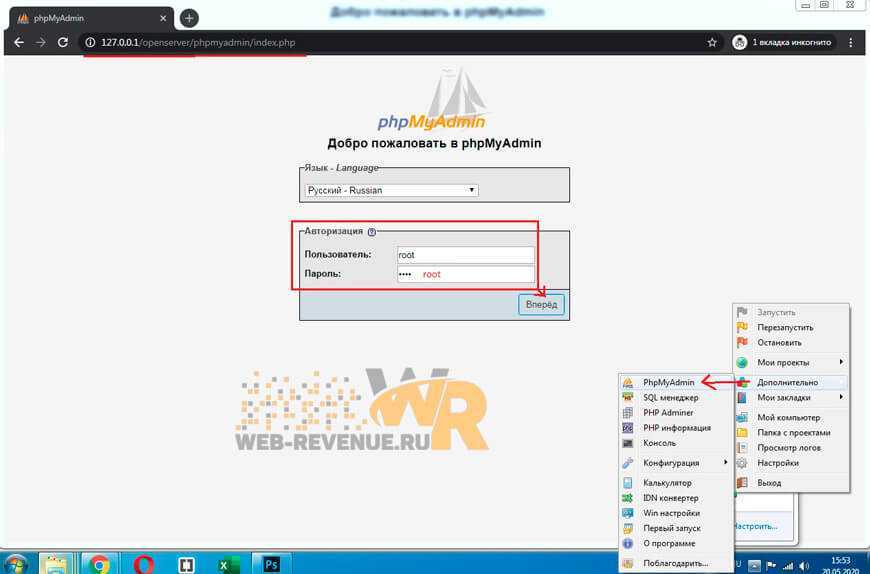
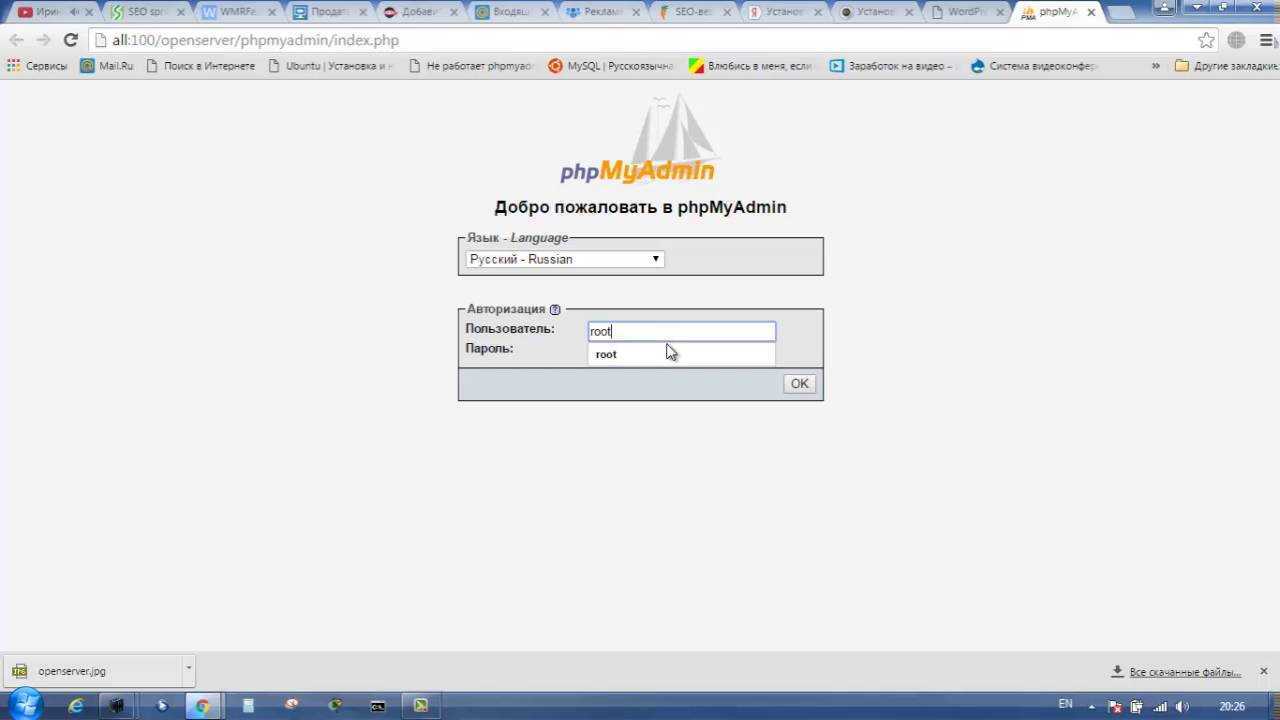
Можно пойти двумя путями. Первый короче и быстрее. Второй более долгий, но наглядный. В трее правой кнопкой мыши на зеленом флажке → дополнительно → PHPMyAdmin. В открывшемся окне в поле «логин» набираете «root». Жмете ok.
Вариант первый
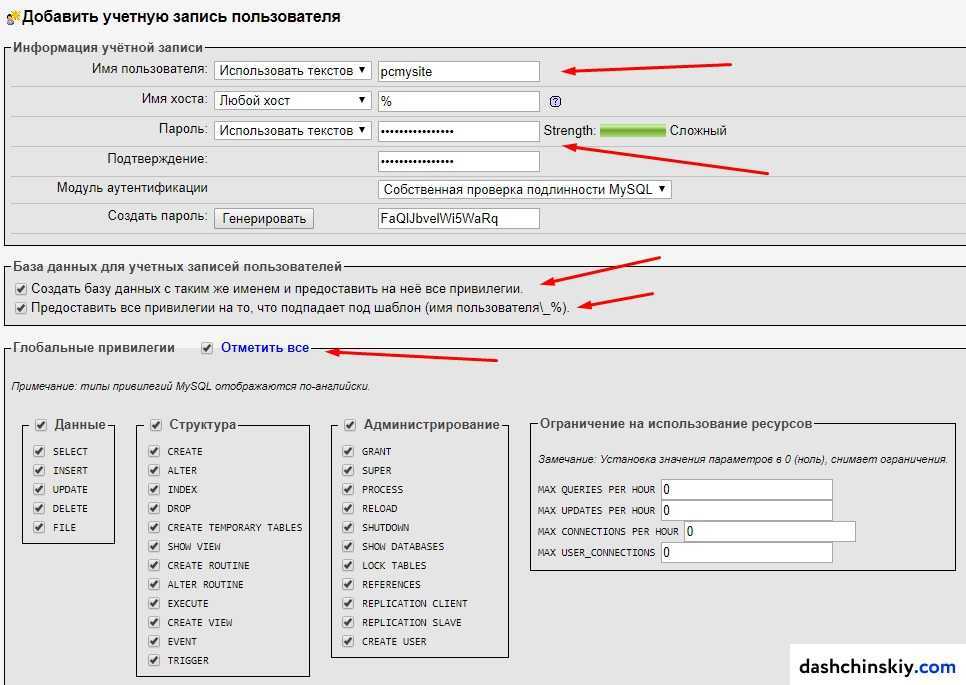
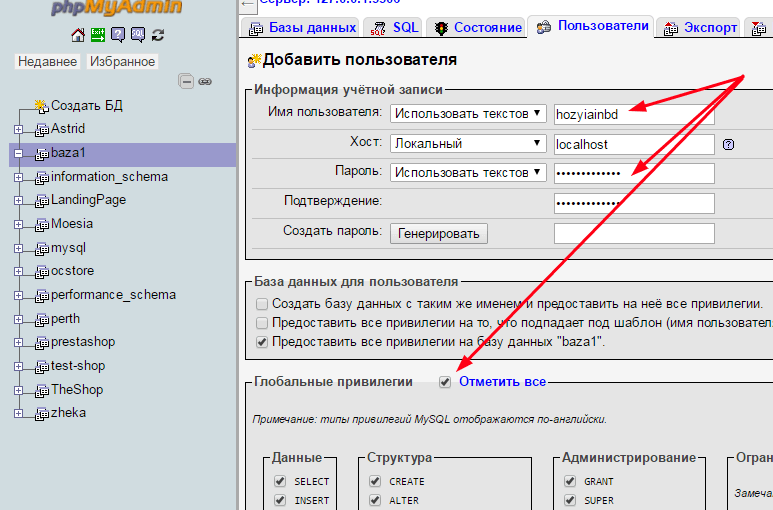
В верхнем меню пункт «Пользователи». В блоке «Информация учетной записи» вводите имя пользователя латиницей. Придумывайте пароль, либо жмете кнопку «Генерировать». В блоке «База данных для пользователя» отмечаете пункт «Создать базу данных с именем пользователя в названии и предоставить на нее полные привилегии». Жмем ok внизу справа в третьем блоке. Все. База, пользователь и пароль созданы.
Вариант второй
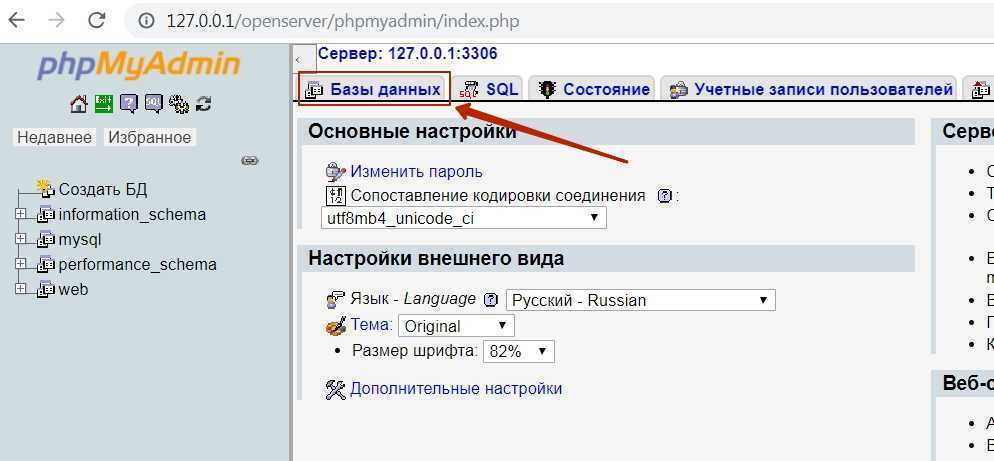
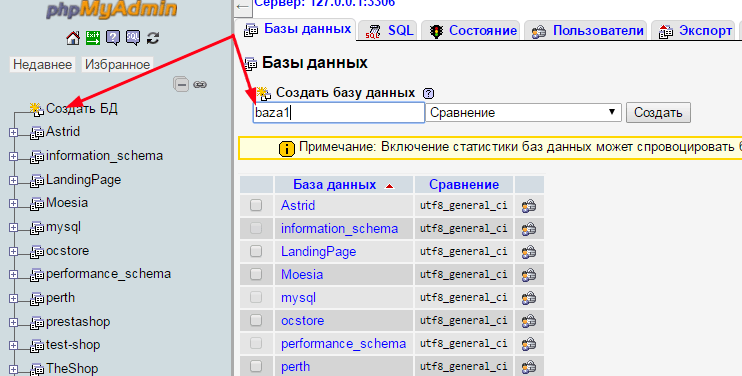
В верхнем меню пункт «Базы данных». Вводим латиницей имя вашей будущей базы. В поле справа выбираем пункт «utf8_unicode_ci». В таблице ниже появится имя базы данных. Далее, нужно создать пользователя, от имени которого wordpress будет работать с базой. В верхнем меню пункт «Пользователи». Нажимаем «Добавить пользователя». Выбираем имя пользователя (латинскими) и пароль. Для автоматической генерации пароля можете нажать «Генерировать». Пароль будет создан и занесен в соответствующие поля. Больше ничего не трогаете и жмете внизу справа малозаметную кнопочку Ok. В таблице появится ваш пользователь. В строке с новым пользователем с правой стороны жмем иконку человечка с карандашом. В разделе «Привилегии уровня базы данных» выбираем в поле в выпадающем списке вашу базу данных. Жмем «Отметить все» и кнопку ok этого блока. Все.
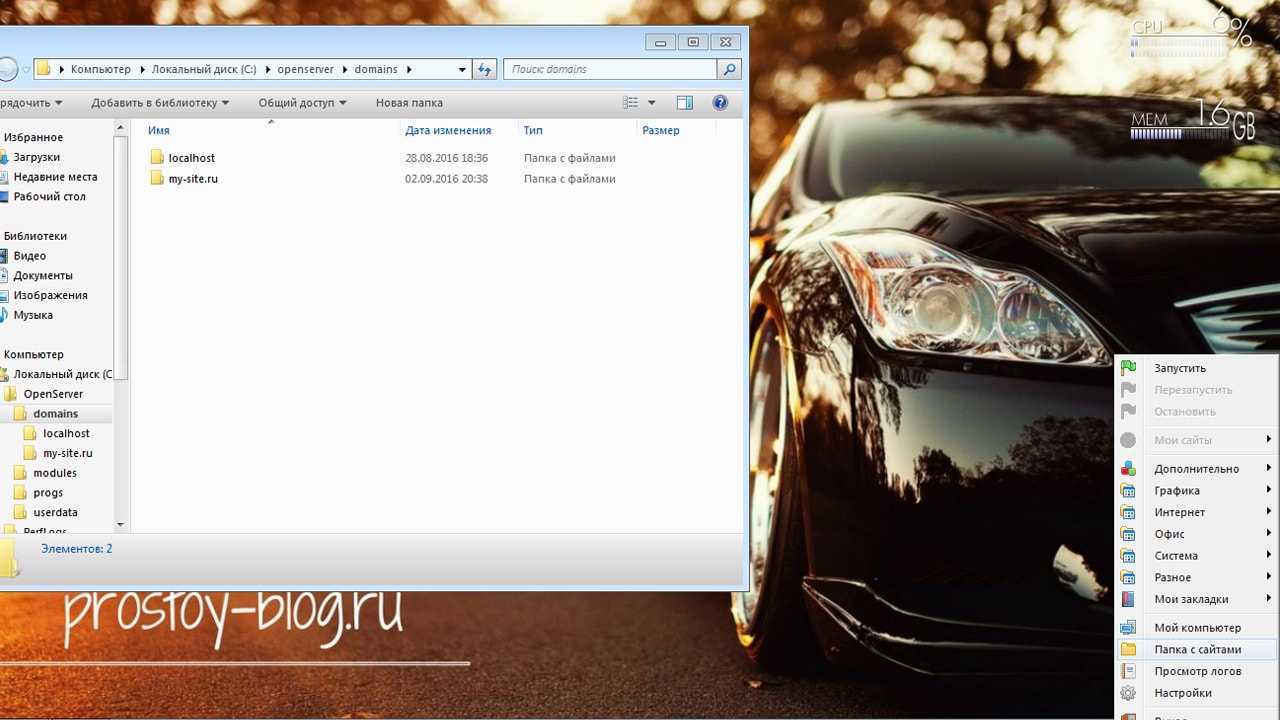
Открываем папку, куда вы распаковали дистрибутив openserver. Далее, domains → localhost. Создаем папку с именем вашего сайта. В эту папку копируем установочный пакет cms wordpress. Перезапускаем ваш openserver. Чтобы открыть свой сайт, жмем в трее правой кнопкой мыши на зеленом флажке → Мои сайты → имя вашего сайта. Сайт откроется в браузере.
Как установить WordPress на компьютер, пошаговая инструкция на локальный OpenServer
Приветствую, уважаемые читатели. В сегодняшней статье я дам пошаговую инструкцию как установить WordPress на обычный домашний компьютер с помощью бесплатного комплекса OpenServer.
Современные сайты, использующие различные CMS (WordPress, Joomla, OpenCart, Modx) требуют для своей работы специальное программное обеспечение – базы данных, поддержку PHP, разные серверные примочки, поэтому их нельзя просто так запустить на обычном домашнем компьютере, как это прокатывало на статичных HTML страницах.
Поэтому есть только два пути:
- делать сайт сразу на хостинге – это подходит для блогов или небольших новых проектов (подробнее об этом варианте);
- устанавливать серверное ПО на стационарный компьютер, делать проект на нем и уже потом переносить сайт на хостинг (инструкция как переносить сайт).
Очевидно, что если задуман большой проект, который нельзя выкладывать с нуля, или если необходимо делать обновленную версию сайта, когда предыдущая должна работать для посетителей выбора нет – только оффлайн разработка.
Для того, чтобы обеспечить работоспособность всех элементов сайта на локальной машине, используются специальные программные комплексы, запускающие пакет нужных программ (Apache, Nginx, MySQL, PHP, PHPMyAdmin и т.д.). Среди них один из самых удобных и современных – это OpenServer, он работает под Windows, не требует инсталляции и может использоваться на переносных носителях, например на флешке (удобно делать всё дома, а потом просто придти с флешкой к заказчику и показать результат).
Самым удобным в использовании OpenServer при разработке является то, что вы создаете локально сайт сразу на “правильном домене”, то есть при включении комплекс подменяет hosts и вы открывая в браузере сайт по тому же адресу, что и в интернете, будете видеть версию, работающую локально. То есть, добавив в OSPanel домен своего блога BiznesSystem.ru, после запуска я вижу по этому адресу информацию со своего компьютера, отключая программу снова вижу данные из интернета. Не нужно править ссылки в базе данных и делать прочие настройки при переносе с хостинга и обратно.
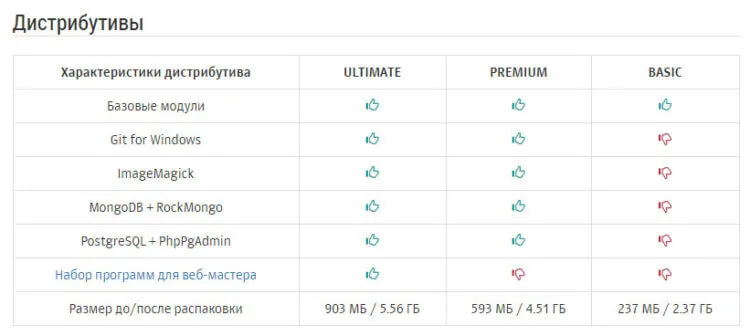
Что входит в текущую версию:
Как видите можно запускать и отлаживать сайт на разных конфигурациях системы.
Устанавливаем OpenServer на компьютер
Многие выбирают OpenServer, поскольку этот софт крайне прост в инсталляции и конфигурировании
Также он имеет графический интерфейс, что немаловажно для огромного пласта юзеров. Предлагаю ознакомиться с развернутым тематическим руководством, начать которое нужно с того, как установить OpenServer
После установки и перезагрузки компьютера можно переходить к следующему этапу взаимодействия с OpenServer.
Первый запуск OpenServer
После инсталляции рекомендуется произвести первый запуск OpenServer, чтобы продолжить дальнейшую настройку, а также просто убедиться в том, что программа функционирует нормально. Для этого потребуется выполнить всего несколько простых действий:
После запуска сервера обратите внимание на панель задач. Там щелкните по значку OpenServer.
В появившемся меню нажмите по кнопке «Запустить».
После этого наведите курсор на «Мои проекты» и выберите там «localhost».
Откроется новая страница в браузере по умолчанию, где вы получите уведомление о нормальной работе локального сервера.. Если на этом этапе с запуском уже возникли проблемы, переходите к ознакомлению с отдельным разделом в конце статьи, где вы узнаете о двух разных методах решения возникшей неполадки
Если на этом этапе с запуском уже возникли проблемы, переходите к ознакомлению с отдельным разделом в конце статьи, где вы узнаете о двух разных методах решения возникшей неполадки.
Если не работает
OpenServer должен запускаться от имени администратора и иметь доступ к файлу hosts ( C:WindowsSystem32driversetchosts для Windows 7).
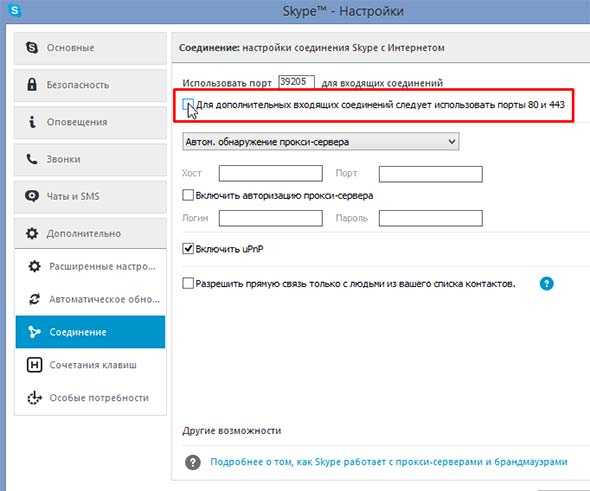
Если OpenServer пишет, что 80-ый порт занят, скорее всего дело в настройках Skype. Перейдите в Настройки -> Дополнительно -> Соединение и снимите галочку с пункта «Использовать порты 80 и 443.
Если не сработало — возможно у вас установлены другие сборки (Denwer, AMPPS и т.п.), которые блокируют 80-ый порт. Вам нужно изменить для этой сборки, либо для OpenServer используемый порт. Если вы используете Windows Server, отключите все службы IIS.
Если у вас возникла другая проблема, попробуйте поискать её решение или задайте вопрос на форуме OpenServer.
Как начать работать с Open Server.
Запускаем Open Server.
Если у вас возникли вопросы, вы можете написать свой вопрос в нашу группу Вконтакте https://vk.com/prog_time
Для того чтобы включить Open Server мы нажимаем на один из ярлыков запуска. В зависимости от своей системы, вы должны выбрать для себя подходящий ярлык.
После нажатия, значок программы появится в нижнем правом углу. Значок Open Server выглядит в виде флажка. Если флажок красного цвета, значит программа не активка, если желтый – загружается, если зеленый – работает.
По началу будет красный флажок. Нам нужно её запустить. Для этого нажимаем на флажок и нажимаем запустить.
После запуска у вам становятся доступны все пункты меню. Здесь вы можете активировать программы которые идут в комплекте с выбранным пакетом Open Server.
Если вы выберите пункт меню мои сайты, то вам выпадет список всех названий проектов, которые вы создали и занесли в папку domains. Каждый раз когда вы создаете новый проект в папке domains, вам необходимо перезагрузить Open Server. Если же вы собираетесь отредактировать или создать новые файлы в уже существующих директориях, то перезагрузка не обязательна.
Настройка OpenServer
После установки программного комплекса его необходимо будет настроить под свои потребности. Для этого в меню следует выбрать пункт «Настройки».

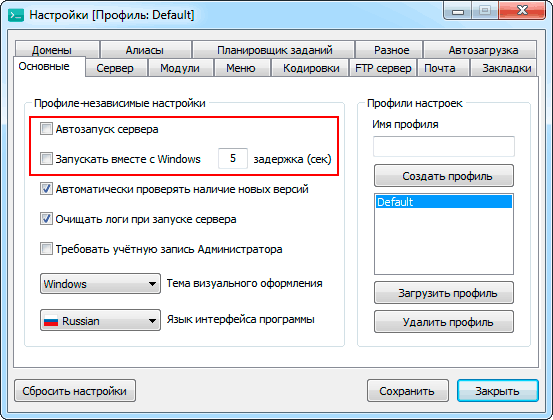
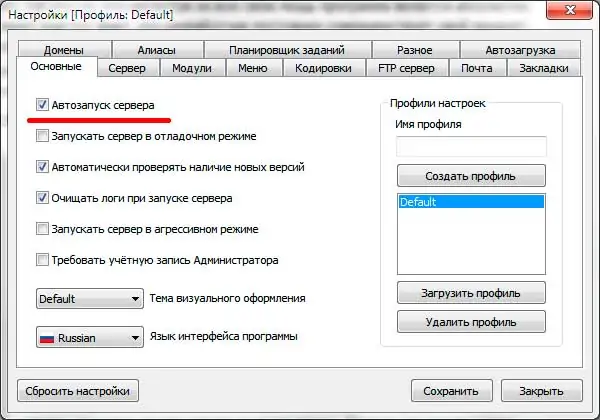
В открывшемся окне «Настройки» на вкладке «Основные» вы можете поменять визуальное оформление и выбрать оптимальный язык интерфейса. Чтобы сервер запускался вместе с запуском панели, а не через меню, можно установить опцию «Автозапуск сервера». Если планируется ежедневная работа с программой, то полезной может быть опция «Запускать вместе с Windows».

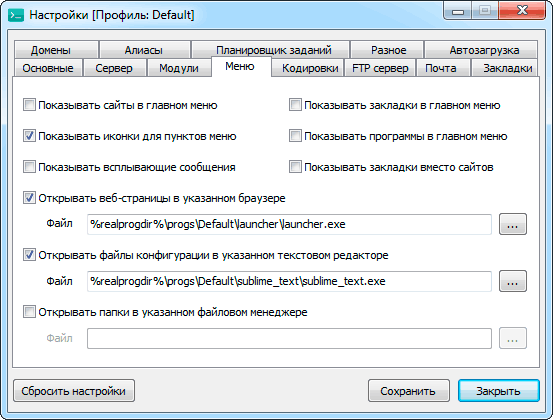
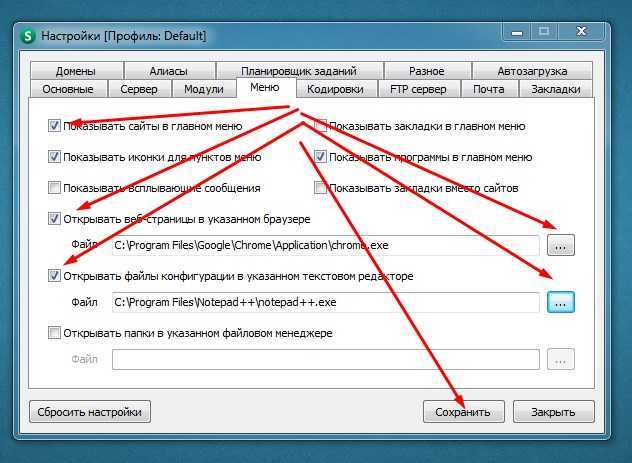
На вкладке «Меню» можно настроить вид меню панели OpenServer и изменить программы, используемые по умолчанию: браузер, текстовый редактор и файловый менеджер.

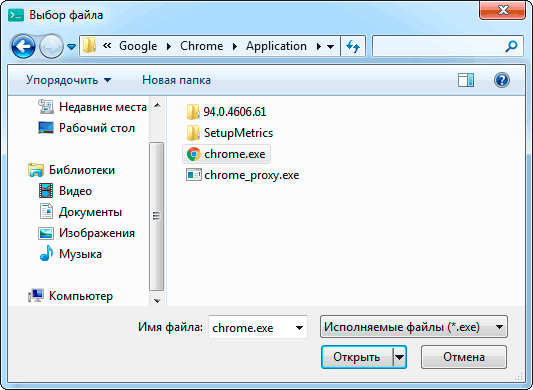
Например, если вы не стали устанавливать браузер Opera и хотите использовать Google Chrome, необходимо щёлкнуть по кнопке слева от поля «Файл», относящегося к опции «Открывать веб-страницы в указанном браузере» (см. рис. выше). При этом на экран будет выведено стандартное окно поиска файла (см. рис. ниже), с помощью которого необходимо найти исполняемый файл веб-обозревателя и выбрать его.

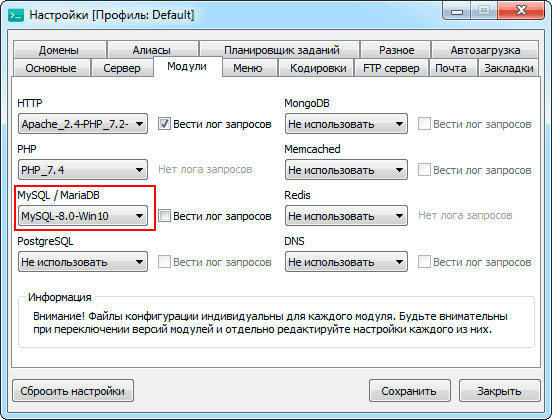
На вкладке «Модули» окна настроек можно изменить версию PHP и Apache, а также подключить необходимую систему управления базами данных (СУБД). Например, если вы планируете работать с WordPress, вам потребуется СУБД MySQL (см. рис. ниже), а версия PHP, согласно последним требованиям, должна быть как минимум 7.4.

После внесения всех изменений в настройки необходимо нажать кнопку «Сохранить». Если сервер был в этот момент запущен, его будет предложено перезапустить.
Более детальную информацию о настройках сервера и работе с ним можно найти на официальном сайте проекта в разделе «Документация».
Другие статьи по схожей тематике
- Установка WordPress на домашний компьютер с предустановленным WAMP-сервером OpenServer
- Резервное копирование сайта на WordPress
- FTP-клиент FileZilla
- FTP-клиент WinSCP
Подготовка «среды» разработки для создания сайта на WordPress и openserver
Open Server – самая лучшая, на мой взгляд, платформа для работы с движком вордпресс у себя на компьютере. Об этом говорит количество её скачиваний – 1 027 598 раз на 2016 год. У неё есть понятный мультиязычный интерфейс, она не требует установки и её можно запускать прямо с флешки.
Локальный портативный сервер Open Server – это связка из нескольких программ, предназначенных для создания динамических веб-сайтов. Вот только некоторые из них:
- http-сервер apache;
- веб-сервер Nginx;
- сервер баз данных MySQL;
- интерпретатор PHP;
- OSPanel .
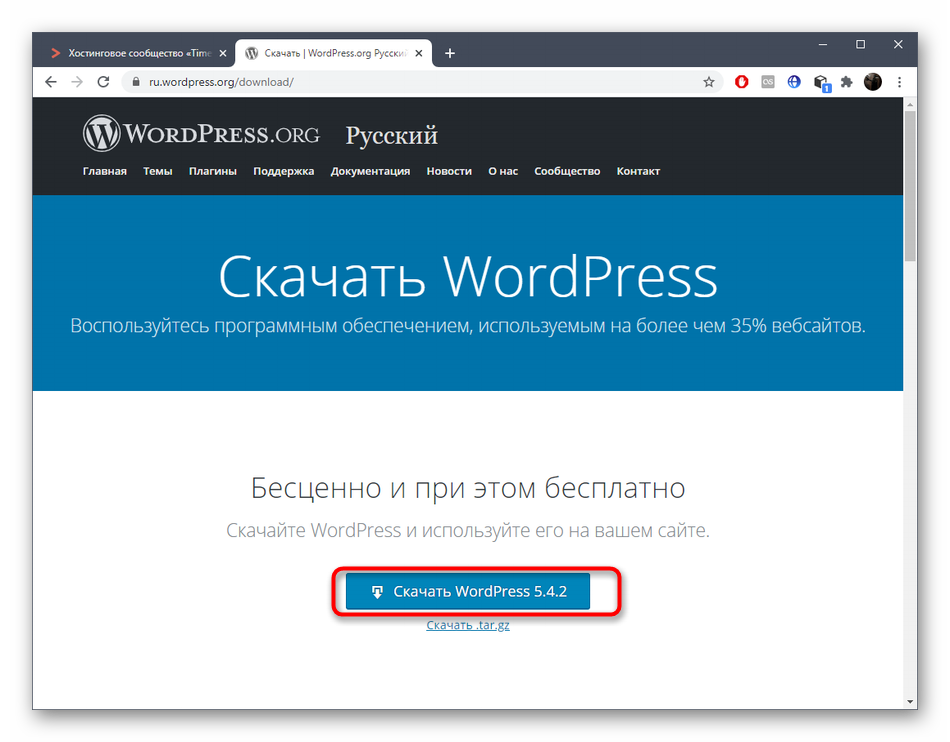
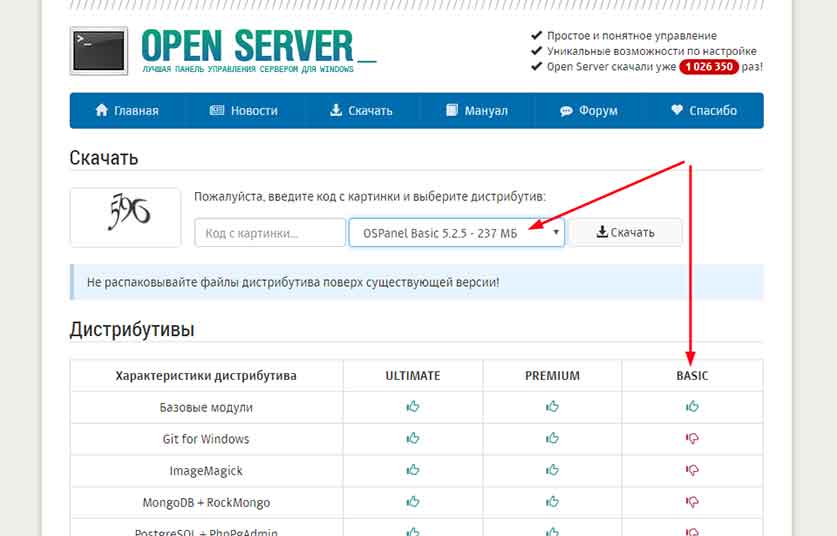
Чтобы скачать его заходим по адресу https://ospanel.io/download/, выбираем дистрибутив Basic 237Мб и скачиваем бесплатно себе на компьютер.

После того как мы загрузили zip-архив с программой, распакуйте его и установите open server себе на ПК или флеш-накопитель. Для работы программы требуется набор библиотек Microsoft Visual C++ 2005-2008-2010. Если такого набора у вас нет, программа сама предложит его загрузить. Это значительно облегчает создание сайтов wordpress на open server.
Далее вынесите ярлык сервера на рабочий стол своего ПК и запустите программу. В правом нижнем углу рабочего стола в трее появится красный флажок. Чтобы веб-сервер заработал, кликните мышей по флажку и когда увидите меню, кликните на зелёный флажок, чтобы его запустить.
Базовая настройка Open Server
Перед тем как начать создавать сайты на wordpress и open server, чтобы начать работать с локальным сервером комфортно, в настройках программы активируйте чекбоксы, то есть поставьте галочки на таких вкладках:
- на вкладке «Основные» — запуск вместе с операционной системой;
- на вкладке «Меню» — показывать сайты в главном меню;
- на вкладке «Меню» — выберите браузер, с помощью которого будут открываться сайты (кликните по кнопке справа, а затем по ярлыку веб-обозревателя на рабочем столе).

Также здесь можно выставить редактор кода по умолчанию для файлов сайта и файловый менеджер. Перед выходом из меню «Настройки», не забудьте сохранить изменения.
Устанавливаем редактор кода Notepad ++
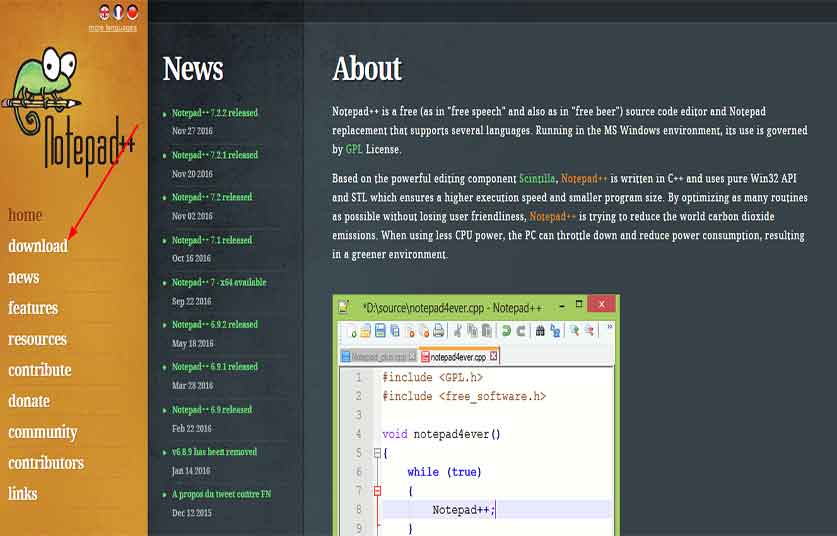
Для работы с файлами вордпресс скачайте бесплатный редактор кода https://notepad-plus-plus.org/ Notepad++. Эта программа устанавливается стандартным способом, и она не занимает много места на ПК.

Редактирование файла wp-config вручную
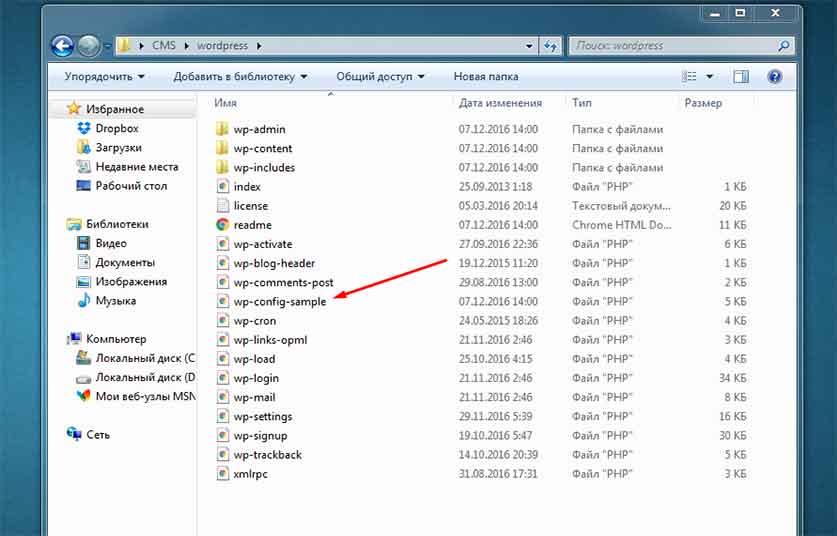
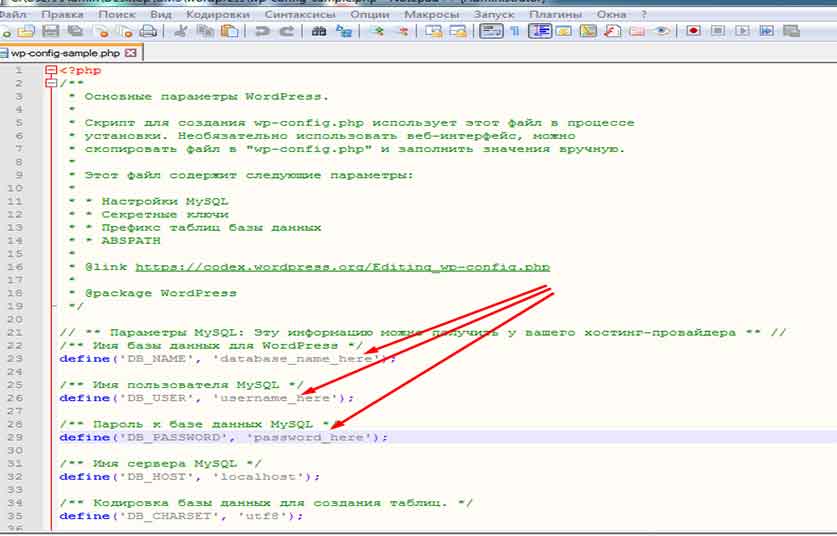
С распакованного архива на данный момент нужен только один файл wp-config-sample. В этом файле происходит связка базы данных с движком сайта, то есть сюда вносятся имя базы, пароль и имя пользователя. Их нужно предварительно создать в phpMyAdmin, а потом записать в wp-config.

Открываем его с помощью программы Notepad ++ и видим вот это.

Внутри файла редактируем строчки 23, 26, 29.
- В строчке 23 пишем название нашей будущей базы данных, например, baza1.
- В строке 26 пишем имя пользователя этой базы, назовём его user_baza1.
- В строке 29 создаём пароль этой базы – (если сайт устанавливается локально, то пароль можно не ставить и заходим в базу под паролем супер пользователя root.
- Если сайт будет на реальном хостинге то придумываем сложный пароль.
После этого сразу же куда-нибудь сохраните имя базы данных, имя пользователя базы данных и пароль базы данных, чтобы потом их не забыть. Это важный момент где нужно быть внимательным и последовательным, таким образом ваша практика создания сайта на вордпресс и опен сервер не преподнесет неприятных сюрпризов.
Код в файле wp-config теперь выглядит так:
/** Имя базы данных для WordPress */
define('DB_NAME', ' baza1');
/** Имя пользователя MySQL */
define('DB_USER', 'user_baza1');
/** Пароль к базе данных MySQL */
define('DB_PASSWORD', 'очень сложный пароль');
Теперь, сохраняем этот файл как wp-config.php (без –sample).
Установка локального сервера Open Server
Для начала нам необходимо скачать дистрибутив с сайта разработчика. Какую версию скачать решать вам. На работу локального сервера это никак не влияет. Дистрибутив представляет собой самораспаковывающийся архив. Двойным щелчком распаковываем архив куда нибудь на жесткий диск компьютера, а вообще желательно в корень жесткого диска. Все, можно запустить программу. Теперь зайдите в папку, куда вы распаковали open-server и сразу создайте ярлык на рабочем столе для главного загрузочного файла. Вы найдете две версии загрузочного файла — один предназначен для 32-х битной операционной системы (Open Server x86.exe), второй для 64-х (Open Server x64.exe). Создаем ярлык в соответствии с вашей системой. Например, я выбрал «Open Server x64.exe», т.к. у меня 64-х разрядная ОС. Для создания ярлыка щелкните правой кнопкой мыши по файлу, далее Отправить -> Рабочий стол (создать ярлык).
При первом запуске программа вам попросит выбрать язык и далее всплывет диалоговое окно, в котором будет предложено установить Microsoft Visual C++ Runtime & Patches, если вы запускаете Open Server на данном компьютере первый раз.

Если честно, я даже не знаю для чего это надо устанавливать, в предыдущих версиях Open Server такого не было. Но я установил и вам советую.
Запустить Open Server можно, щелкнув двойным щелчком по ярлыку, который мы отправили на рабочий стол. После запуска у вас в трее (рядом с часами) появится красный флажок
Первое, что нам нужно сделать, это чтобы локальный сервер запускался при запуске приложения (в принципе это уже на ваше усмотрение). Для этого в настройках во вкладке «Основные» ставим галочку «Автозапуск сервера».

Во вкладке «Модули» вы можете посмотреть установленные модули для локального сервера и при желании можно поменять. Например, по умолчанию версия php используется 5.5. Если вам нужно 5.6.xx или php-7, то можно без проблем поменять, выбрав нужную версию из выпадающего списка.
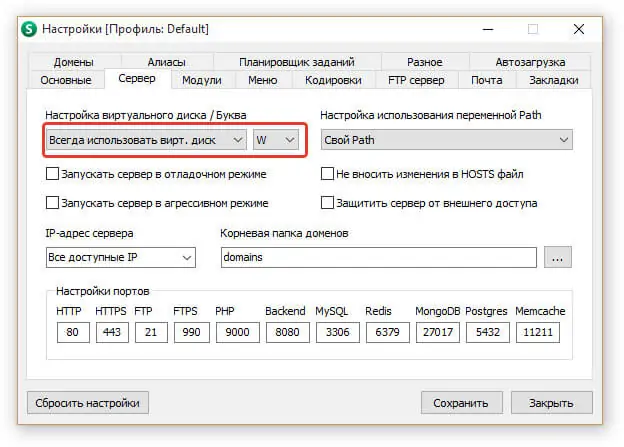
Также во вкладке «Сервер» советую выбрать опцию «Всегда использовать вирт. диск«. Это нужно для того, чтобы при запуске сервера создался виртуальный диск. Букву диска можете выбрать любую.

Остальные настройки я советую оставить как есть. Если вы что то намудрили с настройками, то вы всегда можете откатить их на заводские, нажав на кнопку «Сбросить настройки«.
Теперь можно запустить сервер — щелкаем по иконке красного флажка в трее (достаточно один клик левой кнопкой мыши) и в меню программы выбираем зеленый флажок
- Зеленый — сервер запущен;
- Оранжевый — сервер запускается/останавливается;
- Красный — сервер остановлен.
После запуска у вас должен появиться виртуальный диск — W (если конечно в настройках вы не указали другую метку). Хочу отметить, что при первом запуске у вас может попросить одобрения брандмауэр Windows, если он у вас включен. Окошко одобрения может выскочить несколько раз и все время мы даем добро брандмауэру на выполнение действий Open Server’ом. Иначе, сервер у вас не запуститься.
Заходим в виртуальный диск W и в папке «domains» создаем папку для своего будущего проекта и заливаем туда все файлы вашего сайта. Папку «WWW» в папке сайта создавать не нужно, как это делается в Денвере. После того, как файлы залиты, перезапускам сервер, щелкнув по оранжевому флажку для того, чтобы сервер определил новую папку сайта.
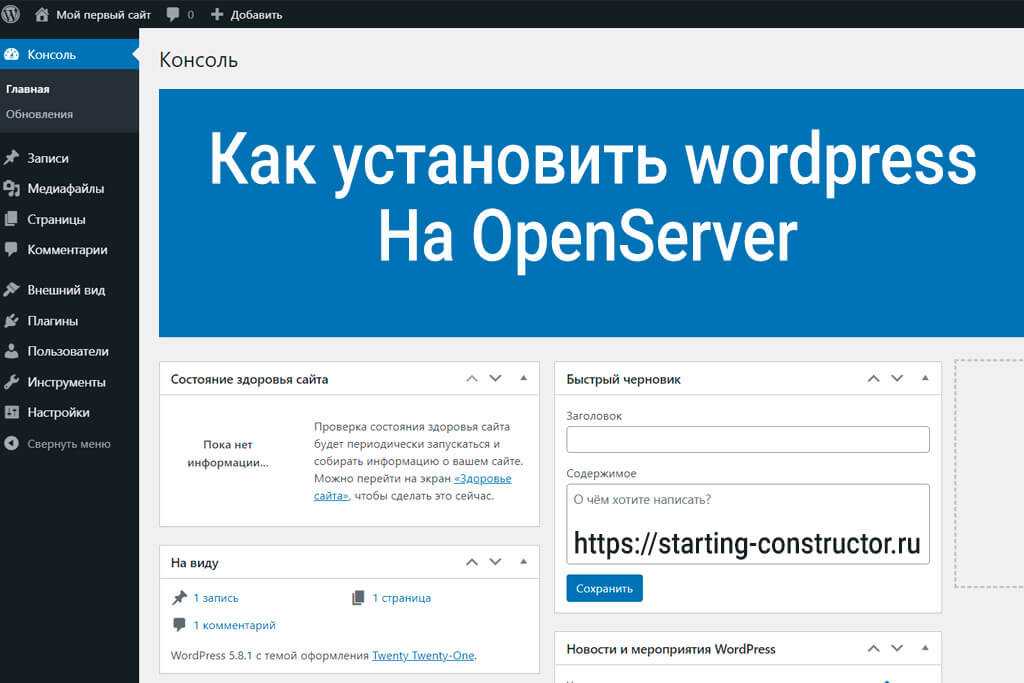
Чтобы запустить сайт после установки в меню Open Server переходим в «Мои сайты» и в выпадающем списке сайтов щелкаем по нужному. После этого откроется браузер, который установлен по умолчанию в Windows — если используете упрощенную версию, и если используете полную версию, то откроется браузер, который установлен в настройках локального сервера.
В данной статье я описал как устанавливать локальный сервер «Open Server». Список настроек, по которым я пробежался далеко не полный… Про остальные возможности и настройки поговорим как-нибудь в другой статье, а пока на этой ноте пожалуй я закончу.
Удачи и приятного вам сайтостроения!
Denwer
3.1 Установка
базовый комплект
Лирическое отступление:
Обычно установка денвера проходит быстро и безболезненно, но на Windows8 на меня напала ошибка, которая ругалась на отсутствующую библиотеку msvcr71.dll
. Библиотеку можно и положить в папку «\Windows\System32\»
(x32) или «\Windows\SysWOW64\»
(x64). После того, как файл улегся в папку, откройте его свойства и нажмите кнопку «Разблокировать».
3.2 Проверка работоспособности
Z:\home
test.local
«www»
index.php
<?php echo «Test me «;
Перезапускаем Денвер, открываем в браузере www.test.local
, впечатляемся и идём дальше
Установка WordPress на локальный сервер Open Server
Есть много причин для установки локального сервера на компьютер, а для сатостроителя – это незаменимый инструмент. Он понадобится во многих случаях: тестирование, создание, учение и остальное, что может относиться к коду.
В этом обзоре мы с вами установим WordPress на локальный сервер, а именно на Open Server. Раньше чаще всего использовался Denwer, но со временем он потерял свою актуальность по многим пунктам, о которых мы сейчас говорить не будем. И на замену ему пришел полностью превосходящий Open Server.
Open Server – это профессиональный, многофункциональный инструмент веб-разработчика. Полное описание и все технические моменты можно найти на официальном сайте, чтоб не дублировать одно и то же. Если вкратце: HTTP модули: Apache и Nginx, PHP модули: PHP (разные версии), СУБД модули: MySQL, PostgreSQL, инструменты: PHPMyAdmin, FTP сервер, HeidiSQL и многое другое.
И что немало важным, с целью компактности, Open Server полностью портативный сервер. То есть он не оставляет никаких следов в системе. Для его удаления нужно будет просто удалить папку, в которой он находится, и все.
Скачиваем дистрибутив на официальном сайте https://ospanel.io/ . Вы там найдете три версии сборки: basic, premium, ultimate. Они отличаются комплектующими в составе инструментов. Поэтому можете выбрать исходя из своих целей. К примеру, версия basic содержит минимум инструментов, почти «чистый» сервер. Версия ultimate – полный набор, даже браузеры есть.
Установка Open Server
Скачанный сервер перемещаем в ранее созданную папку и распаковываем его. После распаковки, в зависимости от разрядности системы, запустите сервер, нажав на приложение (Open Server x64 или Open Server x86). При первом запуске вас попросят установить дополнительные элементы – устанавливайте их. И в принципе все, сервер готов к работе.
Устанавливаем WordPress на Open Server
После установки сервера скачиваем движок WordPress на официальном сайте — https://ru.wordpress.org/download/ . В папке domains сервера создаем новый «сайт», точнее, папку, а название папки будет служить адресом доступа к сайту через браузер. К примеру, называем «newsite» и перемещаем в эту папку движок WordPress.
Распаковываем архив. Теперь запускаем сервер и переходим в PHPMyAdmin (Дополнительно – PHPMyAdmin) под именем «root» без пароля. Создаем новую базу данных (название можно использовать любое на английском языке).
После, возвращаемся в папку с WordPress и открываем файл wp-config-sample.php для редактирования. В этом файле меняем три строчки:
Теперь сохраняем этот файл в эту же папку только меняем его название на wp-config.php .
Перезапускаем Open Server, открываем браузер и в адресную строку пишем название нашей папки (newsite/ обязательно с косой черточкой на конце), в которой расположен WordPress.
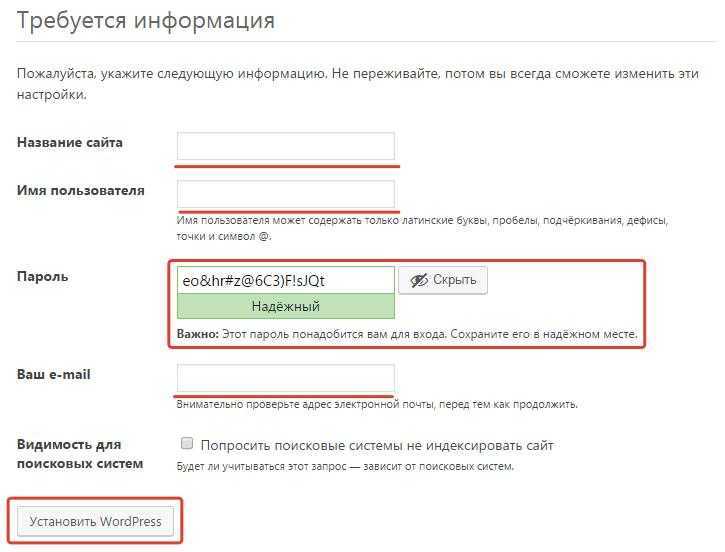
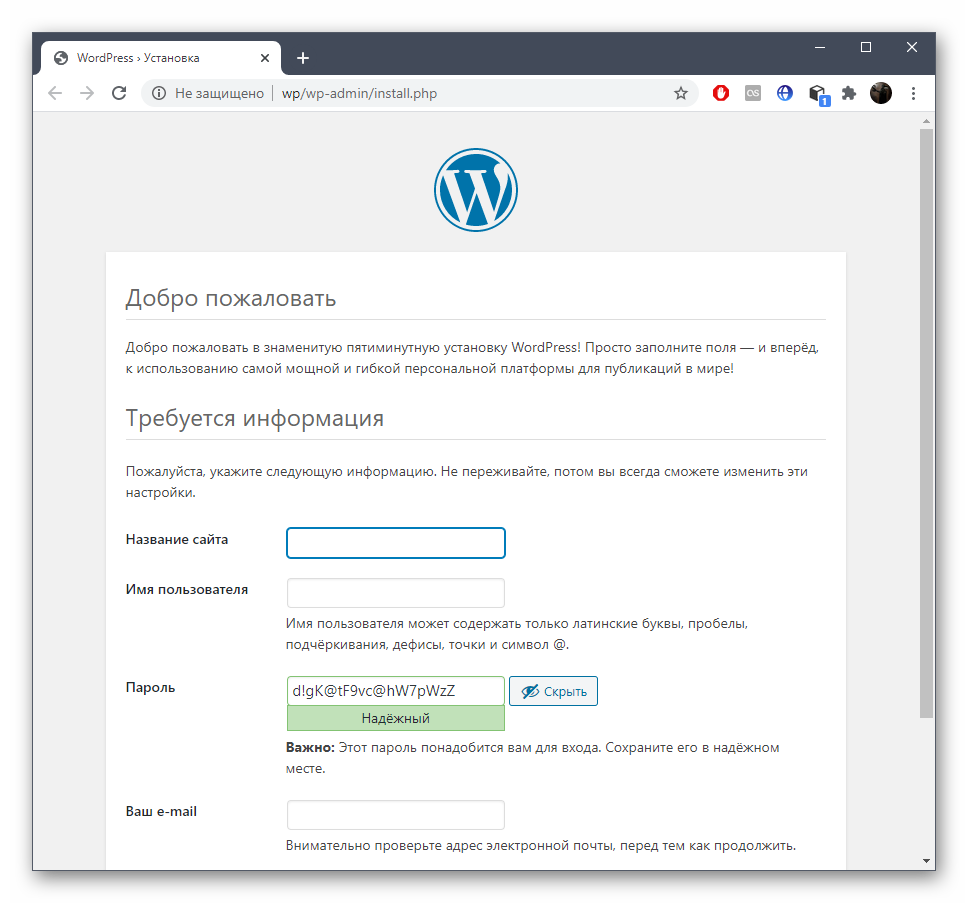
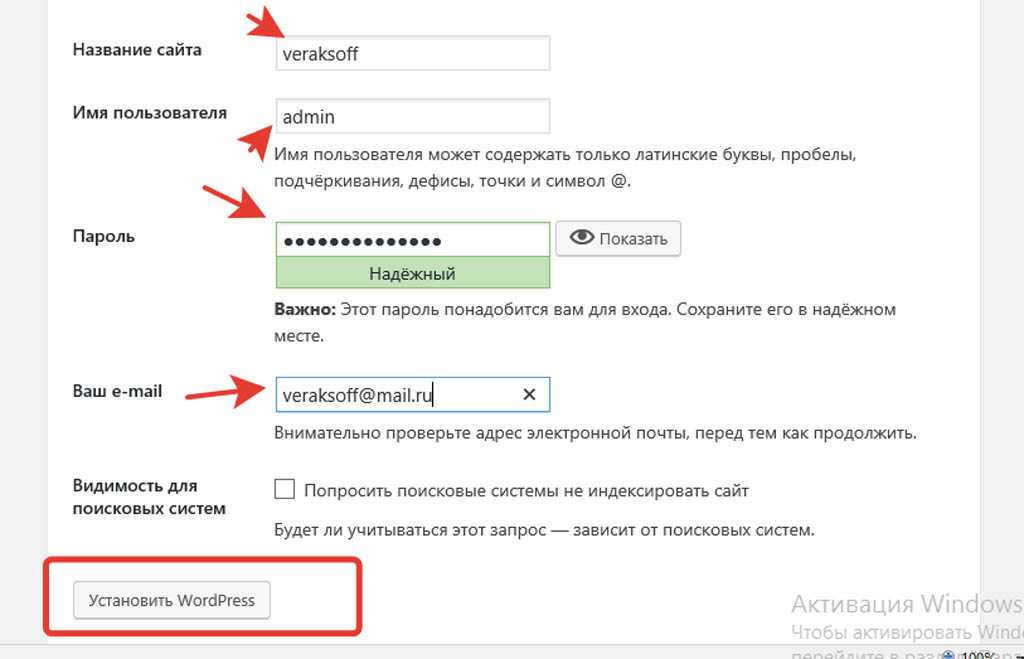
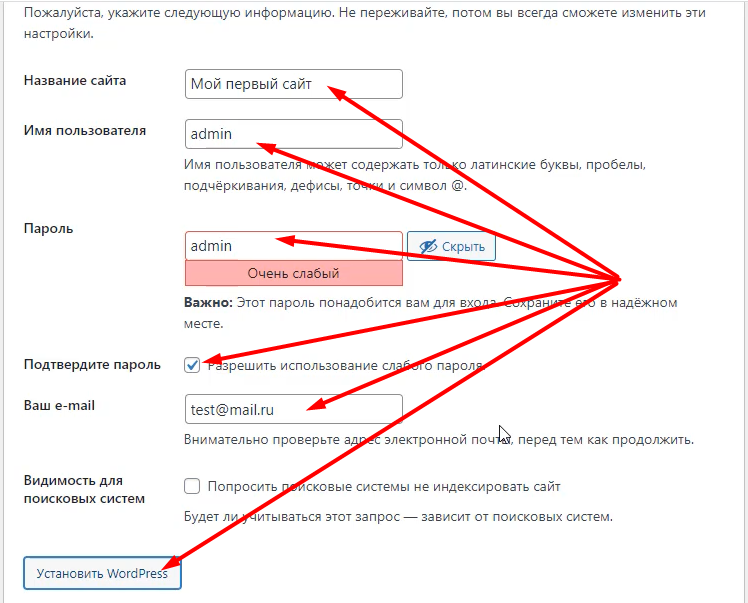
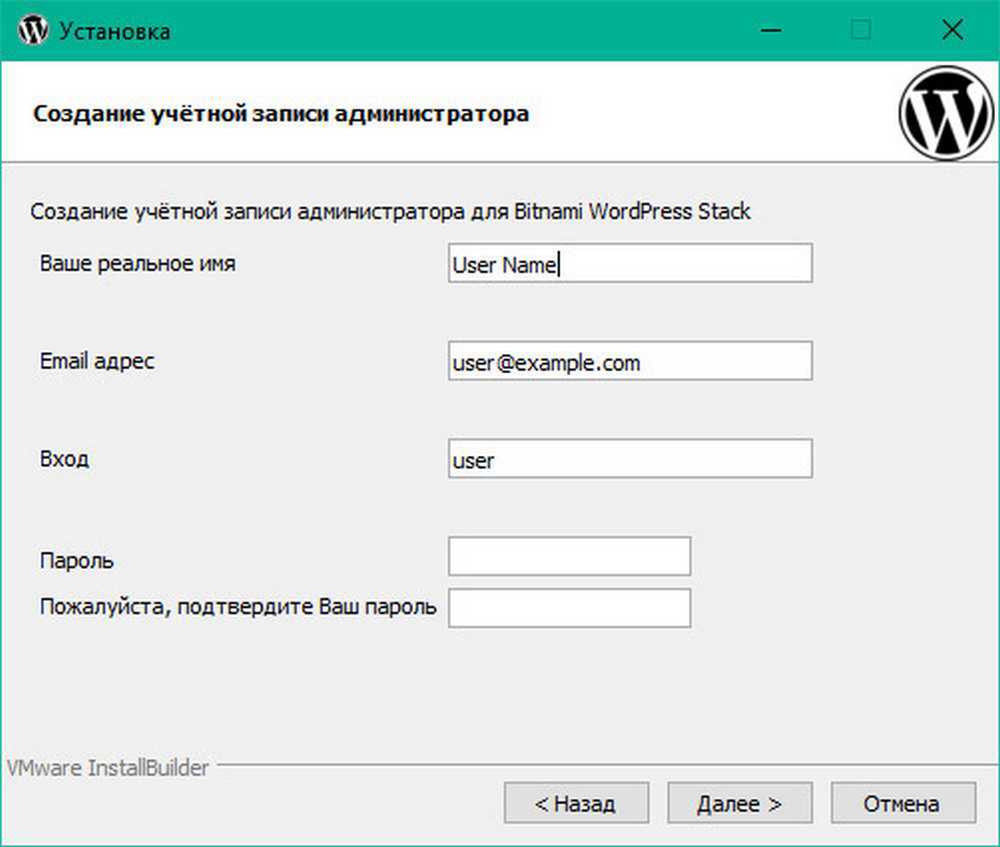
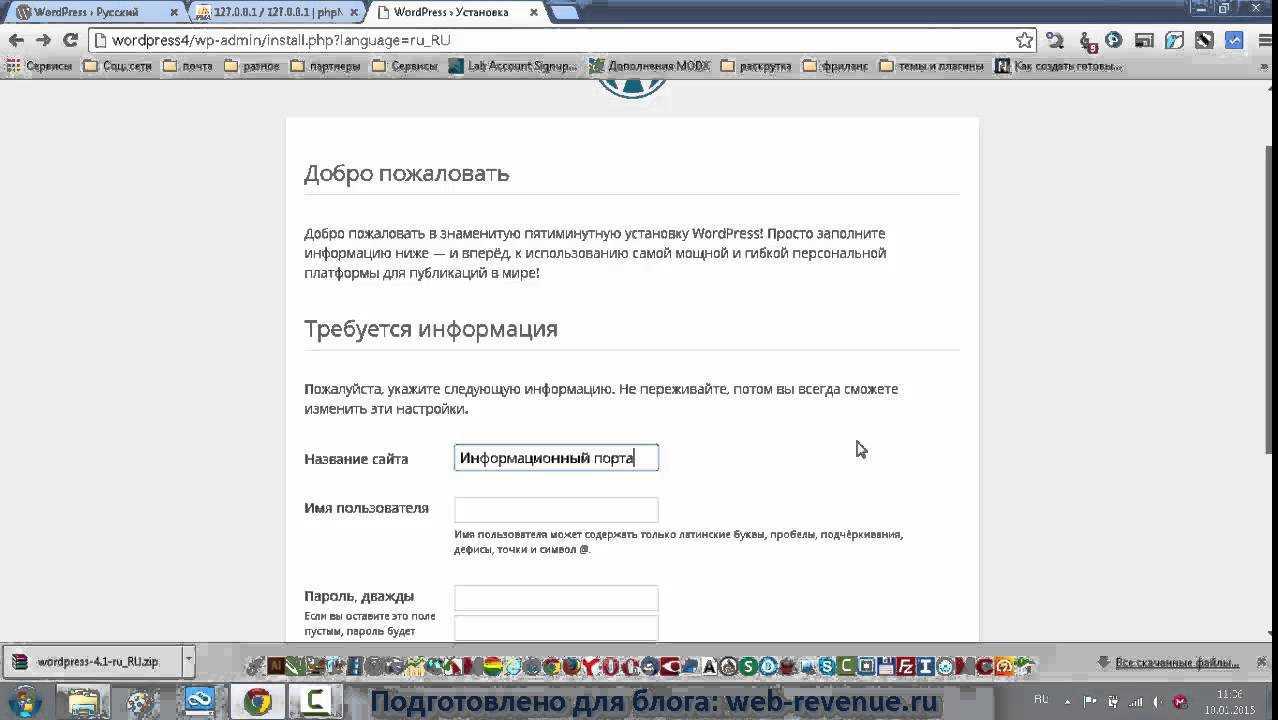
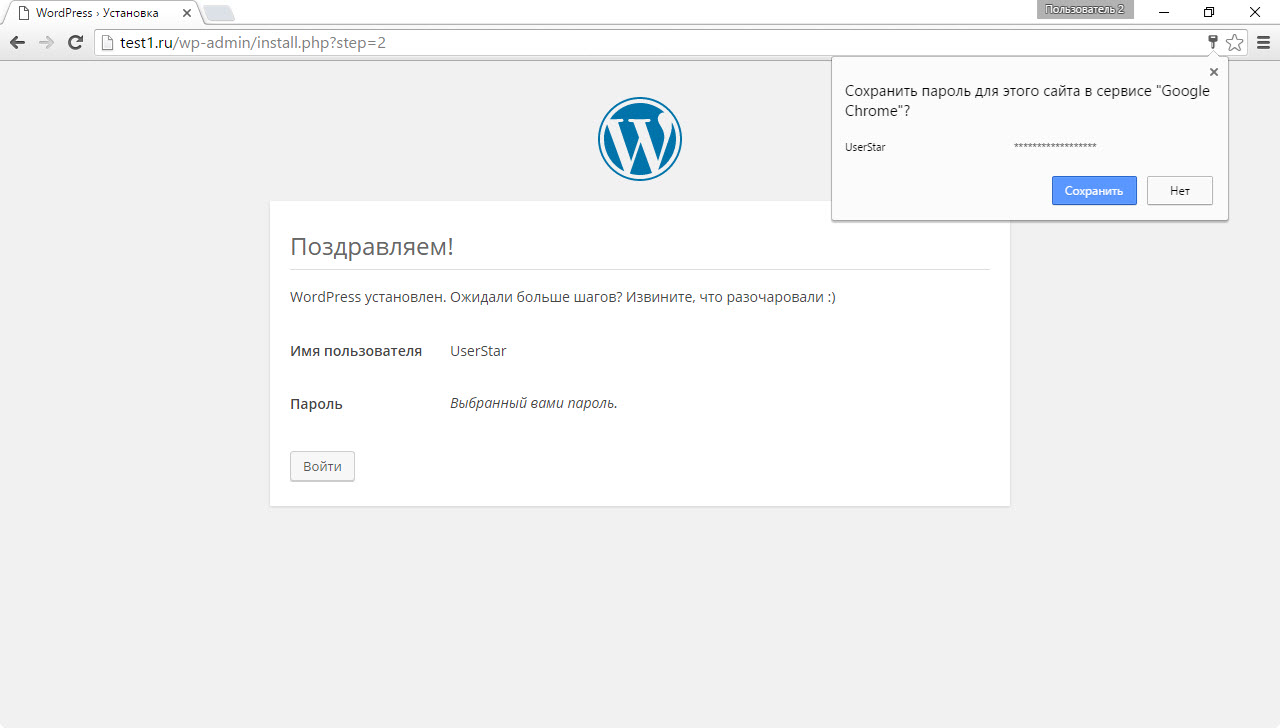
Дальше идет стандартная установка движка WordPress, где вас попросят заполнить несколько полей, а именно: название будущего сайта, имя, пароль и почта. (подробнее смотрите на видео).
wordsmall.ru
Установка OpenServer на Windows
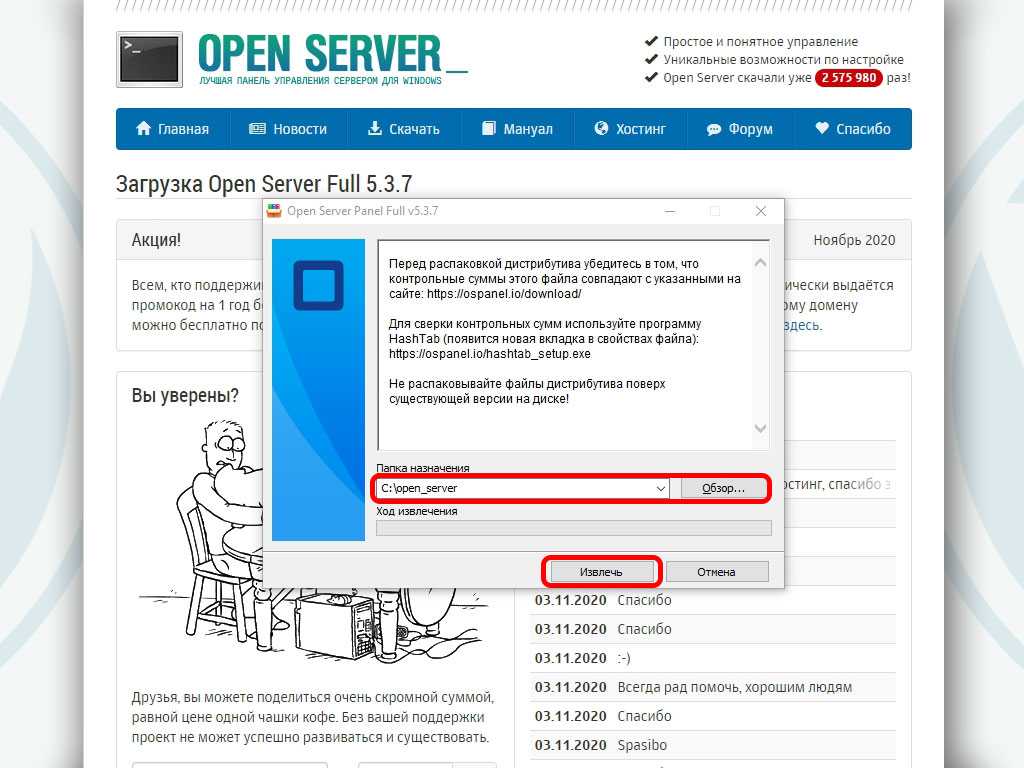
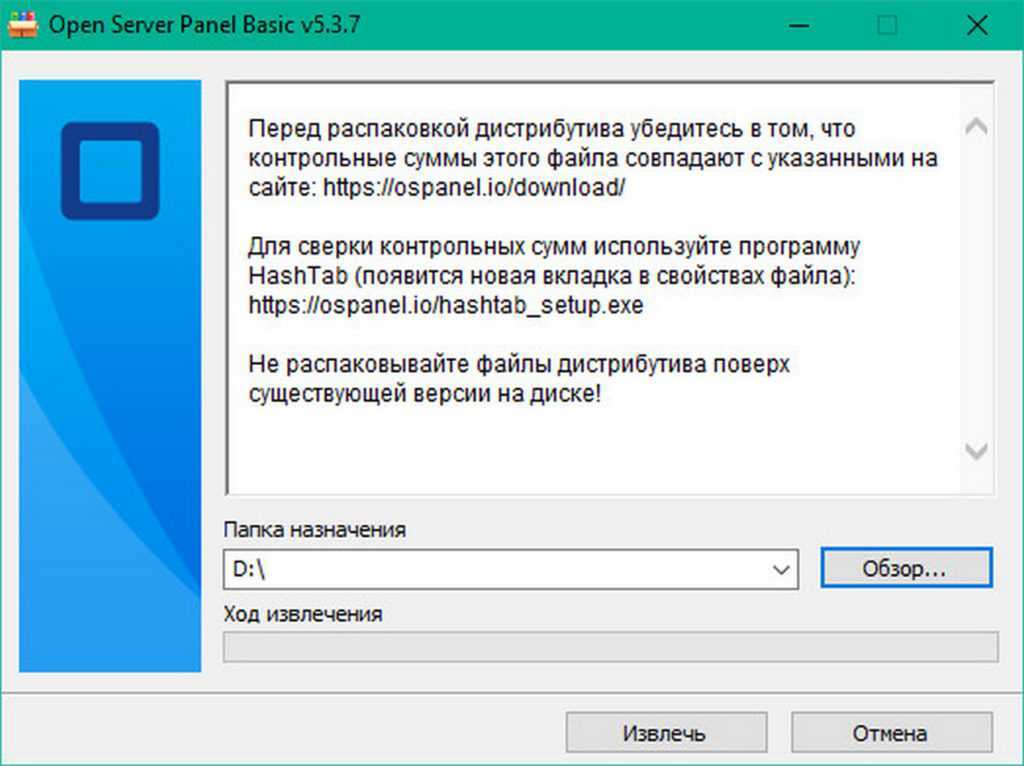
Итак, запускаем установку.
Запуск установки OpenServer
Выбираем место установки. Папку OpenServer создавать не нужно, она создатся сама. Т.е. если указать D:\, то OpenServer будет установлен в D:\OpenServer\.
Указание папки для распаковки OpenServer
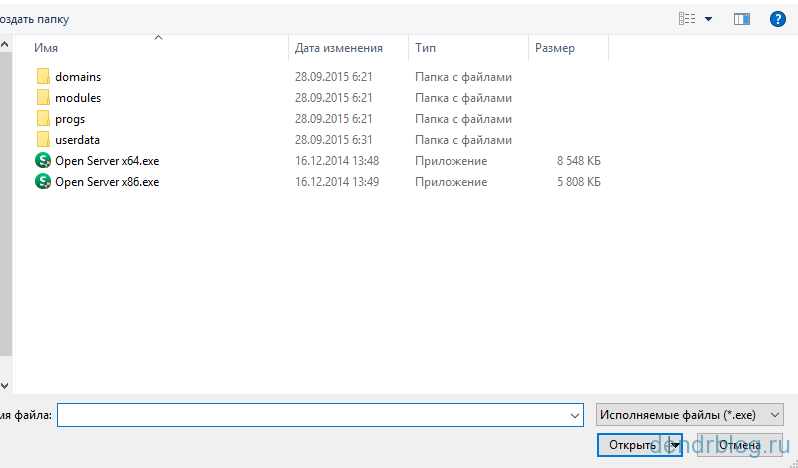
После установки в папке OpenServer появятся несколько папок и 2 файла с зелёными иконками. Запустите файл, соответствующий вашей операционной системе (x86 для 32-разрядной ОС, x64 для 64-разрядной).
Если не знаете разрядность — попробуйте запустить оба файла. Какой не покажет ошибку — тот и нужен. 
Папка с установленным OpenServer
Выберите язык и подтвердите установку Microsoft Visual C++ (может занять несколько минут).
Выбор языка и установка MS Visual C++
На этом установка OpenServer закончена.
Установка WordPress
После того, как виртуальный домен и база данных будут созданы, загрузите самый свежий дистрибутив WordPress с официального сайта. В скачанном архиве будет находиться папка, содержимое которой нужно извлечь в директорию виртуального домена, а именно, в папку mysite.ru.
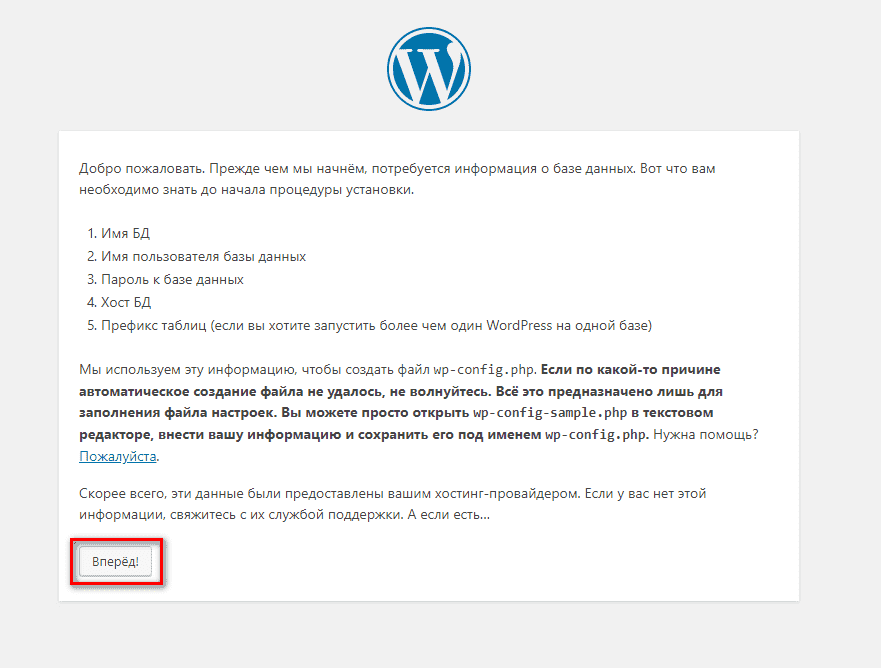
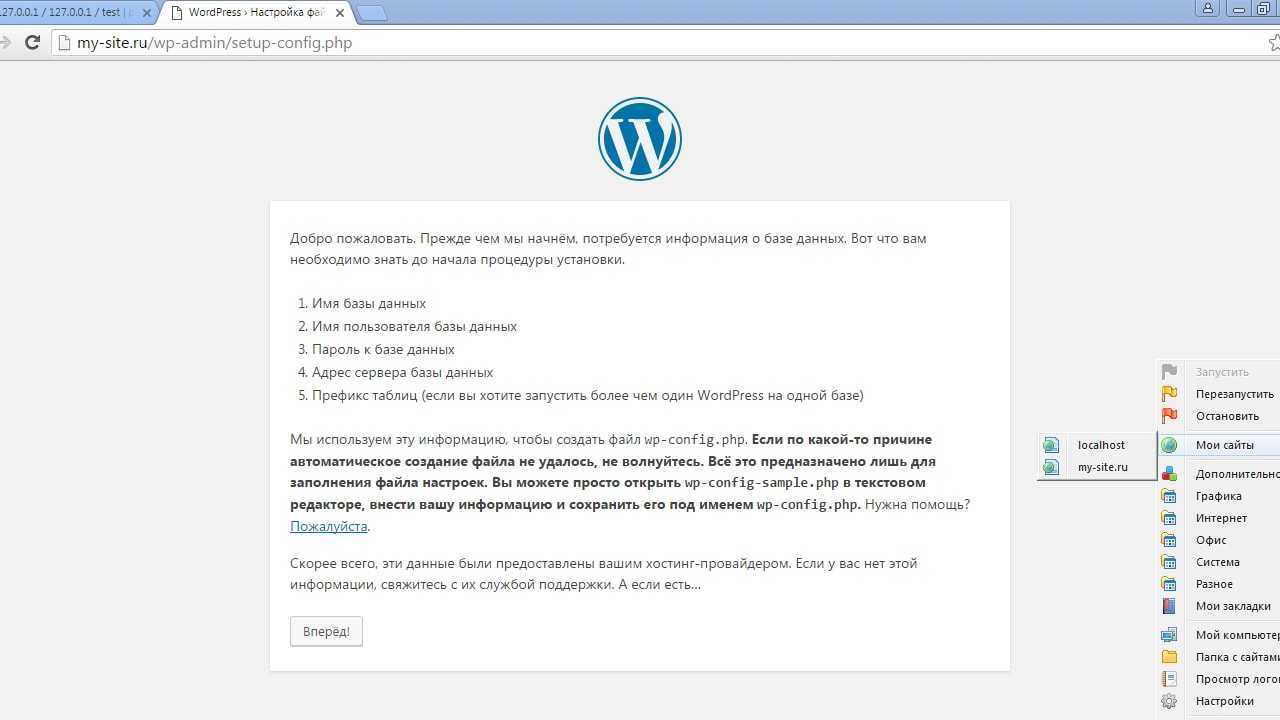
Теперь, можно запускать установку WordPress, набрав в браузере адрес своего виртуального домена, в данном случае «mysite.ru». Перед вами откроется страница создания конфигурационного файла ВордПресс wp-config.php, где нужно просто нажать кнопку «Вперед».
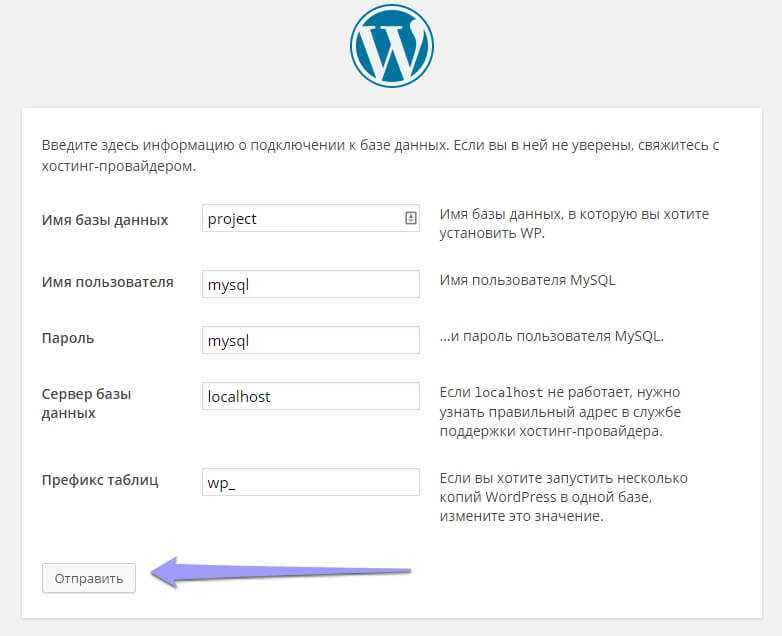
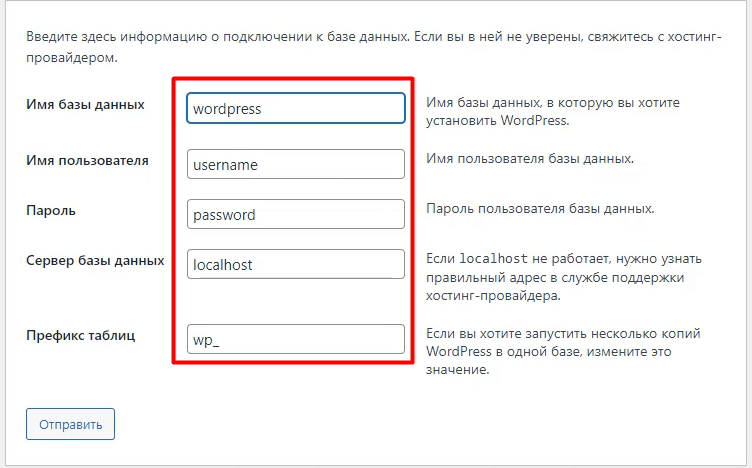
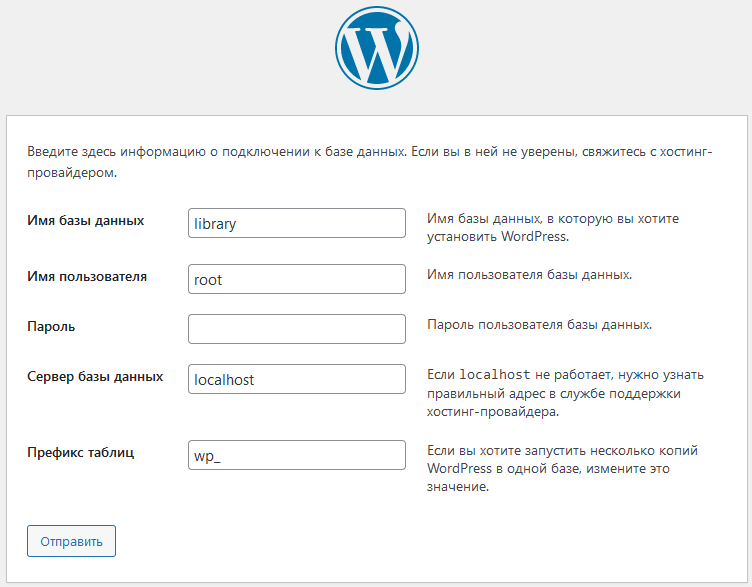
Вы перейдете на другую страницу, где вам необходимо будет ввести несколько строчек для настройки базы данных, таких как:
- Имя базы данных – название, под которым вы создавали новую БД в PHPMyAdmin;
- Имя пользователя – стандартно, root;
- Пароль – стандартно, пустая строка;
- Сервер базы данных – желательно указать 127.0.0.1;
- Префикс таблиц – буквы, добавляющиеся в название всех таблиц БД.
Как только все нужные данные будут вами введены, нажмите кнопку «Отправить», если они указано верно, то создастся новый конфигурационный файл, и вы получите соответствующее уведомление. Нажмите «Запустить установку».
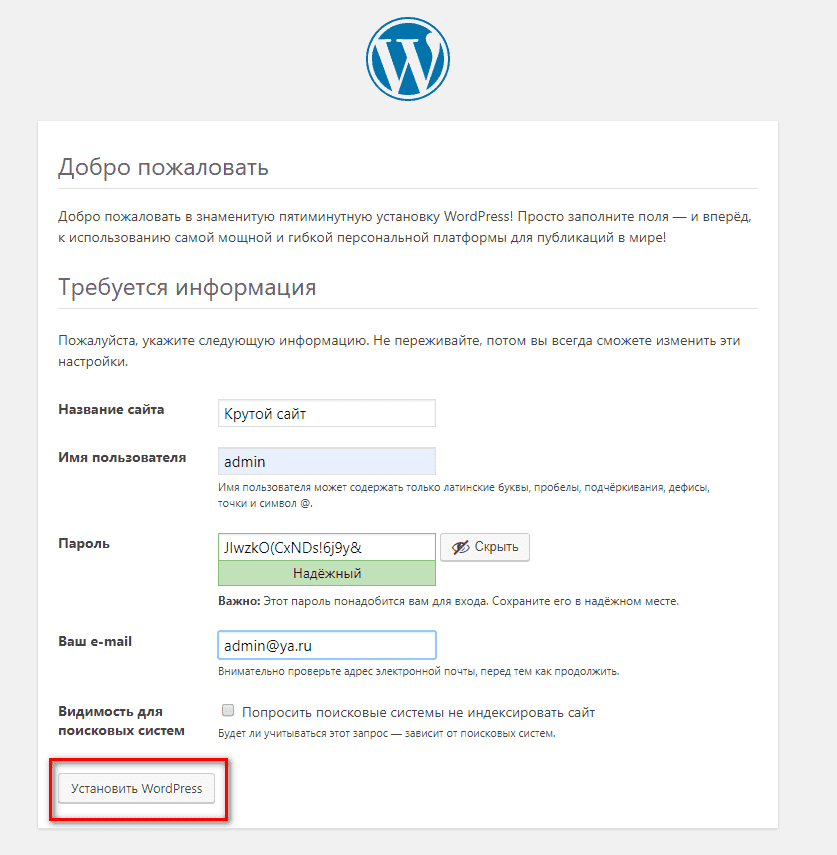
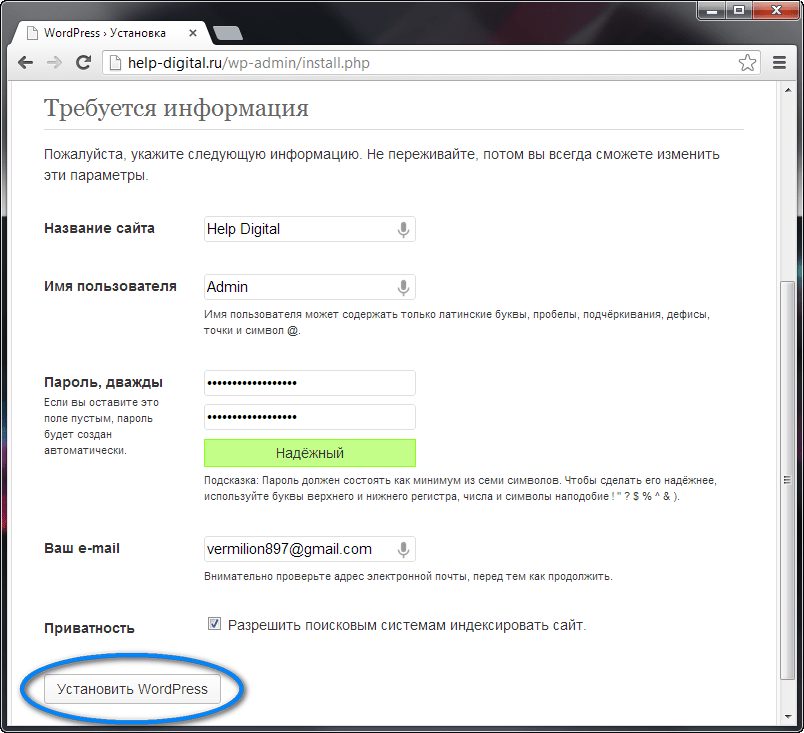
На открывшейся странице заполните данные для настройки своего сайта. Вы должны будете дать ему название, выбрать логин и пароль для администратора, а также ввести адрес его электронной почты. В завершении, нажмите кнопку для запуска установки.
Начнется установка WP, в процессе которой будут созданы новые таблицы в БД, после чего, вы увидите сообщение о ее успешном окончании. Теперь, ваш сайт будет доступен по адресу только что созданного виртуального домена, в данном случае «mysite.ru».
Преимущества Open Server
Что я могу выделить в пользу данного сервера? Вообще много чего могу сказать хорошего об Open Server да боюсь статья слишком большой получится. Поэтому выделю важные для моменты.
Продукт поставляется в 3 версиях: Ultimate, Premium, Basic. Вообще чем отличаются можете посмотреть на сайте разработчика, но я сделал скрин и прикрепил его к статье.

Именно наличие нескольких версий я считаю плюсом, т.к. скачать можно именно то, что вам нужно
Обратите внимание на версию Ultimate в распакованном виде — 5 с лишним Гб. У меня лично постоянно проблемы со свободным пространством на жестком диске
У кого с этим проблем нет + нужны дополнительные модули и программы, то можете качать смело Ultimate.
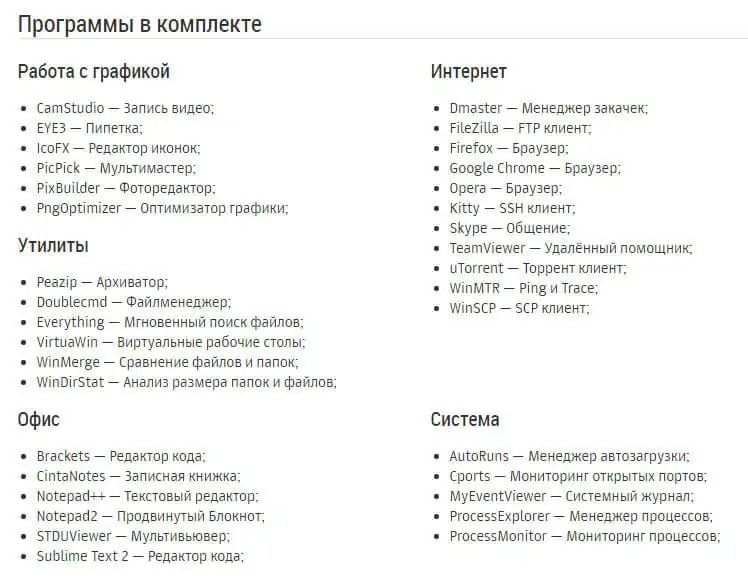
Наличие бесплатных программ, как уже было отмечено. Какие именно программы? Я опять сделал скрин.

Список, как видим, внушительный.
Частное обновление программы
На самом деле, это тоже очень важно. С каждой новой версией исправляются ошибки и появляются новые возможности
Портативная версия программы. Программа по сути работает без установки. Можно ее носить на флешке и при необходимости работать на другом компьютере.
Богатые возможности программы. Ниже я вставил скрин окна настроек Open Server. Глянув на этот скрин, вы поймете, что данный сервер содержит в себе все, что может потребоваться вебмастеру при разработке сайте. FTP-сервер, работа с почтой (php mail, smtp mail), алиасы (для доступа к серверу из локальной сети или интернет), домены (создание дополнительного алиаса домена), планировщик задач (правда я его еще не использовал).
Отличная документация + форум поддержки. Руководство написал разработчик достаточно емким. Более того, любые интересующие вопросы вы можете задать на форуме поддержки. В общем, для старта есть все
Нужно просто чуточку уделить внимание, чтобы разобраться во всем этом
Пока с преимуществами я завершу, но это далеко не весь список. Более подробно об Open Server’e вы можете ознакомиться на официальном сайте разработчика — http://open-server.ru.
Создание базы данных сайта на wordpress
Чтобы войти в базу данных на Open Server, пройдите по пути Меню / Дополнительно / PhpMyAdmin. В поле для логина введите слово «root». Поле для пароля оставьте пустым. Это глобальные настройки для super-пользователя всеми базами данных которые хранятся в СУБД PhpMyAdmin.

Для нового сайта создайте базу данных, дав ей имя – baza1 например. Затем создайте пользователя базы данных, нажав на «добавить пользователя». Назовите его, как мы уже написали в файле wp-config.php user_baza1, дав ему все привилегии на эту базу данных. И также введите свой пароль. Мы оставили в файле wp-config.php поле пароль пустым и заходим в нее под логином root и пустым паролем поскольку делаем сайт на локальном сервере.
Сложный пароль к базе данных вы можете сделать в самой программе PhpMyAdmin с помощью встроенного в нее генератора паролей. Потом его нужно будет записать в конфигурационный файл wordpress wp-config.php и где-нибудь сохранить.

Важное замечание
Процесс создания сайтов на wordpress и open server требует четкого соблюдения всех инструкций. Хотя новичкам все же свойственно совершать ошибки. Вот две самые распространённые из них.
- Создают пользователя базы данных, но забывают назначить ему глобальные привилегии на неё;
- По ошибке вводят разные конфигурационные данные в файле wp-config.php, отличающиеся от тех что записаны в базе данных при ее создании.
Если вы всё проделали так, как описано выше, то переходим к запуску сайта. Если же хоть один символ записан неверно, то сайт не запустится. В таких случаях в браузере выводится: «Ошибка соединения с базой данных». Но будем надеяться, что у вас всё ОК, поэтому переходим к запуску сайта.
Почему не запускается Open Server?
Одна из причин того что локальный сервер Open Server не запускается может быть запущенная программа Skype.
Для того, чтобы локальный сервер заработал, выходим из Skype и запускаем Опен Сервер, а уже после этого Скайп.
Проблемы в работе локального сервера могут быть из-за установленного на компьютере антивируса. Если сервер при отключенном антивирусе запускается, значит надо разбираться со своим антивирусником. Добавить файлы Open Server в исключения антивируса установленного на компьютере, и все заработает.
У меня AVG и firewall COMODO на Опен Сервер не ругались по умолчанию.
Всем привет, сегодня мы с вами рассмотрим, как установить и настроить один из популярных локальных серверов, Open Server. Мы рассмотрим базовые возможности локального сервера Open Server и протестируем его работу. Open Server – это портативная серверная платформа и программная среда, созданная специально для веб-разработчиков. С помощью локального сервера, программисты могут создавать свои приложения на серверных языках.
Как создать сайт.
По сути с Open Server работать не сложно. Для того чтобы создать свой сайт, мы просто создаем новую папку в domains
Для примера я создам в папке файл index.php. После создания нового проекта обновляем Open Server и запускаем сайт через вкладку мои сайты.
Open Server простой в освоение и надежный в работе. Здесь все сделано для людей, вам нужно просто потренироваться.
В дальнейшем я буду разбирать Open Server. В других записях мы будем разбирать более продвинутые моменты в работе с Open Server. На данном этапе вам это не нужно.
Как вы уже знаете, PHP работает на сервере. Разумеется, под сервером понимается не мощный компьютер, находящийся в серверной комнате, а веб-сервер — программа, умеющая обрабатывать HTTP-запросы.
Обычно в качестве веб-сервера используется Apache или Nginx. Сам PHP тоже имеет функционал веб-сервера, однако из-за скудного функционала эта возможность используется редко.
Фактически ничто не мешает вам установить на ваш ПК Apache + модуль PHP вручную, однако для разработки гораздо удобней использовать готовую сборку, уже содержащую в себе и веб-сервер, и модуль PHP, и различные базы данных, и много полезного функционала, например возможность быстрой смены версии PHP.
Из всех существующих сборок я рекомендую OpenServer просто потому что он удобен и интуитивно понятен. Однако существуют и другие сборки, вряд ли уступающие ему по функционалу, например XAMPP и AMPPS. Некоторое время назад большой популярностью пользовался Denwer, но к настоящему времени он сильно устарел и использовать его я не рекомендую.
Используя подобную сборку, вы можете начать программировать, не разбираясь в тонкостях настройки PHP и веб-сервера. А затем, когда почувствуете себя уверенней, можете изучить и этот вопрос. Но на начальном этапе он совсем не критичен, тем более что при покупке хостинга PHP и веб-сервер уже будут настроены за вас.
Скачать OpenServer можно с официального сайта в разделе «Скачать». Выбирайте версию Basic, её функционала нам будет более чем достаточно.
При скачивании вас попросят сделать добровольное пожертвование на благо проекта, ну и для увеличения скорости скачивания. Если нет желания тратить время и деньги — скачайте OpenServer на любом проверенном торрент-трекере.
Установка Open Server на диск
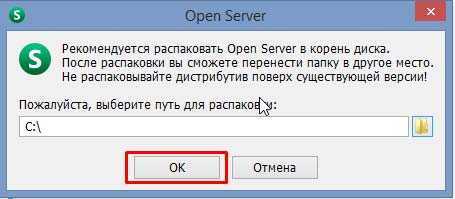
Заходите в загрузки и двойным щелчком мышки нажимаете на наш скачанный файл. Далее вам будет предложено выбрать путь, куда будет установлен локальный сервер. Я оставлю без изменений, т. к диск у меня только один – диск C

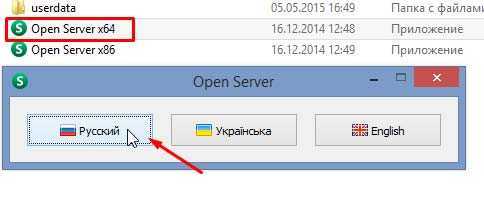
Затем последует распаковка. Идем в нашу директорию, куда мы установили Open Server и нажимаем на соответствующий значок (я использую 64 разрядную ОС). В качестве языка выбираем «великий и могучий».

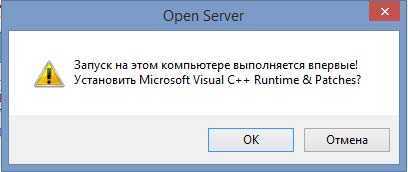
Далее появится диалоговое окно, говорящее нам, что запуск на компьютере выполняется впервые, которое предложит установить Microsoft Visual C++ Runtime& Patches. Соглашаемся и продолжаем работу. Этот процесс может занять какое-то время.

Потом последует перезагрузка вашей операционки, чтобы все заработало. Сохраните все результаты своей работы, закройте все приложения.
После инсталляции локального сервера Open Server в системной трее вы увидите красный флажок.

Нажимаем правой кнопкой мыши и выбираем пункт «Запустить»
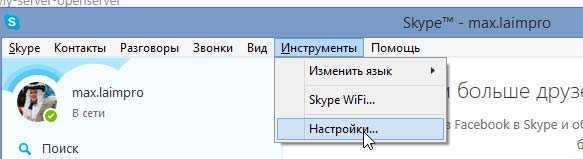
После запуска у вас может возникнуть ошибка, что порт к которому обращается сервер (80 и 443) уже занят другой программой, в большинстве случаев это Скайп. Решение следующее. Идете в skype – Инструменты – Настройки.

В разделе «Настройки» вам нужно будет зайти в подпункт «Соединение» и убрать галочку с чекбокса «Для дополнительных входящих соединений следует использовать порты 80 и 443». Сохраните изменения.

После этих манипуляция снова попробуем открыть и запустить окно Open Server. И Вуаля! Все работает.